1. 概述编辑
适用场景:安装了「FineVis数据可视化」插件的用户,可参考本文了解 FineVis 的相关功能。
1.1 版本
| 报表服务器版本 | 插件版本 | 功能变动 |
|---|---|---|
| 11.0.6 | V1.x | V1.x 版本请参见文档:FVS单选按钮组控件历史版本 |
| 11.0.16 | V2.0.1 | 控件新增内容样式设置,详情请参见 2.1.2 节 |
| 11.0.22 | V2.5.1 | 图文按钮样式支持删除图标,详情请参见 2.1.2 节 |
1.2 功能简介
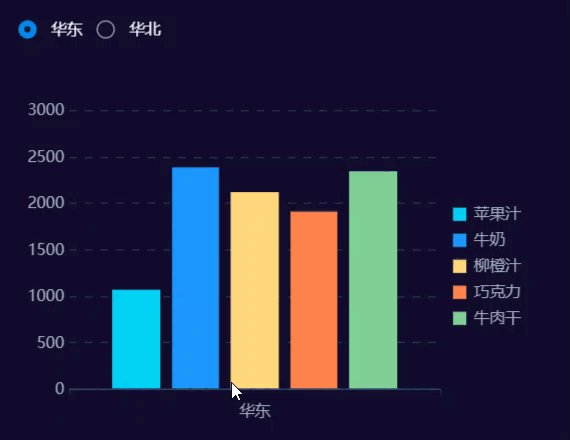
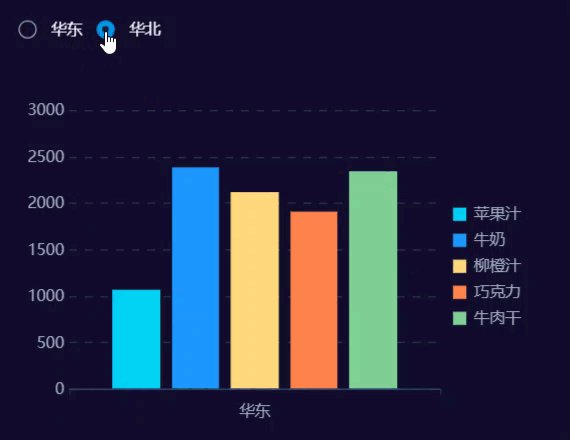
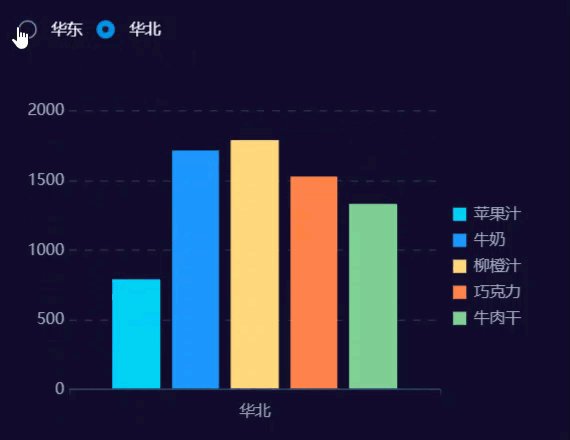
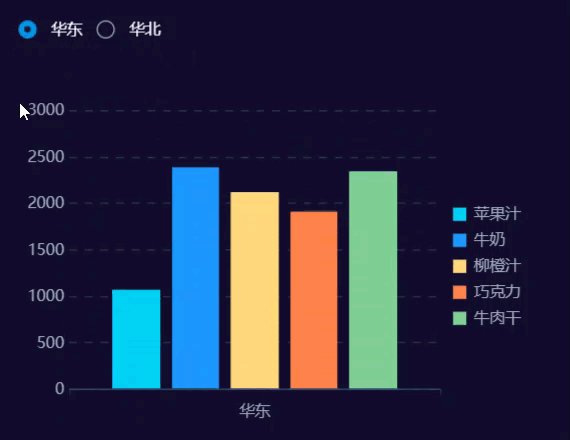
单选按钮组控件在模板预览时,支持通过选择不同选项,实现联动其他组件。效果如下图所示:

组件动画请参见:FVS组件动画 。
组件样式请参见:FVS组件样式属性 。控件名称在「内容」中设置。
2. 功能介绍编辑
2.1 控件内容
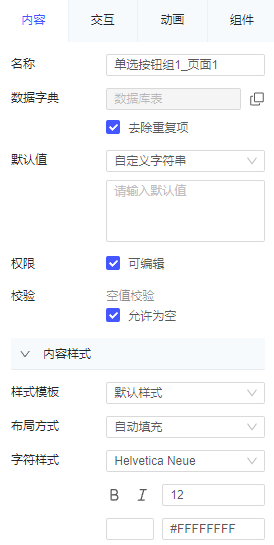
单选按钮组控件可设置的内容如下图所示:

2.1.1 内容
各设置项的详细介绍如下表所示:
| 设置项 | 详细介绍 |
|---|---|
| 名称 | 控件名称即参数名称,默认生成中文名称,需根据实际参数进行修改 |
| 数据字典 | 绑定控件的待选择项,必须设置,否则控件不显示选项,如何设置可参考:数据字典 |
| 去除重复项,勾选后,会将下拉选项中相同的项合并;不勾选,不会合并仍保留重复的选项。默认勾选 | |
| 默认值 | 可设置单选按钮组控件默认选中的选项,包括如下 3 种: 1)自定义字符串:可直接输入文本
2)字段:可选择数据集中字段,若返回值为数组,只取数组序列中第一个值
3)公式:点击右侧 fx 输入公式,若返回值为数组,只取数组序列中第一个值
|
| 权限 | 设置页面初始预览时该控件是否可编辑,默认勾选可编辑 |
| 校验 | 空值校验:是否允许控件为空值,勾选后,允许取消按钮选中;不勾选,可设置校验提示文字,模板预览时若取消按钮选中,则显示提示文字。默认勾选 |
2.1.2 内容样式
内容样式根据「样式模板」不同,设置项有所不同。按钮可选样式模板有四种:默认样式、胶囊按钮、联排按钮、图文按钮。
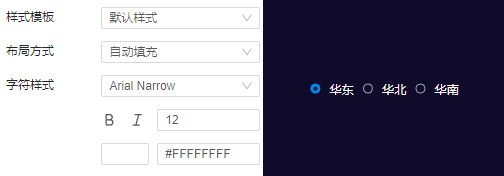
1)默认样式:可设置选项的布局方式和字符样式。
布局方式可选择如下三种:
自动填充:根据选项内容自动调整行列数
固定列数:可设置展示为 X 列,默认 1 列展示
固定行数:可设置展示为 X 行,默认 1 行展示
效果如下图所示:

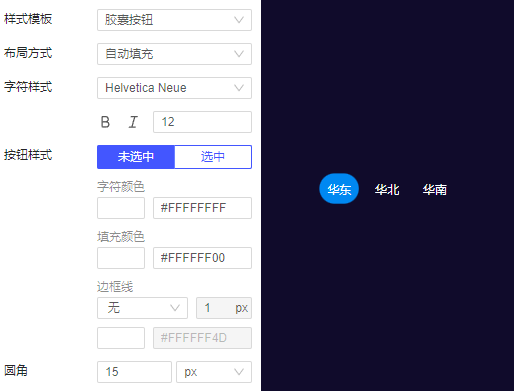
2)胶囊按钮:可设置布局方式、字符样式、按钮样式和圆角。
布局方式同样可选择三种:自动填充、固定列数、固定行数。
效果如下图所示:

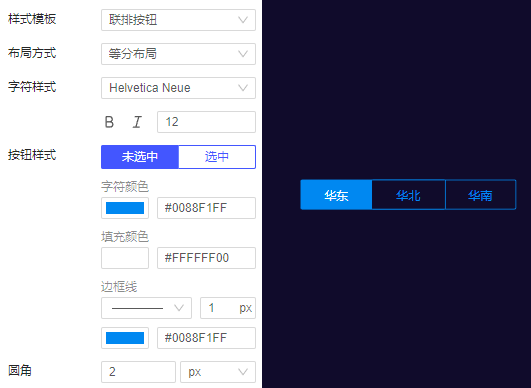
3)联排按钮:可设置布局方式、字符样式、按钮样式和圆角。
布局方式可选择自然布局或等分布局,不支持按列或按行填充。
效果如下图所示:

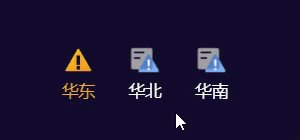
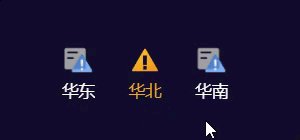
4)图文按钮:可设置布局方式、字符样式、按钮样式。
布局方式同样可选择三种:自动填充、固定列数、固定行数。
按钮样式中「按钮图标」的显示逻辑需注意:
按钮图标与选项是一一对应的关系,按从左到右、从上到下的顺序排布。
选中按钮图标,图标资源支持为 无、我的资源、自定义上传、在线图片 四种设置方式。
支持添加多个图标;鼠标悬浮图标,点击右上角删除按钮即可删除。V2.5.1 之前版本不支持删除。
若图标数大于选项数,多余的图标不显示;若图标数小于选项数,或图标资源为无,则显示空白图标。

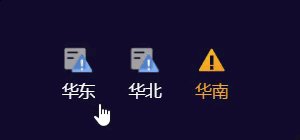
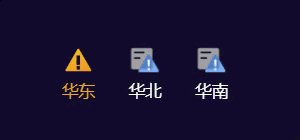
效果如下图所示:

2.2 控件交互事件
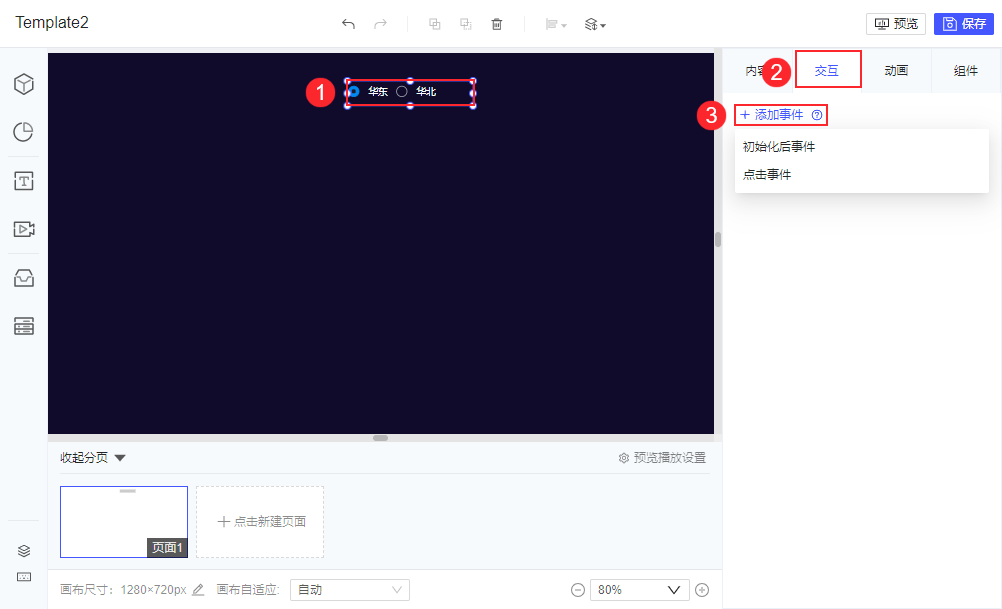
点击「交互>添加事件」,可添加 JavaScript 事件实现更多效果。单选按钮组控件支持「初始化后事件」和「点击事件」。如下图所示:

点击具体的某一个事件,会弹出 JavaScript 事件设置框。如下图所示:
注:关于 FVS 支持的 JavaScript 可参考文档 FVS支持的JS接口场景 。

3. 示例编辑
3.1 准备模板
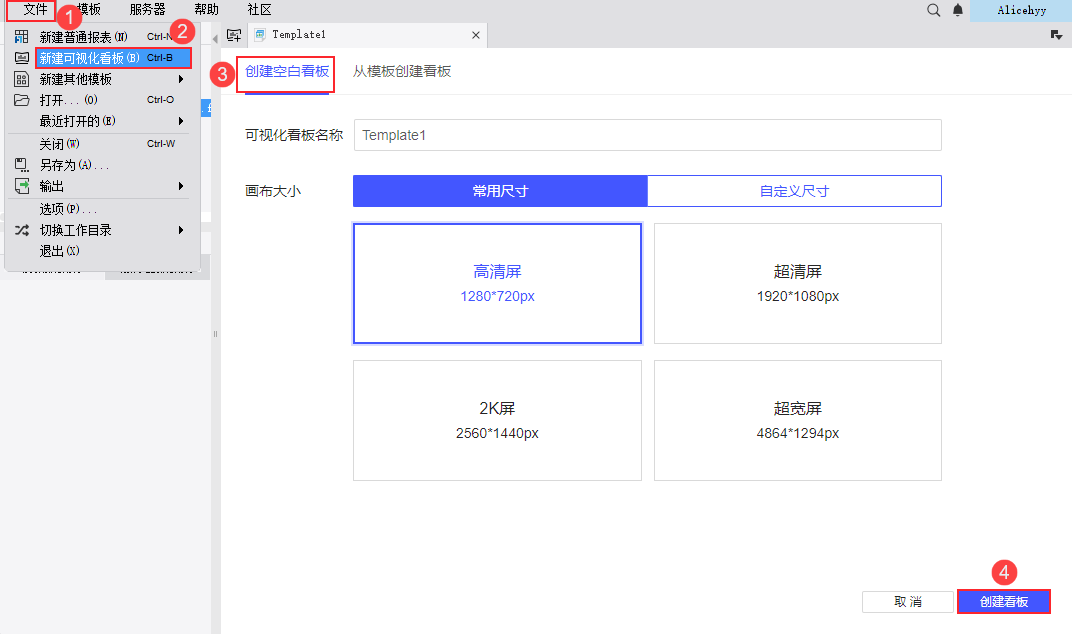
1)点击设计器左上角「文件>新建可视化看板」。

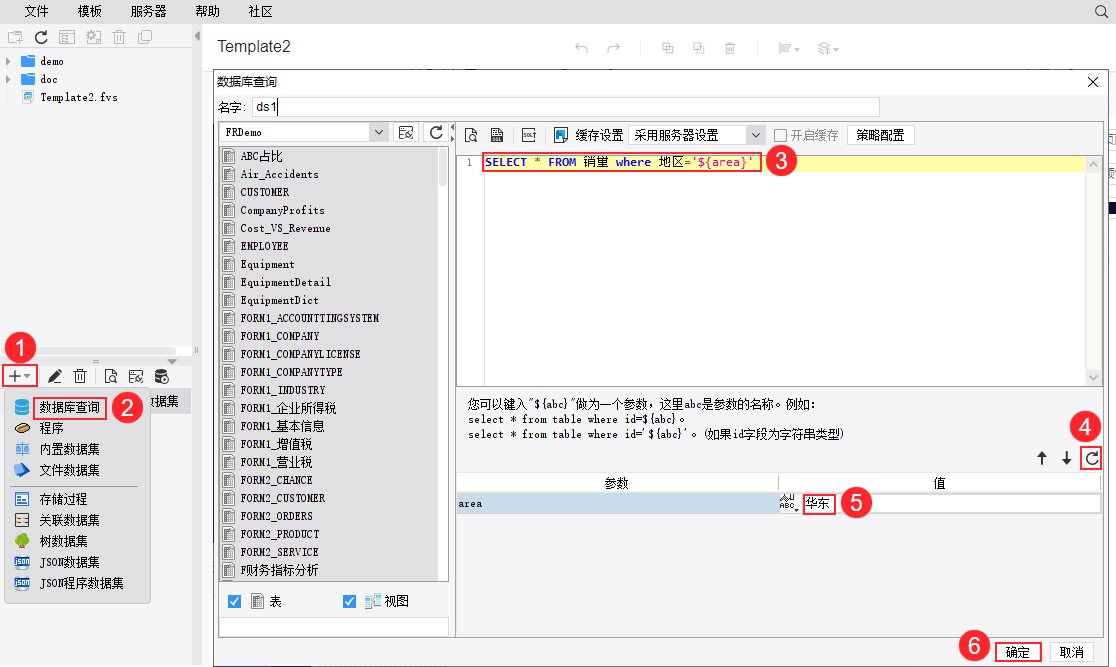
2)新建数据库查询 ds1 ,输入 SQL 查询语句 SELECT * FROM 销量 where 地区='${area}' ,并给参数 area 设置默认值为「华东」,即默认获取华东地区的销量数据。
如下图所示:

3.2 添加单选按钮组控件
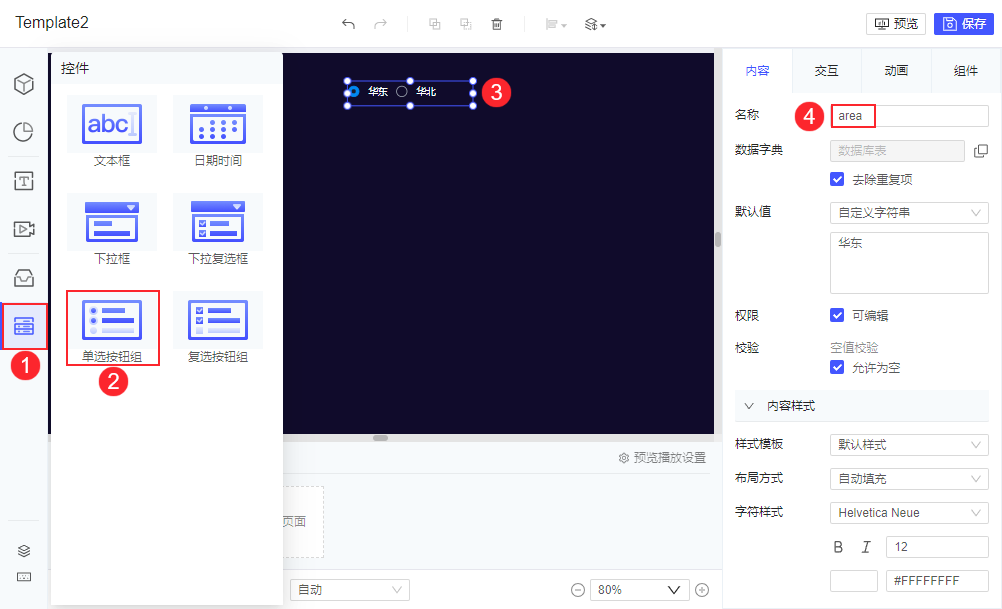
1)点击组件区「控件>单选按钮组」,将控件添加到页面中。
在右侧配置面板「内容」中将名称修改为「area」,即可与数据集中定义的 area 参数匹配。如下图所示:

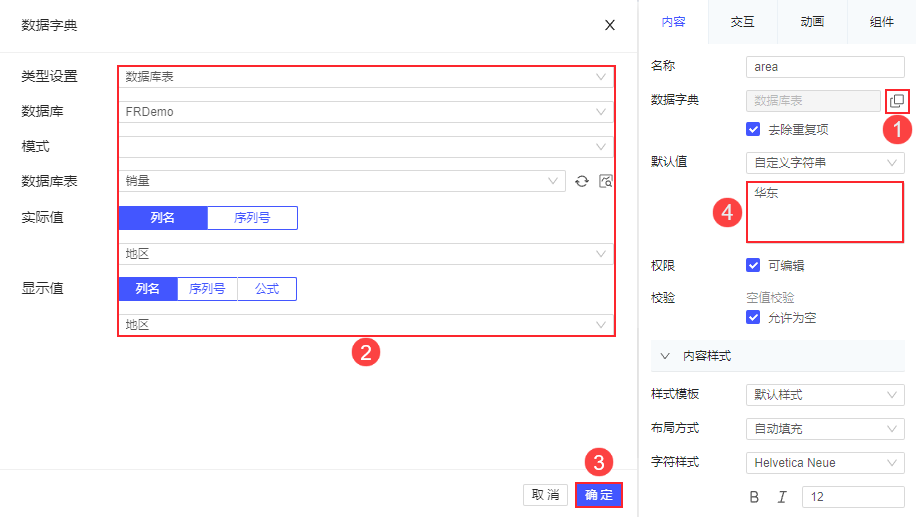
2)绑定单选按钮组控件数据字典,选择类型为「数据库表」,选择 FRDemo 中销量表的「地区」字段。设置默认值为自定义字符串「华东」。如下图所示:

3.3 添加柱形图
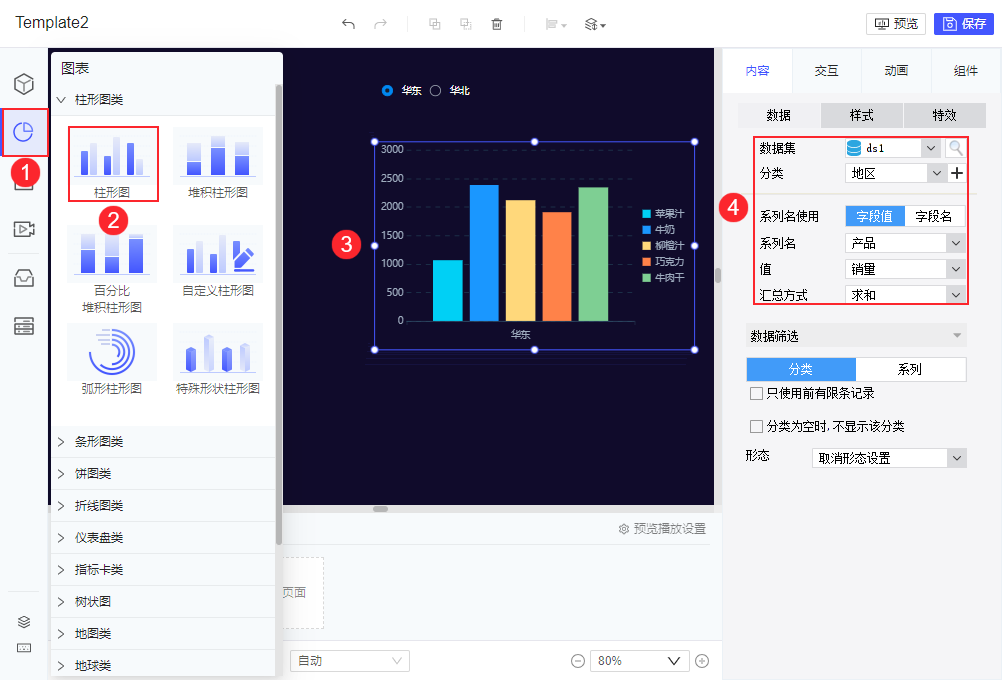
点击组件区「图表>柱形图」,将柱形图组件添加到页面,给柱形图绑定含有 area 参数的数据集中数据。如下图所示:

3.4 效果预览
3.4.1 PC 端
点击右上角「保存」,点击「预览」,当选中不同的单选按钮时,柱形图则显示为对应地区的产品销量。如 1.2 节效果所示。
3.4.2 移动端
预览方式请参考 FVS移动端预览 ,效果如下图所示:

4. 模板下载编辑
点击下载模板:FVS单选按钮组控件示例.fvs