最新历史版本
:FVS实现多个Tab组件同步切换 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
适用场景:安装了「FineVis数据可视化」插件的用户,可参考本文了解 FVS 模板的相关功能。
1.1 版本
| 报表服务器版本 | 插件版本 |
|---|---|
| 11.0.9 | V1.9.1 |
1.2 场景介绍
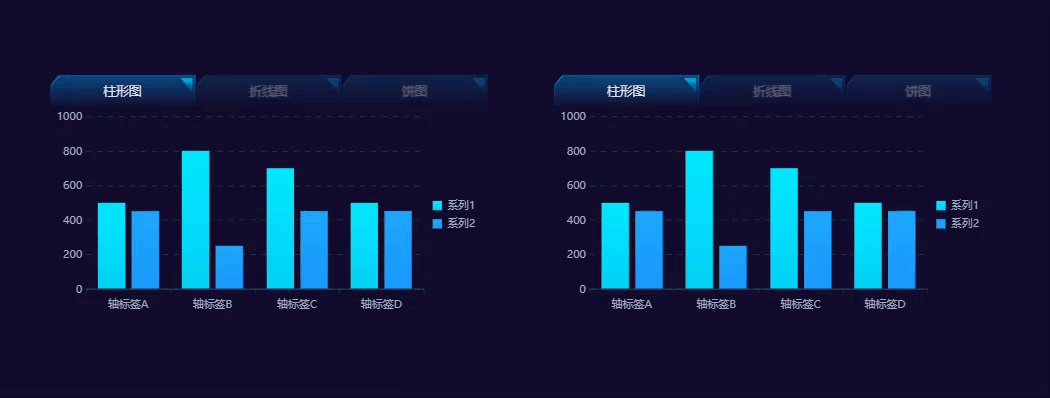
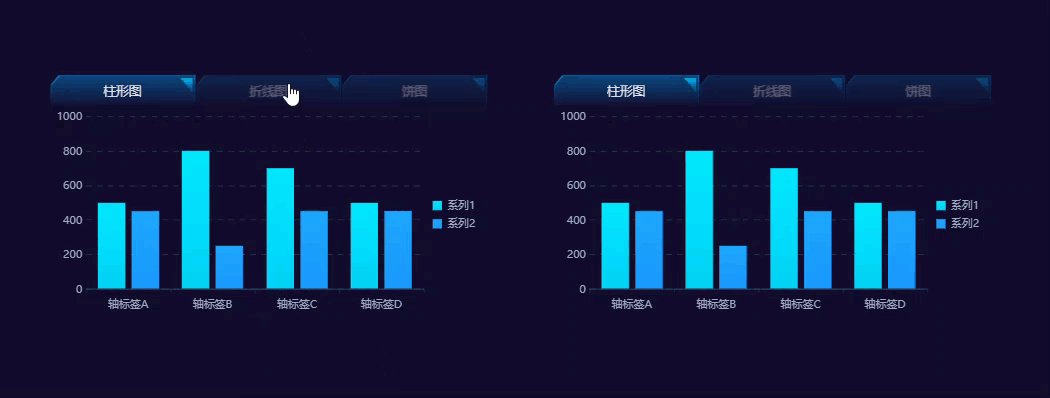
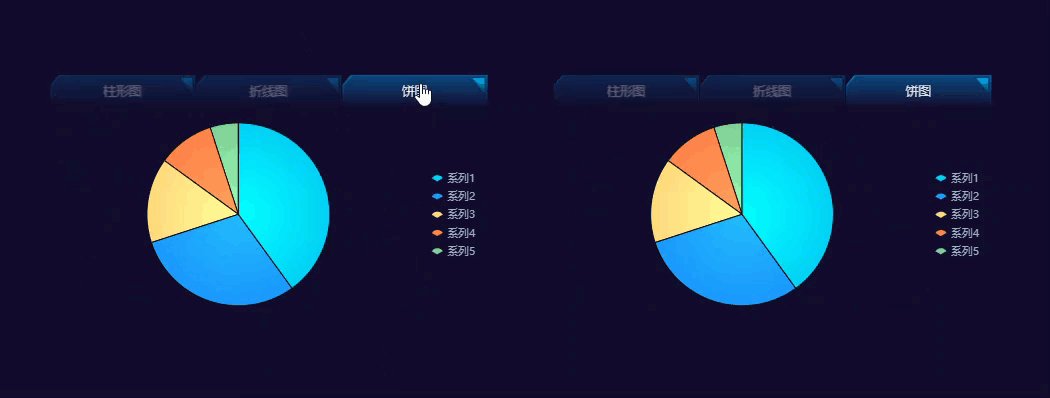
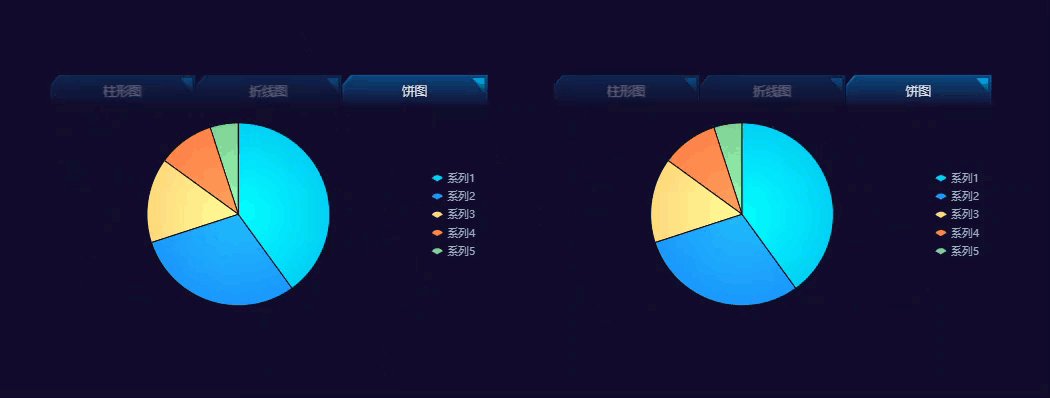
在页面中有多个 Tab 组件时,希望实现 Tab 页面的同步切换,如下图所示:
点击左侧 Tab 页面时,右侧 Tab 页面自动同步切换。

1.3 实现思路
通过 getShowIndex() 获取 Tab 组件切换后当前标签页的标题索引,进而同步切换另一个 Tab 组件页面。
2. 示例编辑
2.1 新建模板
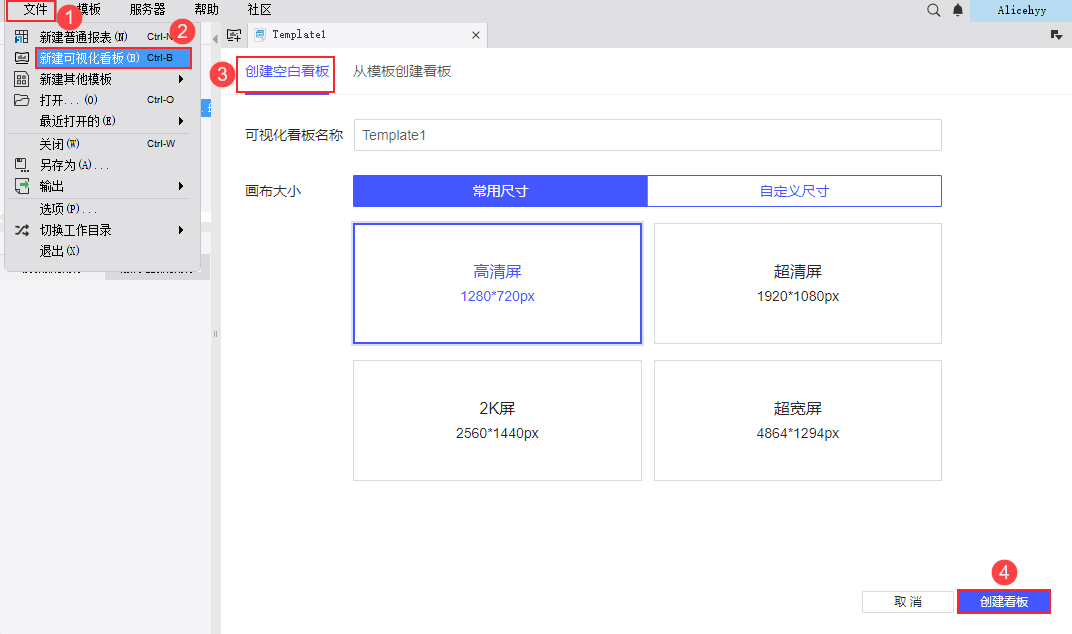
点击设计器左上角「文件>新建可视化看板」,创建一张空白看板,可自定义名称和尺寸。如下图所示:

2.2 设置 Tab 组件
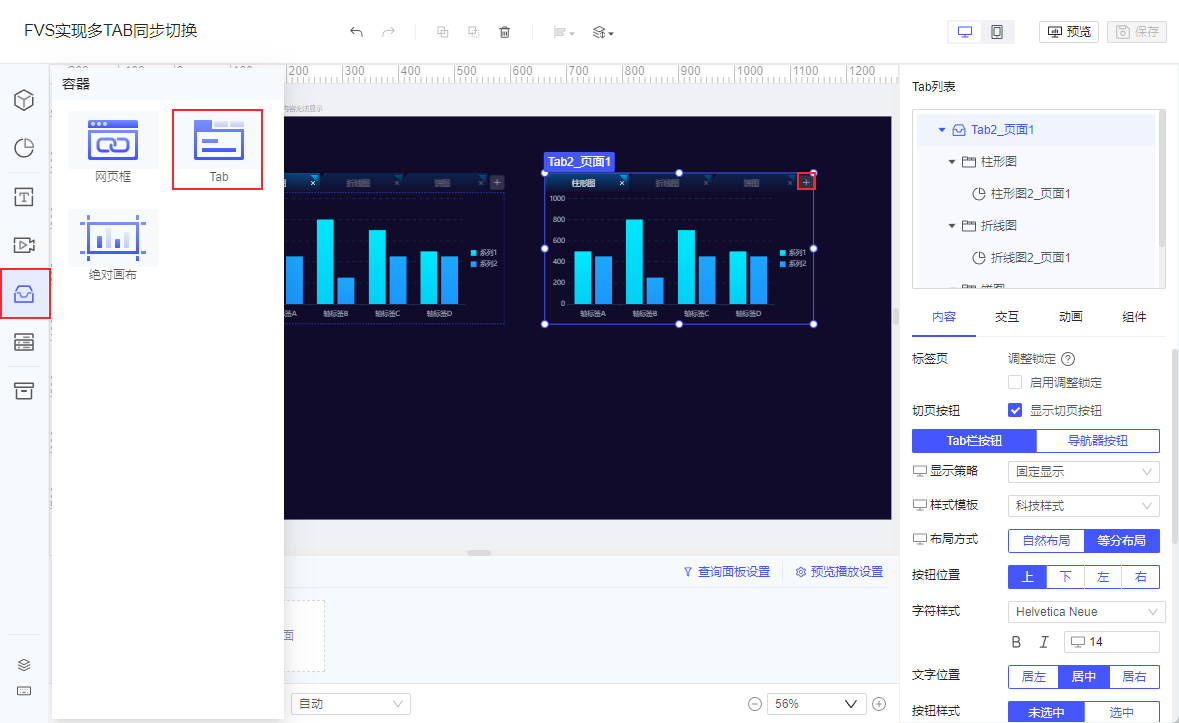
1)点击左侧组件区「容器」,向画布中拖入两个 Tab 组件。每个 Tab 再添加两个标签页,随意向标签页中拖入组件即可。
如下图所示:

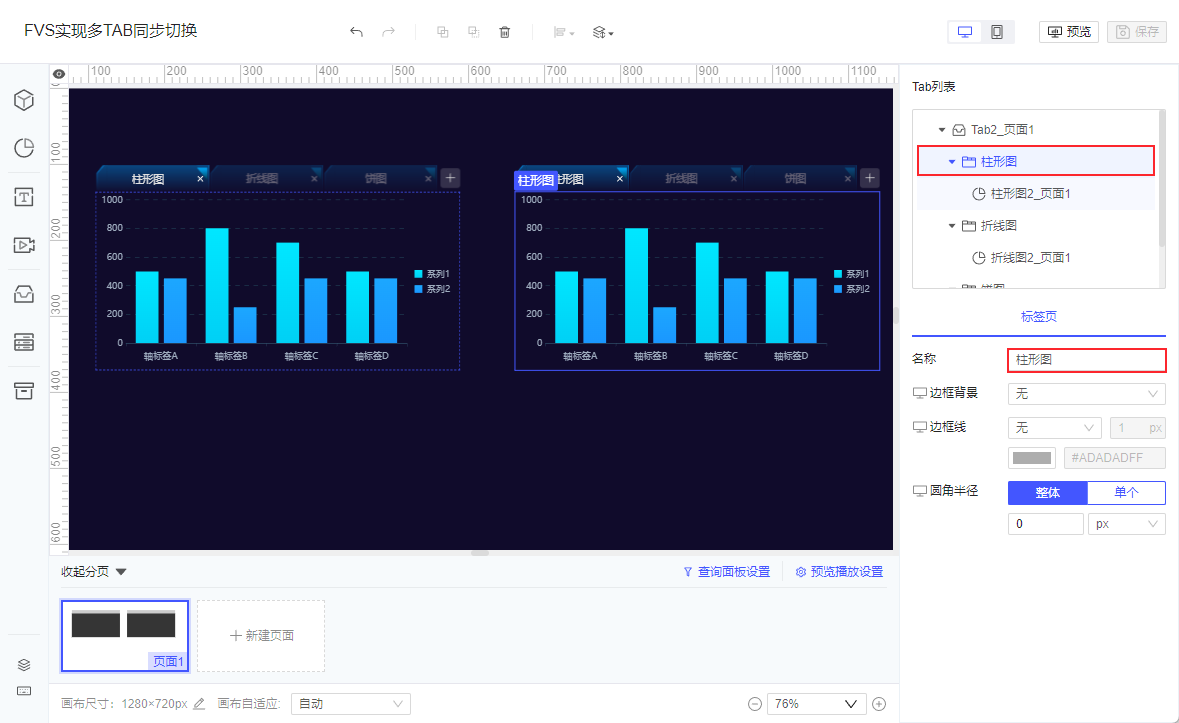
2)选中标签页,可自定义标签页名称,此处简单的以文字进行区分,具体设计按需求变化。
同一分页中,不同 Tab 组件标签页不支持重名,可在名称后加上空格,使 Tab 栏按钮内容看起来一致。

2.3 添加事件
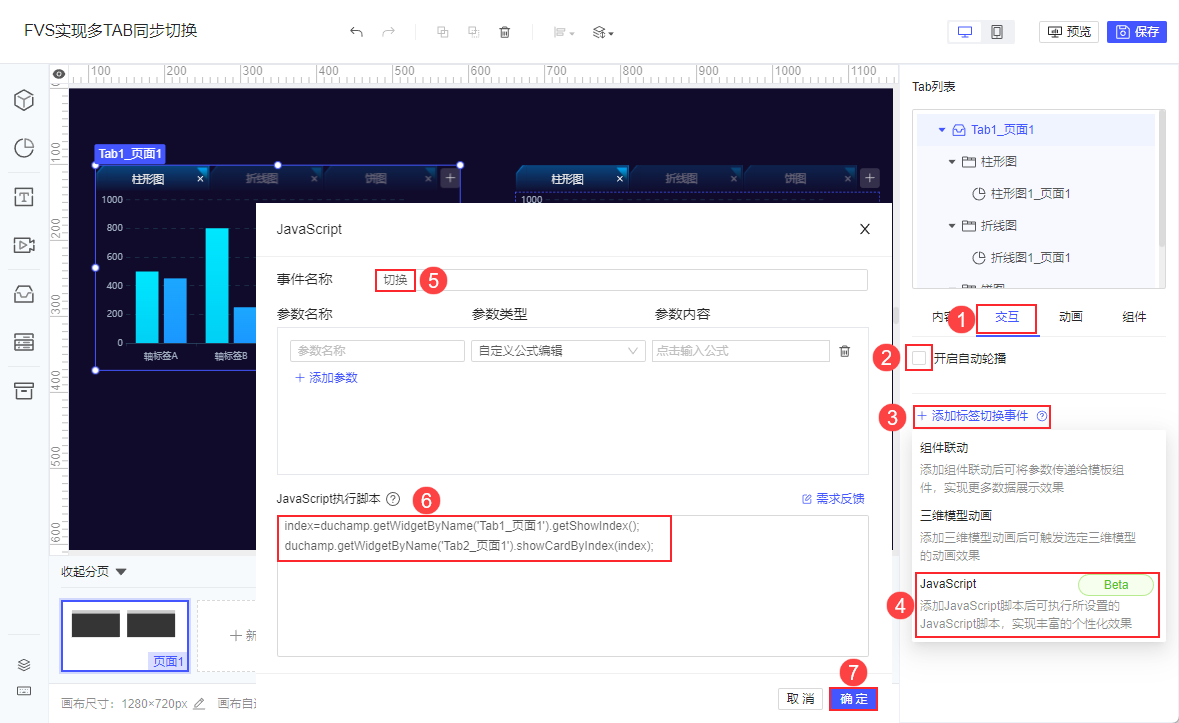
选中左侧的 Tab 组件,点击交互,取消自动轮播,点击「添加标签切换事件>JavaScript」,输入 JavaScript 代码如下:
index=duchamp.getWidgetByName('Tab1_页面1').getShowIndex(); //获取Tab1_页面1当前Tab页索引
duchamp.getWidgetByName('Tab2_页面1').showCardByIndex(index); //设置Tab2_页面1展示第 index 个Tab页
步骤如下图所示:

2.4 效果预览
2.4.1 PC 端
点击模板右上角「保存」按钮,再点击「预览」。预览后的效果如 1.2 节所示。
2.4.2 移动端
预览方式请参考 FVS移动端预览 ,效果如下图所示:

3. 模板下载编辑
点击下载模板:FVS实现多TAB同步切换.fvs

