1. 概述编辑
适用场景:安装了「FineVis数据可视化」插件的用户,可参考本文了解 FVS 模板的相关功能。
1.1 版本
| 报表服务器版本 | 插件版本 | 功能变动 |
|---|---|---|
| 11.0.16 | V1.x | V1.x 版本文档请参考 三维场景漫游路径动画历史版本 |
| 11.0.16 | V2.0.0 | 场景编辑界面退出预览提示优化 |
| 11.0.22 | V2.3.1 | 新增视角参数配置项,动画效果优化 |
1.2 应用场景
在三维场景中,支持通过添加多个视角形成一条漫游路径,再通过点击事件可实现三维场景漫游动画效果。
1.3 视频教程
2. 功能介绍编辑
2.1 添加漫游路径
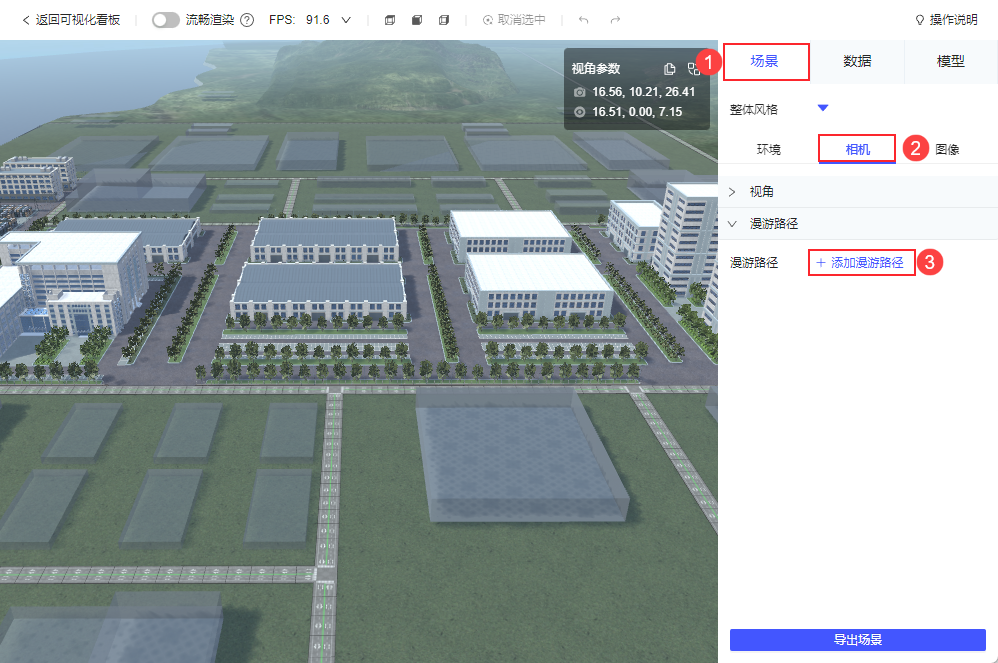
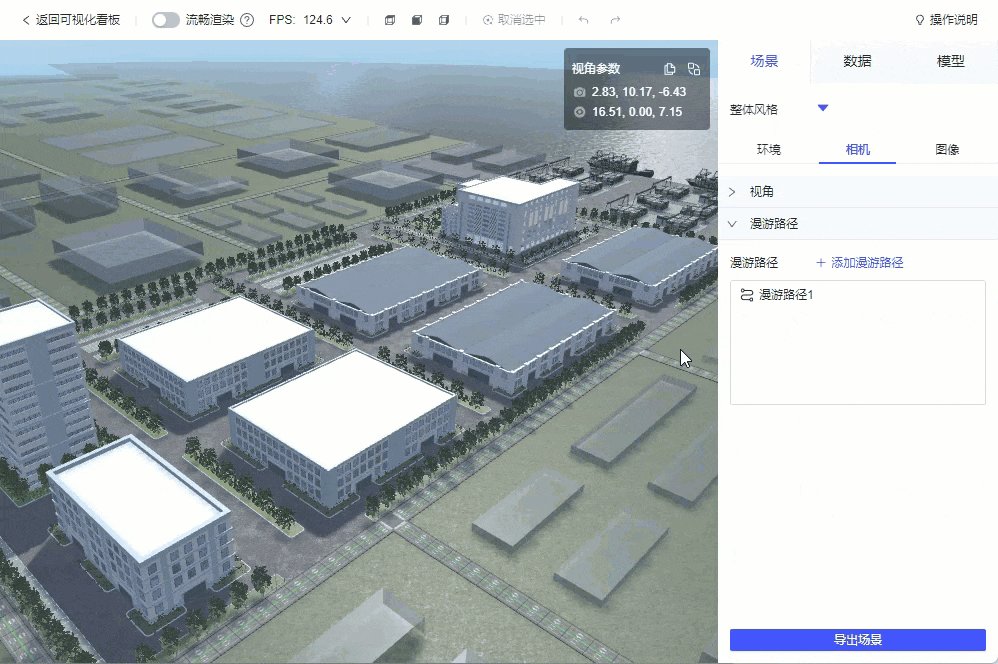
1)进入三维组件编辑界面,在「场景>相机」配置面板中,点击「添加漫游路径」,进入漫游路径设置面板。

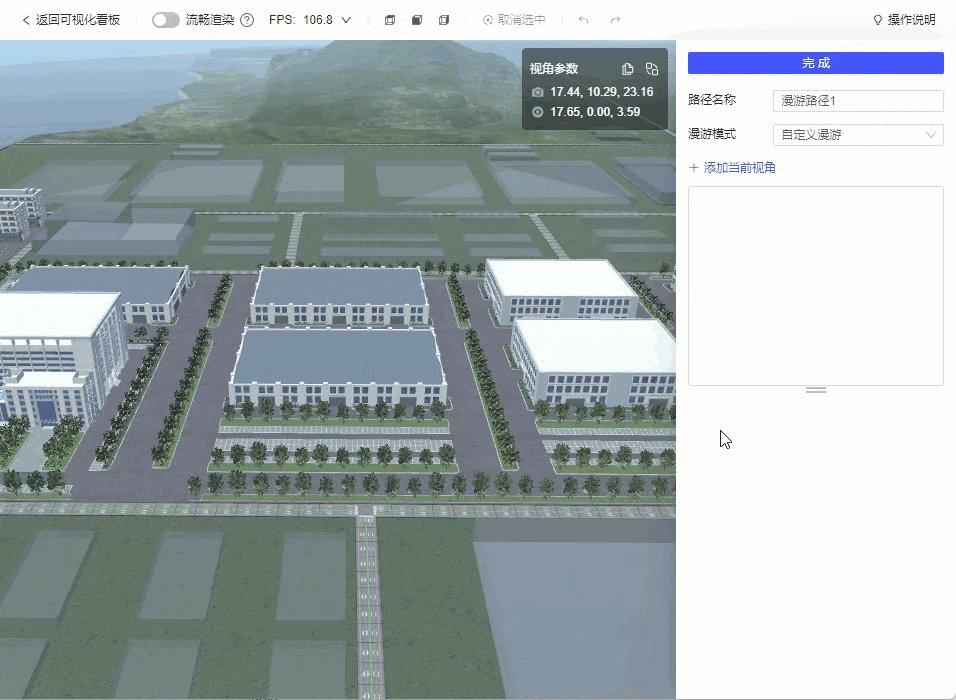
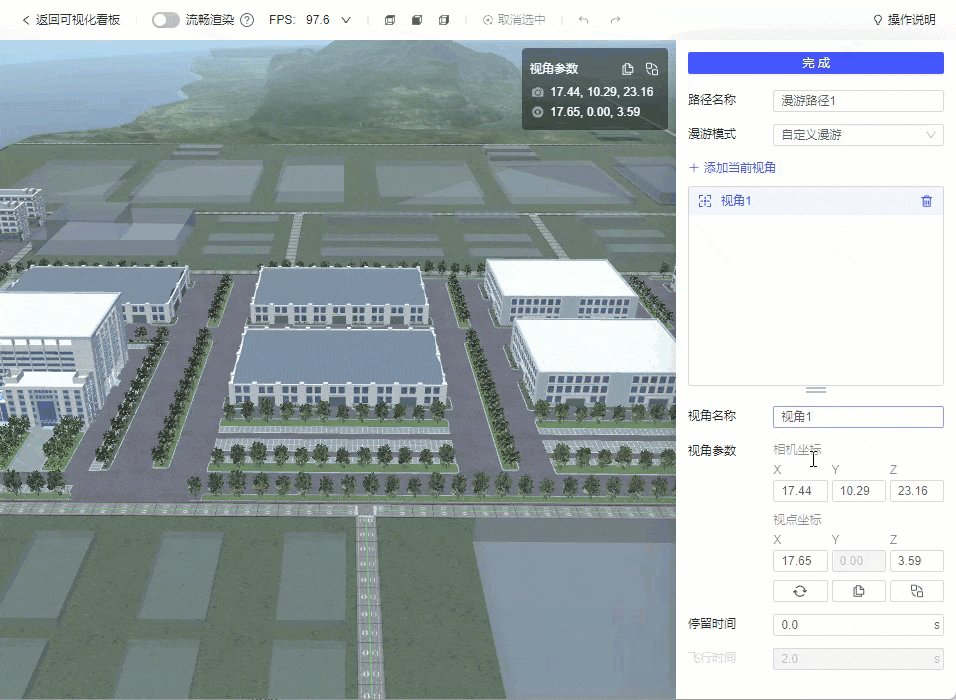
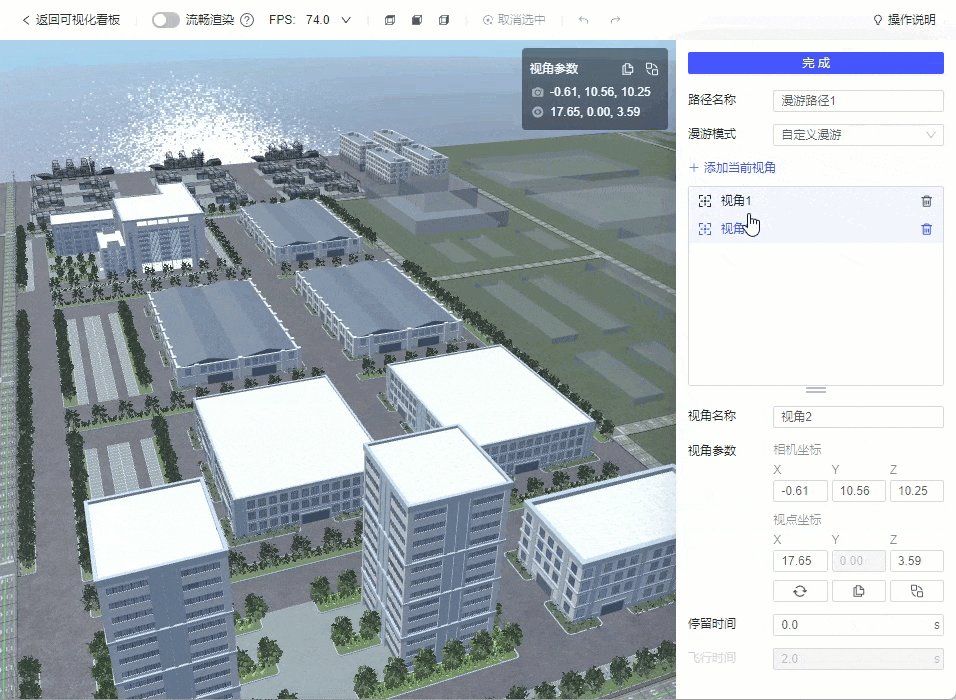
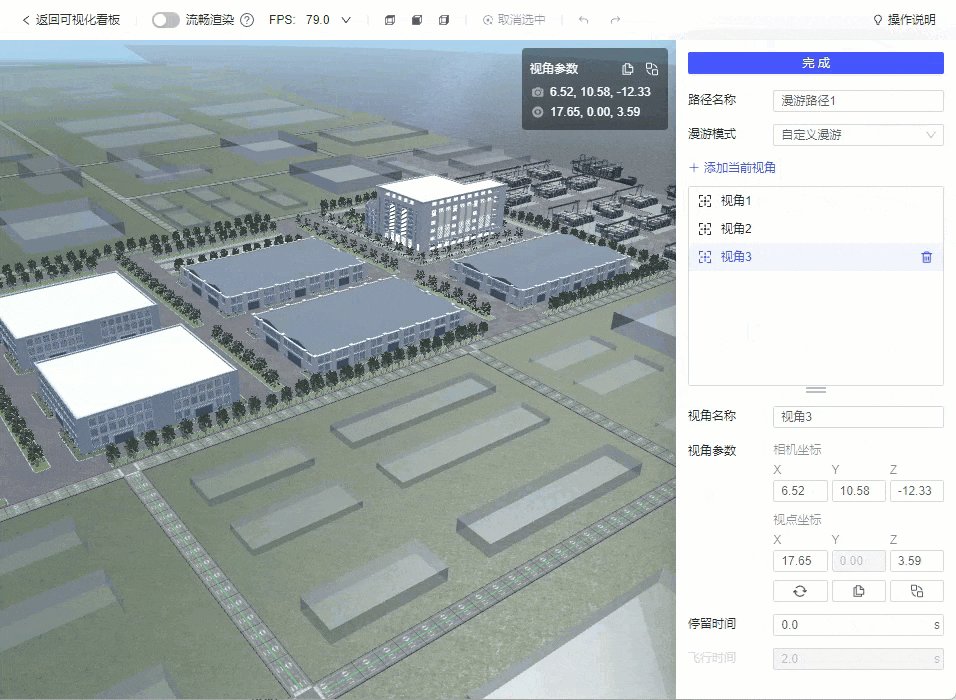
2)先调整好三维场景视角后,再点击「添加当前视角」,即可将当前视角添加到列表中。再调整下一个视角,再点击添加,如此反复从而形成一条路径。

漫游路径各设置项如下表所示:
注:视角变化、删除等操作不支持撤销,请谨慎操作。
| 设置项 | 说明 |
|---|---|
路径名称 | 支持自定义漫游路径名称 |
| 漫游模式 | 支持两种漫游模式切换:
|
视角列表 |
|
| 视角名称 | 选中视角后,支持自定义视角名称,不支持重名 |
| 视角参数 |
|
| 停留时间 | 选中视角后,可设置到达该视角后停留的时间 |
| 飞行时间 | 选择「自定义漫游」模式时可设置飞行时间 表示当前视角飞往下一个视角的飞行时间,最后一个视角不生效 |
3)完成一条漫游路径设置后,点击「完成」返回「场景>相机」配置面板,在漫游路径列表中,支持编辑、预览、删除漫游路径。
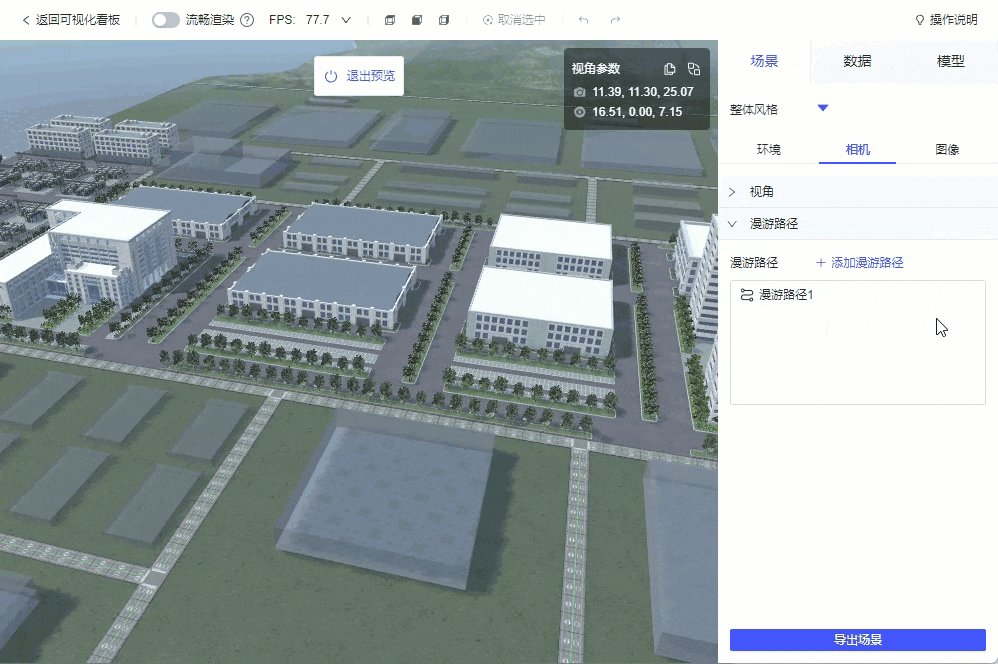
「预览」则可以在当前三维场景编辑界面查看播放漫游动画效果。
预览途中可点击「退出预览」或使用快捷键 esc 停止播放动画,空格键可暂停/继续播放动画。
中途退出预览或结束漫游动画,均停留在当前视角位置。
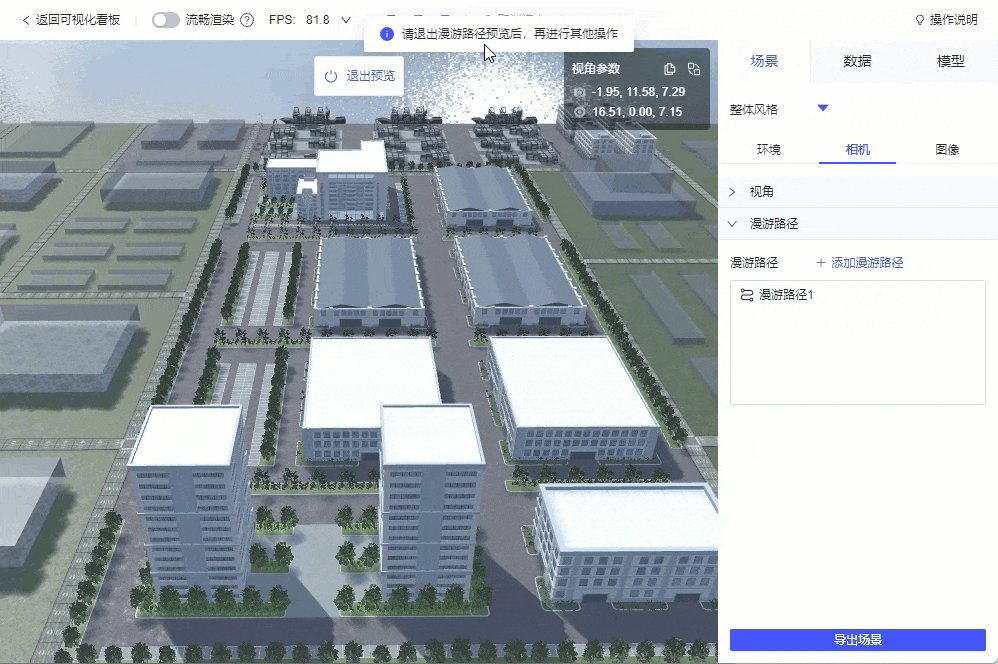
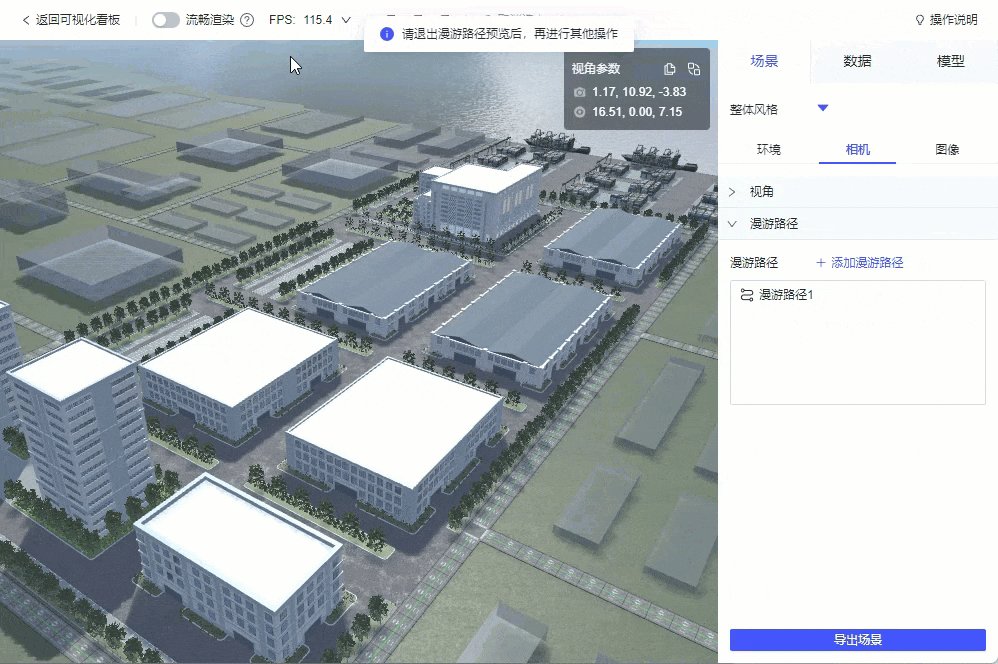
注:V2.0.0 及之后版本,若预览途中点击设计器界面除「退出预览」按钮外的其他地方,会提示「请退出漫游路径预览后,再进行其他操作」。
如下图所示:

2.2 设置播放漫游动画
2.2.1 播放漫游动画事件
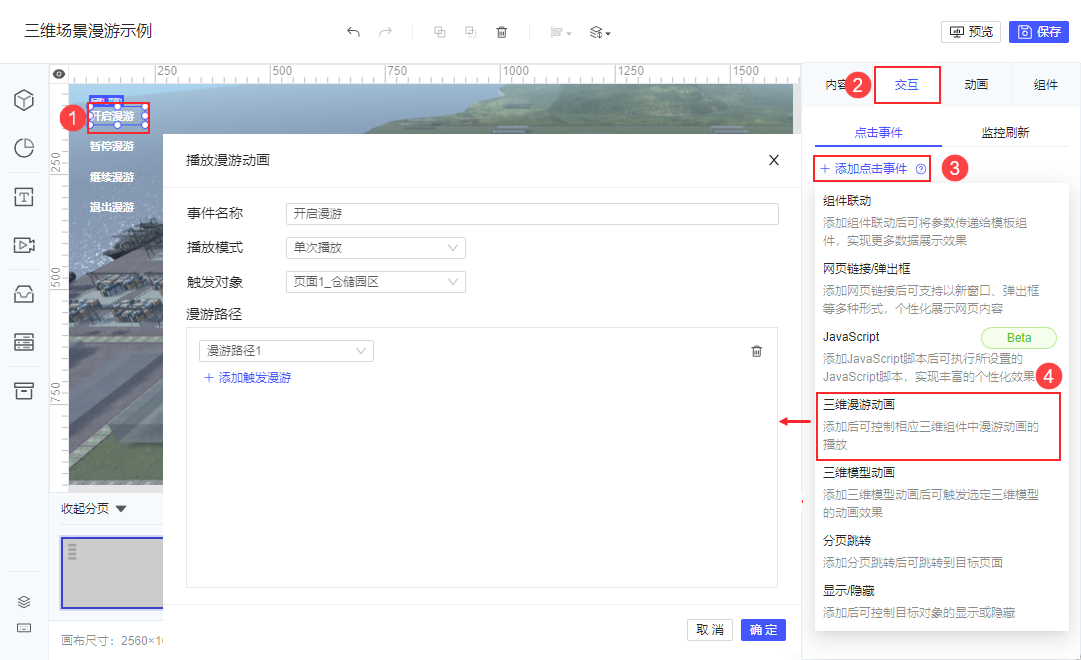
组件交互属性 新增一种点击事件「播放漫游动画」。所有支持点击事件的组件,均支持设置点击播放漫游动画效果。
功能设置项包括:
事件名称:设置该事件名称
播放模式:可选择「单次播放」或「循环播放」
触发对象:选择三维组件对象
漫游路径:选择漫游路径,可添加多条漫游路径,依次播放动画
例如:

2.2.2 JavaScript事件
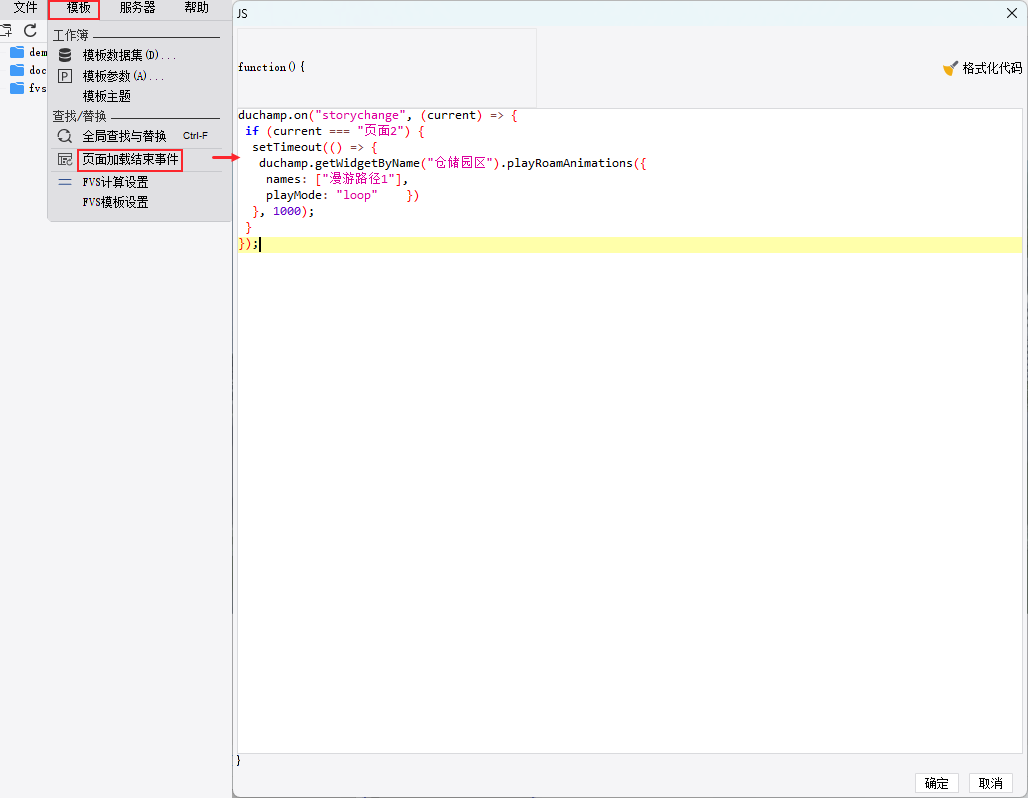
「播放漫游动画」事件仅支持通过点击触发,若想实现自动播放,可通过 playRoamAnimations 接口在「页面加载结束事件」中使用 JavaScript 代码实现。
若模板仅有一个分页,代码如下:
setTimeout(() => {
duchamp.getWidgetByName("仓储园区").playRoamAnimations({
names:["漫游路径1"],
playMode: "once"
})
}, 3000)
若模板包含多个分页,代码如下:
duchamp.on("storychange", (current) => {
if (current === "页面2") {
setTimeout(() => {
duchamp.getWidgetByName("仓储园区").playRoamAnimations({
names: ["漫游路径1"],
playMode: "loop" })
}, 3000);
}
});
例如:

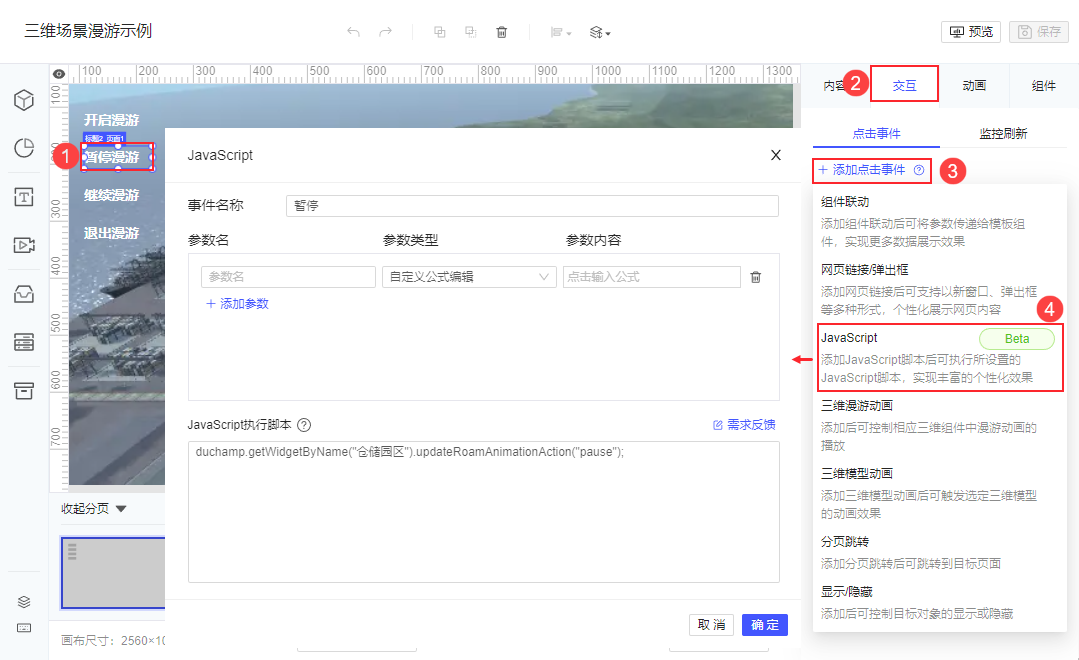
2.3 设置暂停/继续/退出动画
若要在模板预览时,实现漫游动画的暂停、继续或退出,不支持快捷键实现,需通过 updateRoamAnimationAction 接口实现。
暂停播放代码如下:
duchamp.getWidgetByName("仓储园区").updateRoamAnimationAction("pause");
继续播放代码如下:
duchamp.getWidgetByName("仓储园区").updateRoamAnimationAction("continue");
退出播放代码如下:
duchamp.getWidgetByName("仓储园区").updateRoamAnimationAction("exit");
例如:

2.4 注意事项
1)模板预览时,若其他组件对正在播放漫游动画的三维组件调用 focus、refresh 接口,将终止播放漫游动画。
2)模板预览时,若播放漫游动画的三维组件设置有监控刷新,刷新时将终止播放漫游动画。
3. 模板下载编辑
点击下载模板:三维场景漫游示例.fvs

