1. 概述编辑
适用场景:安装了「FineVis数据可视化」插件的用户,可参考本文了解 FVS 的相关功能。
1.1 版本
| 报表服务器版本 | 插件版本 | 功能变动 |
|---|---|---|
| 11.0 | V1.x | V1.x 版本文档请参考:网页链接历史版本 |
| 11.0.16 | V2.0.0 | 原弹出框、网页链接事件合并入口为「网页链接/弹出框」事件,原网页链接「对话框」打开方式合并为「弹出框」打开方式 |
| 11.0.22 | V2.6.1 |
|
1.2 应用场景
1)通过点击 FVS 模板中的标题组件、图表组件的系列/分类或三维组件数据图层等,实现在当前窗口/新窗口或通过弹出框打开网页或其他模板,并传递参数。
2)希望点击组件可以弹出气泡弹窗,做一些简单的文字说明。
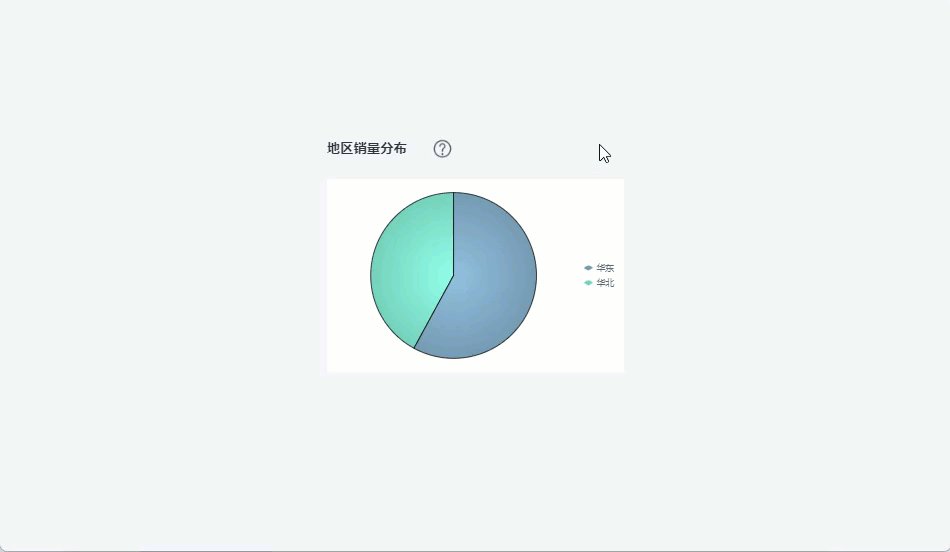
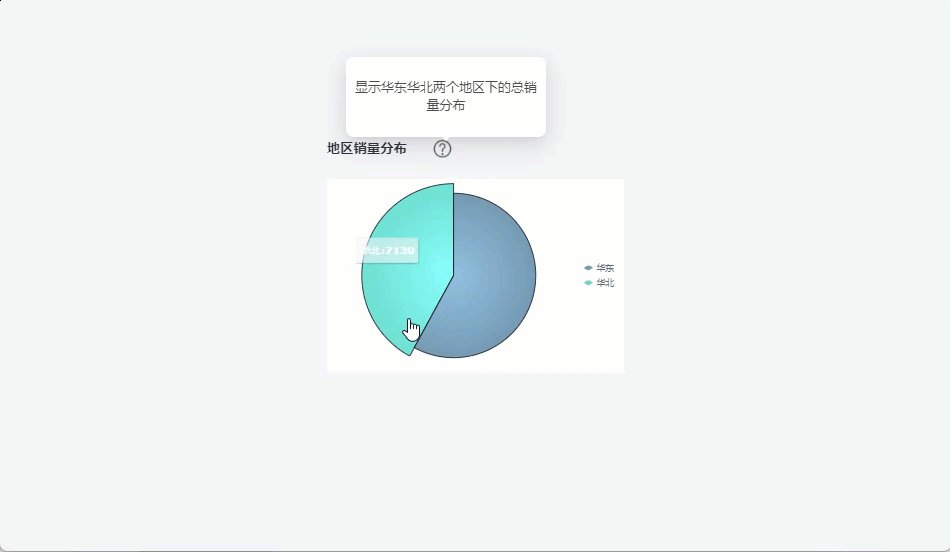
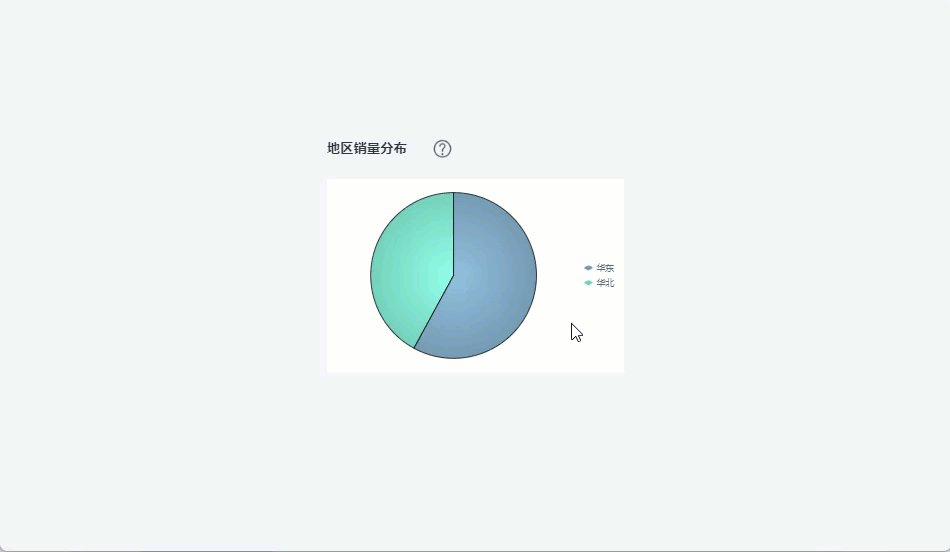
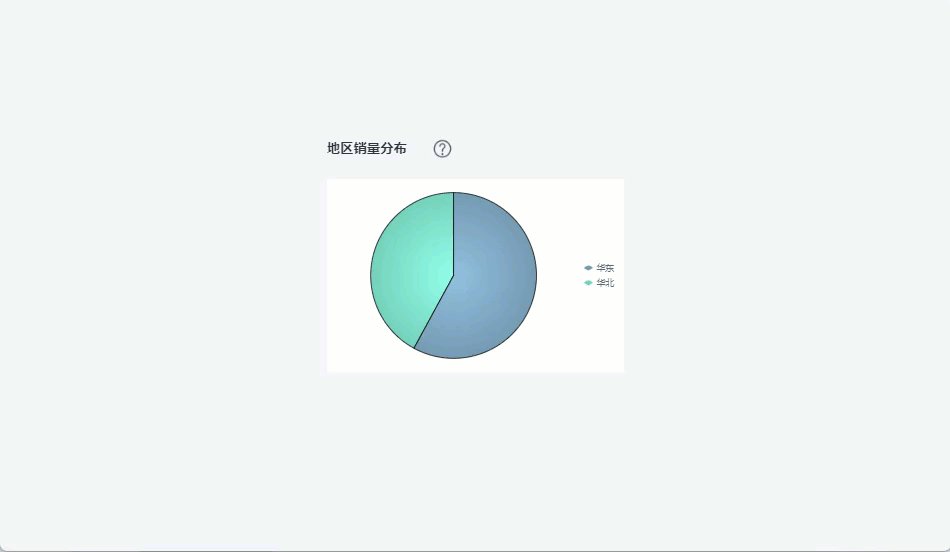
效果如下图所示:

2. 功能介绍编辑
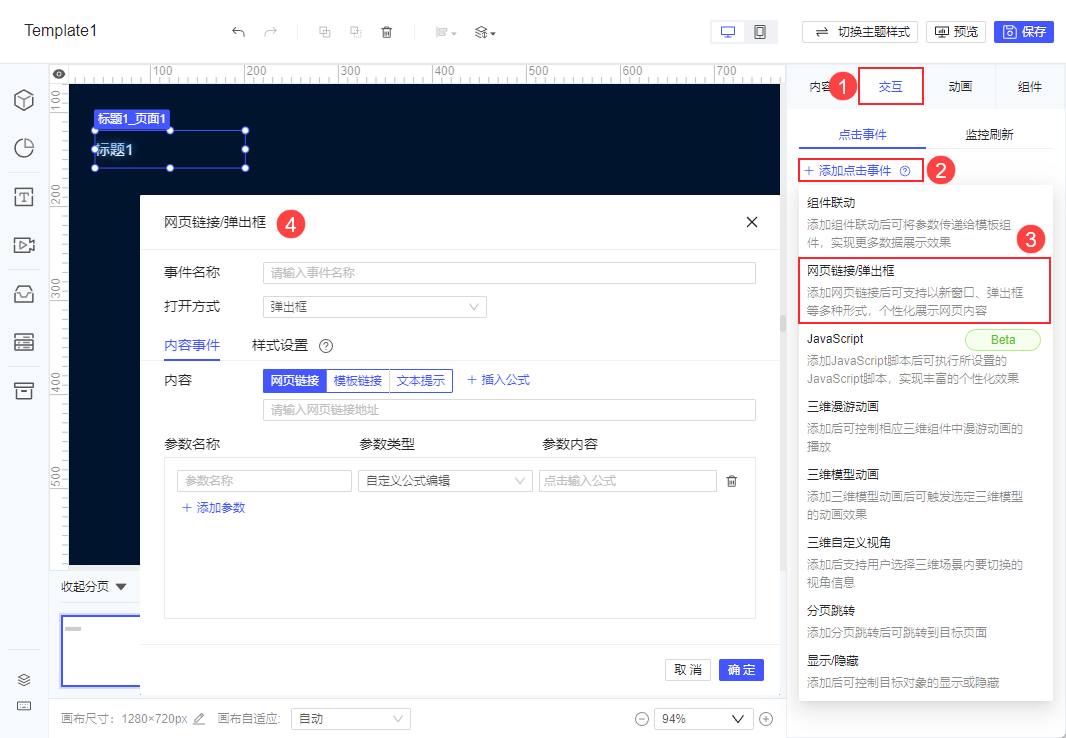
选中组件,点击「交互>点击事件」,选择「添加点击事件>网页链接/弹出框」。即可添加一个事件,如下图所示:
注:部分组件不支持「点击事件」,详情可参考文档:FVS组件交互属性 。

2.1 事件名称
根据实际需求自定义事件名称,不支持为空,且不支持与当前组件的其他事件重名。
2.2 打开方式
支持设置打开方式为:新窗口、当前窗口、弹出框。选择「弹出框」时支持对弹出框进行「样式设置」。
注:若模板挂载在数据决策系统中,打开方式为「新窗口」或「当前窗口」时,打开的是平台的「新标签页」或「当前标签页」。
2.3 内容链接
注:设置内容后,切换内容链接类型,不会保存之前的设置,请谨慎操作。
2.3.1 网页链接
网页链接支持绝对路径和相对路径,同时支持在路径中插入公式使用。
| 类型 | 说明 | 示例 |
|---|---|---|
| 绝对路径 | 网页:确保当前服务器可访问该网址即可 | https://www.fanruan.com/ |
| 模板:确保当前服务器可访问该模板路径即可 | http://localhost:8075/webroot/decision/view/report?viewlet=GettingStarted.cpt | |
| 相对路径 | 网页:需要将资源文件保存到%FR_HOME%\webapps\webroot文件夹下 | /webroot/1.png |
| 模板:需要将模板文件保存到%FR_HOME%\webapps\webroot\WEB-INF\reportlets文件夹下 | 普通报表: /webroot/decision/view/report?viewlet=GettingStarted.cpt FVS模板: /webroot/decision/view/duchamp?viewlet=第一张FVS模板.fvs |
2.3.2 模板链接
选择模板链接后,右侧出现「选择模板」按钮,点击即可选择当前工程下任意报表文件。

也可手动输入模板路径,以及为模板路径添加后缀。例如给 cpt 填报模板添加后缀 &op=write:

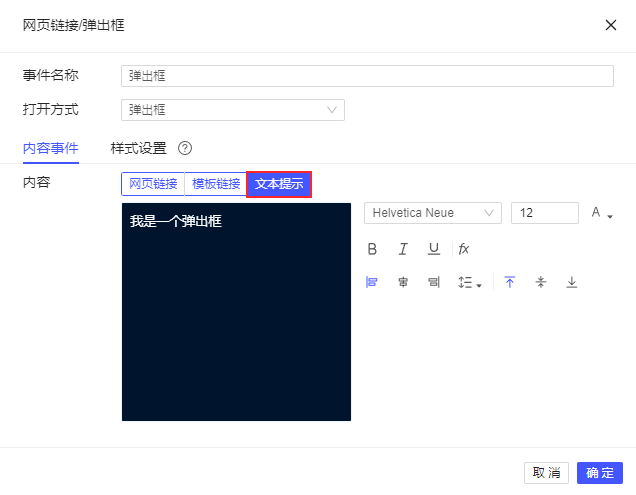
2.3.3 文本提示
V2.6.1 及之后版本,标题组件 或 图片组件 支持添加「文本提示」内容,打开方式始终按「弹出框」生效。
用法与 富文本组件 一致,可直接输入文本,添加公式等。

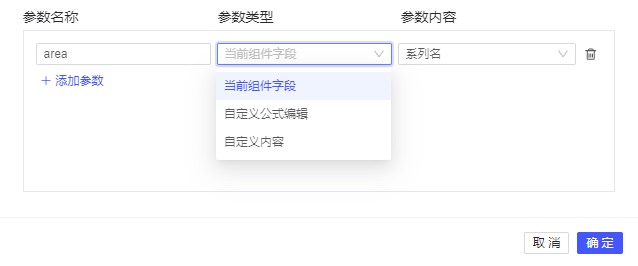
2.3.4 参数
内容链接为网页链接/模板链接时,支持添加参数。参数类型支持三种:
| 参数类型 | 参数内容 |
|---|---|
| 当前组件字段 | 参数内容可与组件内容相结合,例如地图区域名,柱形图系列名等 |
| 自定义公式编辑 | 可输入公式内容 |
| 自定义内容 | 可输入文本内容 |

2.4 样式设置
打开方式选择「弹出框」时,支持对弹出框进行样式设置,且 PC端/移动端 可区分设置。
需在模板顶部工具栏中切换 PC端/移动端  ,再进入事件进行样式设置。
,再进入事件进行样式设置。
注:V2.6.1 版本之前,移动端以固定弹窗样式展示,不支持设置。
各设置项详细说明如下:
| 设置项 | 说明 |
|---|---|
| 显示位置 | 可选择「居中显示」或「动态显示」;内容为网页链接/模板链接时,移动端固定为「居中显示」 |
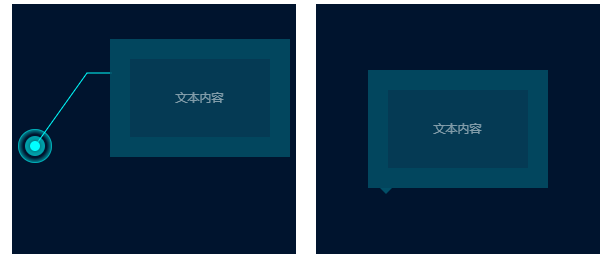
| 显示方式 | 选择「动态显示」时,支持设置显示方式,即触发对象与弹出框之间的连接效果
|
| 大小 | 弹出框的大小尺寸
|
| 标题 | 可设置是否显示标题(即事件名称),支持设置标题文字的字符样式、颜色、对齐方式等 |
| 边框背景 | 支持设置弹出框的背景为无、颜色、我的资源、自定义上传 设置方式同 组件边框背景 ,支持设置边框背景的不透明度 |
| 内边距 | 可设置弹出框内容与弹出框边界的距离 |
| 圆角半径 | 支持设置弹出框圆角半径 |
3. 示例编辑
3.1 新建模板
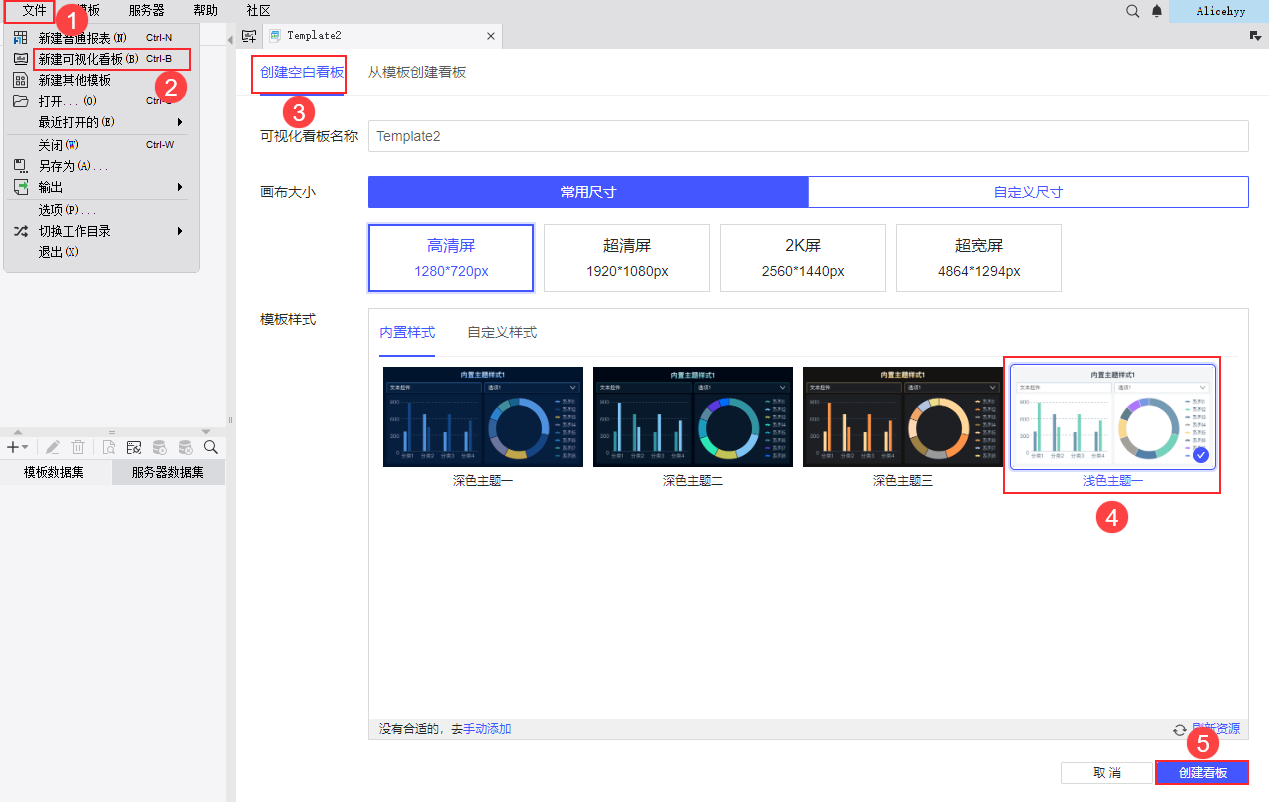
点击设计器菜单栏「文件>新建可视化看板」创建空白看板,模板样式选择内置的「浅色主题一」,点击「创建看板」。

3.2 准备数据
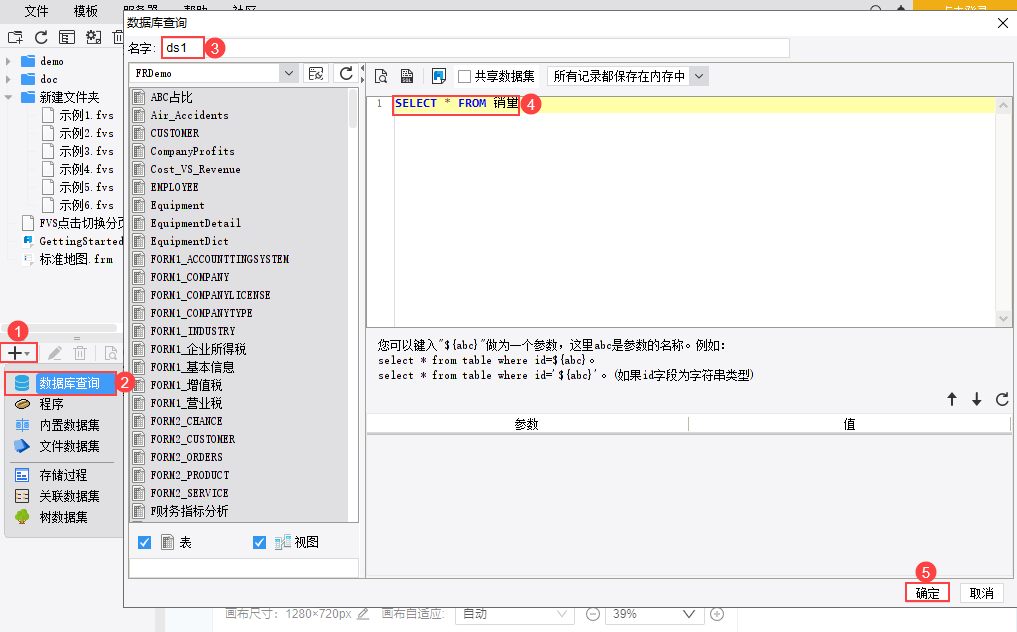
新建数据库查询「ds1」,输入 SQL语句:SELECT * FROM 销量 。如下图所示:

3.3 添加组件
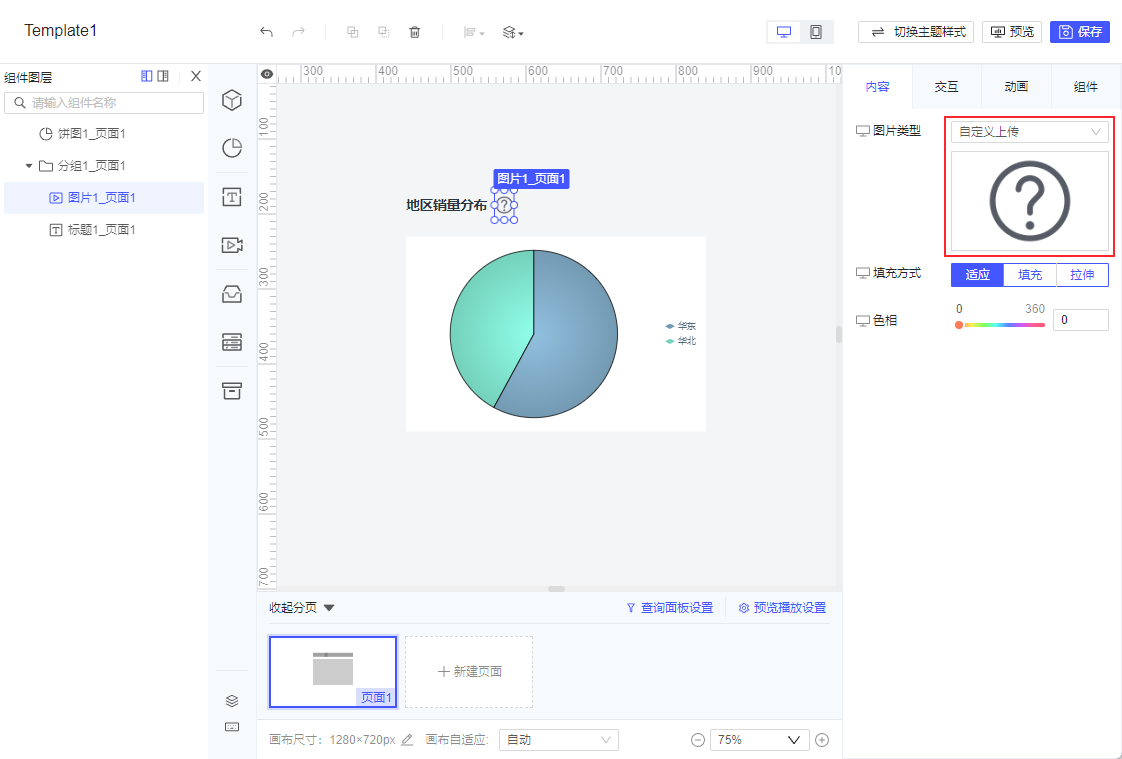
1)向画布中添加一个 标题组件、图片组件和饼图组件,调整组件大小和布局。
2)将 ![]() 图片保存到本地,图片组件选择「自定义上传」,将图片上传后选择图片使用。如下图所示:
图片保存到本地,图片组件选择「自定义上传」,将图片上传后选择图片使用。如下图所示:

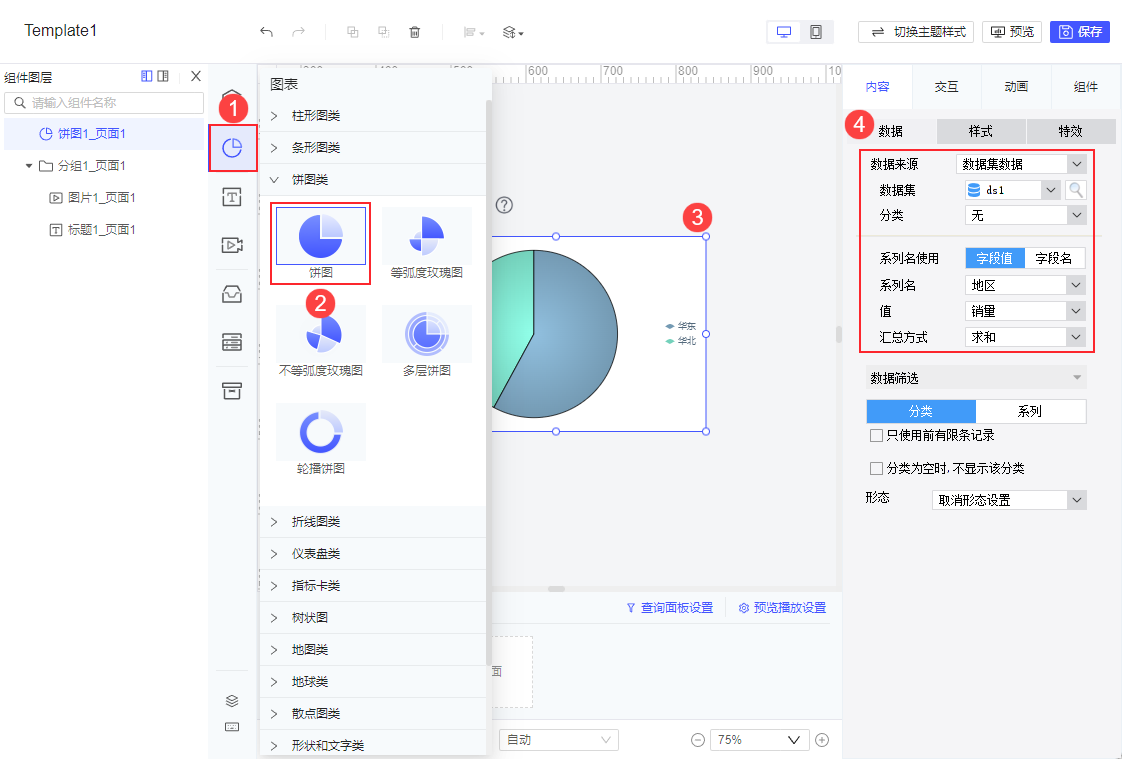
3)饼图组件绑定数据集「ds1」数据,分类为「无」,系列名为「地区」,值为「销量」。如下图所示:

3.4 设置网页链接/弹出框事件
3.4.1 图片组件设置文本提示弹出框
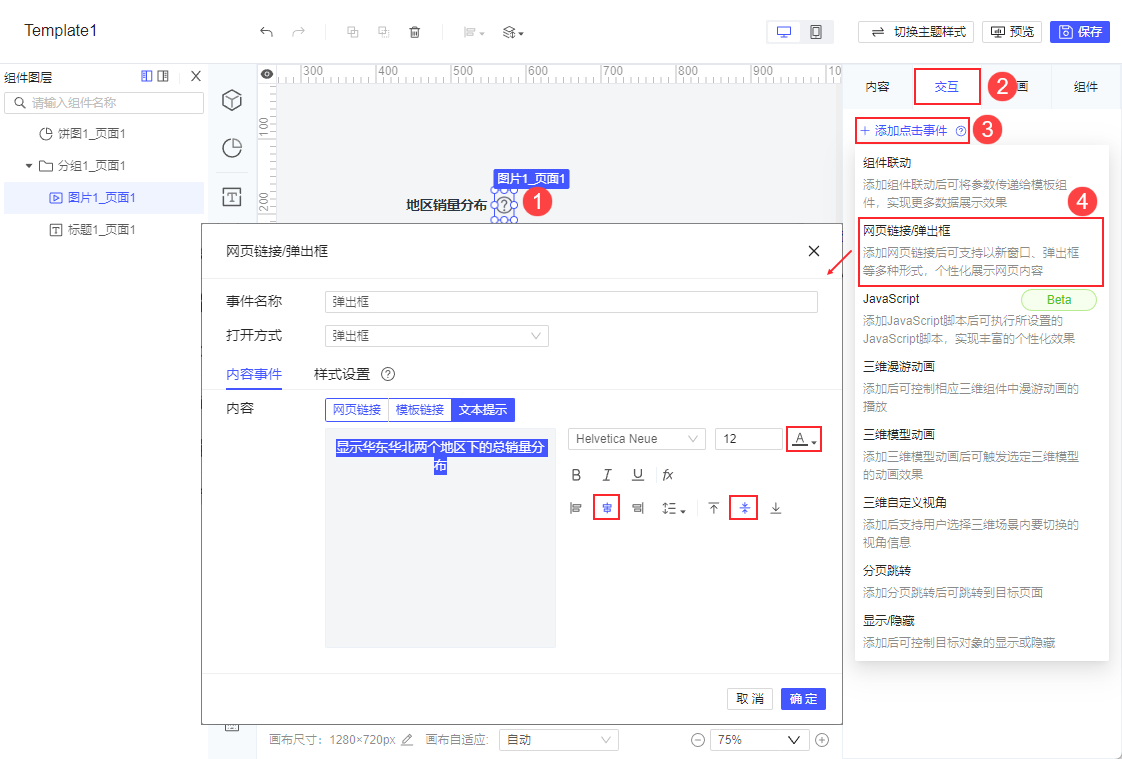
1)选中图片组件,点击「交互」,添加点击事件「网页链接/弹出框」。
2)设置事件名称,打开方式选择「弹出框」,内容链接选择「文本提示」,输入需要提示的文本。
3)选中文本内容,修改文本颜色,对齐方式选择左右居中和垂直居中。

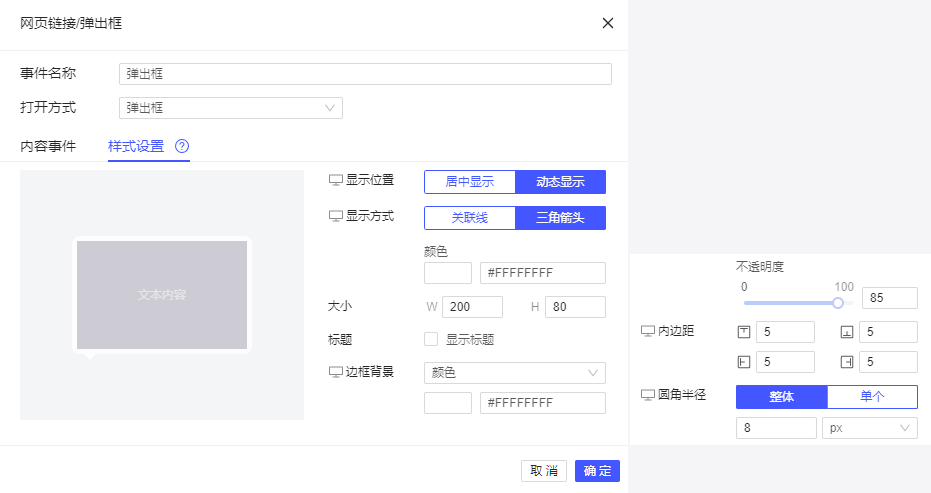
4)设置弹出框样式,选择「动态显示」,具体内容如下图所示:

3.4.2 饼图组件设置模板链接弹出框
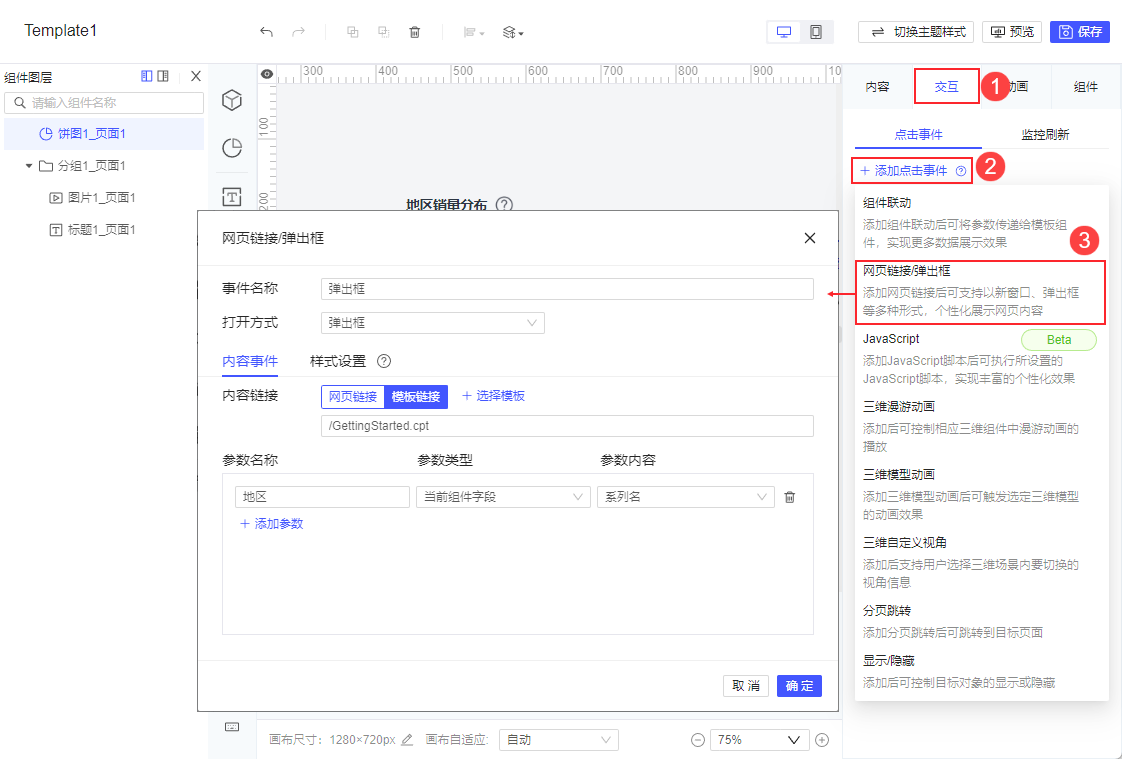
1)选中饼图组件,点击「交互>点击事件」,添加点击事件「网页链接/弹出框」。
2)设置事件名称,打开方式选择「弹出框」,内容链接选择「模板链接」。
3)点击「选择模板」,选择设计器内置的 GettingStarted.cpt 模板。
4)设置参数,参数名称为「地区」(与 GettingStarted.cpt 模板中参数名保持一致),参数类型选择「当前组件字段」,参数内容为「系列名」。

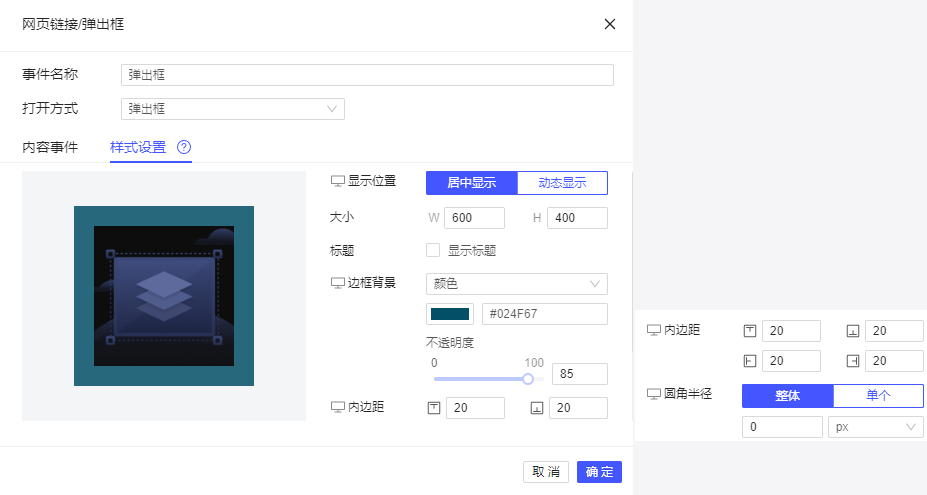
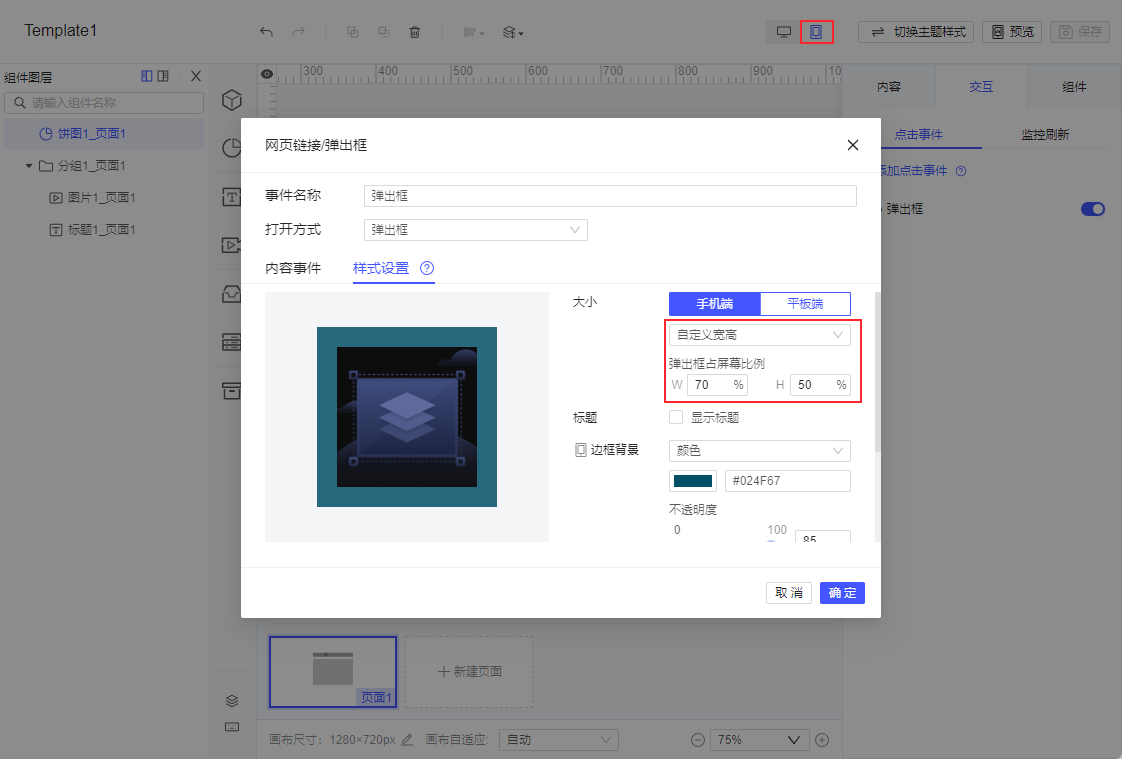
5)设置弹出框样式,选择「居中显示」,具体内容如下图所示:

3.5 设置移动端样式
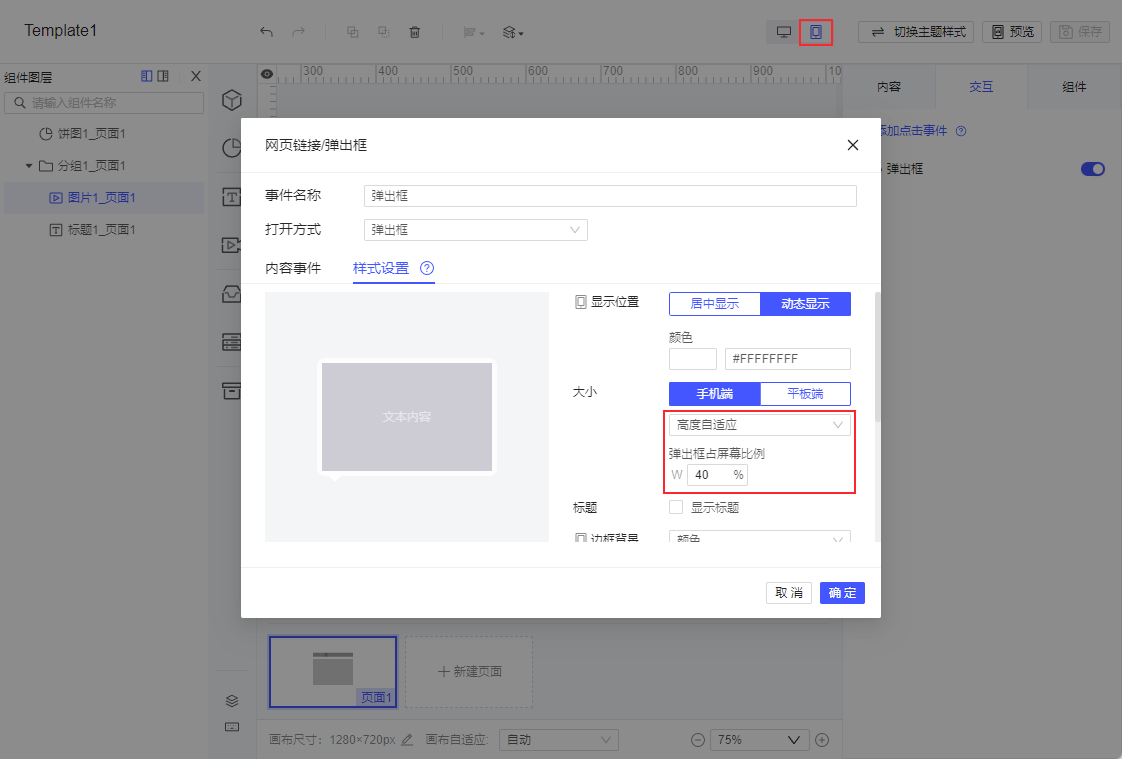
1)切换到移动端模式,选中图片组件,再打开弹出框事件「样式设置」面板,即可对「手机端」和「平板端」进行样式设置。
2)保持动态显示,修改「手机端」大小为「高度自适应」,弹出框占屏幕比例保持默认 40% 。
3)其余设置默认继承 PC 端,可自行修改。

4)饼图组件这里不做修改。移动端固定为居中显示,大小保持默认值即可,其余设置继承 PC 端设置。

3.6 效果预览
3.6.1 PC 端
保存模板,点击右上角「预览」按钮。效果如 1.2 节所示。
3.6.2 移动端
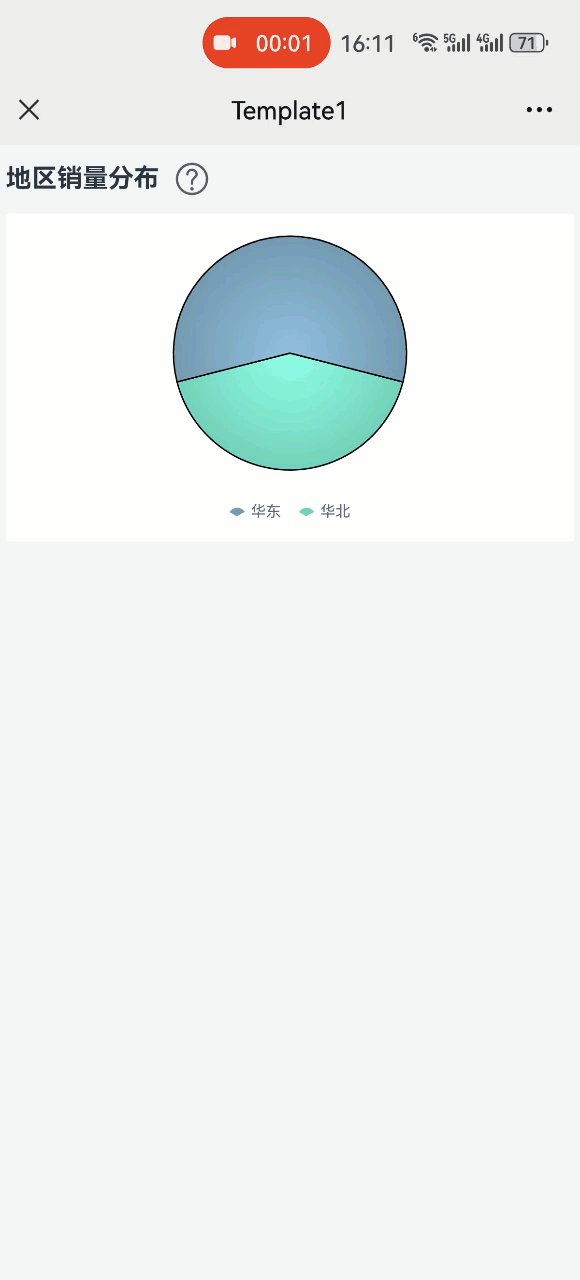
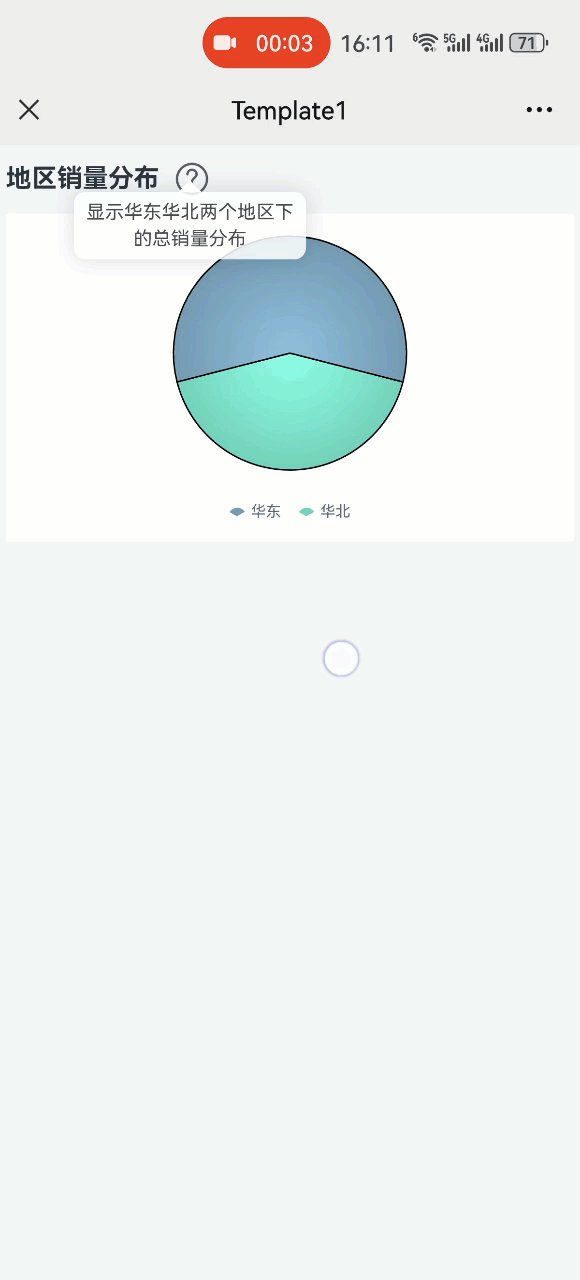
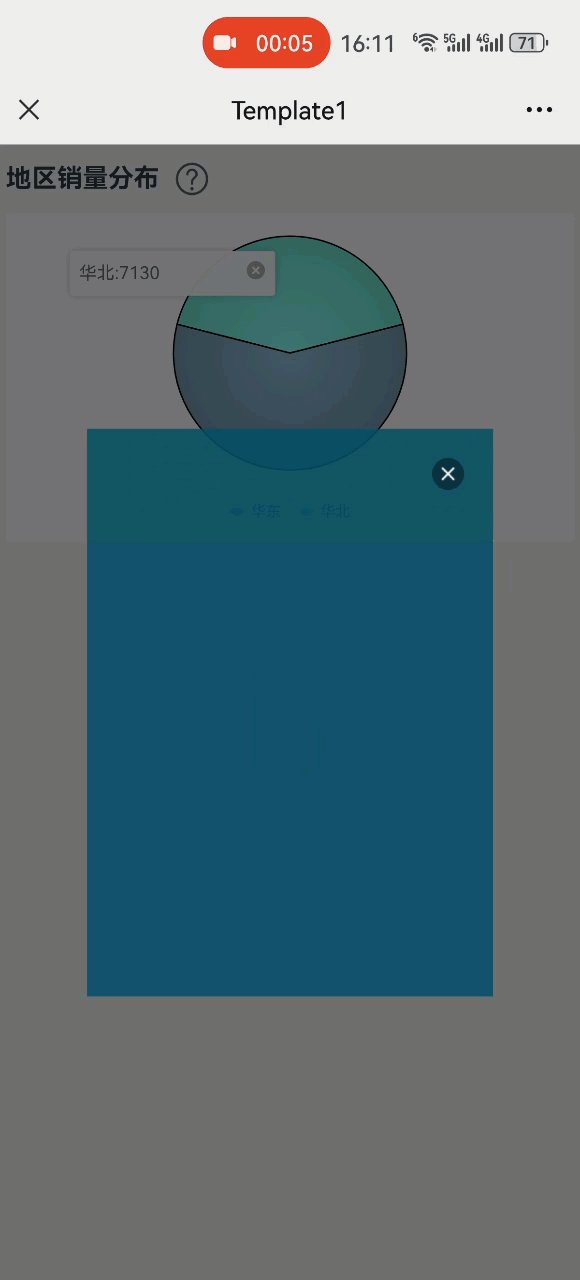
预览方式参考 FVS移动端预览 。效果如下图所示:
注:本例移动端效果需开启重布局,并组合标题组件和图片组件,可参考 FVS移动端属性 。

4. 模板下载编辑
点击下载模板:FVS跳转网页链接弹出框示例.fvs
5. 相关推荐编辑
| 文档索引 | 内容简介 |
|---|---|
| FVS三维组件点击跳出弹出框 | 三维组件数据图层添加「网页链接/弹出框」事件,实现点击三维组件模型跳出弹出框,展示更多内容 |
| FVS实现跳转不同网页链接 | 通过 JavaScript 事件,实现根据不同参数跳转不同网页链接 |