适用场景:安装了「FineVis数据可视化」插件的用户,可参考本文了解 FineVis 的相关功能。
目录:
版本编辑
| 报表服务器版本 | 插件版本 | 功能变动 |
|---|---|---|
| 11.0 | V1.0.0 | 最低版本要求 |
| 11.0.22 | V2.1.1 | 新增显示/隐藏分页接口 showStory 、hideStory |
| 查看历史版本更新 | ||||||||||||||||||
|
this编辑
| 方法 | this | 获取当前的组件对象,获取后可以使用组件的方法和属性 |
|---|---|---|
| 参数 | - | - |
| 返回值 | object | 当前组件对象 |
| 示例 | 示例1:获取当前控件组件的实际值 示例2:设置当前控件不可见 示例3:清空当前控件的值 | |
| 应用示例 | - | |
| 移动端 | 支持移动端 | |
getAllWidgets编辑
| 方法 | getAllWidgets() | 获取当前页面中所有组件信息 |
|---|---|---|
| 参数 | - | - |
| 返回值 | { [key: string,value:object] } | key 为组件名,value 为组件对象 |
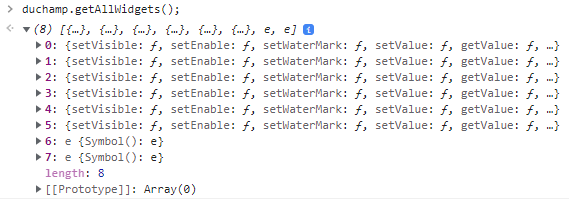
| 示例 | 查看当前页面中所有的组件信息: | |
| 应用示例 | 浏览器 F12 开发者工具查看 FVS 模板「页面1」中所有的组件信息:
| |
| 移动端 | 支持移动端 | |
getWidgetByName编辑
| 方法 | getWidgetByName(name) | 获取当前页面中的某个组件 |
|---|---|---|
| 参数 | name: string | 组件名称,字符串 |
| 返回值 | object | 组件对象 |
| 示例 | 注:代码添加在「初始化后」事件中时,建议添加一个延迟函数,否则可能会因为报表对象没有完全创建而发生错误例如开启表格跑马灯: | |
| 应用示例 | 获取表格组件,并开启表格跑马灯。详情请参见:FVS表格跑马灯 | |
| 移动端 | 支持移动端 | |
switchStory编辑
| 方法 | switchStory(name) | 跳转到指定页面 |
|---|---|---|
| 参数 | name,{para:"para"} | 指定页面的名称,字符串 |
| 返回值 | - | - |
| 示例 | 示例1:点击跳转到「页面4」 示例2:点击跳转到「页面4」并传参(仅支持 V1.16.0 及之后版本) 注:传递多个参数时,写法如下 | |
| 应用示例 | ||
| 移动端 | 支持移动端 | |
nextStory编辑
| 方法 | nextStory() | 跳转到下一页 |
|---|---|---|
| 参数 | {para:"para"} | 参数名称:参数值 |
| 返回值 | - | - |
| 示例 | 示例1:跳转到下一页 示例2:跳转到下一页并传参(仅支持 V1.16.0 及之后版本) 注:传递多个参数时,写法如下 | |
| 应用示例 | ||
| 移动端 | 支持移动端 | |
previousStory编辑
| 方法 | previousStory() | 跳转到上一页 |
|---|---|---|
| 参数 | {para:"para"} | 参数名称:参数值 |
| 返回值 | - | - |
| 示例 | 示例1:跳转到上一页 示例2:跳转到上一页并传参(仅支持 V1.16.0 及之后版本) 注:传递多个参数时,写法如下 | |
| 应用示例 | ||
| 移动端 | 支持移动端 | |
refresh编辑
| 方法 | refresh() | 触发组件刷新 |
|---|---|---|
| 参数 | {para:"para"} | 参数名称:参数值 |
| 返回值 | - | - |
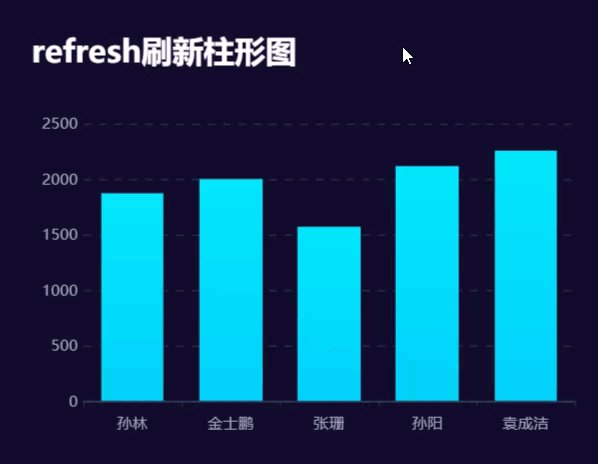
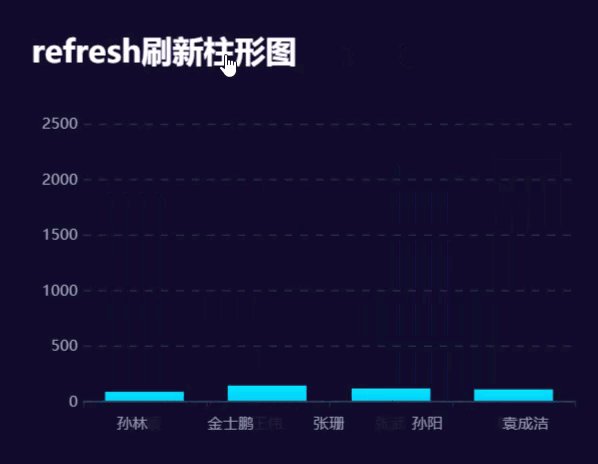
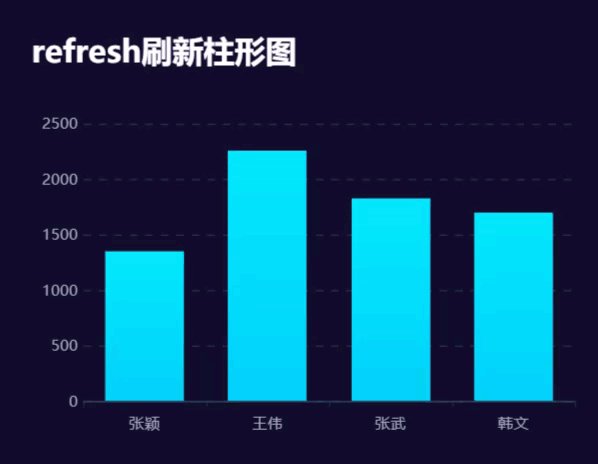
| 示例 | 示例1:触发「组件1」刷新 示例2:触发「柱形图」组件刷新并将地区华北作为参数传递给柱形图 注:给同一组件传多个参数时,写法如下 | |
| 应用示例 | 点击标题组件,触发「柱形图」组件刷新并将地区华北作为参数传递给柱形图 点击可下载模板:refresh刷新组件.fvs
| |
| 移动端 | 支持移动端 | |
trigger编辑
| 方法 | trigger() | 触发组件点击事件 注:不支持三维组件和控件组件 |
|---|---|---|
| 参数 | - | - |
| 返回值 | - | - |
| 示例 | 触发「组件1」的所有点击事件 | |
| 应用示例 | - | |
| 移动端 | 支持移动端 | |
requestFullscreen编辑
| 方法 | requestFullscreen() | 触发页面全屏 |
|---|---|---|
| 参数 | - | - |
| 返回值 | - | - |
| 示例 | 示例:给标题组件添加点击 JavaScript 事件,触发页面全屏 | |
| 应用示例 | - | |
| 移动端 | 不支持移动端 | |
exitFullscreen编辑
| 方法 | exitFullscreen() | 关闭页面全屏 注:仅针对 requestFullscreen 接口触发的全屏,若使用按键 F11 触发全屏,则该接口无效 |
|---|---|---|
| 参数 | - | - |
| 返回值 | - | - |
| 示例 | 示例:给标题组件添加点击 JavaScript 事件,关闭页面全屏 | |
| 应用示例 | - | |
| 移动端 | 不支持移动端 | |
reload编辑
| 方法 | reload() | 触发模板整体刷新 |
|---|---|---|
| 参数 | - | - |
| 返回值 | - | - |
| 示例 | 每两秒刷新一次页面 | |
| 应用示例 | V1.7.2 版本之前的插件,只能通过模板的「模板>页面加载结束事件」写 JavaScript 代码实现 V1.7.2 及之后版本,可通过「模板定时刷新」功能设置,详情请参见:FVS模板定时刷新 | |
| 移动端 | 支持移动端 | |
setPageButtonDisplayPolicy编辑
| 方法 | setPageButtonDisplayPolicy() | 设置多分页模板左下角切换分页按钮是否显示 |
|---|---|---|
| 参数 | always/hover/never | 切换按钮的三种状态(默认为 always):
|
| 返回值 | - | - |
| 示例 | 可添加以下代码在模板的「加载结束事件」中 示例1:设置切换按钮永远显示 示例2:设置切换按钮隐藏,鼠标悬浮时显示 示例3:设置切换按钮从不显示 | |
| 应用示例 | - | |
| 移动端 | 不支持移动端 | |
showStory编辑
| 方法 | showStory(name) | 显示分页 |
|---|---|---|
| 参数 | name:string | 要显示的页面名称 |
| 返回值 | - | - |
| 示例 | 示例:显示页面1 | |
| 应用示例 | ||
| 移动端 | 支持移动端 | |
hideStory编辑
| 方法 | hideStory(name) | 隐藏分页 |
|---|---|---|
| 参数 | name:string | 要隐藏的页面名称 |
| 返回值 | - | - |
| 示例 | 示例:隐藏页面2 duchamp.hideStory("页面2"); | |
| 应用示例 | ||
| 移动端 | 支持移动端 | |