1. 概述编辑
适用场景:安装了「FineVis数据可视化」插件的用户,可参考本文了解 FVS 模板的相关功能。
1.1 版本
| 报表服务器版本 | 插件版本 | 功能变动 |
|---|---|---|
| 11.0.22 | V2.3.1 | 新增点击切换三维自定义视角事件 历史 JS 实现方法请参考 JS实现自定义模型视角聚焦 |
1.2 应用场景
在学习本文内容前,请先学习 三维场景相机视角 ,了解视角参数等相关知识。
V2.2.0 版本三维组件新增的「相机视角」功能,可实现视角绑定模型,点击模型切换自定义视角。
V2.3.1 版本新增「三维自定义视角」点击事件,可实现点击其他组件切换三维组件自定义视角。
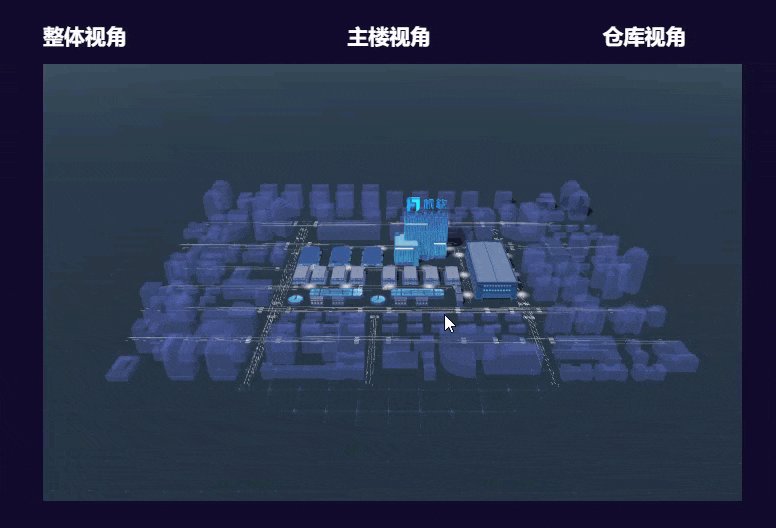
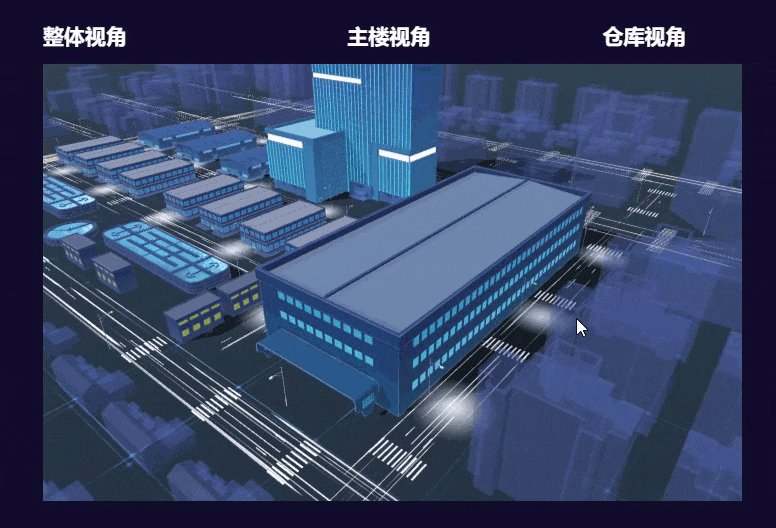
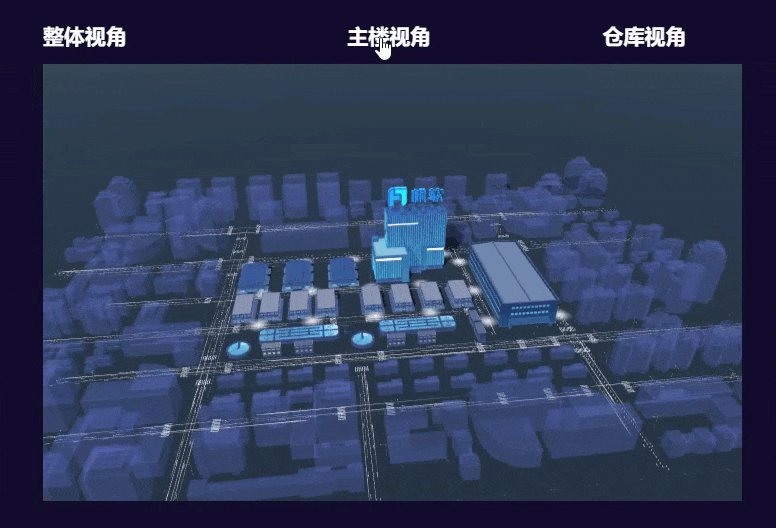
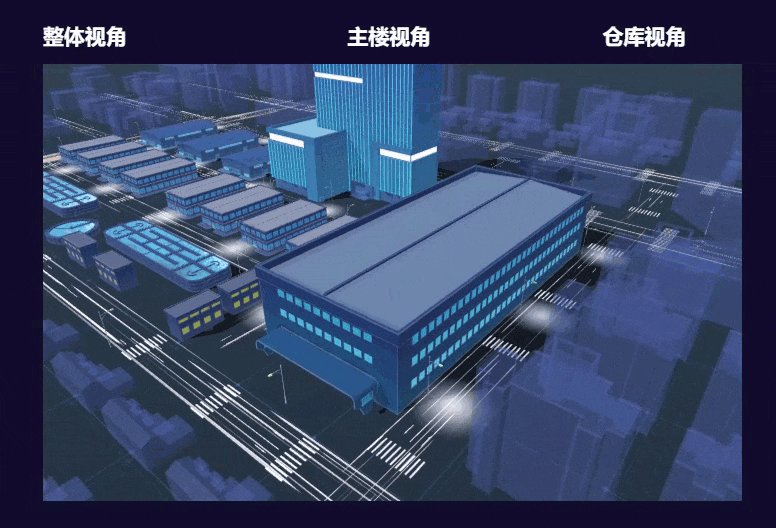
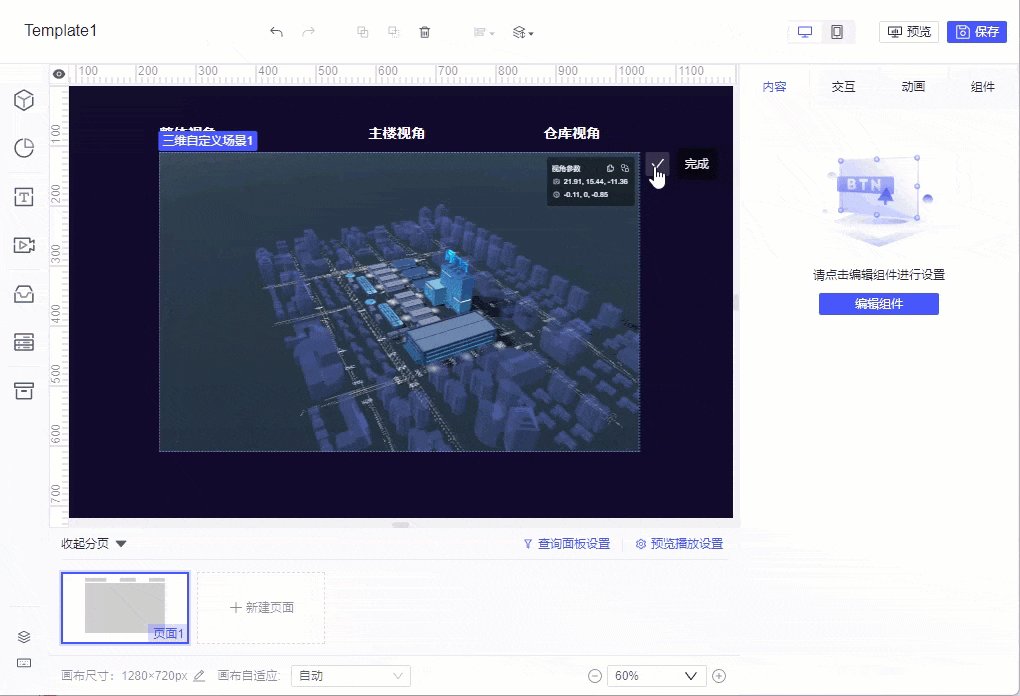
无需再通过复杂的 JS 代码实现,效果如下图所示:

1.3 功能简介
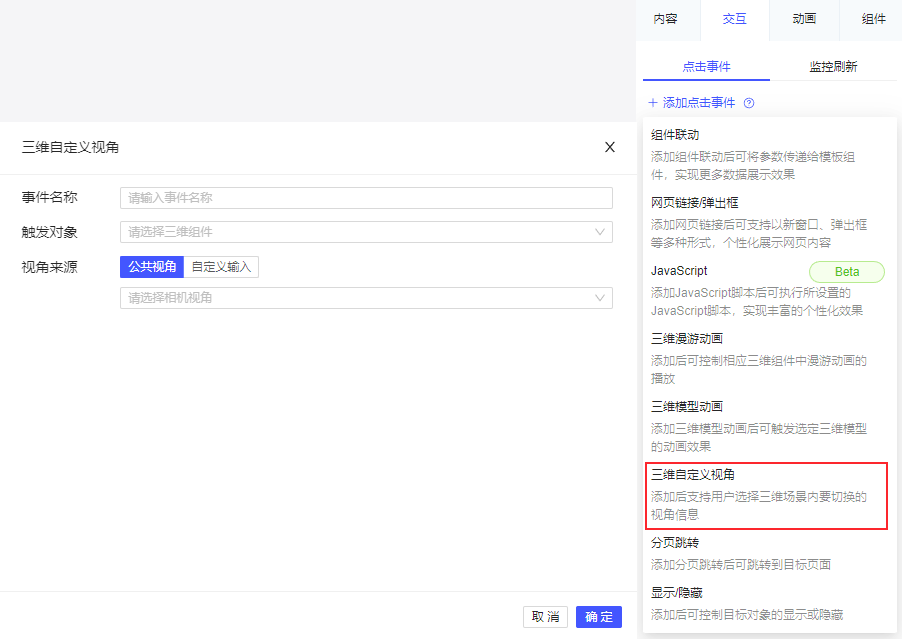
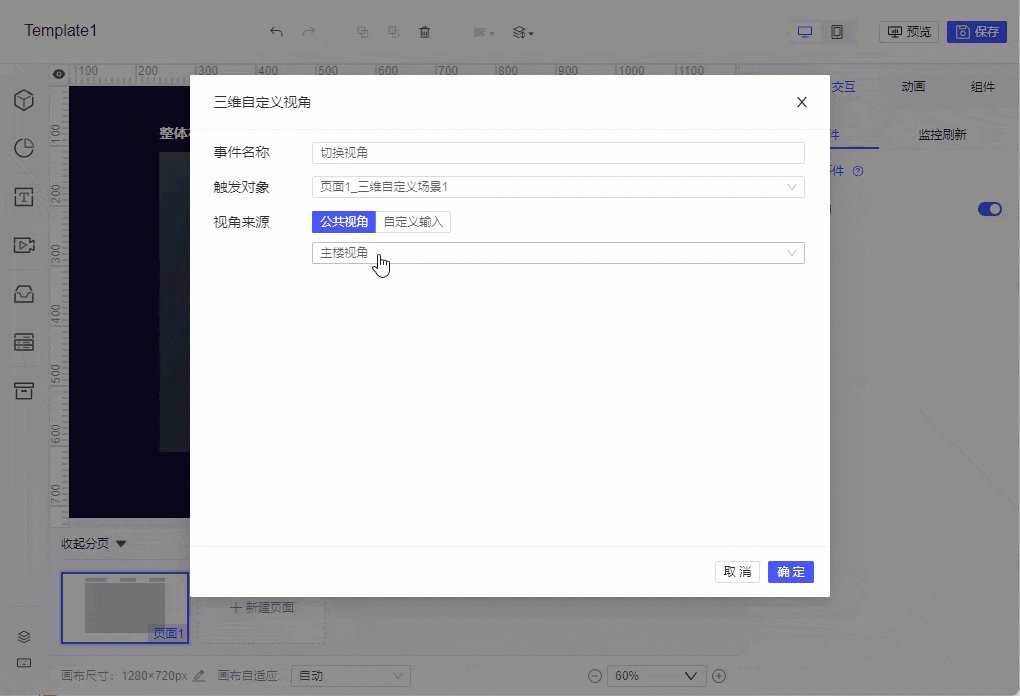
支持点击事件的二维组件,均支持添加「三维自定义视角」事件。功能设置项包括:
事件名称:设置该事件名称
触发对象:选择三维组件对象。为了区分三维背景页和分页的组件,选择时组件名称默认带有页面名称前缀。
视角来源:可选择公共视角或自定义输入。

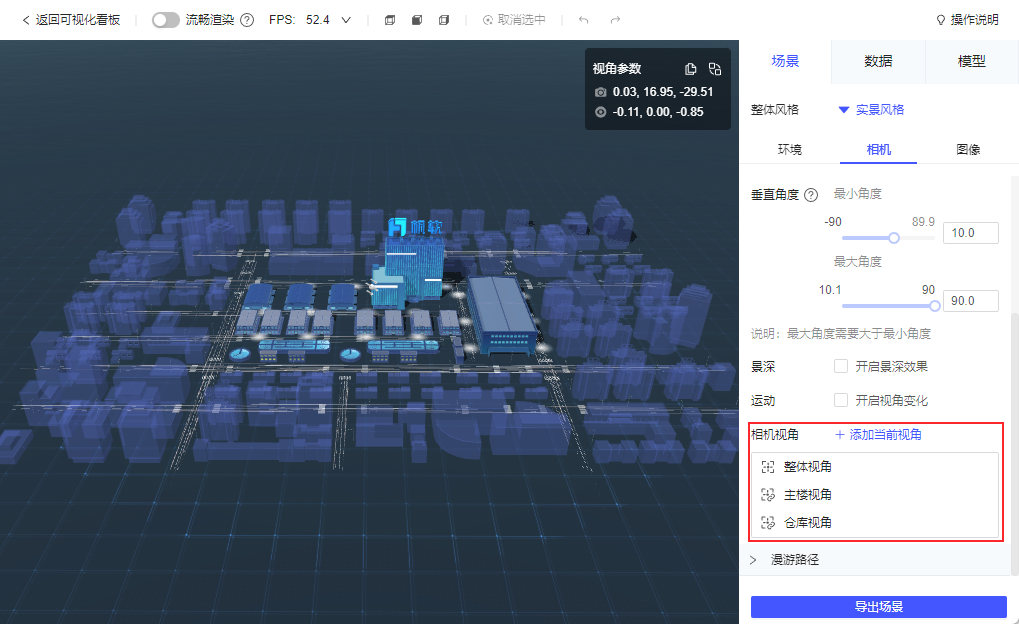
公共视角即三维组件「相机视角」处添加的视角,如下图所示:

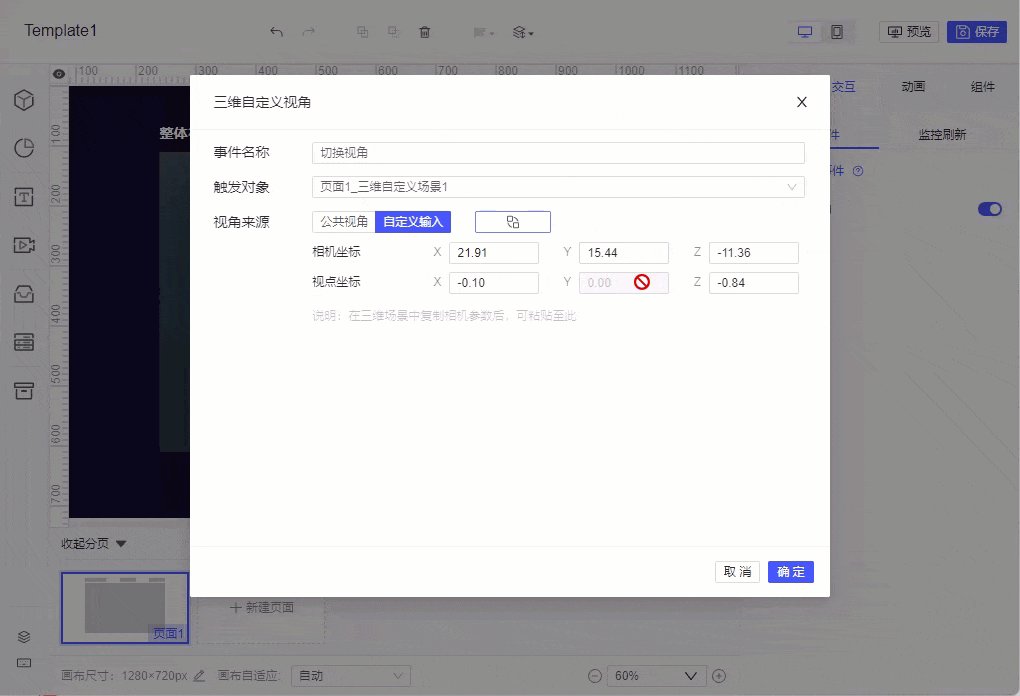
自定义输入时,可复制三维场景视角,粘贴替换至此,也可以手动修改坐标值。如下图所示:

2. 示例编辑
2.1 新建模板
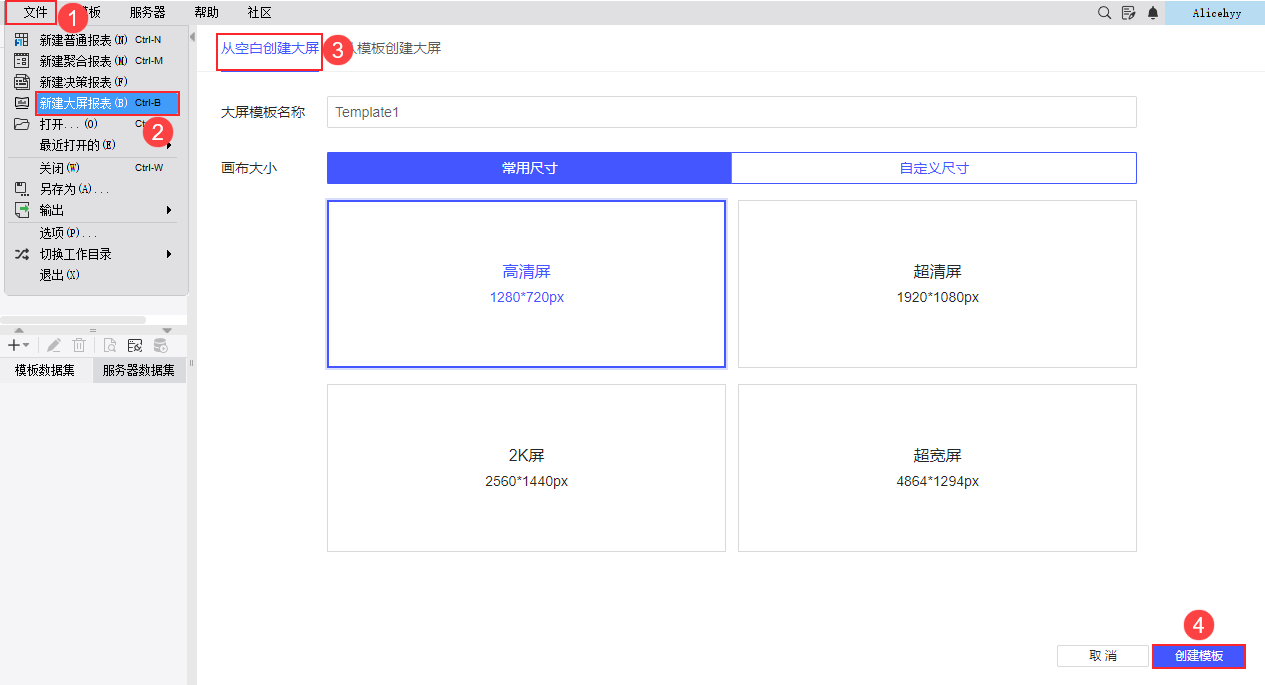
点击设计器左上角「文件>新建可视化看板」,创建一张空白看板,可自定义名称和尺寸。如下图所示:

2.2 设计自定义模型组件
2.2.1 添加组件并创建场景
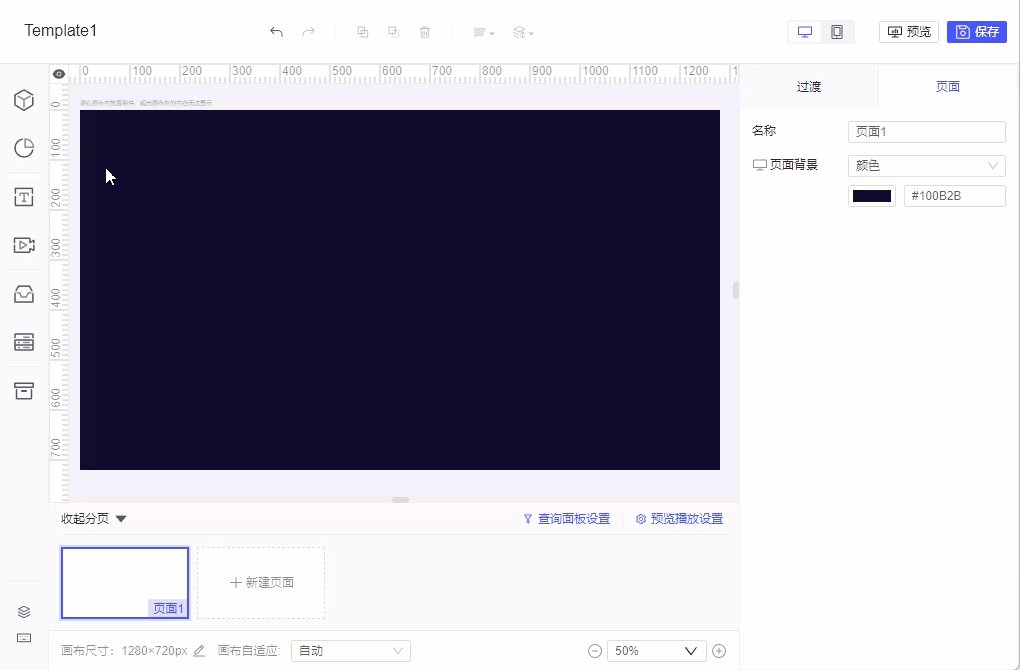
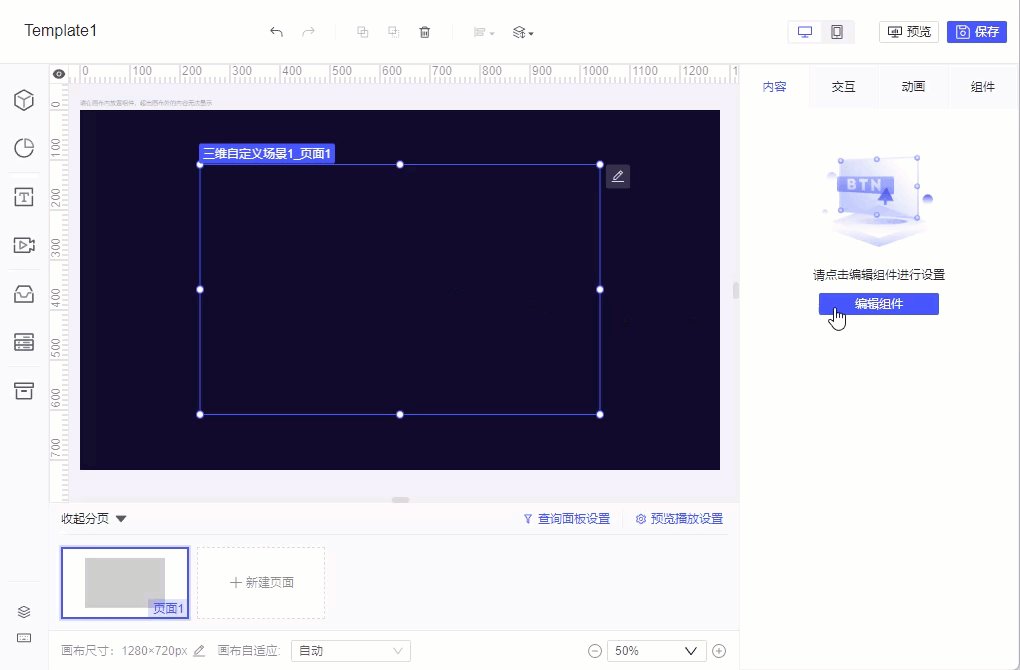
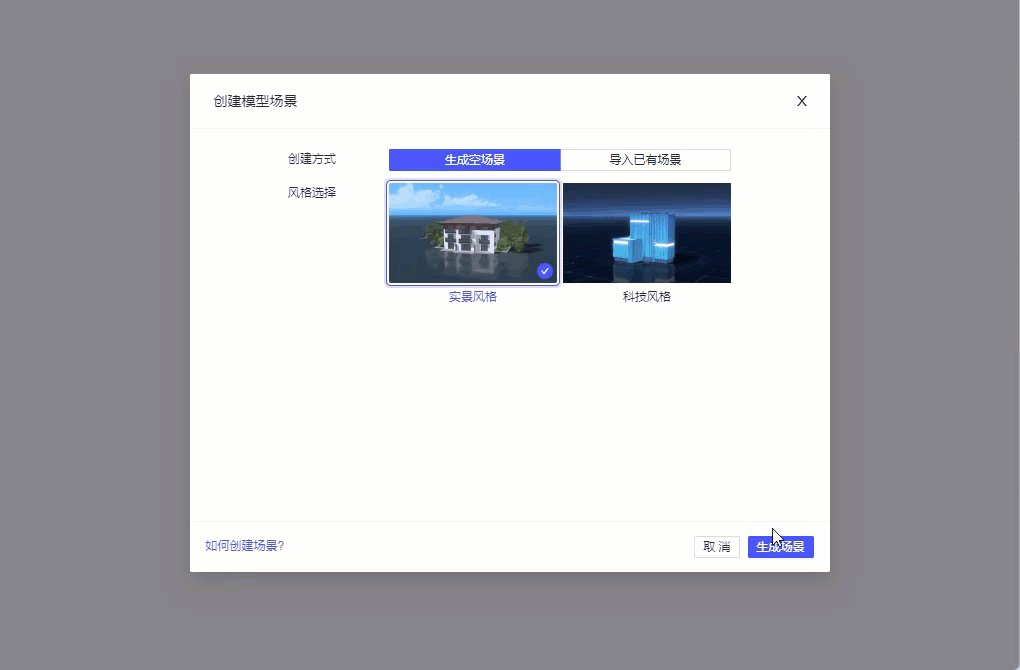
添加一个三维自定义场景组件到画布中,点击「编辑组件」,生成一个空场景。如下图所示:

2.2.2 上传并添加模型
1)点击下载并解压 glb 模型文件:整体园区模型.zip
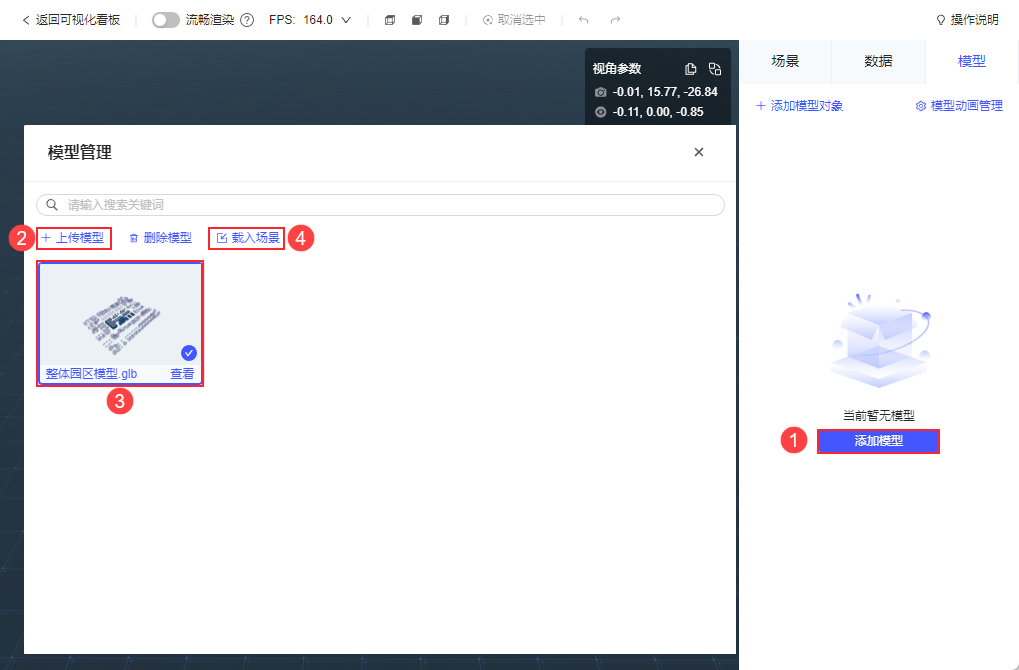
2)在三维场景编辑界面,点击「模型>添加模型」弹出模型管理界面,点击「上传模型」进行上传。
选中模型,点击「载入场景」将其添加到场景中,载入后需自行关闭模型管理界面。如下图所示:

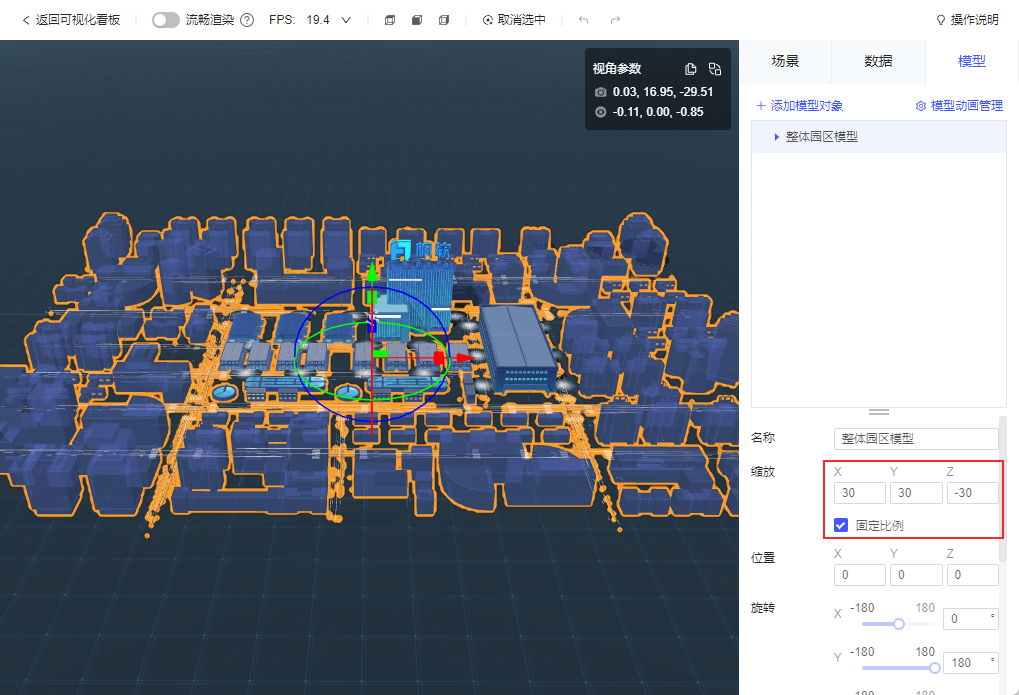
2.2.3 设置模型缩放比例
「整体园区模型」添加到场景中时,缩放比例较小,需选中模型后,修改为合适的比例。如下图所示:

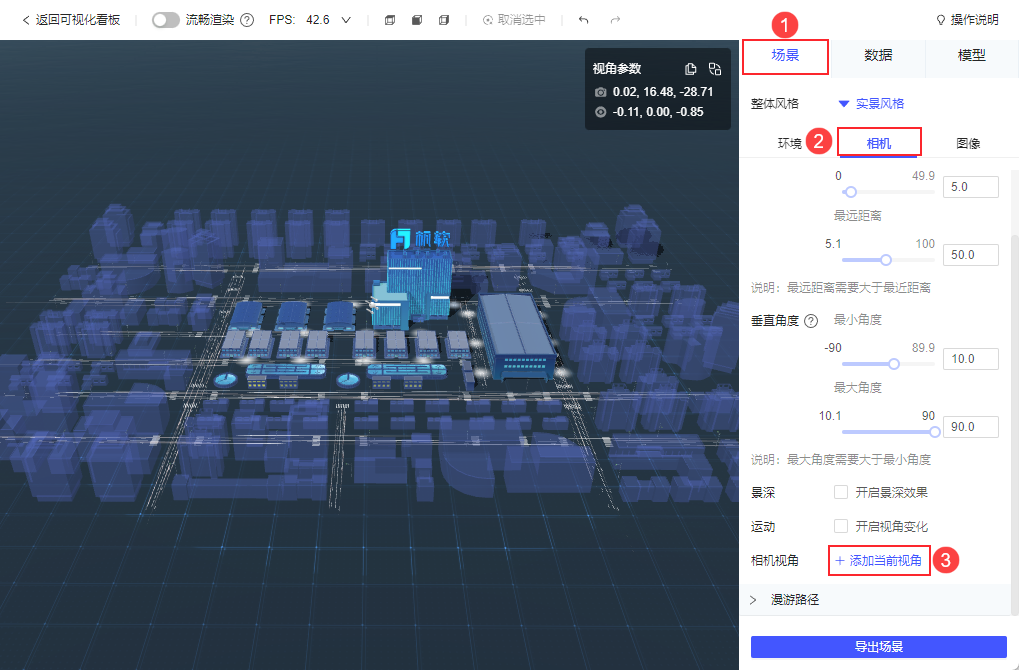
2.3 设置公共相机视角
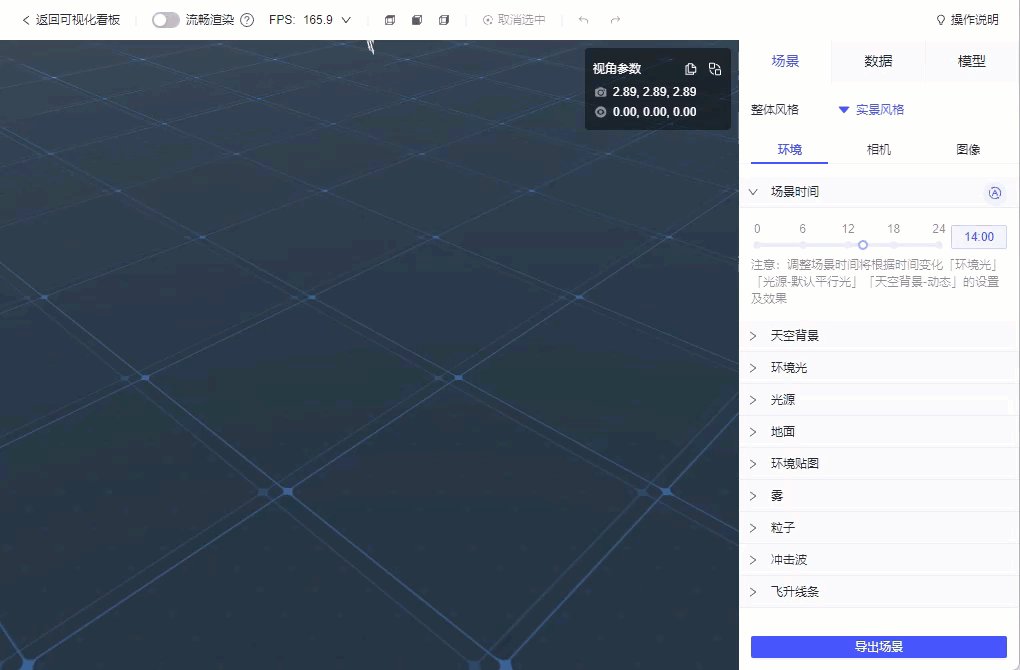
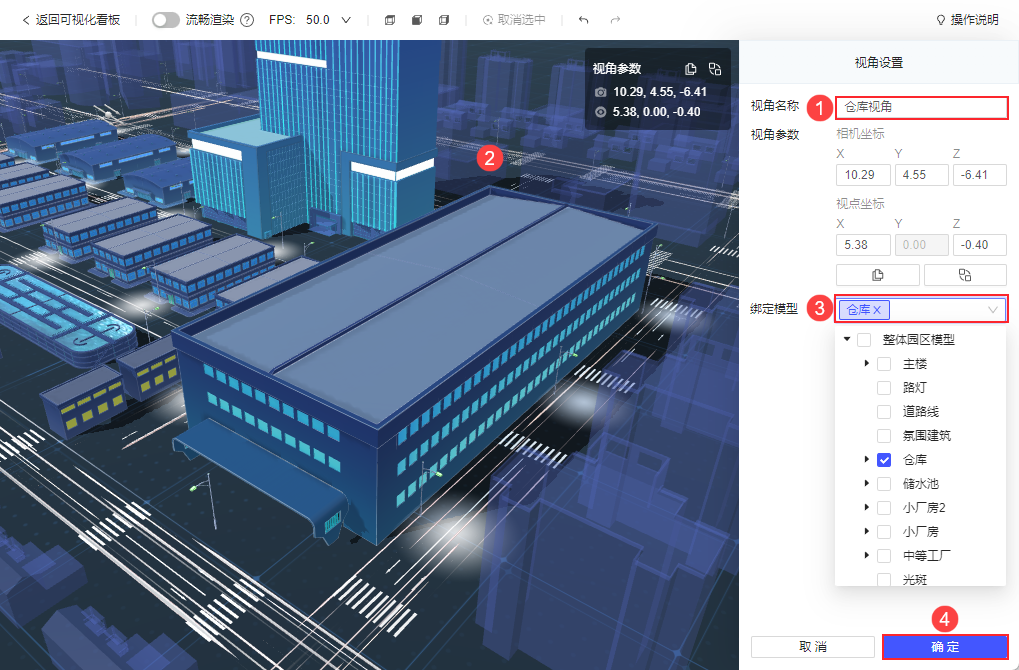
点击「场景>相机」找到相机视角设置,点击「添加当前视角」即可添加公共相机视角。如下图所示:

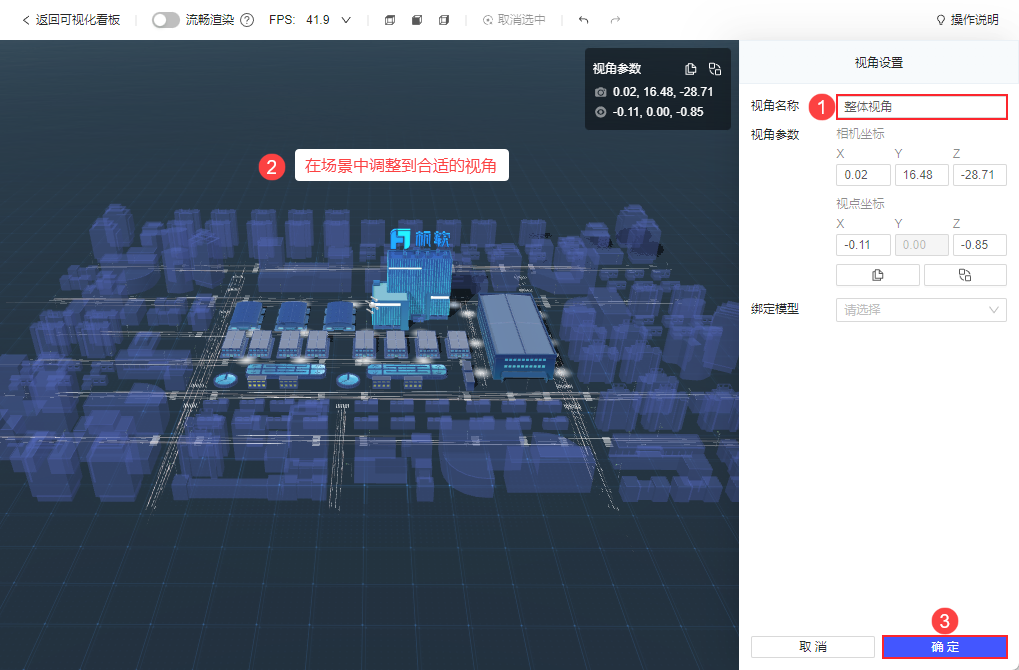
本例需要添加三个视角:
整体视角

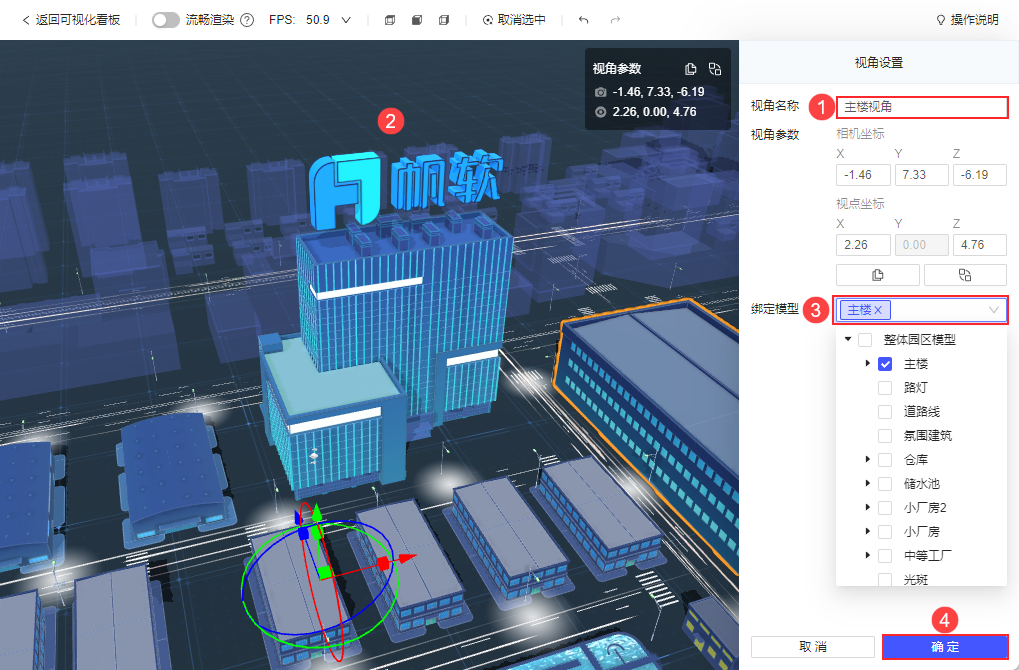
主楼视角,绑定「主楼」模型,则预览时点击模型即可切换到该视角。

仓库视角,绑定「仓库」模型,则预览时点击模型即可切换到该视角。

2.4 添加三维自定义视角事件
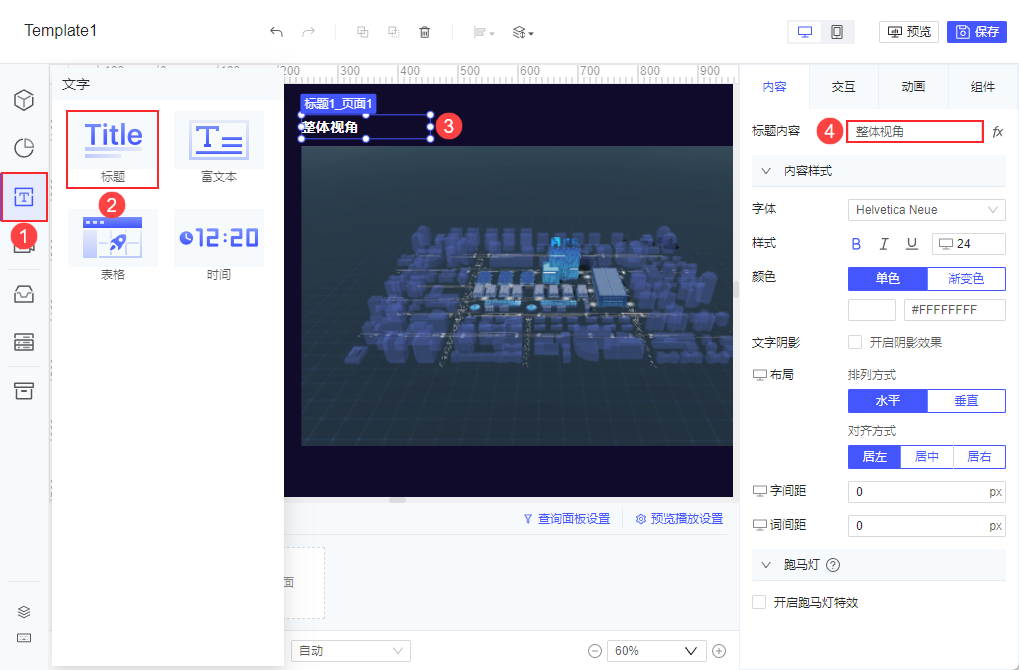
1)在场景编辑界面点击左上角「返回可视化看板」,回到画布,添加一个标题组件,标题内容为「整体视角」。

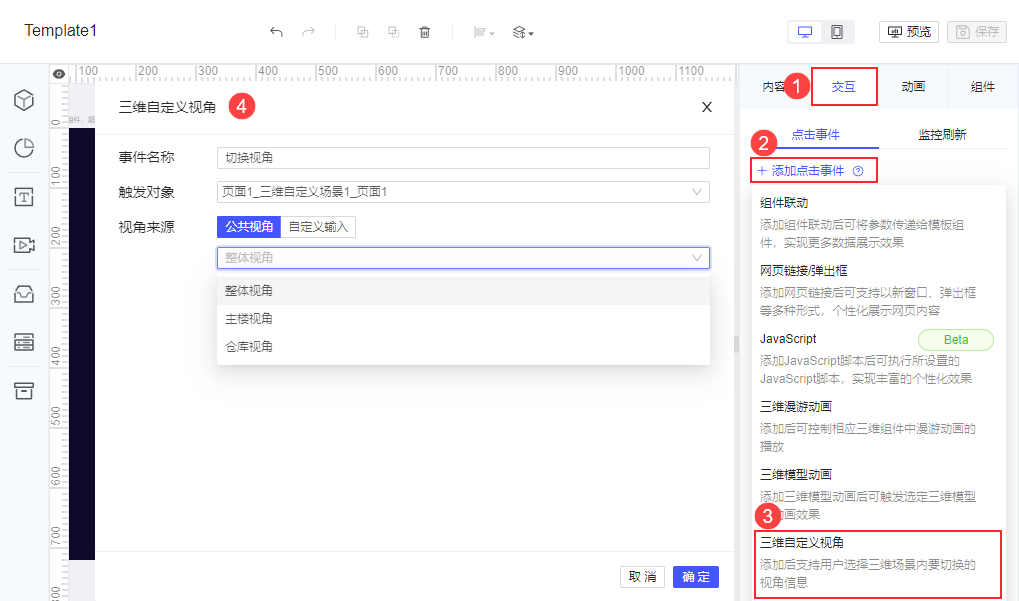
2)给标题组件添加一个点击事件,选择「三维自定义视角」,选择对应的三维组件及视角。如下图所示:

3)另外「主楼视角」和「仓库视角」可直接复制已设置好的标题组件,修改事件中的视角来源即可。
2.5 效果预览
点击模板右上角「保存」,「预览」按钮,效果如 1.2 节预期效果所示。
注:不支持移动端。
3. 模板下载编辑
点击下载模板:FVS点击切换三维自定义视角.fvs

