1. 概述编辑
适用场景:安装了「FineVis数据可视化」插件的用户,可参考本文了解 FVS 模板的相关功能。
1.1 版本
| 报表服务器版本 | 插件版本 |
|---|---|
| 11.0.9 | V1.9.1 |
1.2 应用场景
FVS 的 Tab 组件 自带的「Tab栏按钮」有不同的样式模板可供选择,但在实际制作过程中,仍然存在部分场景无法满足。
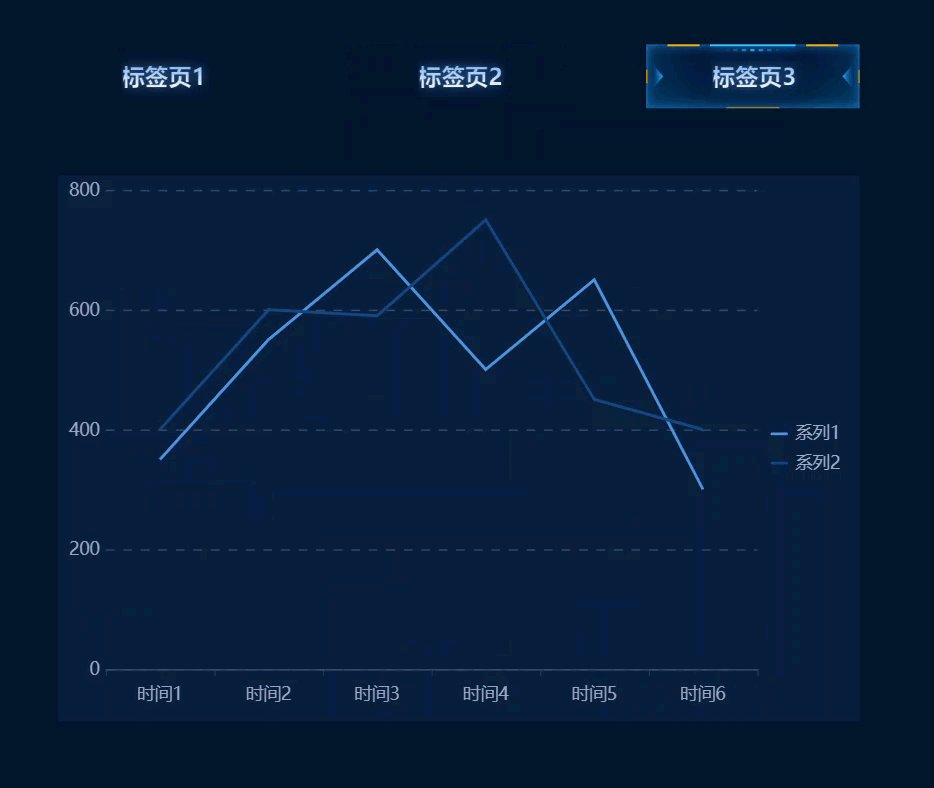
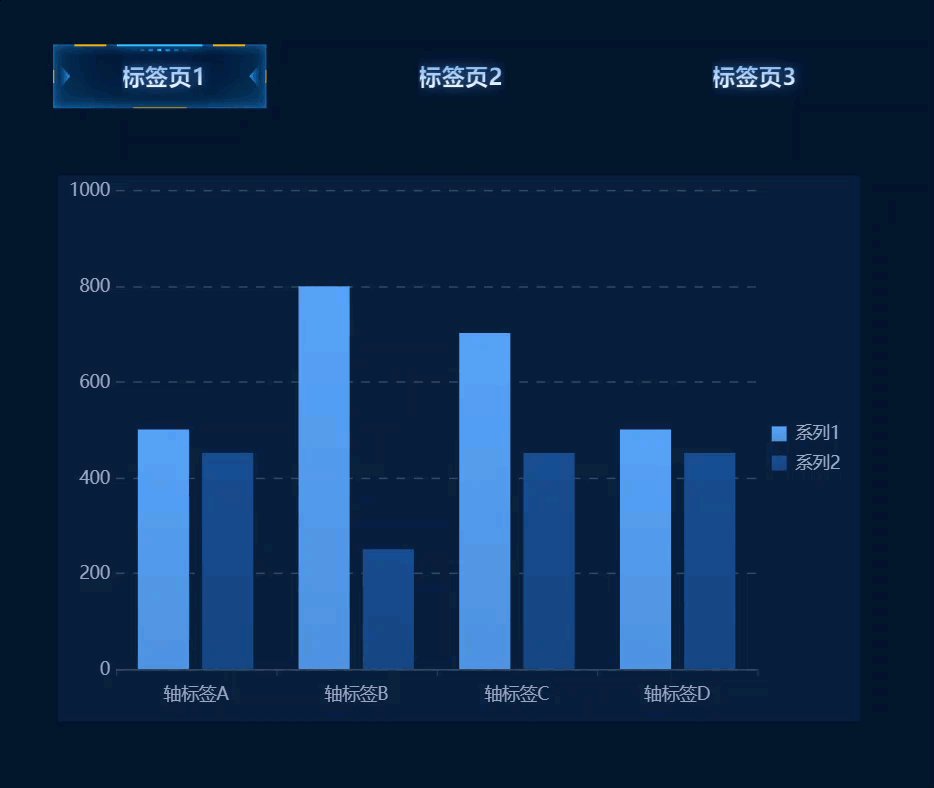
所以本文将介绍如何使用 JavaScript 事件去实现一些自定义的需求。效果如下图所示:

1.3 实现思路
1)使用 标题组件 作为按钮,给标题组件添加 JavaScript 类型的点击事件,结合 showCardByIndex 接口设置 Tab 组件展示对应的标签页。
2)通过设置组件的显示隐藏 ,实现按钮选中与未选中的背景区别。
2. 示例一:手动切换编辑
2.1 新建模板
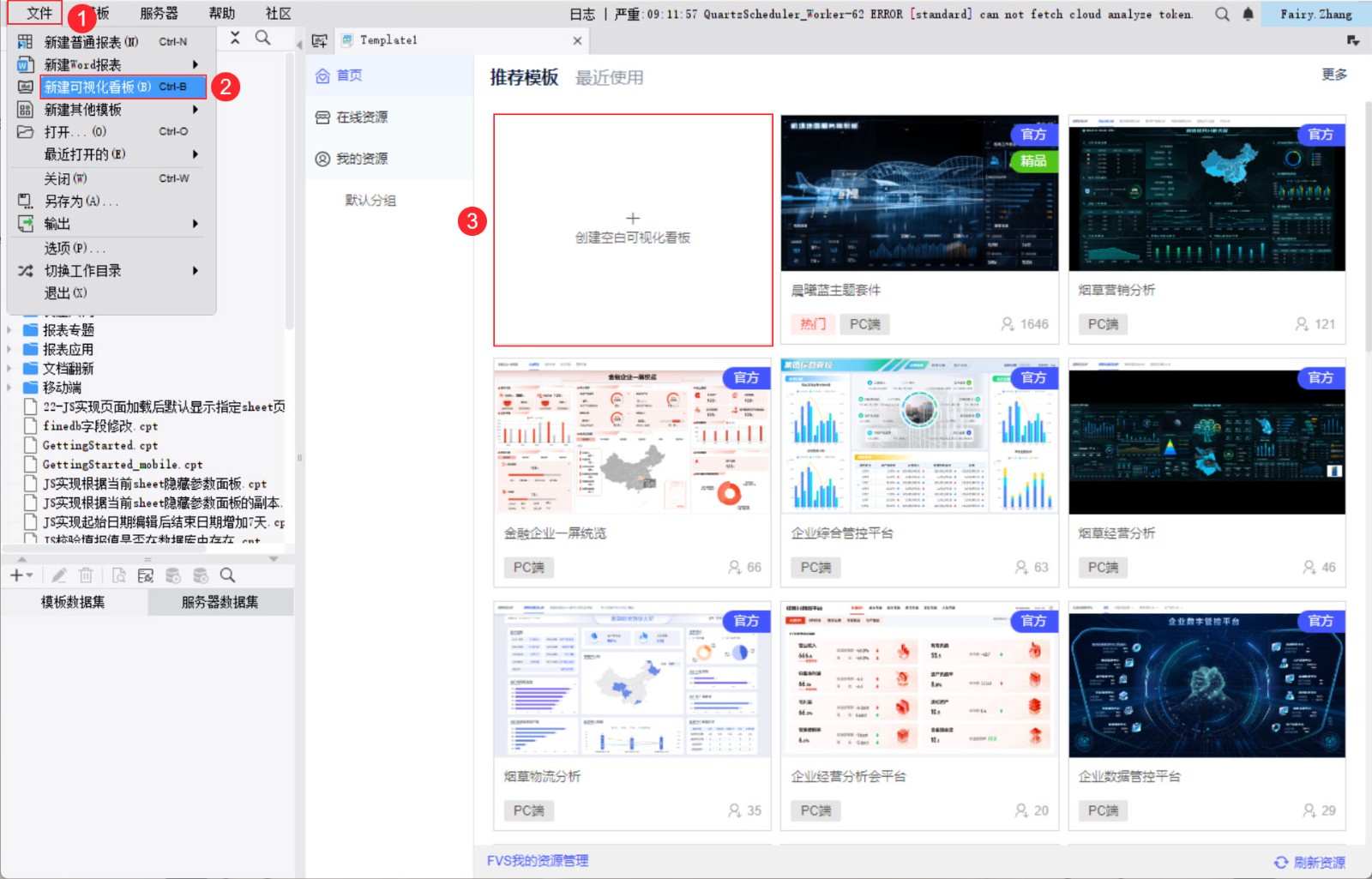
1)点击设计器左上角「文件>新建可视化看板」,创建一张空白看板。如下图所示:

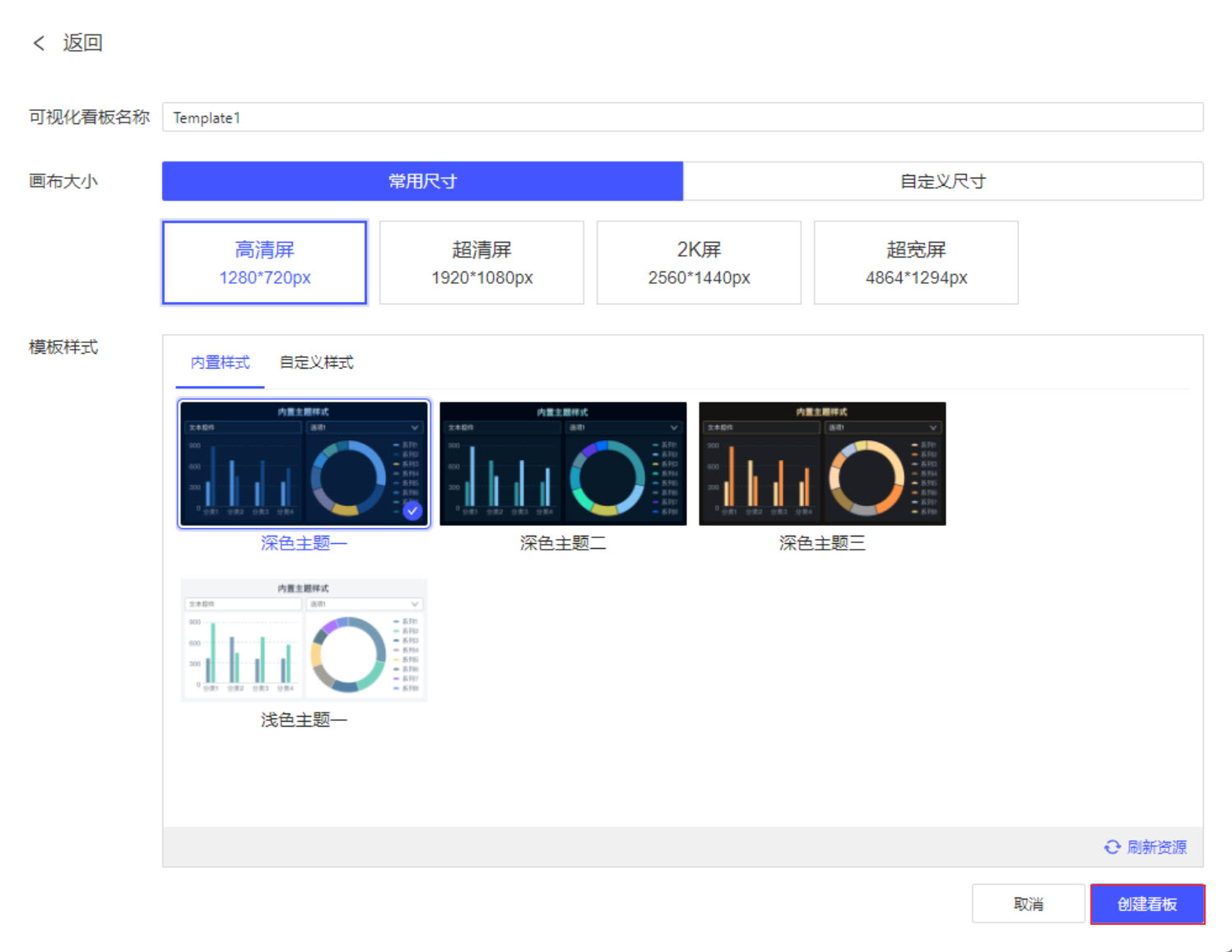
2)根据实际需要自定义可视化看板名称、画布大小、模板样式,点击「创建看板」。如下图所示:

2.2 设置 Tab 组件
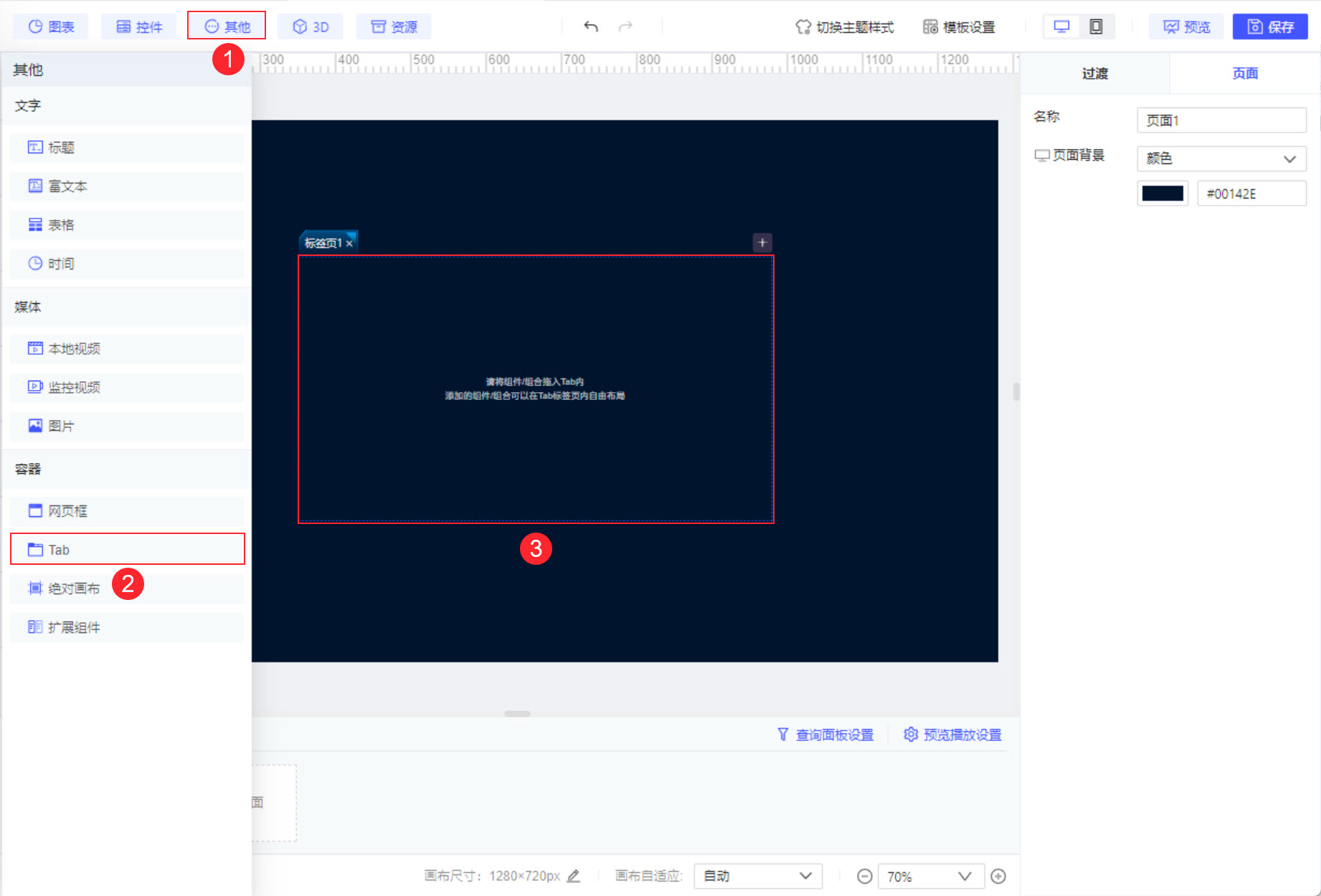
1)点击模板左上角的「其他>Tab」,即可向画布中添加一个 Tab 组件。如下图所示:

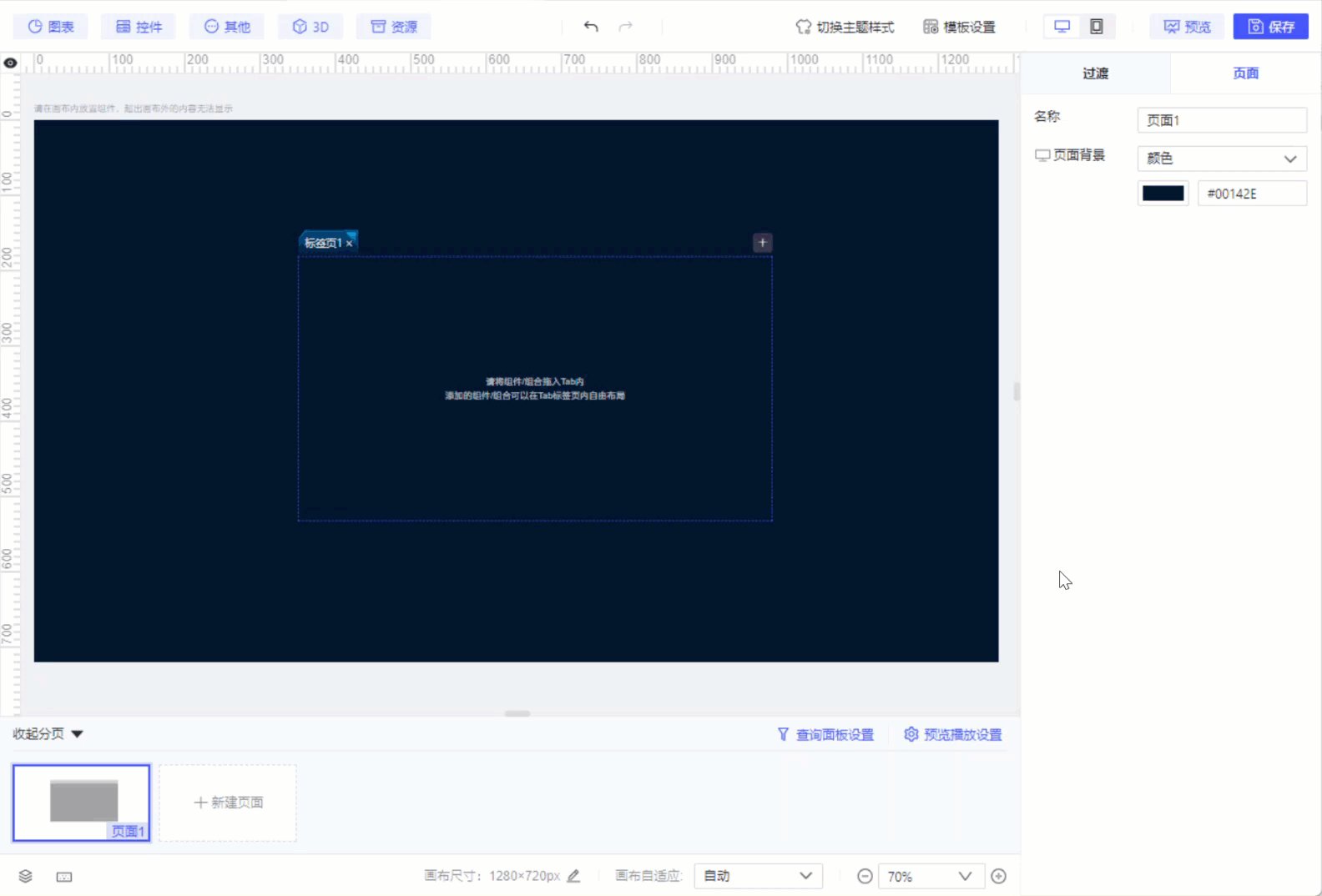
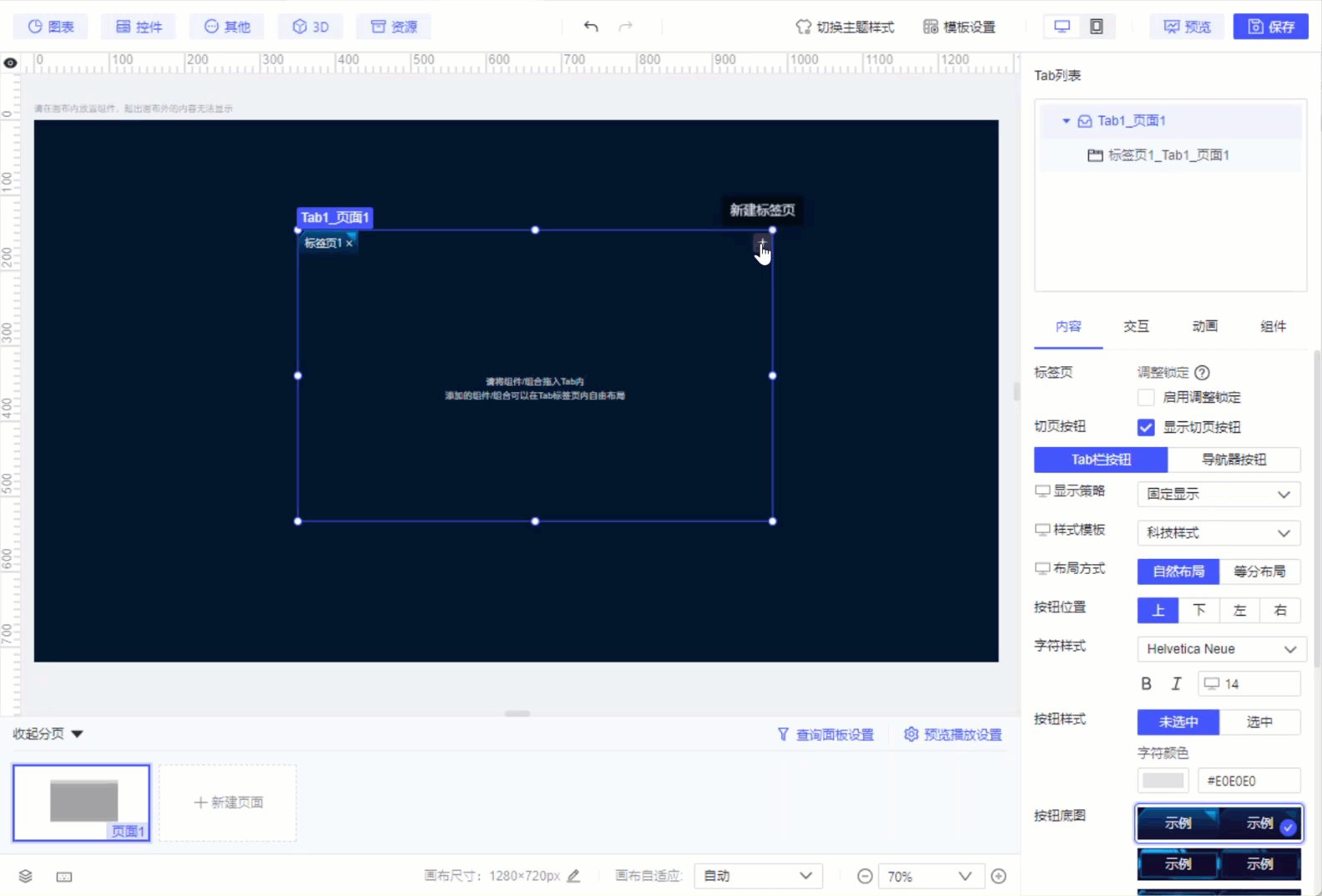
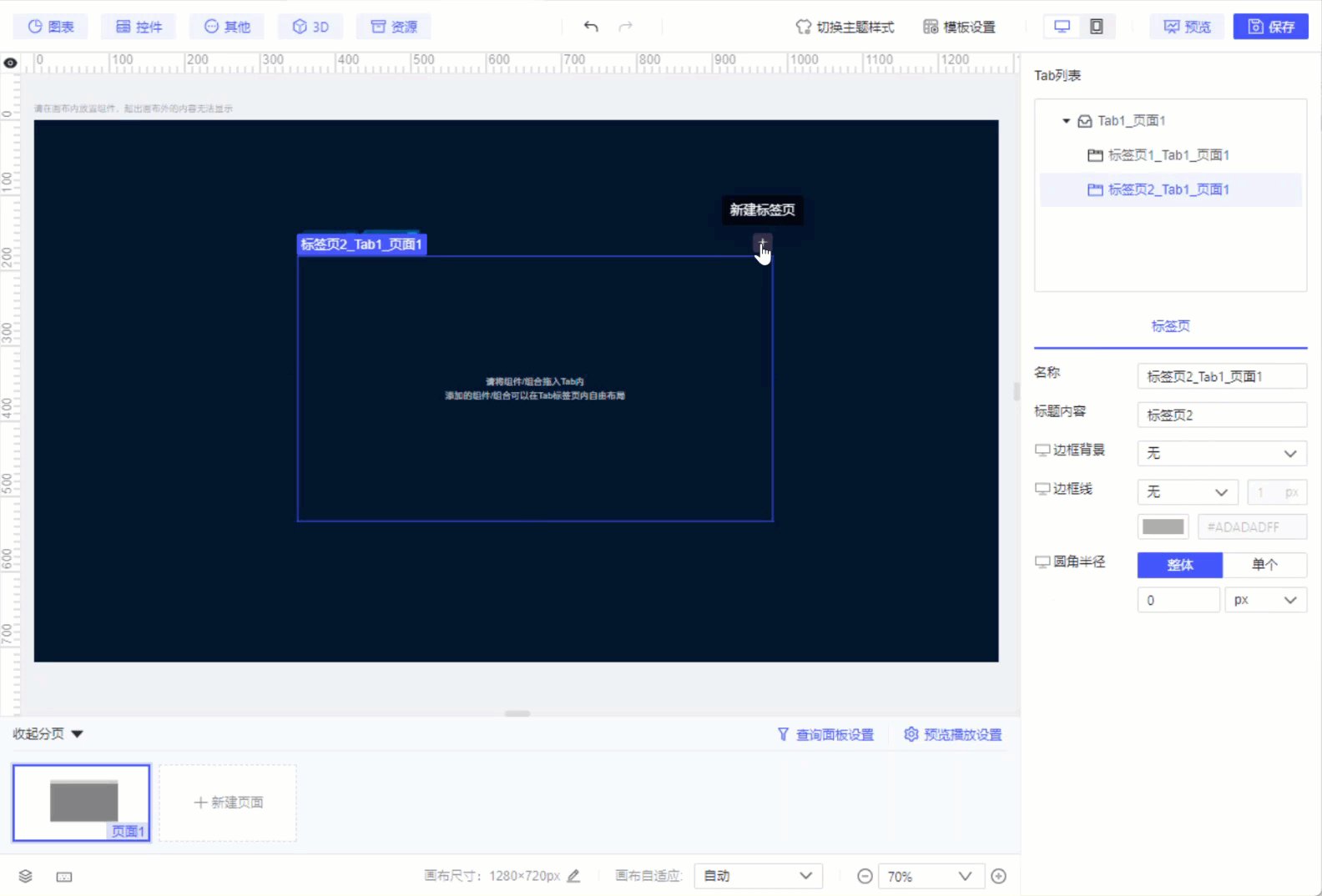
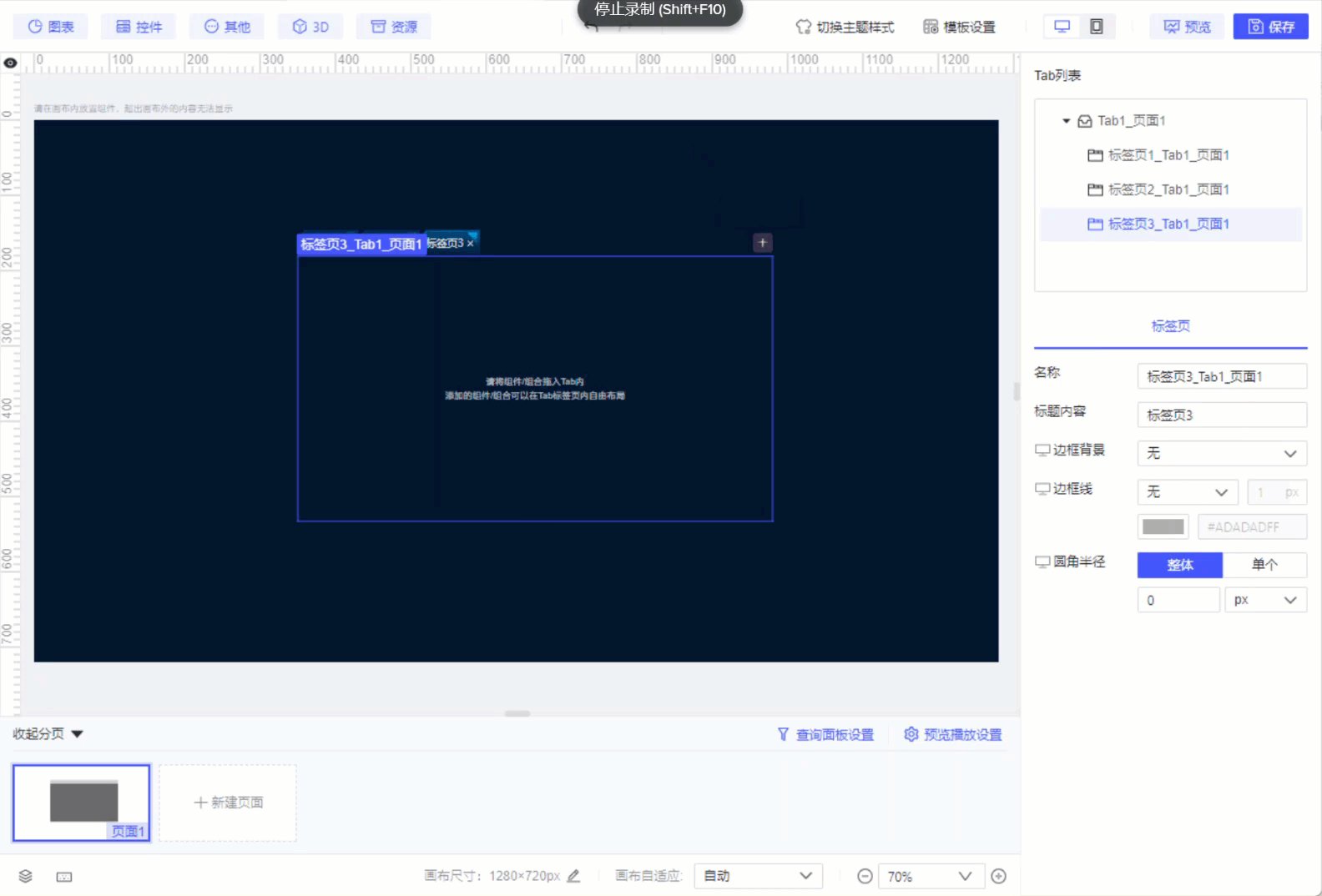
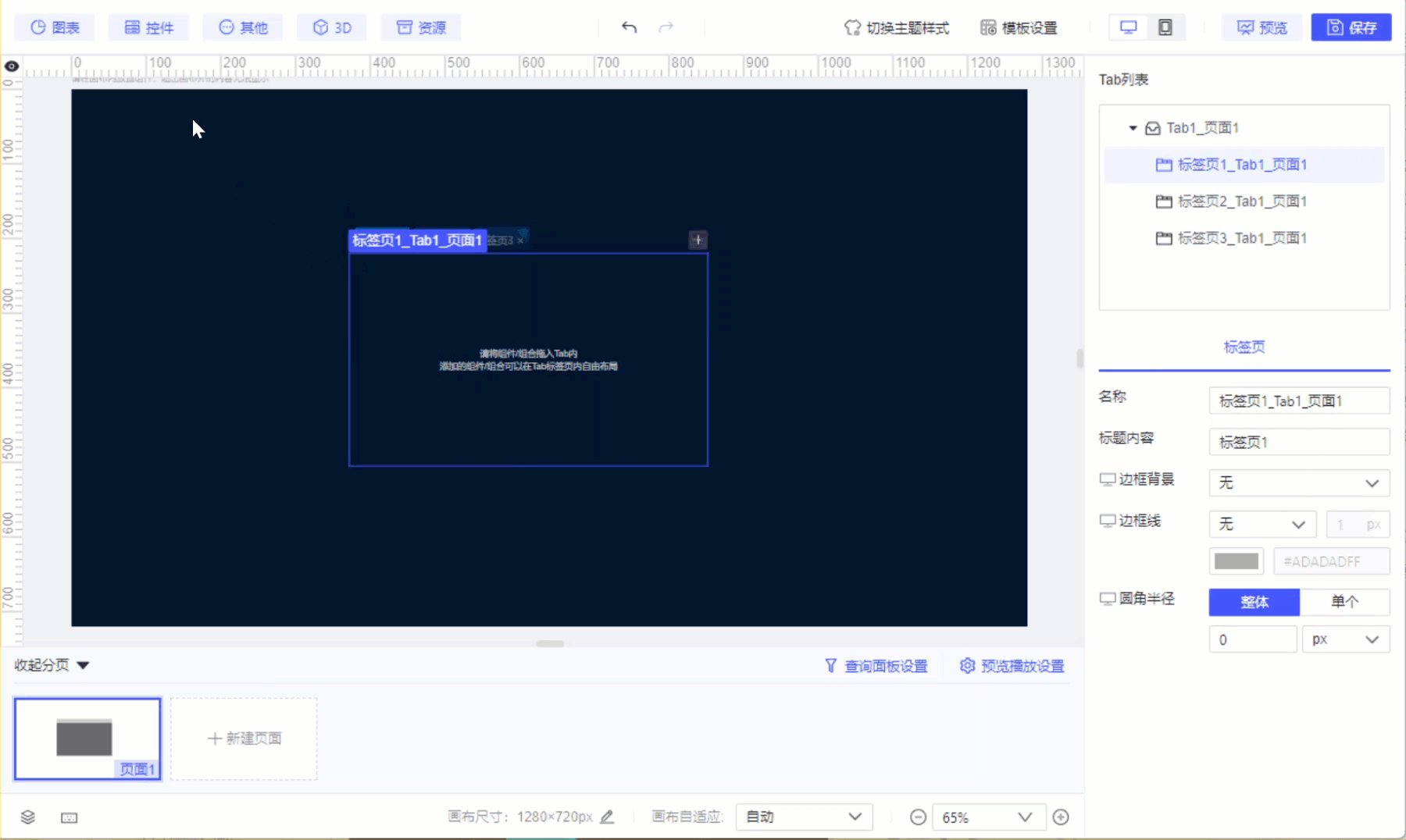
2)点击 Tab 组件右上角的「+」按钮再添加两个标签页。如下图所示:

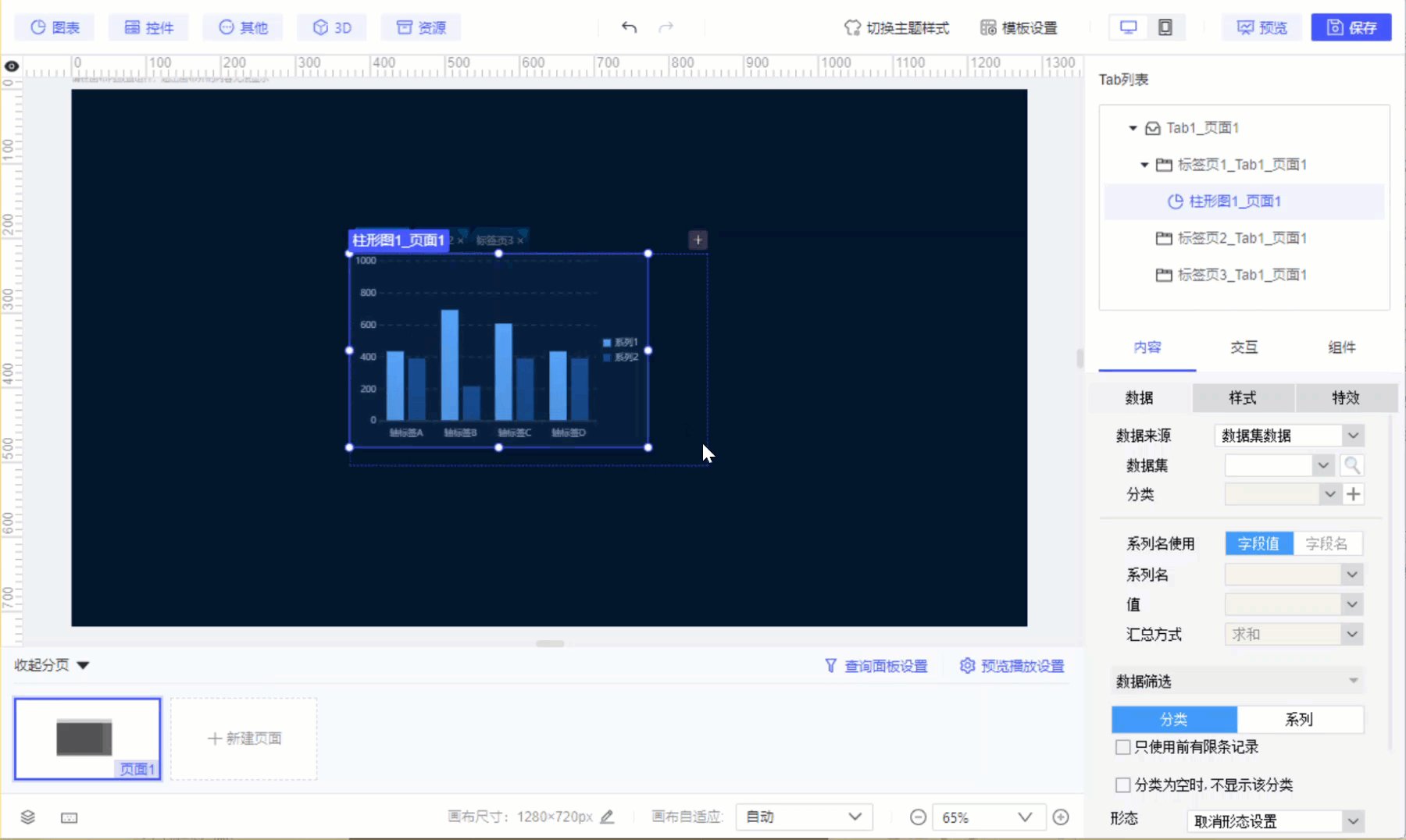
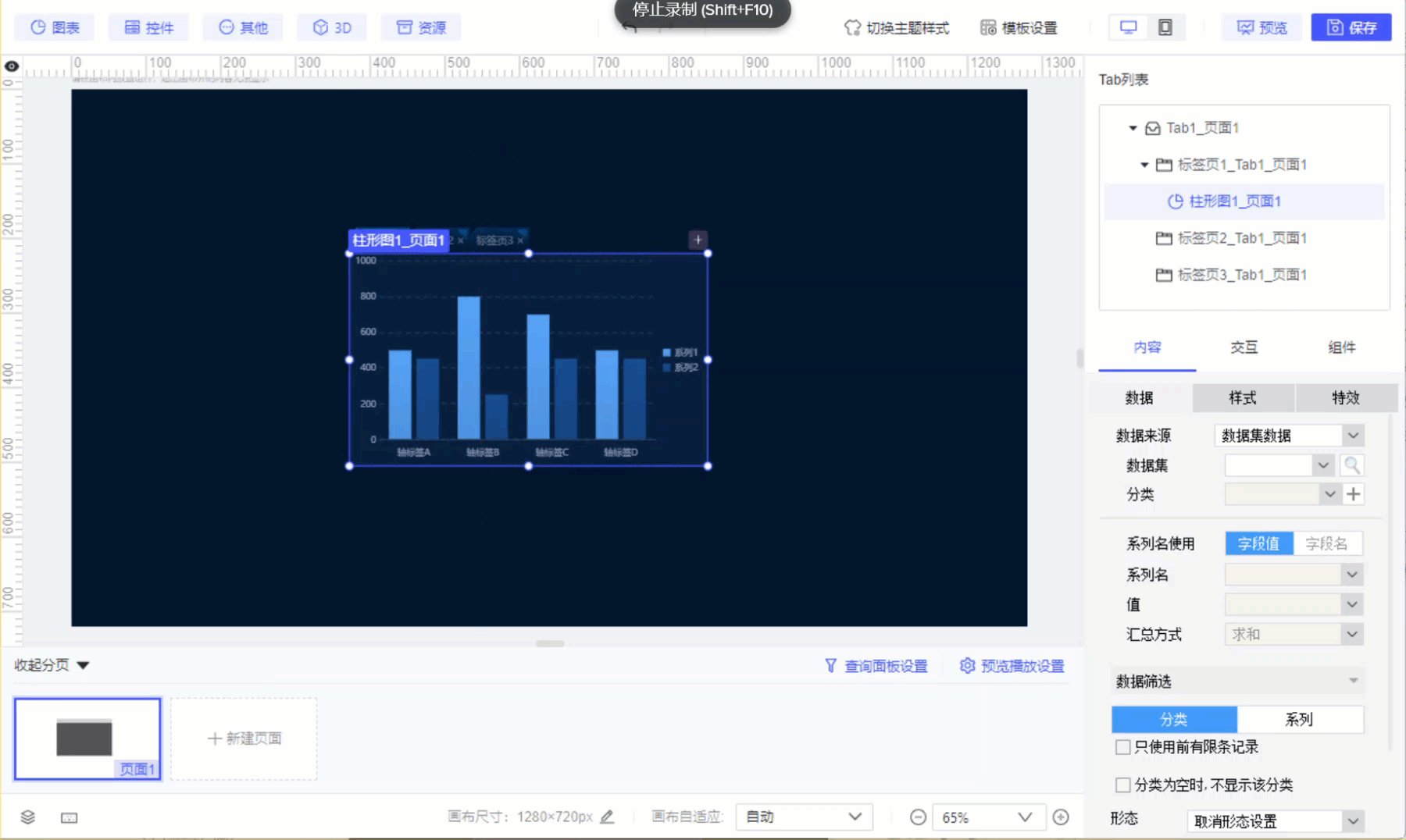
3)向 3 个标签页中分别拖入图表组件并调整组件位置和大小。以 标签1 为例,如下图所示:

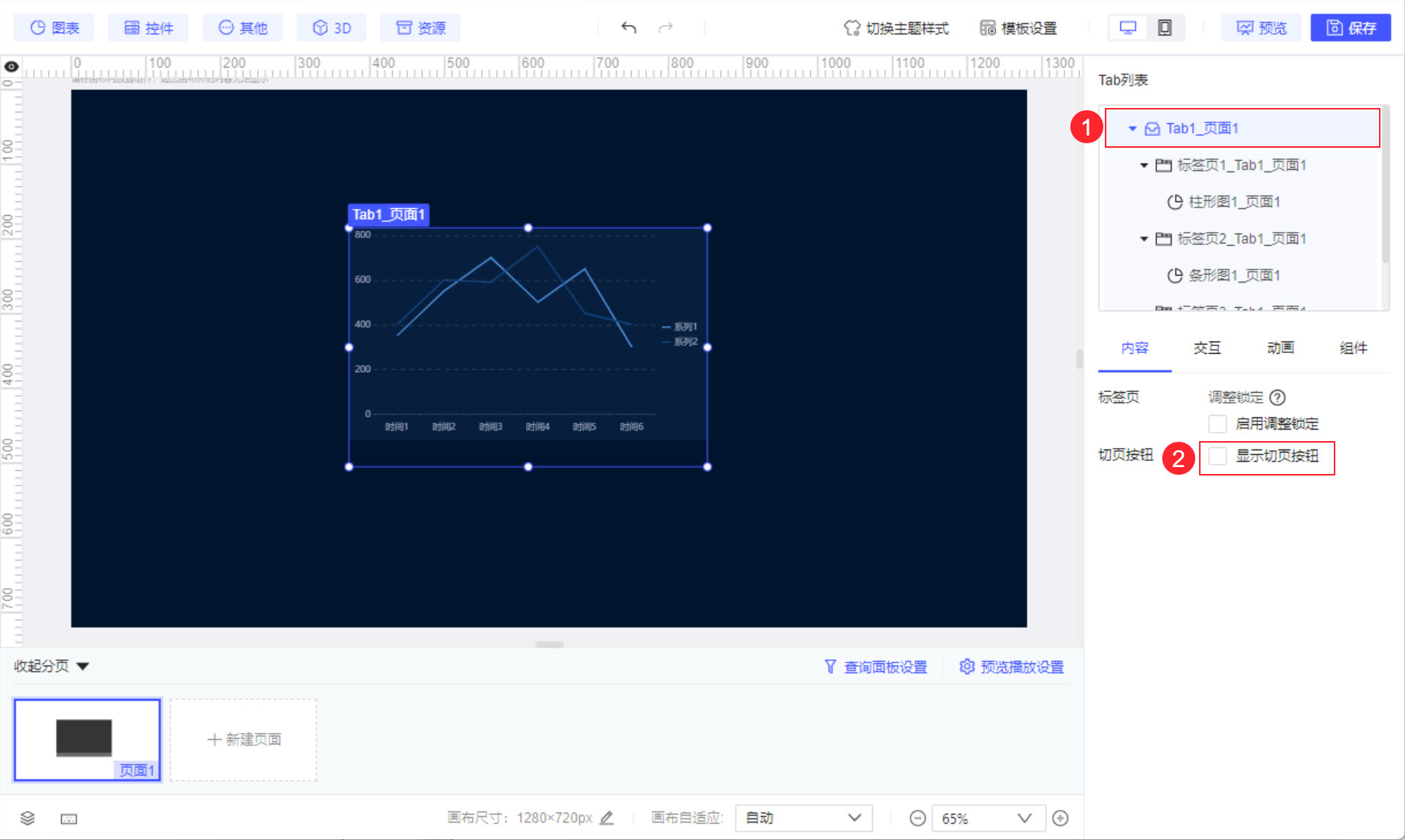
4)选中右侧 Tab 列表中的 Tab 组件,取消勾选「显示切页按钮」。如下图所示:

2.3 设置标题组件
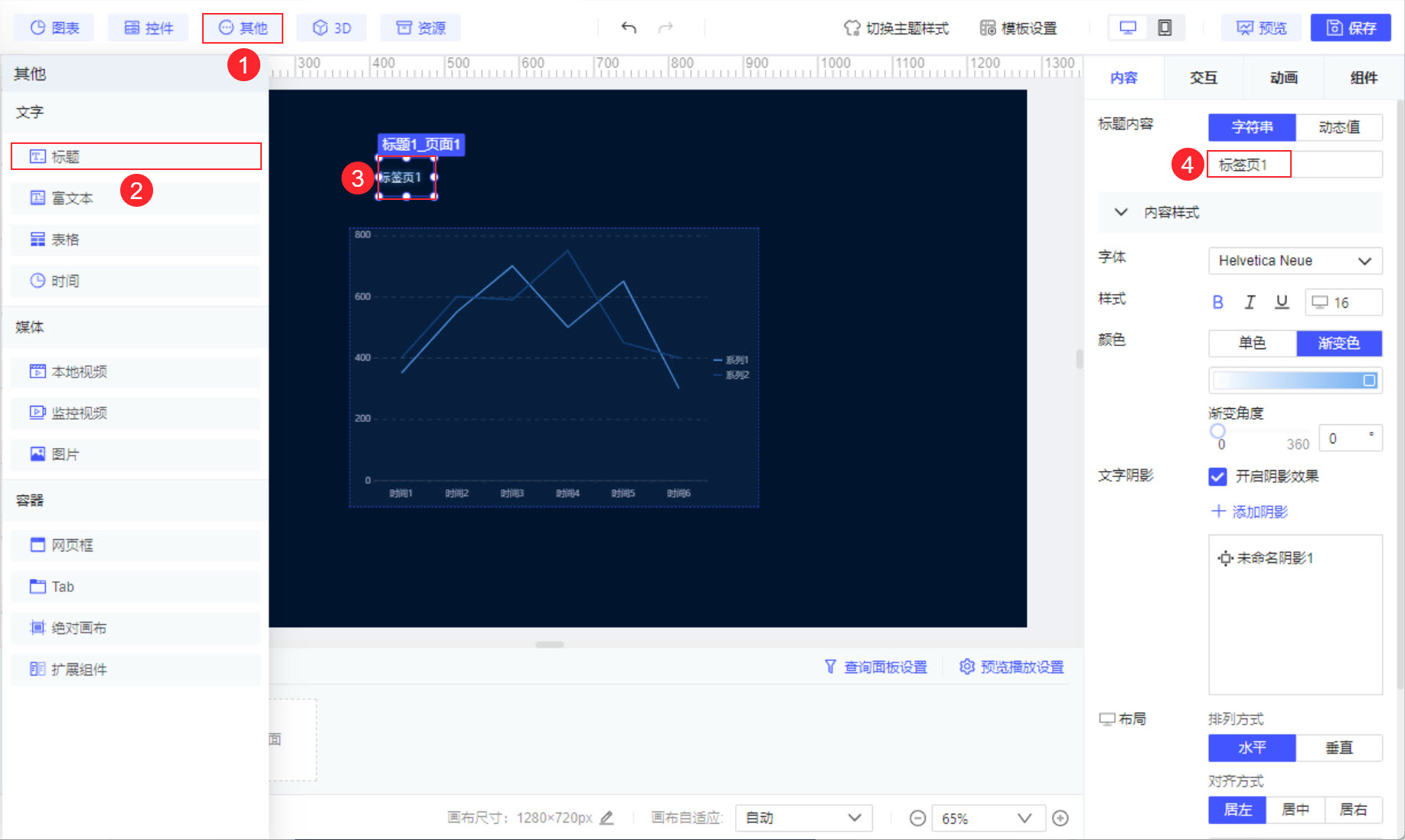
1)添加 3 个标题组件,标题内容分别设置为「标签页1、标签页2、标签页3」。以 「标签页1」 标题组件为例,如下图所示:

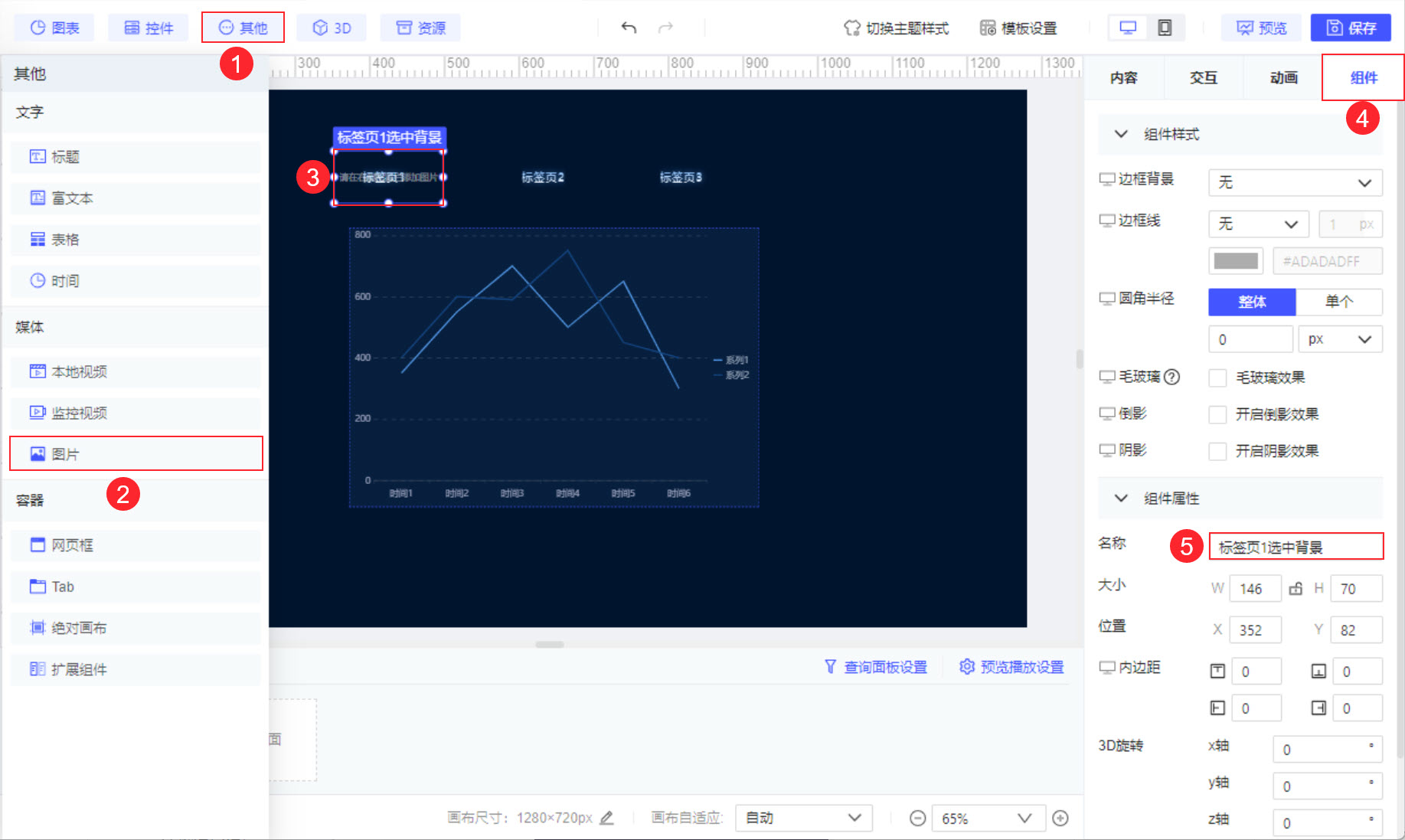
2)分别添加三个图片组件,组件名称分别设置为「标签页1选中背景、标签页2选中背景、标签页3选中背景」。以「标签页1选中背景」图片组件为例,如下图所示:

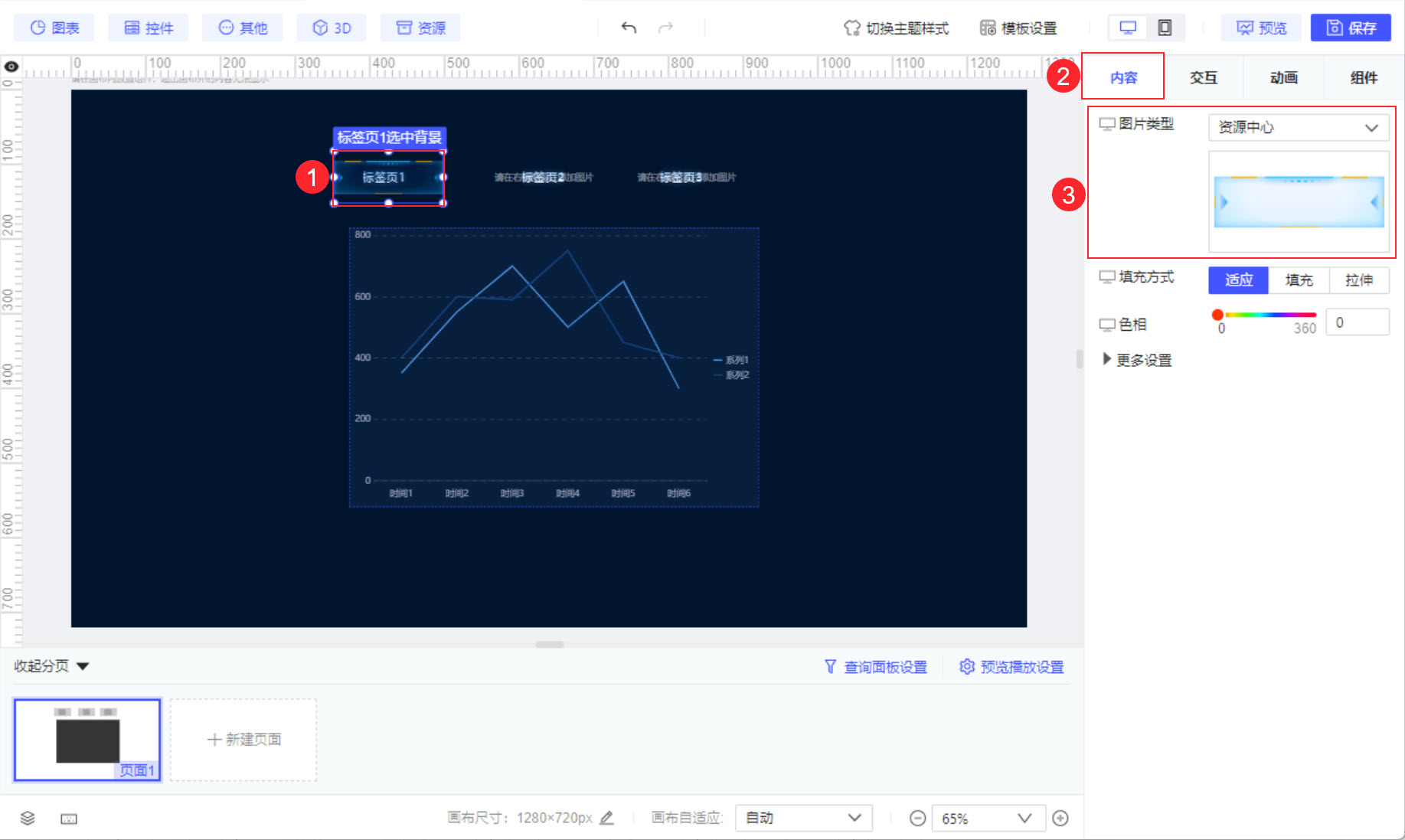
3)为三个图片组件设置合适的图片作为标签页的选中背景。以「标签页1选中背景」图片组件为例,如下图所示:

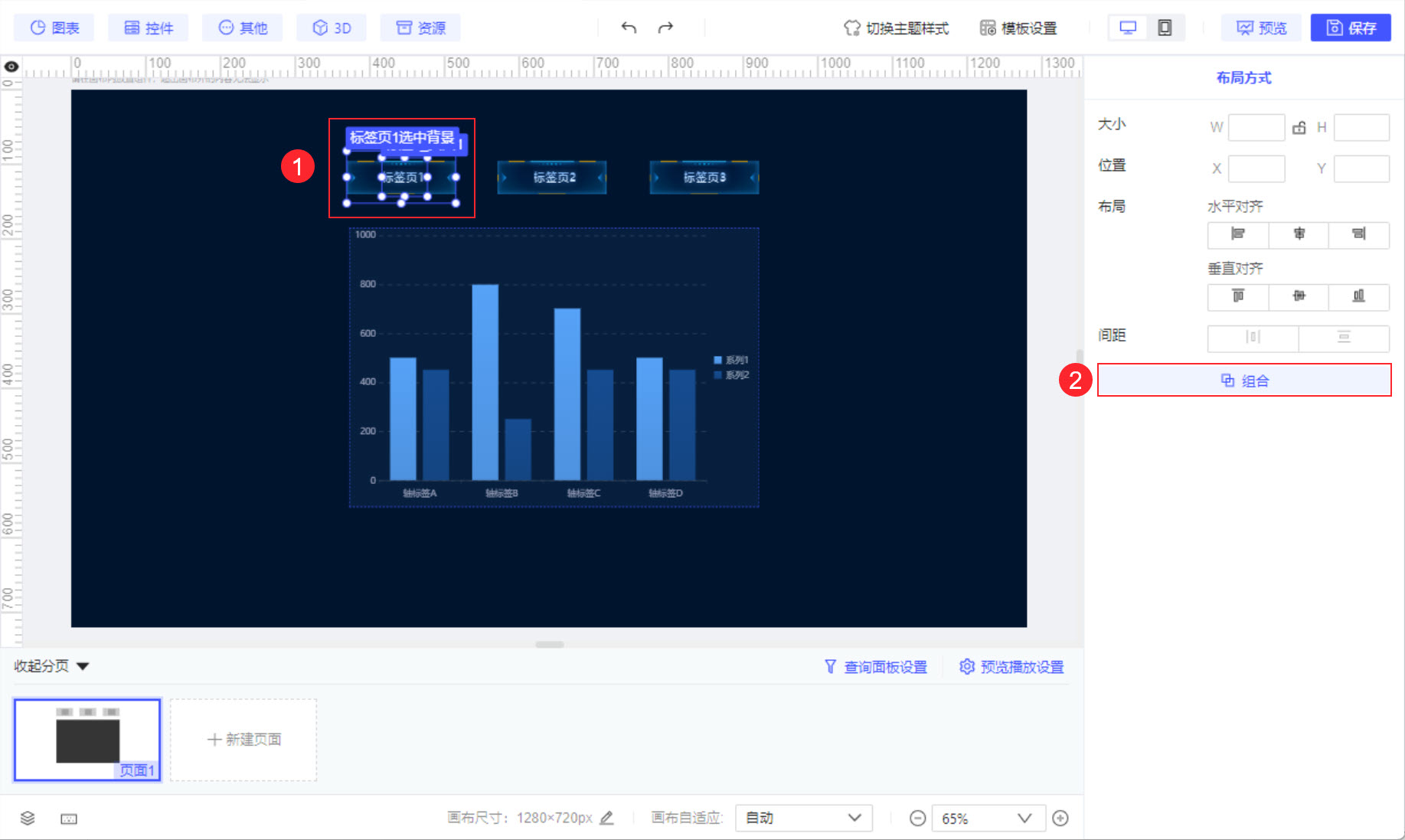
4)将「标签页1」标题组件和「标签页1选中背景」图片组件、「标签页2」标题组件和「标签页2选中背景」图片组件、「标签页3」标题组件和「标签页3选中背景」图片组件依次组合。以「标签页1」标题组件和「标签页1选中背景」图片组件组合为例,如下图所示:

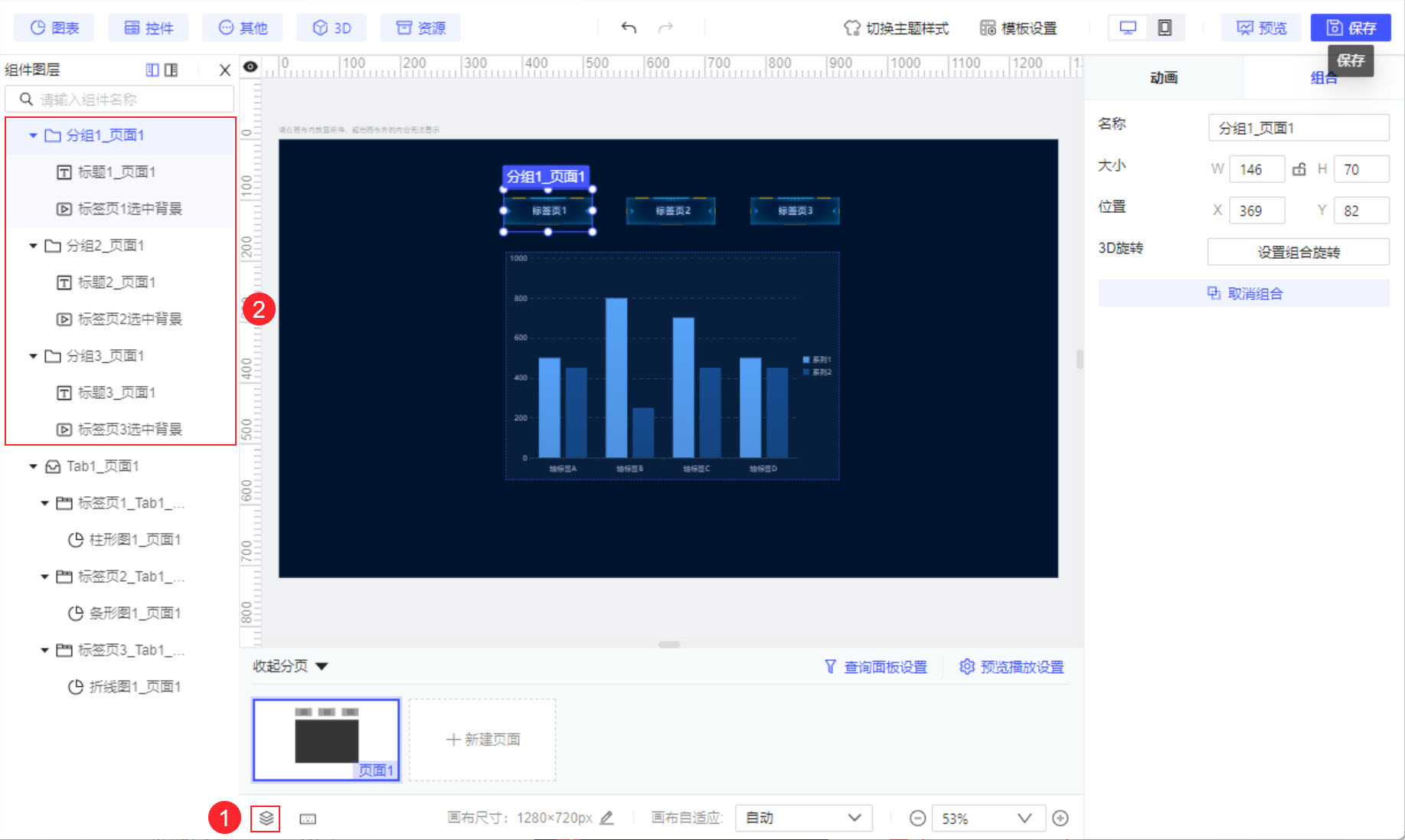
5)点击模板左下角的「组件图层」按钮,调整三个分组内的层级关系,标题组件在上,图片组件在下。如下图所示:

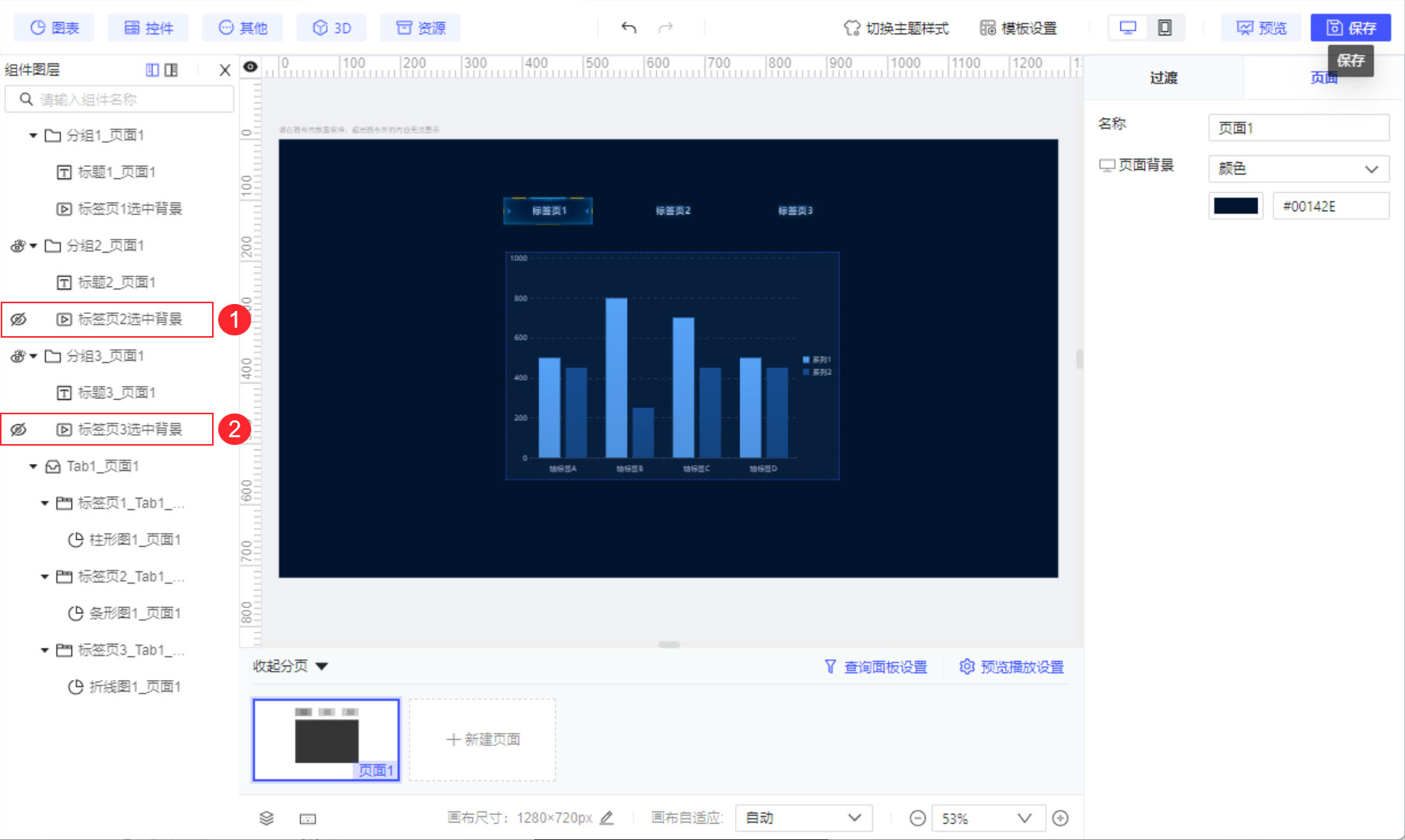
6)为实现默认选中「标签页1」的效果,需将「标签页2选中背景」和「标签页3选中背景」设置为隐藏。如下图所示;

2.4 设置鼠标点击事件
2.4.1 JavaScript 执行动作
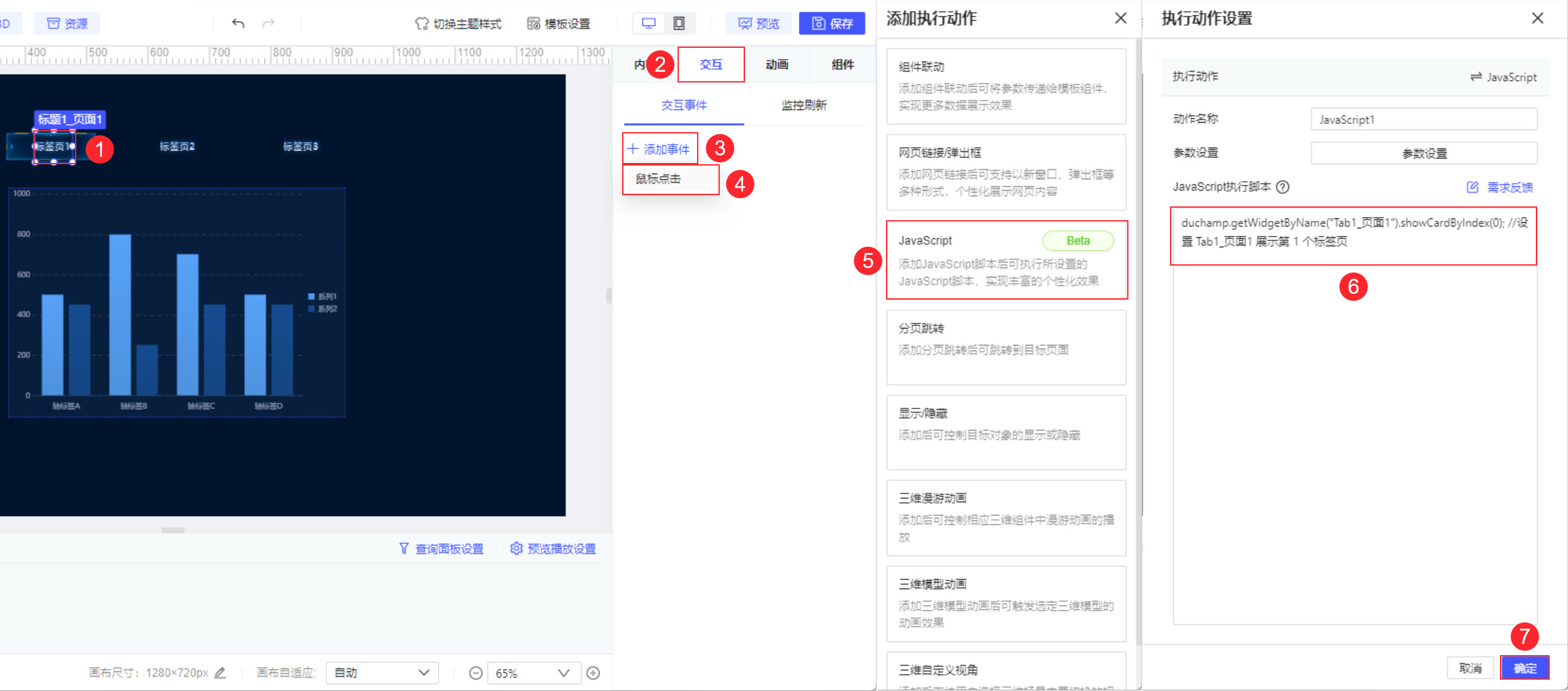
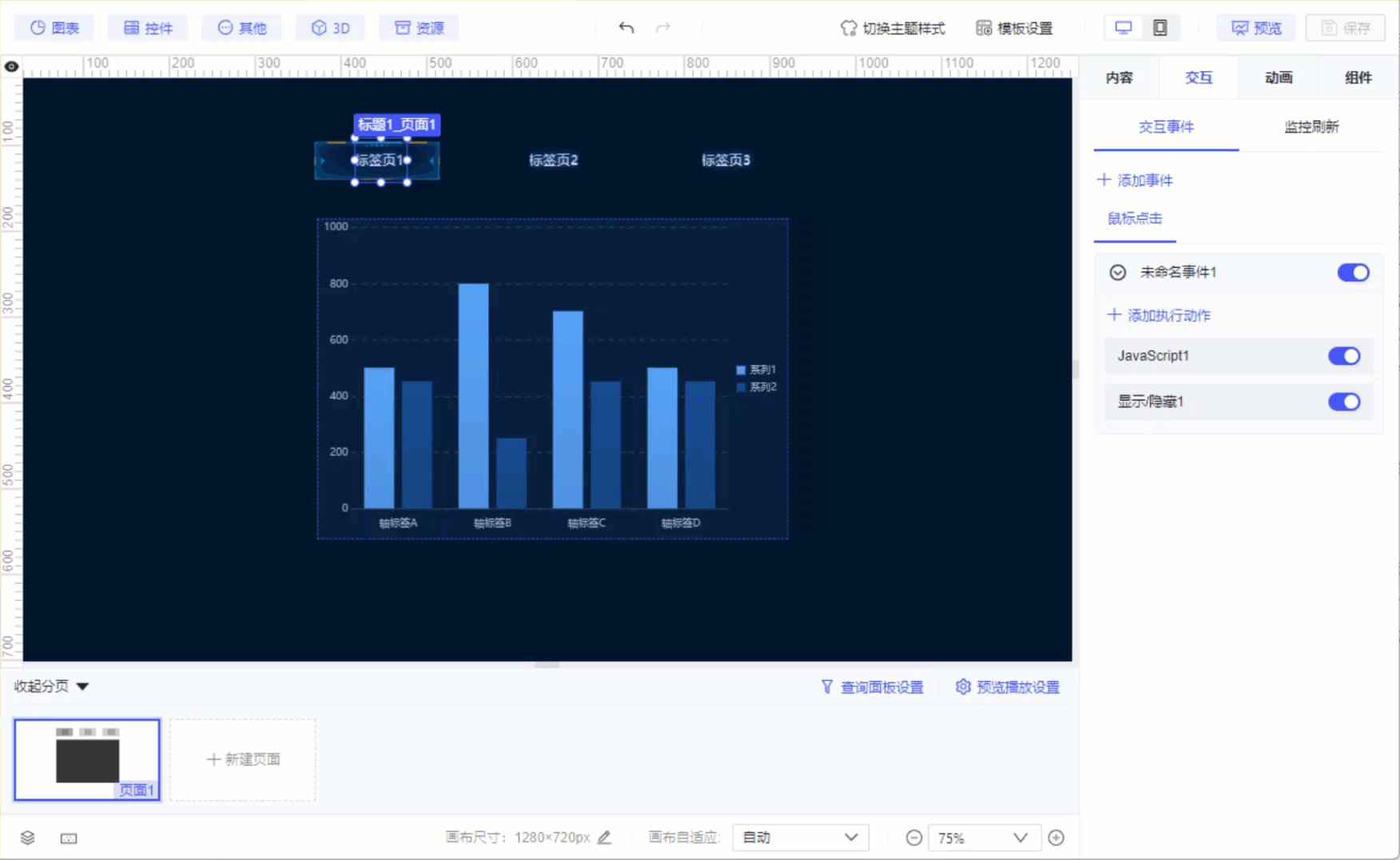
1)选中「标签页1」标题组件,点击「交互>添加事件>鼠标点击」,选择 JavaScript ,输入 JavaScript 脚本。如下图所示:

JavaScript 脚本如下所示:
duchamp.getWidgetByName("Tab1_页面1").showCardByIndex(0); //设置 Tab1_页面1 展示第 1 个标签页2)另外两个标题组件同理设置即可,只需修改对应 Tab 页的索引。
「标签页2」标题组件 JavaScript 脚本如下:
duchamp.getWidgetByName("Tab1_页面1").showCardByIndex(1);
「T标签页3」标题组件 JavaScript 脚本如下:
duchamp.getWidgetByName("Tab1_页面1").showCardByIndex(2);
2.4.2 显示/隐藏 执行动作
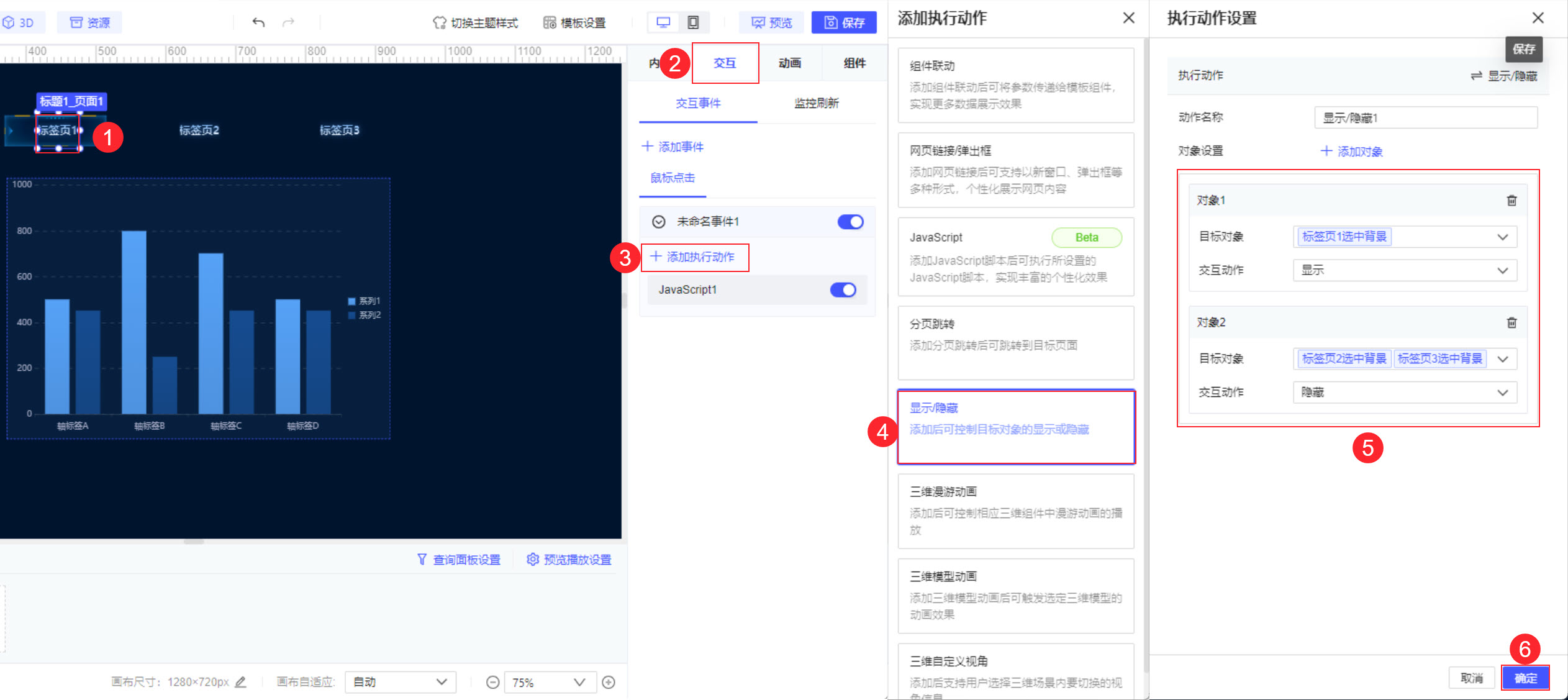
1)选中「标签页1」标题组件,点击「交互>添加执行动作」,选择「显示/隐藏」,设置「标签页1选中背景」显示,「标签页2显示背景」、「标签页3显示背景」隐藏。如下图所示:
注:V2.3.0 之前版本需要使用 接口 实现组件的显示隐藏。

2)另外两个标题同理设置即可,只需修改显示隐藏的目标对象,此处不再赘述。
2.6 效果预览
2.6.1 PC 端
保存模板,预览效果如 1.2 节所示。
2.6.2 移动端
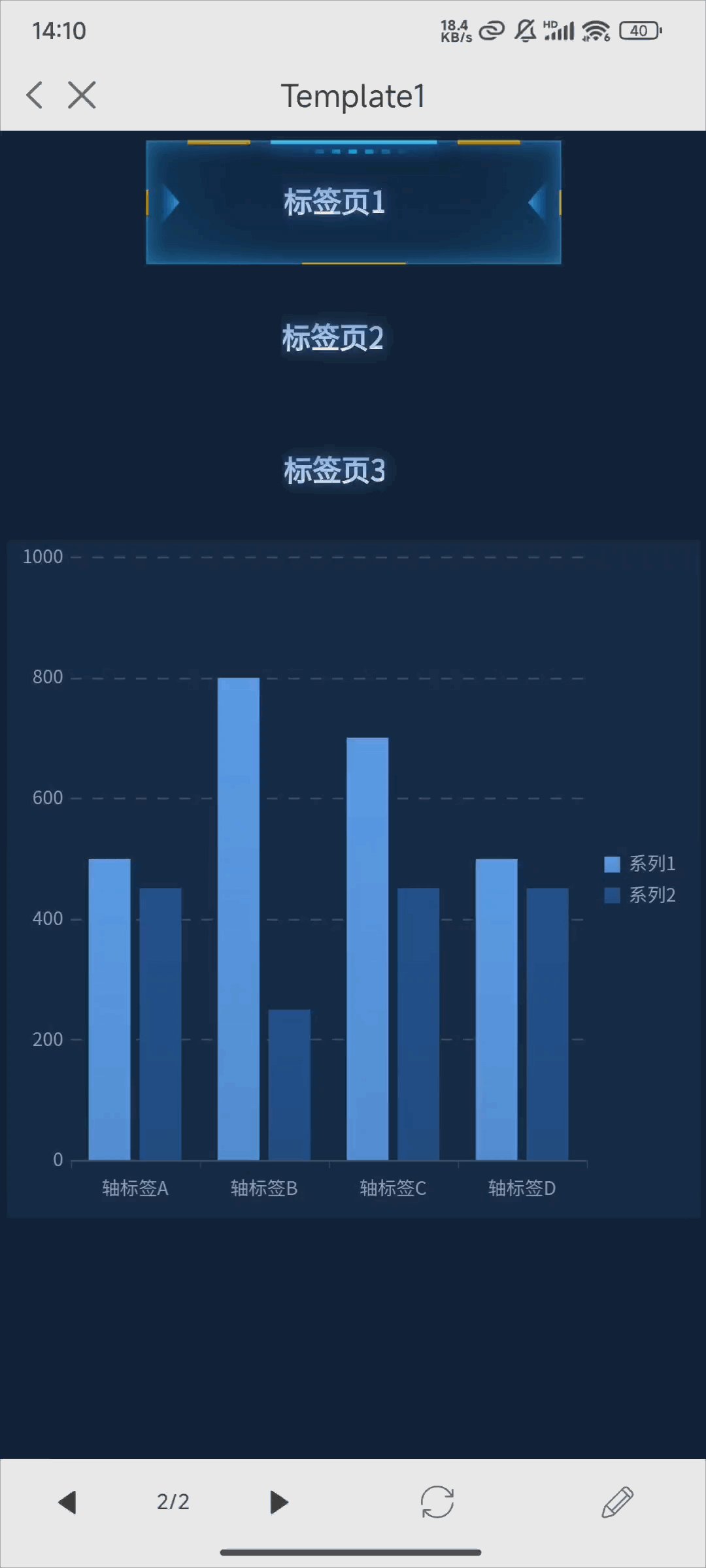
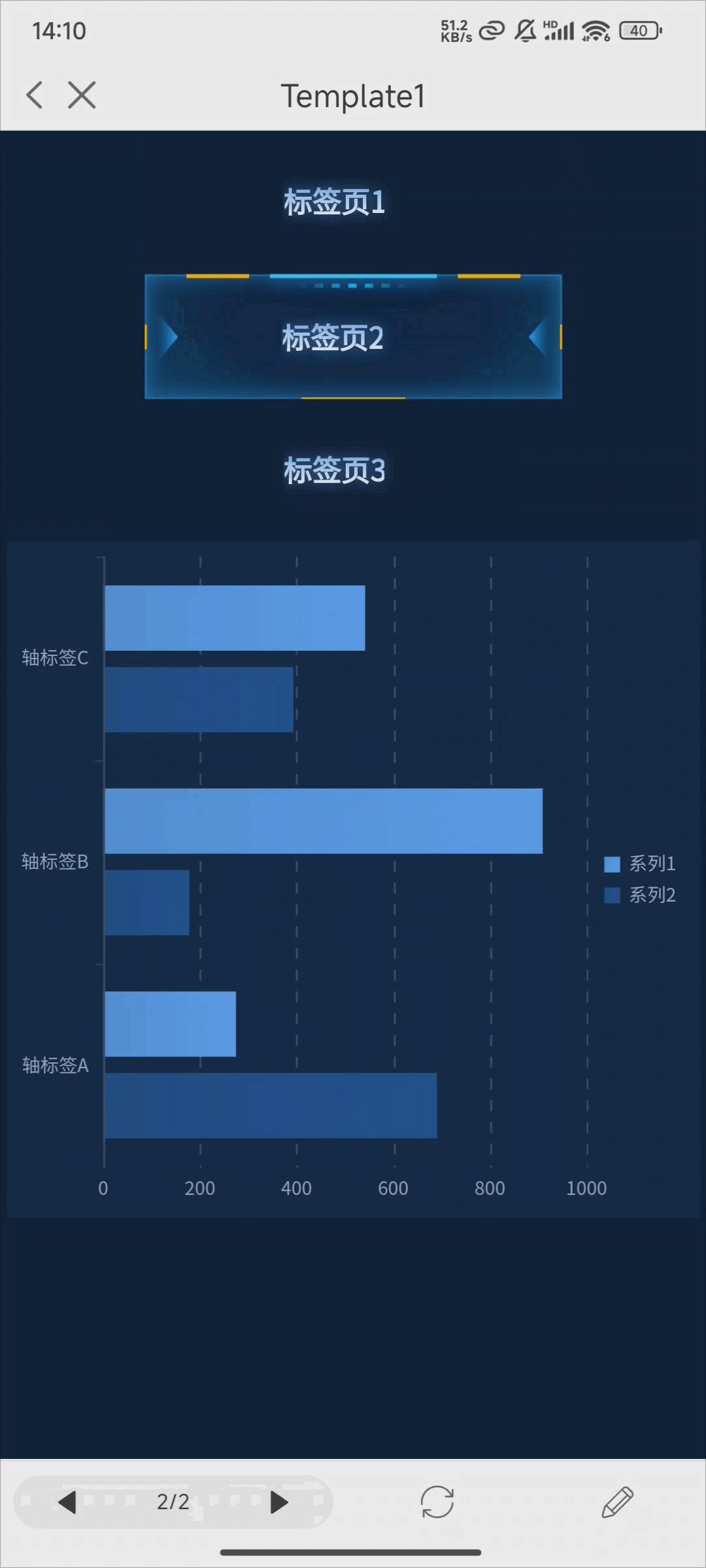
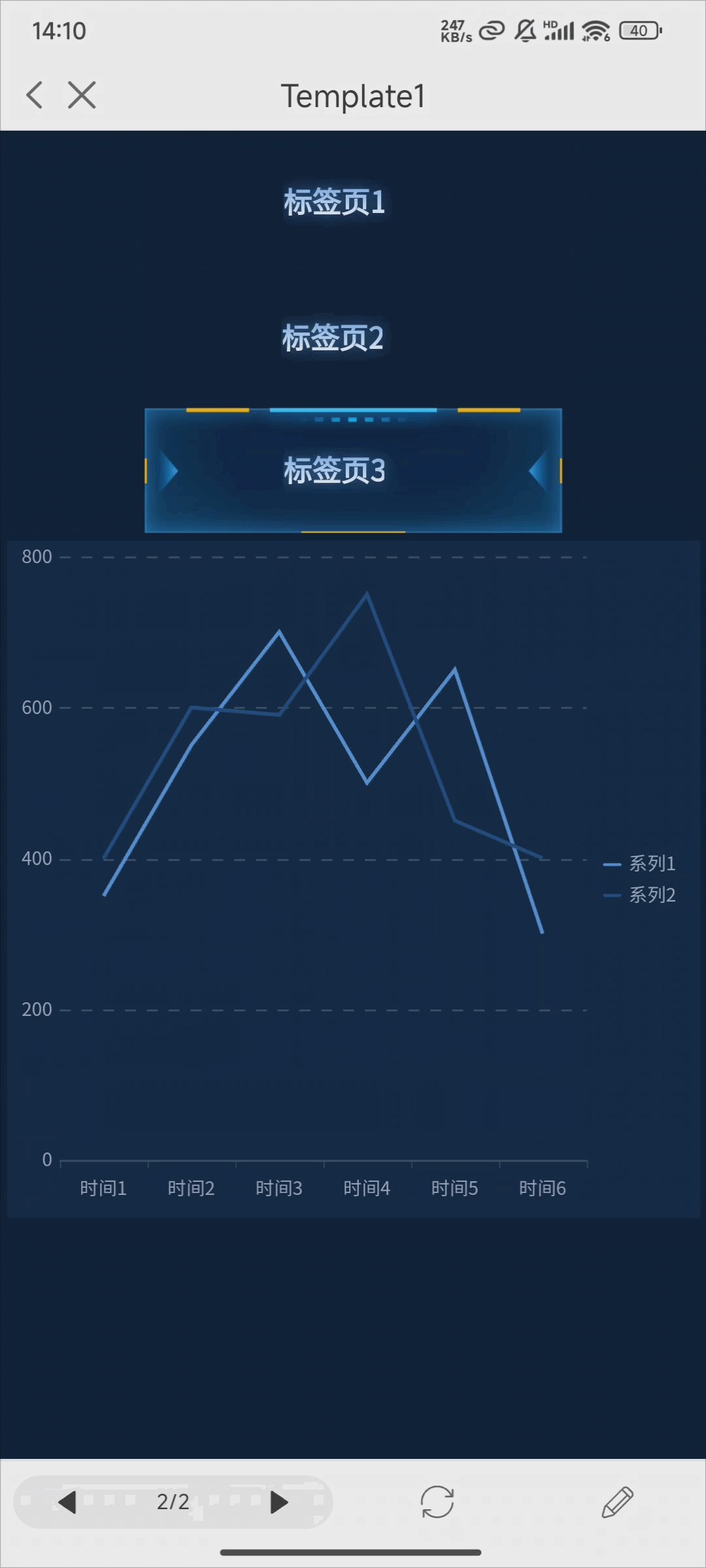
预览方式请参考 FVS移动端预览 ,效果如下图所示:

3. 示例二:手动切换且自动轮播编辑
示例一仅演示了手动切换的效果。
但有些时候,用户希望它是可以自动轮播,且能手动切换的,此时可以通过给 Tab 组件添加「标签切换事件」通过 JavaScript 代码实现。
3.1 复制粘贴页面
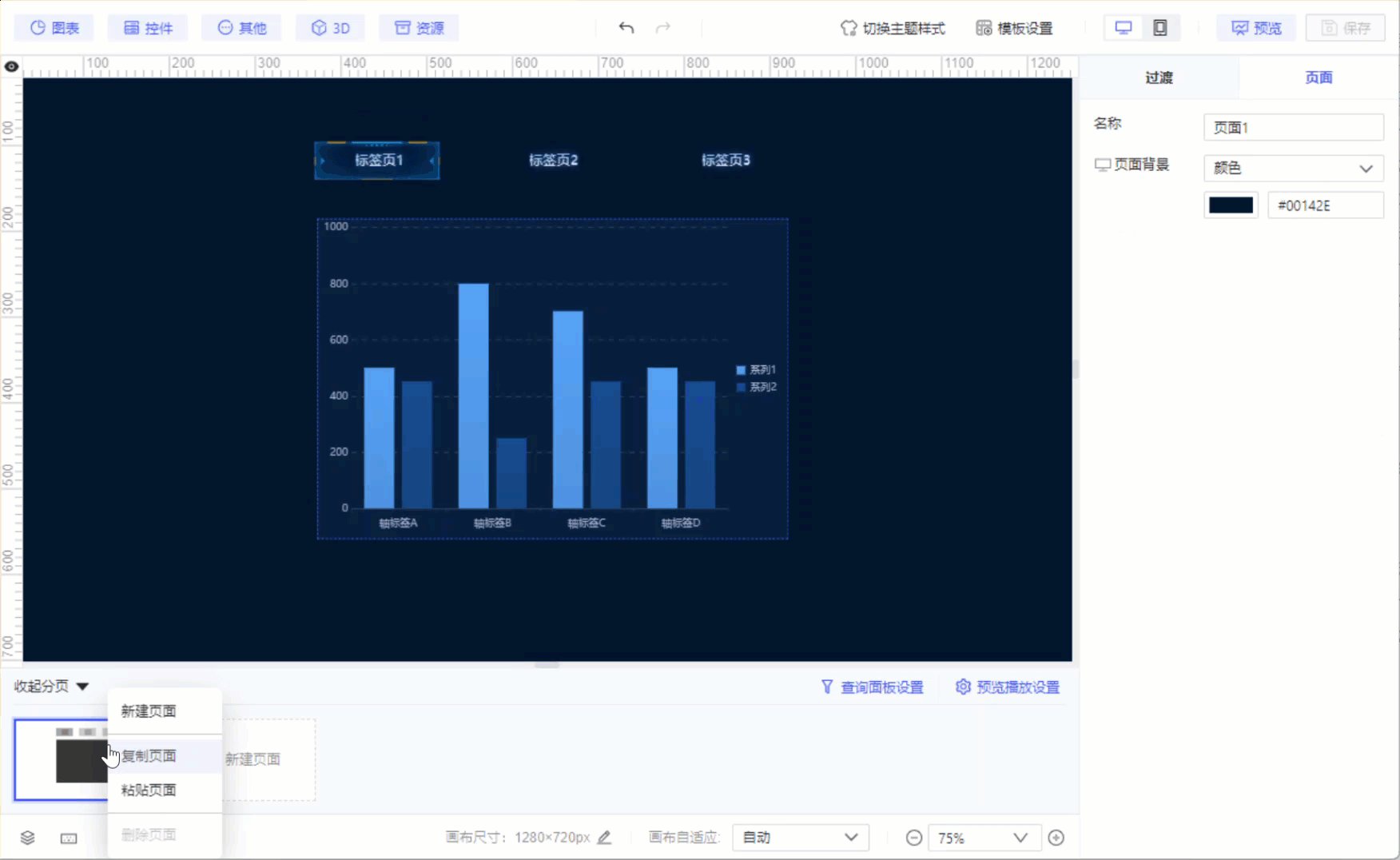
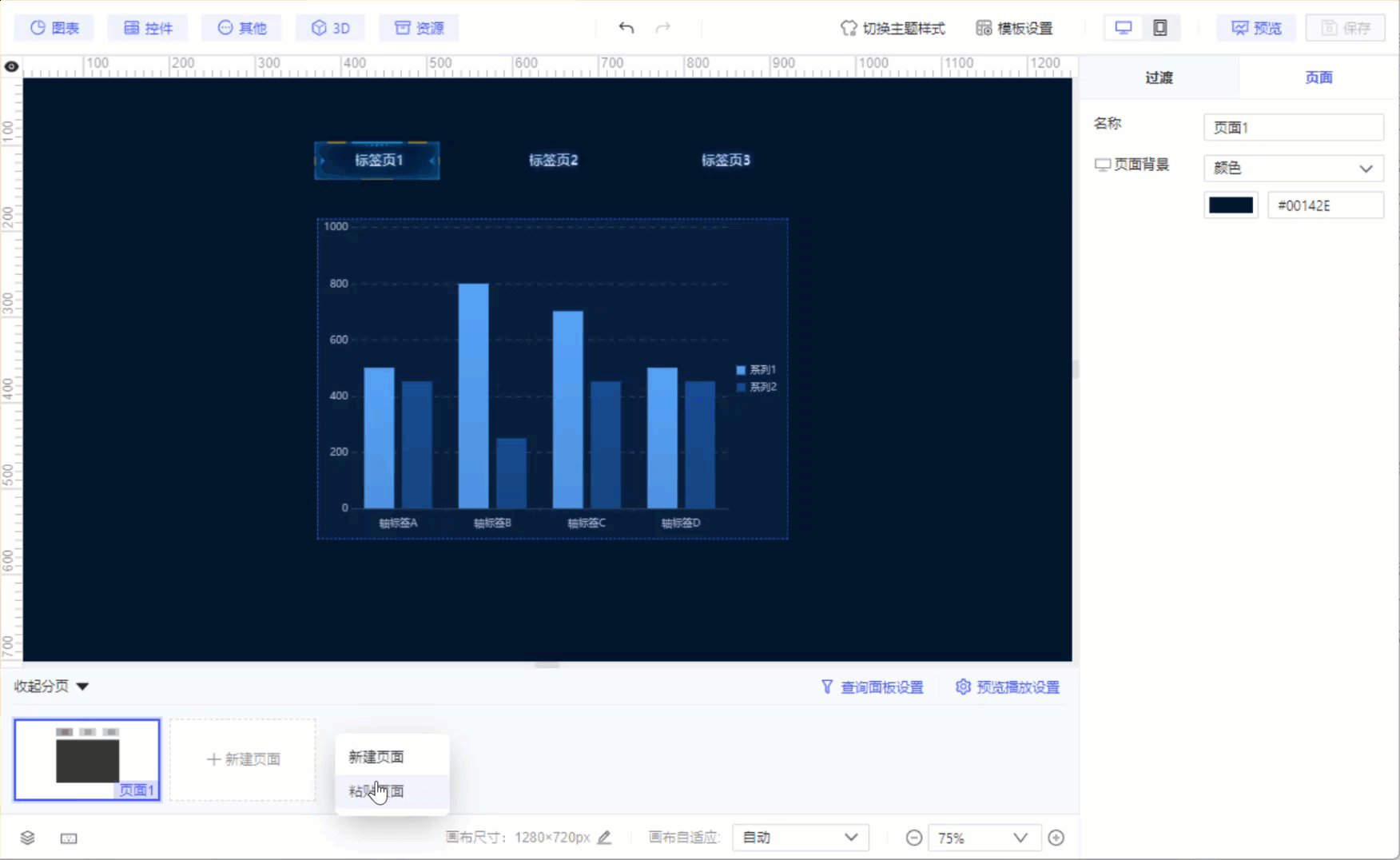
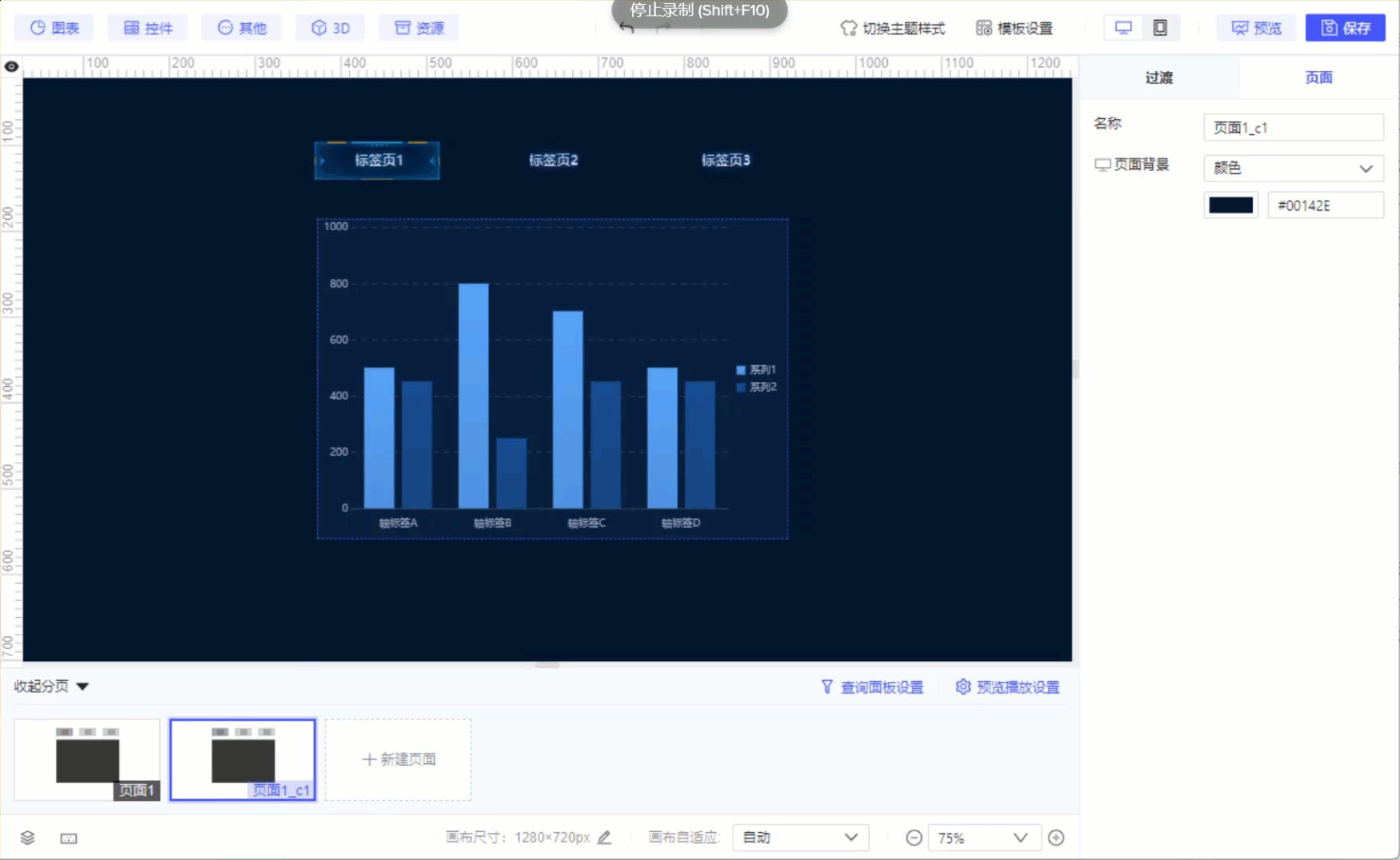
选中模板左下角的「页面1」,右键复制粘贴页面。如下图所示:

3.2 Tab 组件添加标签切换事件
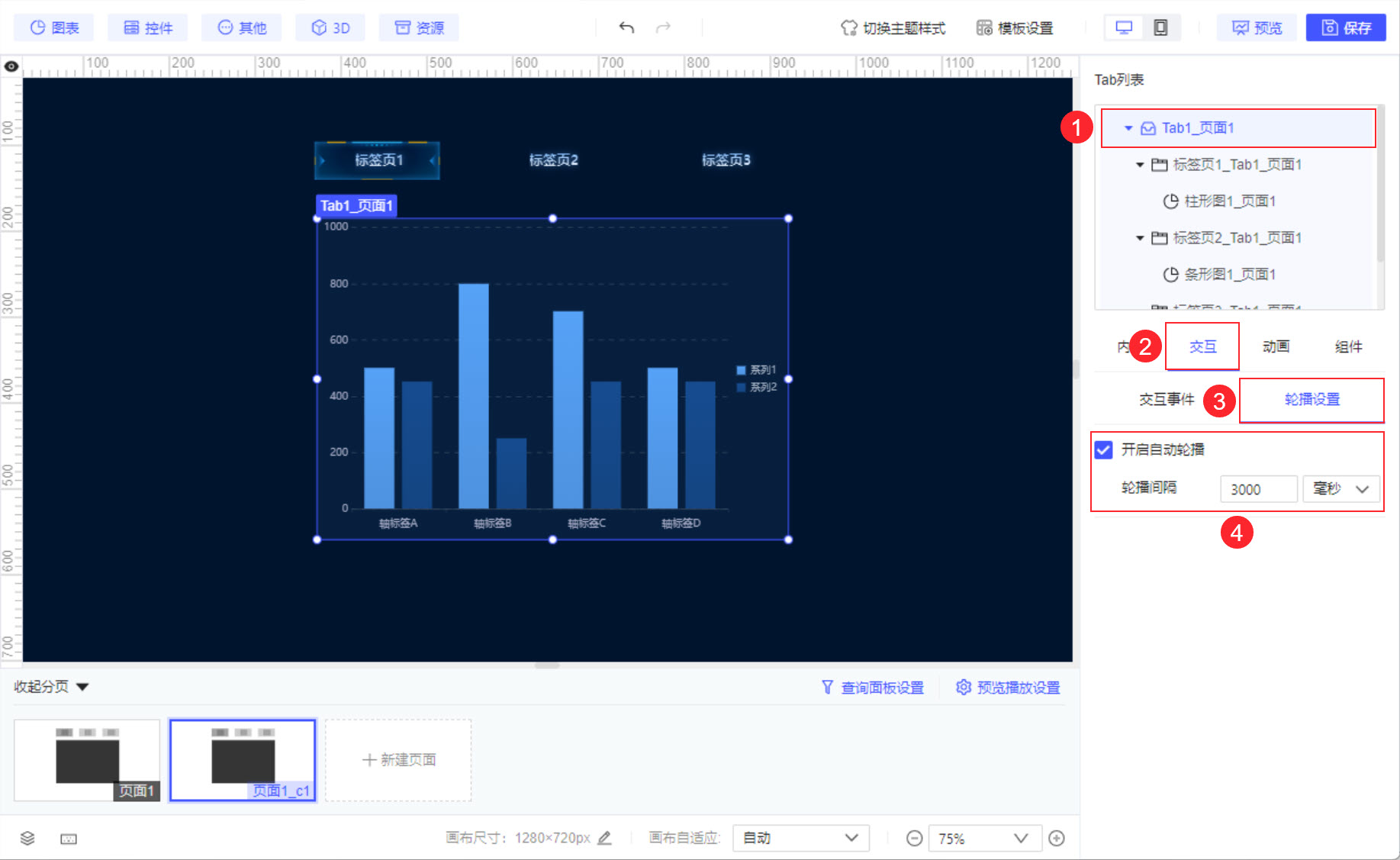
1)选中新页面中右侧 Tab 列表中的 Tab 组件,点击「交互>轮播设置」,勾选「开启自动轮播」,将轮播间隔设置为 3000 毫秒。如下图所示:

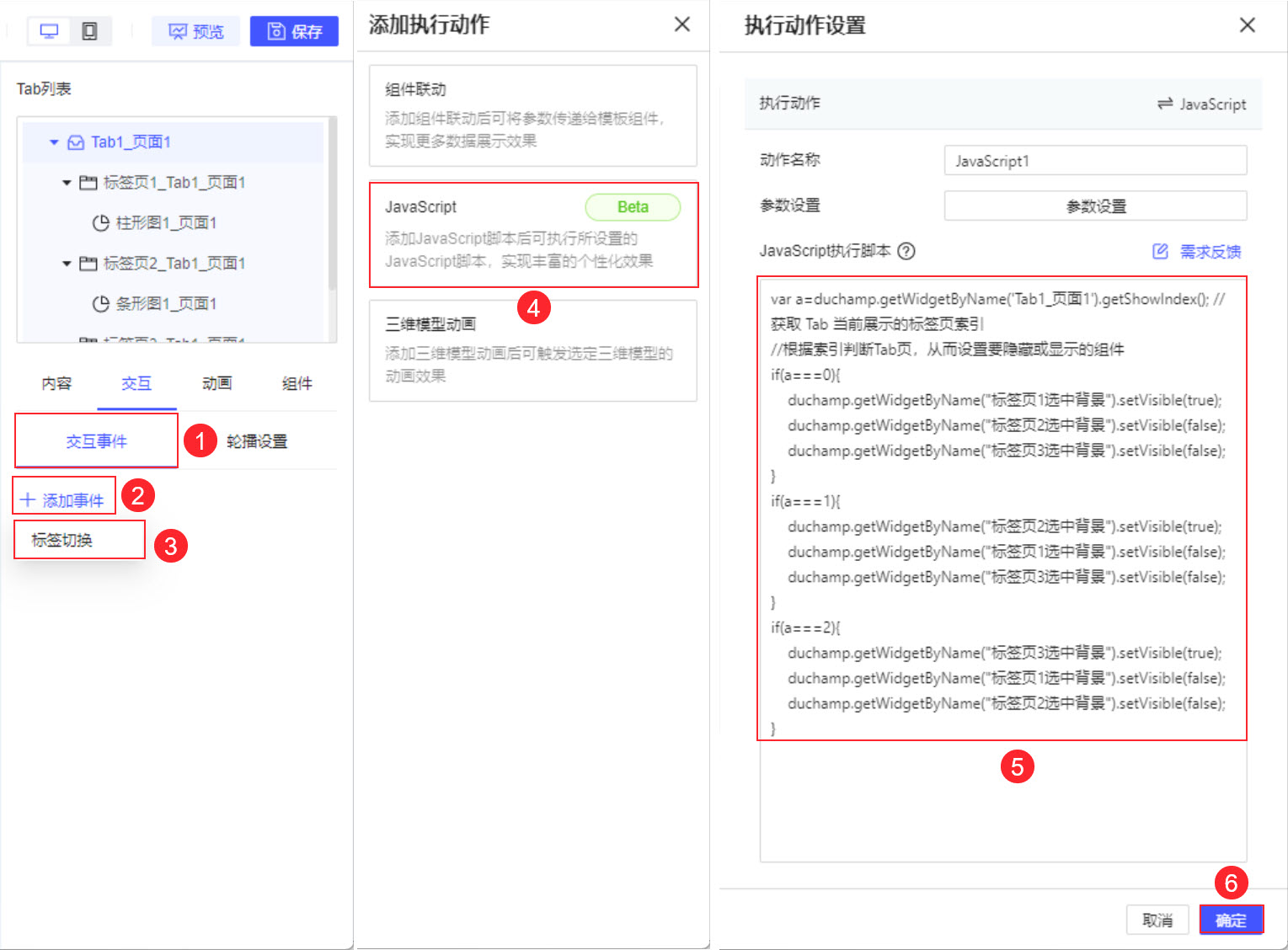
JavaScript 执行脚本如下所示:
var a=duchamp.getWidgetByName('Tab1_页面1').getShowIndex(); //获取 Tab 当前展示的标签页索引
//根据索引判断Tab页,从而设置要隐藏或显示的组件
if(a===0){
duchamp.getWidgetByName("标签页1选中背景").setVisible(true);
duchamp.getWidgetByName("标签页2选中背景").setVisible(false);
duchamp.getWidgetByName("标签页3选中背景").setVisible(false);
}
if(a===1){
duchamp.getWidgetByName("标签页2选中背景").setVisible(true);
duchamp.getWidgetByName("标签页1选中背景").setVisible(false);
duchamp.getWidgetByName("标签页3选中背景").setVisible(false);
}
if(a===2){
duchamp.getWidgetByName("标签页3选中背景").setVisible(true);
duchamp.getWidgetByName("标签页1选中背景").setVisible(false);
duchamp.getWidgetByName("标签页2选中背景").setVisible(false);
}3.3 效果预览
3.3.1 PC 端
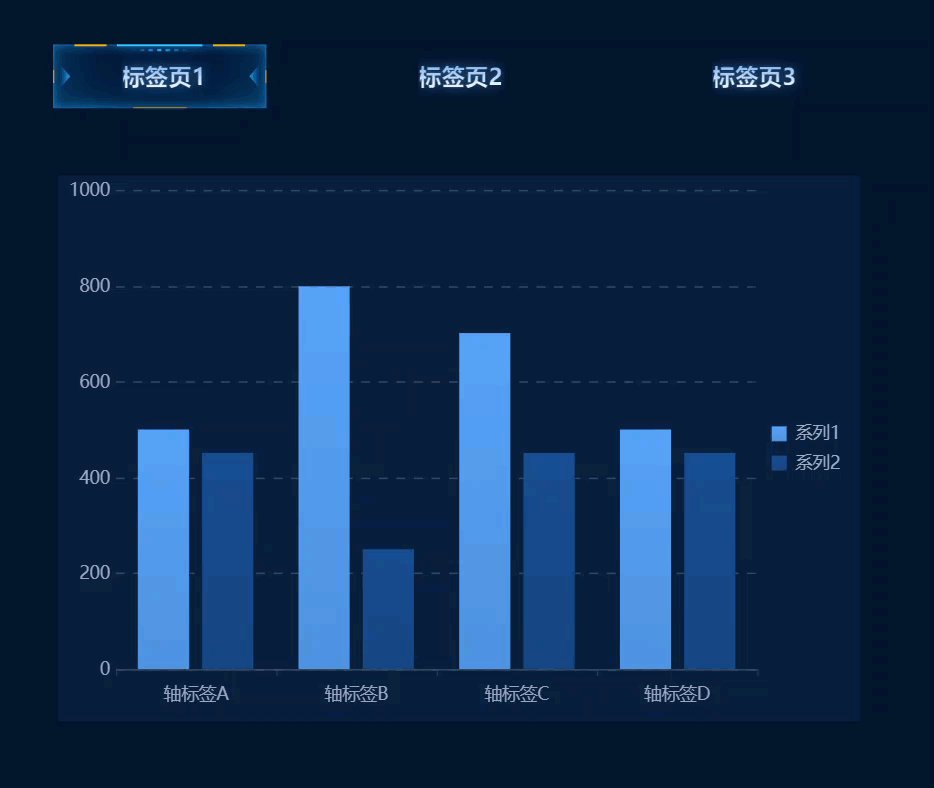
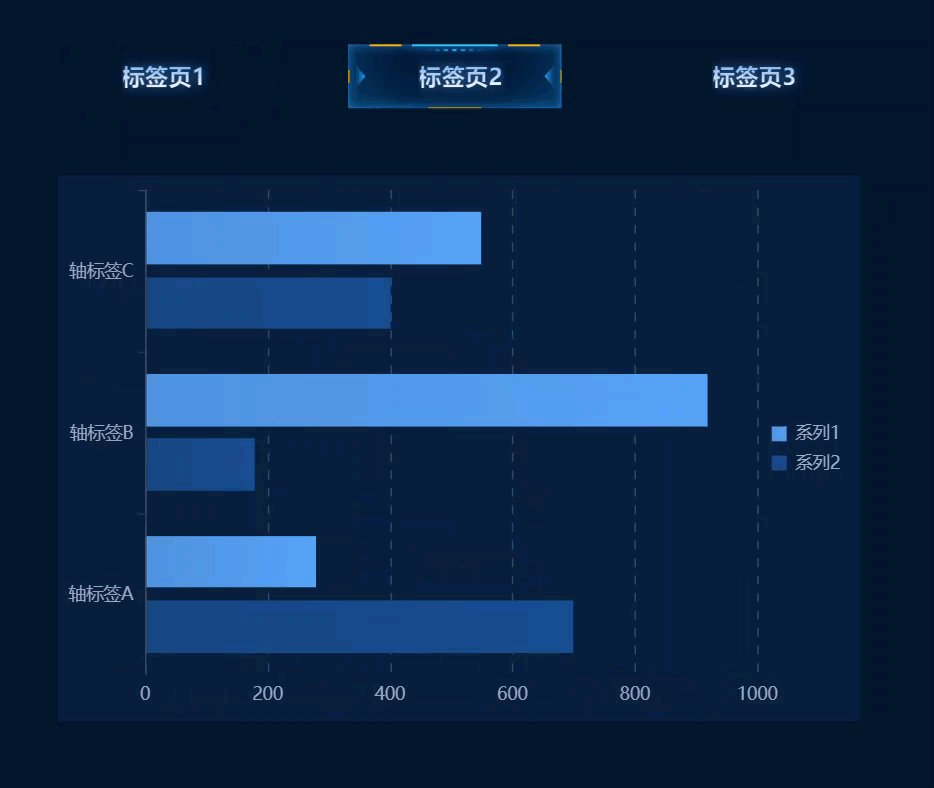
保存模板,预览效果如下图所示:

3.3.2 移动端
预览方式请参考 FVS移动端预览 ,效果如下图所示:

4. 模板下载编辑
点击下载模板:自定义按钮切换Tab标签页.fvs

