1. 概述编辑
适用场景:安装了「FineVis数据可视化」插件的用户,可参考本文了解 FineVis 的相关功能。
1.1 版本
| 报表服务器版本 | 插件版本 | 功能变更 |
|---|---|---|
| 11.0 | V1.x | V1.x 版本文档请参见:FVS模板预览与挂载历史版本 |
| 11.0.22 | V2.1.1 | 新增 PC端/移动端 切换按钮,以实现模板预览效果与部分功能配置的区分 |
1.2 功能简介
本文将详细介绍 FVS 模板制作后如何预览及挂载。
1.3 准备工作
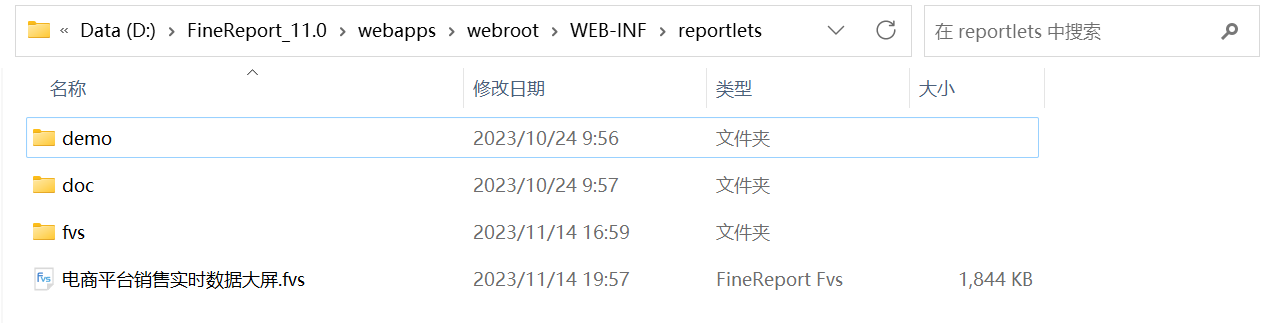
点击下载本文示例模板: 电商平台销售实时数据大屏.fvs,将模板放至工程 %FR_HOME%\webroot\WEB-INF\reportlets 文件夹。

2. PC 端预览编辑
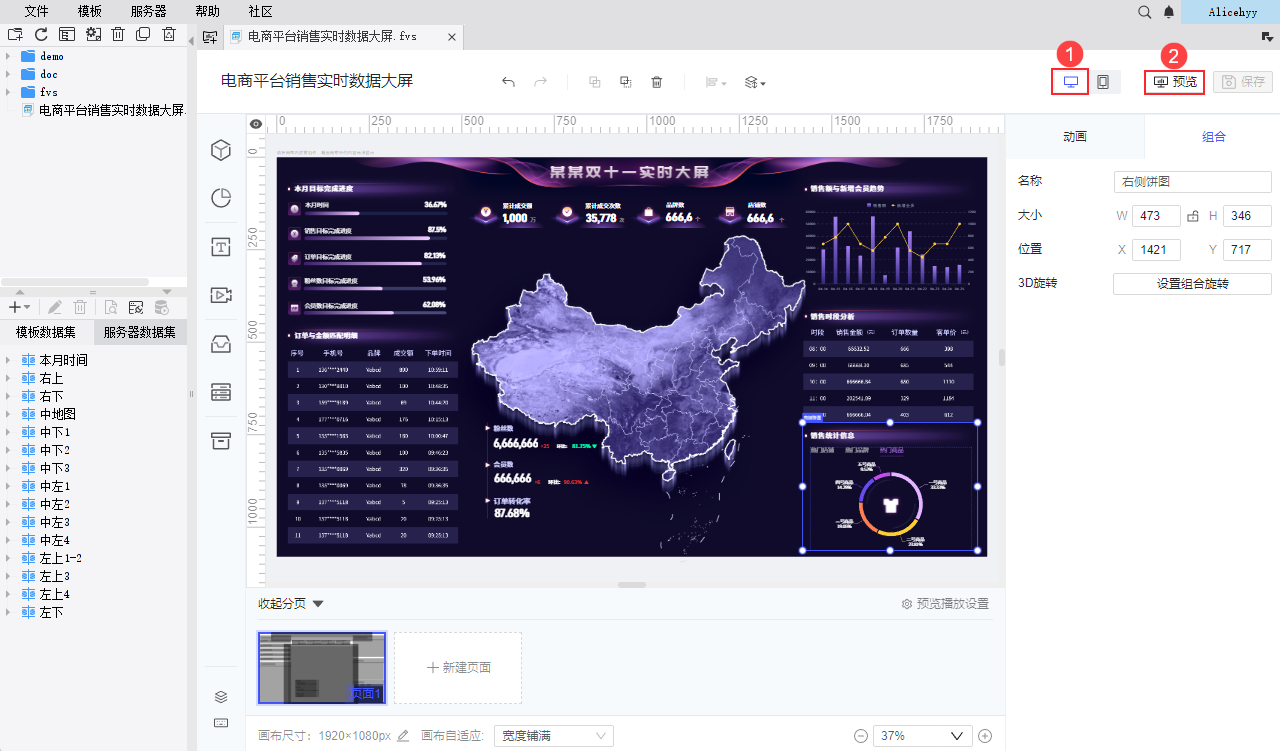
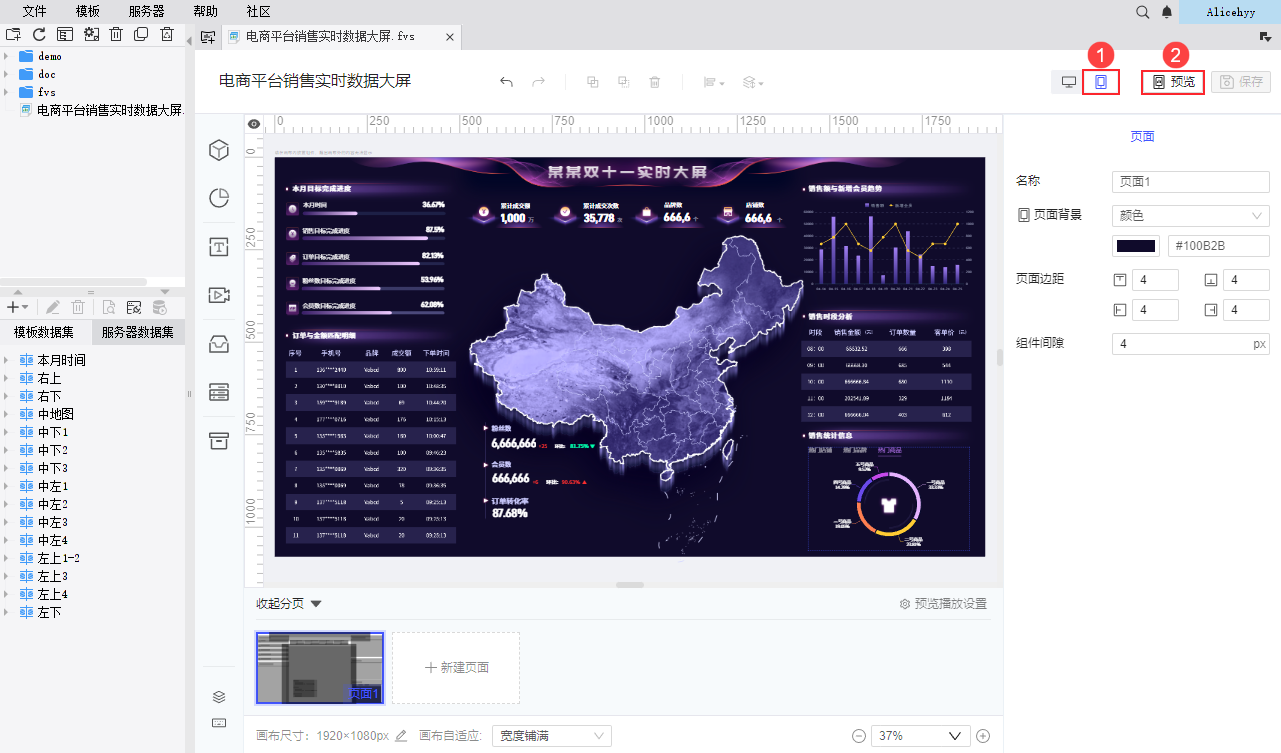
在设计器中打开模板,模板右上角默认选择 PC 端按钮,点击「预览」按钮即可预览模板 PC 端效果。
注:请使用 Chrome 浏览器 86 及以上版本预览,更多配置要求可参考文档 FVS对应配置要求 。

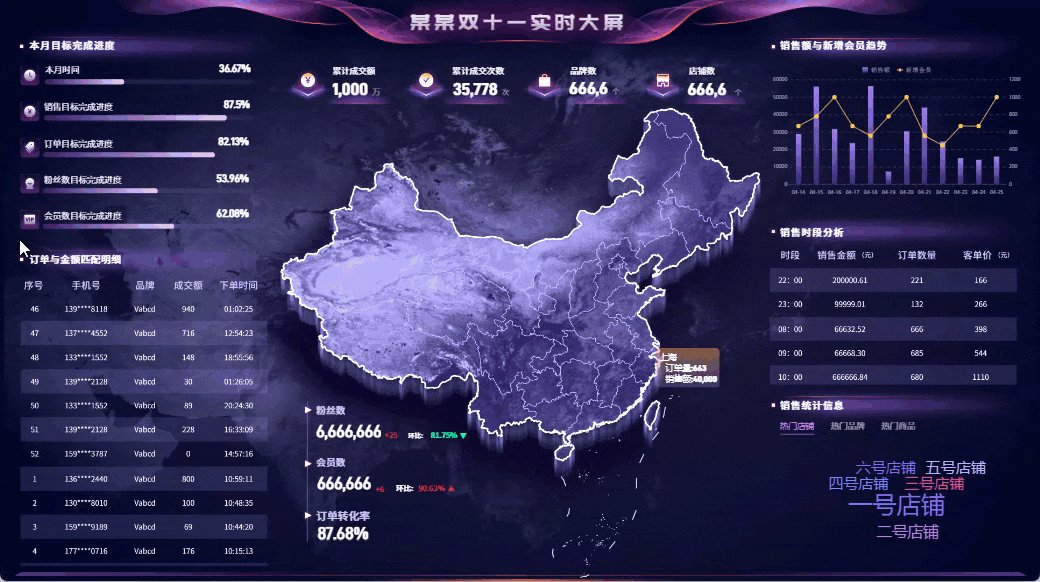
在 PC 端预览界面,可实现框选内容放大展示。如下图所示:
按住 shift 键,即可用鼠标框选范围;
框选区域后,可移动、缩放框选矩形;
点击
 取消选区,点击
取消选区,点击  按钮即可放大选区全屏展示;
按钮即可放大选区全屏展示;放大区域组件动效、交互事件等均有效;
鼠标在放大区域移动时,右上角出现关闭按钮,点击即可关闭选区。

3. 移动端预览编辑
移动端预览部分效果与 PC 端有出入,且移动端部分功能配置项可单独配置,详情请参见文档:FVS移动端属性 。
模板右上角选择移动端按钮,点击「预览」按钮,在浏览器中会展示移动端预览界面。

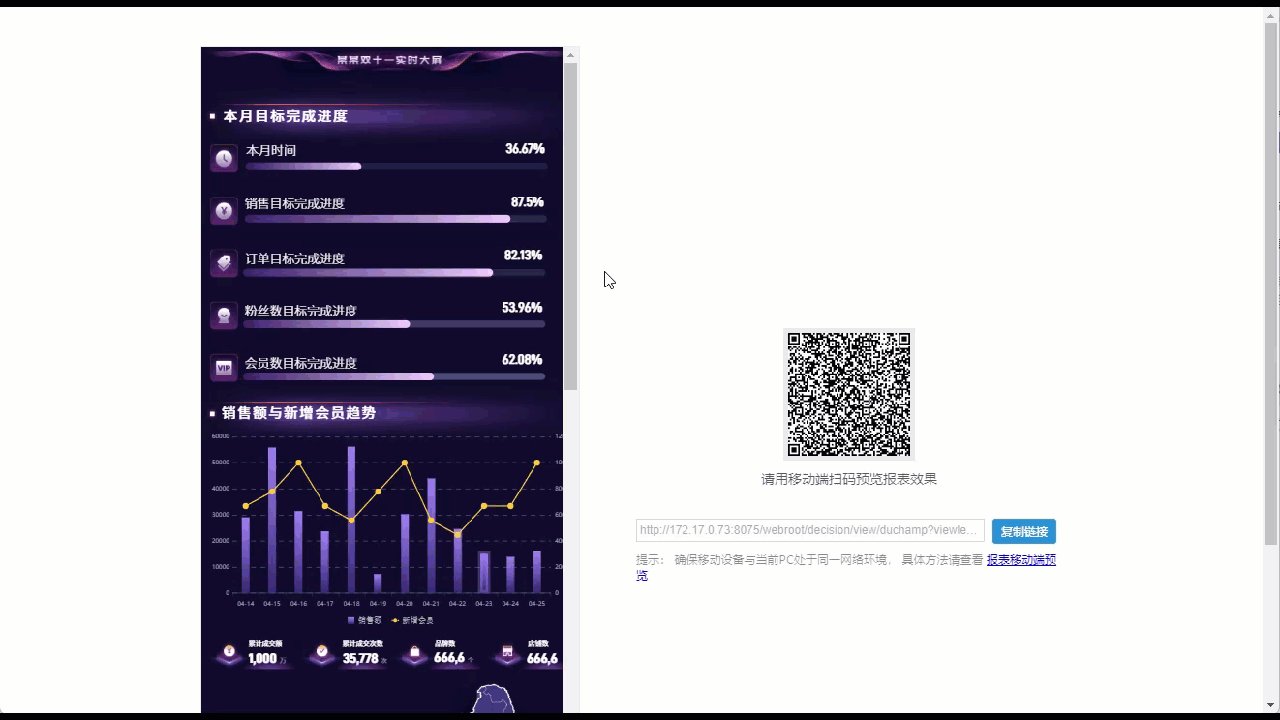
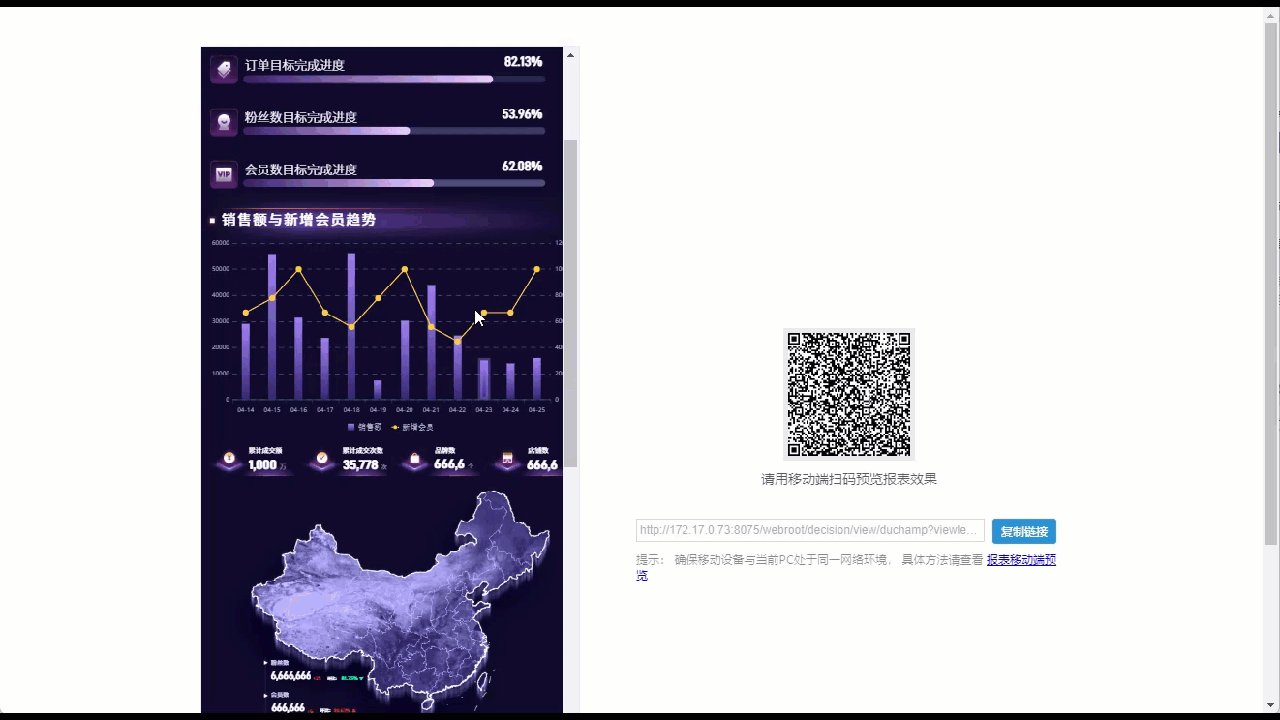
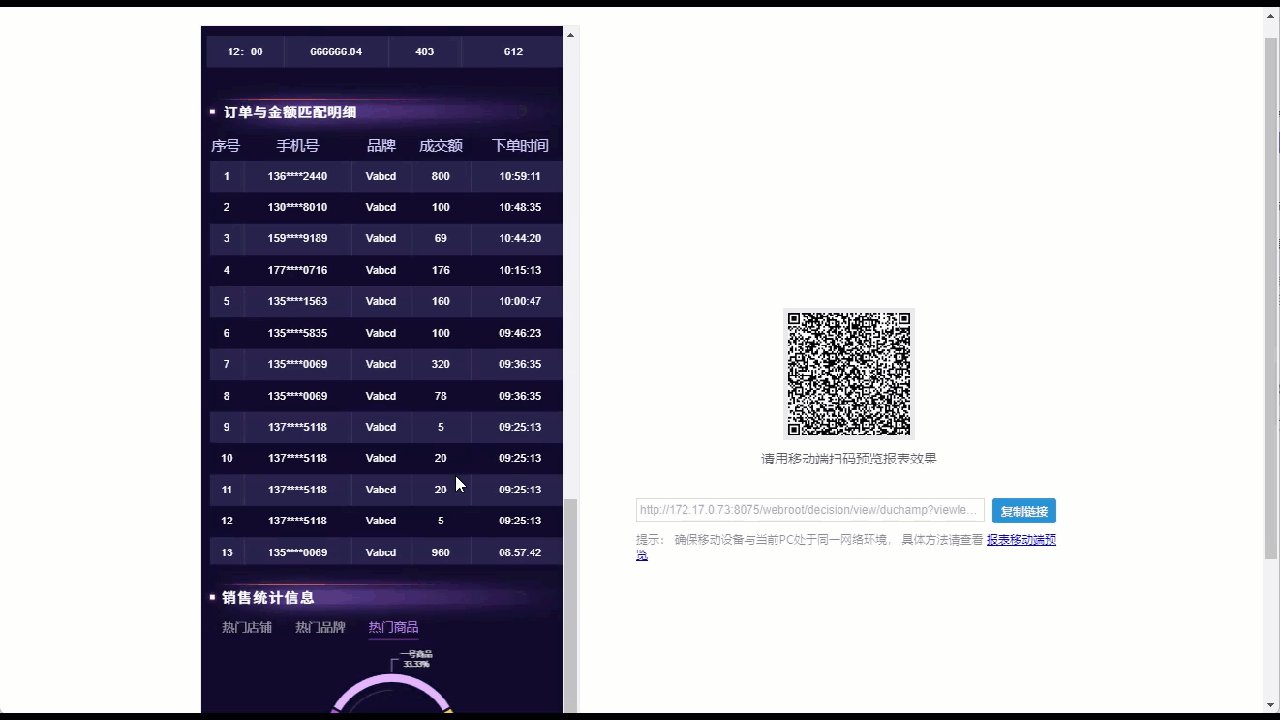
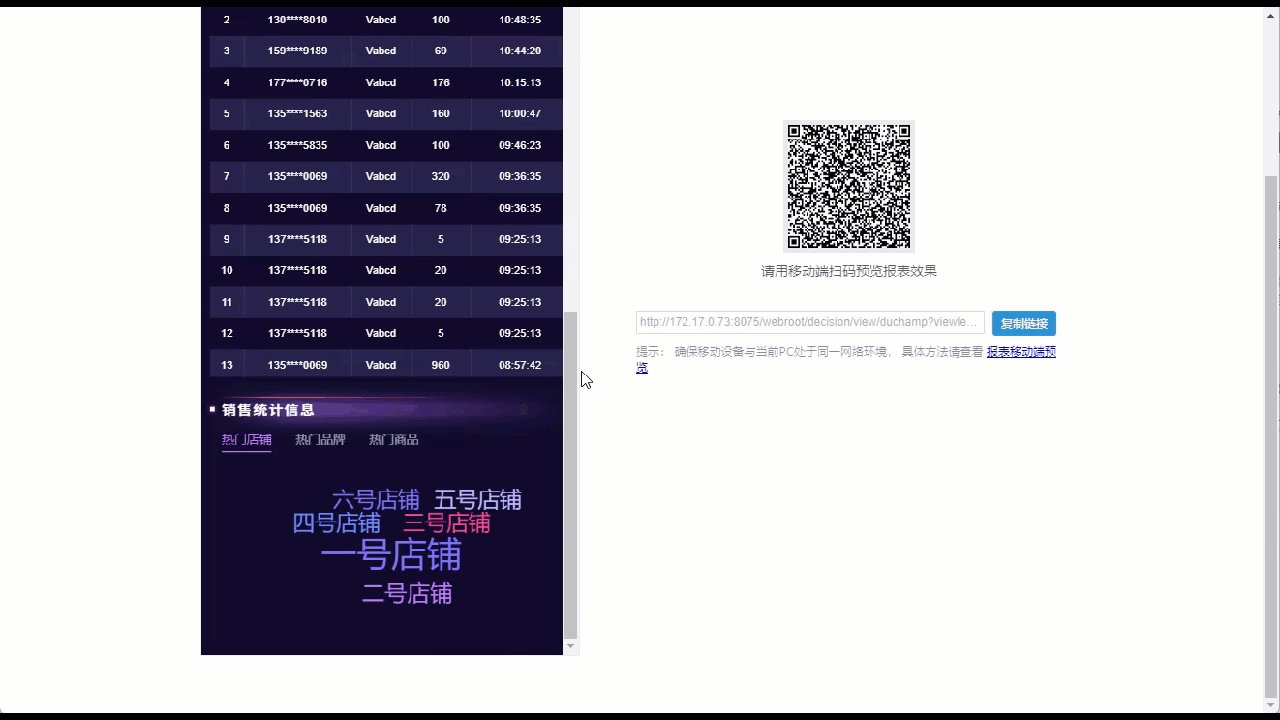
左侧展示手机 HTML5 模拟效果,右侧展示移动端访问二维码及链接。效果如下图所示:
注:模拟手机型号为 iPhone 13/13Pro ,宽高为 390*844px 。

更多移动端相关内容请查看详细文档:
APP 端:App连接到平台/报表服务器 。
HTML5 端: HTML5端访问报表/工程 。
注:V2.1.1 之前的版本,移动端预览需在 URL 链接后添加 &op=mobile 参数,才能调用移动端访问二维码及链接 。
4. 模板挂载编辑
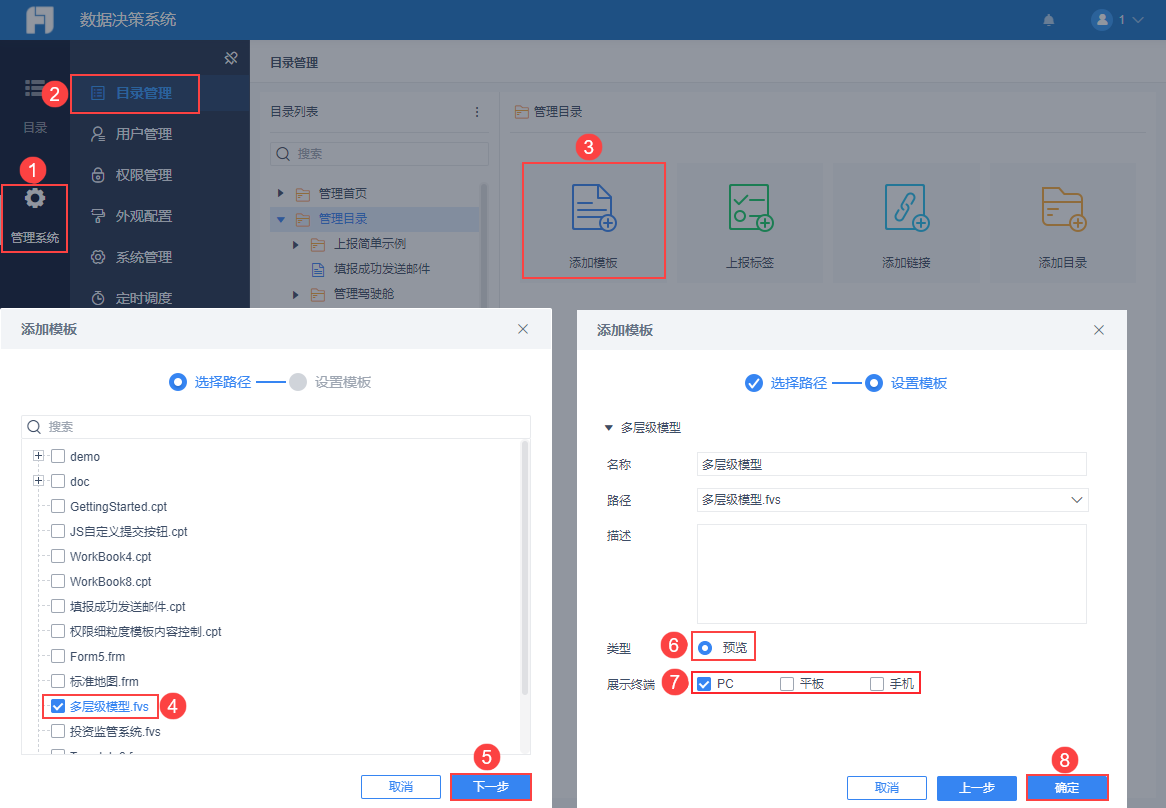
FVS 模板可直接 挂载到数据决策系统 目录中,查看类型为「预览」,选择需要的展示终端即可。如下图所示: