1. 概述编辑
适用场景:安装了「FineVis数据可视化」插件的用户,可参考本文了解 FVS 模板的相关功能。
1.1 版本
| 报表服务器版本 | 插件版本 | 功能变动 |
|---|---|---|
| 11.0 | V1.x | V1.x 版本文档请参考:弹出框历史版本 |
| 11.0.16 | V2.0.0 | 弹出框、网页链接事件合并入口为「网页链接/弹出框」事件,原网页链接「对话框」打开方式合并为「弹出框」打开方式 |
1.2 应用场景
通过点击 FVS 三维组件中的点/柱/线/模型,可触发对应元素的弹出框,支持传递参数,支持自定义弹出框样式。如下图所示:

2. 功能简介编辑
2.1 使用须知
V2.0.0 版本起,三维组件的分页跳转、Javascript、组件联动、网页链接/弹出框入口移动至 三维场景组件数据图层 中。
弹出框、网页链接事件合并入口为「网页链接/弹出框」事件,原网页链接「对话框」打开方式合并为「弹出框」打开方式。
2.2 功能入口
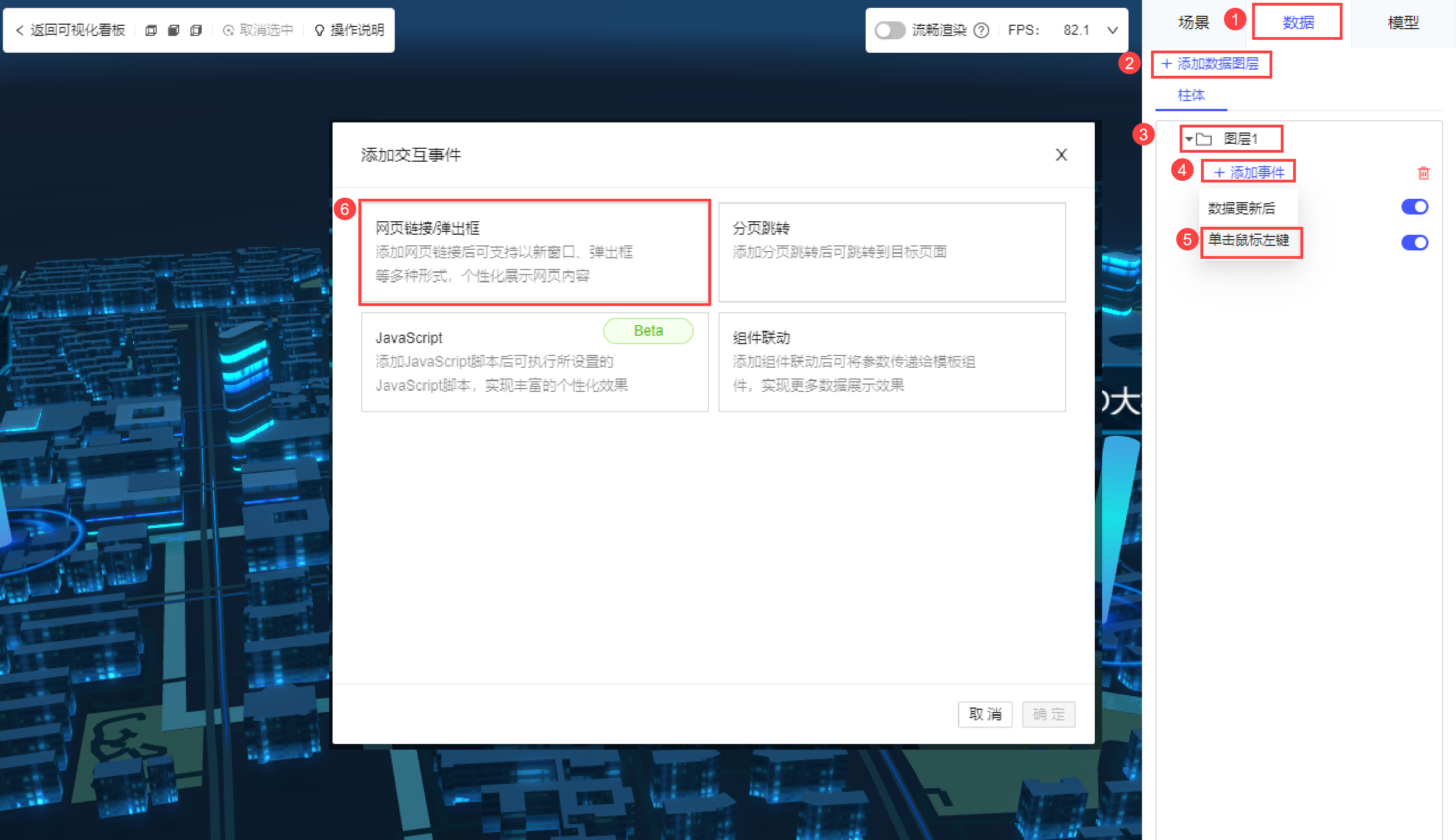
进入三维组件编辑界面,在「数据」中先添加数据图层,再点击图层中的「添加事件」,选择「单击鼠标左键>网页链接/弹出框」,再进行事件设置。
弹出框设置分为「内容事件」和「样式设置」。详细说明可参考: FVS跳转网页链接/弹出框事件 。
如下图所示:

3. 示例编辑
本文示例:通过点击三维城市柱数据图层,打开弹出框显示大厦的详细信息,且将建筑名称作为参数值传递到弹出框中。
3.1 制作FVS模板
用户需要先制作一张包含三维城市场景组件的 FVS 可视化看板,作为主模板。
注:本文仅演示一个简单的三维城市组件如何制作。更多功能请参见:三维城市场景组件 。
3.1.1 新建模板
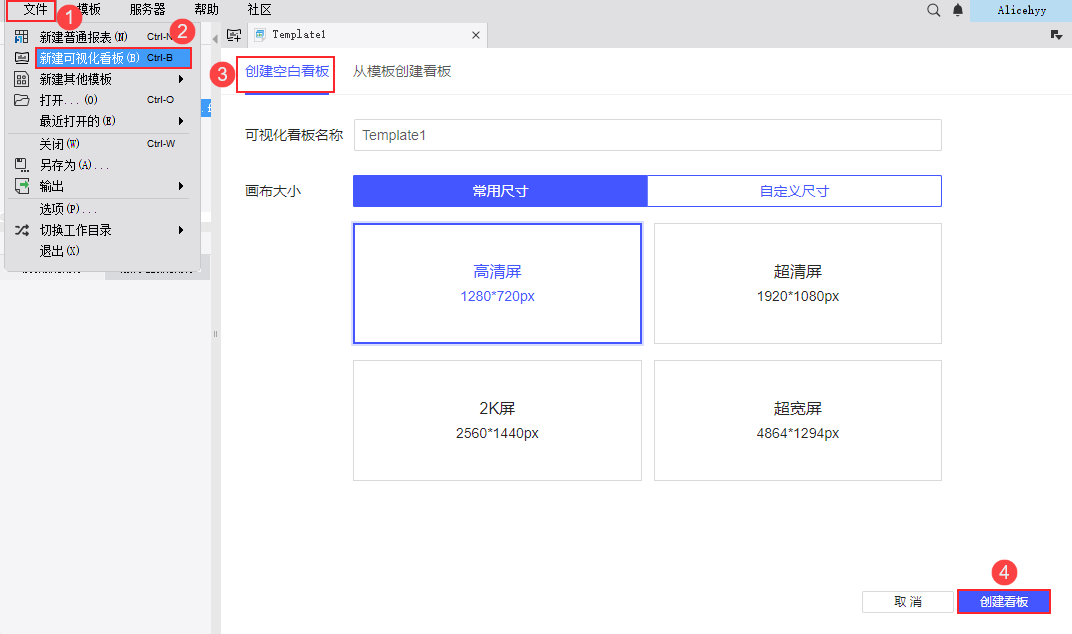
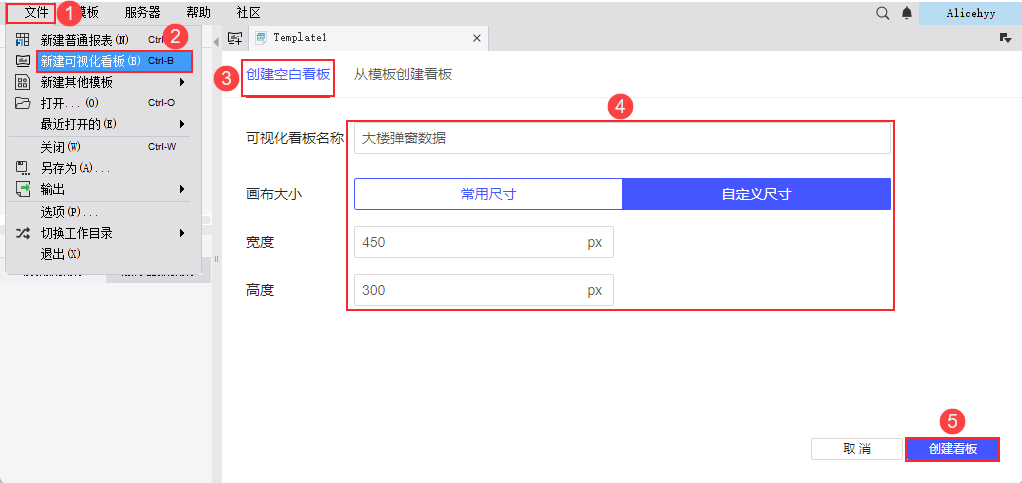
点击设计器菜单栏「文件>新建可视化看板」,创建空白看板,可自定义模板名称和尺寸。如下图所示:

3.1.2 准备数据
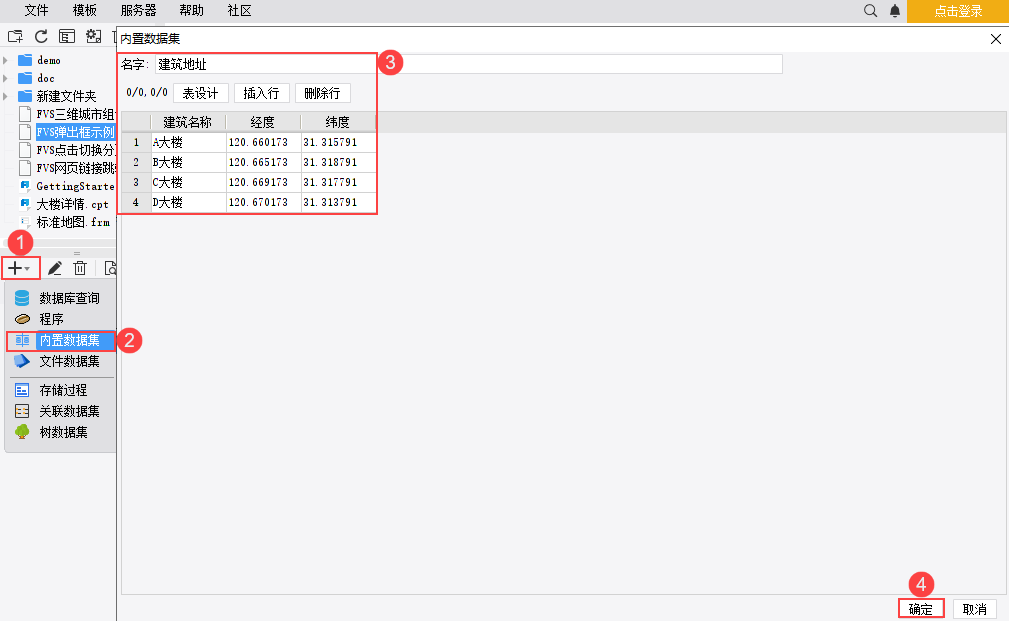
需要新建一个数据集,用于给三维城市添加数据图层。本例新建内置数据集「建筑地址」,具体数据如下图所示:

3.1.3 添加三维城市组件
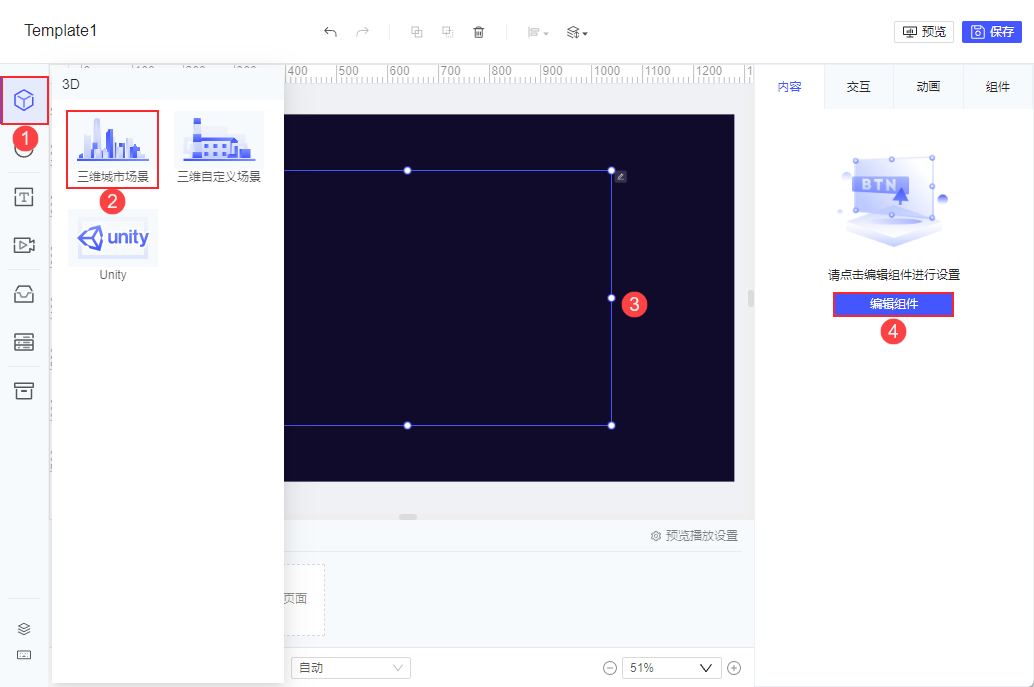
选择组件区「3D>三维城市场景」,点击添加到页面中。在右侧配置区点击「内容>编辑组件」,进入三维城市编辑界面。

3.1.4 创建场景
用户需要先准备好三维城市的场景数据,本文使用数据请点击下载:示例地区.zip ,解压后得到「示例地区.geojson」文件。
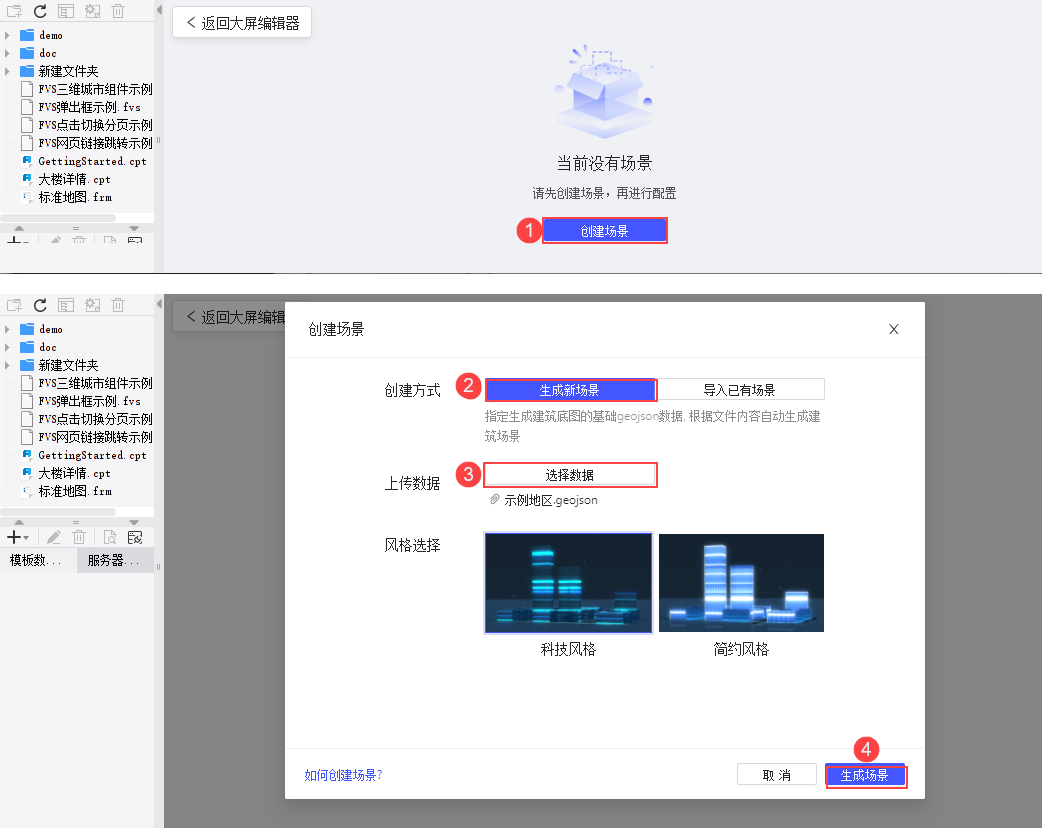
在三维城市编辑界面,用户点击「创建场景」按钮,创建方式选择「生成新场景」。
点击「选择数据」,选择「示例地区.geojson」文件,按照提示继续操作,最后点击「生成场景」即可。如下图所示:

3.1.5 添加数据图层
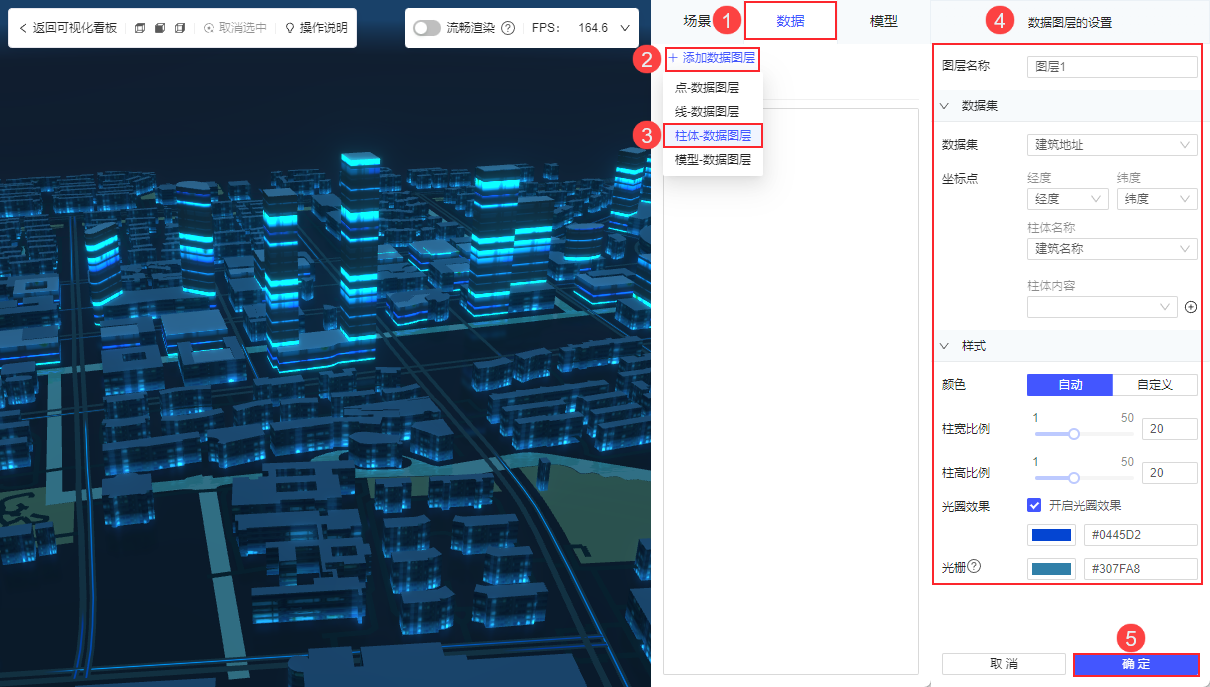
场景创建成功后,点击配置栏「数据>添加数据图层>柱体-数据图层」,并绑定数据集,设置柱体样式。如下图所示:

3.1.6 添加数据标签
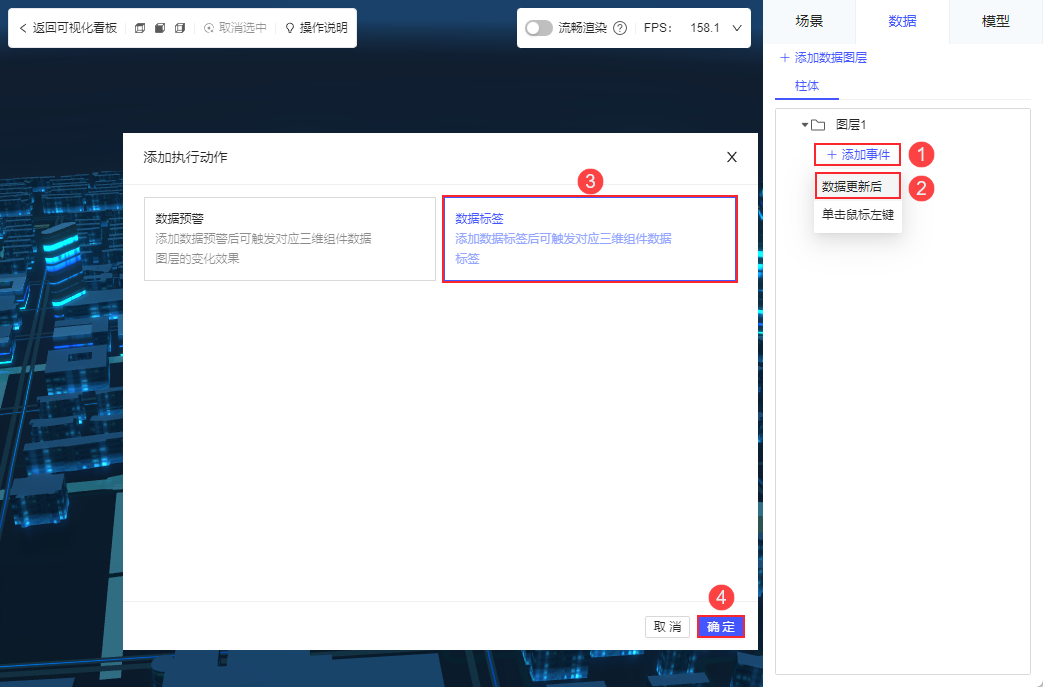
点击图层1中的「添加事件>数据更新后」,选择「数据标签」。如下图所示:

设置标签名称为「数据标签」,取消勾选「坐标点内容」,其余设置保持默认。如下图所示:

3.1.7 保存模板
点击场景编辑界面左上角「返回可视化看板」按钮,返回画布。点击画布右上角「保存」按钮,将模板保存到报表工程下。
3.2 制作弹窗模板
接下来需要另外制作一张模板,作为弹出框的内容。
3.2.1 新建模板
点击设计器菜单栏「文件>新建可视化看板」,创建空白看板,自定义模板名称和尺寸。如下图所示:

3.2.2 准备数据
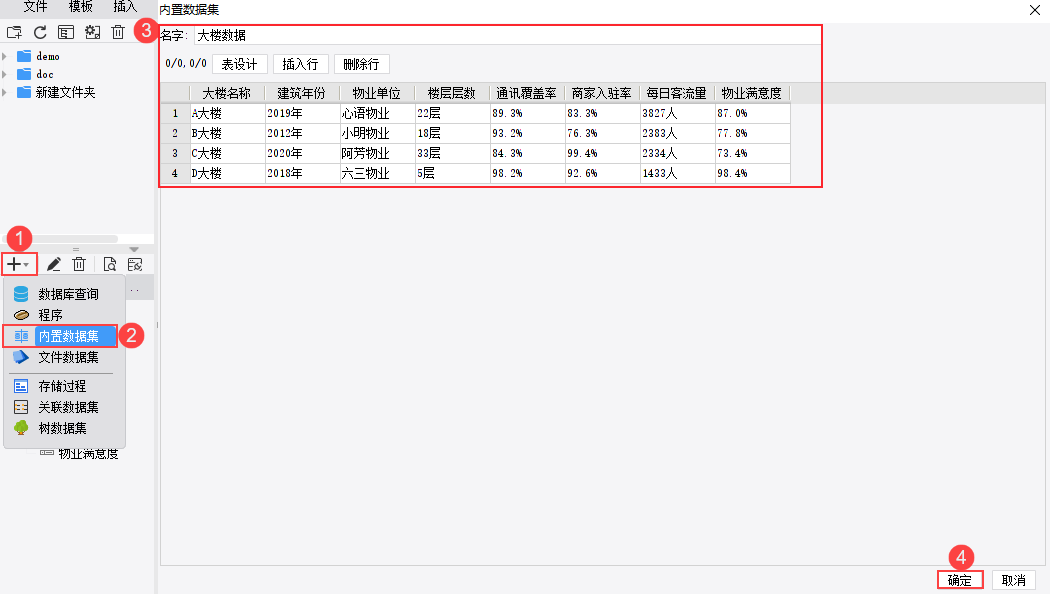
新建内置数据集「大楼数据」,具体数据如下图所示:
注:其中大楼名称与 3.1.2 节数据集中的建筑名称需保持一致。

3.2.3 添加表格组件
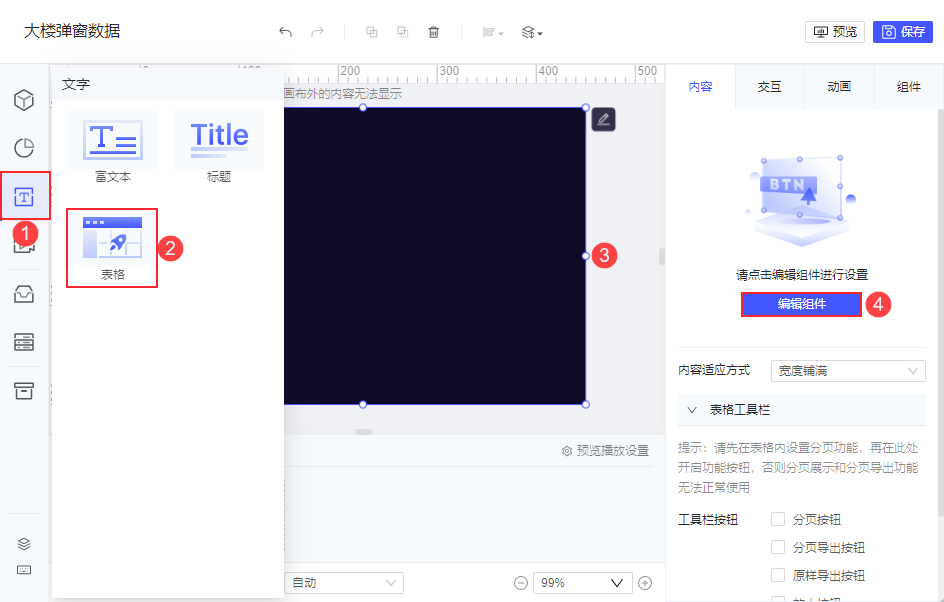
选择组件区「文字>表格」,点击添加到页面中。在右侧配置区点击「内容>编辑组件」,进入表格编辑界面。

3.2.4 设计表格内容
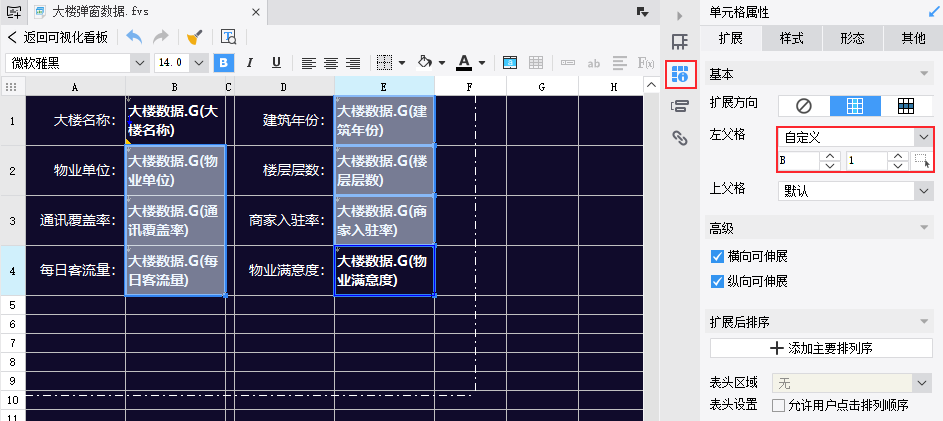
表格主体 A1~E4 内容如下图所示,A列、D列为普通文本,B列、E列为数据列。
选中 B2、B3、B4、E1、E2、E3、E4单元格,点击配置栏「单元格属性>扩展」,设置左父格为「自定义>B1」。

3.2.5 设置单元格过滤
该步骤的目的:让主模板与弹窗中的数据通过参数传递产生联动。
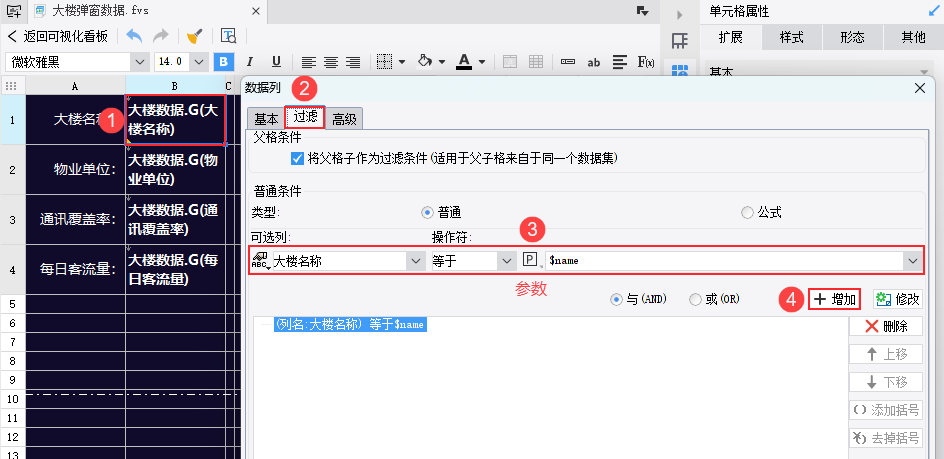
双击 B1 单元格,点击「过滤」,设置过滤条件为列名「大楼名称」等于参数「$name」,点击「增加」将条件添加到列表中。如下图所示:
注:这里的参数直接输入即可,无需在模板中添加参数,后续接收主模板传递的参数值即可显示数据。

3.2.6 设置表格内容适应方式
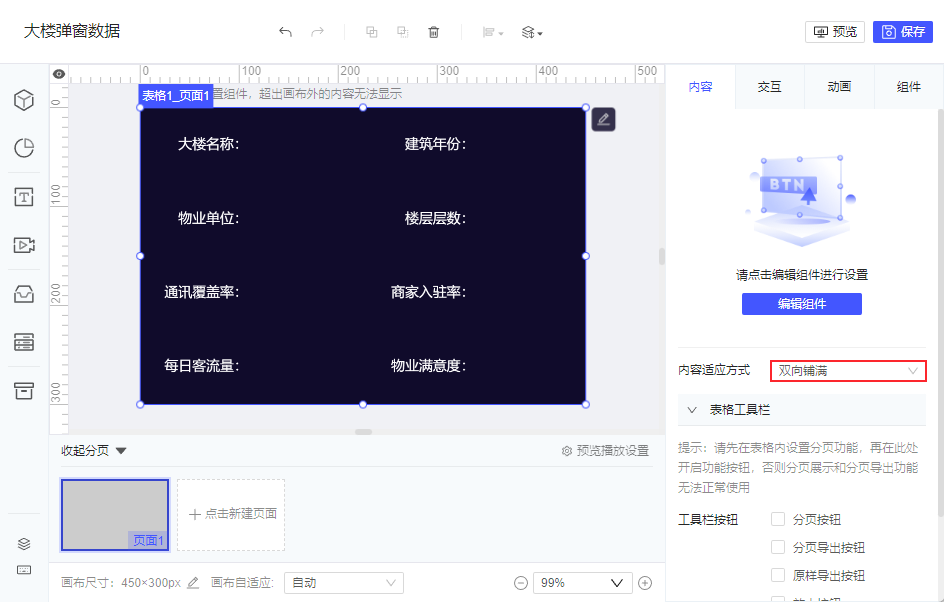
点击表格编辑界面左上角「返回可视化看板」,回到画布。设置表格组件内容适应方式为「双向铺满」。如下图所示:

3.2.7 设置页面背景
该步骤是为了让弹窗中不显示该模板的背景颜色,仅显示弹窗的背景颜色,使弹窗显示效果更好。
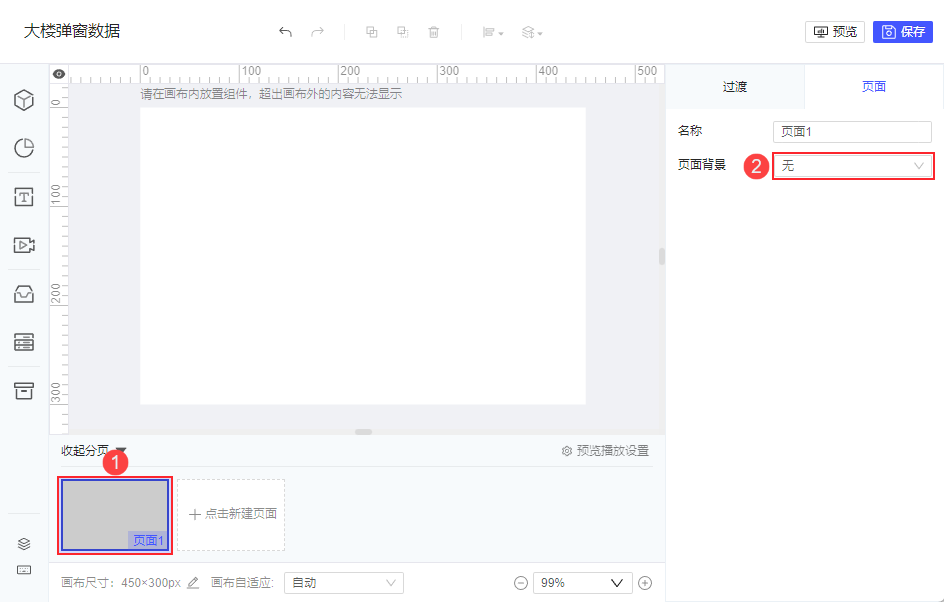
选中页面1,将页面背景设置为「无」。如下图所示:

注:若保存到了其他文件夹/路径下,下文弹出框调用的地址需要自行更改。
3.3 设置FVS弹出框事件
3.3.1 添加弹出框事件
打开 3.1 节制作的「FVS三维城市弹出框示例.fvs」模板,进入三维城市编辑界面,点击「数据」。
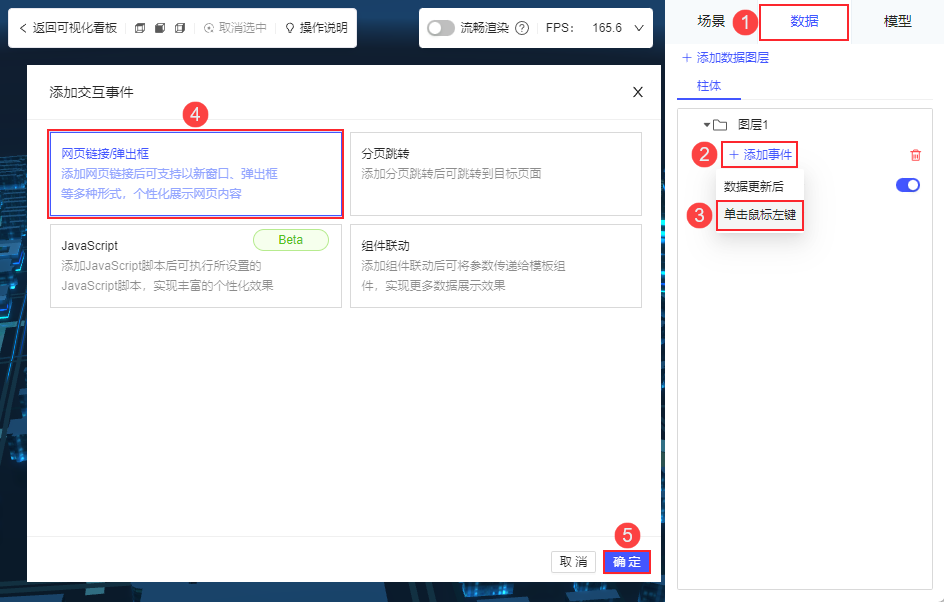
在需要添加事件的数据图层下,点击「添加事件>单击鼠标左键」,选择「网页链接/弹出框」事件。如下图所示:

3.3.2 设置内容事件
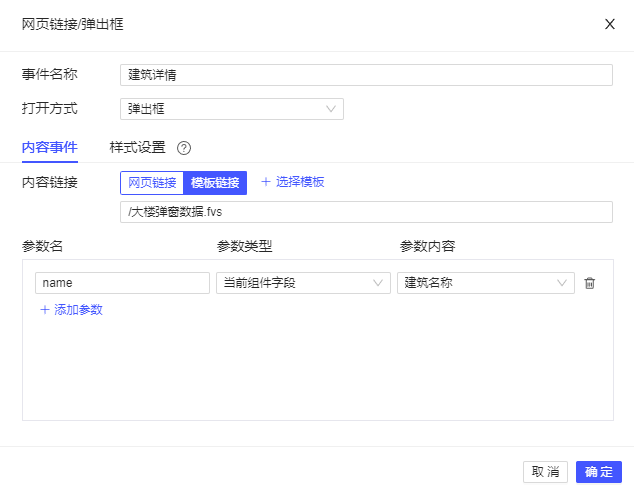
设置事件名称为「建筑详情」,打开方式为「弹出框」 。
选择「模板链接」,选择 3.2 节制作的「大楼弹窗数据.fvs」。
设置参数名称为「name」(与 3.2.5 节设置的过滤参数一致),参数类型选择「当前组件字段」,参数内容选择字段「建筑名称」。
如下图所示:

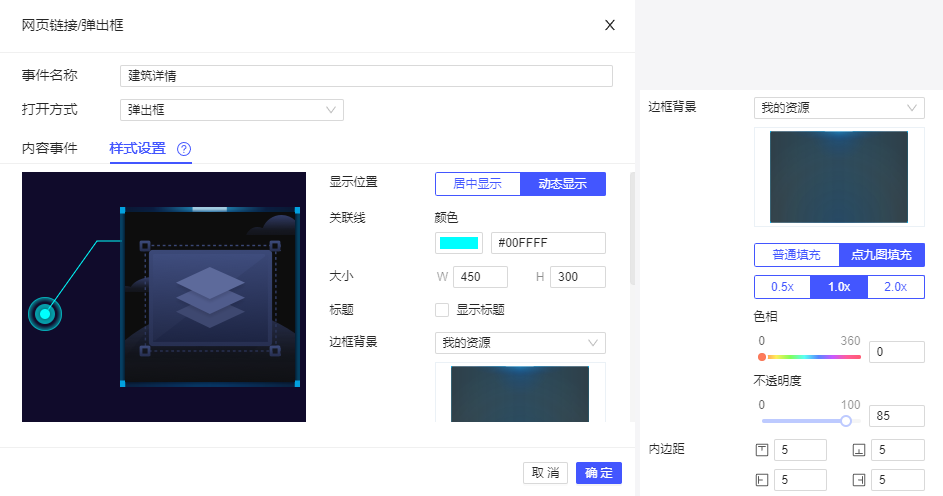
3.3.3 设置弹出框样式
选择「样式设置」,显示位置选择「动态显示」,其余设置可根据个人喜好进行设置,本文不再赘述。本例设置如下图所示:

3.4 效果预览
保存模板,预览「FVS三维城市弹出框示例.fvs」模板,效果如 1.2 节所示。
通过点击三维城市柱体数据图层,弹出框显示大厦的详细信息。且将建筑名称作为参数值传递到弹出框中。
注1:若点击相关数据图层,无法出现弹窗,可能是建筑挡住了数据图层,请旋转视角,确保真正点击到了数据图层。
注2:弹出框支持移动端,但三维组件不支持移动端,故本文示例无移动端效果。

