1. 概述编辑
1.1 预期效果
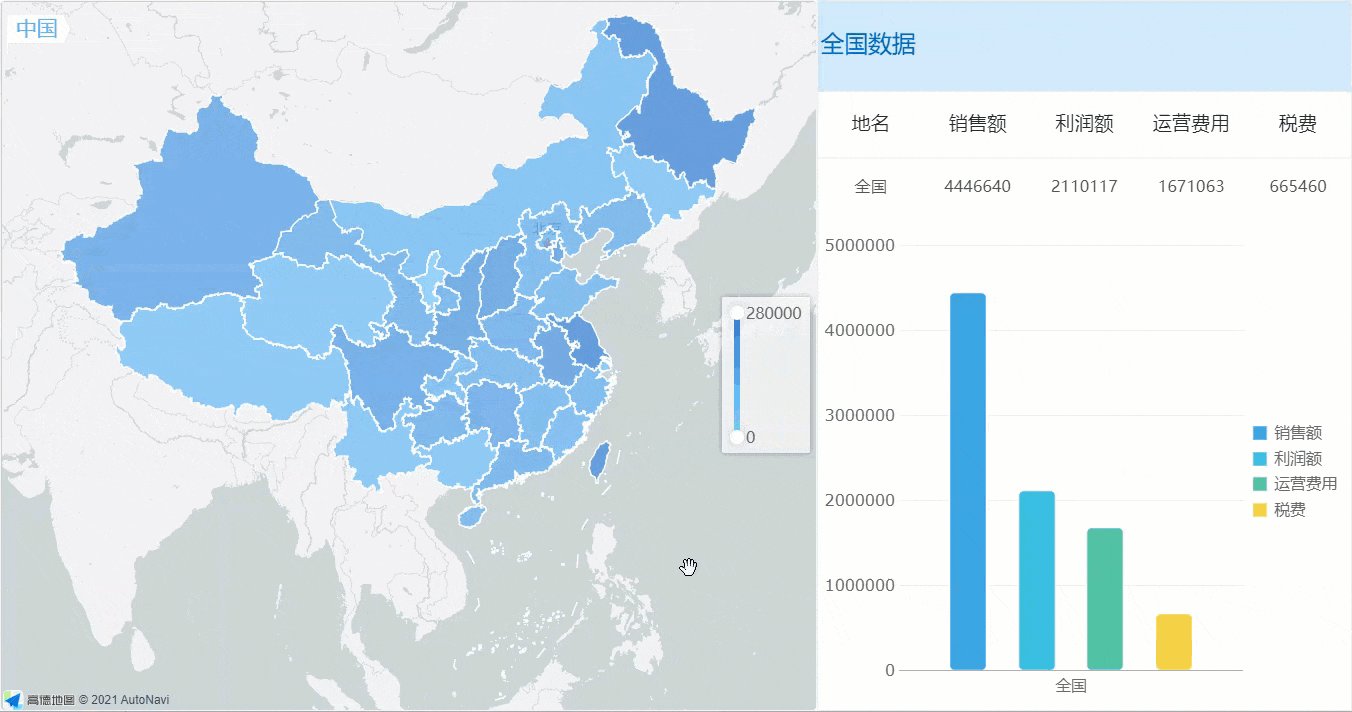
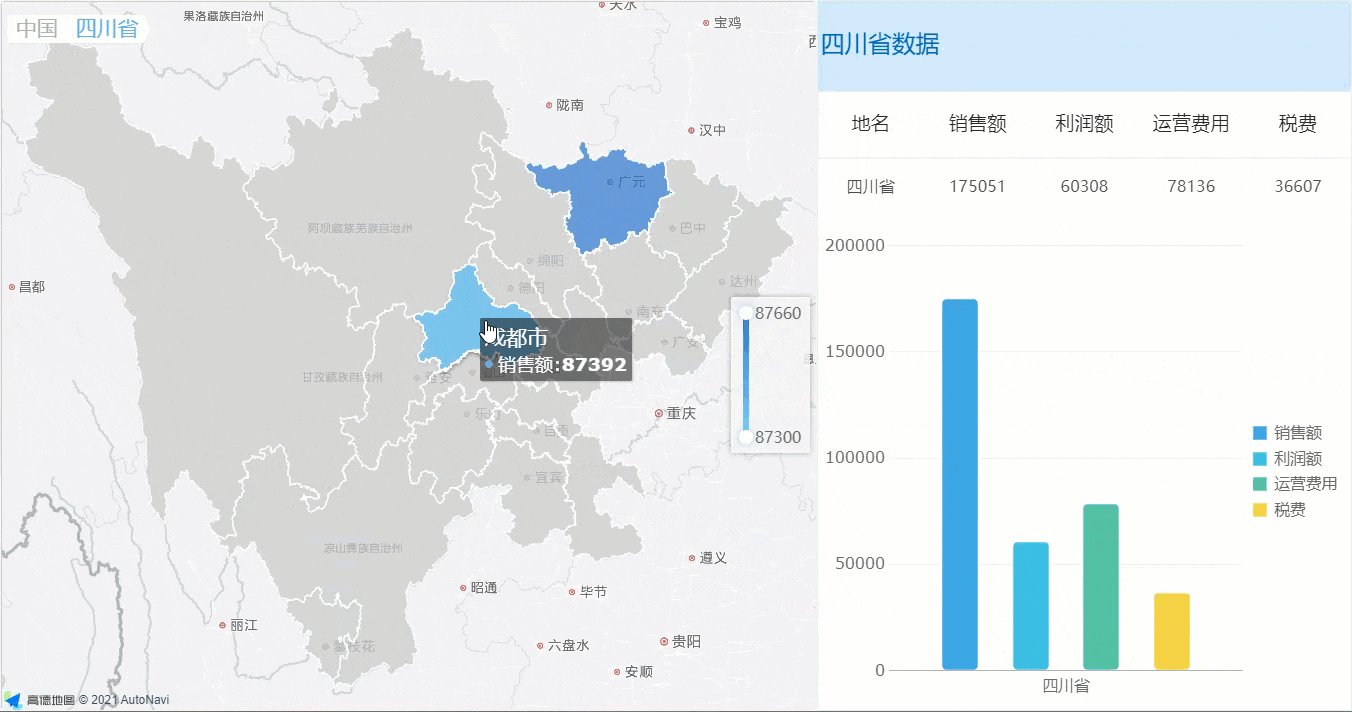
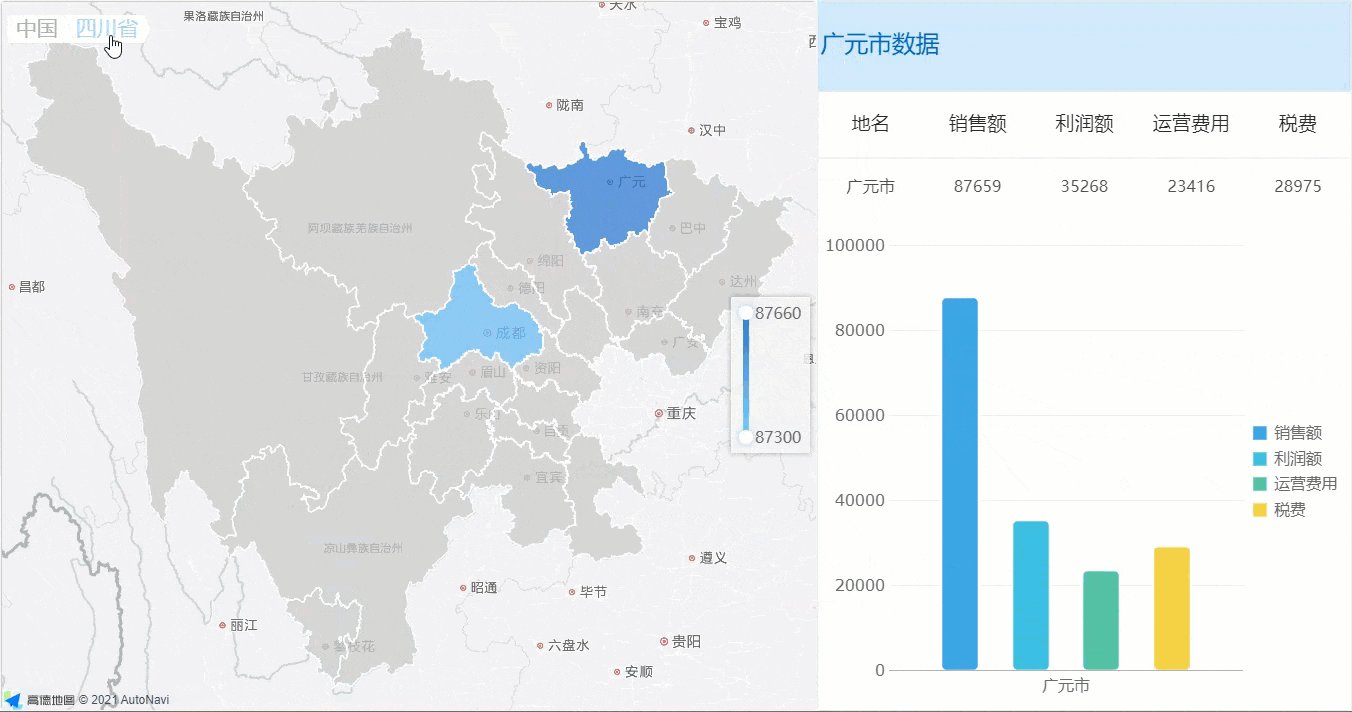
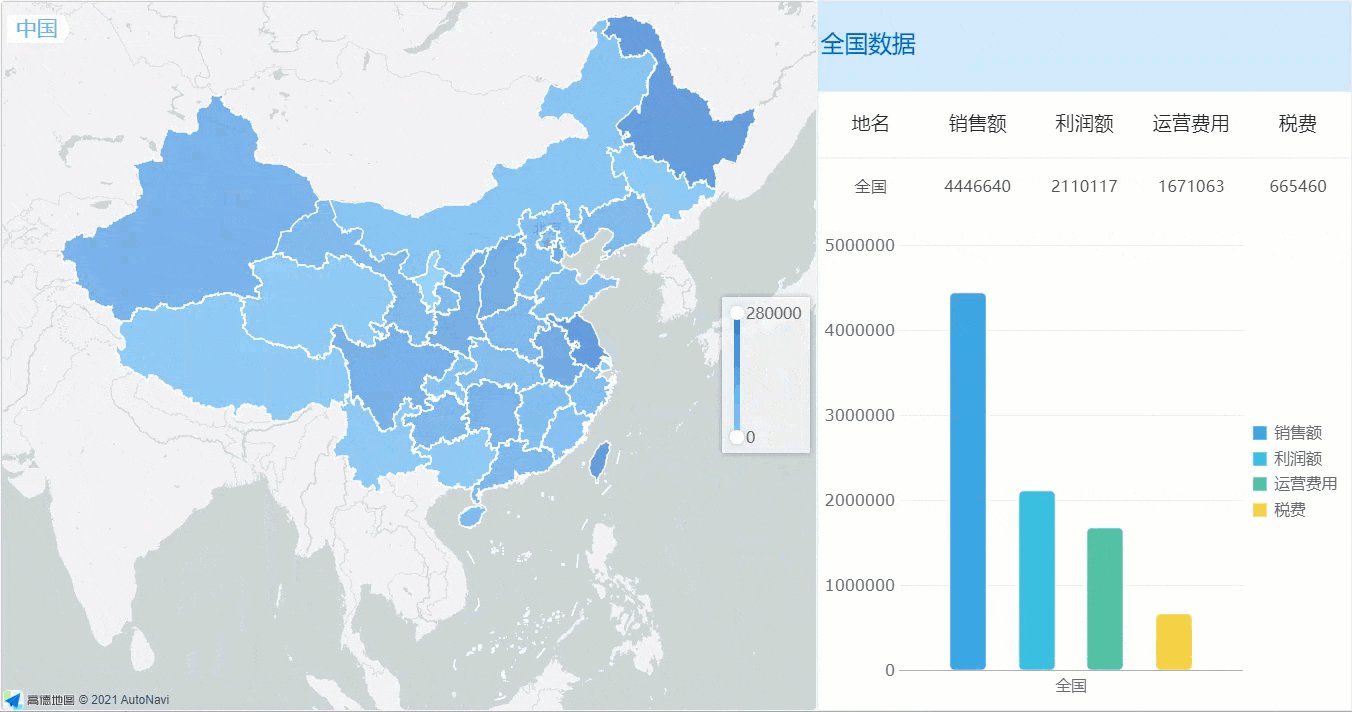
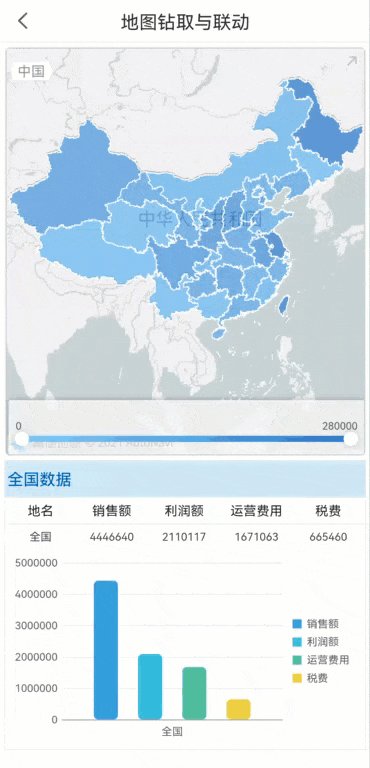
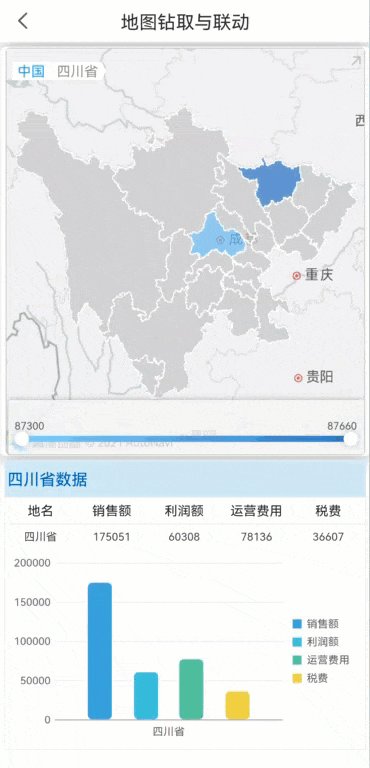
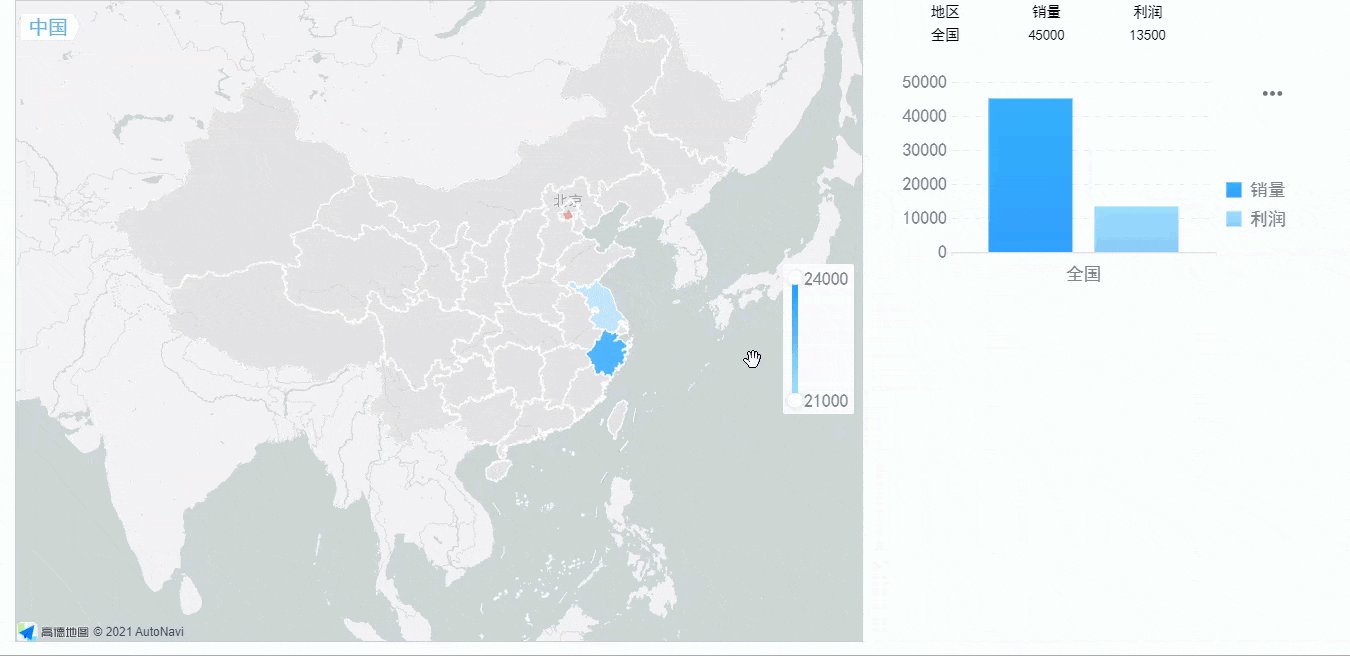
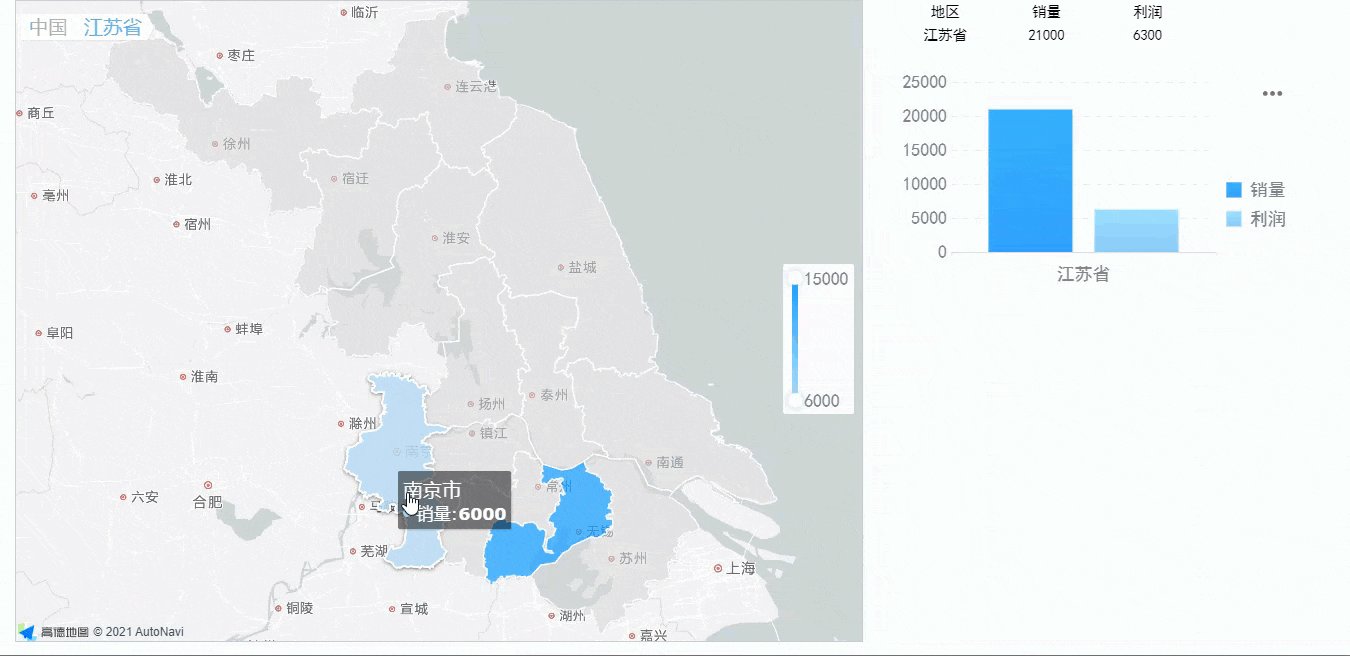
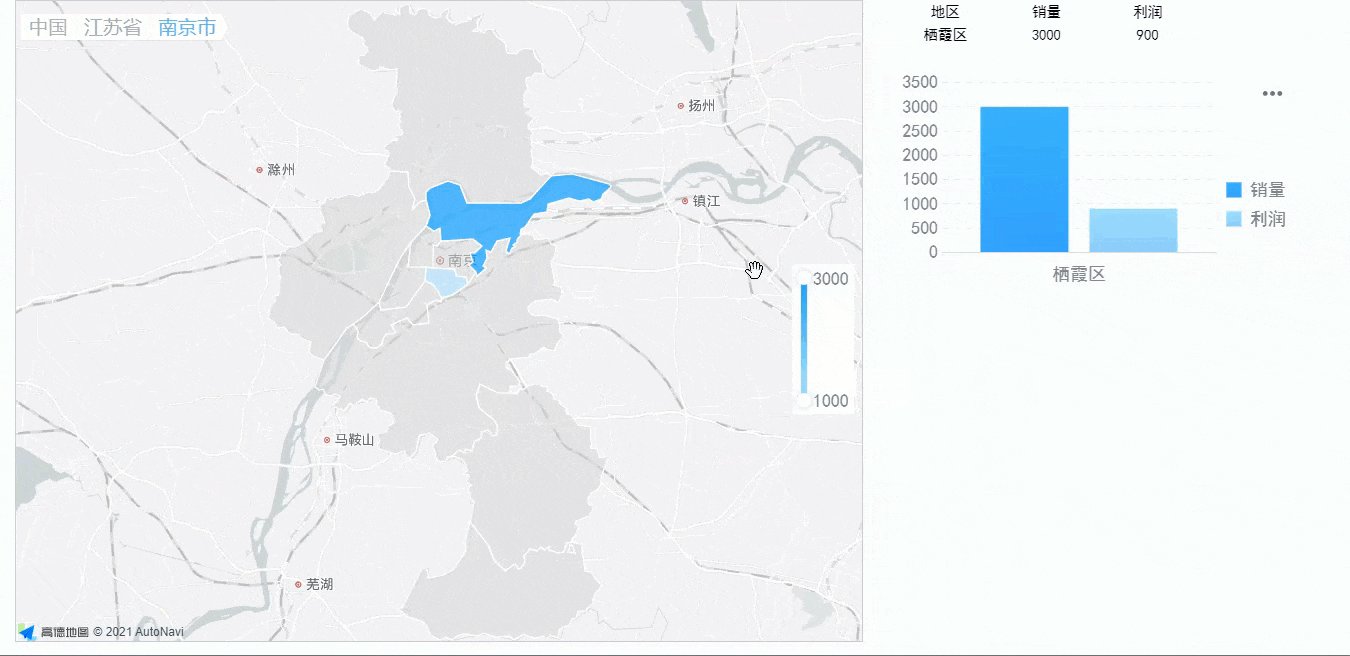
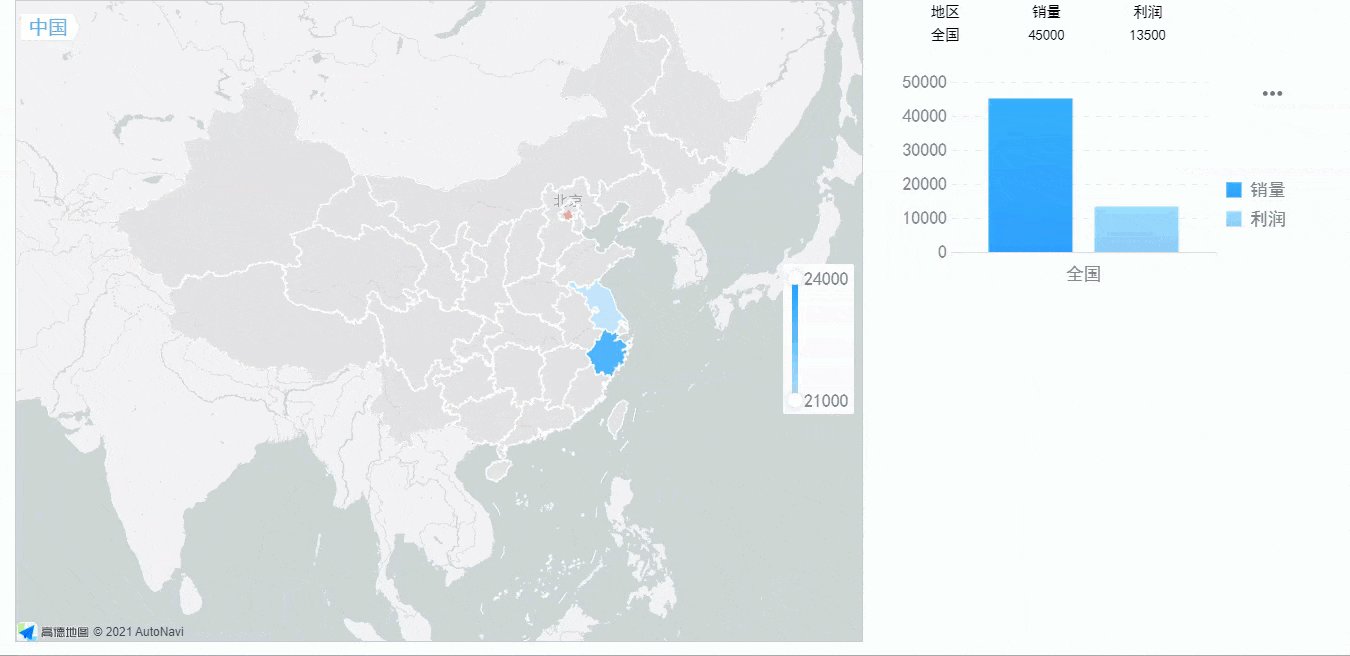
模板中包含地图和表格,地图可实现钻取,表格中数据可以跟随地图钻取省份进行联动。
模板中地图与图表进行联动,点击地图中某个城市,图表展示该城市的数据。
如下图所示:

1.2 实现思路
通过设置参数联动「钻取地图」和其他组件,但联动其他图表时,由于地图各层级数据需要先进行汇总处理,所以图表需要使用单元格数据源。
注:在普通报表中,要实现图表传参给单元格,需借助动态参数,详情可参考文档 钻取的数据显示在当前页面 。
注: FVS中实现该功能可参考以下文档FVS图表提示轮播联动其他组件
2. 示例一编辑
本示例使用内置的「地图」数据表进行讲解,其中「省份」字段既包含了省又包含了市。若数据中的省市区分别是三个字段,请查看示例二。
2.1 准备数据
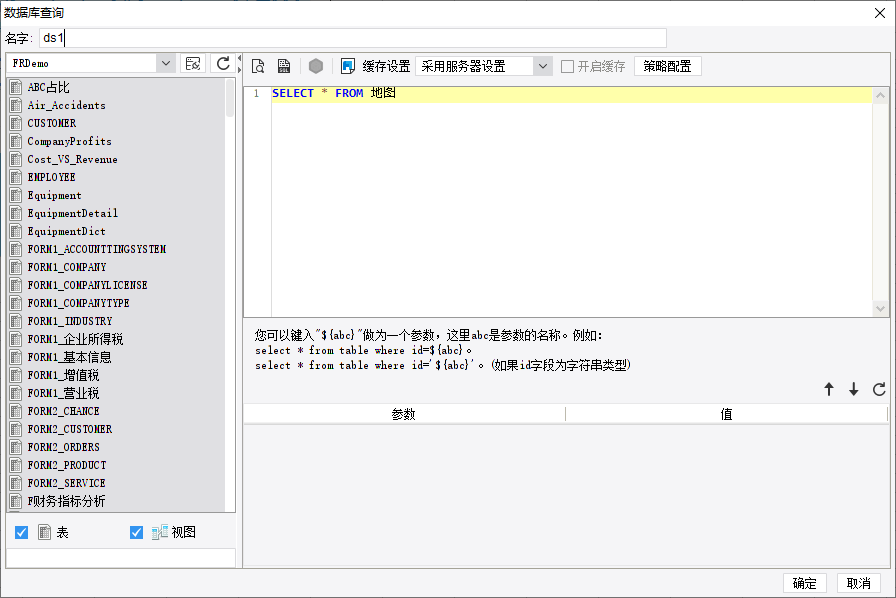
1)点击设计器左上角「文件>新建决策报表」,新建空白模板。在决策报表左下方新增数据库查询 ds1,SQL 查询语句为:SELECT * FROM 地图 。如下图所示:

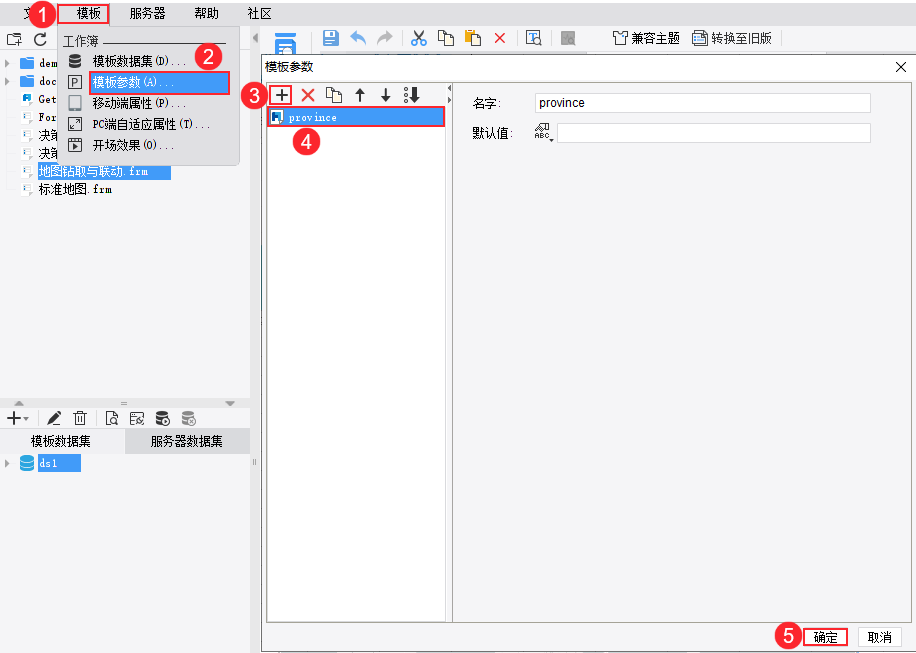
2)点击设计器左上角「模板>模板参数」,添加一个模板参数,双击参数名称重命名为 province。参数是用于地图联动时过滤数据的。
如下图所示:

2.2 设计钻取地图
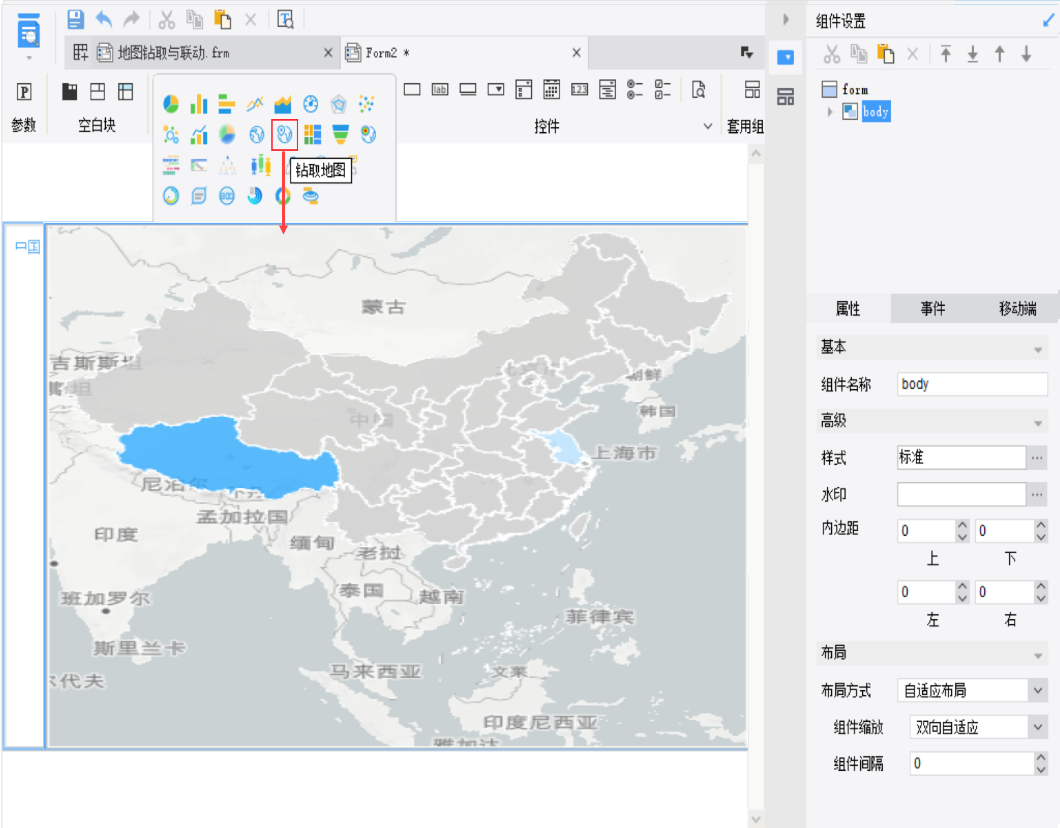
2.2.1 拖入钻取地图
将「钻取地图」拖入决策报表 body 中,如下图所示:
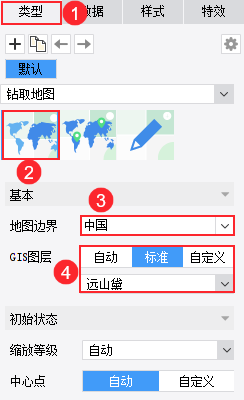
2.2.2 地图类型
编辑图表,右侧图表属性面板选择「类型」,选择「钻取地图>区域地图」,地图边界选择「中国」,GIS 图层选择「标准>远山黛」,其余设置默认即可。如下图所示:

2.2.3 绑定数据
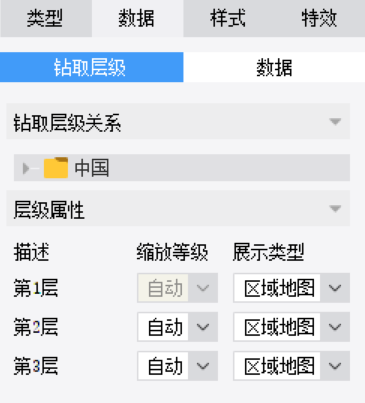
1)右侧属性面板选择「数据>钻取层级」,可设置钻取层级属性,详情可参见:地图钻取 。这里我们就使用默认设置即可,如下图所示:

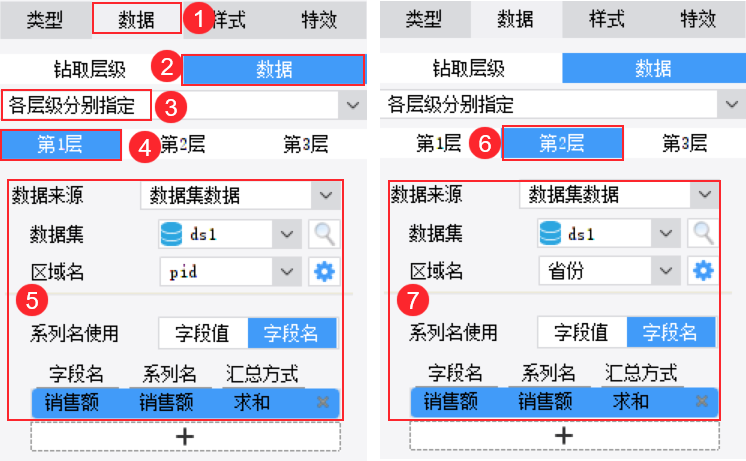
2)选择「数据>数据」,选择「各层级分别指定」。这里根据读取的地图文件,默认有 3 个层级,我们只需要设置「第1层」和「第2层」的数据即可。详细设置如下:
第1层:选择 ds1 数据集中「pid」字段,展示中国各个省的地图数据
第2层:选择 ds1 数据集中「省份」字段,展示钻取的省份下各市的地图数据

2.3 设计报表块
2.3.1 拖入报表块
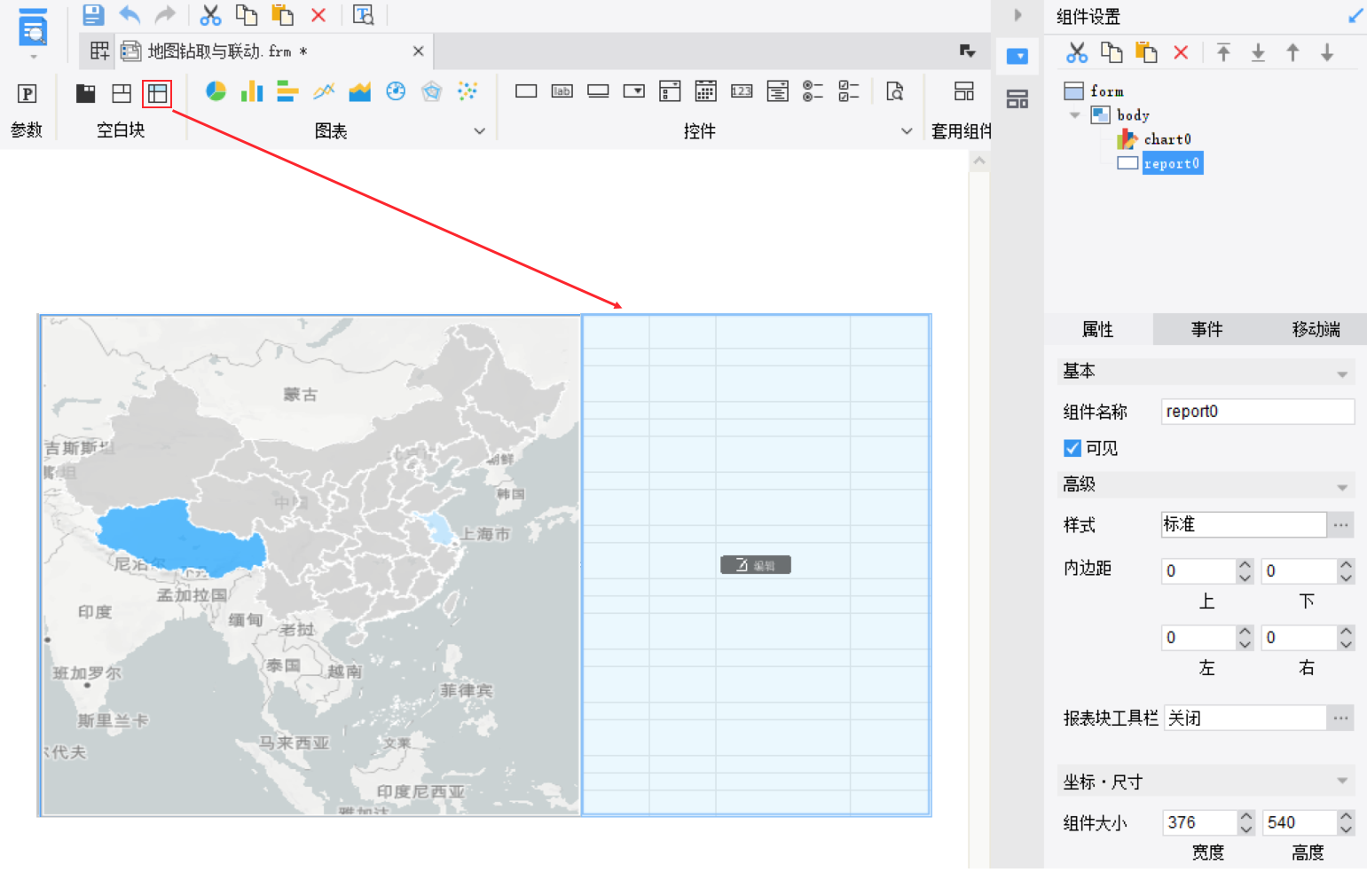
拖拽一个报表块到钻取地图的右边,适当调整地图与报表块的尺寸比例。如下图所示:

2.3.2 设计表格
表格根据点击的地图省市一一对应显示,并用柱形图辅助展现数据,柱形图数据来源于单元格。
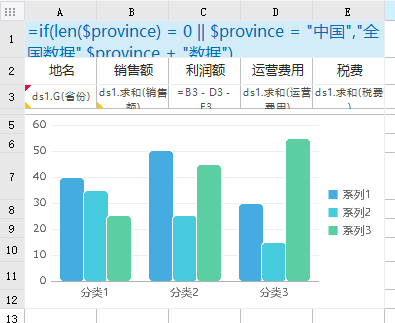
最终样式如下图所示:

1)设置标题
A1 单元格插入公式:if(len($province) = 0 || $province = "中国", "全国数据", $province + "数据")
公式说明:作为表格的标题,可随着 province 参数动态变化,且当 province 为空或等于「中国」时,标题为全国数据。
2)数据单元格内容如下表:
| 单元格 | 单元格内容 | 扩展方向 | 父格 | 说明 |
|---|---|---|---|---|
| A3 | ds1.G(省份) | 不扩展 | 左父格:默认 ,上父格:默认 | A3 单元格在添加过滤条件之后, B3 单元格无法默认跟随 A3 单元格展示数据,故 B3 单元格需要通过过滤条件跟随 A3 单元格,其他单元格左父格需设置为 B3 单元格 |
| B3 | ds1.求和(销售额) | 不扩展 | 左父格:默认 ,上父格:默认 | |
| C3 | 插入公式: B3-D3-E3 | 不扩展 | 左父格:B3 ,上父格:默认 | |
| D3 | ds1.求和(运营费用) | 不扩展 | 左父格:B3 ,上父格:默认 | |
| E3 | ds1.求和(税费) | 不扩展 | 左父格:B3 ,上父格:默认 |
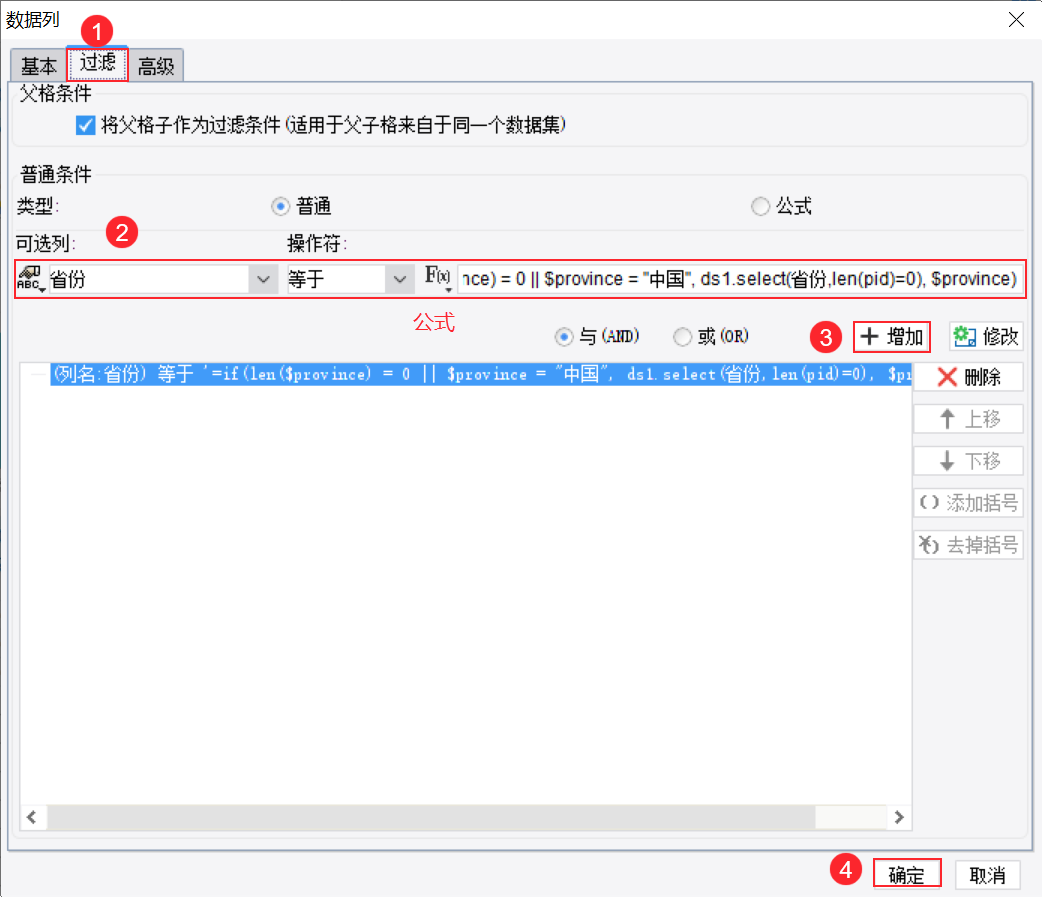
3)为了与地图产生联动,A3 单元格需要添加过滤条件:
双击 A3 单元格,选择「过滤」,添加过滤条件为:(列名:省份)等于 F(x):if(len($province) = 0 || $province = "中国",ds1.select(省份, len(pid) = 0),$province)
条件说明:当 province 为空或等于「中国」时,获取 ds1 数据集中满足「pid」为空的「省份」数据,参数不为空时根据参数 province 显示数据。
如下图所示:

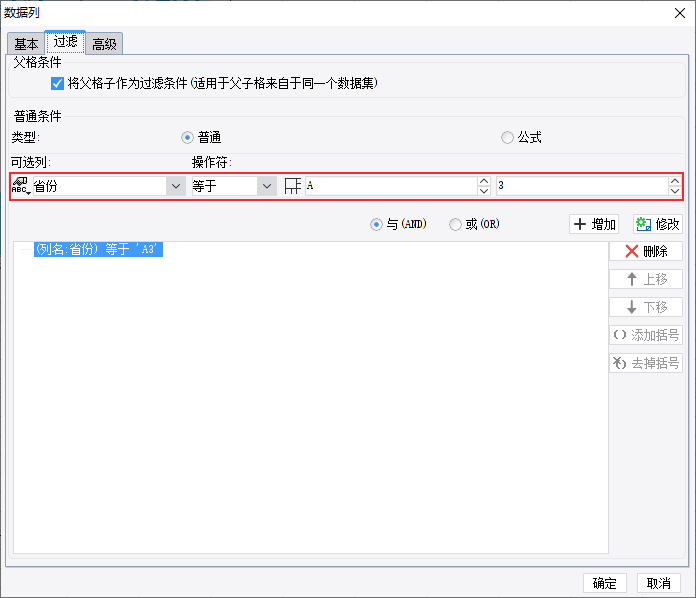
4)A3 单元格设置过滤条件之后, B3 单元格无法根据 A3 单元格显示数据,故设置过滤条件使其跟随 A3 单元格显示数据。
双击 B3 单元格,选择「过滤」,添加过滤条件为:(列名:省份) 等于单元格 A3。
如下图所示:

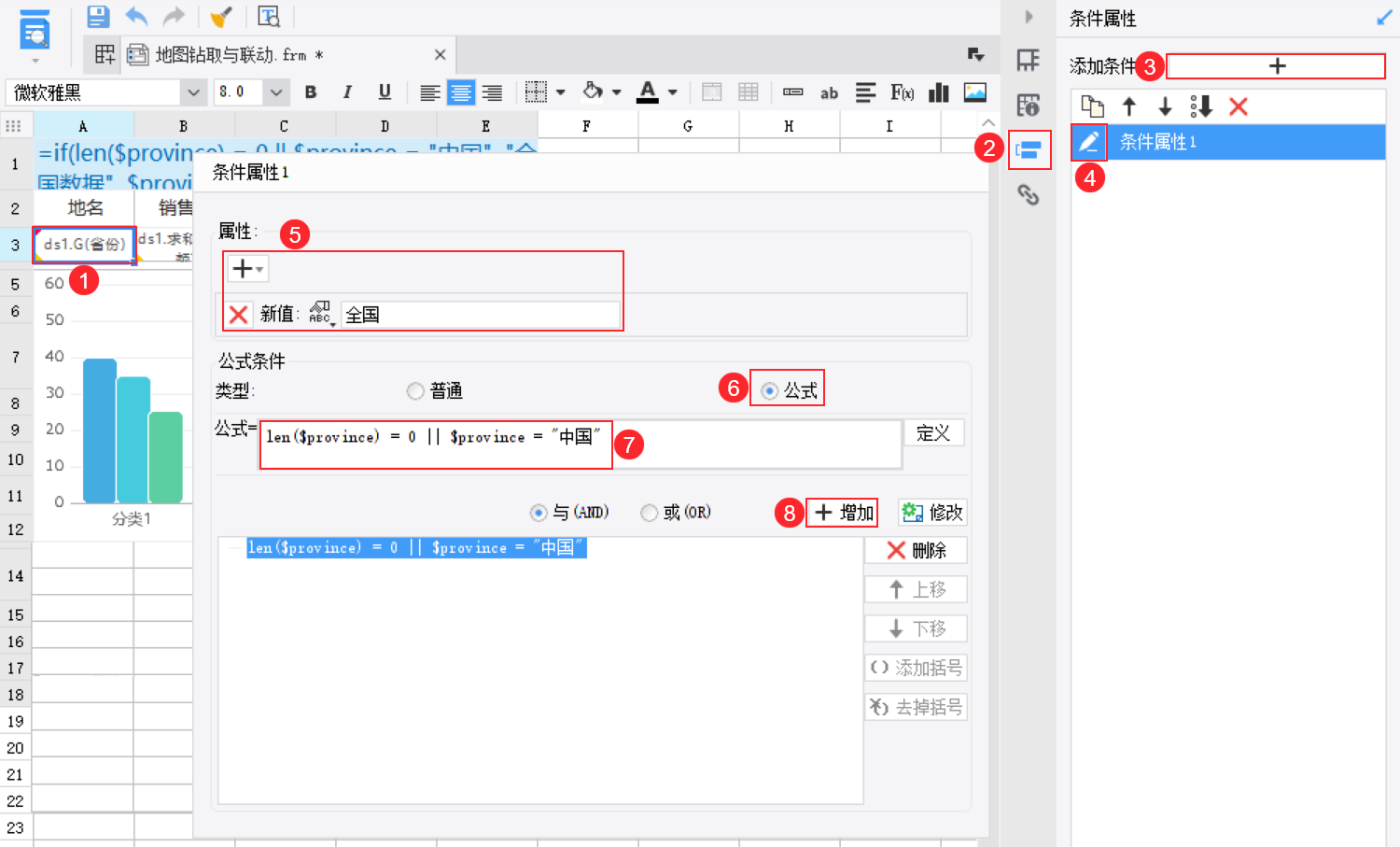
5)设置条件属性
给 A3 单元格设置一个「新值」条件属性,实现当参数 province 为空或等于「中国」时,A3 单元格显示为字符串「全国」。
条件属性:新值为字符串「全国」。条件为公式= len($province) = 0 || $province = "中国" 。
步骤如下图所示:

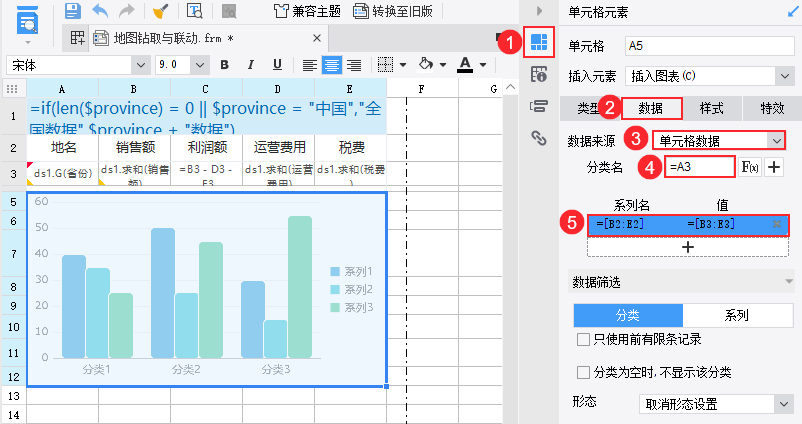
2.3.3 柱形图绑定数据
柱形图的数据来源选择「单元格数据」,分类名 =A3 ,表示点击的省份;系列名 =[B2:E2] ,表示 B2 单元格到 E2 单元格的数据;值 =[B3:E3],表示 B3 单元格到 E3 单元格的数据。详情可参见文档:图表单元格数据源 。

2.4 联动设置
钻取地图和报表块都已经设置好后,如果要实现 联动,则需要设置交互属性。在钻取地图中设置超链的地方有两处,分别是「钻取」和「超级链接」。如下图所示:

钻取:针对钻取地图左上角的「钻取目录」设置超链,点击目录时即可联动;若不设置,则点击目录无联动效果。
超级链接:针对地图区域设置超链,点击地图区域时即可联动。
2.4.1 钻取目录处添加超链
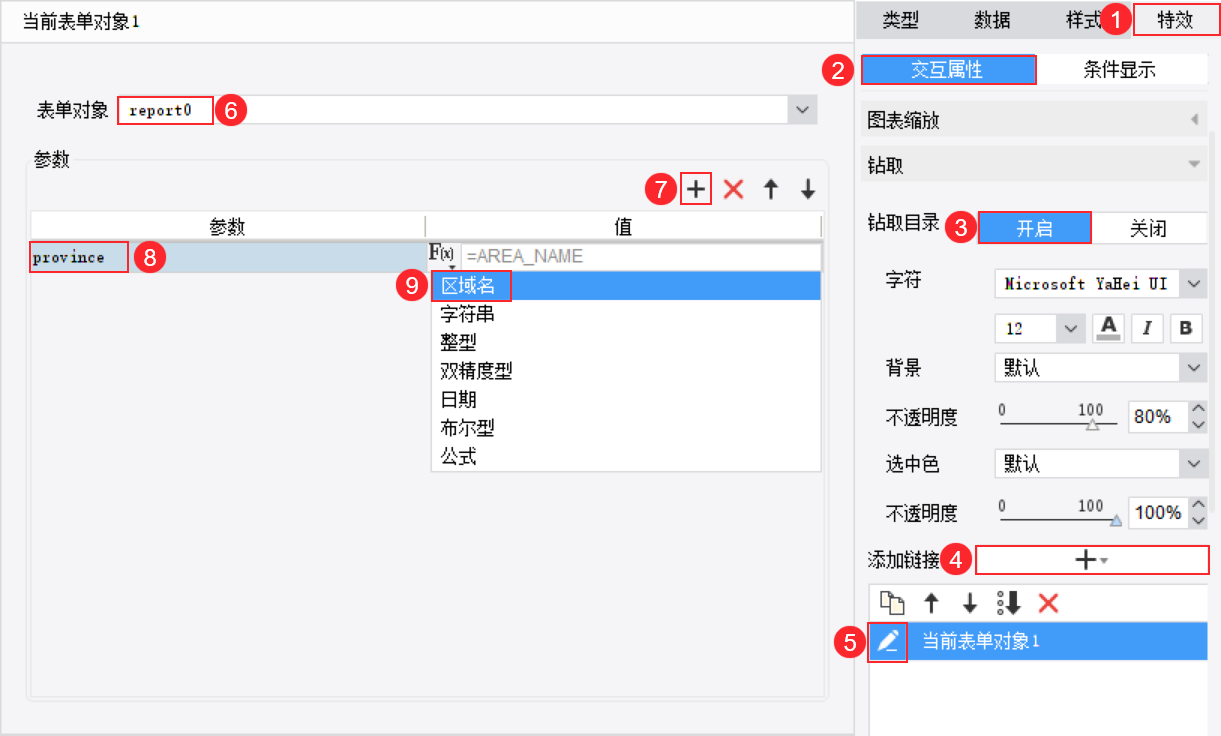
编辑地图,右侧属性面板选择「特效>交互属性」,「钻取目录」点击开启,点击「添加链接」按钮,选择「当前表单对象」,选择表格所在报表块 report0,添加 province 参数,值选择「区域名」。如下图所示:

2.4.2 超级链接处添加超链
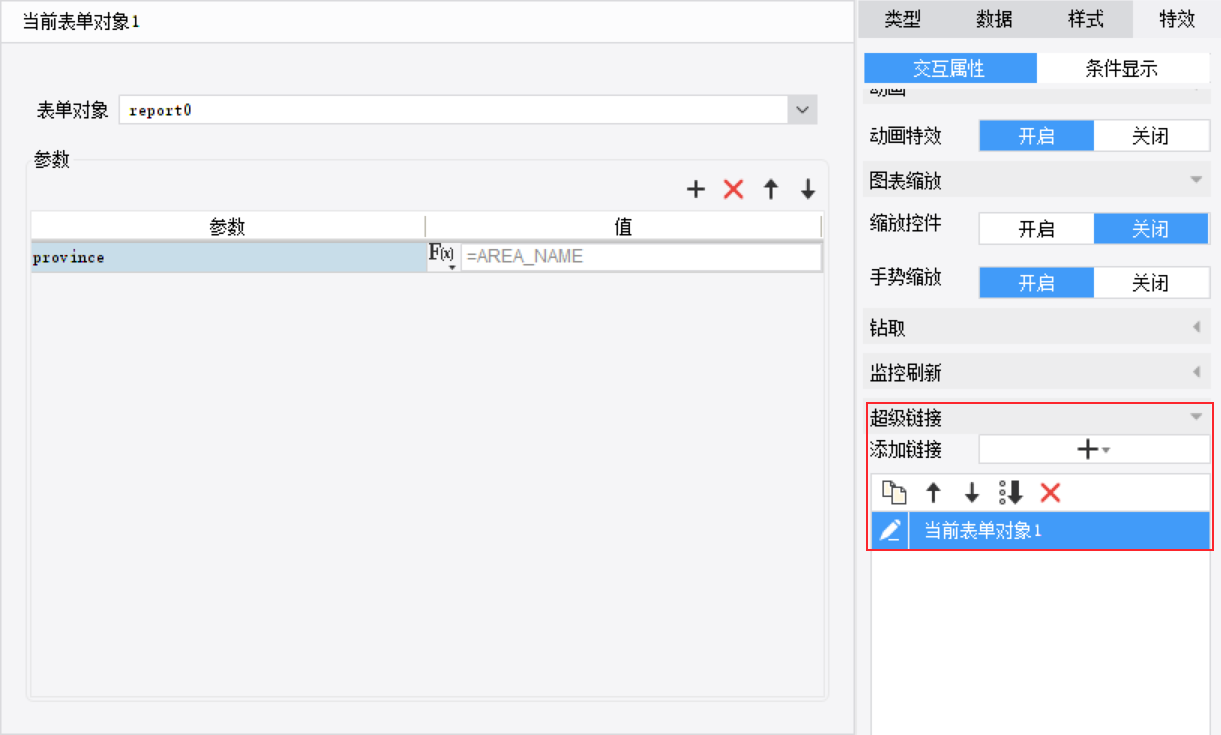
在下方「超级链接」处添加一个一样的超链,如下图所示:

注:AREA_NAME 是图表自带的参数,对应区域名称。
2.5 效果预览
2.5.1 PC 端
保存模板,点击「PC 端预览」,效果如 1.1 节预期效果所示。
2.5.2 移动端
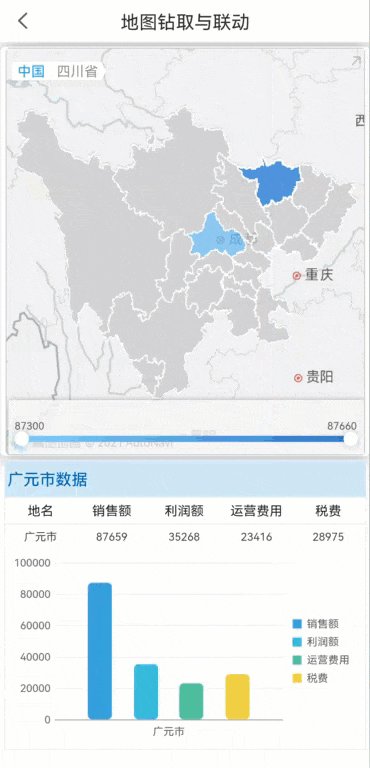
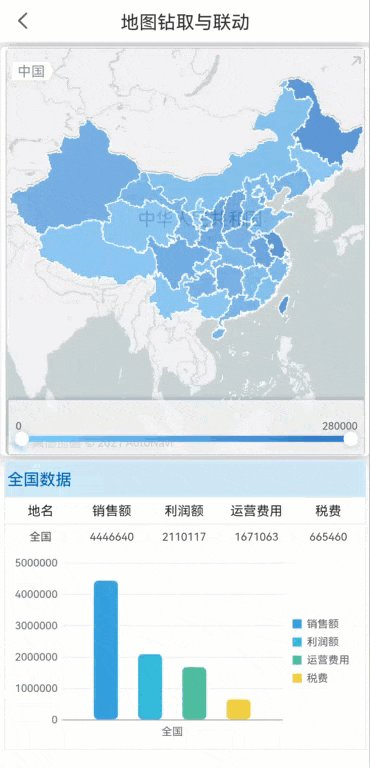
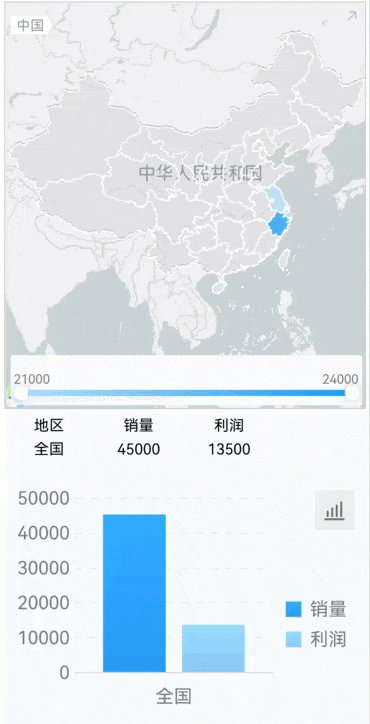
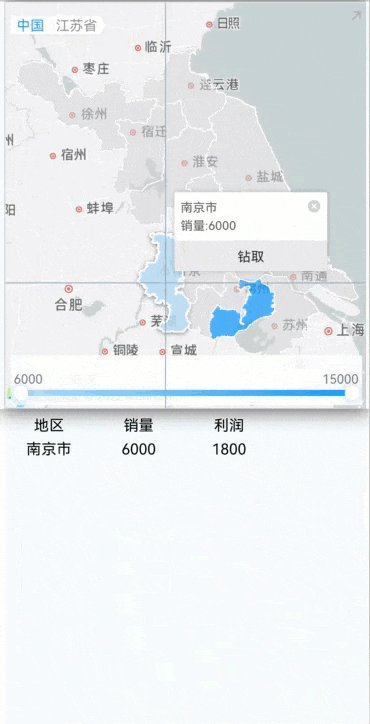
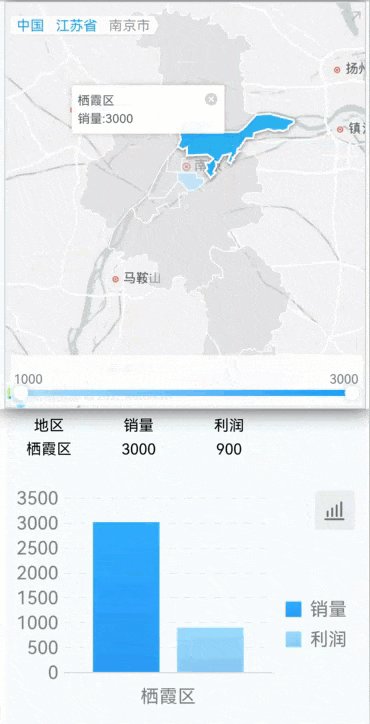
App 端和 HTML5 端均支持,效果如下图所示:

3. 示例二编辑
本例针对数据表中省市区分别存放在不同字段的情况。仅使用内置数据集作简单演示。
3.1 准备数据
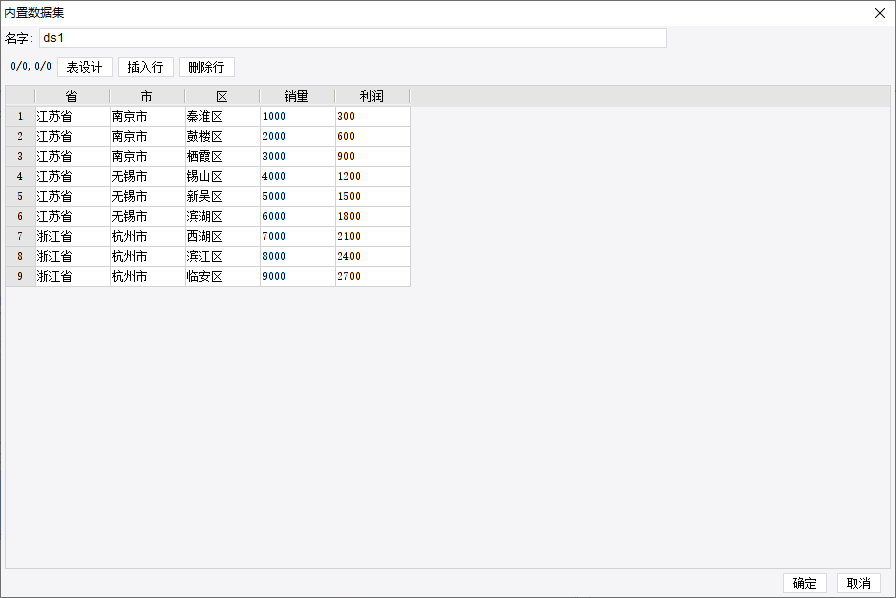
1)新建决策报表,新建内置数据集,将名字修改为 ds1。示例数据如下图所示:

2)参考示例一 2.1 节,设置模板参数 province 。
3.2 设计钻取地图
3.2.1 钻取地图绑定数据
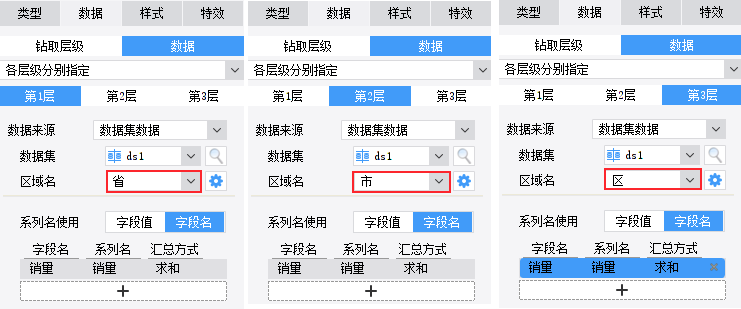
绑定数据使用「各层级分别指定」。如下图所示:
注:绑定第 3 层区域名为「区」后,注意下区域名是否正确匹配。详情请参见文档:地图模糊匹配 。

3.2.2 设置超链
参考 2.4 节设置超链即可,这里不再赘述。
3.3 设计报表块
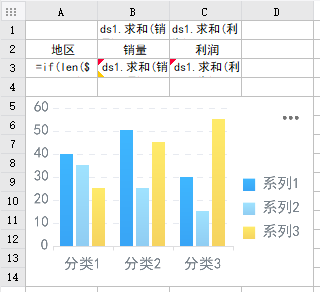
1)表格样式如下图所示:

2)每个单元格的内容、设置项及作用如下表所示:
| 单元格 | 内容 | 扩展方向 | 父格 | 说明 |
|---|---|---|---|---|
| B1 | ds1.求和(销量) | 不扩展 | 左父格:默认 ,上父格:默认 | 作用:在 province 参数为空或为「中国」时,作为 B3、C3 单元格的「新值」显示。所以设置完成后需要将第一行表格隐藏 |
| C1 | ds1.求和(利润) | 不扩展 | 左父格:默认 ,上父格:默认 | |
| A3 | 插入公式 = if(len($province) = 0 || $province = "中国","全国",$province) | 不扩展 | 左父格:默认 ,上父格:默认 |
|
| B3 | ds1.求和(销量) | 不扩展 | 左父格:默认 ,上父格:默认 | 需要设置过滤条件和条件属性 |
| C3 | ds1.求和(利润) | 不扩展 | 左父格:B3 ,上父格:默认 | 需要设置条件属性 |
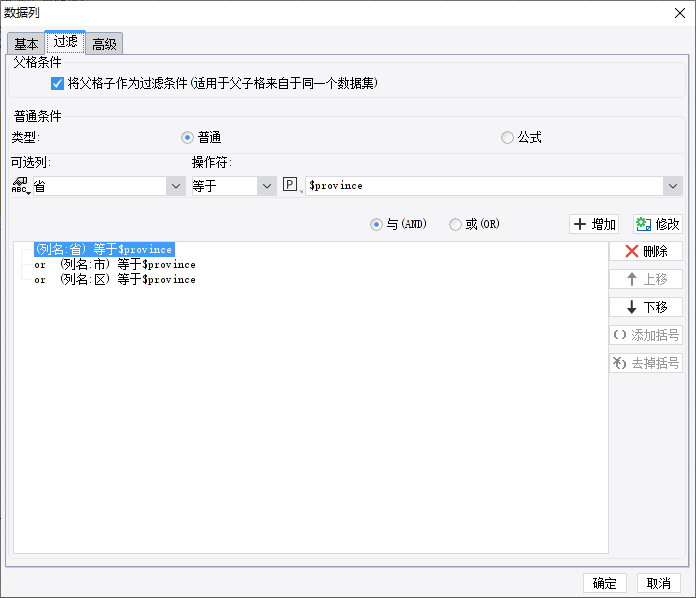
3)双击 B3 单元格,设置过滤条件为:(列名:省) 等于 $province or (列名:市) 等于 $province or (列名:区) 等于 $province 。
如下图所示:

4)设置条件属性
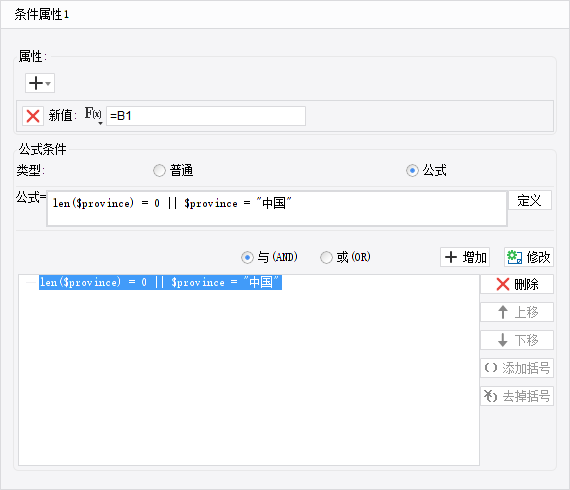
B3 单元格条件属性如下图所示,即当 province 为空或为「中国」时,B3 单元格等于 B1 单元格的值。

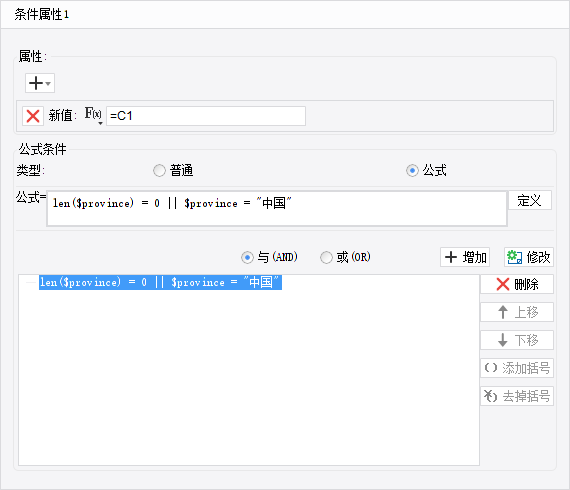
同理 C3 单元格条件属性如下图所示,即当 province 为空或为「中国」时,C3 单元格等于 C1 单元格的值。

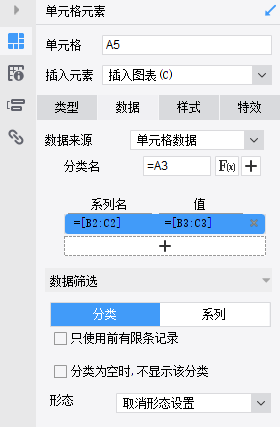
5)柱形图绑定数据原理可参考 2.3.3 ,具体如下图所示:

3.4 效果预览
3.4.1 PC 端
保存报表,点击「PC端预览」,效果如下图所示:

3.4.2 移动端
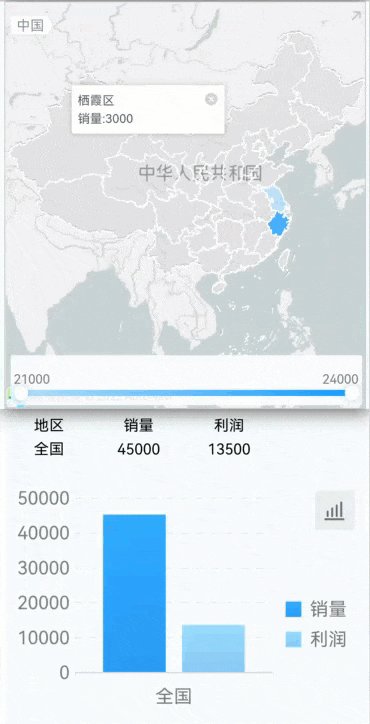
App 端和 HTML5 端均支持,效果如下图所示:

4. 模板下载编辑
示例一:
已完成模板可参考:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\Map\地图钻取与联动.frm
点击下载模板:地图钻取与联动.frm
示例二:
已完成模板可参考:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\Map\地图钻取与联动示例二.frm
点击下载模板:地图钻取与联动示例二.frm

