1. 概述编辑
适用场景:安装了「FineVis数据可视化」插件的用户,可参考本文了解 FVS 模板的相关功能。
1.1 版本
| 报表服务器版本 | 插件版本 |
|---|---|
| 11.0.9 | V1.9.1 |
1.2 预期效果
FVS 的 Tab 组件 自带的「Tab栏按钮」有不同的样式模板可供选择,但在实际制作过程中,仍然存在部分场景无法满足。
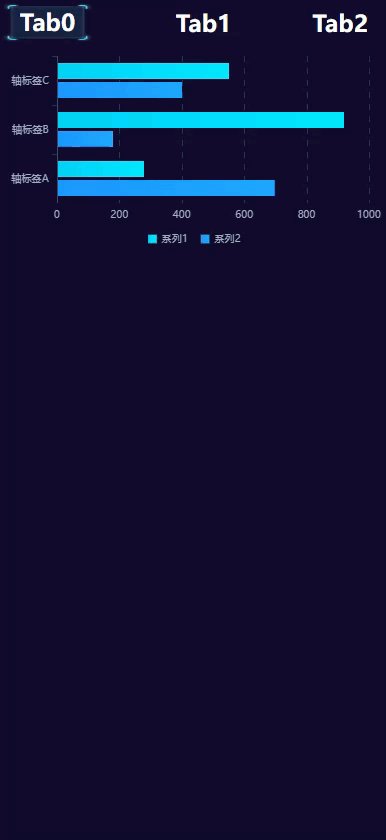
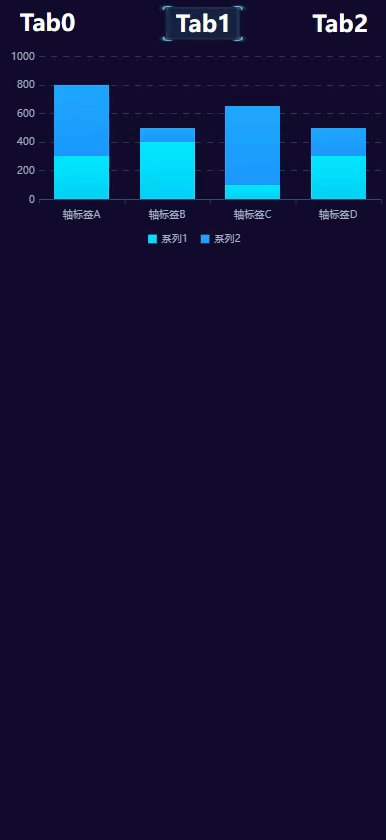
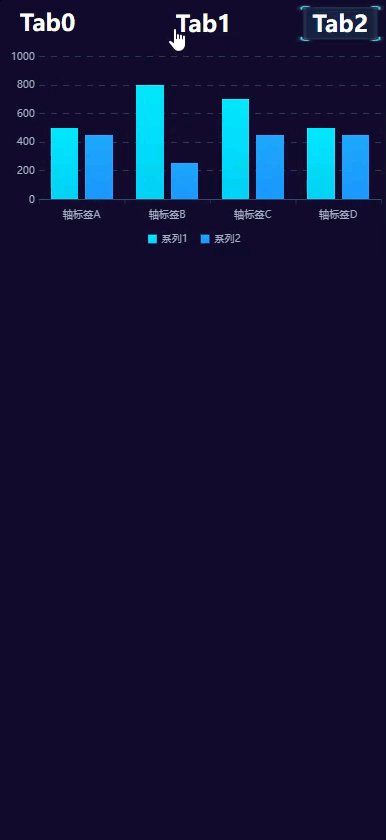
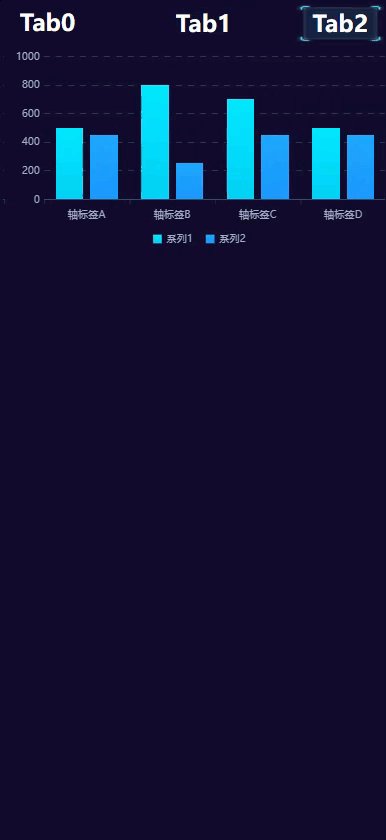
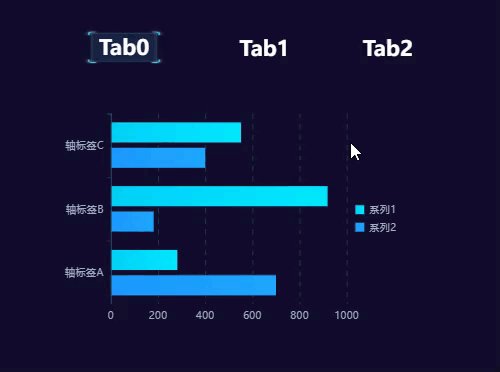
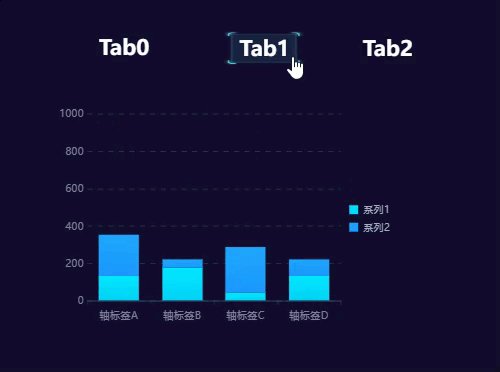
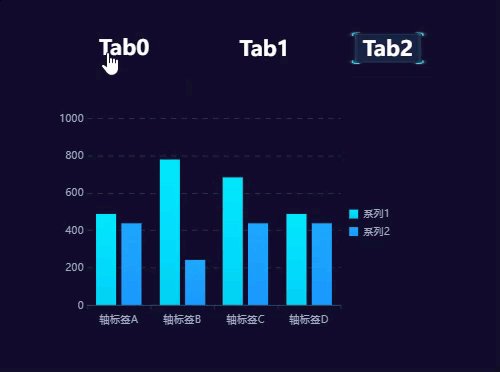
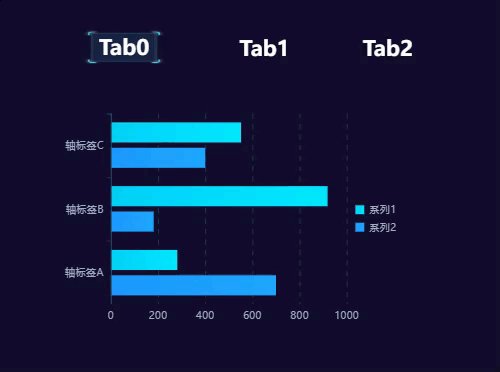
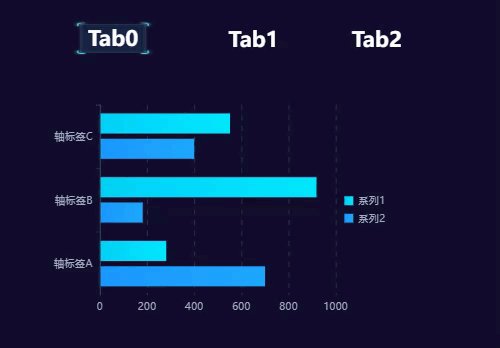
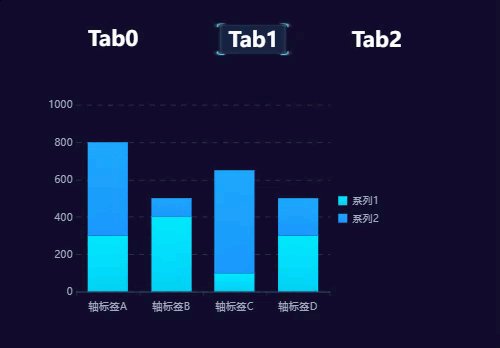
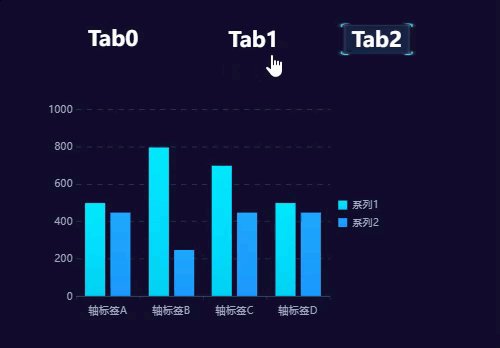
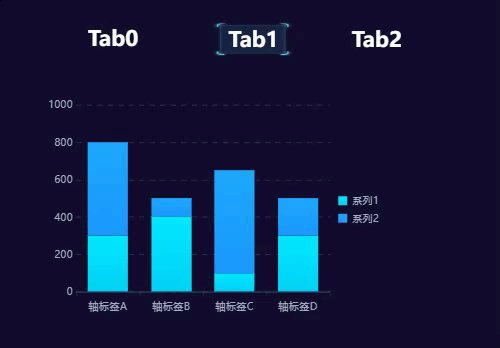
所以本文将介绍如何使用 JavaScript 事件去实现一些自定义的需求。预期效果如下图所示:

1.3 实现思路
1)使用 标题组件 作为按钮,给标题组件添加 JavaScript 类型的点击事件,结合 showCardByIndex 接口设置 Tab 组件展示对应的标签页。
2)通过设置组件的显示隐藏 ,实现按钮选中与未选中的背景区别。
2. 示例编辑
2.1 新建模板
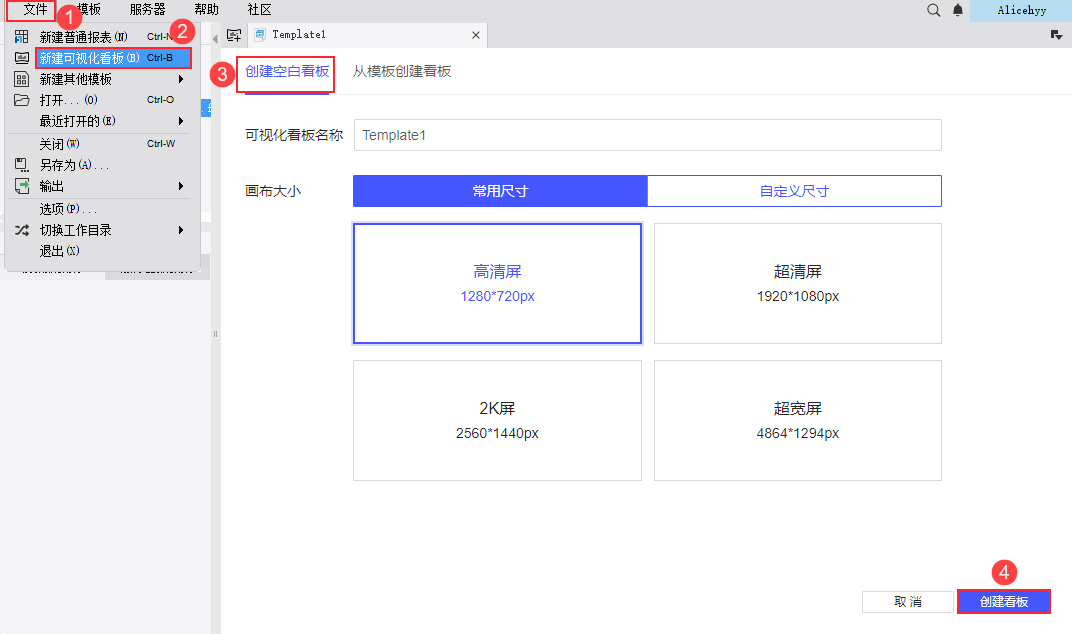
点击设计器左上角「文件>新建可视化看板」,创建一张空白看板,可自定义名称和尺寸。如下图所示:

2.2 设置 Tab 组件
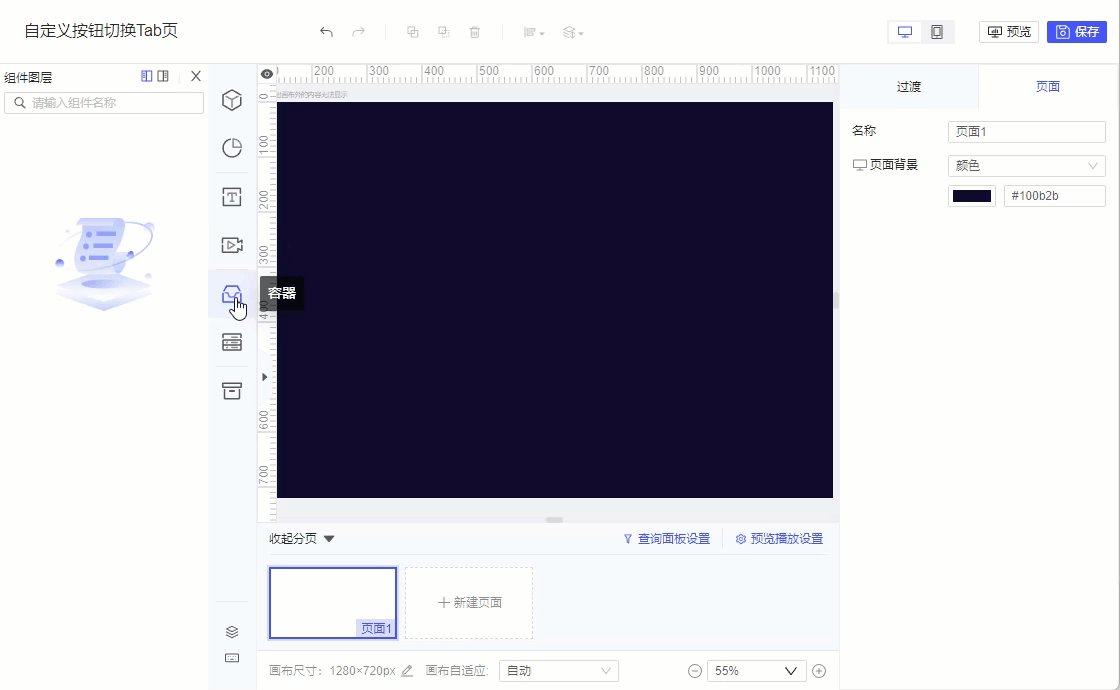
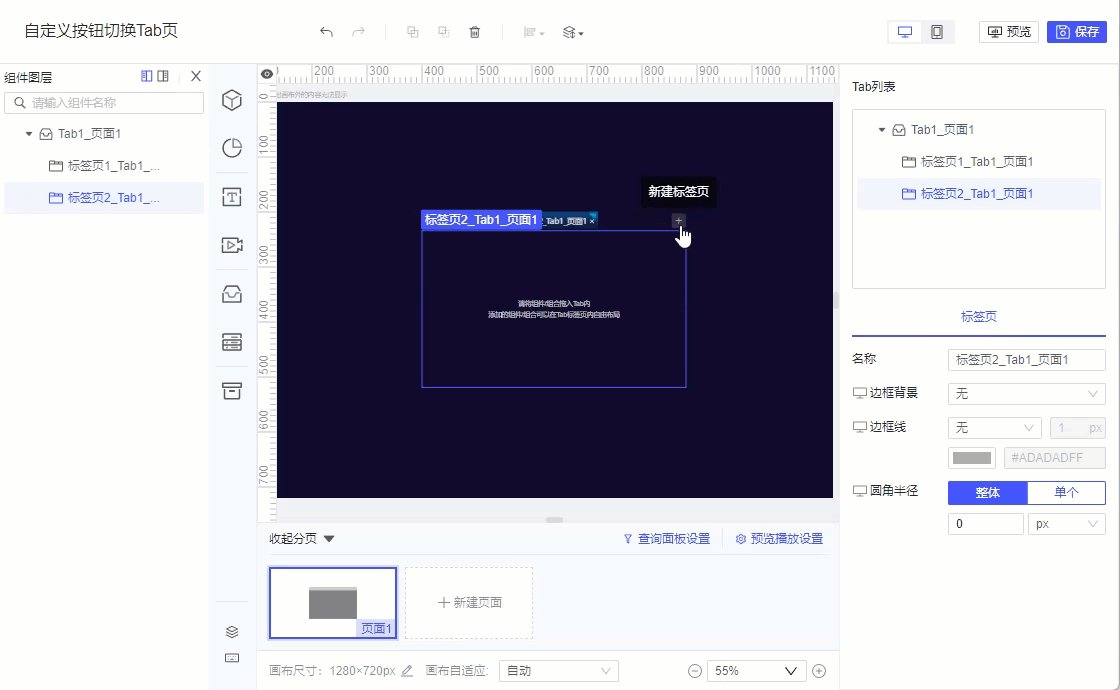
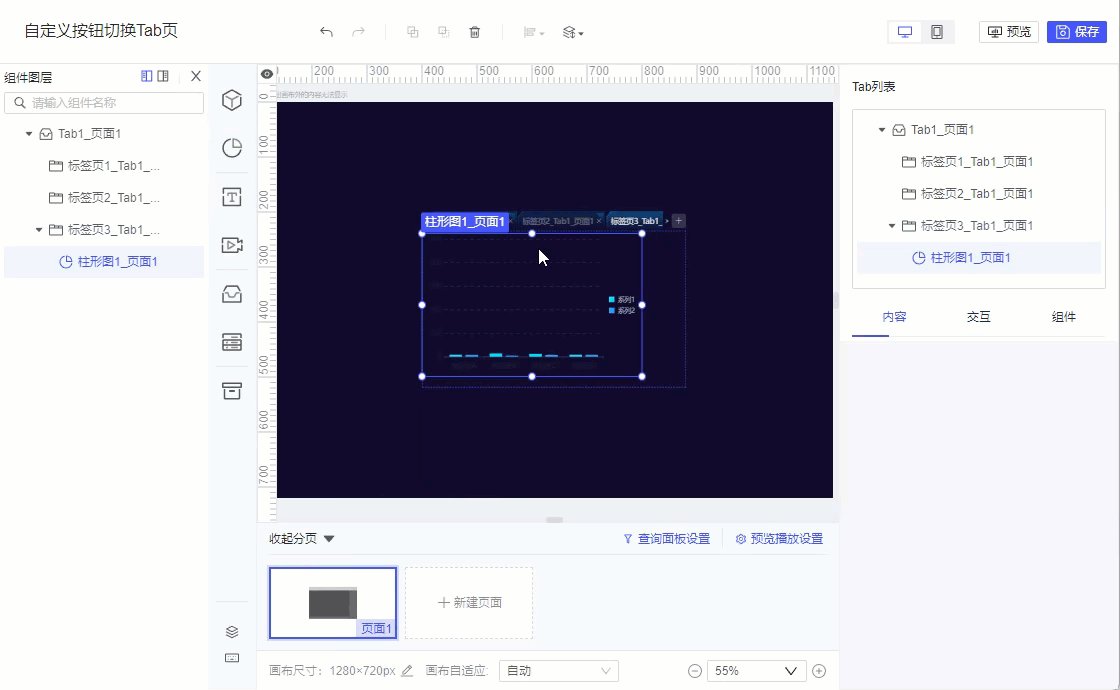
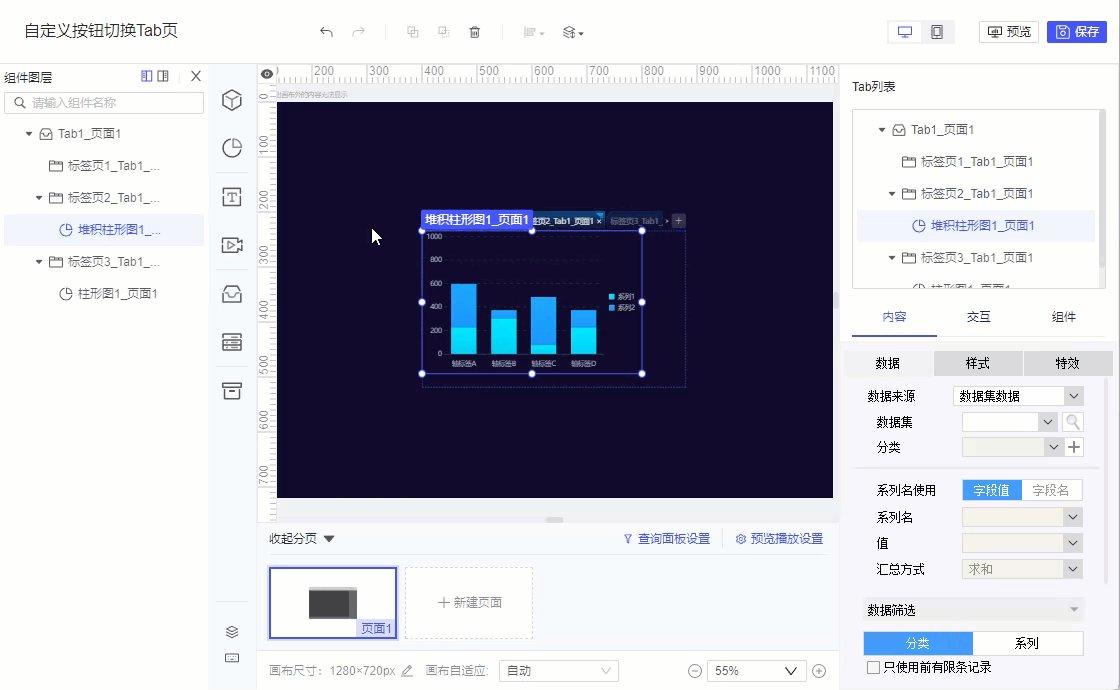
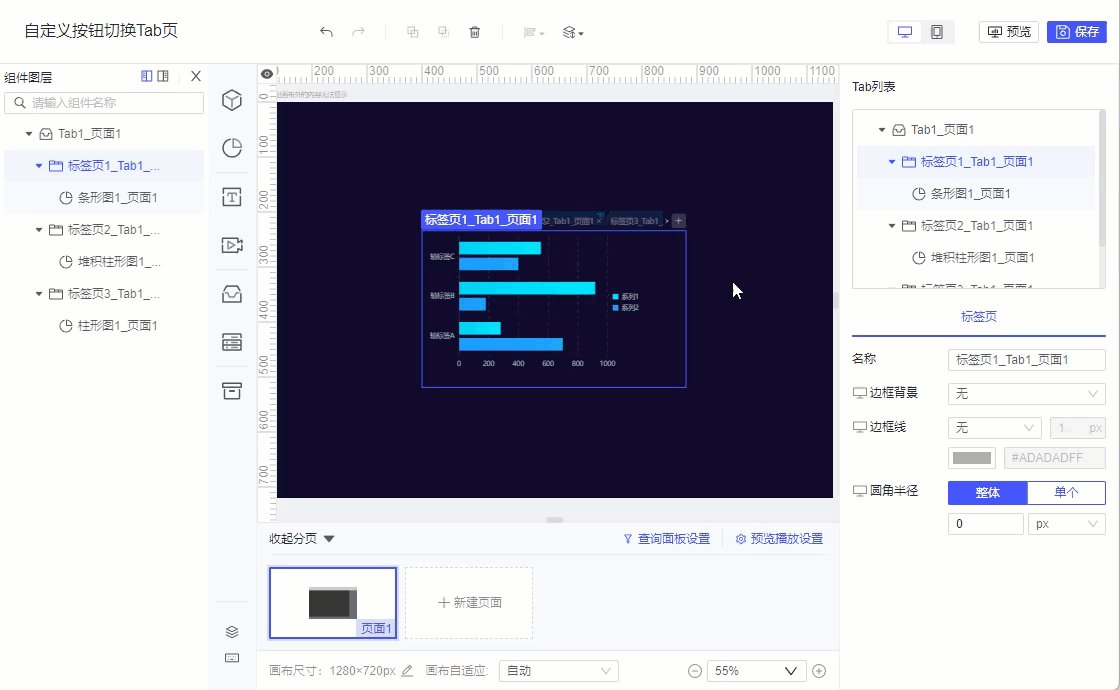
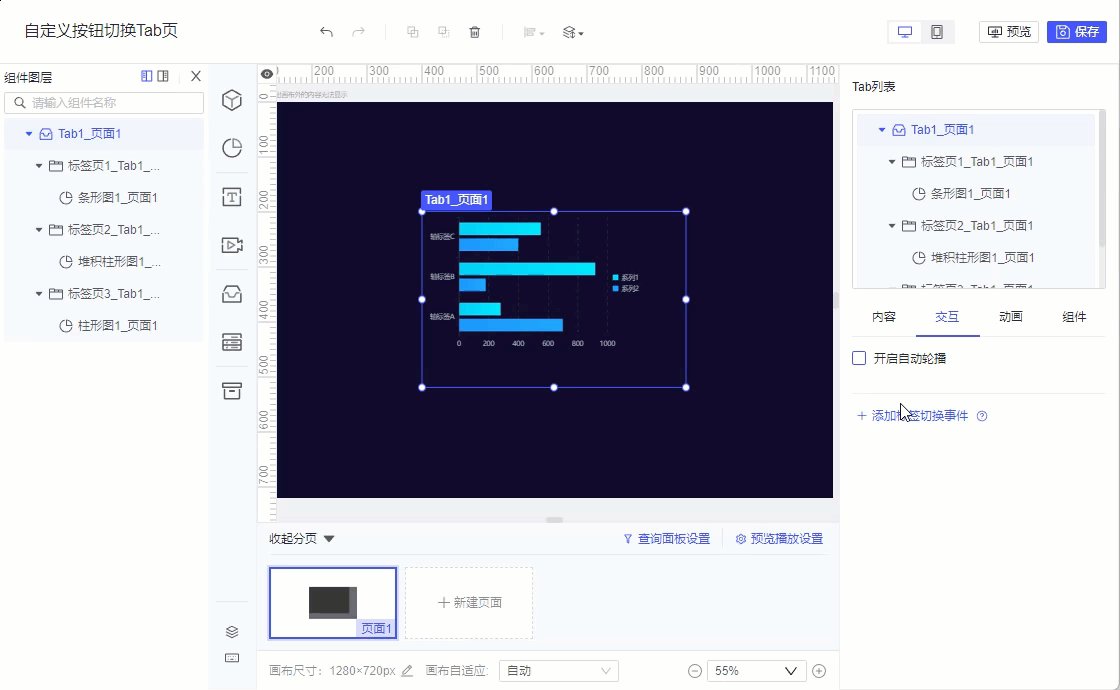
1)点击模板画布右侧「容器>Tab」,将 Tab 组件添加到画布中,点击组件右上角「新建标签页」再添加两个标签页。
向每个标签页中任意拖入组件即可。如下图所示:

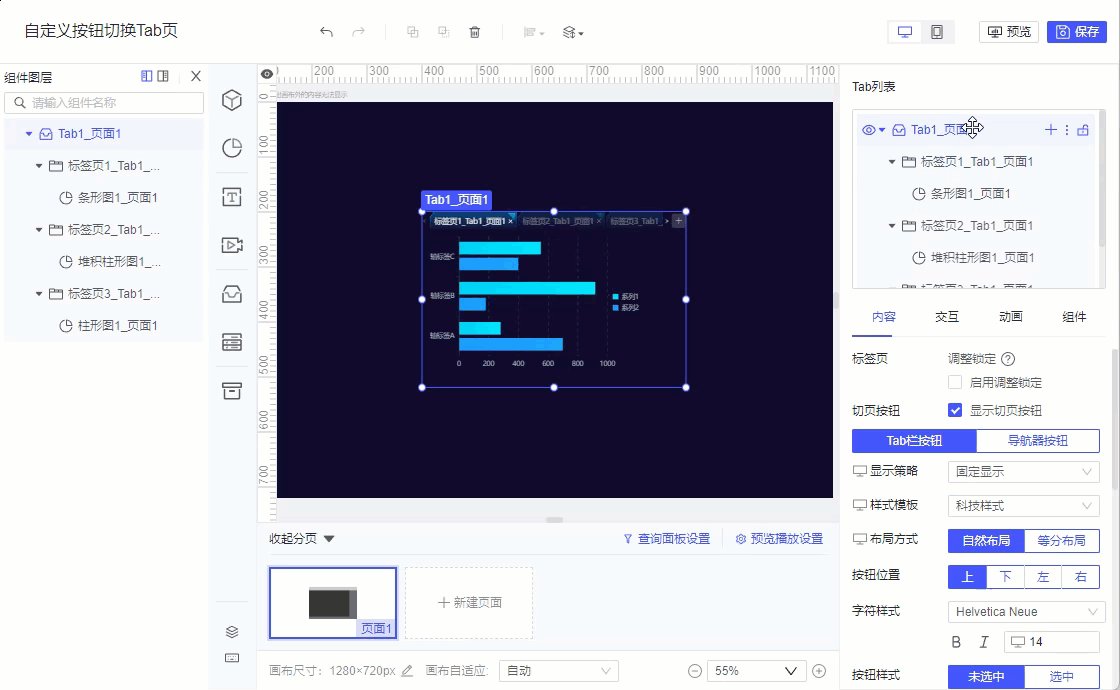
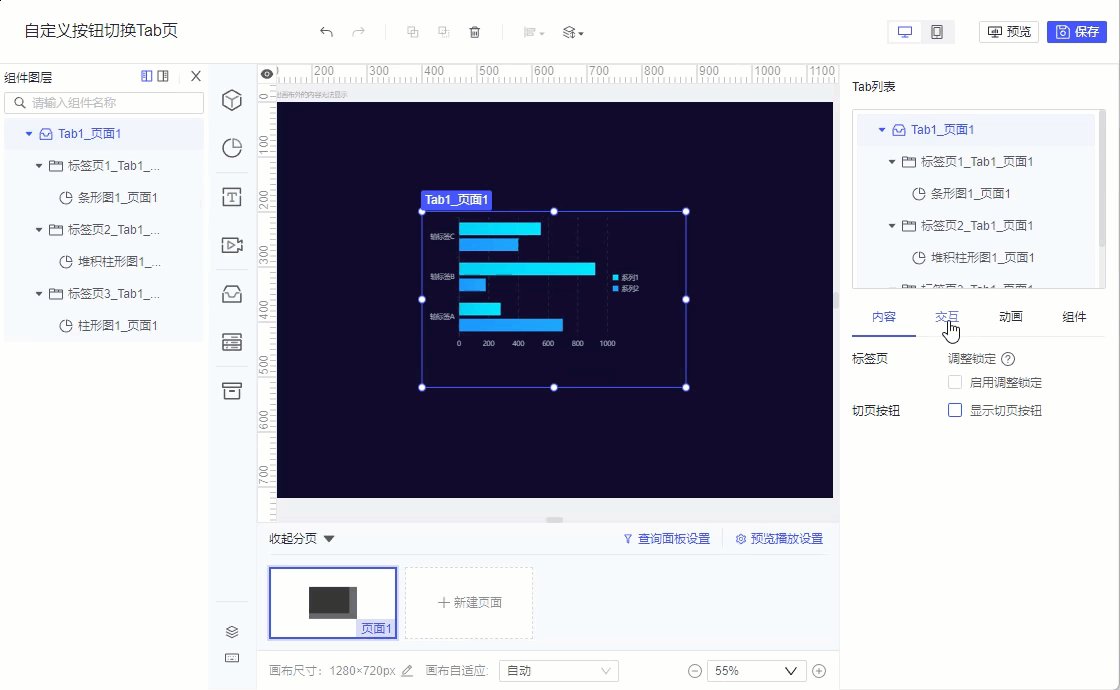
2)选中 Tab 组件整体,取消显示切页按钮,取消自动轮播。如下图所示:

2.3 设置标题组件
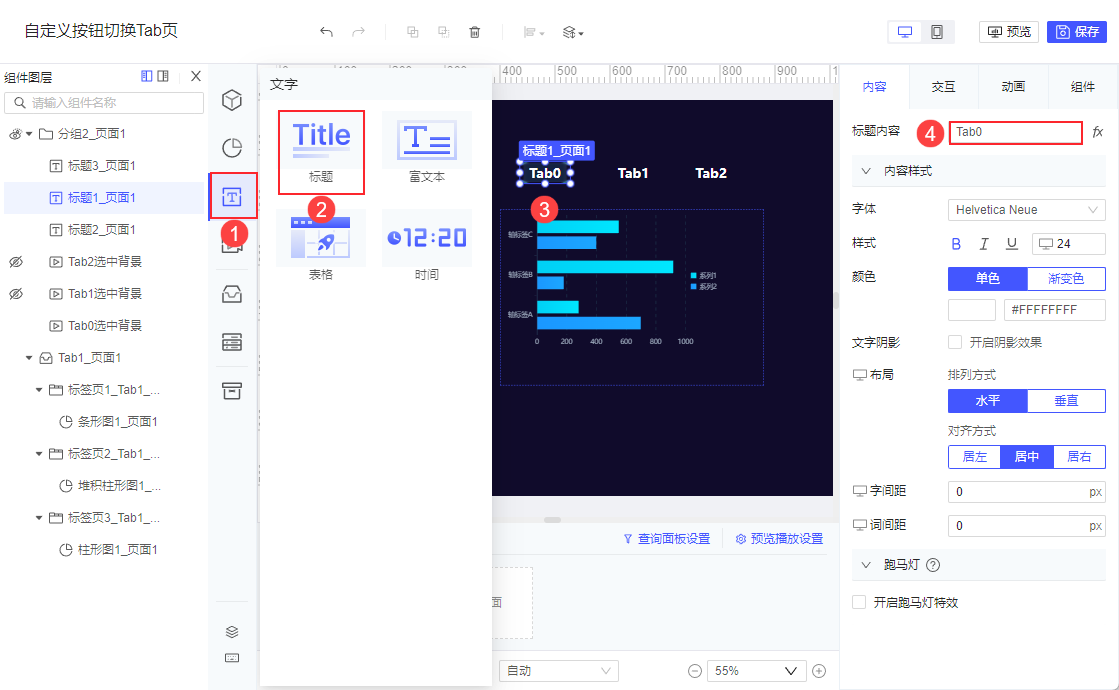
1)添加 3 个标题组件,内容分别设置为「Tab0、Tab1、Tab2」。

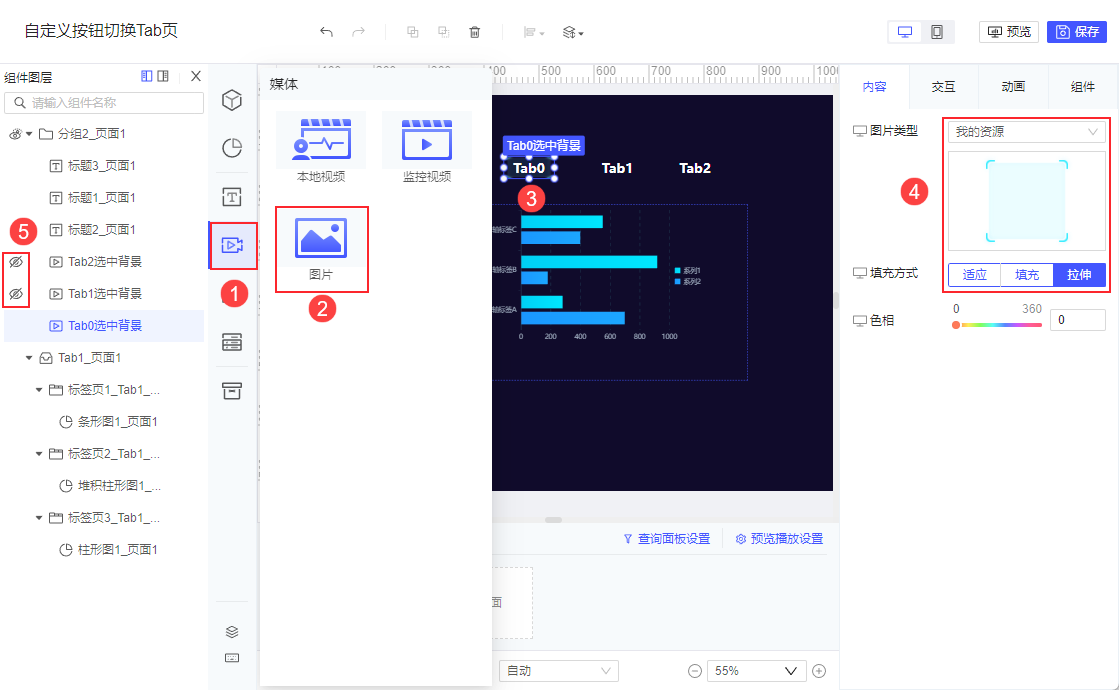
2)添加 3 个图片组件,在「我的资源」中选择一张合适的边框背景作为按钮选中时的背景。再将 3 个图片组件重命名,便于识别组件。
为了实现默认选中 Tab0 的效果,需要将「Tab0选中背景」显示,将「Tab1选中背景」和「Tab2选中背景」隐藏。如下图所示:

2.4 设置 JavaScript 事件
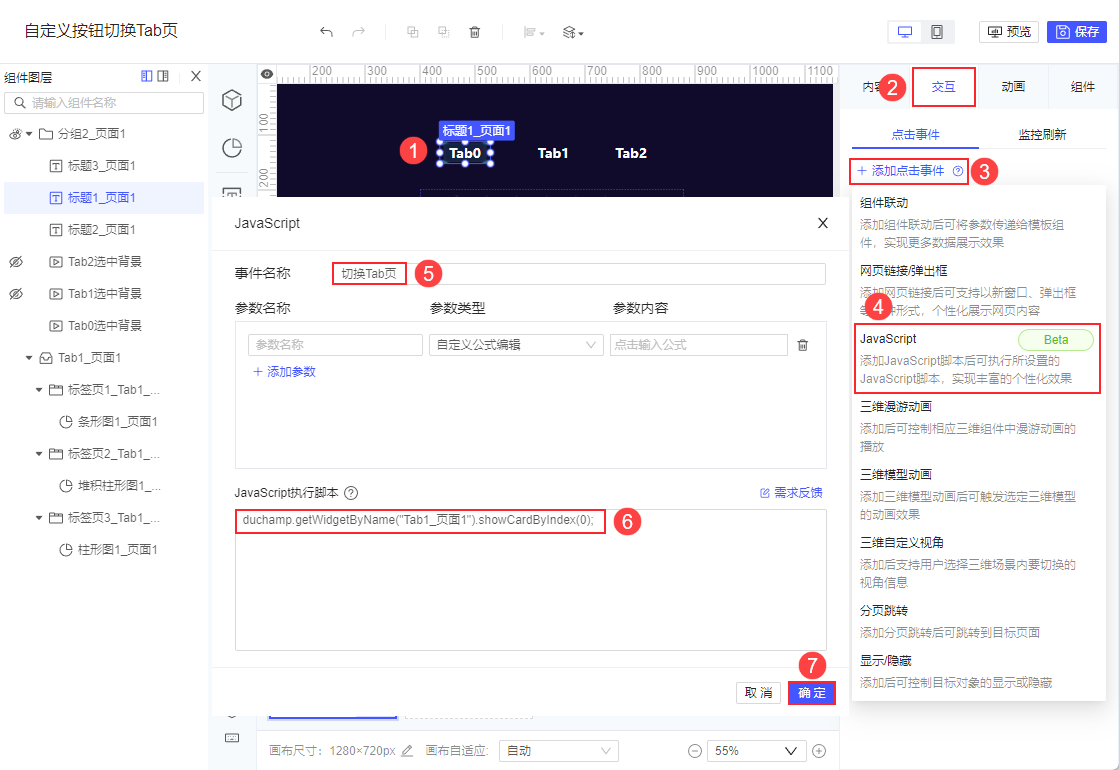
选中「Tab0」标题组件,点击「交互>点击事件>添加点击事件」,选择 JavaScript ,在弹出框中设置事件名称,输入 JavaScript 脚本:
duchamp.getWidgetByName("Tab1_页面1").showCardByIndex(0); //设置 Tab1_页面1 展示第 1 个标签页
步骤如下图所示:

另外两个标题同理设置即可,只需修改对应 Tab 页的索引。
「Tab1」标题组件 JavaScript 脚本如下:
duchamp.getWidgetByName("Tab1_页面1").showCardByIndex(1);
「Tab2」标题组件 JavaScript 脚本如下:
duchamp.getWidgetByName("Tab1_页面1").showCardByIndex(2);
2.5 设置组件显示隐藏
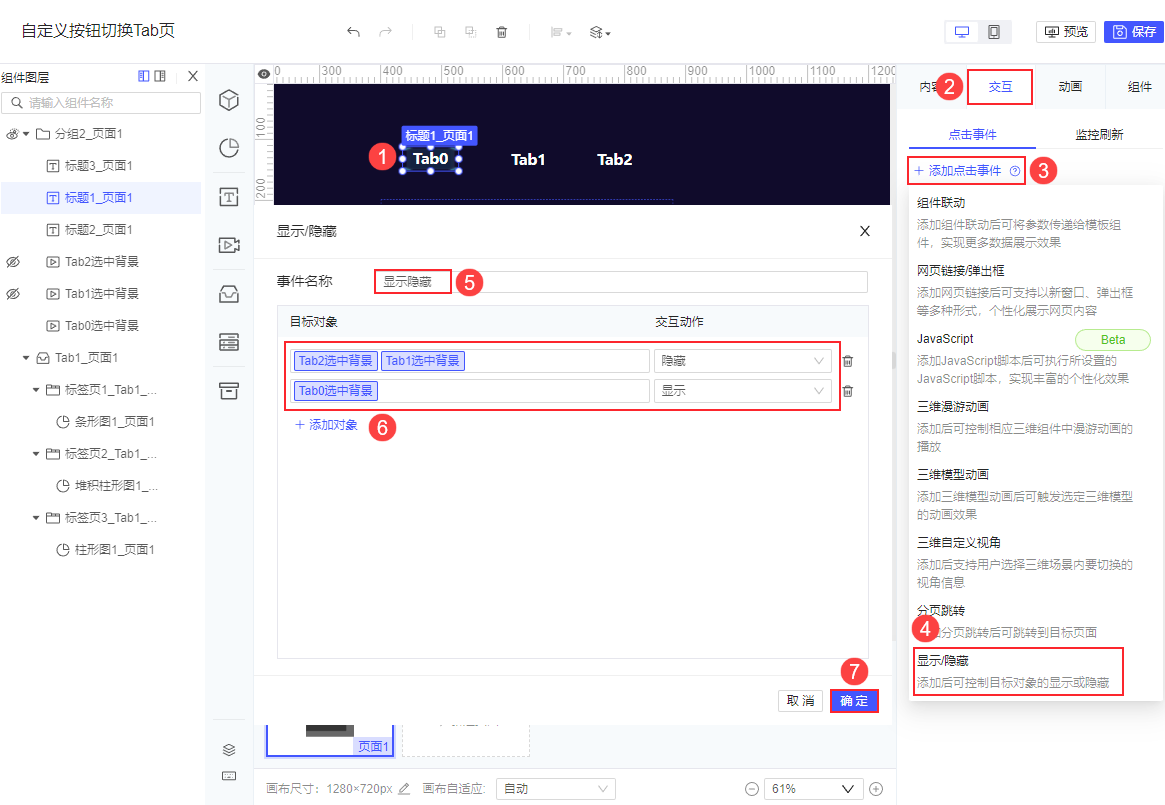
选中「Tab0」标题组件,点击「交互>点击事件>添加点击事件」,选择显示/隐藏事件,设置好要显示或隐藏的组件即可。
步骤如下图所示:
注:V2.3.0 之前版本需要使用 接口 实现组件的显示隐藏。

另外两个标题同理设置即可,只需修改显示隐藏的目标对象,这里不再赘述。
2.6 效果预览
2.6.1 PC 端
预览效果如 1.2 节预期效果所示。
2.6.2 移动端
预览方式请参考 FVS移动端预览 ,效果如下图所示:

2.7 扩展-自动轮播同时切换按钮
上述步骤中,我们取消了 Tab 组件的「自动轮播」,仅演示了手动切换的效果。
但有些时候,用户希望它是可以自动轮播,且能手动切换的,这时我们可以通过给 Tab 组件添加「标签切换事件」通过 JavaScript 代码实现。
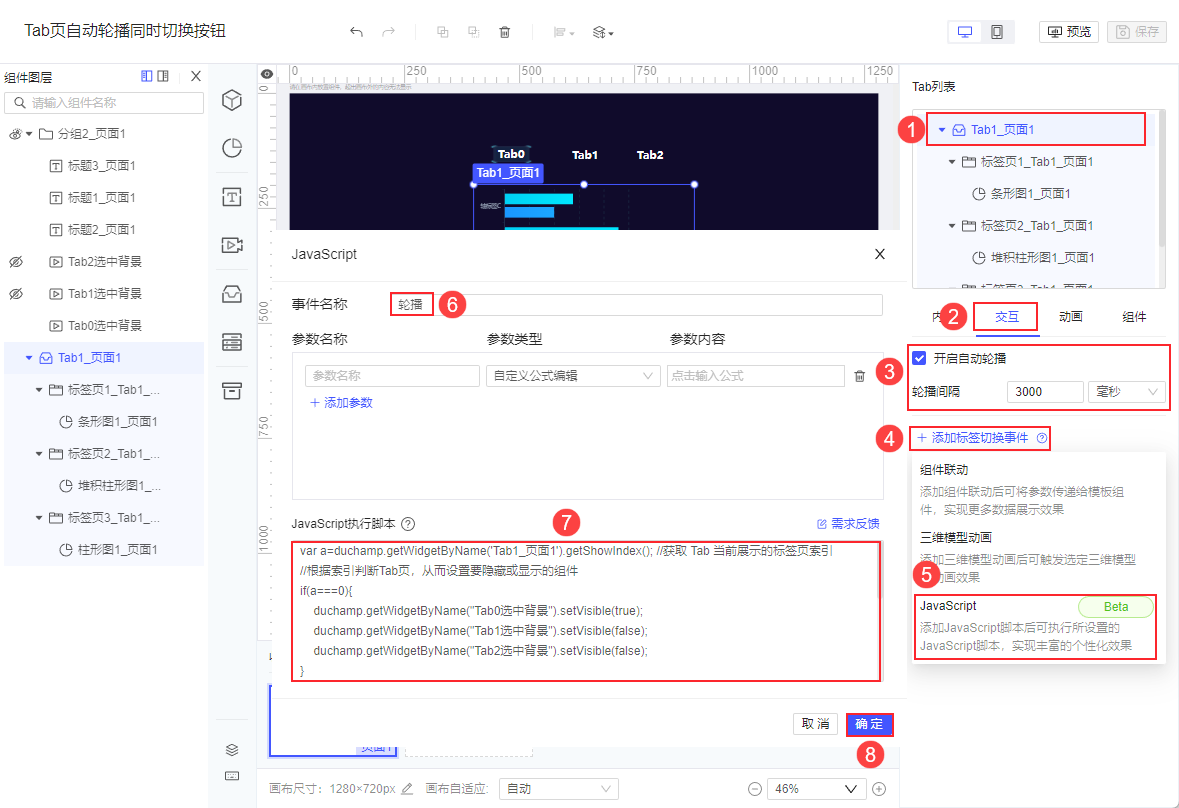
以上述示例为例,开启自动轮播,将轮播间隔设置为 3000 毫秒,点击「添加标签切换事件>JavaScript」,输入 JavaScript 脚本:
var a=duchamp.getWidgetByName('Tab1_页面1').getShowIndex(); //获取 Tab 当前展示的标签页索引
//根据索引判断Tab页,从而设置要隐藏或显示的组件
if(a===0){
duchamp.getWidgetByName("Tab0选中背景").setVisible(true);
duchamp.getWidgetByName("Tab1选中背景").setVisible(false);
duchamp.getWidgetByName("Tab2选中背景").setVisible(false);
}
if(a===1){
duchamp.getWidgetByName("Tab1选中背景").setVisible(true);
duchamp.getWidgetByName("Tab0选中背景").setVisible(false);
duchamp.getWidgetByName("Tab2选中背景").setVisible(false);
}
if(a===2){
duchamp.getWidgetByName("Tab2选中背景").setVisible(true);
duchamp.getWidgetByName("Tab0选中背景").setVisible(false);
duchamp.getWidgetByName("Tab1选中背景").setVisible(false);
}
步骤如下图所示:

效果预览如下:
1)PC 端
点击右上角「预览」,预览效果如下图所示:

2)移动端
预览方式请参考 FVS移动端预览 ,效果如下图所示: