1. 概述编辑
适用场景:安装了「FVS大屏编辑模式」插件的用户,可参考本文了解 FVS 模板制作。
1.1 版本
| 报表服务器版本 | 插件版本 |
|---|---|
| 11.0.9 | V1.9.1 |
1.2 预期效果
自定义按钮切换轮播器Tab页 文档中,介绍了如何使用多个标题组件通过 JS 切换轮播器 Tab 页,但当 Tab 页较多时,该方案需要写多个 JS 代码,比较麻烦。
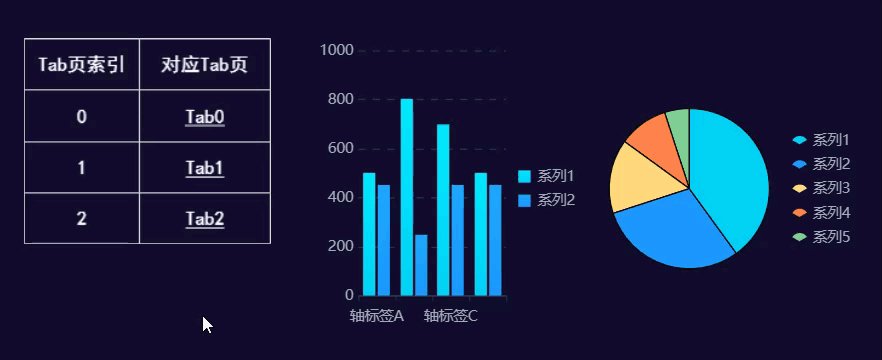
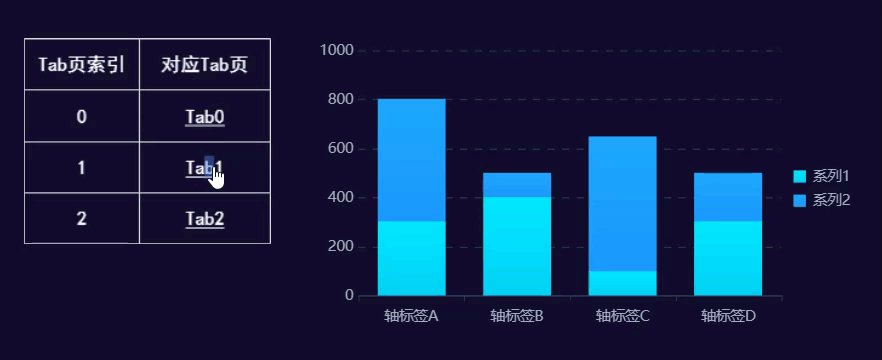
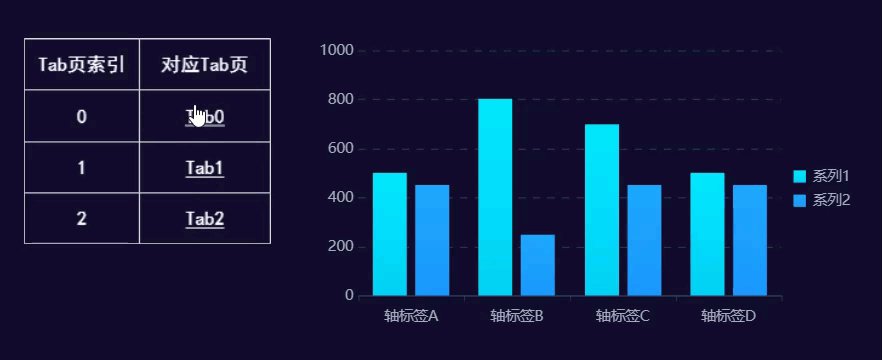
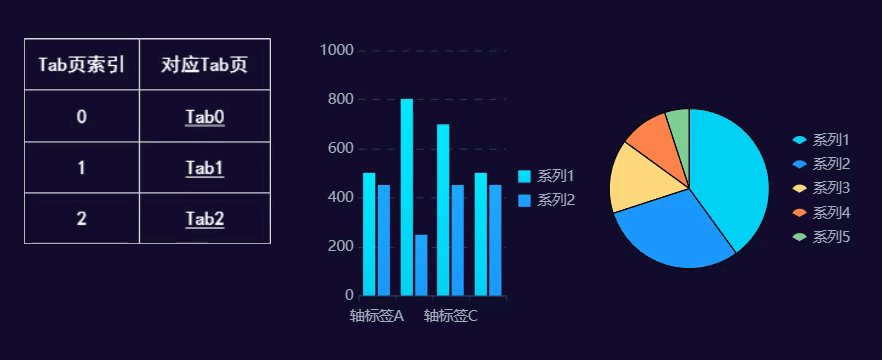
那么本文将介绍的是,如何通过表格单元格的扩展,通过点击单元格切换轮播器 Tab 页。预期效果如下图所示:

1.3 实现思路
在 表格组件 中,列出「Tab 页索引」及「对应 Tab 页」的关系,给单元格添加 JavaScript 类型的 超级链接,通过传参给 showCardByIndex(index) 接口设置轮播器组件展示对应的 Tab 页。
2. 示例编辑
2.1 新建模板
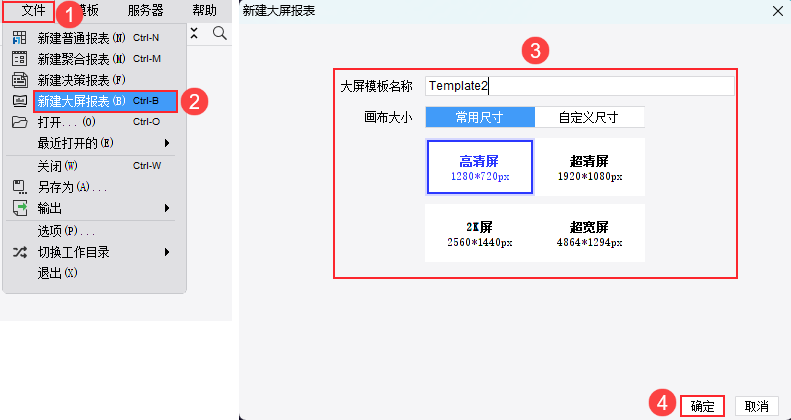
点击设计器左上角「文件>新建大屏报表」,如下图所示:

2.2 准备数据
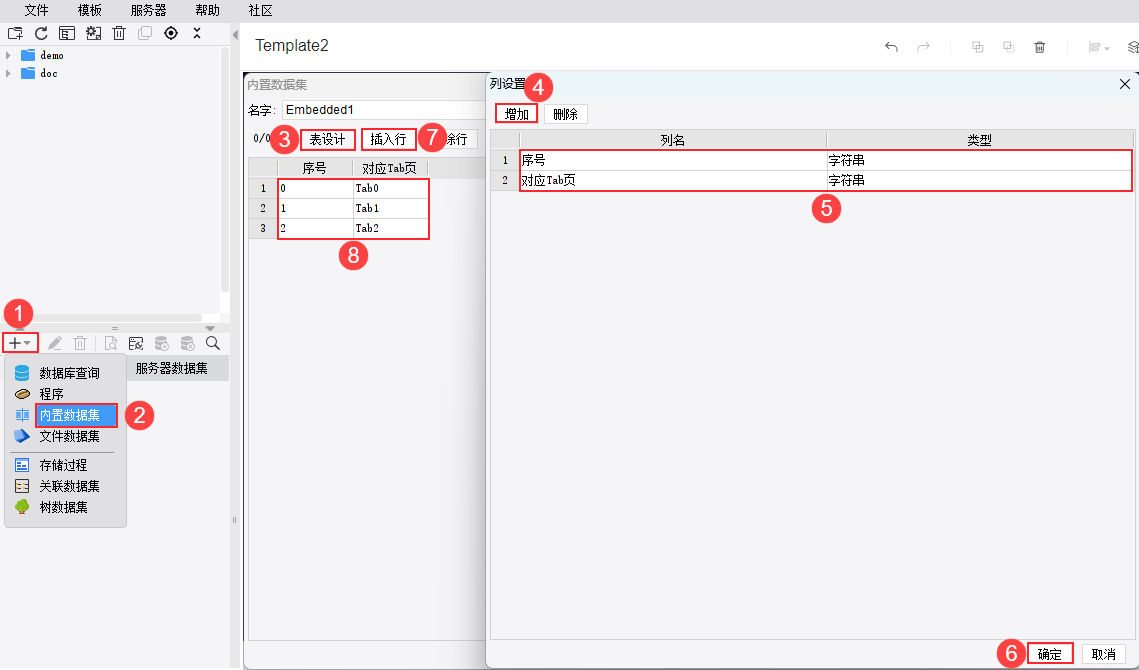
点击左下方新建 内置数据集 ,新建一列「序号」和「对应Tab页」,序号从 0 开始,表示轮播器 Tab 页的索引,Tab页字段可根据实际情况修改。如下图所示:

2.3 设置轮播器组件
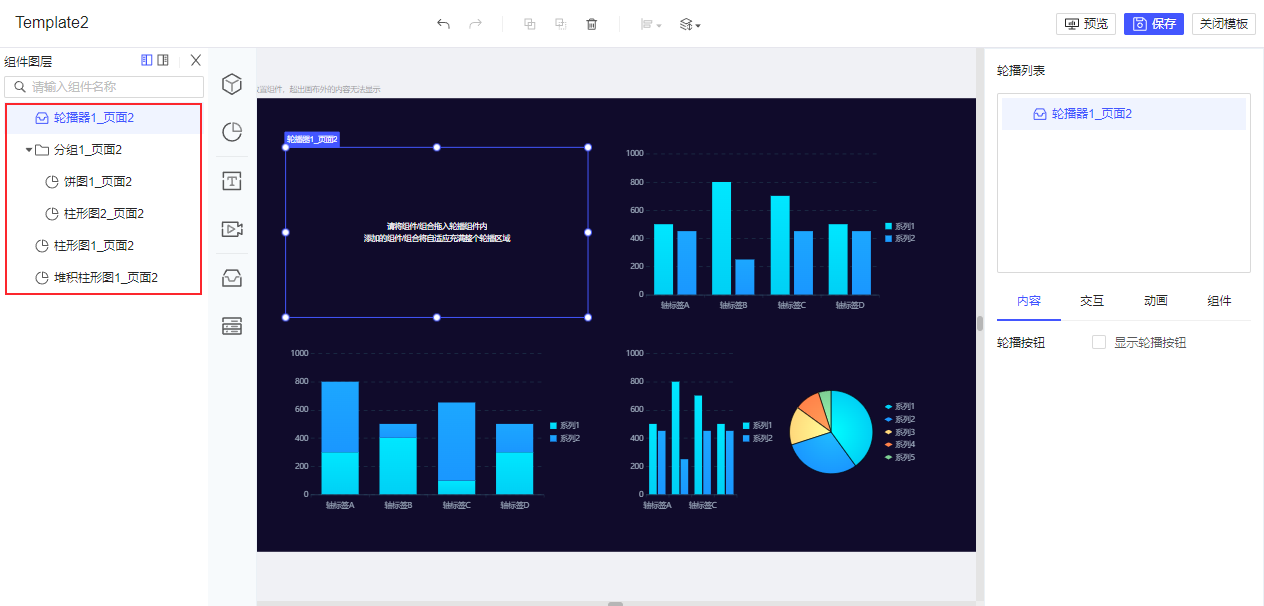
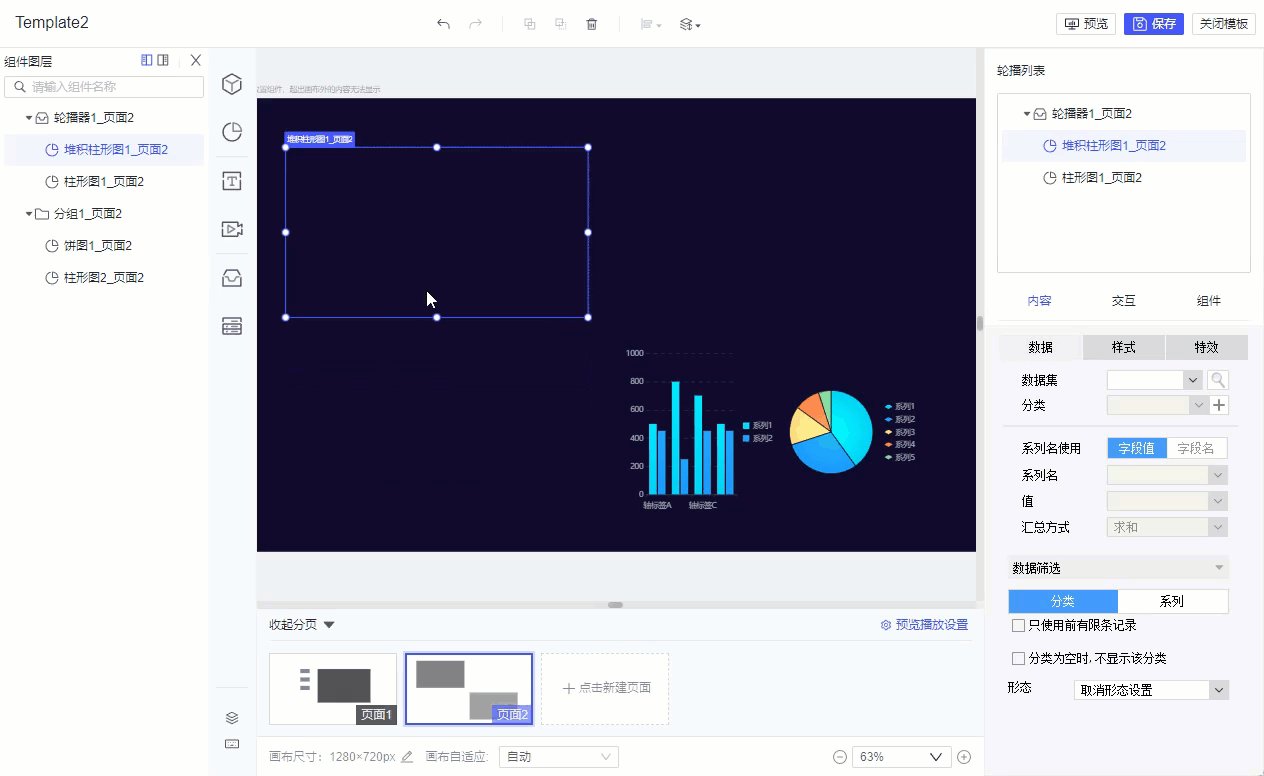
1)首先我们添加一个轮播器组件到画布中,再随意添加一些图表组件,可以将图表组件进行组合。如下图所示:
注:同时选中多个组件,单击鼠标右键,点击「组合」即可将组件组合在一起。

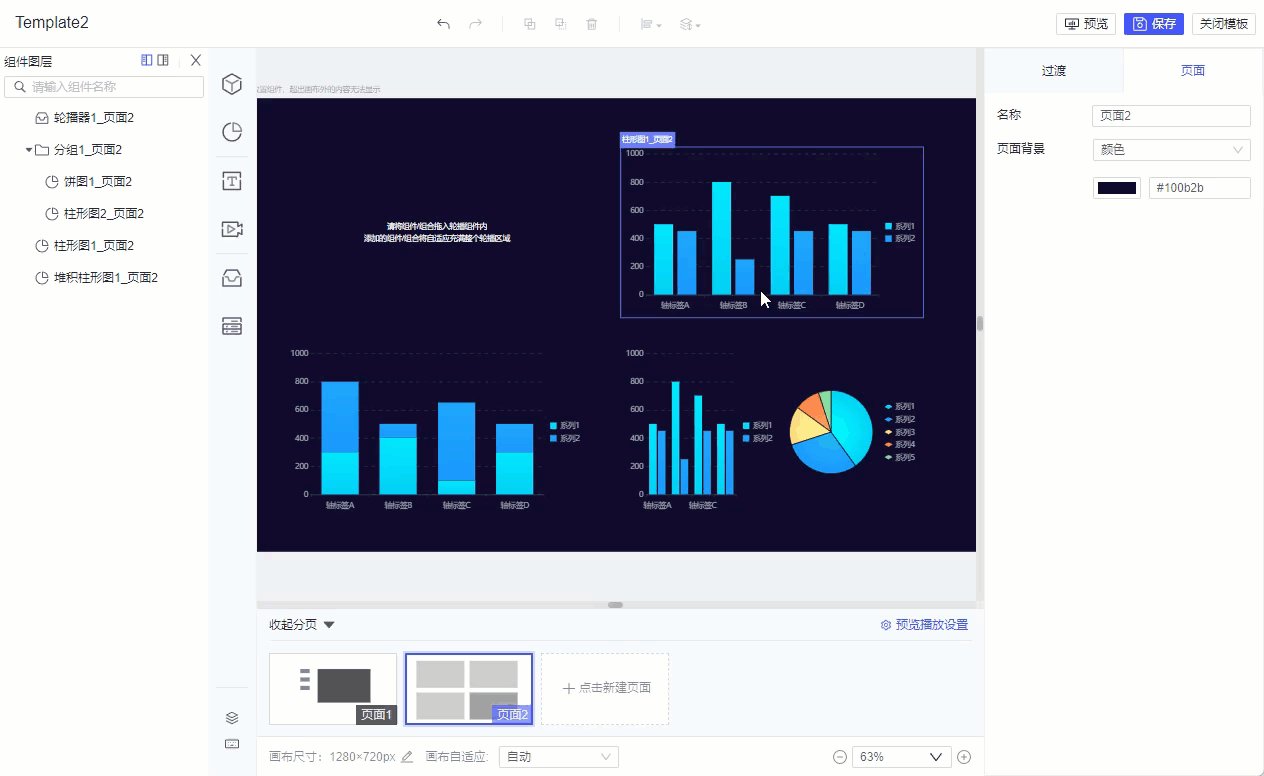
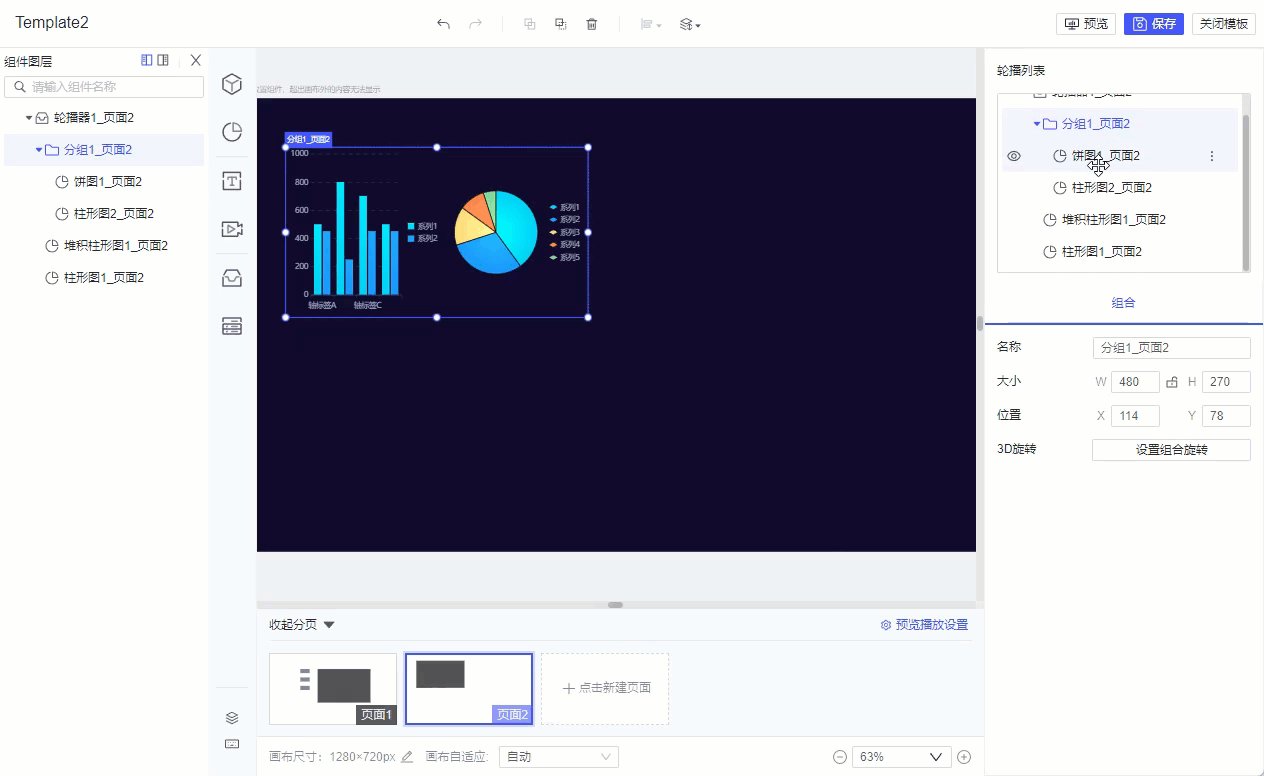
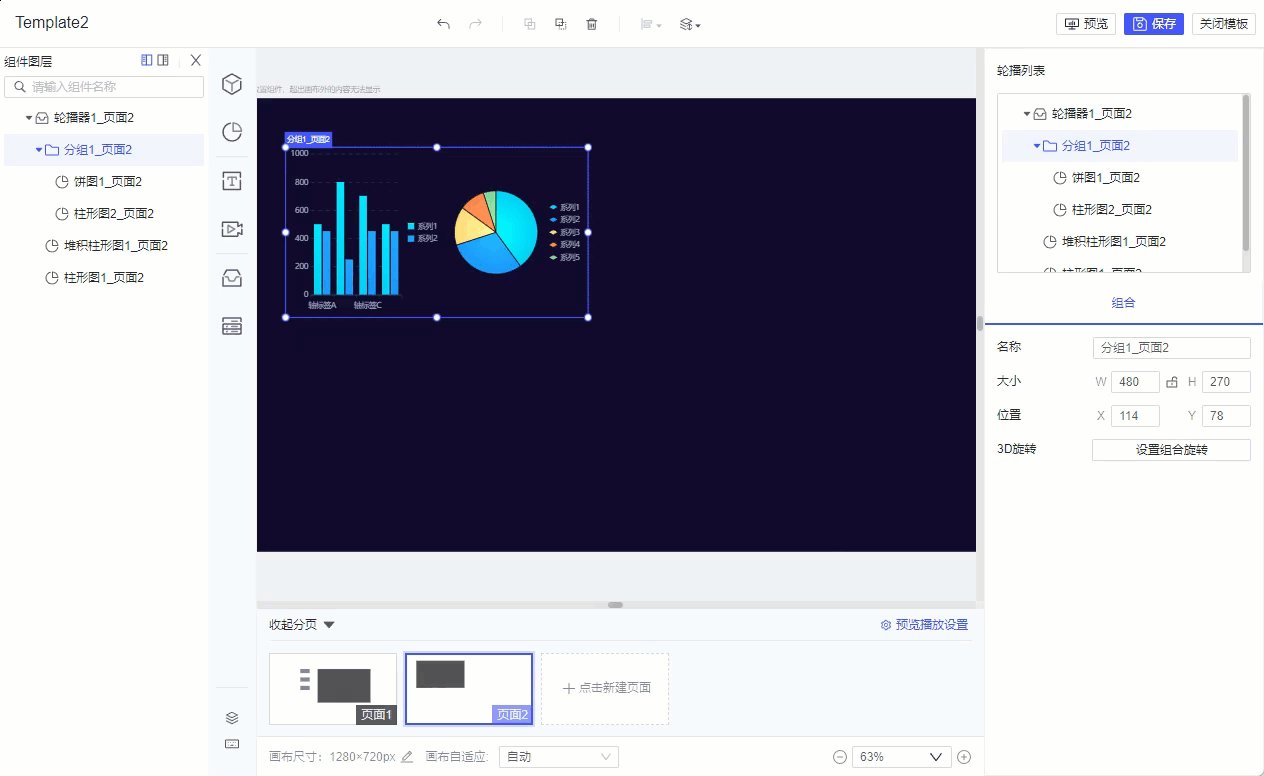
2)再依次选中组件或组合,将其拖入轮播器中,组件在轮播列表中的顺序与左侧组件图层的顺序保持一致。如下图所示:
注:V1.10.1 及之后版本的插件才支持将「不包含轮播器组件的组合」拖入轮播器组件。

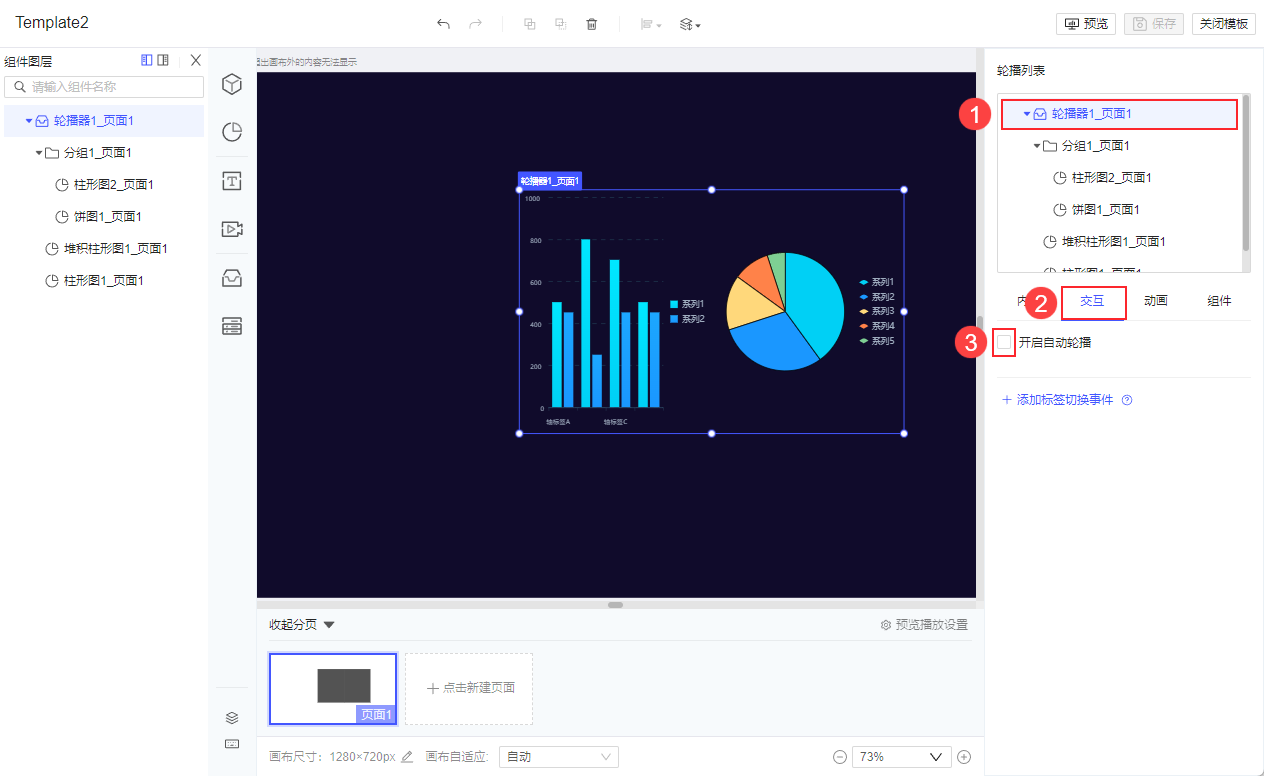
3)轮播器组件默认开启自动轮播,本例为了演示需要,需取消勾选「开启自动轮播」。如下图所示:

2.4 设置表格组件
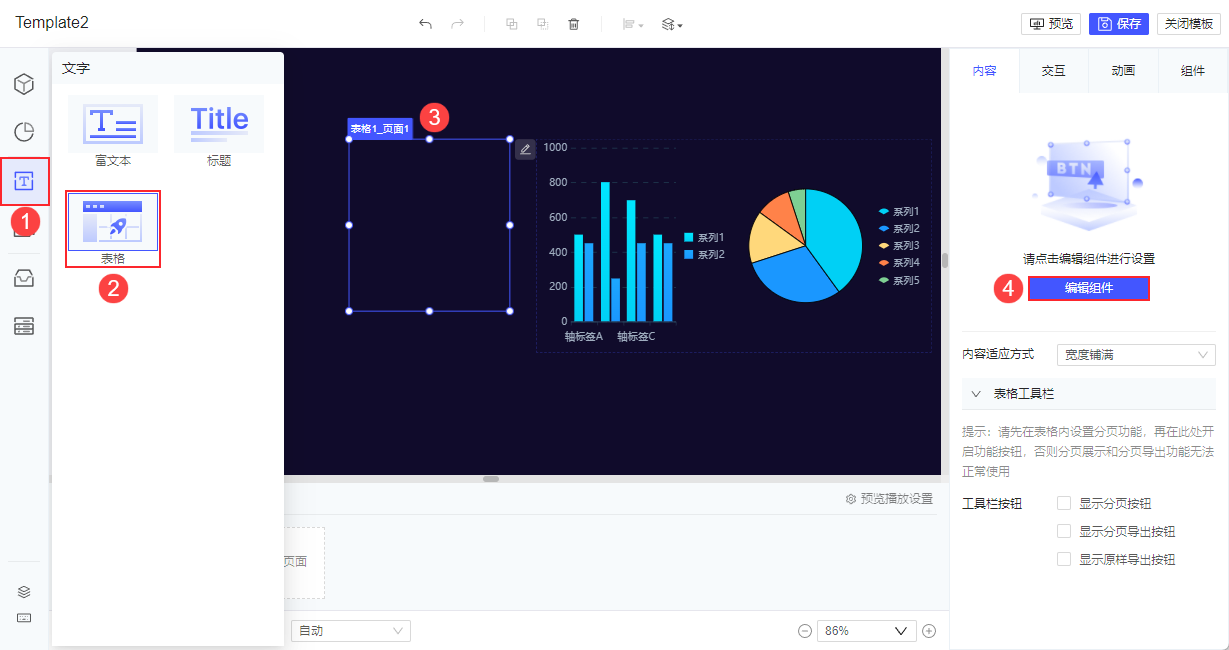
1)添加一个表格组件到画布中,点击「编辑组件」进入表格编辑界面。如下图所示:

2)将「序号」字段拖入 A2 单元格,「对应Tab页」字段拖入 B2 单元格,第一行写上对应标题。
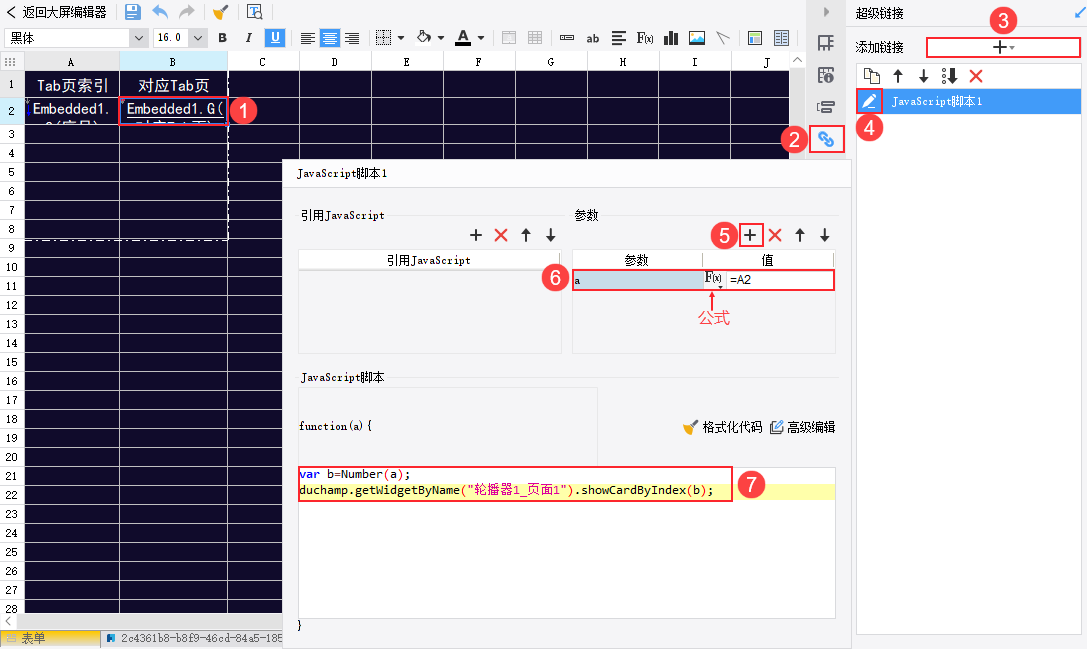
3)选中 B2 单元格,点击右侧「超级链接」,添加一个 JavaScript 脚本类型的超链。首先添加一个参数 a,参数值选择公式,输入 A2 ,再输入 JavaScript 脚本:
var b=Number(a); // 将参数 a 转化为数值类型,赋值给 b
duchamp.getWidgetByName("轮播器1_页面1").showCardByIndex(b); //设置 轮播器1_页面1 展示第 b 个 Tab 页
步骤如下图所示:
注:首次设置超链后单元格样式改变,可自行修改。

4)可根据实际情况设置单元格边框、字体等样式,设置完成后,点击表格编辑界面左上方「返回大屏编辑器」返回画布。
2.5 效果预览
2.5.1 PC 端
点击右上角「预览」。预览效果如 1.2 节预期效果所示。
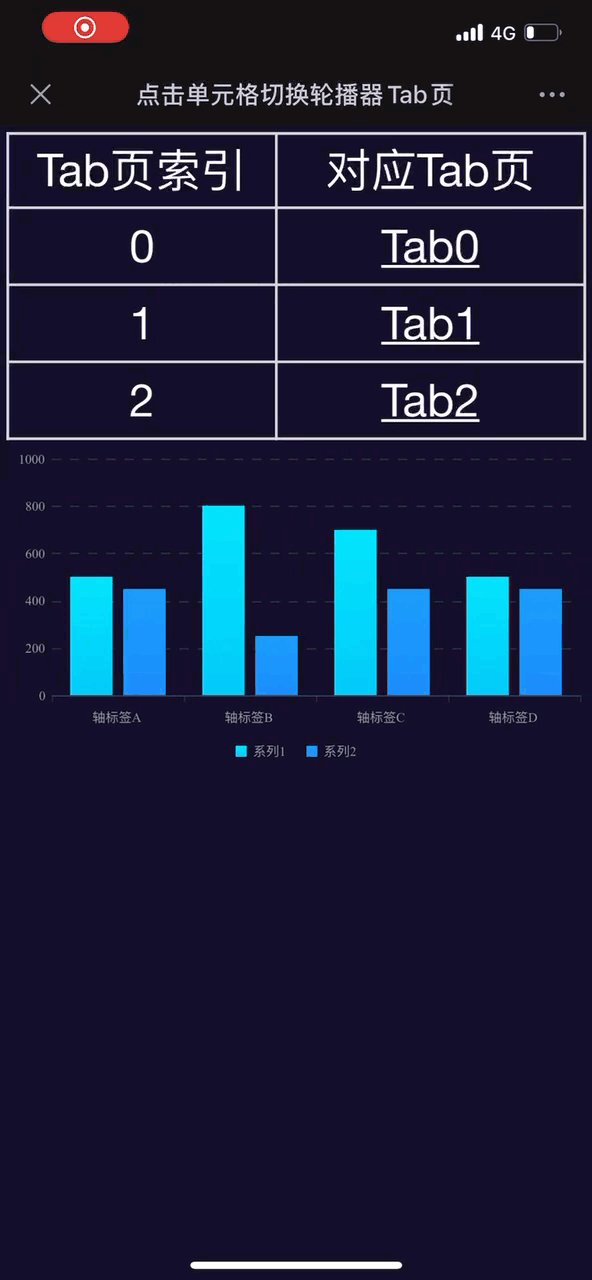
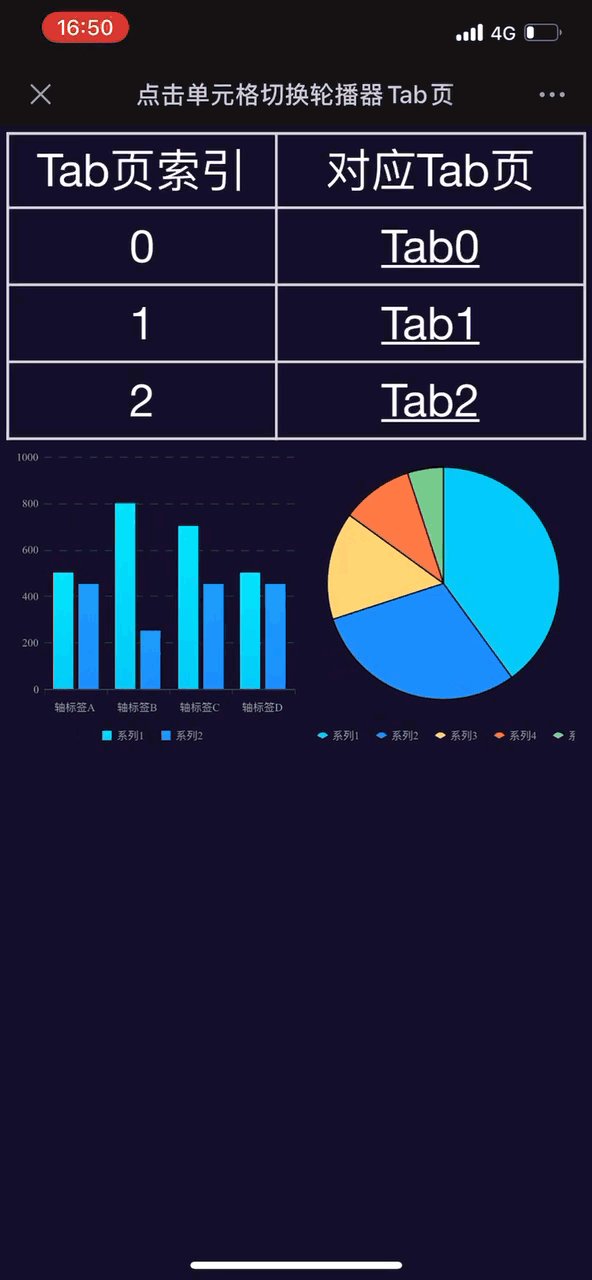
2.5.2 移动端
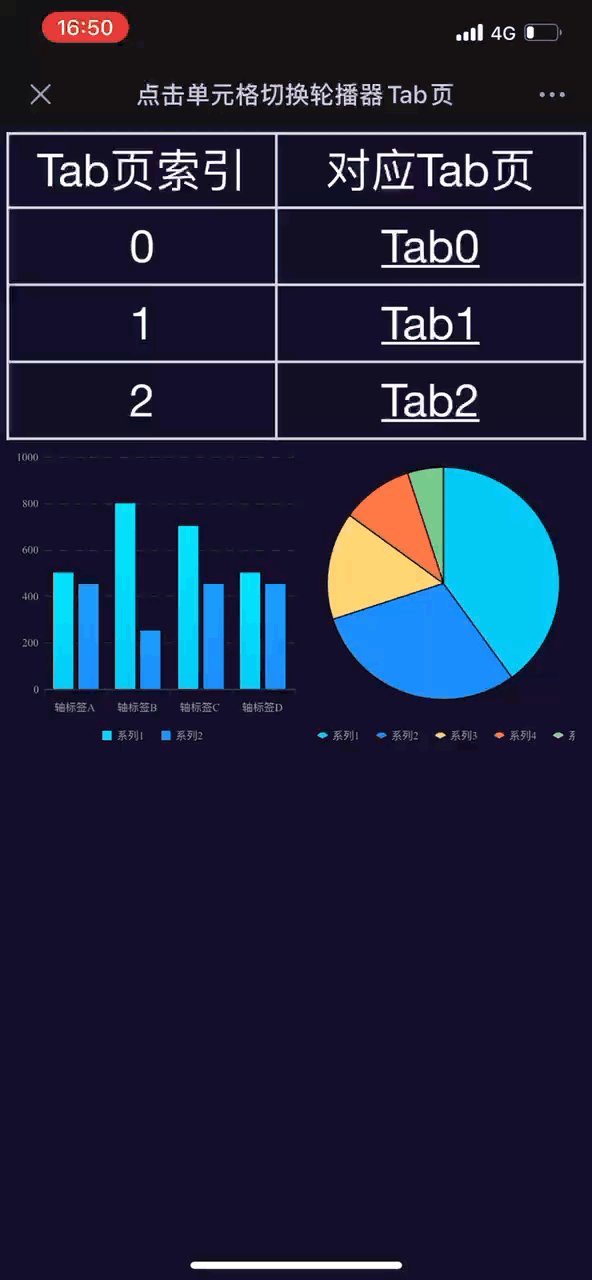
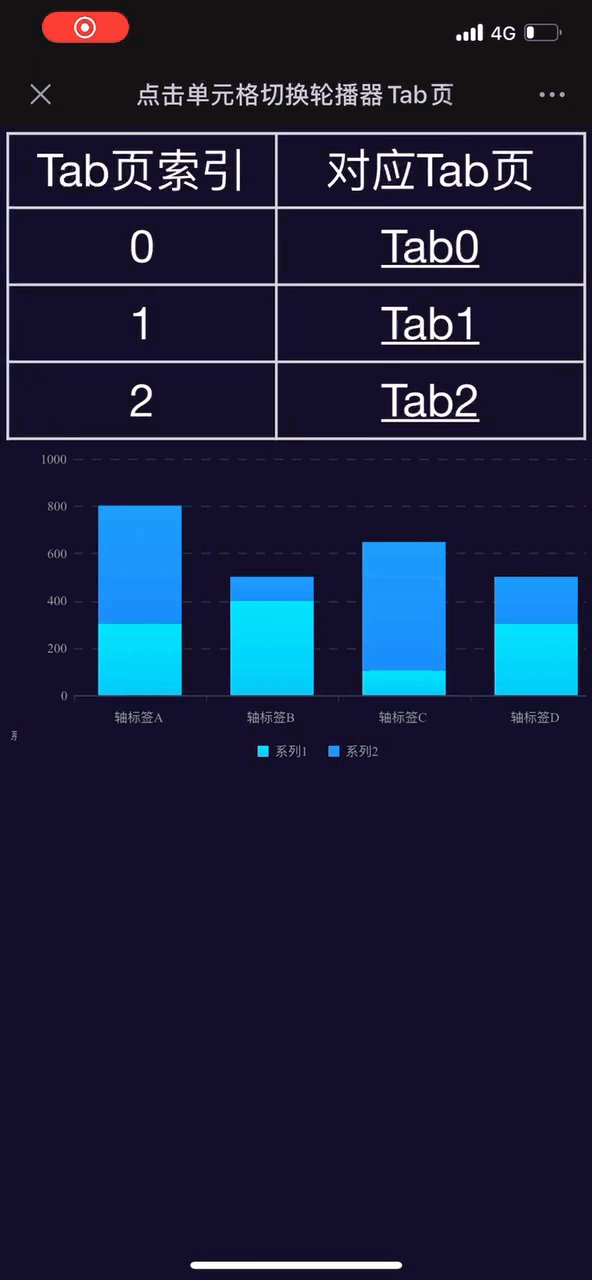
预览方式请参考 FVS移动端预览 ,效果如下图所示:

3. 模板下载编辑
点击下载模板:点击单元格切换轮播器Tab页.fvs

