1. 概述编辑
1.1 预期效果
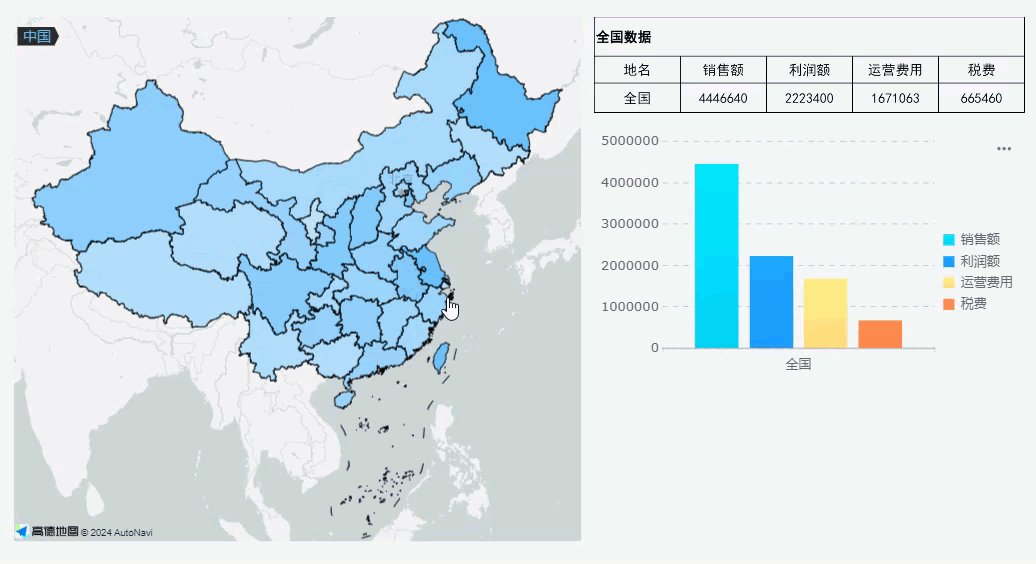
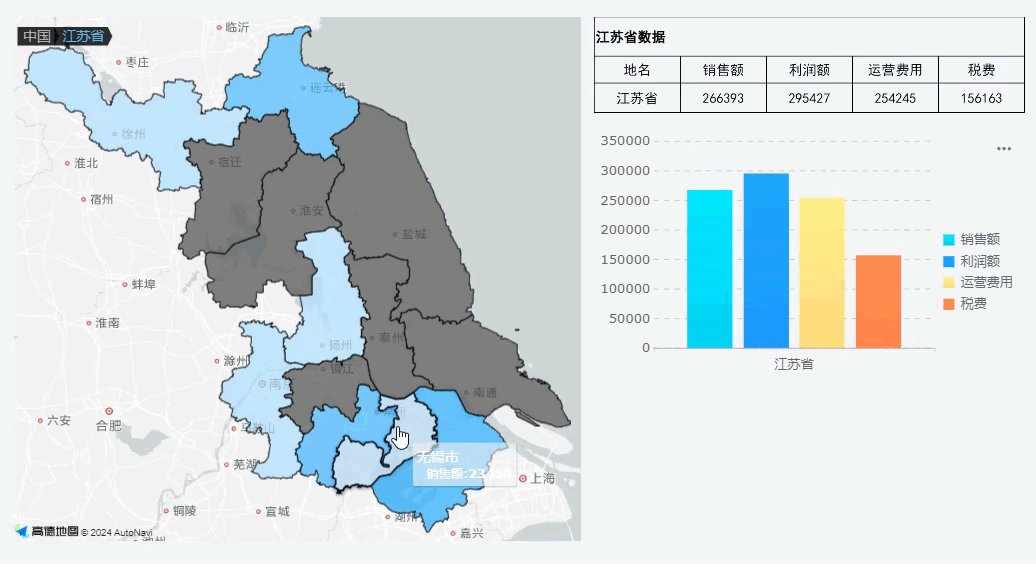
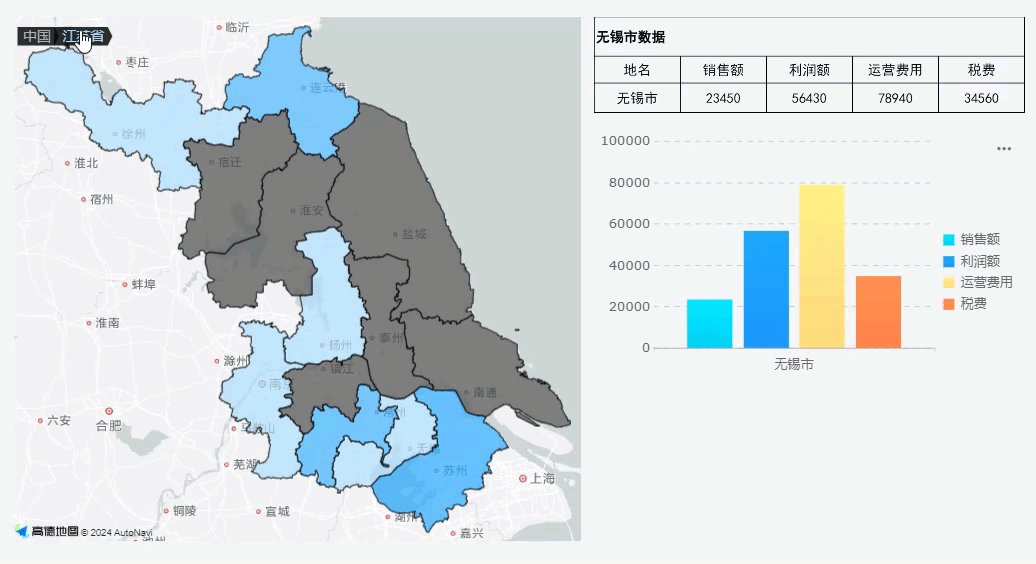
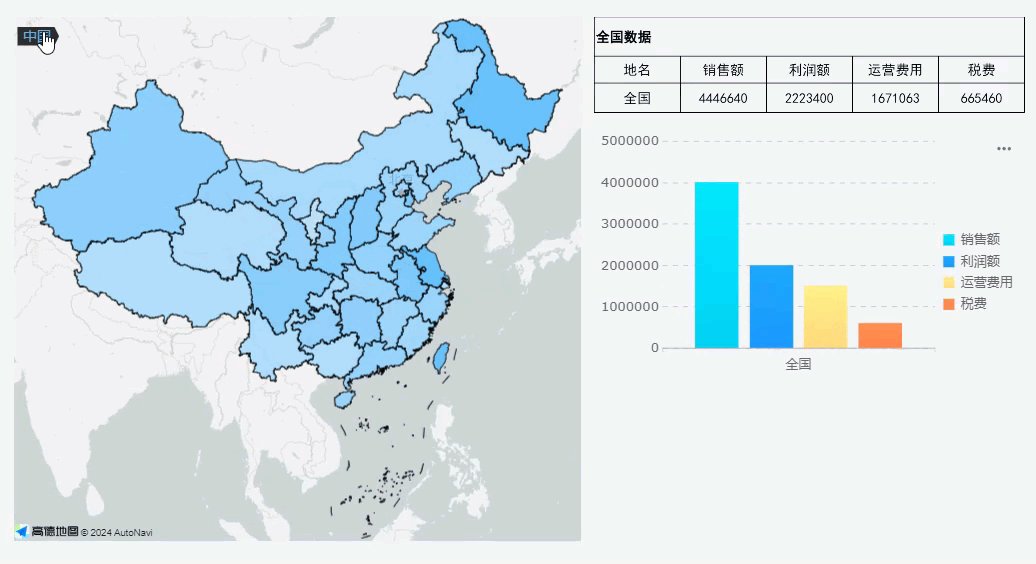
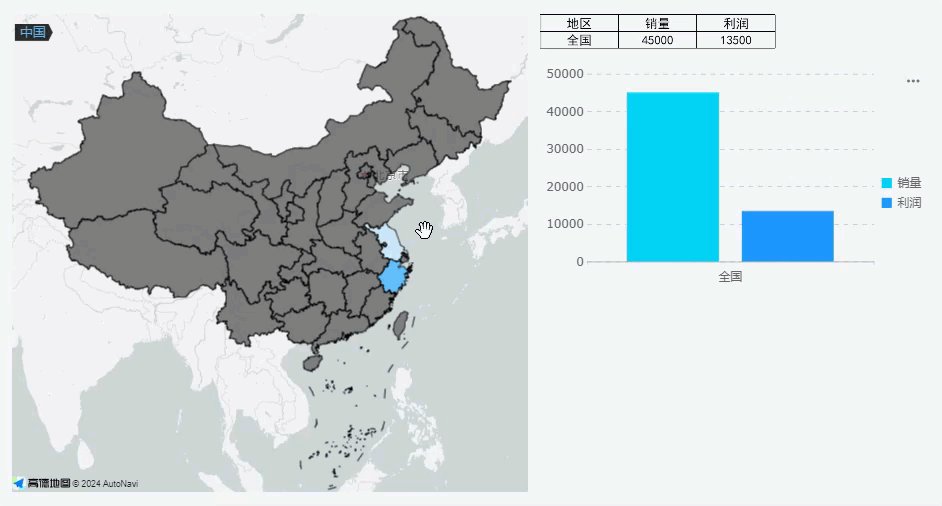
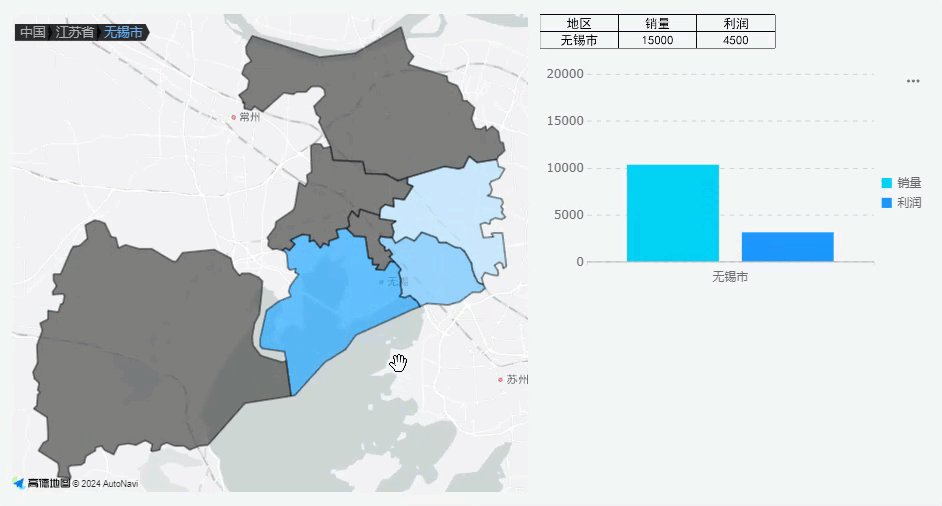
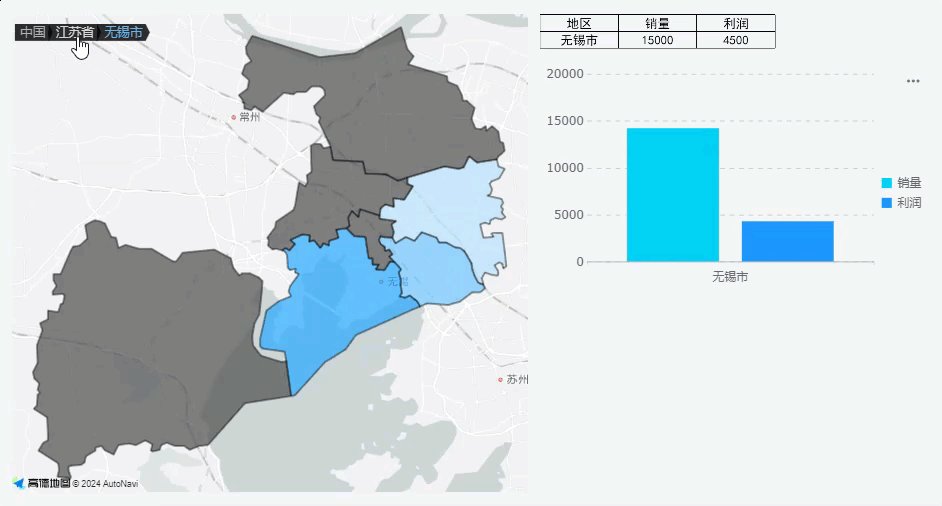
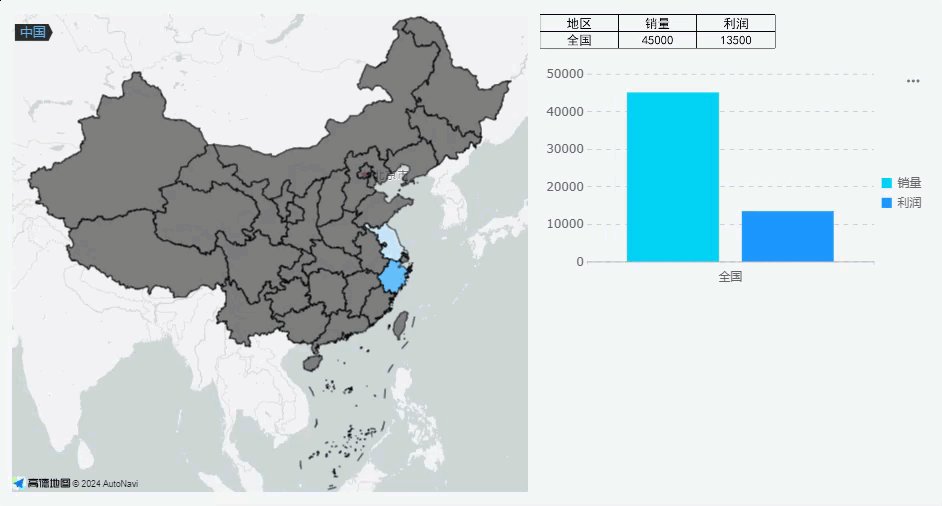
模板中包含地图和表格,地图可实现钻取,表格中数据可以跟随地图钻取省份进行联动。
模板中地图与图表进行联动,点击地图中某个城市,图表展示该城市的数据。
如下图所示:

1.2 实现思路
通过设置参数联动「钻取区域地图」和其他组件,但联动其他图表时,由于地图各层级数据需要先进行汇总处理,所以图表需要使用单元格数据源。
注1:在普通报表中,要实现图表传参给单元格,需借助动态参数,详情可参考文档 钻取的数据显示在当前页面 。
注2:决策报表中操作与本文类似,详情可参考历史文档 决策报表实现地图钻取与联动 。
2. 示例一编辑
本示例使用内置的「地图」数据表进行讲解,其中「省份」字段既包含了省又包含了市。若数据中的省市区分别是三个字段,请查看示例二。
2.1 新建模板
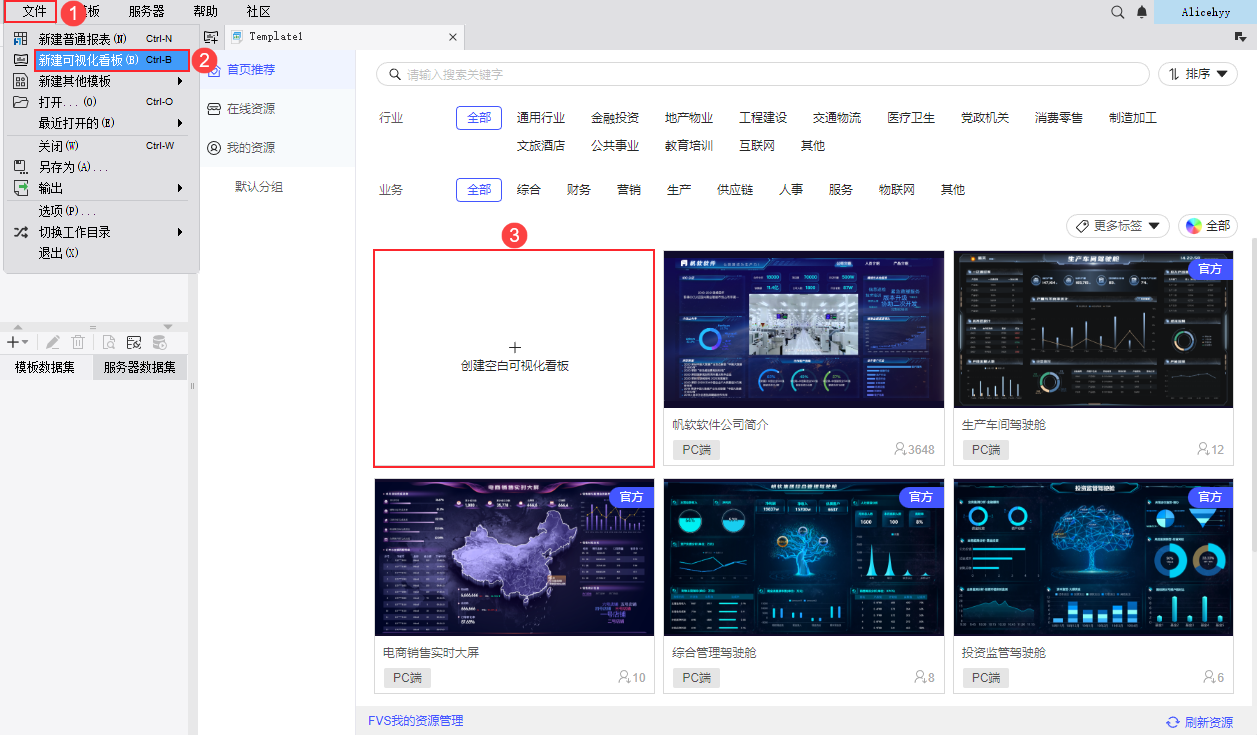
点击设计器左上角「文件>新建可视化看板>创建空白可视化看板」。

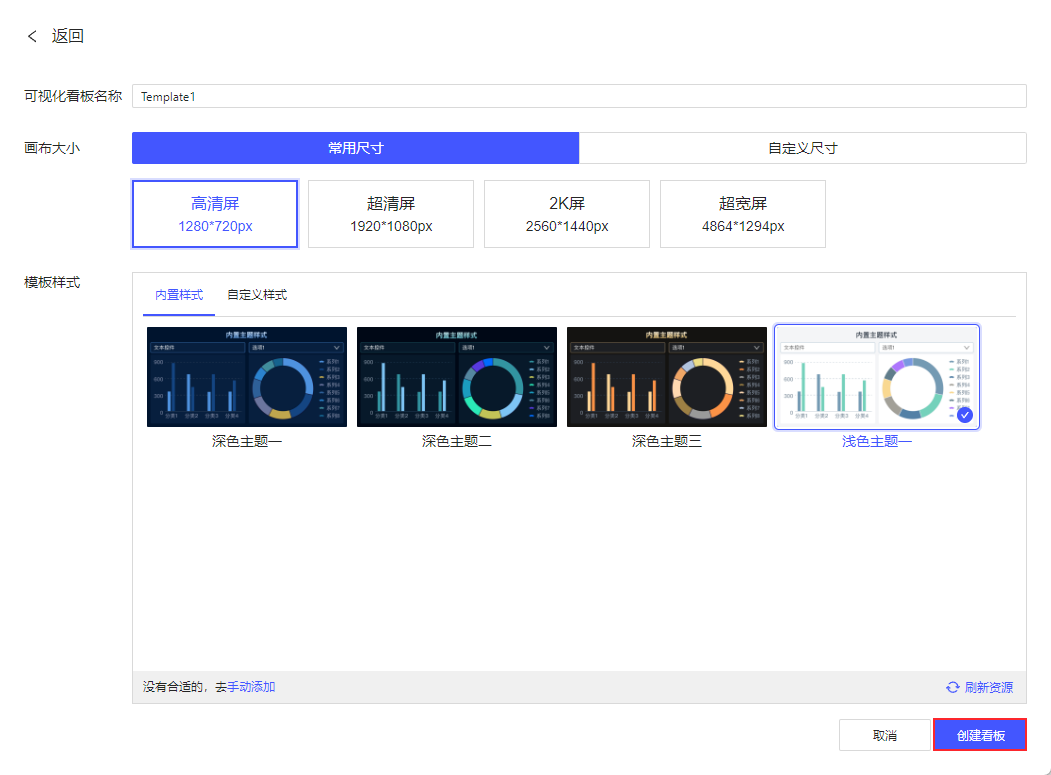
根据实际情况自定义模板名称、尺寸,选择模板样式为「浅色主题一」,最后点击「创建看板」。

2.2 准备数据
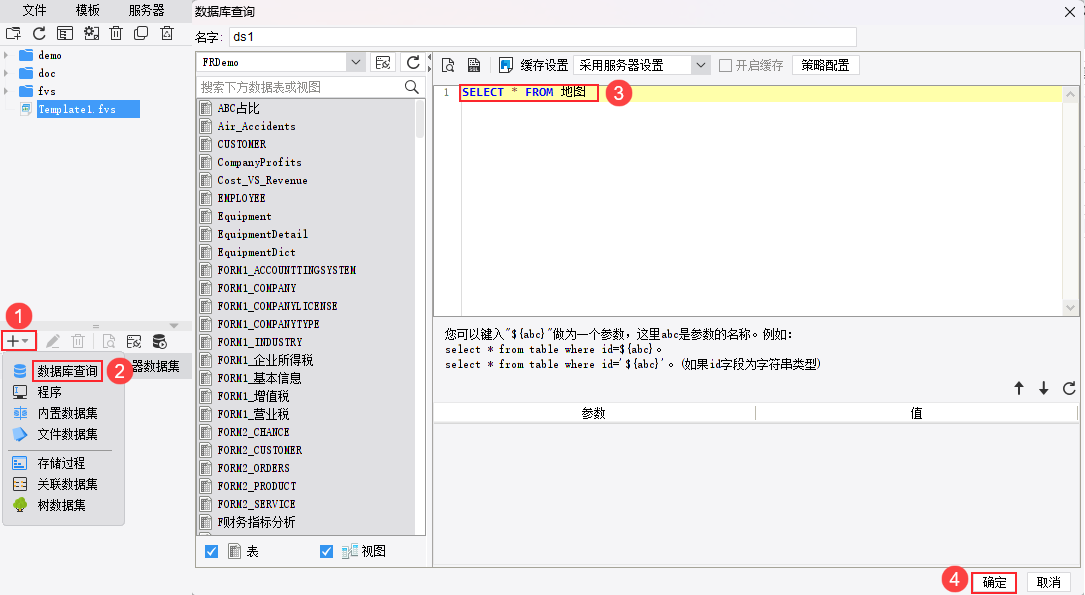
1)新增数据库查询 ds1,SQL 查询语句为:SELECT * FROM 地图 。如下图所示:

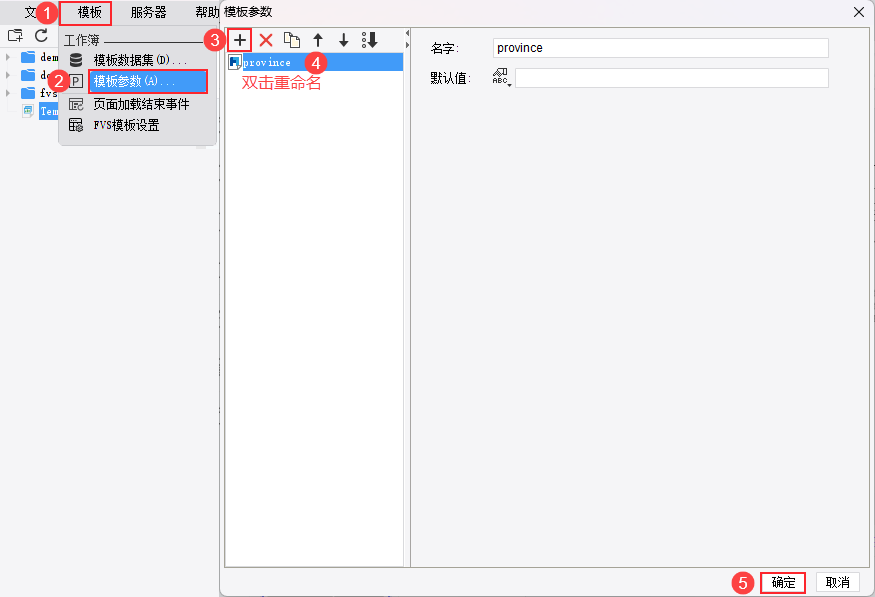
2)点击设计器左上角「模板>模板参数」,添加一个模板参数,双击参数名称重命名为 province。用于地图联动时过滤「省份」数据。

2.3 设计钻取区域地图
2.3.1 添加钻取区域地图
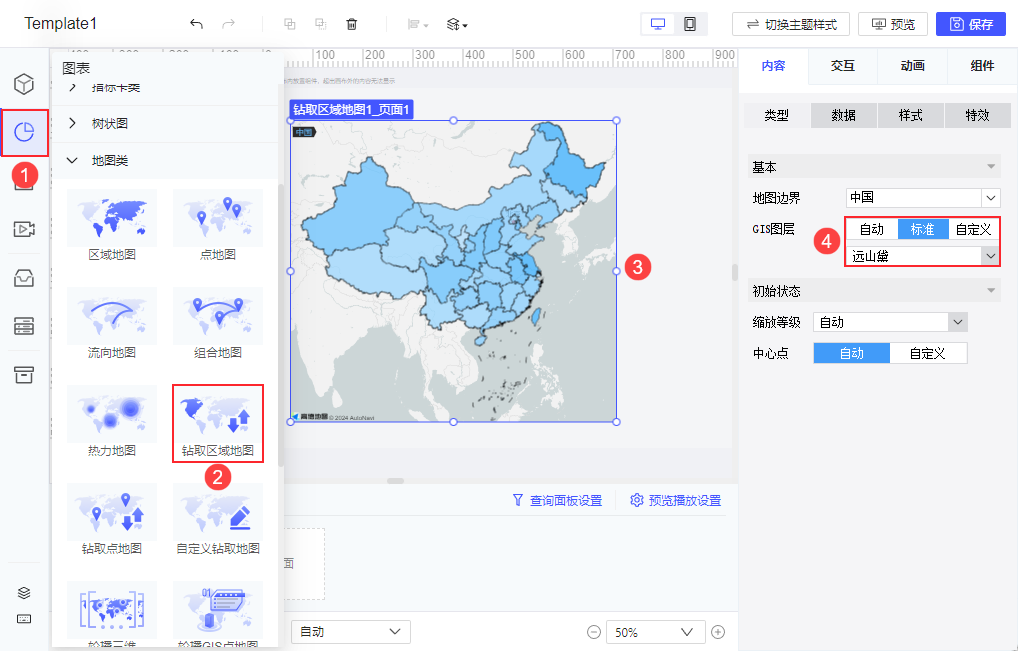
1)在组件区点击「图表>地图类>钻取区域地图」,将其添加到画布中。
2)在右侧「内容」配置面板中,选择 GIS 图层为「标准>远山黛」。

2.3.2 绑定地图数据
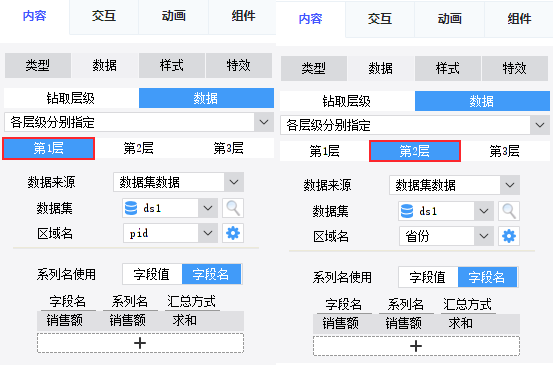
右侧「内容」配置面板选择「数据>数据」,选择「各层级分别指定」。
根据读取的地图文件,默认有 3 个层级,这里只需要设置「第1层」和「第2层」的数据即可:
第1层:选择 ds1 数据集中「pid」字段,展示中国各个省的地图数据
第2层:选择 ds1 数据集中「省份」字段,展示钻取的省份下各市的地图数据

2.4 设计表格
2.4.1 添加表格组件
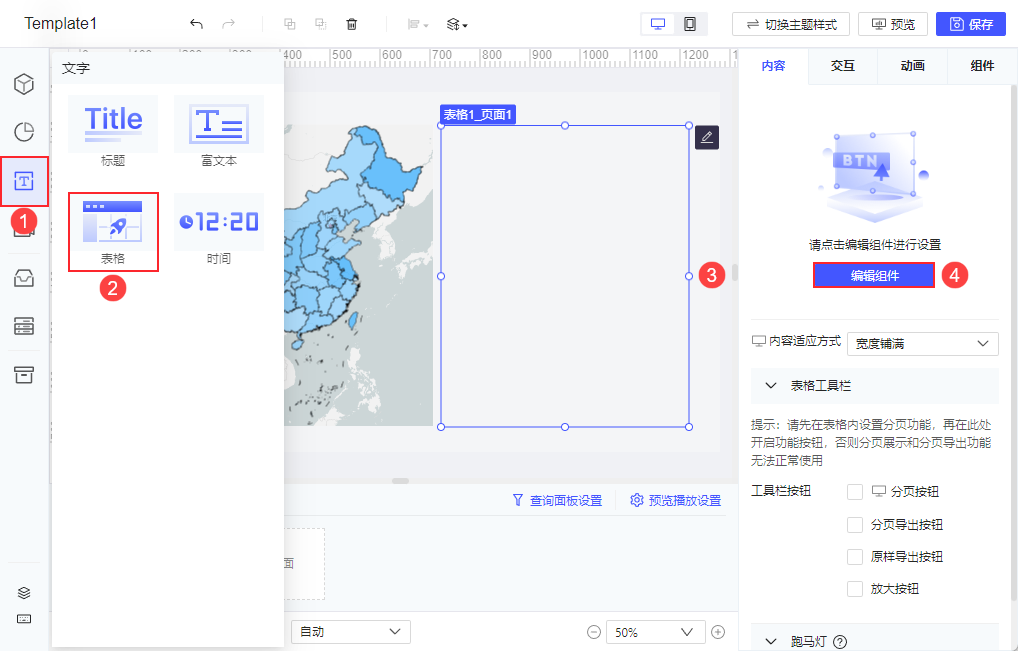
在组件区点击「文字>表格」,将其添加到画布中。点击右侧「内容」配置面板中「编辑组件」即可进入编辑界面。

2.4.2 设计表格内容
表格根据点击的地图省市一一对应显示,并用柱形图辅助展现数据,柱形图数据来源于单元格。
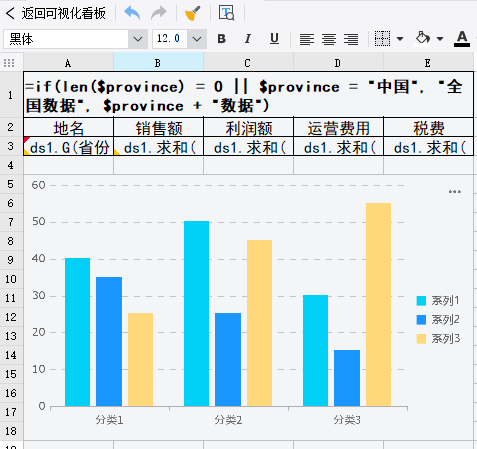
最终样式如下图所示:

1)设置标题
合并 A1~E1 单元格,在 A1 单元格插入公式:if(len($province) = 0 || $province = "中国", "全国数据", $province + "数据")
公式说明:作为表格的标题,可随着 province 参数动态变化,且当 province 为空或等于「中国」时,标题为全国数据。
2)A2~E2 单元格输入对应标题,A3~E3 单元格拖入 ds1 数据集中对应字段,具体设置如下表所示:
| 单元格 | 单元格元素 | 扩展方向 | 父格 |
|---|---|---|---|
| A3 | ds1.G(省份) | 不扩展 | 左父格:默认 ,上父格:默认 |
| B3 | ds1.求和(销售额) | 不扩展 | 左父格:默认 ,上父格:默认 |
| C3 | ds1.求和(利润额) | 不扩展 | 左父格:B3 ,上父格:默认 |
| D3 | ds1.求和(运营费用) | 不扩展 | 左父格:B3 ,上父格:默认 |
| E3 | ds1.求和(税费) | 不扩展 | 左父格:B3 ,上父格:默认 |
注:A3 单元格在后续步骤中需添加过滤条件,添加后,B3 单元格无法默认跟随 A3 单元格展示数据,故 B3 单元格需要添加过滤条件跟随 A3 单元格,而其他单元格左父格需设置为 B3 单元格。
3)为了与地图产生联动,A3 单元格需要添加过滤条件:
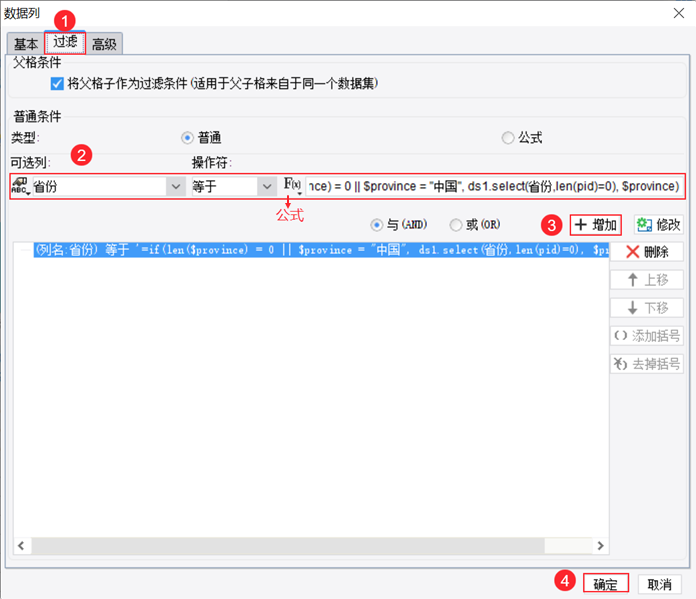
双击 A3 单元格,选择「过滤」,添加过滤条件为:(列名:省份)等于 F(x):if(len($province) = 0 || $province = "中国",ds1.select(省份, len(pid) = 0),$province)
条件说明:当 province 为空或等于「中国」时,获取 ds1 数据集中满足「pid」为空的「省份」数据,参数不为空时根据参数 province 显示数据。

4)A3 单元格设置过滤条件之后, B3 单元格无法根据 A3 单元格显示数据,故设置过滤条件使其跟随 A3 单元格显示数据。
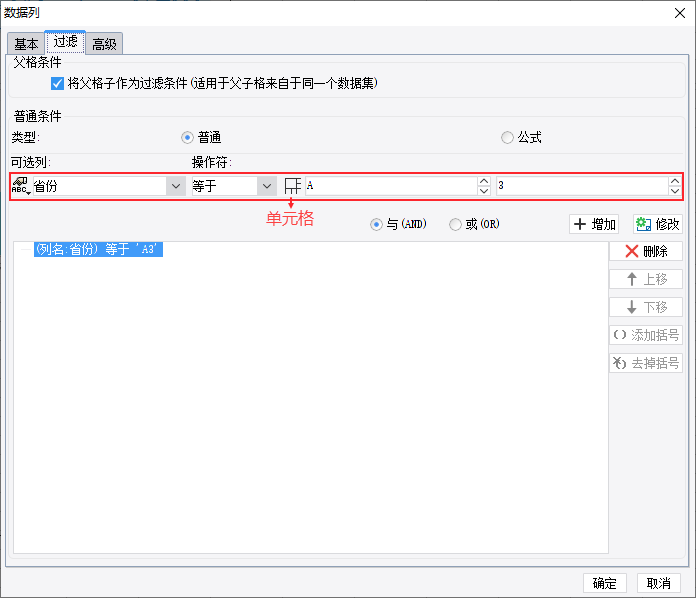
双击 B3 单元格,选择「过滤」,添加过滤条件为:(列名:省份) 等于单元格 A3。

5)设置条件属性
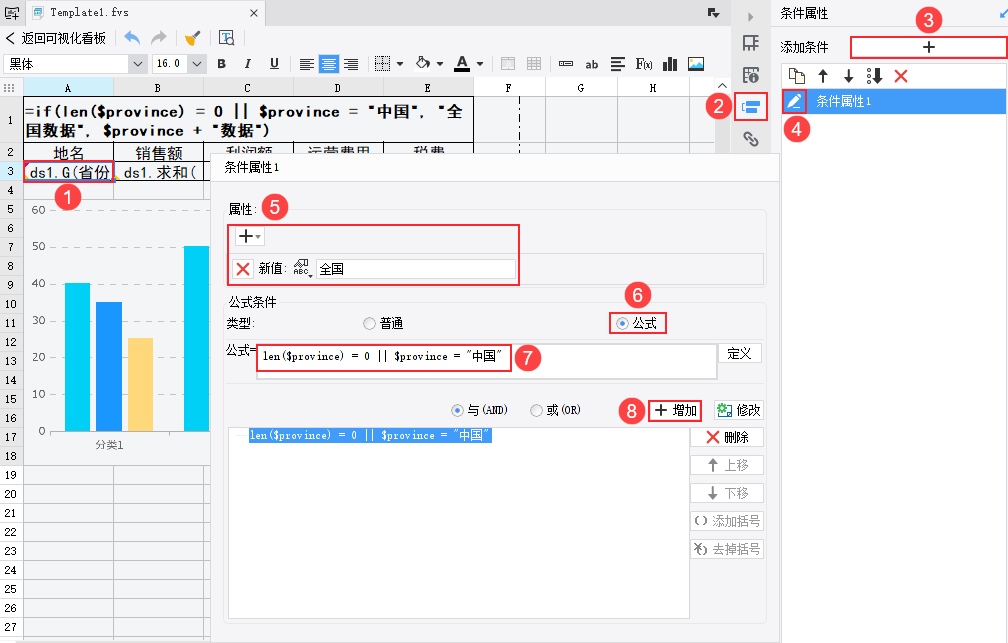
给 A3 单元格设置一个「新值」条件属性,实现当参数 province 为空或等于「中国」时,A3 单元格显示为字符串「全国」。
条件属性:新值为字符串「全国」,条件为公式= len($province) = 0 || $province = "中国" 。

2.4.3 设置柱形图
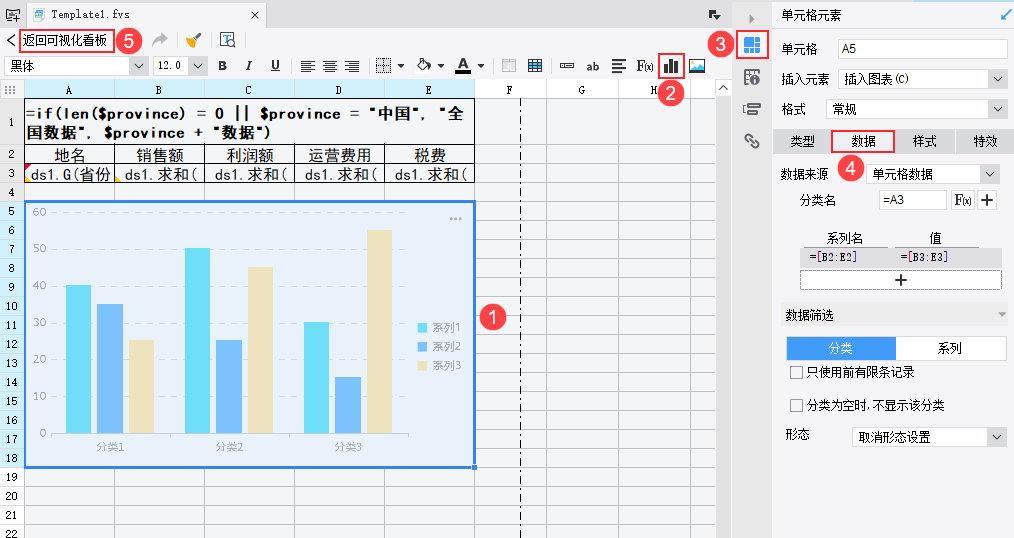
1)合并一片单元格区域,点击工具栏「插入图表」插入柱形图。
2)柱形图的数据来源选择「单元格数据」,详情可参见文档:图表单元格数据源 。
分类名:=A3 ,表示点击的省份
系列名:=[B2:E2] ,表示 B2 单元格到 E2 单元格的数据
系列值:=[B3:E3],表示 B3 单元格到 E3 单元格的数据
3)设置完成后,点击「返回可视化看板」回到画布界面。

2.5 设置组件联动
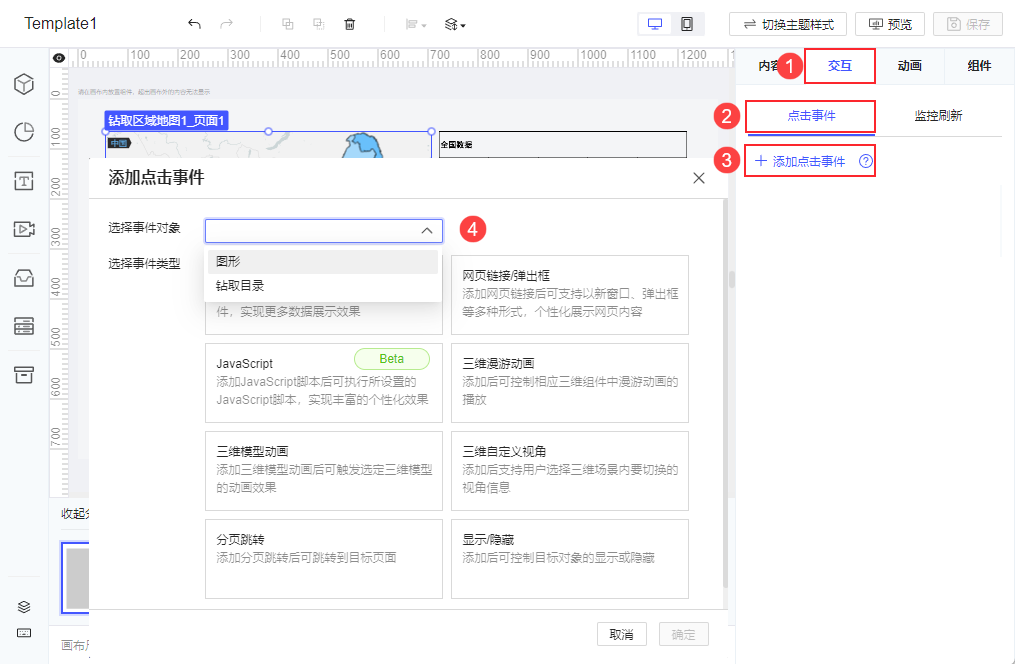
选中钻取区域地图,在「交互>点击事件」面板,点击「添加点击事件」,支持选择事件对象和事件类型。

2.5.1 设置图形组件联动
对图形设置事件,即点击地图区域时可实现交互效果。
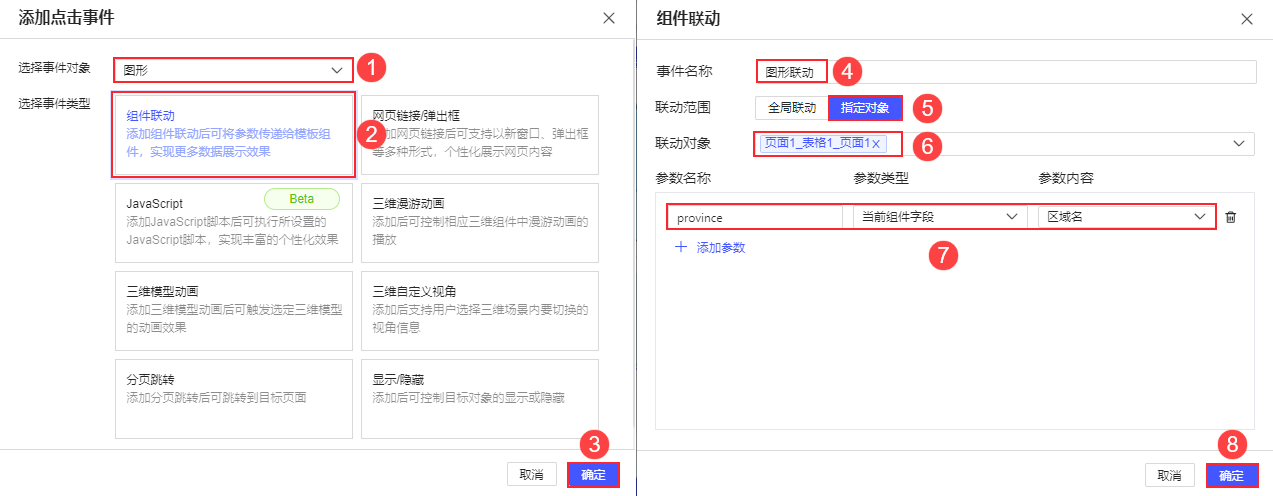
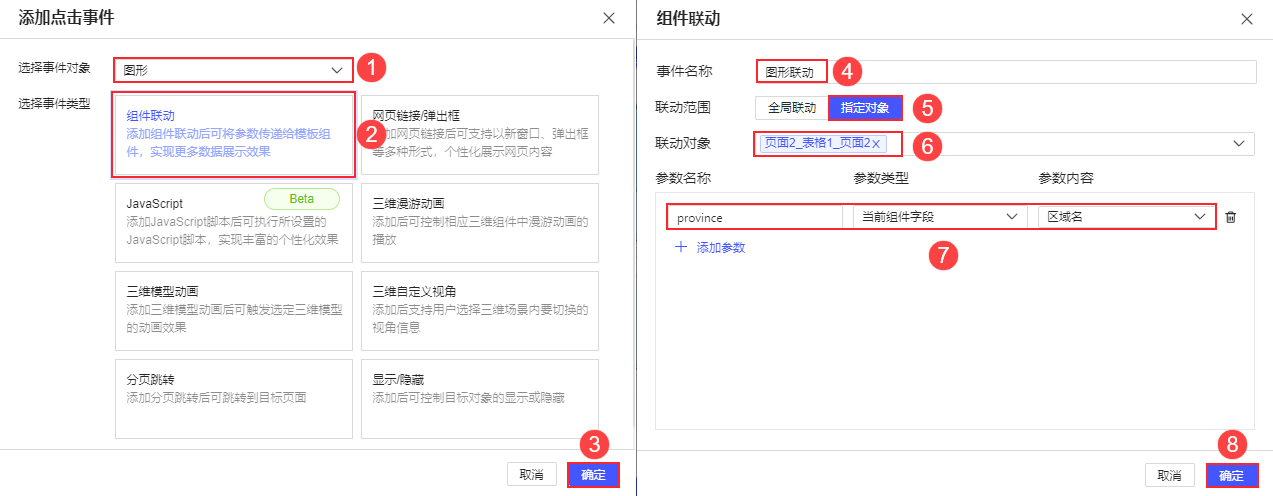
1)事件对象选择「图形」,事件类型选择「组件联动」,点击「确定」。
2)自定义事件名称,联动范围选择「指定对象」,选择「页面1_表格1_页面1」(此处组件名称自带页面前缀)。
3)添加 province 参数,参数类型选择「当前组件字段」,参数内容选择「区域名」。

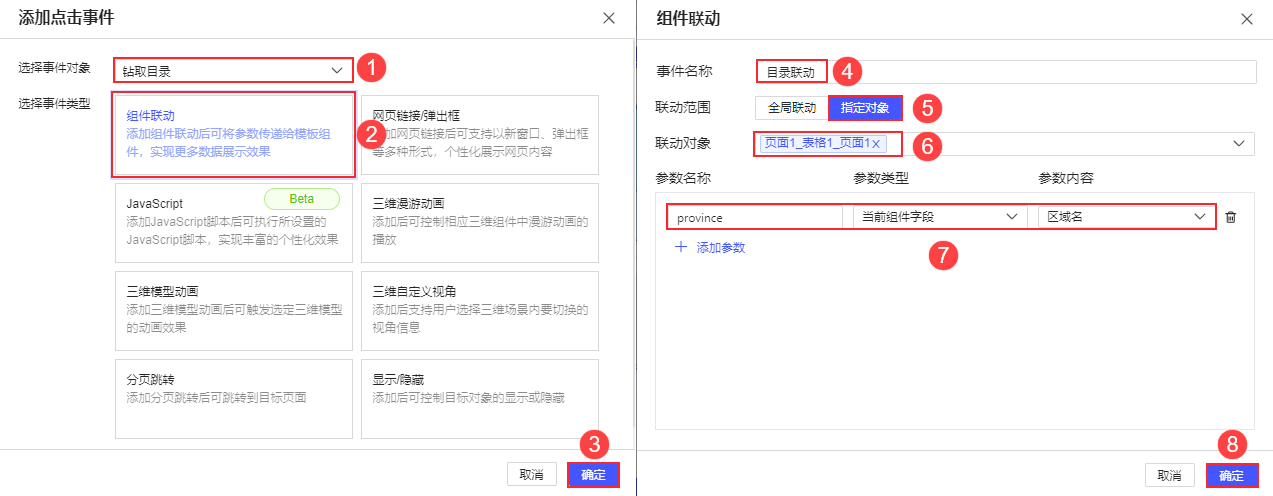
2.5.2 设置钻取目录组件联动
对「钻取目录」设置事件,即点击地图左上角目录时可实现交互效果;若不设置,则点击目录无交互效果
事件对象选择「钻取目录」,其余设置与 2.5.1 节相同。自定义事件名称时,注意不能重名。

2.6 效果预览
保存模板,点击「预览」,效果如 1.1 节预期效果所示。
App 端和 HTML5 端均支持。
3. 示例二编辑
本例针对数据表中省市区分别存放在不同字段的情况。仅使用内置数据集作简单演示。
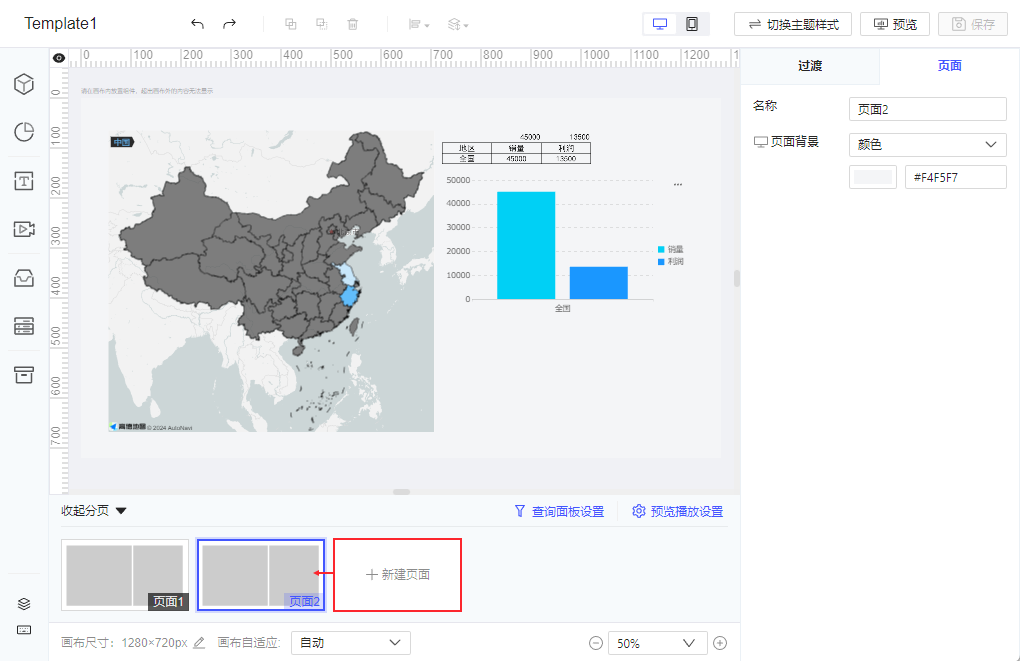
3.1 新建页面
本例将直接在示例一模板中新建页面演示,除数据不同,表格内容不同外,其余设置基本一致。
点击新建页面,新建「页面2」,在 页面2 中同样添加一个「钻取区域地图」和「表格组件」。

3.2 准备数据
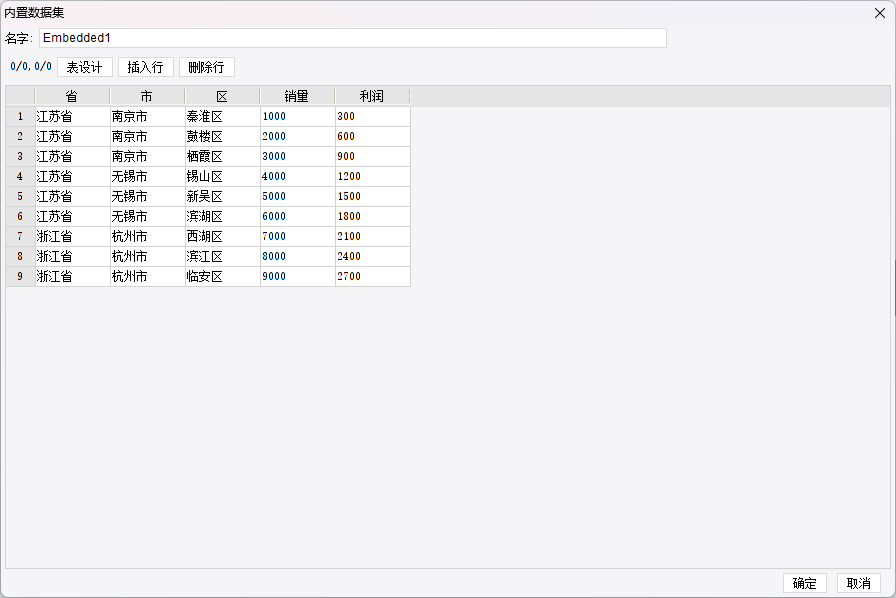
新建 内置数据集 Embedded1。示例数据如下图所示:

3.3 设计钻取地图
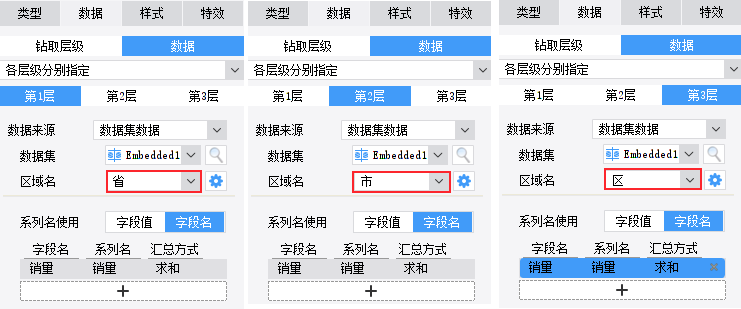
选中地图,在右侧「内容」配置面板选择「数据>数据」,选择「各层级分别指定」,分别选择 Embedded1 数据集中的省、市、区字段。
注:绑定区域名后,可以点击右侧设置按钮,查看下区域名是否正确匹配。详情请参见文档:地图模糊匹配 。

3.4 设计表格
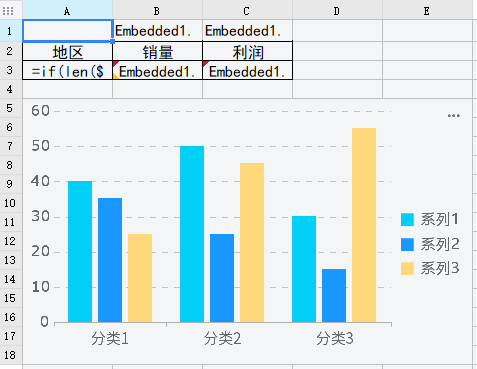
1)表格内容及样式如下图所示:

2)每个单元格的内容、设置项及作用如下表所示:
| 单元格 | 内容 | 扩展方向 | 父格 | 说明 |
|---|---|---|---|---|
| B1 | Embedded1.求和(销量) | 不扩展 | 左父格:默认 ,上父格:默认 | 作用:在 province 参数为空或为「中国」时,作为 B3、C3 单元格的「新值」显示。所以设置完成后需要将第一行表格隐藏 |
| C1 | Embedded1.求和(利润) | 不扩展 | 左父格:默认 ,上父格:默认 | |
| A3 | 插入公式 = if(len($province) = 0 || $province = "中国","全国",$province) | 不扩展 | 左父格:默认 ,上父格:默认 | 因为示例数据的省市区不在同一个字段,所以这里不能使用过滤的方式获取地区,而是通过公式获取参数 province 的值。 当 province 为空或为「中国」时,单元格值显示为「全国」,参数不为空则根据参数显示 |
| B3 | Embedded1.求和(销量) | 不扩展 | 左父格:默认 ,上父格:默认 | 需要设置过滤条件和条件属性 |
| C3 | Embedded1.求和(利润) | 不扩展 | 左父格:B3 ,上父格:默认 | 需要设置条件属性 |
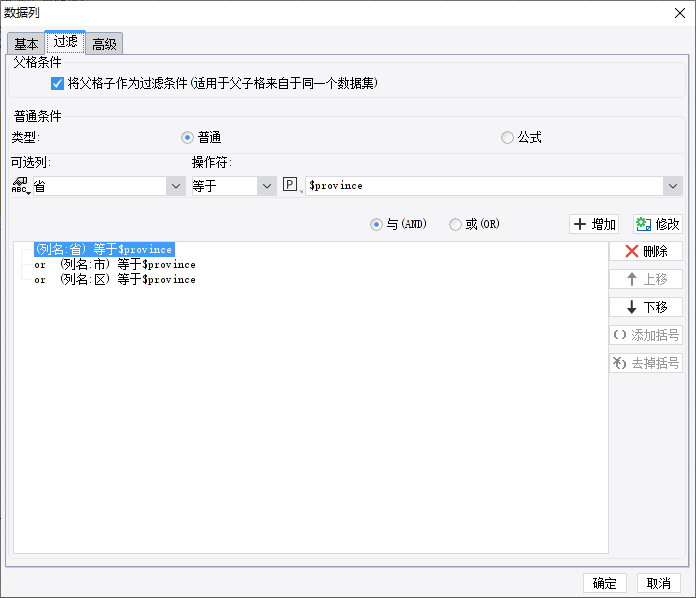
3)双击 B3 单元格,设置过滤条件为:(列名:省) 等于 $province or (列名:市) 等于 $province or (列名:区) 等于 $province 。
如下图所示:

4)设置条件属性
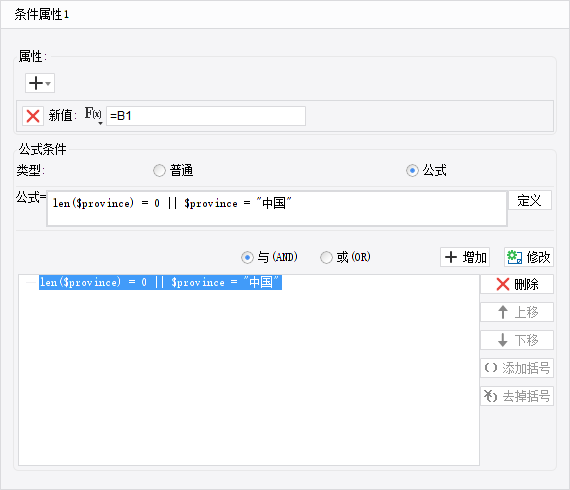
B3 单元格条件属性:新值为字符串「全国」,条件为公式= len($province) = 0 || $province = "中国" 。
说明:当 province 为空或为「中国」时,B3 单元格等于 B1 单元格的值。

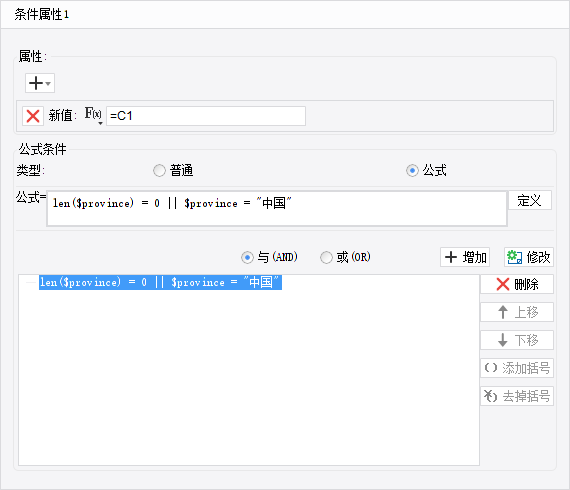
同理设置 C3 单元格条件属性,实现当 province 为空或为「中国」时,C3 单元格等于 C1 单元格的值。

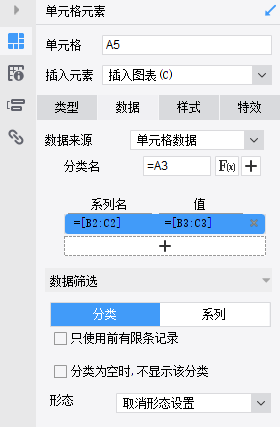
5)柱形图绑定单元格数据,详细内容可参考 2.4.3 ,具体如下所示:
分类名:=A3,表示点击的省份
系列名:=[B2:C2],表示 B2 单元格到 C2 单元格的数据
系列值:=[B3:C3],表示 B3 单元格到 C3 单元格的数据

3.5 设置组件联动
参考 2.5 节设置组件联动,联动对象选择 页面2 的表格组件即可。
以图形联动为例,联动对象选择「页面2_表格1_页面2」,其余设置均相同。如下图所示:

3.6 效果预览
保存模板,点击「预览」,效果如下图所示:

App 端和 HTML5 端均支持。
4. 模板下载编辑
点击下载模板:FVS实现地图钻取于联动.fvs

