1. 概述编辑
适用场景:安装了「FineVis数据可视化」插件的用户,可参考本文了解 FineVis 的相关功能。
1.1 版本
| 报表服务器版本 | 插件版本 | 功能变动 |
|---|---|---|
| 11.0 | V1.x | V1.x 版本文档请参考:FVS分页属性历史版本 |
| 11.0.16 | V2.0.0 |
|
1.2 功能简介
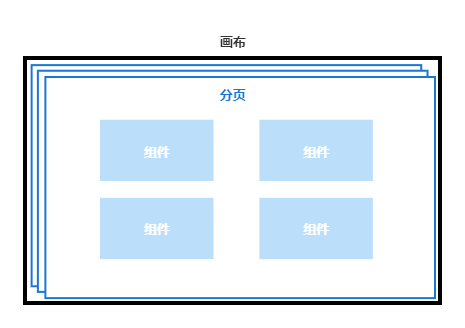
一张 FineVis 可视化看板,就是一张画布。一张画布中有多个分页。每个分页中有多个组件。本文主要介绍分页的各个属性。
如下图所示:

1.3 视频教程
2. 功能介绍编辑
2.1 分页基础操作
1)在画布下方,点击「收起分页/展开分页」,可以展开/收起分页操作区。
2)点击「+点击新建页面」,可新增一个空页面。
3)右键单击要复制的页面,点击「复制页面」,再在空白处单击右键,点击「粘贴页面」,即可在鼠标位置插入复制的新页面。
4)支持跨模板复制粘贴分页,若不同模板画布尺寸不一致,粘贴时保持组件大小不变,从当前模板页面左上角开始粘贴,超出分页尺寸的组件则超出粘贴。
5)右键单击要删除的页面,点击「删除页面」,即可删除选中页面。只有一个页面时,「删除页面」按钮置灰不可用。
6)按住页面左右拖拽,可调整页面顺序。
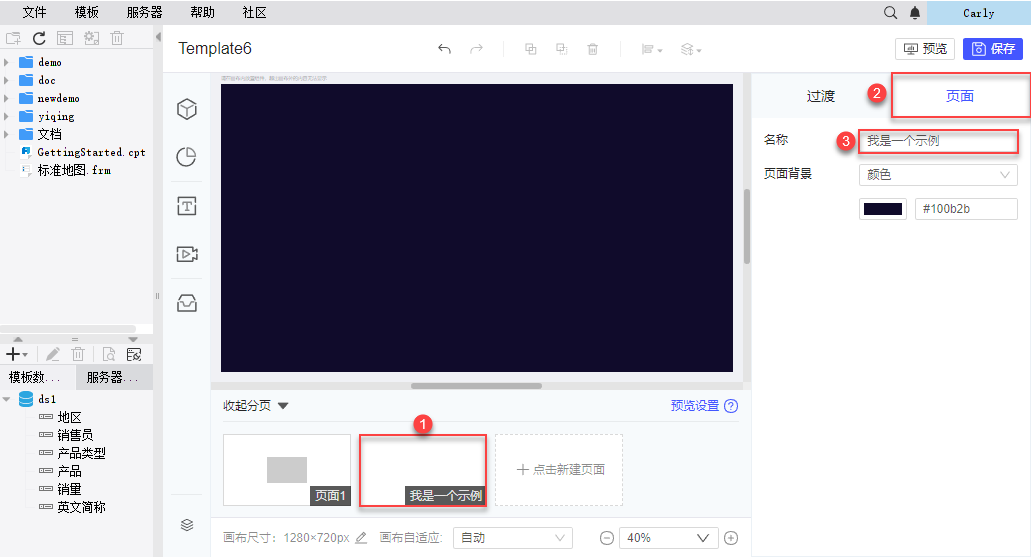
2.2 页面名称
选中页面,点击右上角配置栏中的「页面」,可手动修改页面名称。如下图所示:

2.3 页面背景
页面背景支持五种配置方式:无、颜色、我的资源、自定义上传、三维背景 。
注1:页面背景的配置,仅对选中页生效,对当前画布中的其他页面无影响。
注2:若页面背景使用了带透明度的颜色或图片,预览全屏时,页面背景会显示出黑色背景底色。
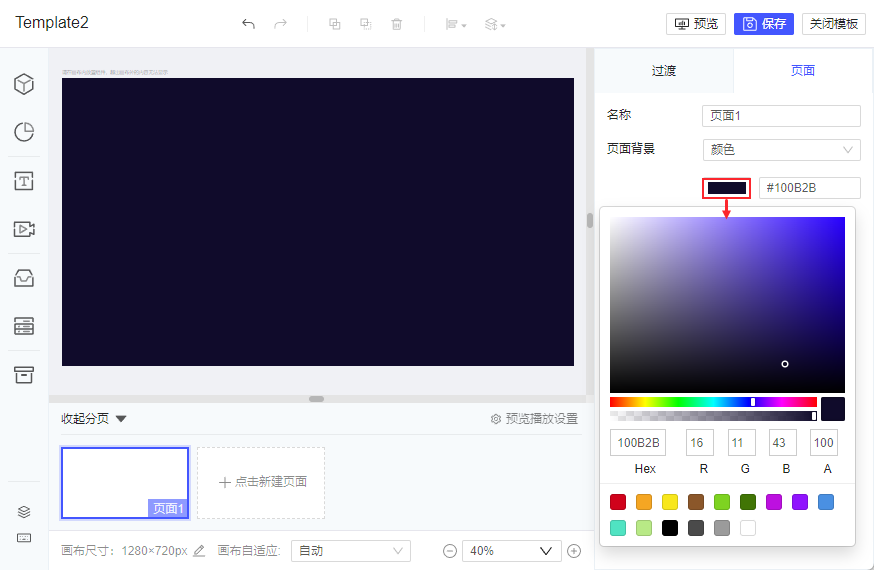
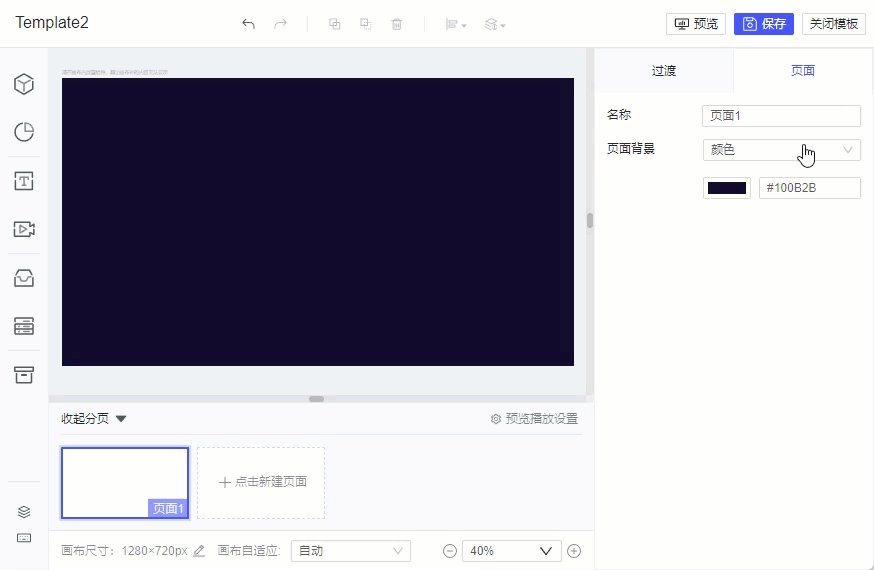
2.3.1 颜色
选择页面背景为颜色时,可以点击色块选择颜色,也可手动输入色值。如下图所示:

2.3.2 我的资源
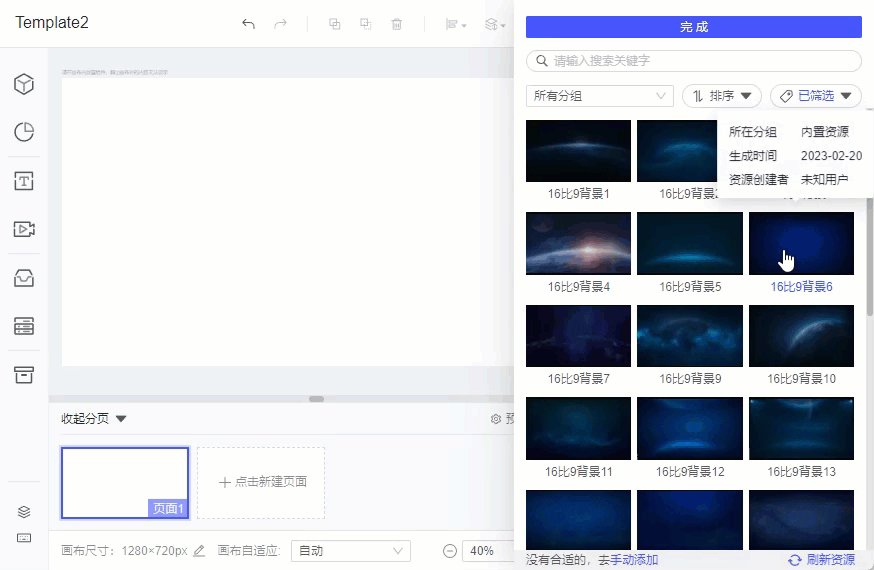
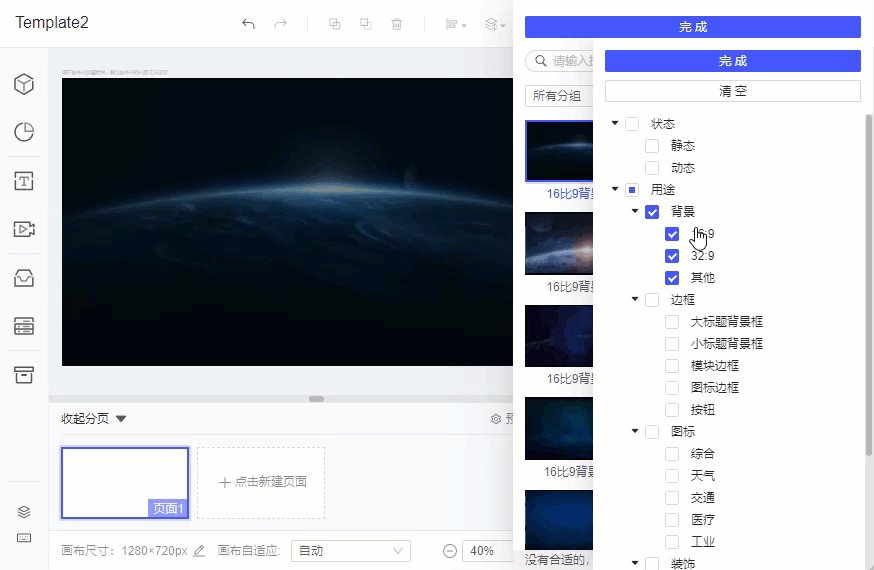
1)「我的资源」中的素材来自 FVS资源中心 ,默认已筛选标签为「背景」的素材。如下图所示:

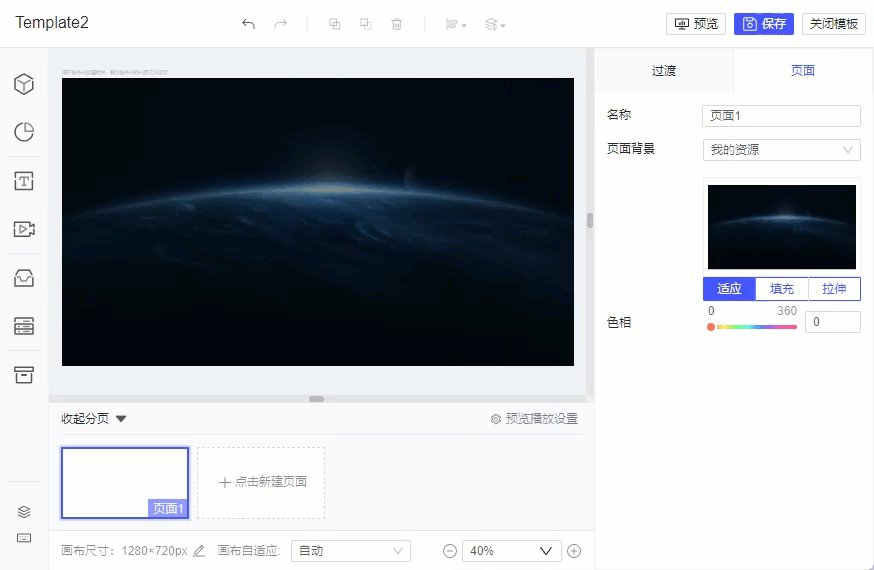
2)选择素材后,可设置 素材填充方式 和色相。若选择的图片设置了「点九图填充」,则填充方式可选择「普通填充」或「点九图填充」;若图片未设置「点九图填充」,仅支持选择普通填充的三种效果。如下图所示:

2.3.3 自定义上传
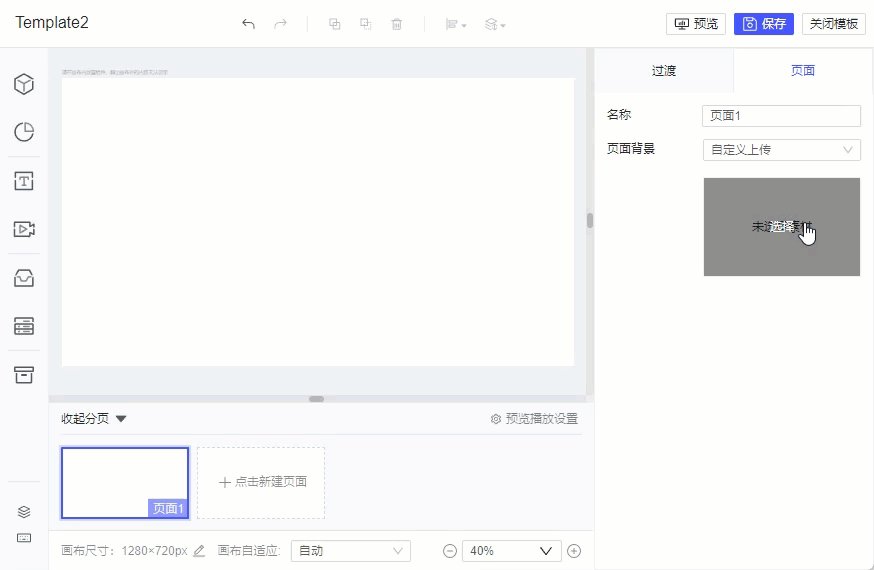
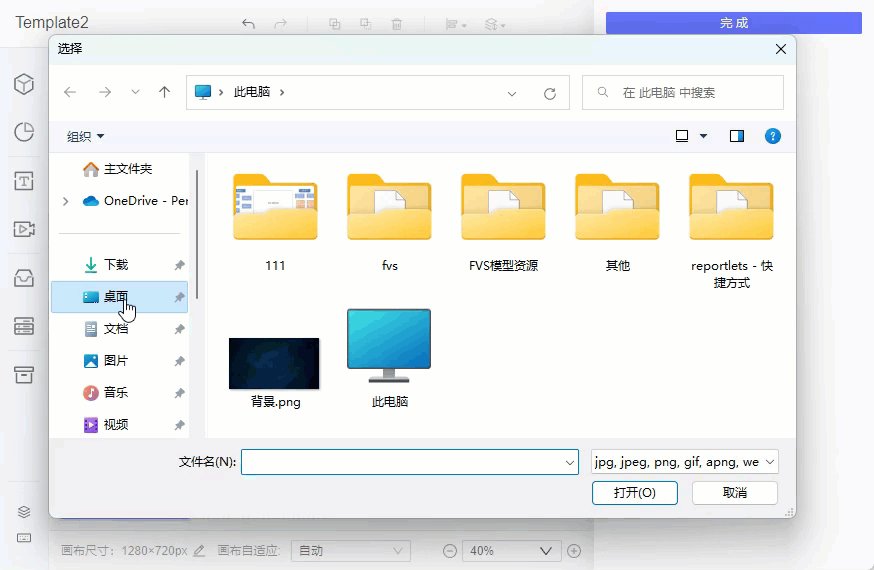
1)选择「自定义上传」方式后,点击「选择」,点击「+上传图片」,即可选择本地图片文件并上传。
2)支持上传的文件格式包括 jpg、jpeg、png、apng、gif 和 webp 。
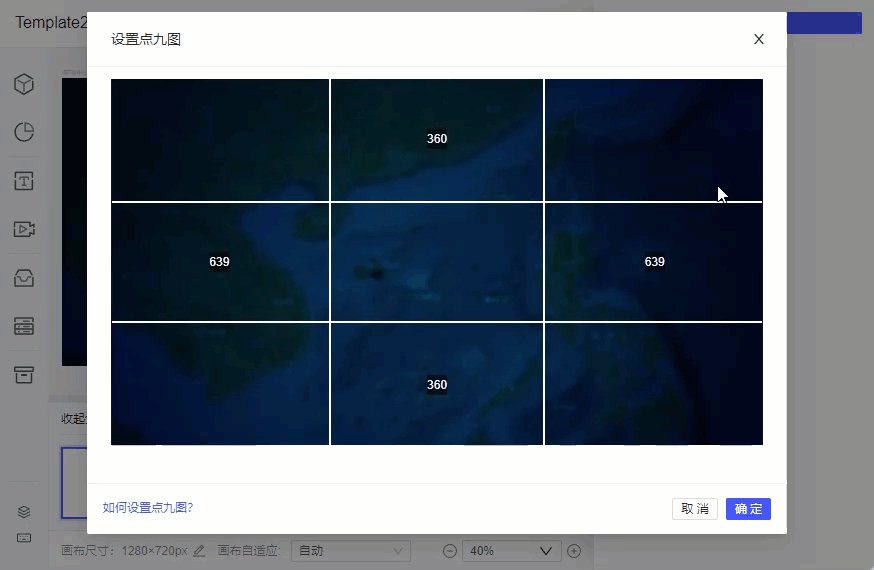
3)上传后,选中图片时将鼠标悬浮于图片,可设置「点九图填充」。
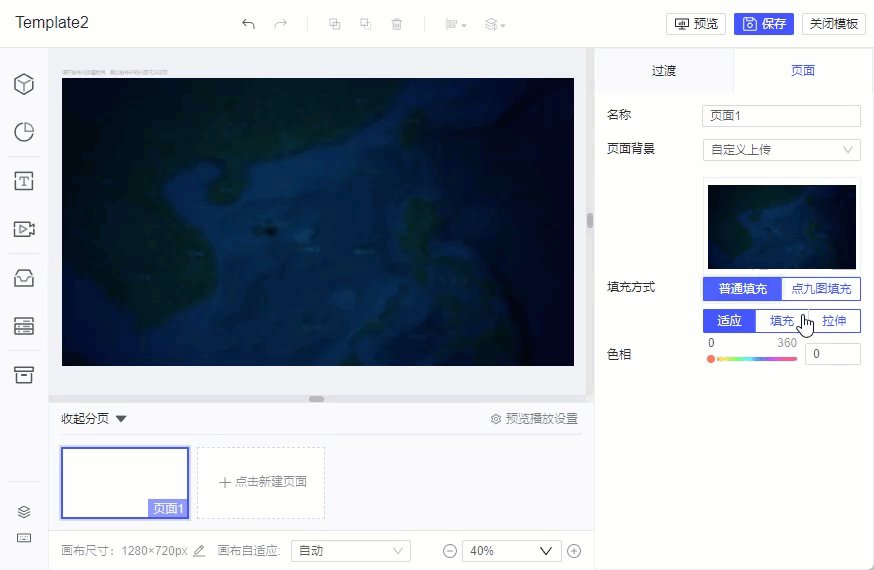
4)选择图片后,同样支持设置填充方式和色相。如下图所示:

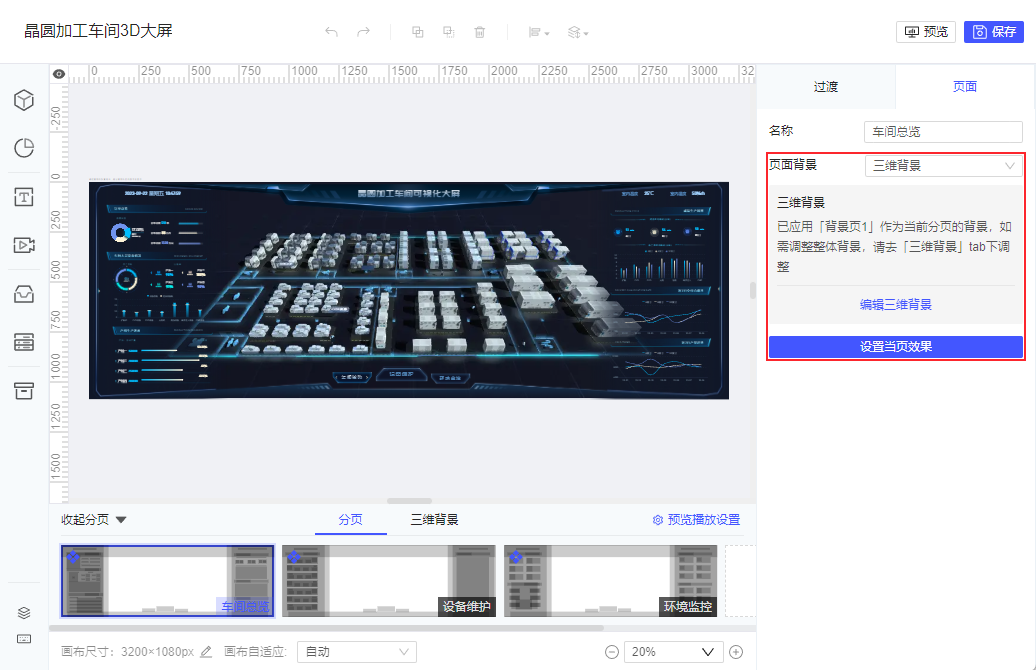
2.3.4 三维背景
三维背景常应用于多个分页需要相同三维模型的场景,以提升模板制作效率,便于模板的后续维护。
功能详细说明及应用请参考文档:FVS三维背景应用 。

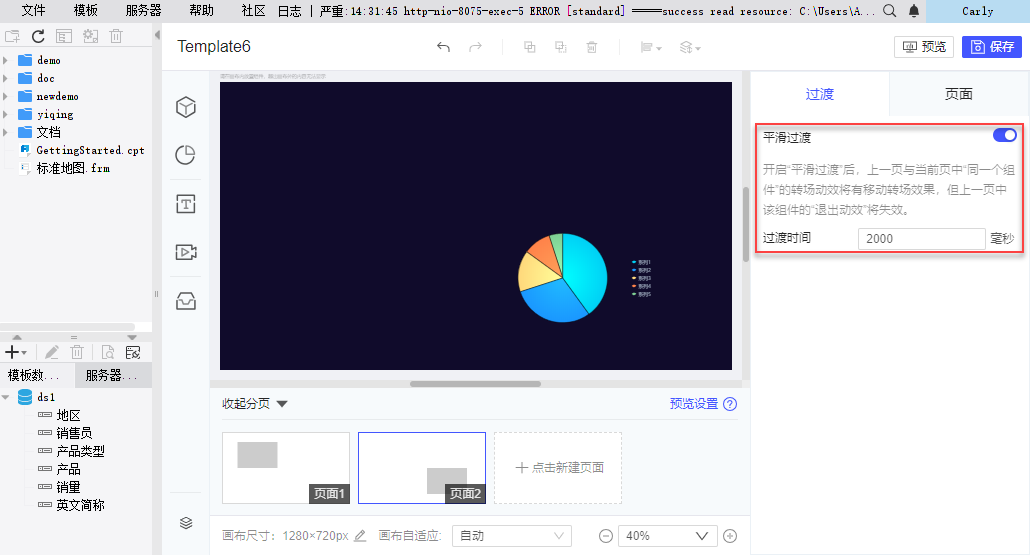
2.4 分页过渡
提供「平滑过渡」功能。开启「平滑过渡」按钮后,如果上一页与当前页存在「名称相同的组件」,转场动效将有移动转场效果,上一页中该组件的「退出动效」将失效。
详情请参见:FVS分页平滑过渡 。


3. 预览播放设置编辑
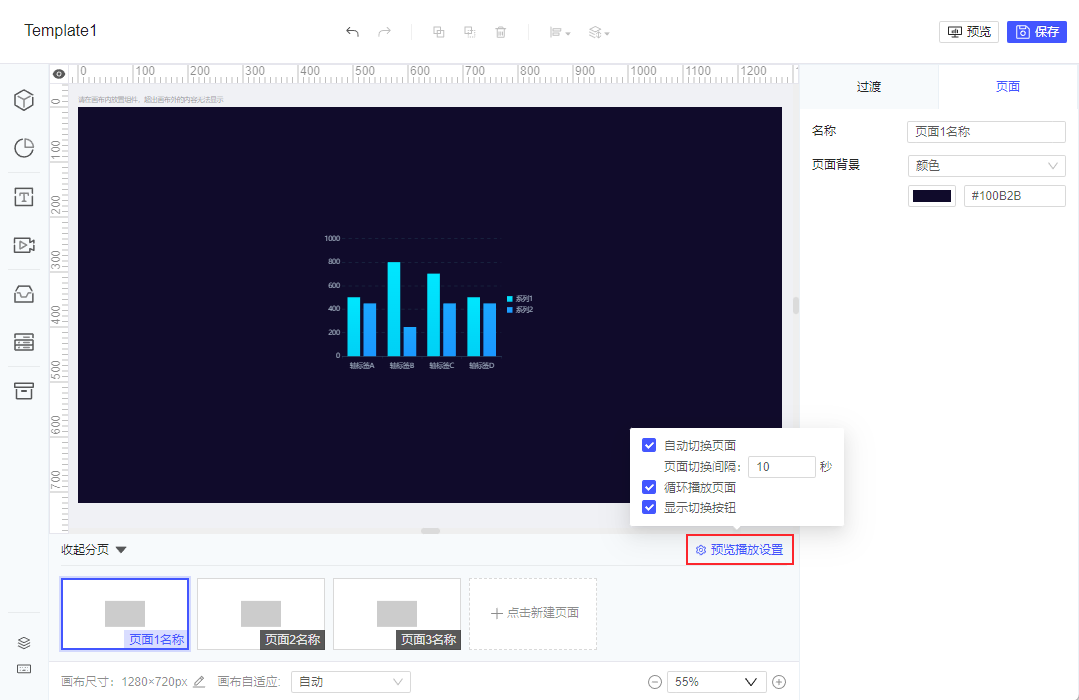
当模板中存在多个页面时,用户可在分页区为模板进行「预览播放设置」,如下图所示:

设置项说明如下:
| 设置项 | 说明 |
|---|---|
| 自动切换页面 | 默认不勾选,勾选后可设置页面切换间隔时间 对模板整体生效,不支持自定义分页间不同的间隔时间 |
| 循环播放页面 | 默认勾选,勾选后预览时支持从最后一页循环切换到第一页 不勾选则只能按照从前往后/从后往前切换 |
| 显示切换按钮 | 默认勾选,勾选后预览时模板左下角显示切换按钮 不勾选则默认隐藏,鼠标悬浮左下角时出现 |
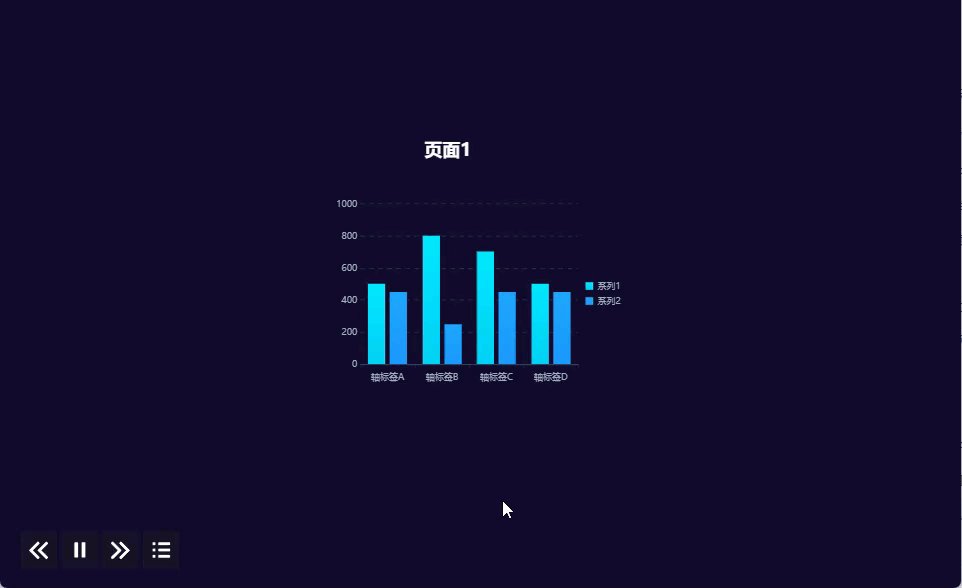
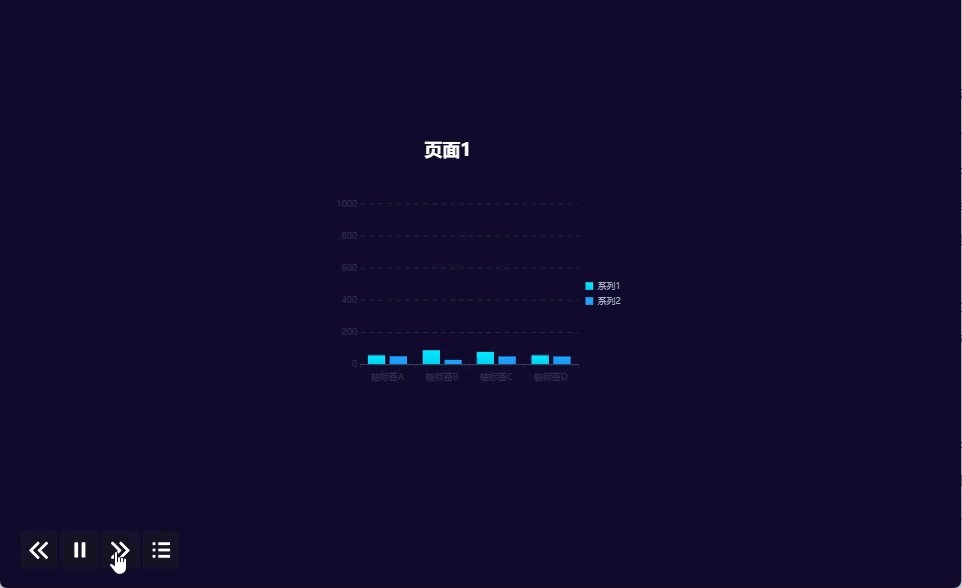
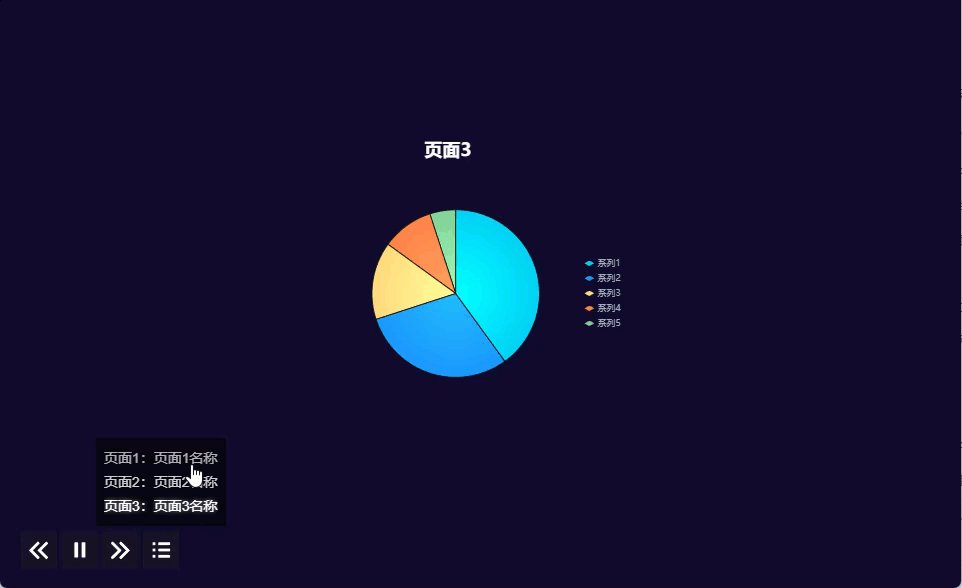
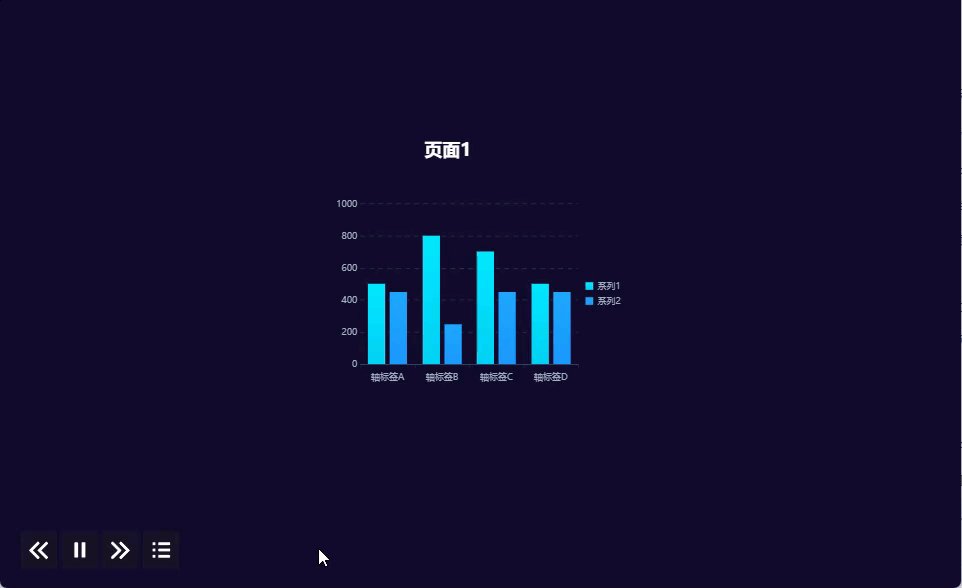
预览时按钮显示在左下角,从左到右依次为上一页、暂停/继续、下一页、页面导航,说明如下:
| 按钮 | 说明 |
|---|---|
| 上一页 | 点击切换到上一页,勾选了「循环播放页面」时,可从第一页切换到最后一页,否则第一页该按钮灰化 |
| 暂停/继续 | 仅当勾选了「自动切换页面」时出现,点击暂停自动切换,再次点击或切页后恢复自动切换 |
| 下一页 | 点击切换到下一页,勾选了「循环播放页面」时,可从最后一页切换到第一页,否则最后一页该按钮灰化 |
| 页面导航 | 鼠标悬浮页面导航按钮,按页面顺序展示「页面序号:页面名称」,点击即可切换到对应页面
|
效果如下图所示:

注1:预览模板总是默认从第一个页面开始,不能自定义开始的页面。
注2:可使用接口 setPageButtonDisplayPolicy 实现永久隐藏左下角切换按钮。

