1. 概述编辑
适用场景:安装了「FineVis数据可视化」插件的用户,可参考本文了解 FVS 的相关功能。
1.1 版本
| 报表服务器版本 | 插件版本 | 功能变动 |
|---|---|---|
| 11.0 | V1.x | V1.x 版本文档请参考:网页链接历史版本 |
| 11.0.16 | V2.0.0 | 原弹出框、网页链接事件合并入口为「网页链接/弹出框」事件,原网页链接「对话框」打开方式合并为「弹出框」打开方式 |
1.2 应用场景
通过点击 FVS 模板中的标题组件、图表组件的系列/分类或三维组件数据图层等,可实现在当前窗口/新窗口或通过弹出框打开网页或其他模板,并传递参数。
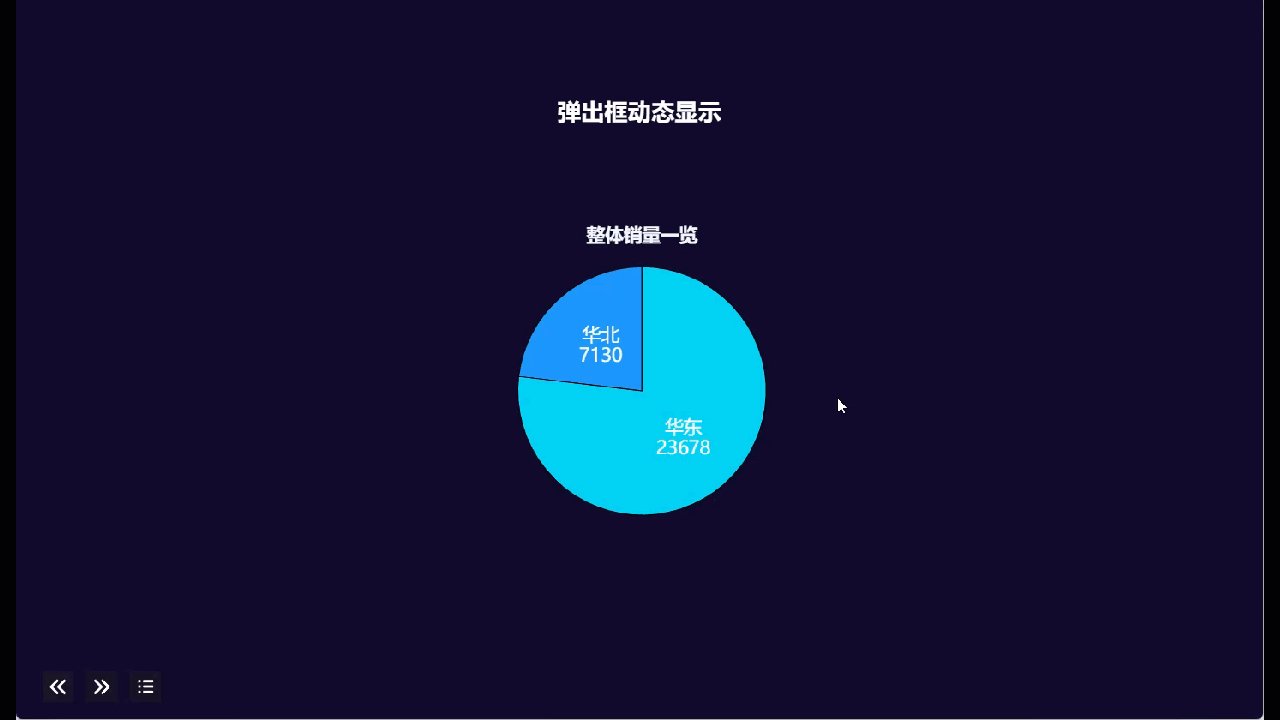
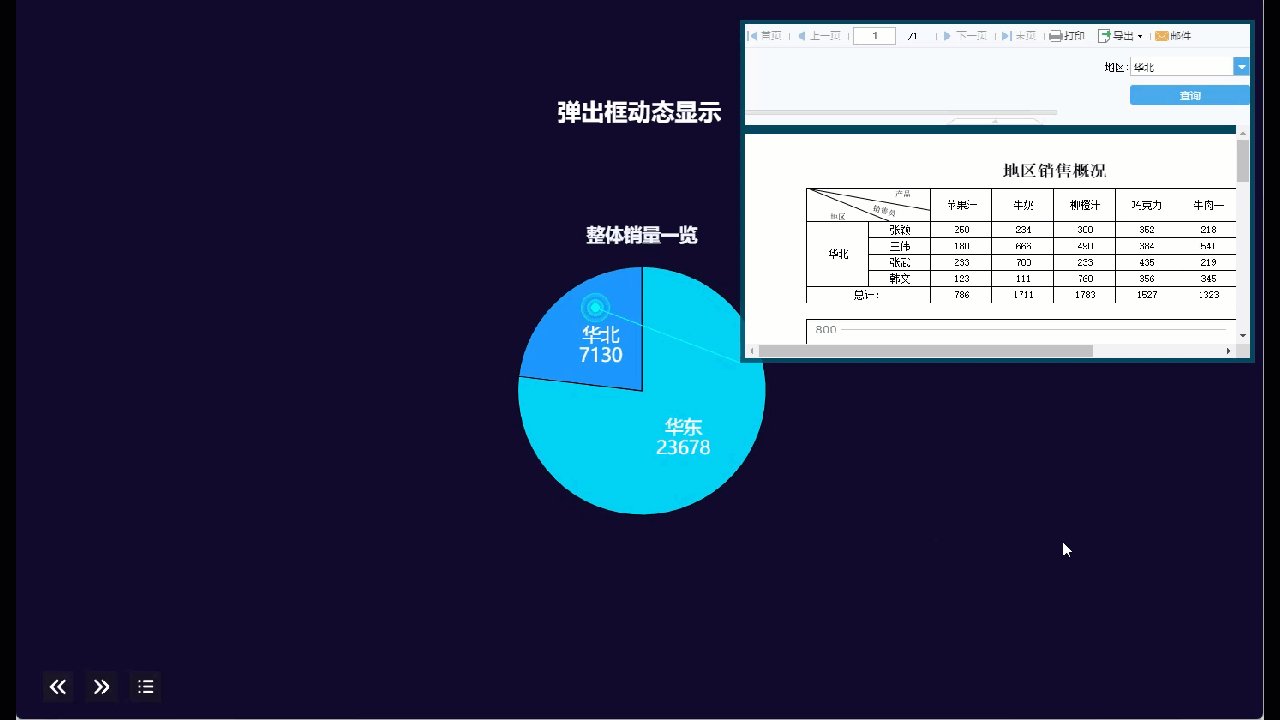
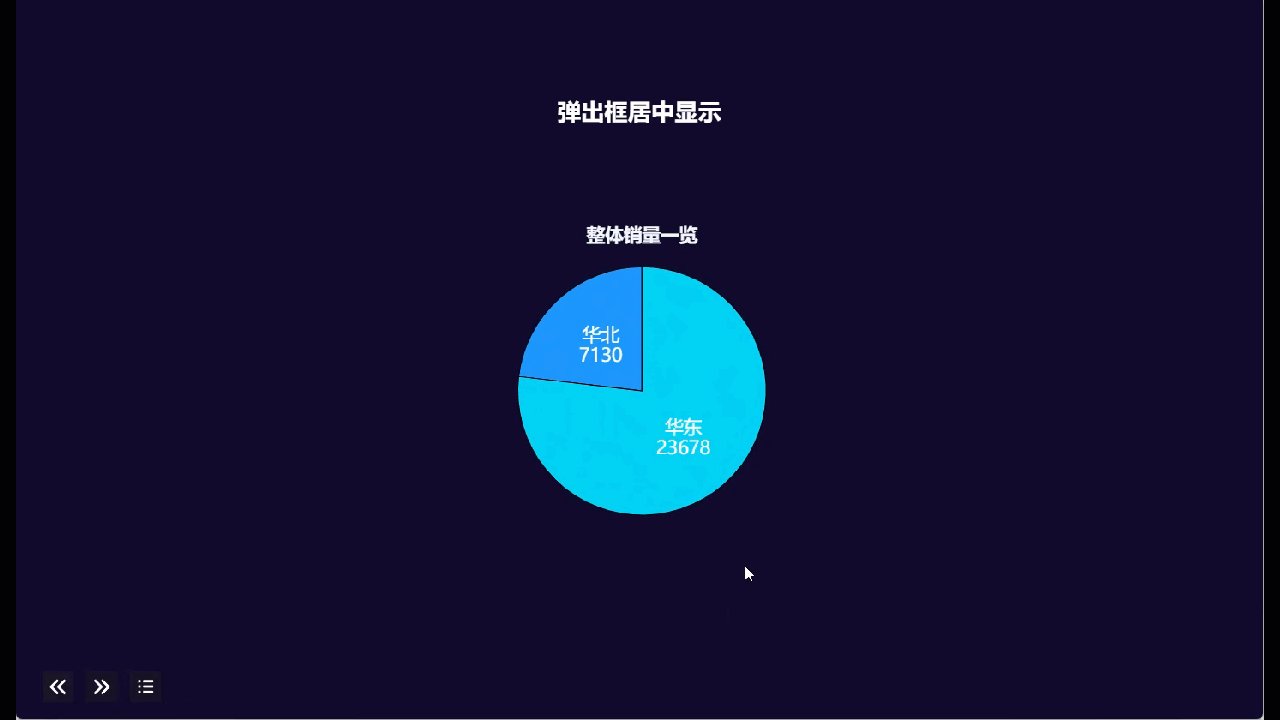
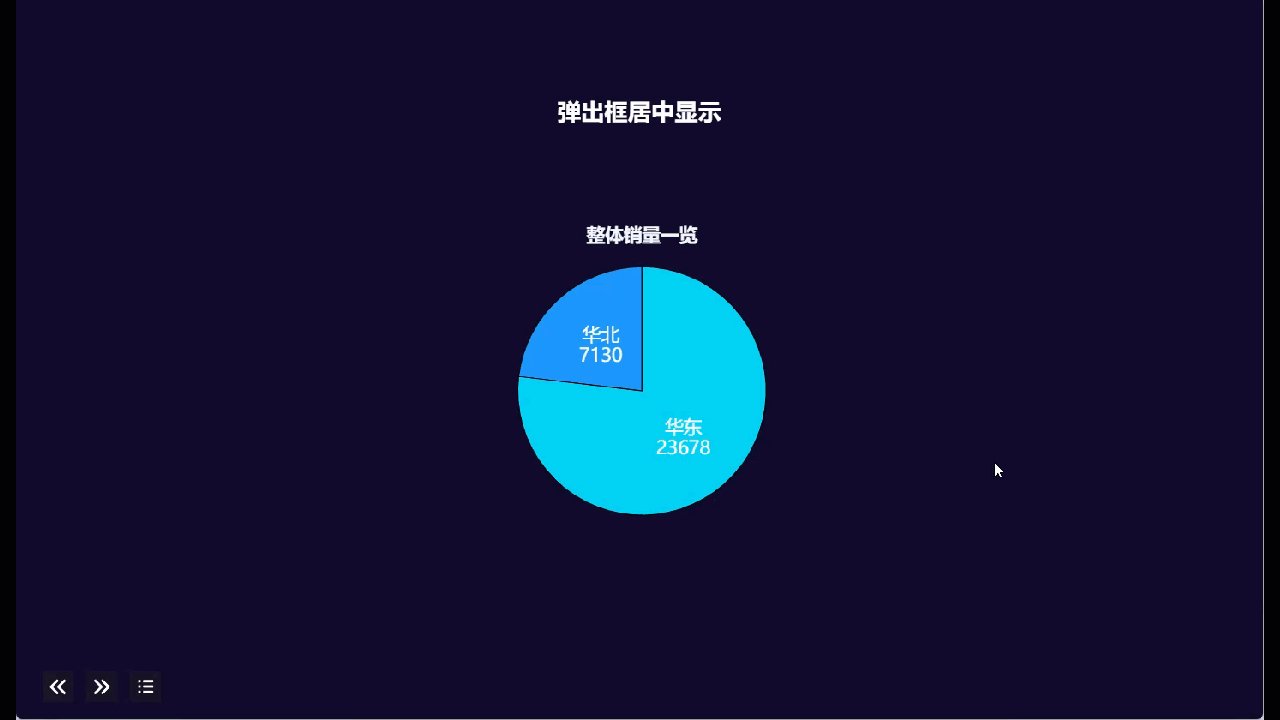
效果如下图所示:

2. 功能介绍编辑
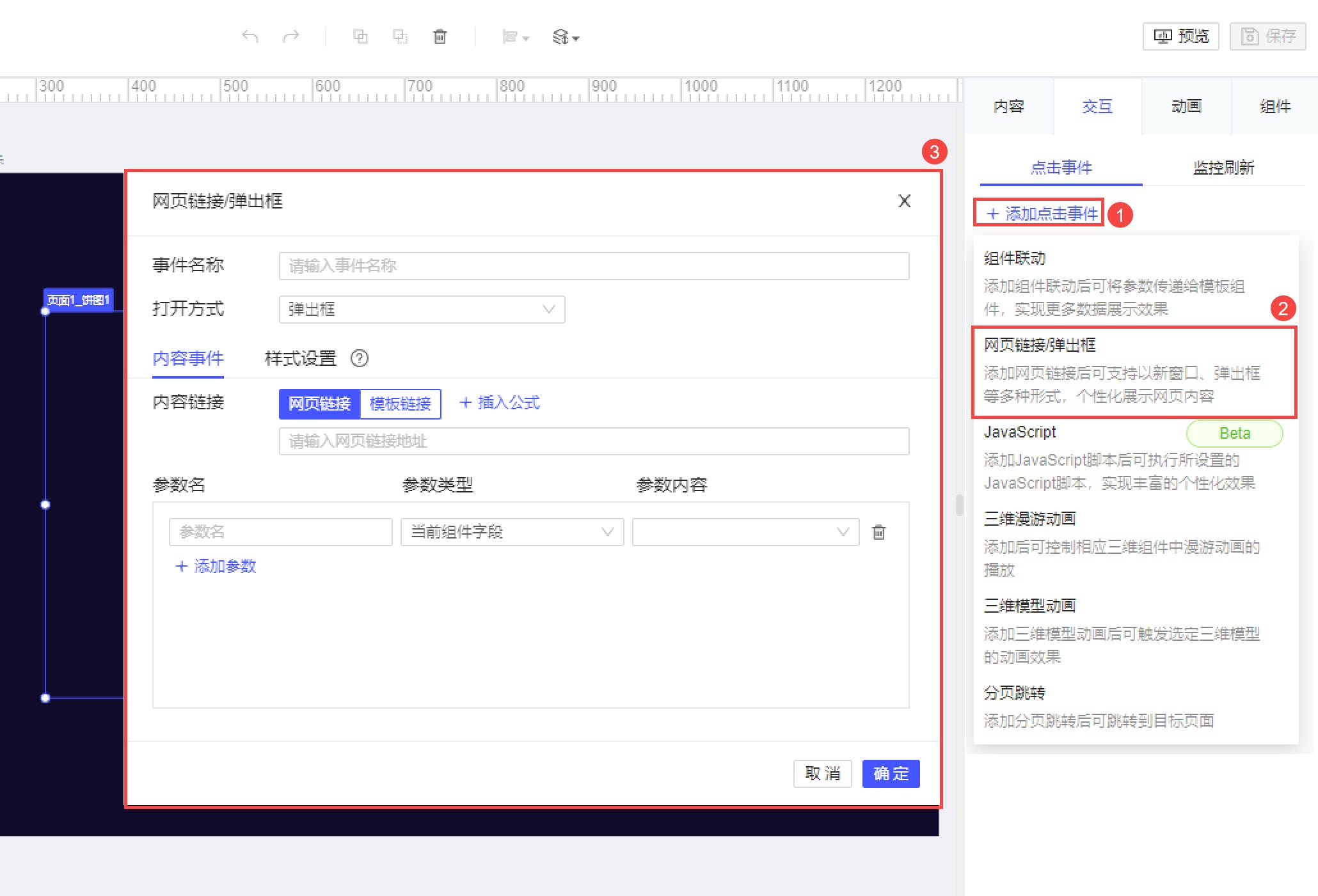
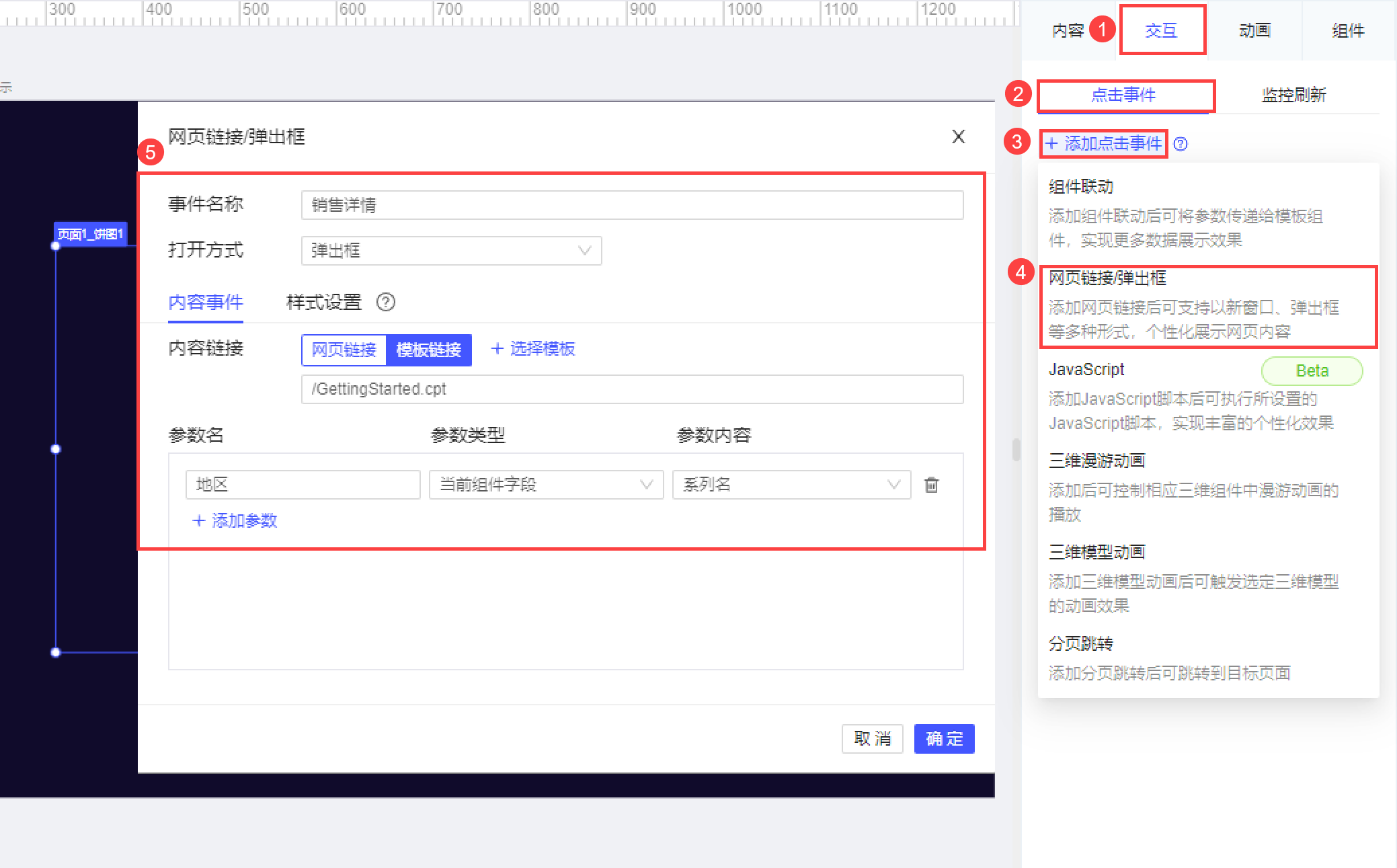
选中组件,点击「交互>点击事件」,选择「添加点击事件>网页链接/弹出框」。即可添加一个事件,如下图所示:
注:部分组件不支持「点击事件」,详情可参考文档:FVS组件交互属性 。

设置项详细说明如下表所示:
| 设置项 | 简介 |
|---|---|
事件名称 | 根据实际需求自定义事件名称,不支持为空,且不支持与当前组件的其他事件重名 |
打开方式 | 支持设置打开方式为:新窗口、当前窗口、弹出框,选择「弹出框」时支持「样式设置」 注:若模板挂载在数据决策系统中,打开方式为「新窗口」或「当前窗口」时,打开的是平台的「新标签页」或「当前标签页」 弹出框「样式设置」如下图所示: 注:样式设置在移动端不生效。
|
内容链接 | 网页链接 1)绝对路径
https://www.fanruan.com/
http://localhost:8075/webroot/decision/view/report?viewlet=GettingStarted.cpt 2)相对路径
/webroot/1.png
普通报表示例如下: /webroot/decision/view/report?viewlet=GettingStarted.cpt FVS模板示例如下: /webroot/decision/view/duchamp?viewlet=第一张FVS模板.fvs 3)支持插入公式 |
模板链接 选择模板路径后,右侧出现「选择模板」按钮,点击即可选择当前工程下任意报表文件
| |
参数 | 支持添加参数,参数类型支持三种: 1)当前组件字段:参数内容可与组件内容相结合,例如地图区域名,柱形图系列名等 2)自定义公式编辑:可使用公式输入 3)自定义内容:可直接填写文本 |
3. 示例编辑
3.1 新建模板
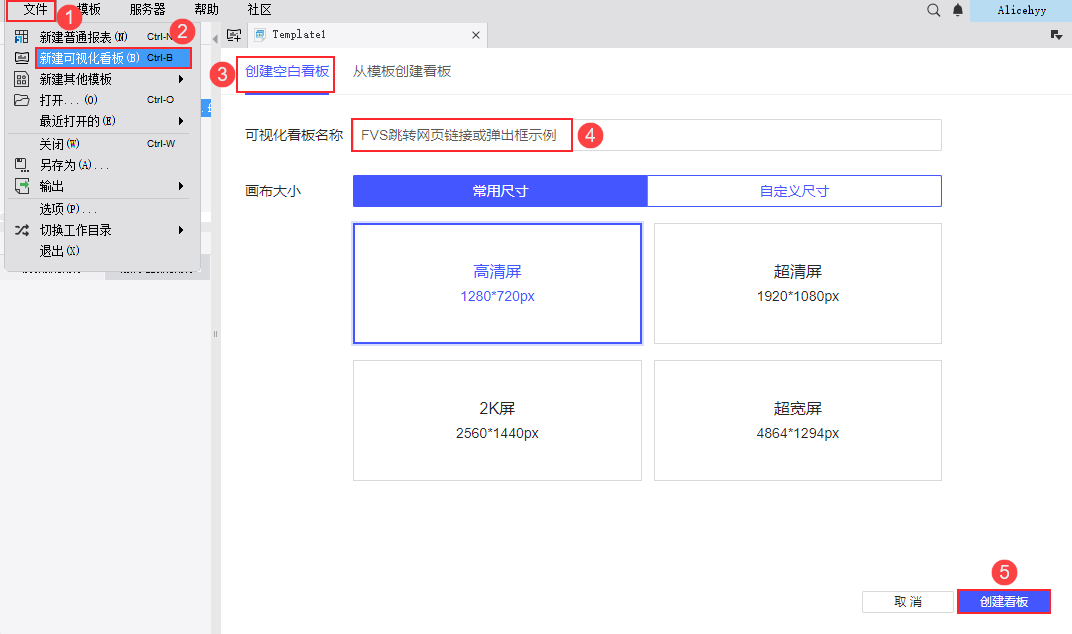
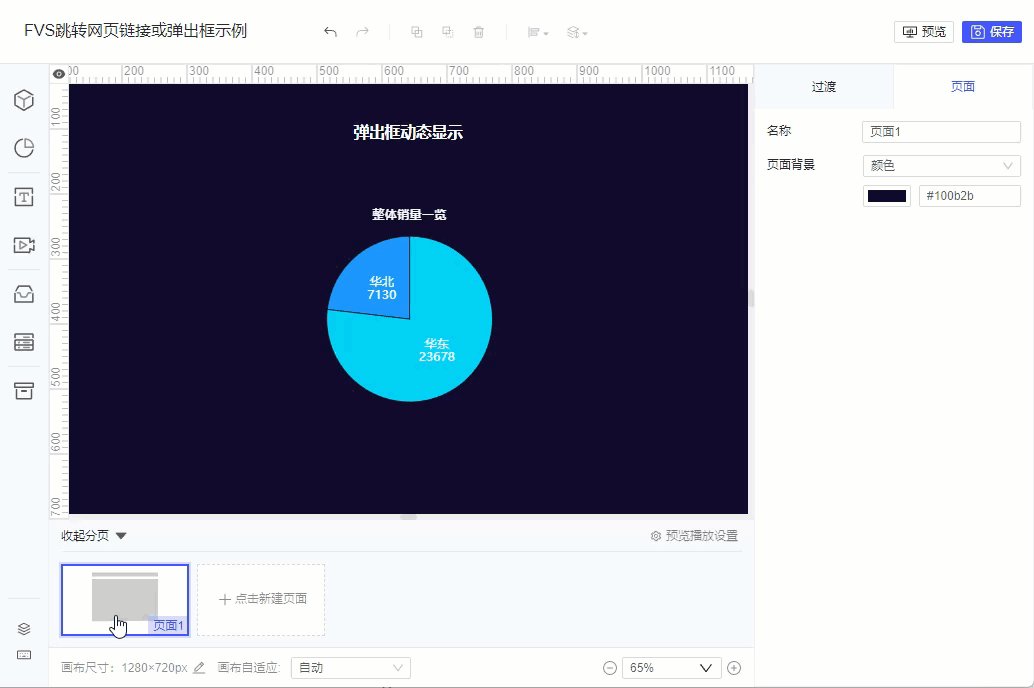
点击设计器菜单栏「文件>新建可视化看板」创建空白看板,设置模板名称为「FVS跳转网页链接或弹出框示例」,点击「创建看板」。如下图所示:

3.2 准备数据
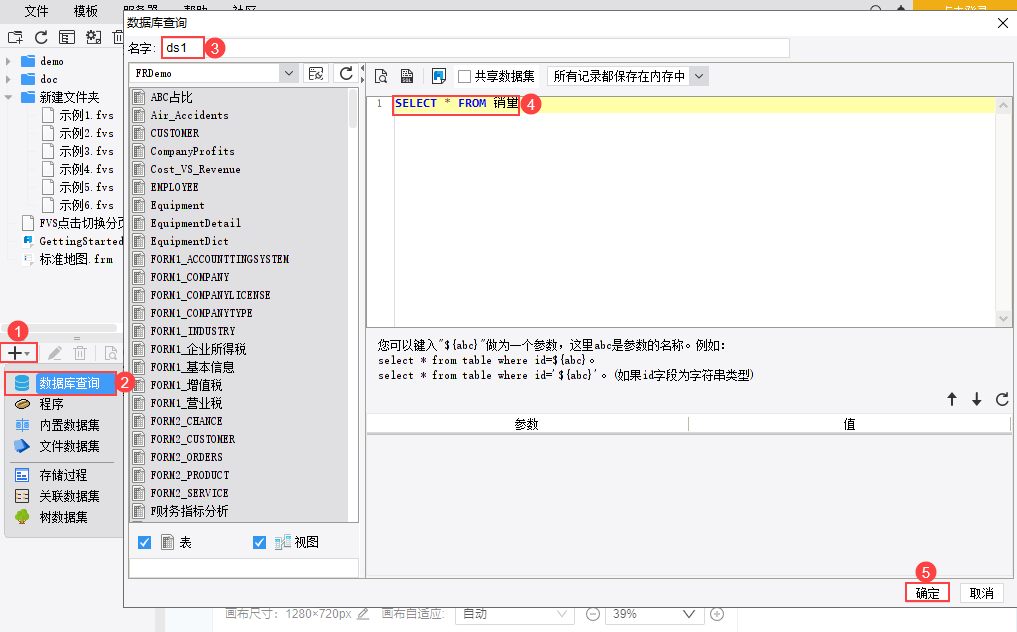
用户新建数据库查询「ds1」,SQL语句:SELECT * FROM 销量 。如下图所示:

3.3 添加饼图组件
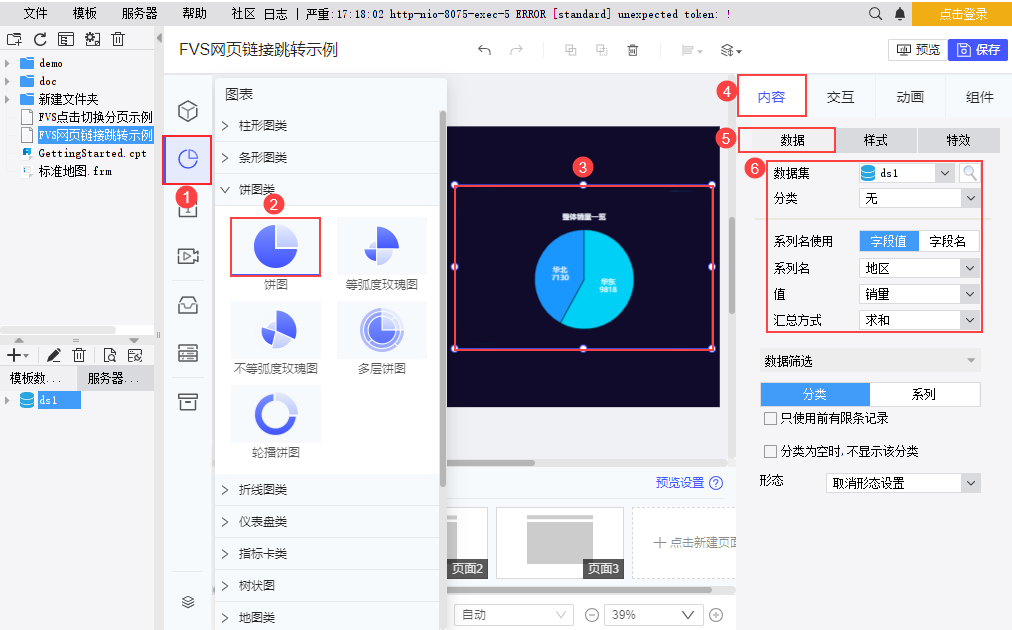
在「页面1」,用户选择组件区「图表>饼图类>饼图」,点击添加到页面中。
选中组件,在配置区设置组件「内容>数据」,设置数据集为「ds1」,分类为「无」,系列名为「地区」,值为「销量」,具体如下图所示。

3.4 设置网页链接/弹出框事件
选中饼图组件,点击「交互>点击事件」,添加点击事件「网页链接/弹出框」。
设置事件名称为「销售详情」。
打开方式选择「弹出框」。
内容链接选择「模板链接」,点击「选择模板」选择设计器内置的 GettingStarted.cpt 模板。
设置参数,参数名称为「地区」(与 GettingStarted.cpt 模板中参数名保持一致),参数类型选择「当前组件字段」,参数内容为「系列名」。

3.5 设置弹出框样式
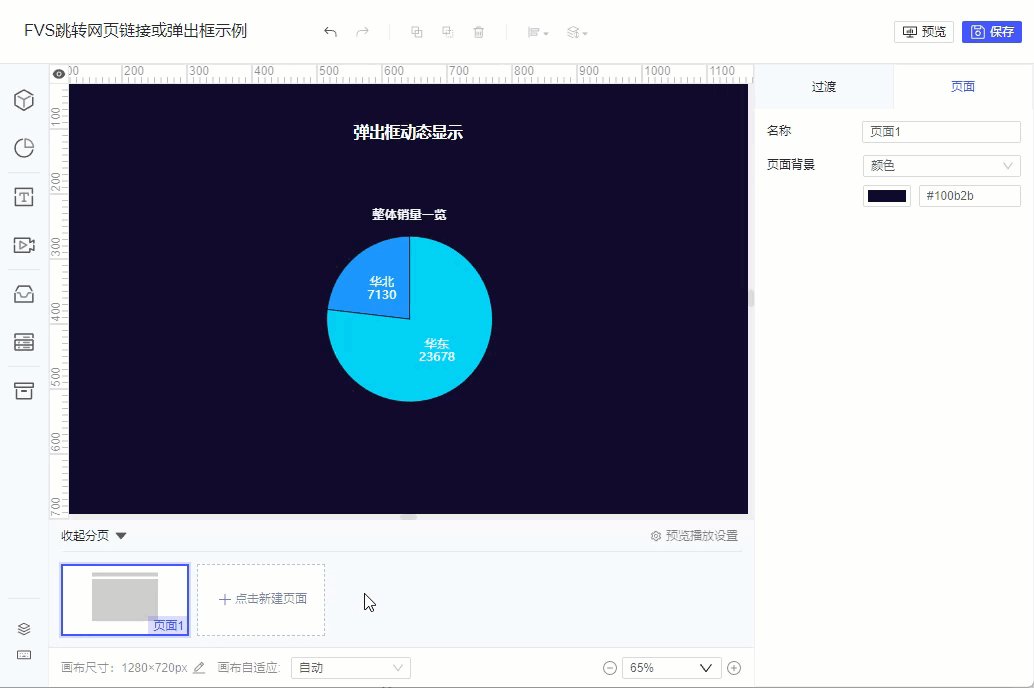
3.5.1 动态显示
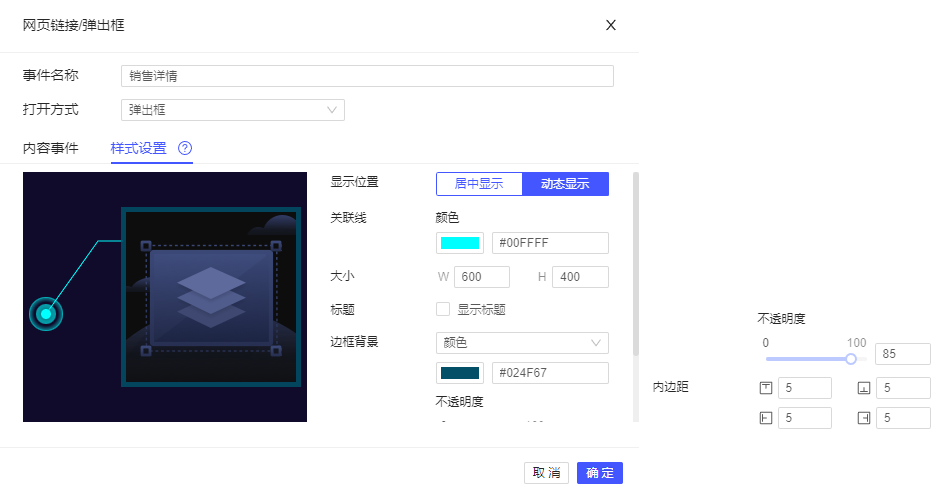
设置显示位置为「动态显示」,其余设置项根据实际情况合理设置即可。本例设置如下图所示:

3.5.2 居中显示
页面1 设置好后,直接复制页面,在新页面中修改设置即可。

设置显示位置为「居中显示」,勾选「显示标题」,可设置标题文字样式,这里显示的标题即为该事件的名称。如下图所示:

3.6 效果预览
3.6.1 PC 端
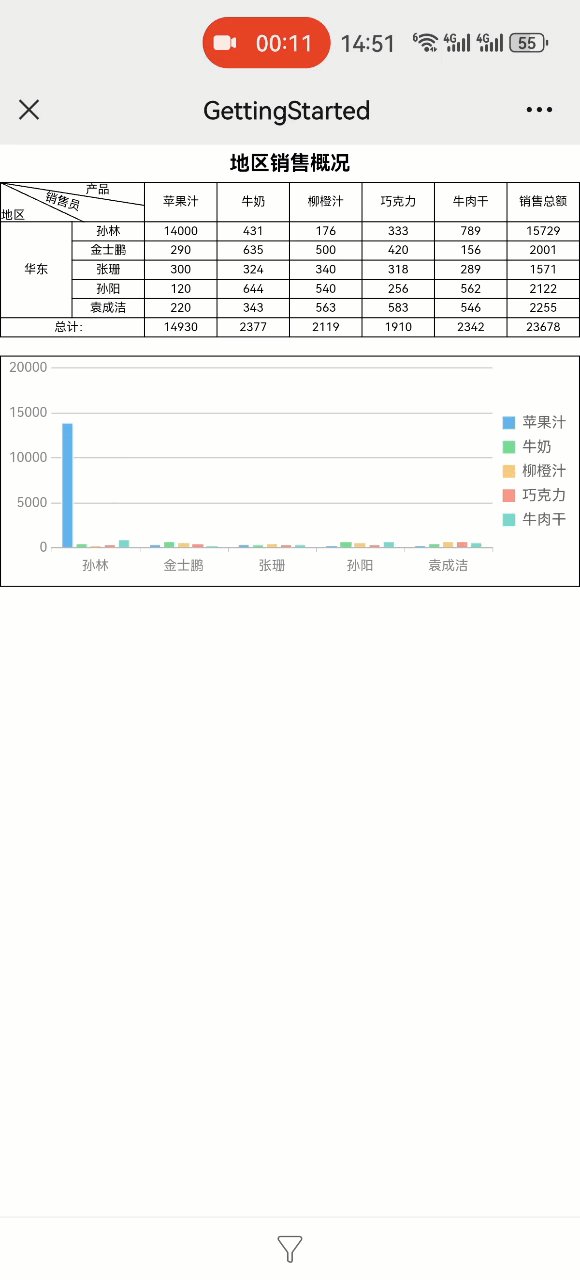
保存模板,点击右上角「预览」按钮。效果如 1.2 节所示。
3.6.2 移动端
预览方式请参考 FVS移动端预览 。
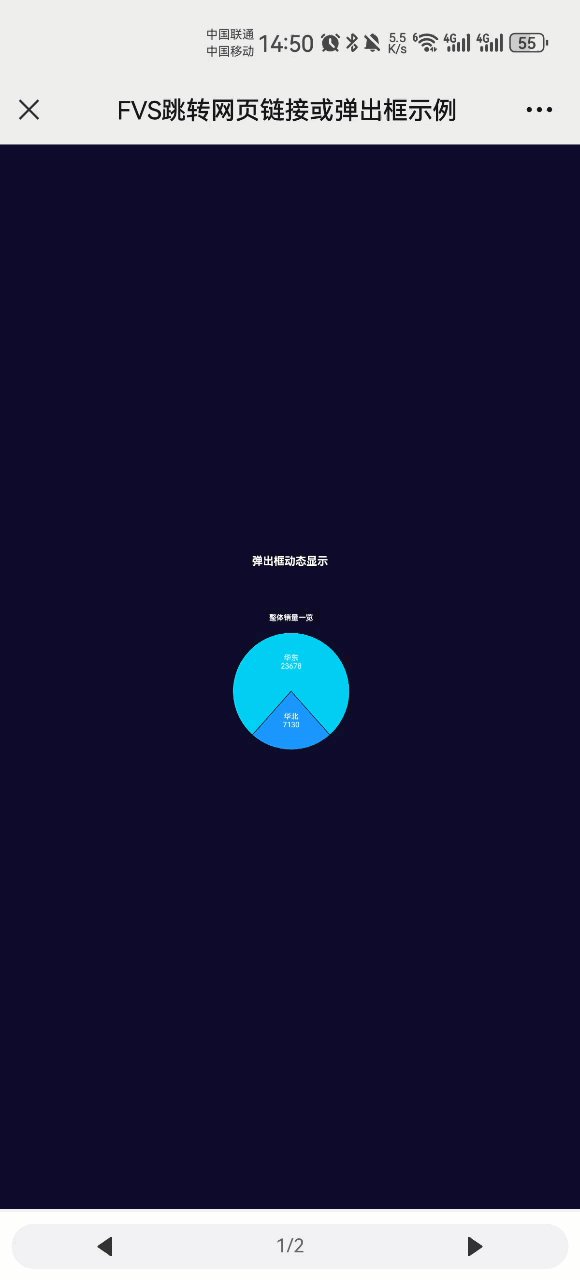
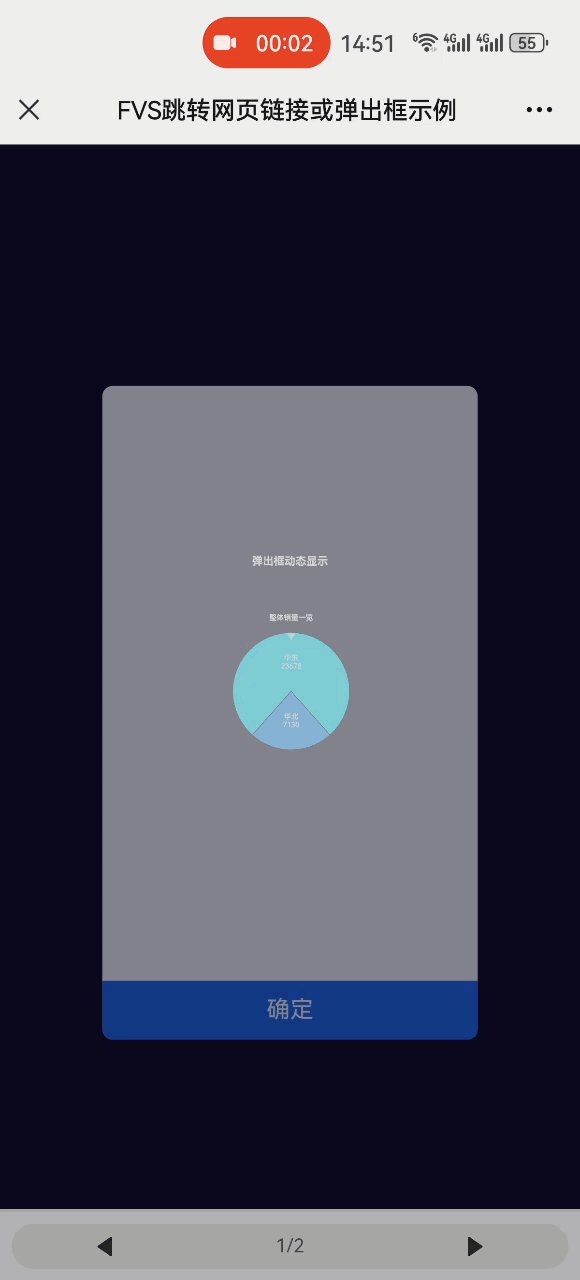
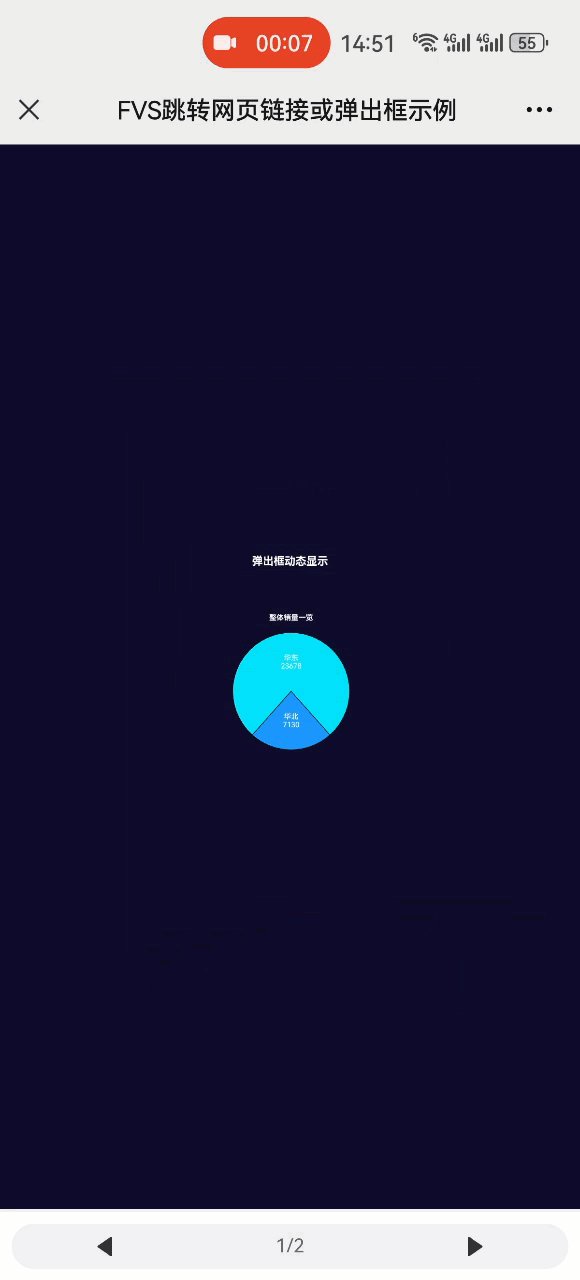
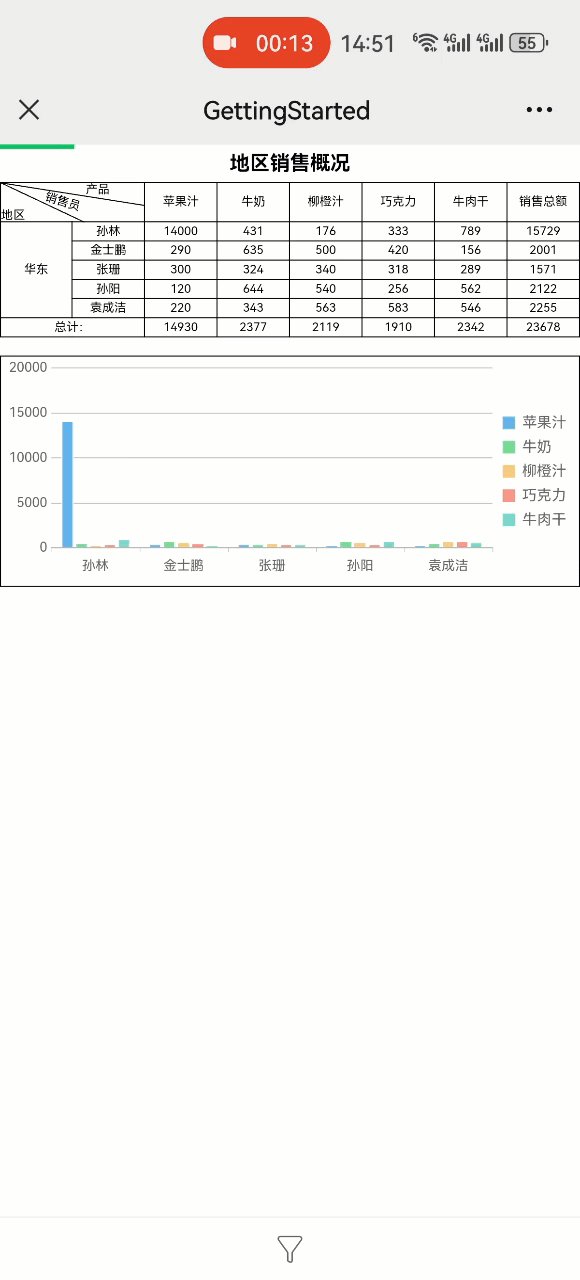
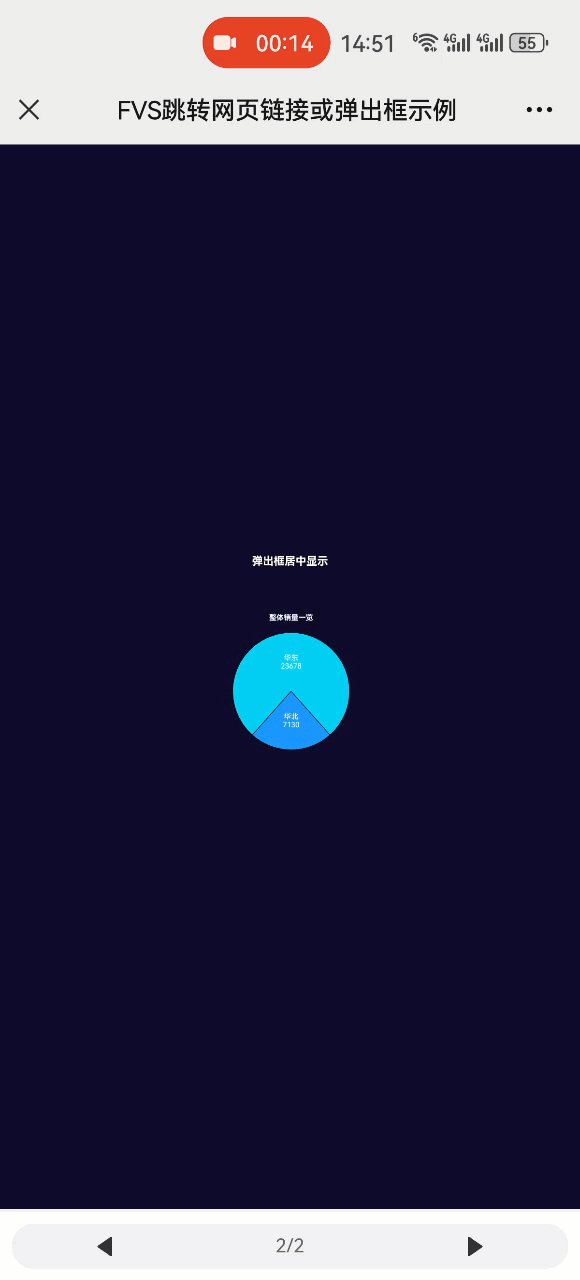
动态显示时,当前效果对应原弹出框效果,以固定的弹窗样式打开。如下图所示:

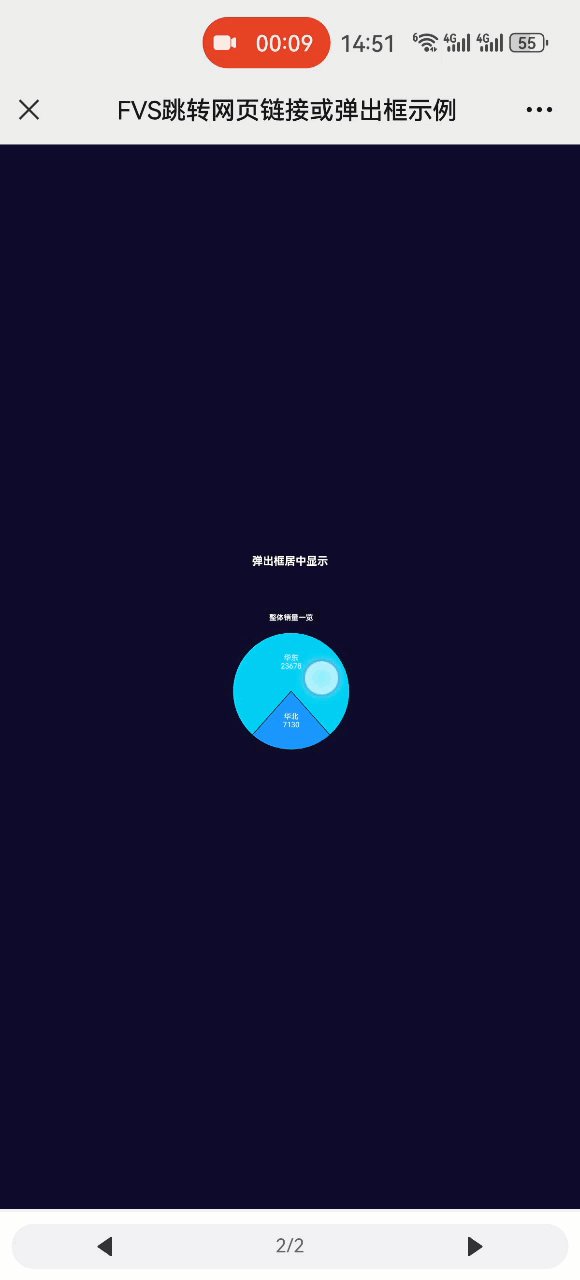
居中显示时,当前效果对应原网页链接效果,以超链方式在当前窗口打开;

4. 模板下载编辑
点击下载模板:FVS跳转网页链接或弹出框示例.fvs
5. 相关推荐编辑
| 文档索引 | 内容简介 |
|---|---|
| FVS三维组件点击跳出弹出框 | 三维组件数据图层添加「网页链接/弹出框」事件,实现点击三维组件元素跳出弹出框,展示更多内容 |
| FVS实现跳转不同网页链接 | 通过 JavaScript 事件,实现根据不同参数跳转不同网页链接 |