1. 概述编辑
适用场景:安装了「FVS大屏编辑模式」插件的用户,可参考本文了解 FVS 模板的相关功能。
1.1 版本
| 报表服务器版本 | 插件版本 | 功能变动 |
|---|---|---|
| 11.0 | V1.x | V1.x 版本文档请参考:弹出框历史版本 |
| 11.0.16 | V2.0.0 | 弹出框、网页链接事件合并入口为「网页链接/弹出框」事件,原网页链接「对话框」打开方式合并为「弹出框」打开方式 |
1.2 应用场景
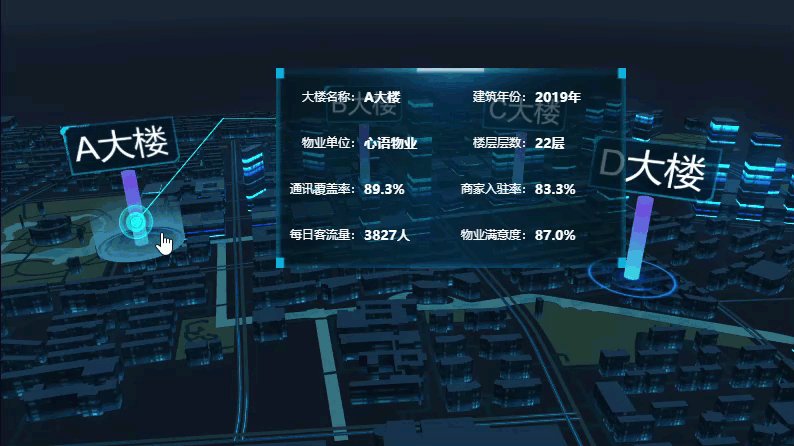
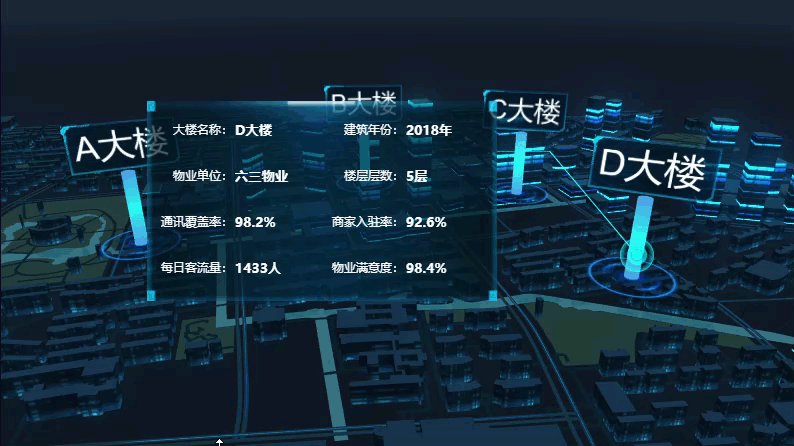
通过点击 FVS 三维城市组件中的点/柱/线/模型,可触发对应元素的弹出框,支持传递参数,支持自定义弹出框样式。如下图所示:

1.3 视频教程
2. 功能简介编辑
2.1 适用范围
V1.2.0 版本之前的 FVS 中,FVS 组件框架「交互属性>点击事件>弹出框」功能,仅支持 三维城市组件 ,不支持其他组件。
V1.2.0 版本起,凡是支持「交互>点击事件」的组件,均支持弹出框事件。支持点击事件的组件请参见:FVS组件交互属性 。
V2.0.0 版本起,三维组件的分页跳转、Javascript、组件联动、网页链接/弹出框入口移动至 三维场景组件数据图层 中。弹出框、网页链接事件合并入口为「网页链接/弹出框」事件,原网页链接「对话框」打开方式合并为「弹出框」打开方式。
2.2 功能入口
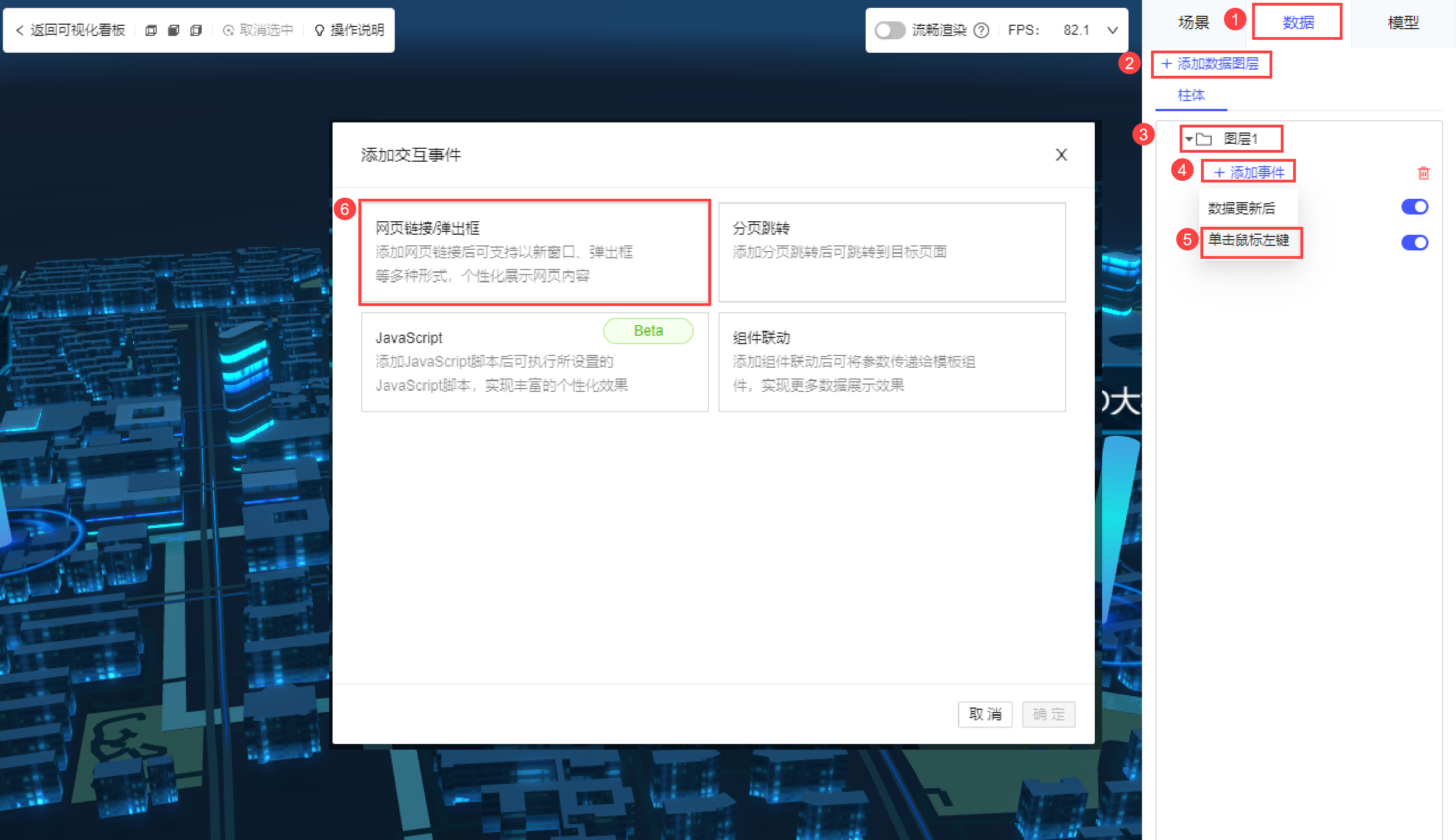
选中组件,编辑组件,在「数据」中先添加对应的图层,再点击图层中的「添加事件」,选择「单击鼠标左键」,即可设置弹出框内容和样式。如下图所示:

2.3 功能简介
网页链接/弹出框事件的设置分为「内容事件」和「样式设置」。详细说明可参考: 三维场景组件数据图层
3. 示例编辑
本文示例:通过点击三维城市柱数据图层,跳出弹出框显示大厦的详细信息。且将建筑名称作为参数值传递到弹出框中。
3.1 制作FVS模板
用户需要先制作一张包含三维城市组件的 FVS 大屏模板,作为主模板。
注:本文仅演示一个简单的三维城市组件如何制作。更多功能请参见:三维城市组件 。
3.1.1 新建大屏模板
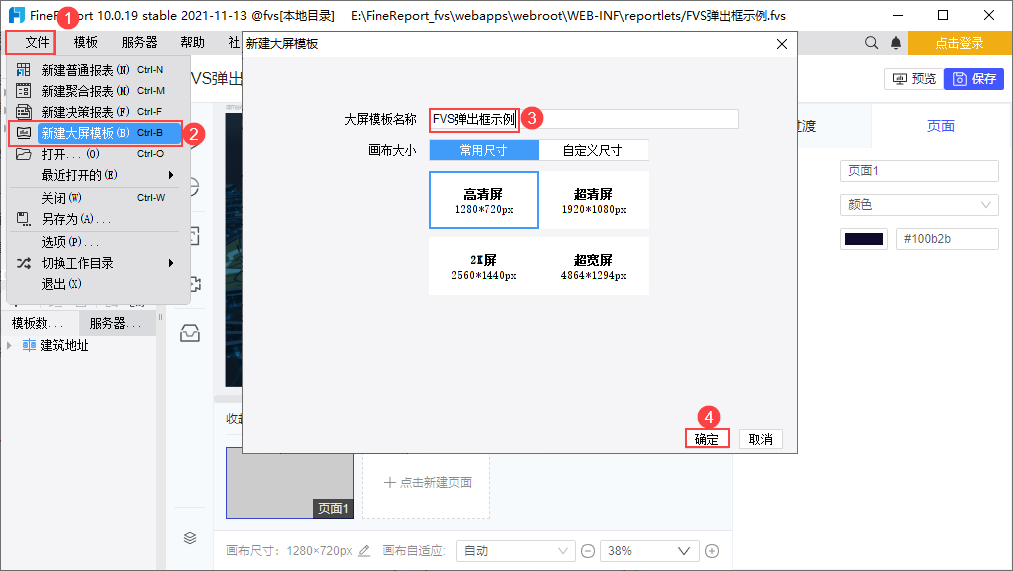
用户点击菜单栏「文件>新建大屏模板」,设置大屏模板名称为「FVS弹出框示例」,点击「确定」,如下图所示:

3.1.2 新建数据集
需要新建一个数据集,用于给三维城市添加数据图层。
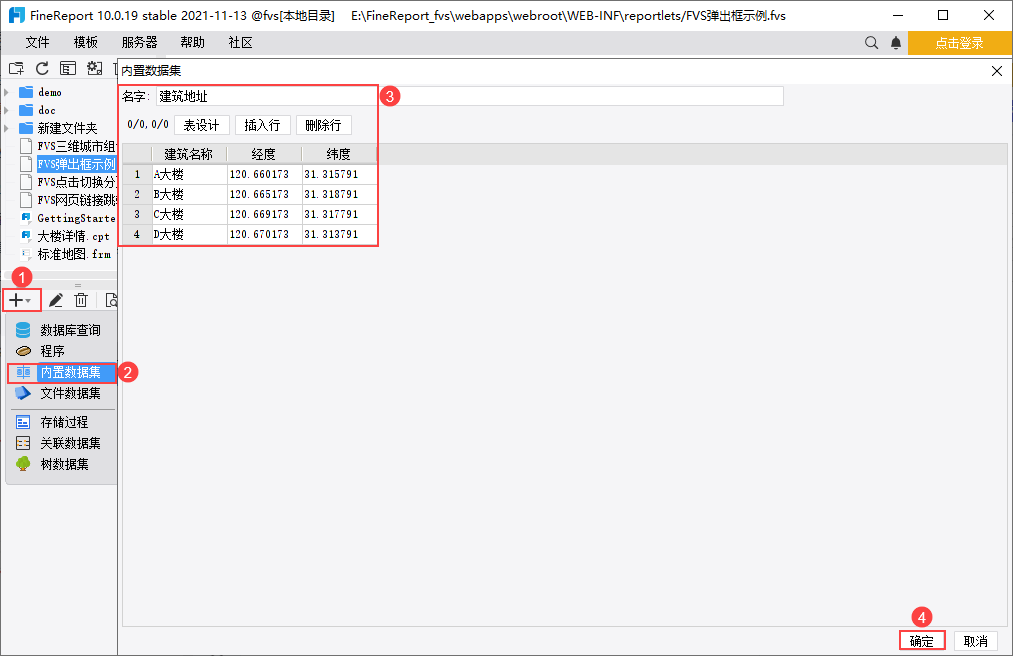
用户新建内置数据集「建筑地址」,数据集内容如下图所示:

3.1.3 添加三维城市组件
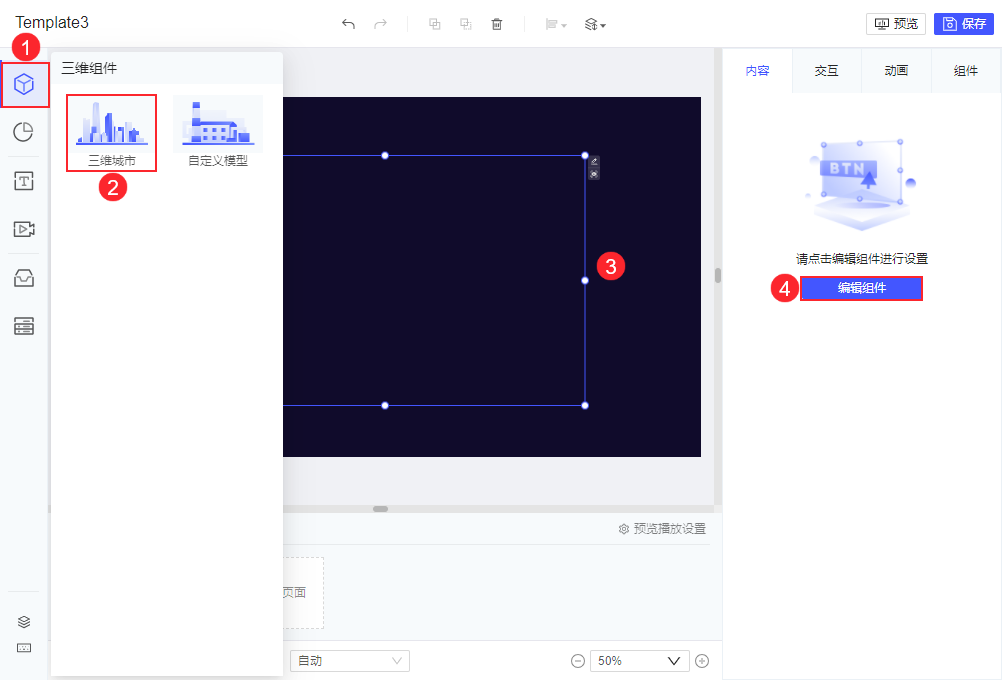
在「页面1」,用户选择组件区「三维组件>三维城市」,点击添加到页面中。在右侧配置区点击「内容>编辑组件」,进入三维城市编辑界面。如下图所示:

3.1.4 创建场景
用户需要先准备好三维城市的场景数据,点击下载并解压三维 geojson 示例数据:示例地区.zip
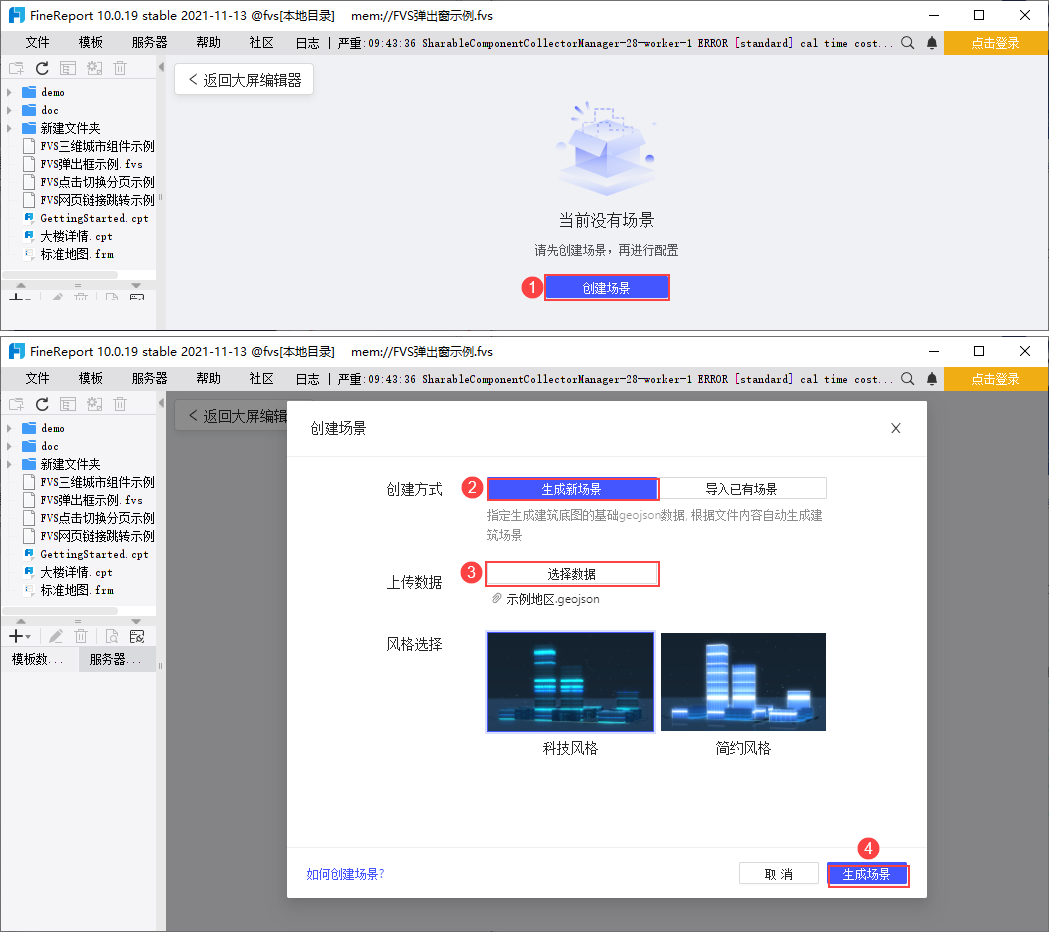
在三维城市编辑界面,用户点击「创建场景」按钮,创建方式选择「生成新场景」。点击「选择数据」,选择文档提供的三维geojson示例数据,点击「生成场景」,如下图所示:

3.1.5 添加数据图层
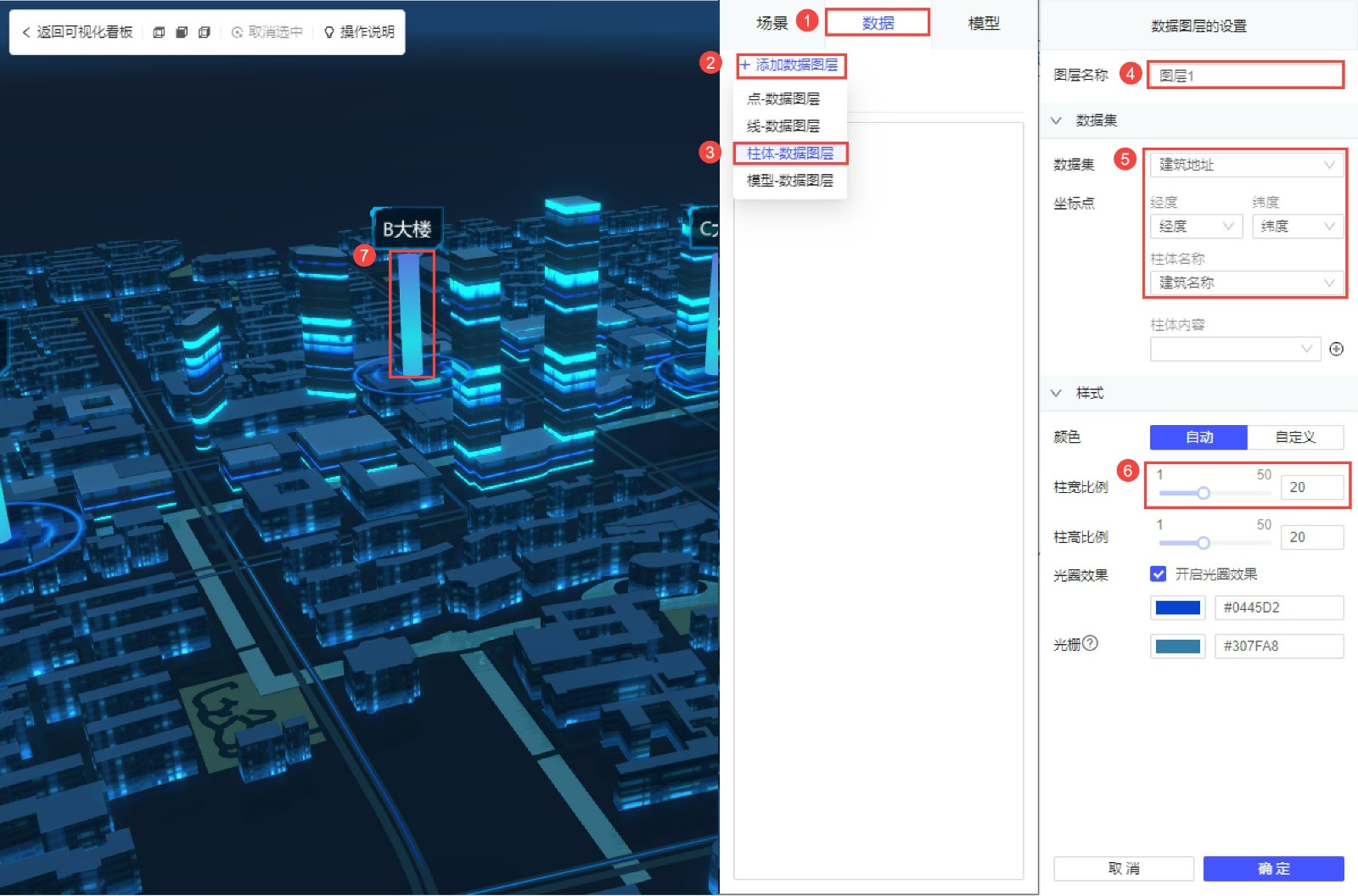
场景创建成功后,点击配置栏「数据>添加数据图层>柱体-数据图层」。
设置图层名称为「图层1」。数据集取自「建筑地址」,坐标点分别对应数据集中的「经度」和「纬度」,柱体名称选择「建筑名称」。
柱宽比例设置为 20%,鼠标滑动调整三维城市视角,最终三维城市效果如下图所示:

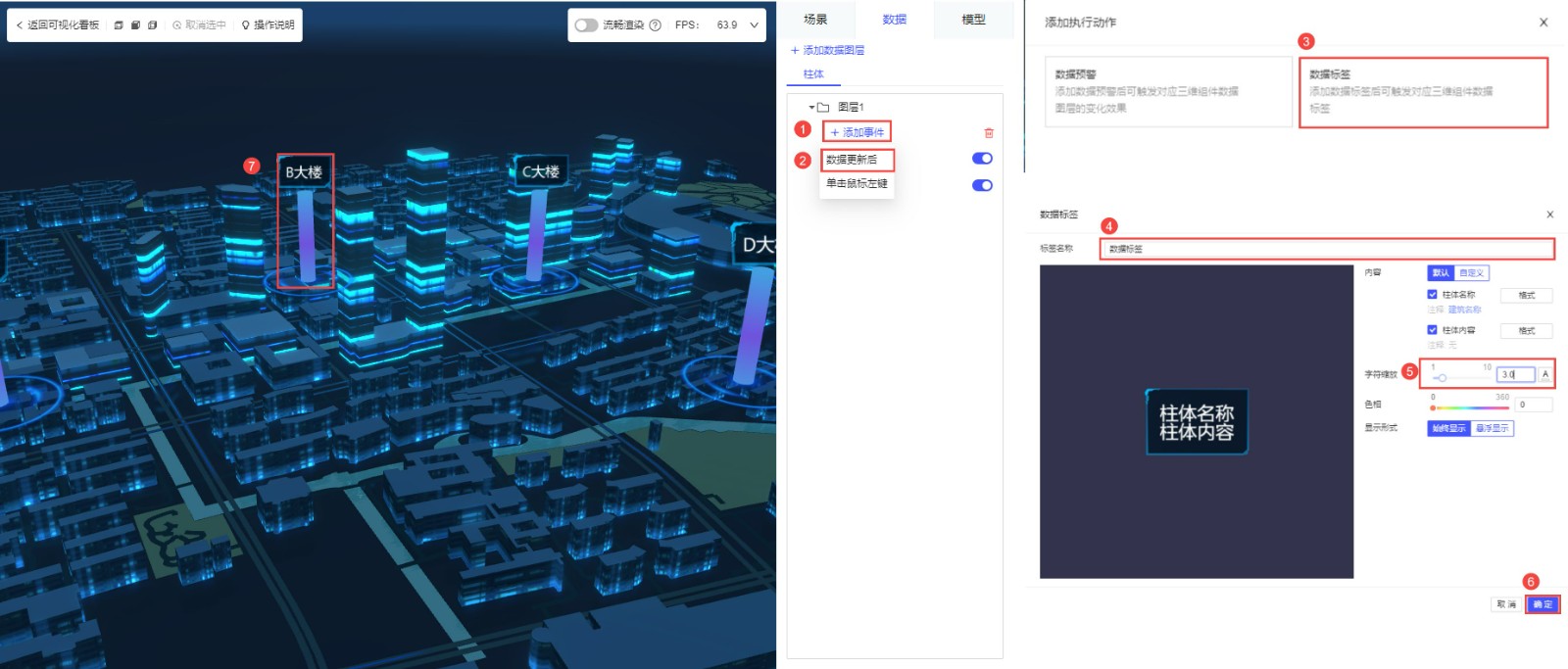
3.1.6 添加数据标签
点击图层1中的「添加事件>数据更新后」,选择「数据标签」,设置标签名称为数据标签
字符缩放3.0,如下图所示:
3.1.7 保存模板
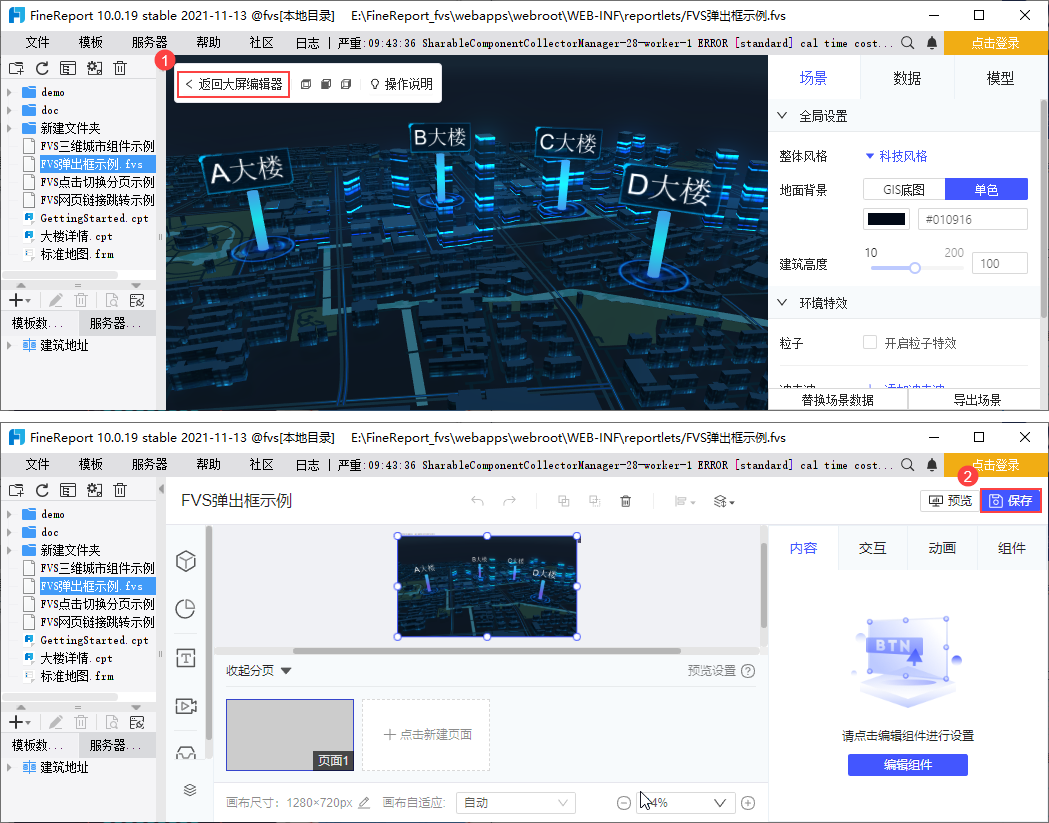
用户点击「返回大屏编辑器」按钮,即可回到 FVS 大屏模板界面。
点击右上角「保存」按钮,将模板保存到报表工程下。如下图所示:

3.2 制作弹窗模板
用户需要制作一张模板,作为弹出框的内容。
本文以普通报表作为弹出框内容,用户也可根据需要选择决策报表、大屏模板、html资源文件、图片等作为弹出框内容。
3.2.1 新建普通报表
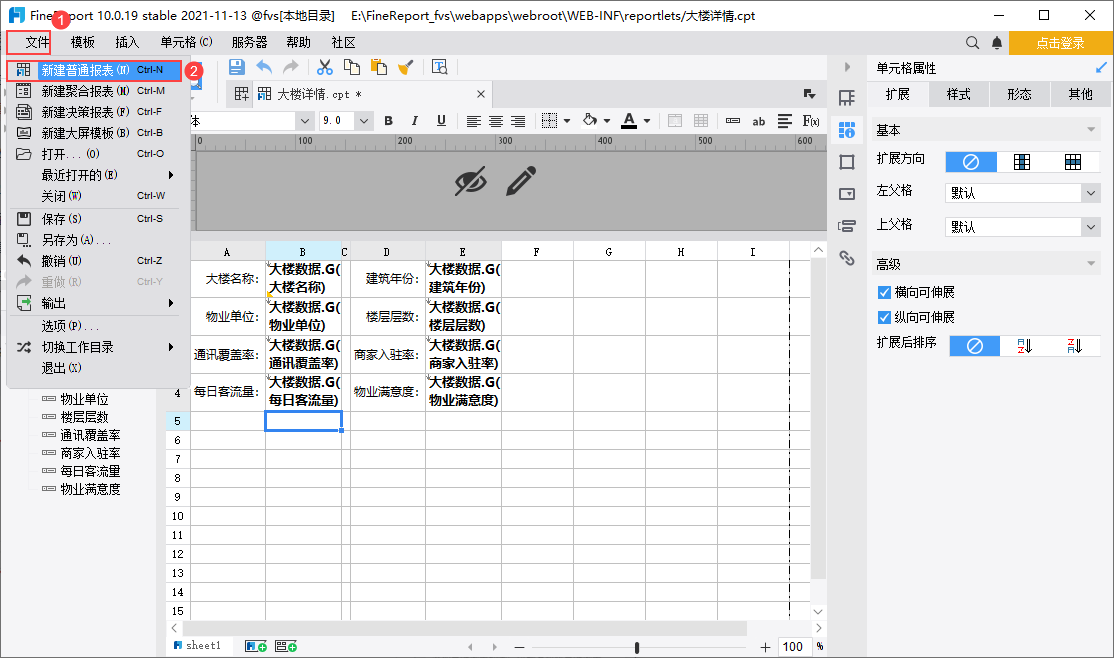
用户点击菜单栏「文件>新建普通报表」。如下图所示:

3.2.2 新建数据集
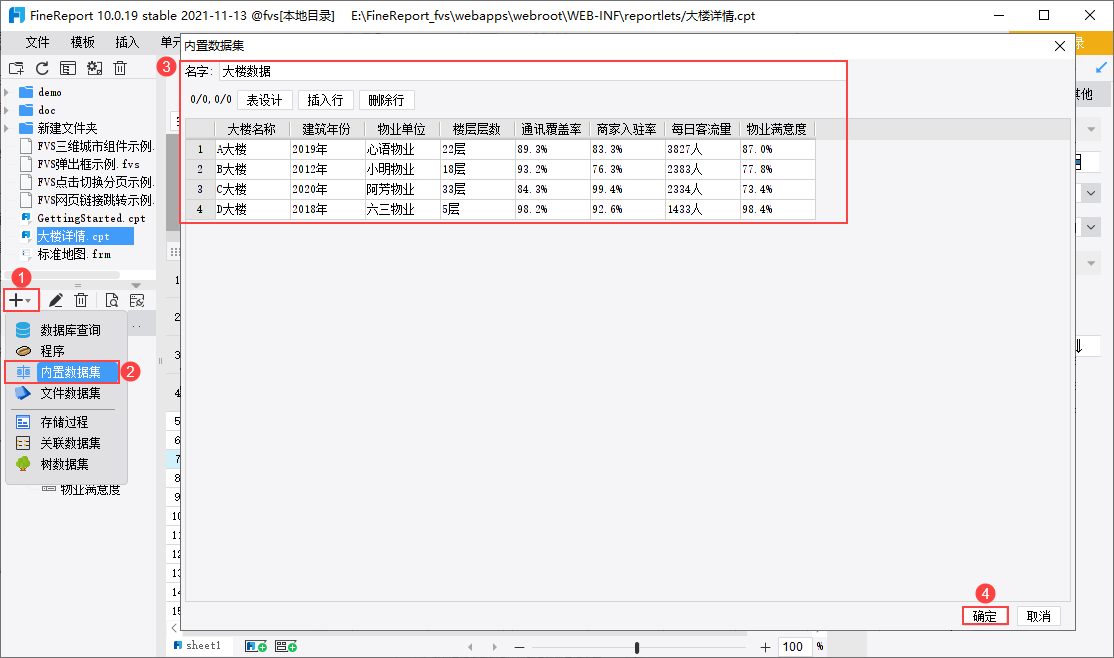
用户新建内置数据集「大楼数据」,数据集内容如下图所示:
其中大楼名称与 3.1.2 节数据集中的建筑名称一一对应。

3.2.3 设计报表样式
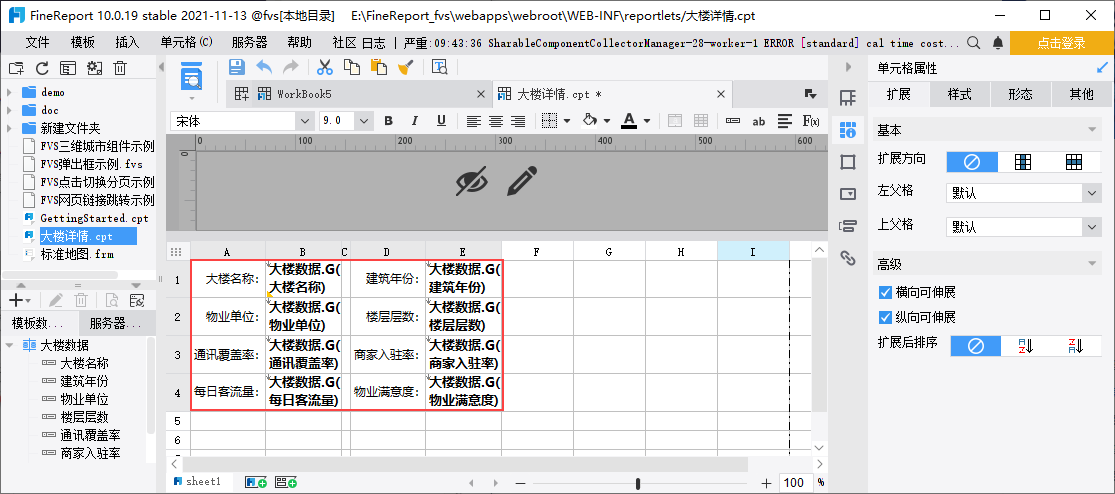
报表主体 A1~E4 内容如下图所示,A列、D列为普通文本,B列、E列为数据列:
注:文末会将单元格文字颜色设置为白色。此处为了方便演示,暂时使用黑色。

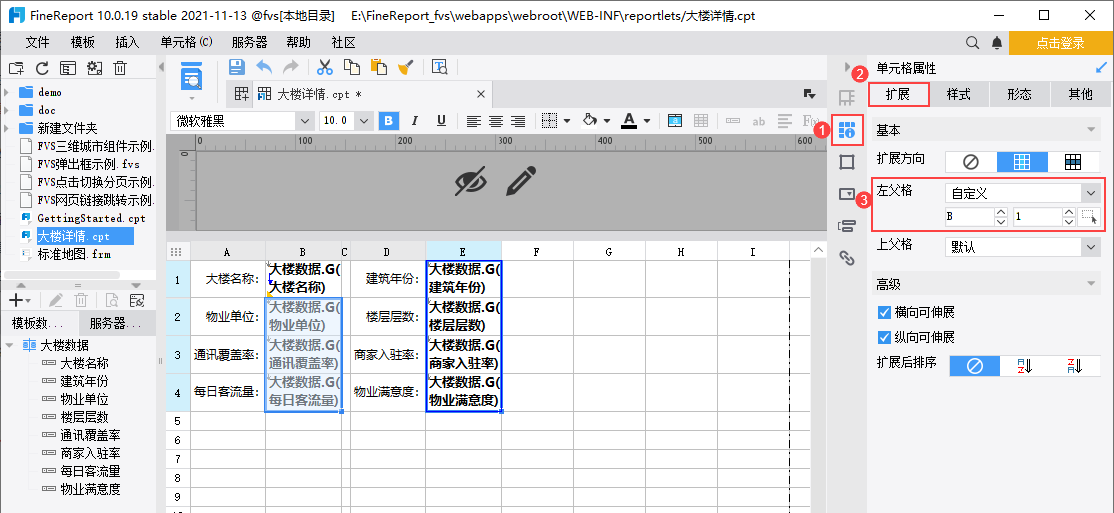
选中 B2、B3、B4、E1、E2、E3、E4单元格,点击配置栏「单元格属性>扩展」,设置左父格为「自定义>B1」。如下图所示:

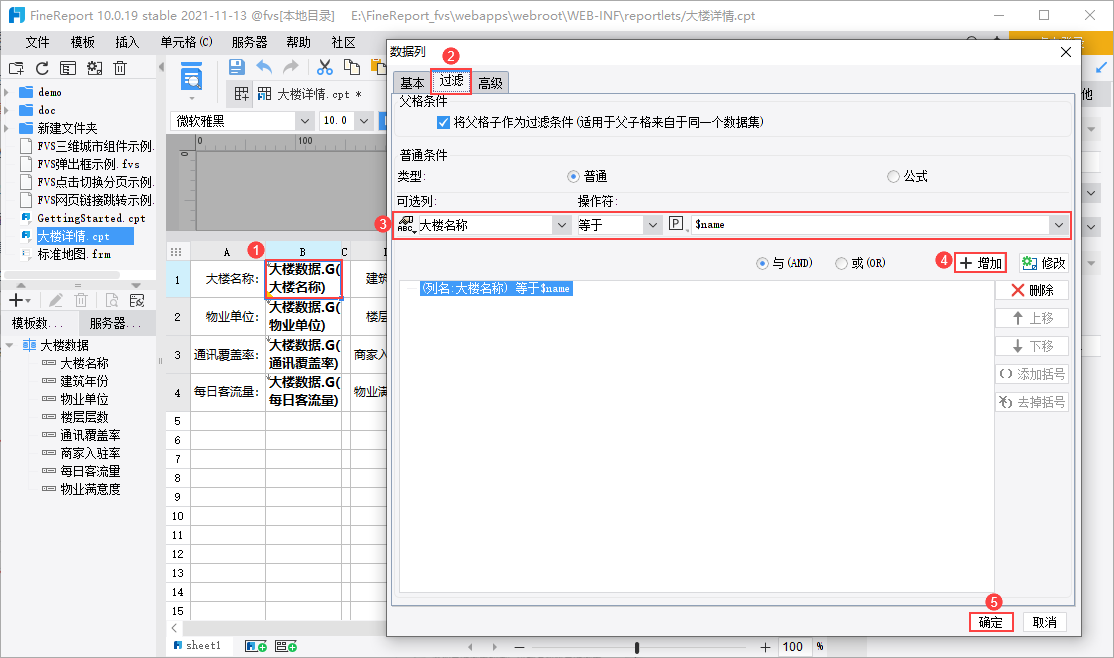
3.2.4 设置单元格过滤
该步骤是为了让弹窗中的数据与三维城市的建筑名称一一对应。
双击 B1 单元格,点击「过滤」,设置过滤条件为列名「大楼名称」等于参数「$name」。点击「增加>确定」。如下图所示:

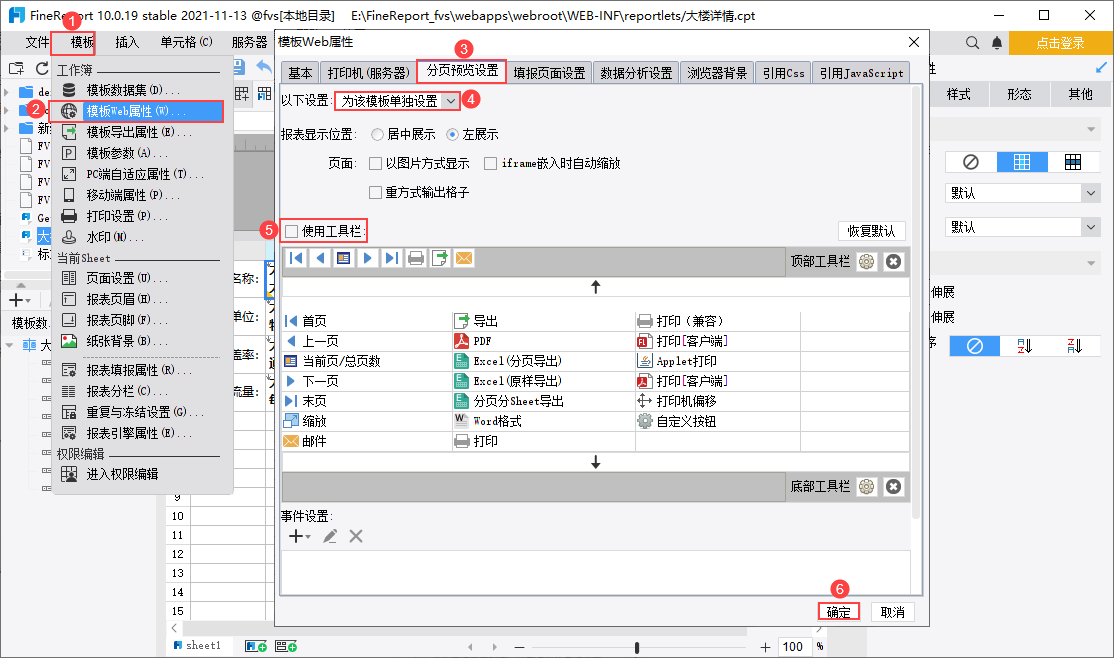
3.2.5 设置模板Web属性
该步骤是为了让弹窗中不显示普通报表的工具栏,优化弹窗显示样式。
用户点击「模板>模板Web属性>分页预览设置」,选择「为该模板单独设置」,取消勾选「使用工具栏」,点击「确定」,如下图所示:

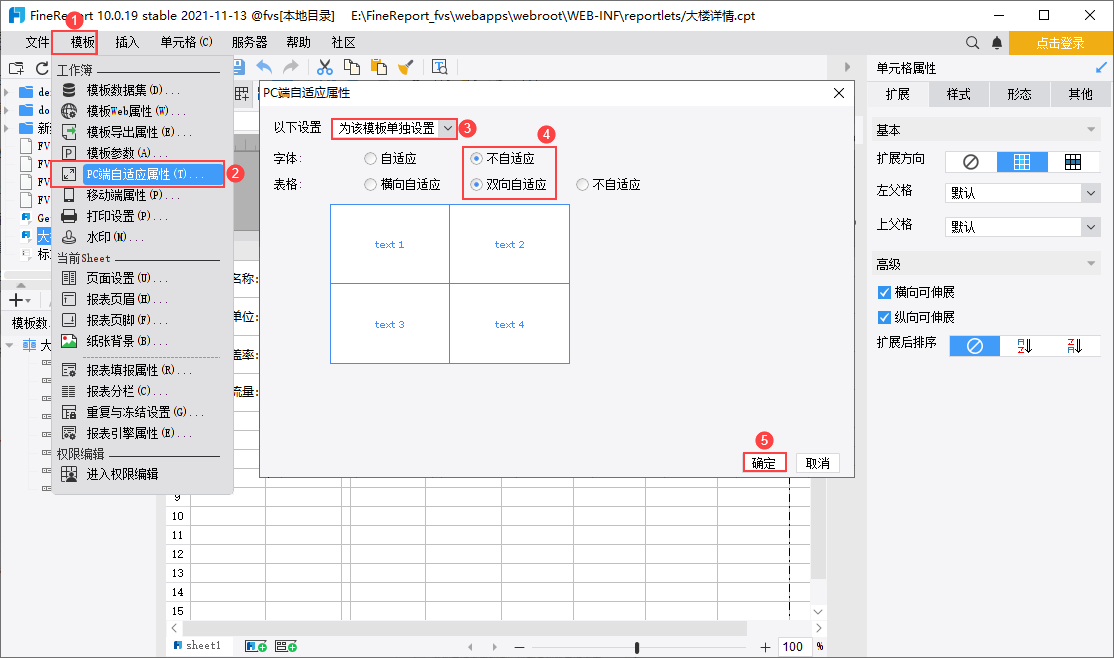
3.2.6 设置PC端自适应属性
该步骤是为了让弹窗中的内容自适应显示。优化弹窗显示效果。
用户点击「模板>PC端自适应属性」,设置为「为该模板单独设置」,设置字体「不自适应」、表格「双向自适应」,点击「确定」,如下图所示:

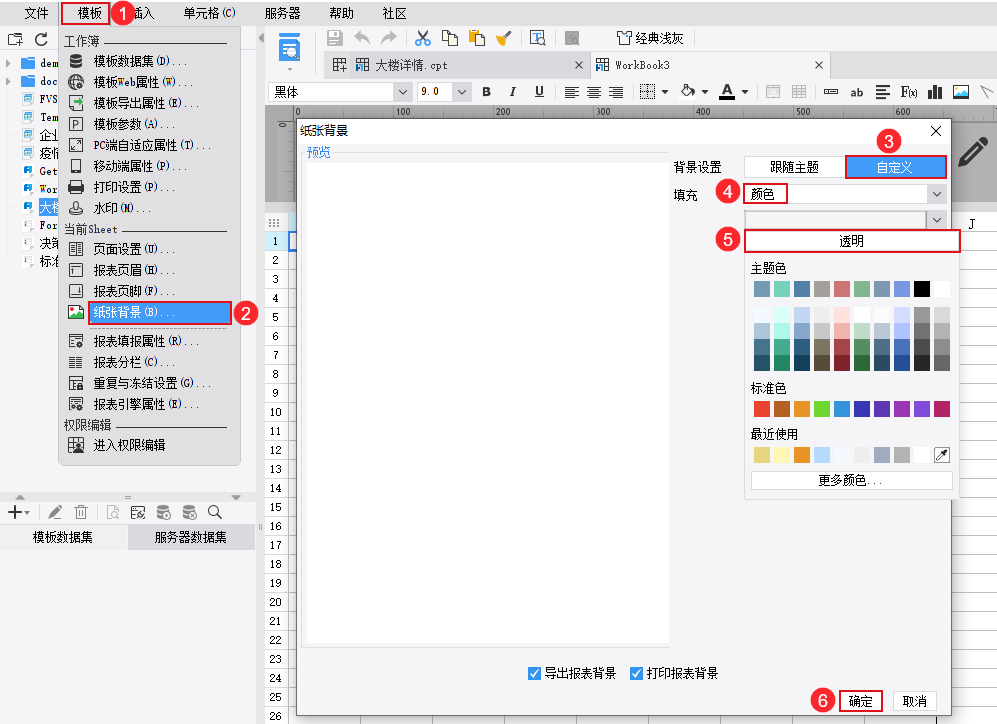
3.2.7 设置纸张背景
该步骤是为了让弹窗中不显示普通报表的背景颜色,仅显示弹窗的背景颜色。优化弹窗显示样式。
用户点击「模板>纸张背景」,背景设置选择「自定义>颜色>透明」,点击「确定」,如下图所示:

3.2.8 保存模板
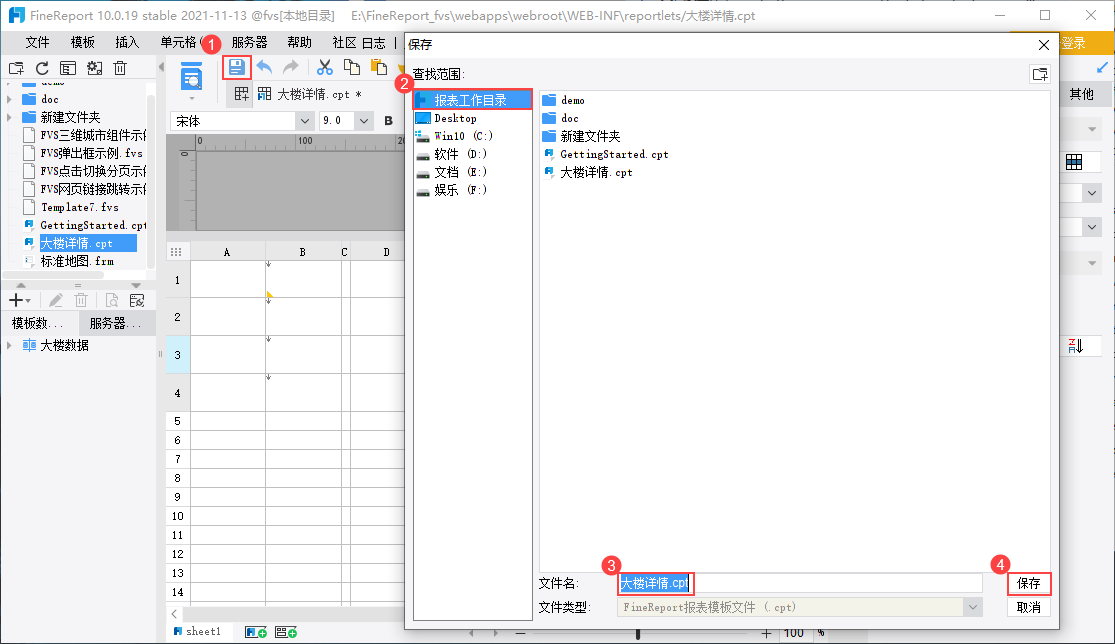
制作完成后,将单元格字体颜色设置为白色。保存普通报表并命名为大楼详情.cpt,保存到%FR_HOME%\webapps\webroot\WEB-INF\reportlets文件夹下。如下图所示:
注:若保存到了其他文件夹/路径下,下文弹出框调用的地址需要自行更改。

3.3 设置FVS弹出框
3.3.1 添加弹出框事件
打开 3.1 节制作「FVS弹出框示例.fvs」模板,选中三维城市组件,编辑组件,点击「数据」。
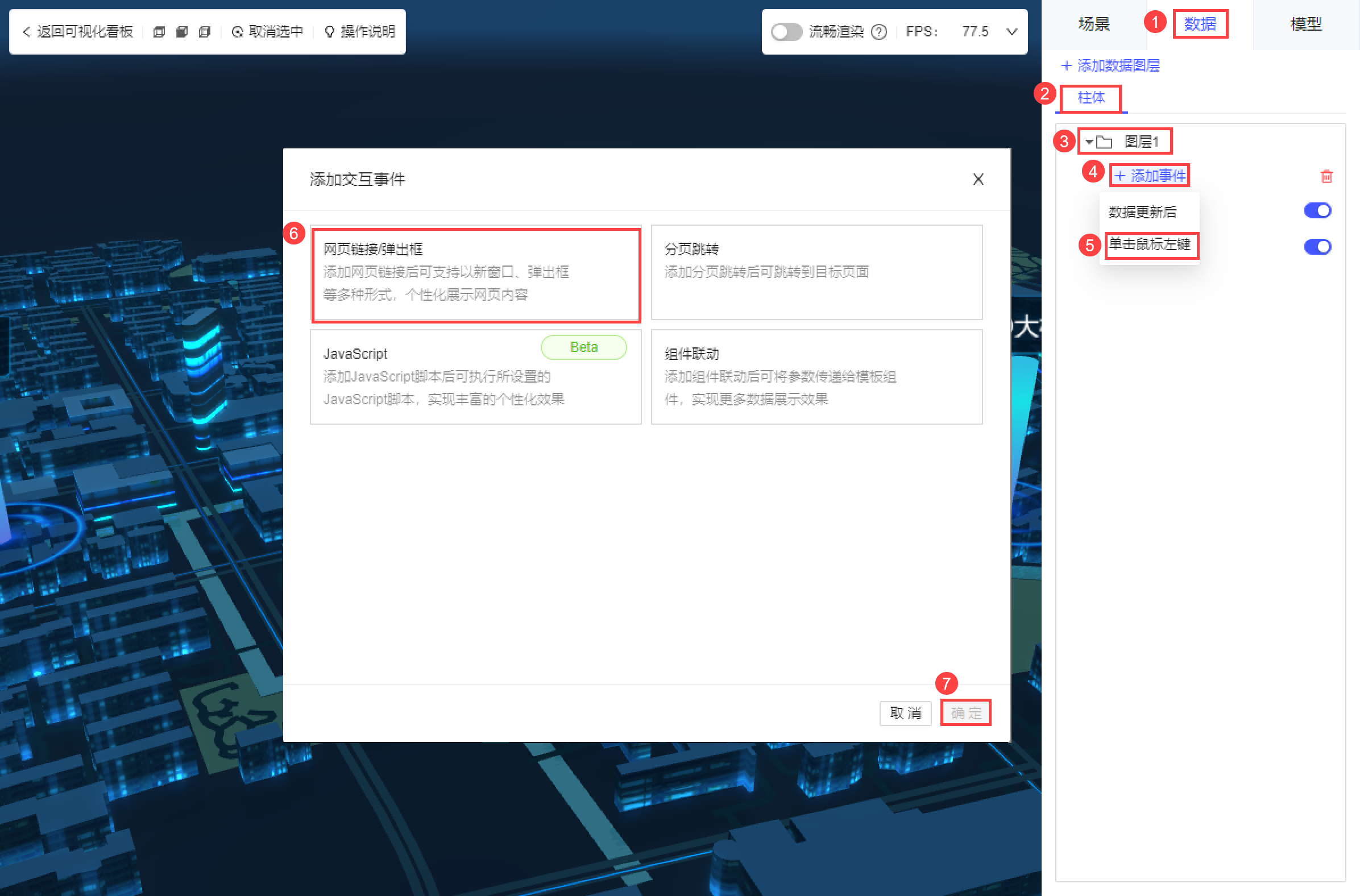
先选择需要添加事件的数据图层「图层1」,再选择「添加事件>单击鼠标左键>网页链接/弹出框」。即可为该数据图层添加一个弹出框事件,如下图所示:

3.3.2 设置内容事件
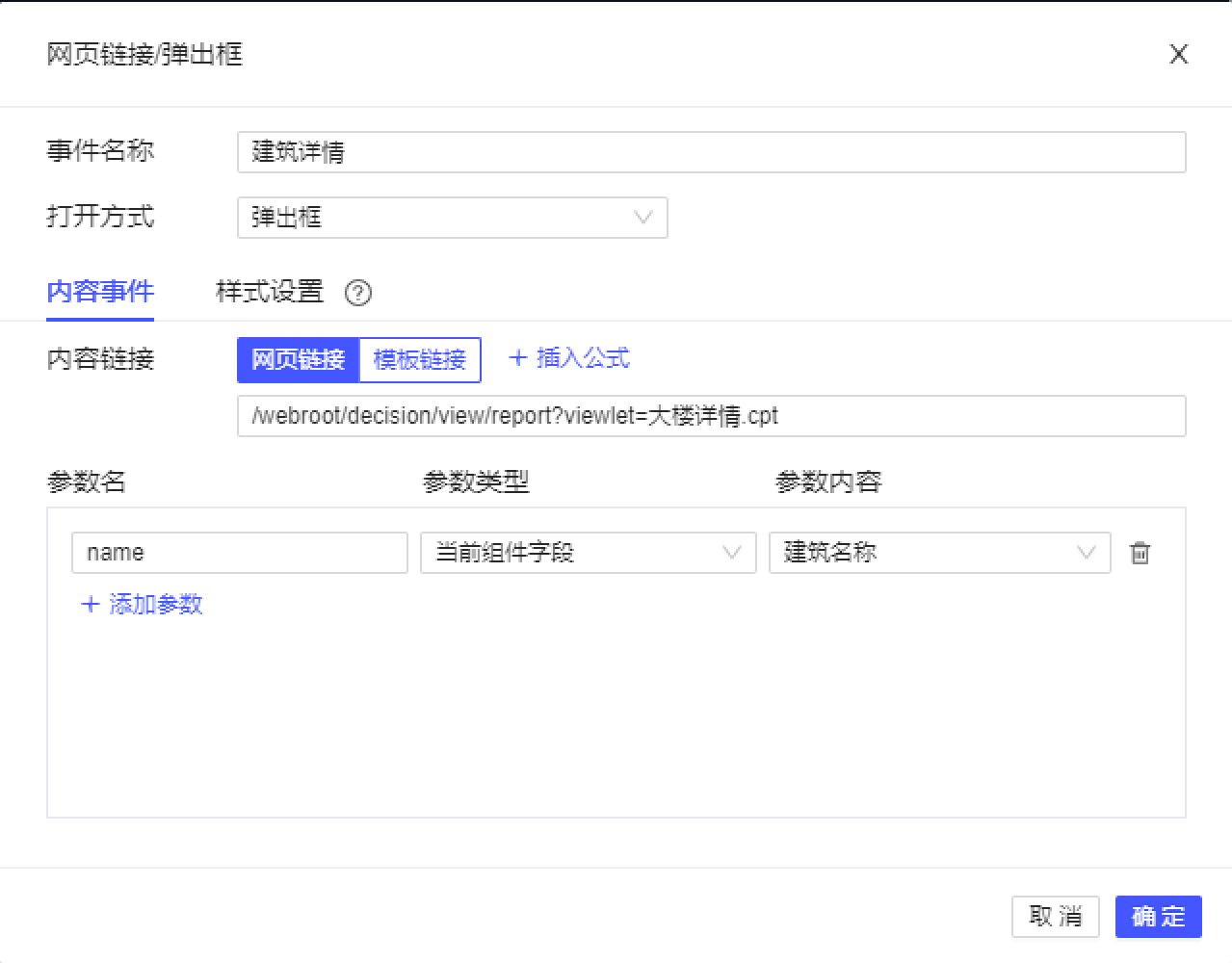
设置事件名称为「建筑详情」,打开方式为弹出框,内容链接为 /webroot/decision/view/report?viewlet=大楼详情.cpt 。
注:V1.5.0 版本及之后的插件可选择「模板链接>选择模板」,直接选择当前工程下的模板文件。
设置参数名称为「name」(与 3.2.4 节设置的过滤参数一致),参数类型选择「当前组件字段」,参数内容选择字段「建筑名称」。
如下图所示:

3.3.3 设置弹出框样式
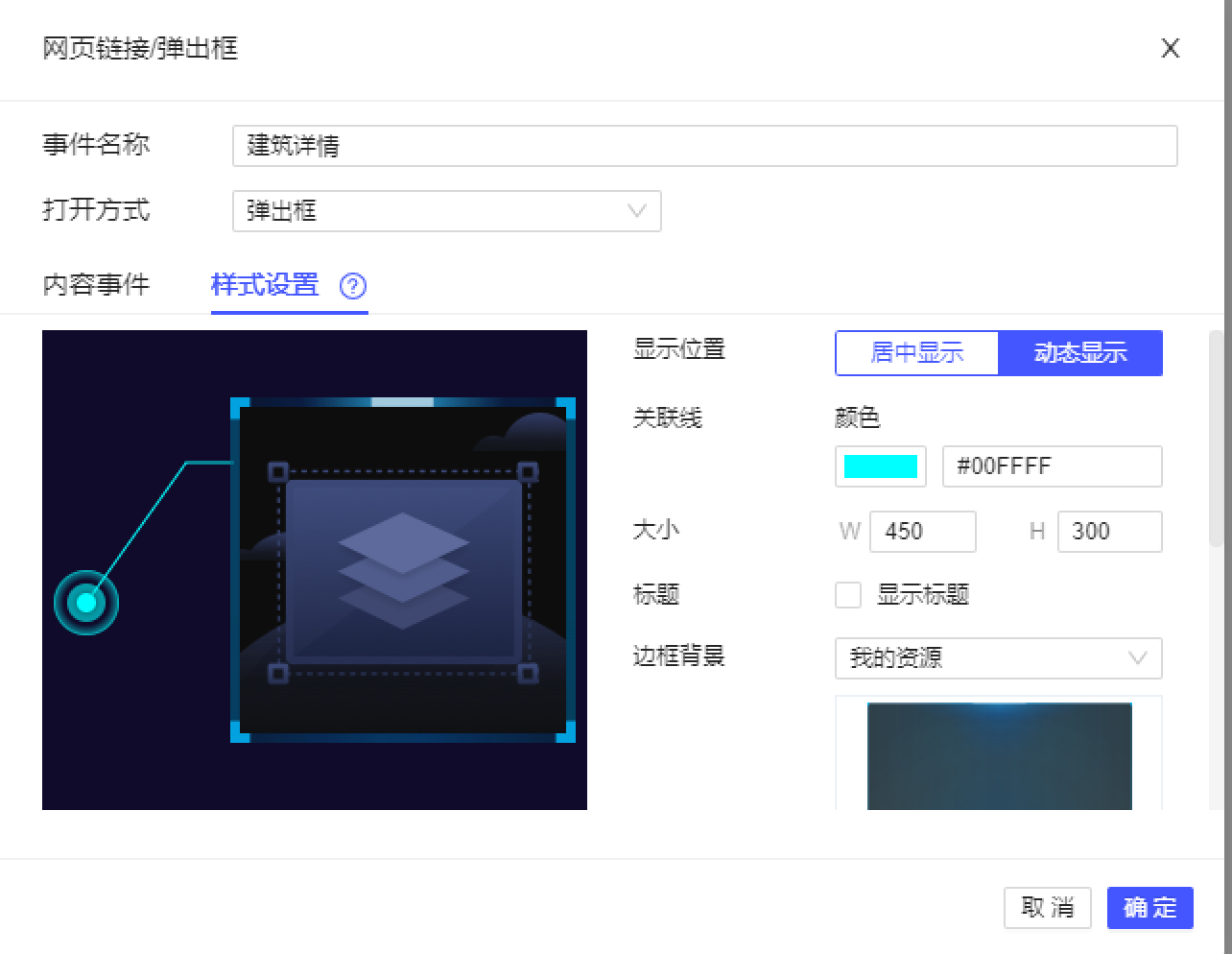
选择弹出框样式。用户可根据个人喜好进行设置,本文不再赘述。设置完成后点击「确定」,如下图所示:

3.4 效果预览
保存模板,预览「FVS弹出框示例.fvs」模板,效果如 1.2 节所示。
通过点击三维城市柱数据图层,弹出框显示大厦的详细信息。且将建筑名称作为参数值传递到弹出框中。
注1:若点击相关数据图层,无法出现弹窗,可能是建筑挡住了数据图层,请旋转视角,确保真正点击到了数据图层。
注2:弹出框支持移动端,但三维组件不支持移动端,故本文示例无移动端效果。