1. 概述编辑
适用场景:安装了「FineVis数据可视化」插件的用户,可参考本文了解 FVS 模板的相关功能。
1.1 版本
| 报表服务器版本 | 插件版本 | 功能变动 |
|---|---|---|
| 11.0.9 | V1.14.0 | 新增模型获取接口:getMeshByName 新增模型控制接口:setVisible 、setScaling 、setRotation 、setPosition 、focus |
| 11.0.16 | V1.15.0 | focus 新增控制镜头的距离、中心点、角度等参数 |
1.2 预期效果
在 V1.14.0 版本之前的插件中,要实现查看不同模型视角,只能通过在多个分页中设置不同模型视角,切换分页实现不同模式的视角定位。
在 V1.14.0 及之后的版本,在同一分页中,使用 JS 即可实现不同模型的视角聚焦。V1.15.0 及之后版本,聚焦的同时还支持改变中心点、距离、角度等效果。
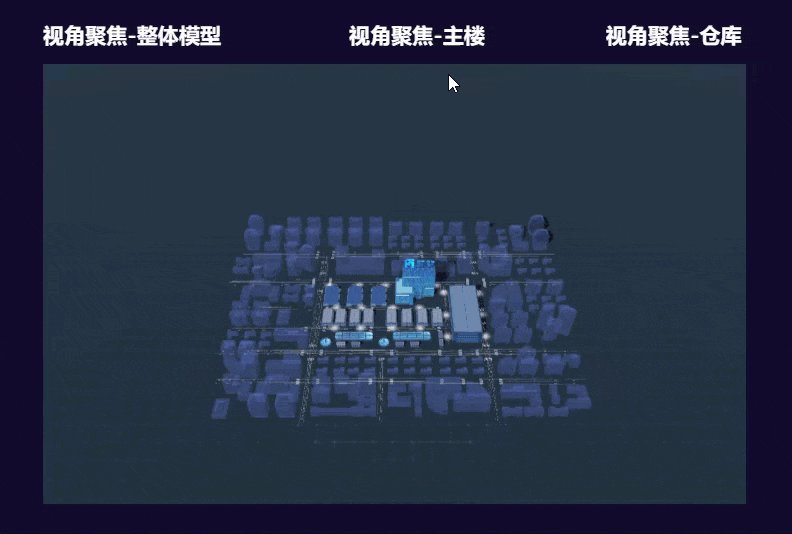
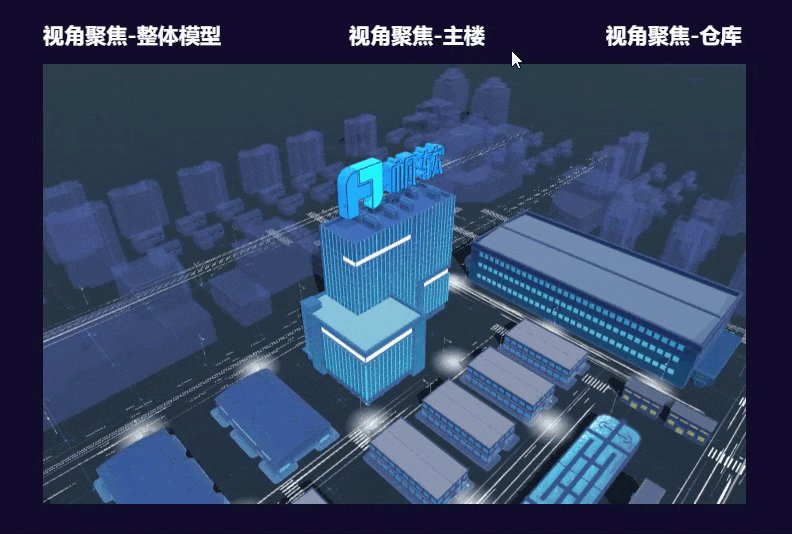
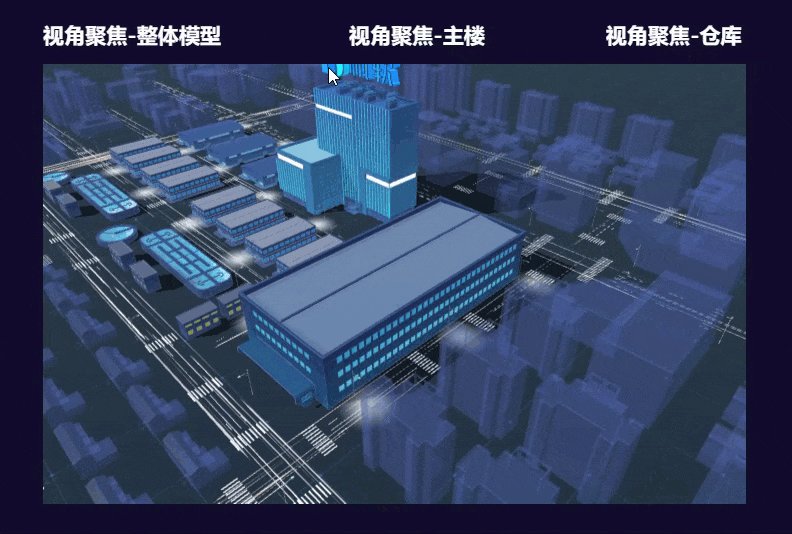
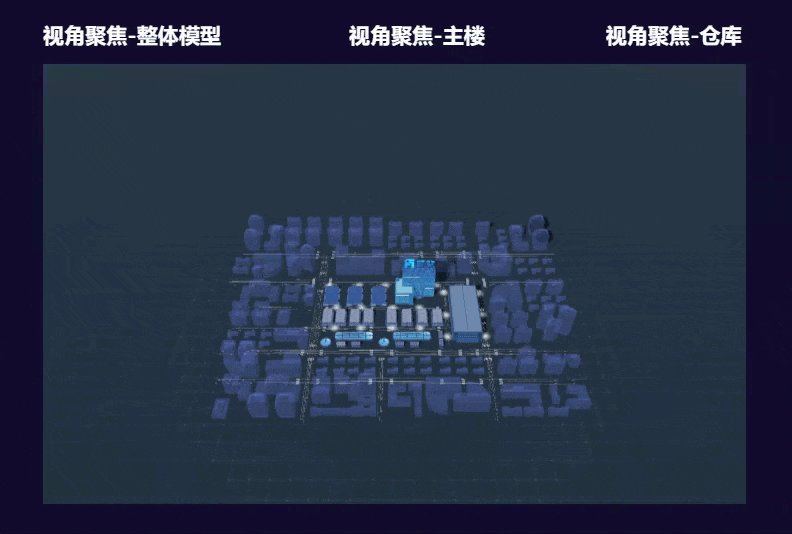
效果如下图所示:

注:不支持移动端。
1.3 实现方式
通过 getMeshByName 接口获取模型 mesh 对象,使用 focus 方法实现。
focus 未设置传参时,对应的功能即模型列表中的「聚焦」功能。如下图所示:

注:三维城市组件中,接口仅对「自定义模型」有效。
2. 示例编辑
2.1 新建模板
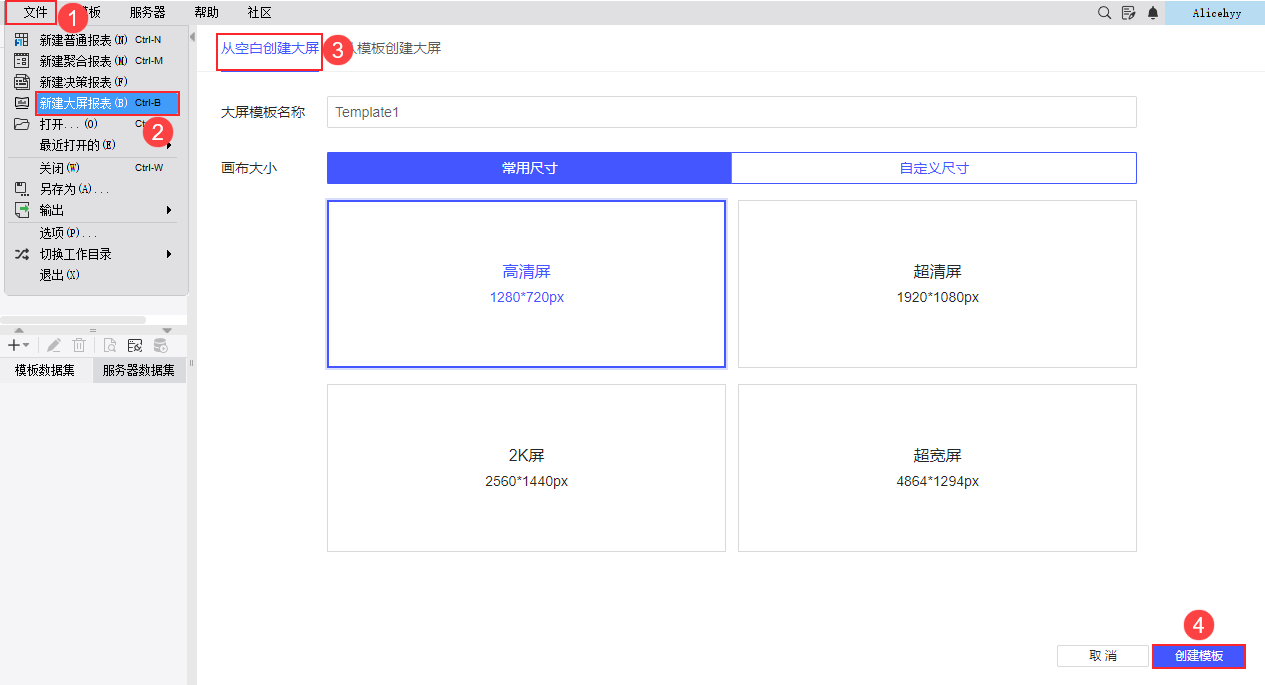
点击设计器左上角「文件>新建可视化看板」,创建一张空白看板,可自定义名称和尺寸。如下图所示:

2.2 设计自定义模型组件
2.2.1 添加组件并创建场景
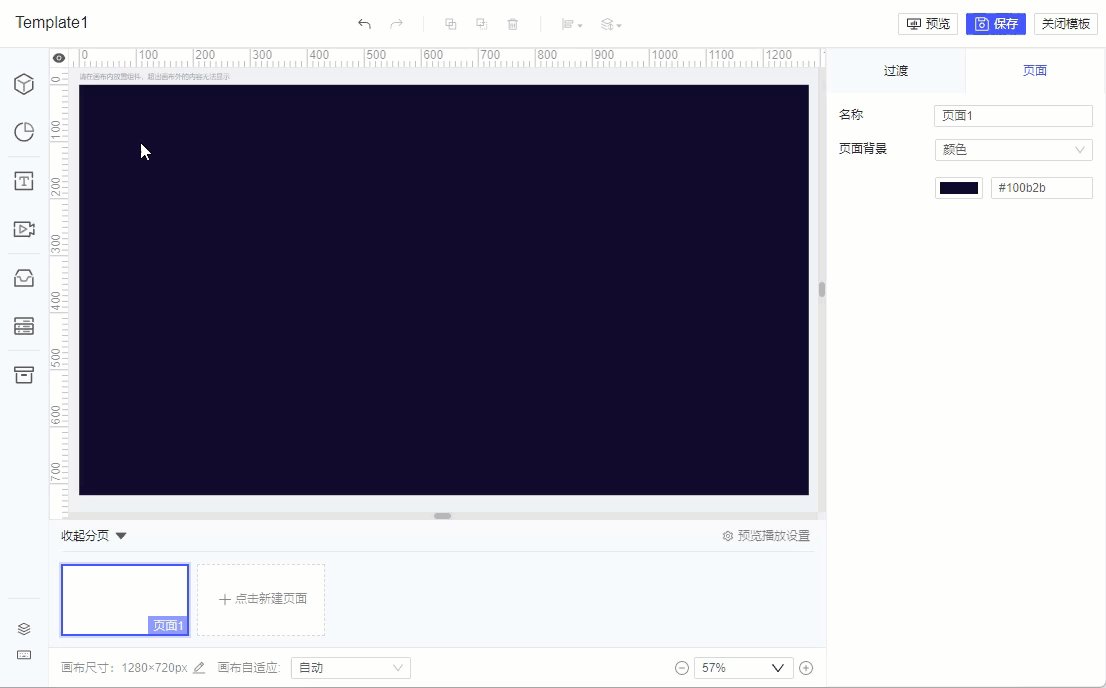
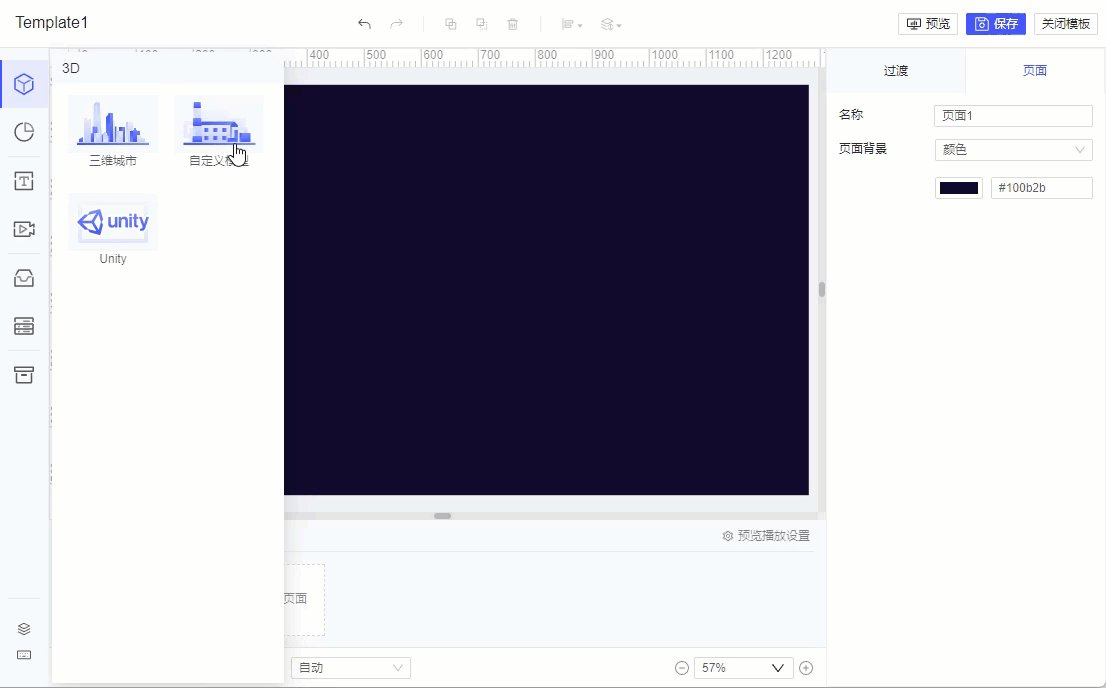
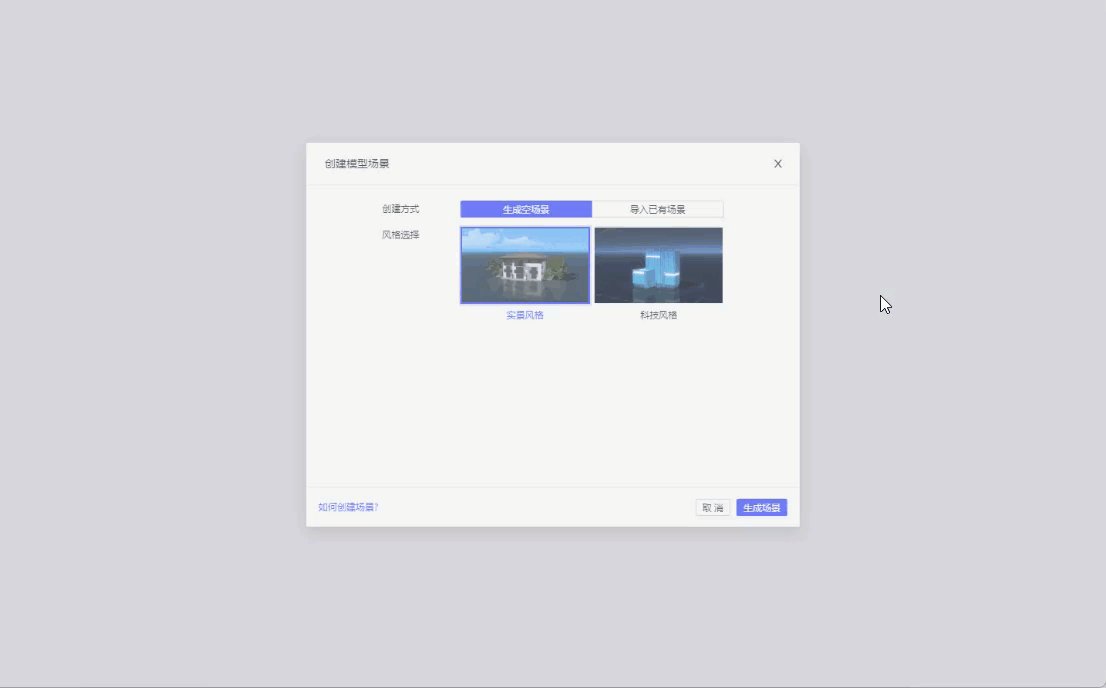
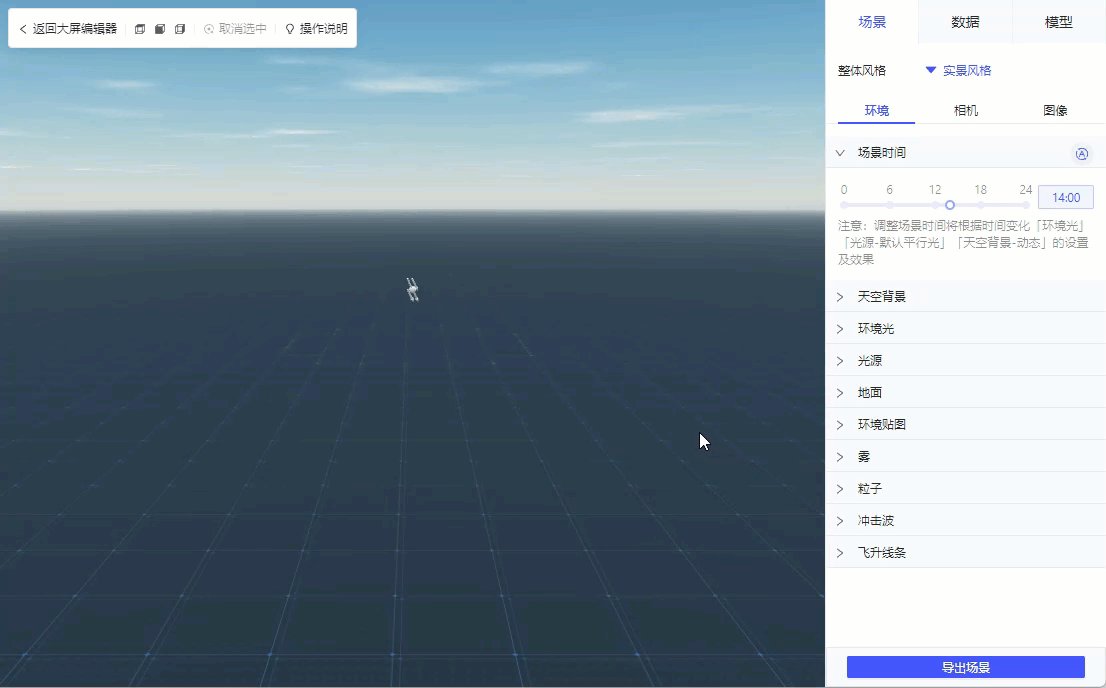
添加自定义模型组件到页面,点击「编辑组件」,生成一个空场景。如下图所示:

2.2.2 上传并添加模型
1)点击下载并解压 glb 模型文件:整体园区模型.zip
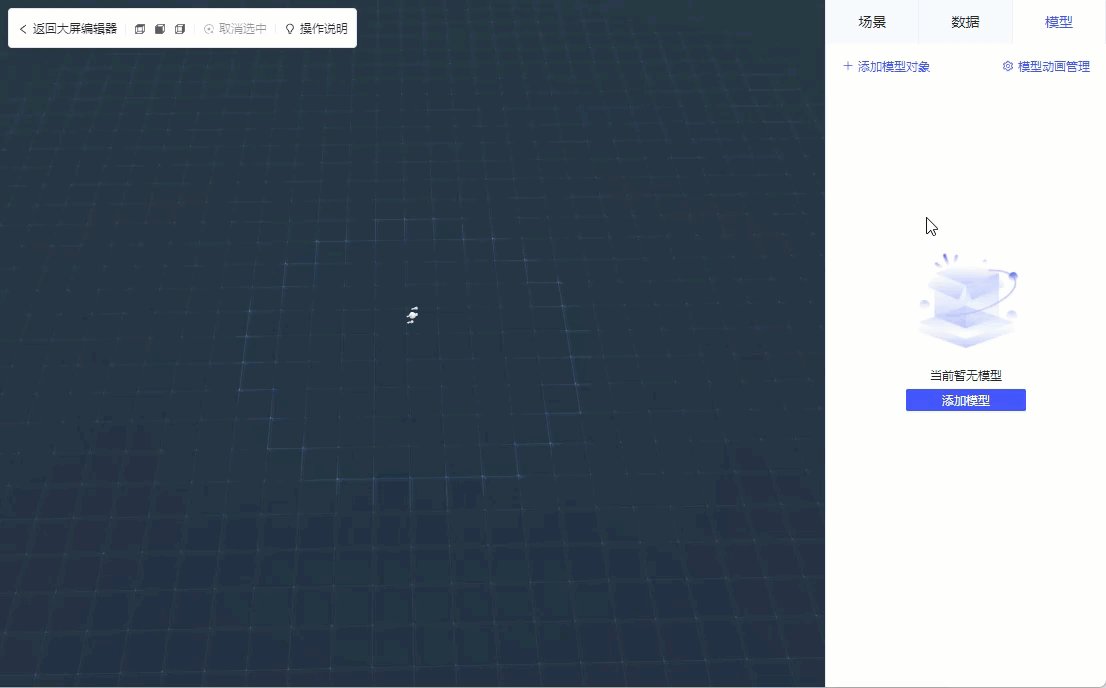
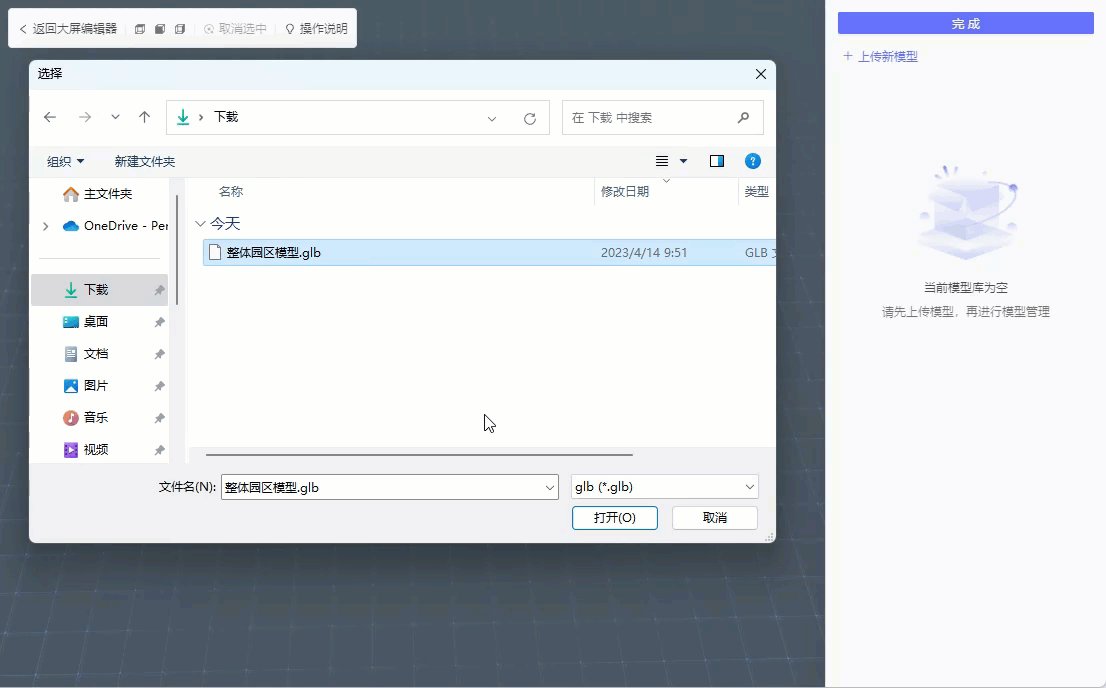
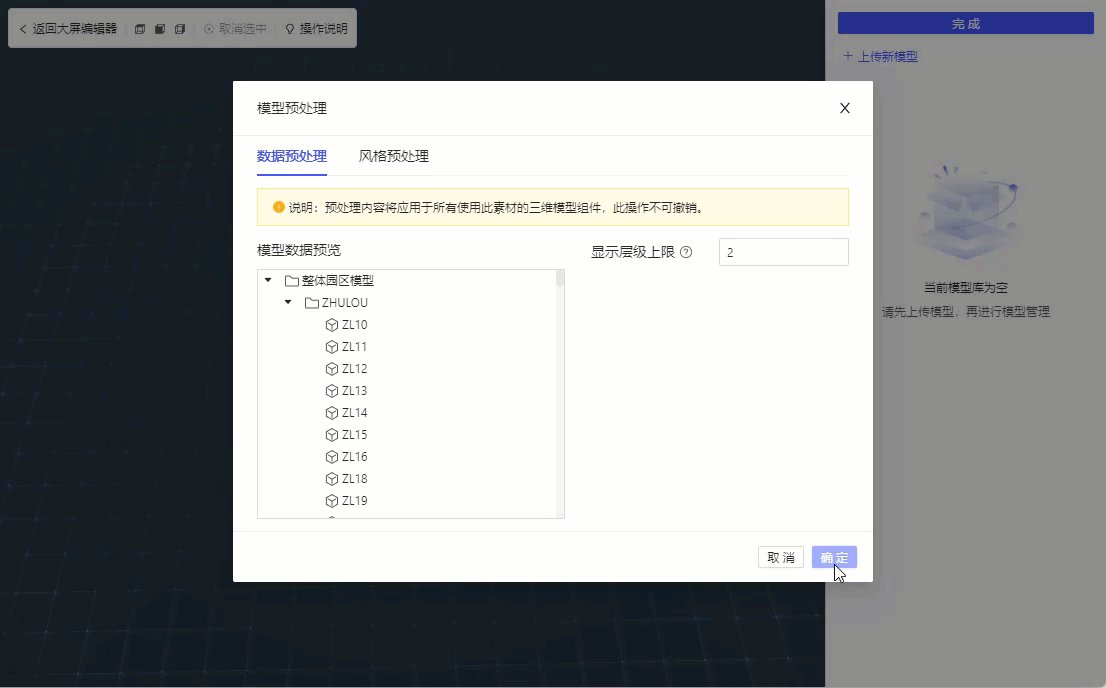
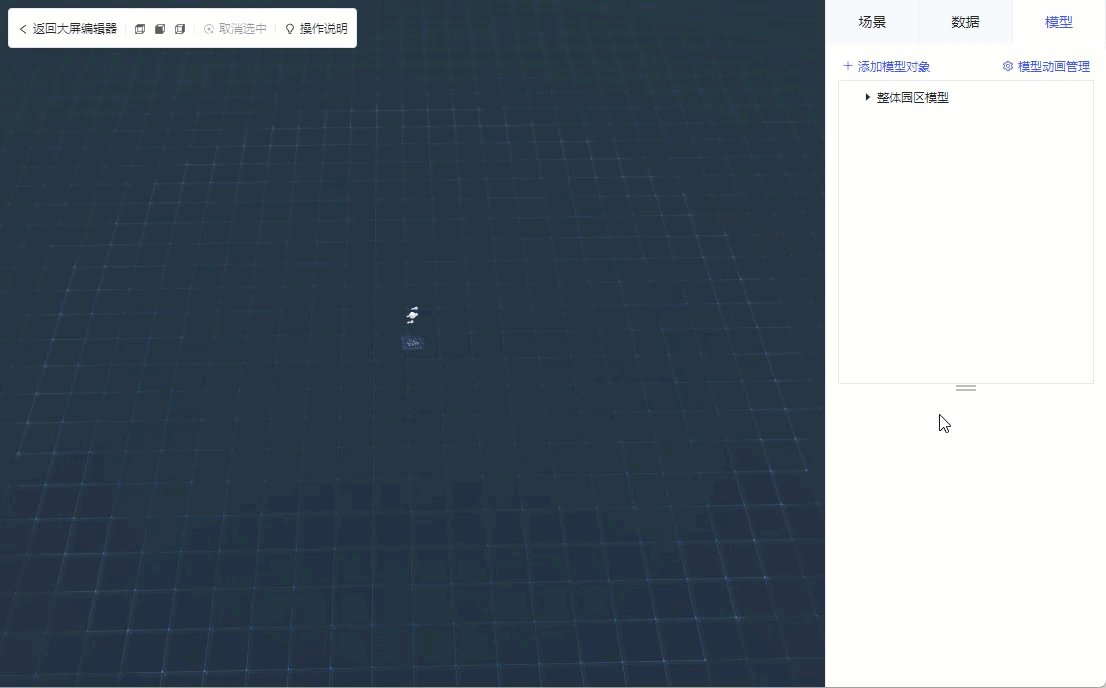
2)在自定义模型组件编辑界面,点击「模型>添加模型对象>上传新模型」,将模型上传后,选中模型,将其添加到场景中。如下图所示:

注意,添加模型后会检测当前场景的 fps(帧率),若检测到场景帧数较低,会提示是否开启流畅效果。本例选择了「立即开启」,如下图所示:

2.2.3 设置模型缩放比例
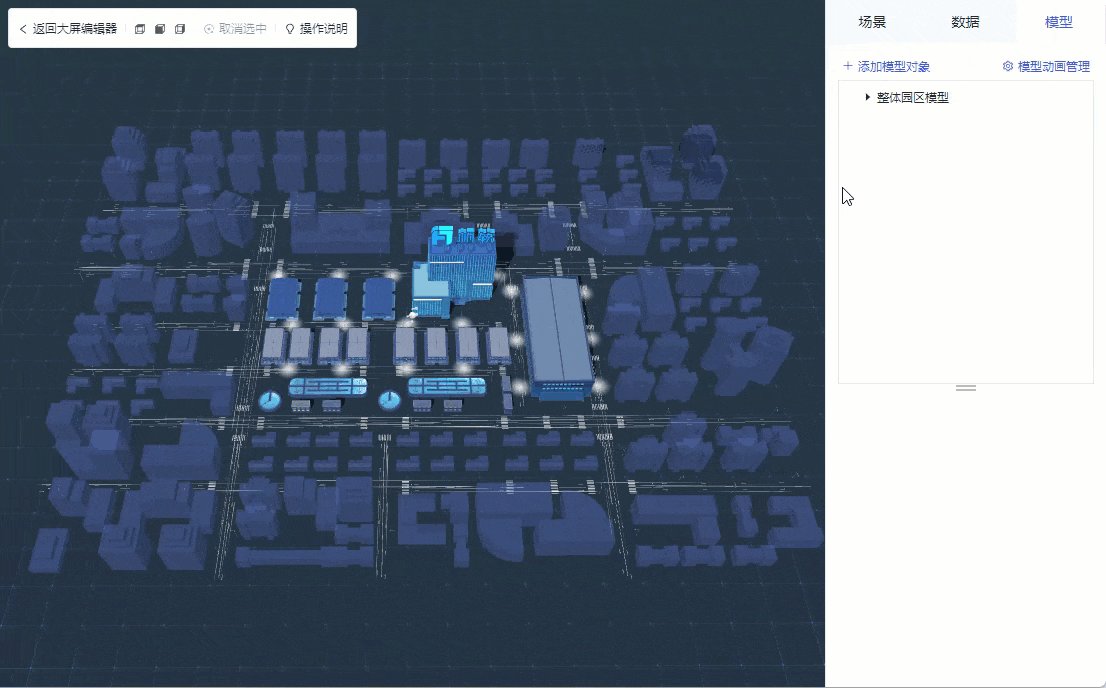
「整体园区模型」添加到场景中时,缩放比例较小,需选中模型后,修改为合适的比例。如下图所示:

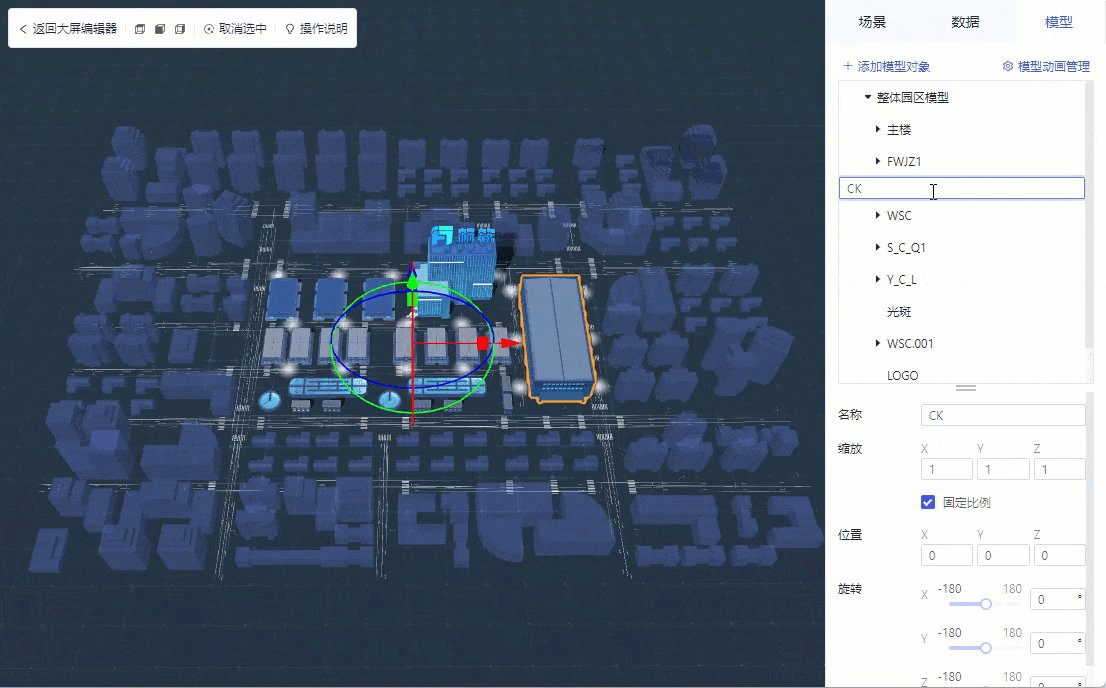
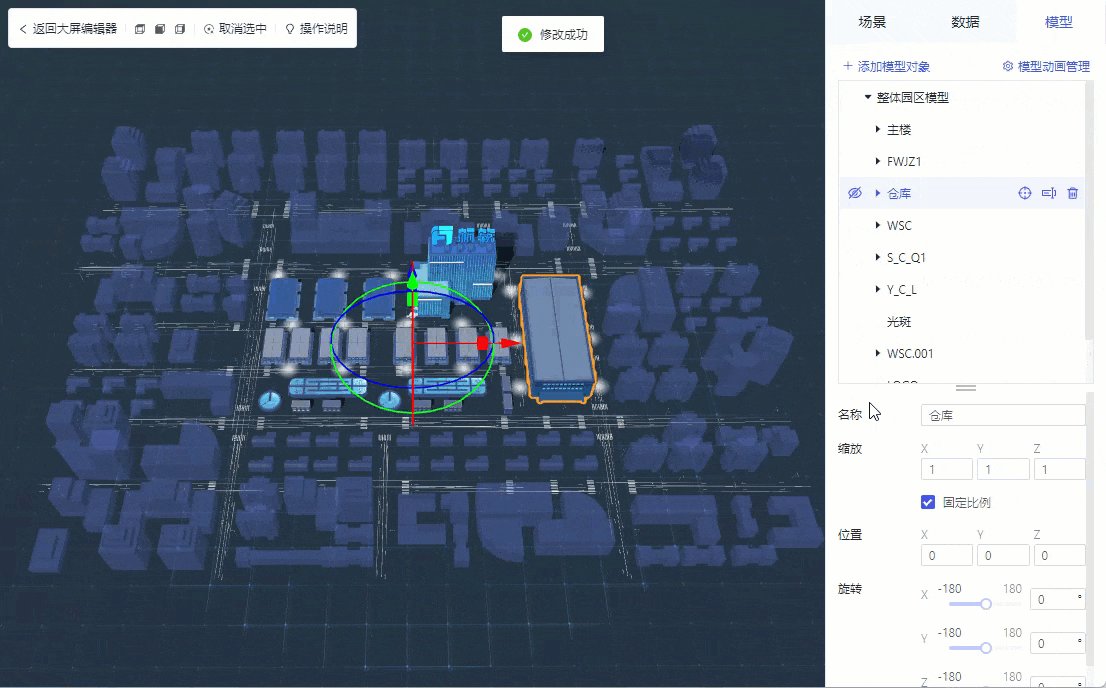
2.2.4 修改模型名称
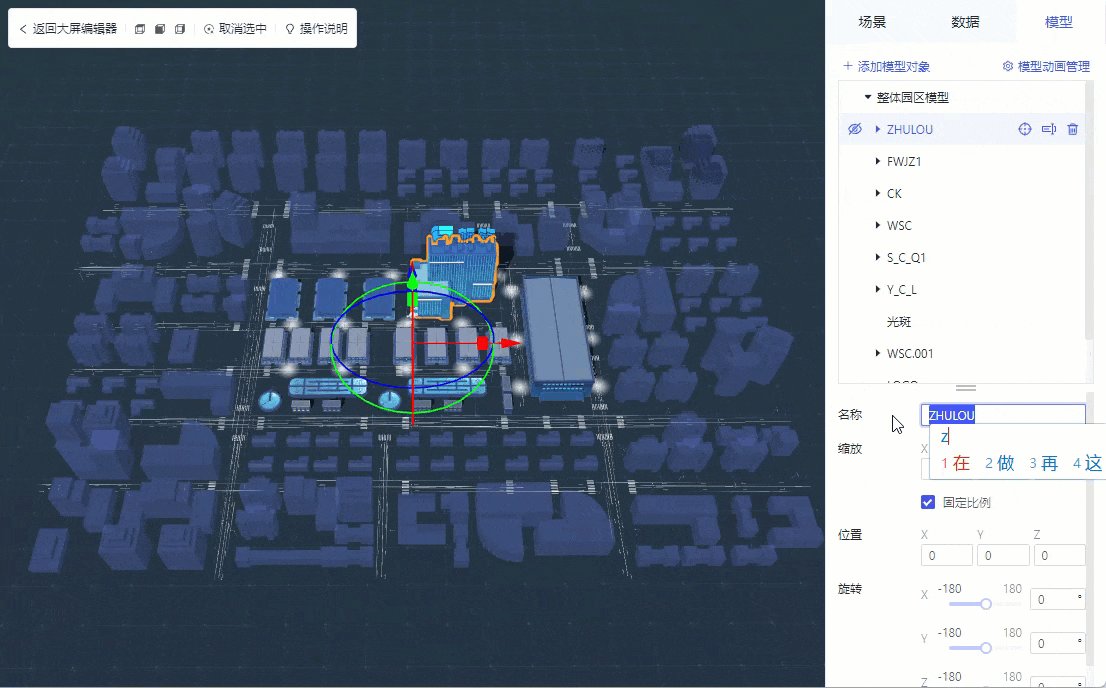
使用 JS 获取模型对象时,需要通过模型名称获取,本例仅重命名「主楼」和「仓库」两个模型对象作为参考。如下图所示:

2.3 设置模型聚焦事件
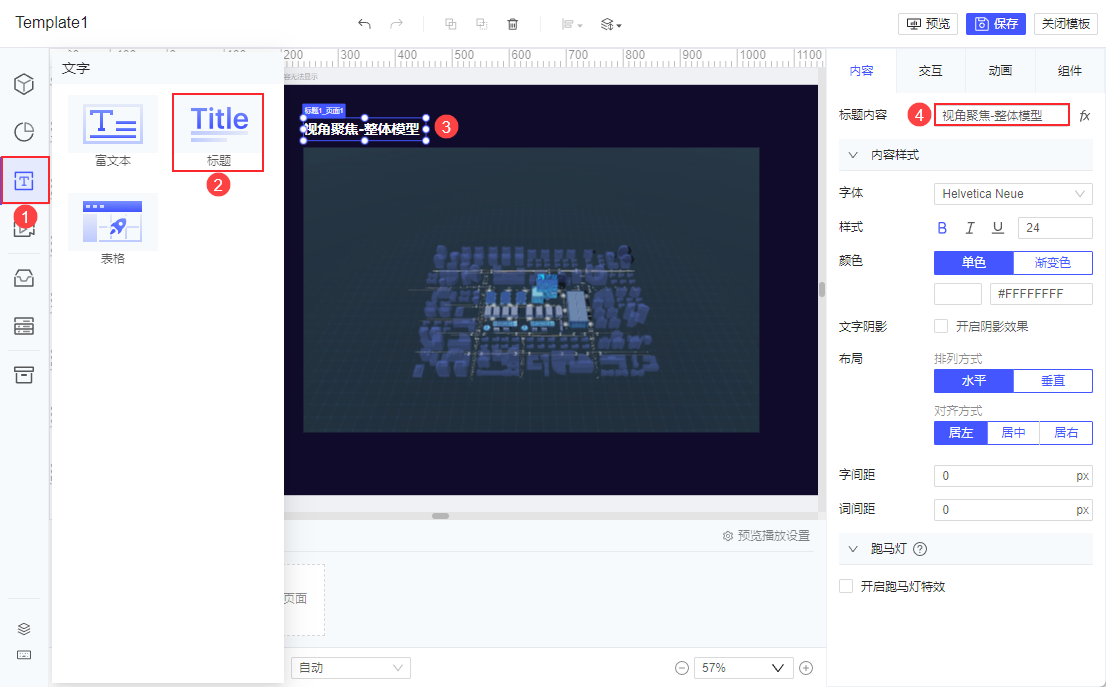
2.3.1 添加标题组件
在场景编辑界面点击左上角「返回可视化看板」,回到画布,添加一个标题组件,组件内容为「视角聚焦-整体模型」。

2.3.2 添加 JavaScript 点击事件
给标题组件添加一个 JavaScript 点击事件,JavaScript 代码如下:
duchamp.getWidgetByName("自定义模型1_页面1").getMeshByName("整体园区模型").focus();
步骤如下图所示:

另外「主楼」和「仓库」的视角聚焦设置可直接复制已设置好的标题组件,修改 JavaScript 代码分别如下:
视角聚焦-主楼
const widget = duchamp.getWidgetByName("自定义模型1_页面1");
const mesh = widget.getMeshByName("主楼");
mesh.focus({
target: "center", //视线目标为模型整体中心点
viewRay: () => [1, -1, 1], //视线方向为 [1,-1,1]
distance: (v) => v * 0.8 //视线距离为默认距离的 0.8 倍
});
视角聚焦-仓库
const widget = duchamp.getWidgetByName("自定义模型1_页面1");
const mesh = widget.getMeshByName("仓库");
mesh.focus({
target: "center", //视线目标为模型整体中心点
viewRay: () => [-1, -1, 1], //视线方向为 [-1,-1,1]
distance: (v) => v * 0.6 //视线距离为默认距离的 0.6 倍
});
2.4 效果预览
点击模板右上角「保存」,「预览」按钮,效果如 1.2 节预期效果所示。
3. 模板下载编辑
点击下载模板:JS实现自定义模型视角聚焦.fvs

