版本编辑
| 版本 | 功能变动 |
|---|---|
| 11.0 | 和 10.0 区别: 无变动,10.0 也支持 |
设计报表时,可以通过 FS 全局接口获取 FS 对象,FS 对象含有决策系统相关的属性和方法。因为报表在 iframe 里,所以需要获取当前 window.parent 后再使用 FS,如 window.parent.FS.signOut() 。
注:如果将 FineReport 报表工程集成到 FineBI 中使用,使用 FS 需要注册「决策平台」功能点,如何注册参见:本地机器信息认证
signOut编辑
| 方法 | signOut() | 登出数据决策系统,即返回决策平台登录界面。 注:使用了此接口的模板需要在决策系统中打开使用,不支持单独预览。 |
|---|---|---|
| 参数 | - | - |
| 返回值 | void | |
| 示例 | 模板添加以下代码,挂载到决策平台目录上,预览模板会自动退出登录: window.parent.FS.signOut(); | |
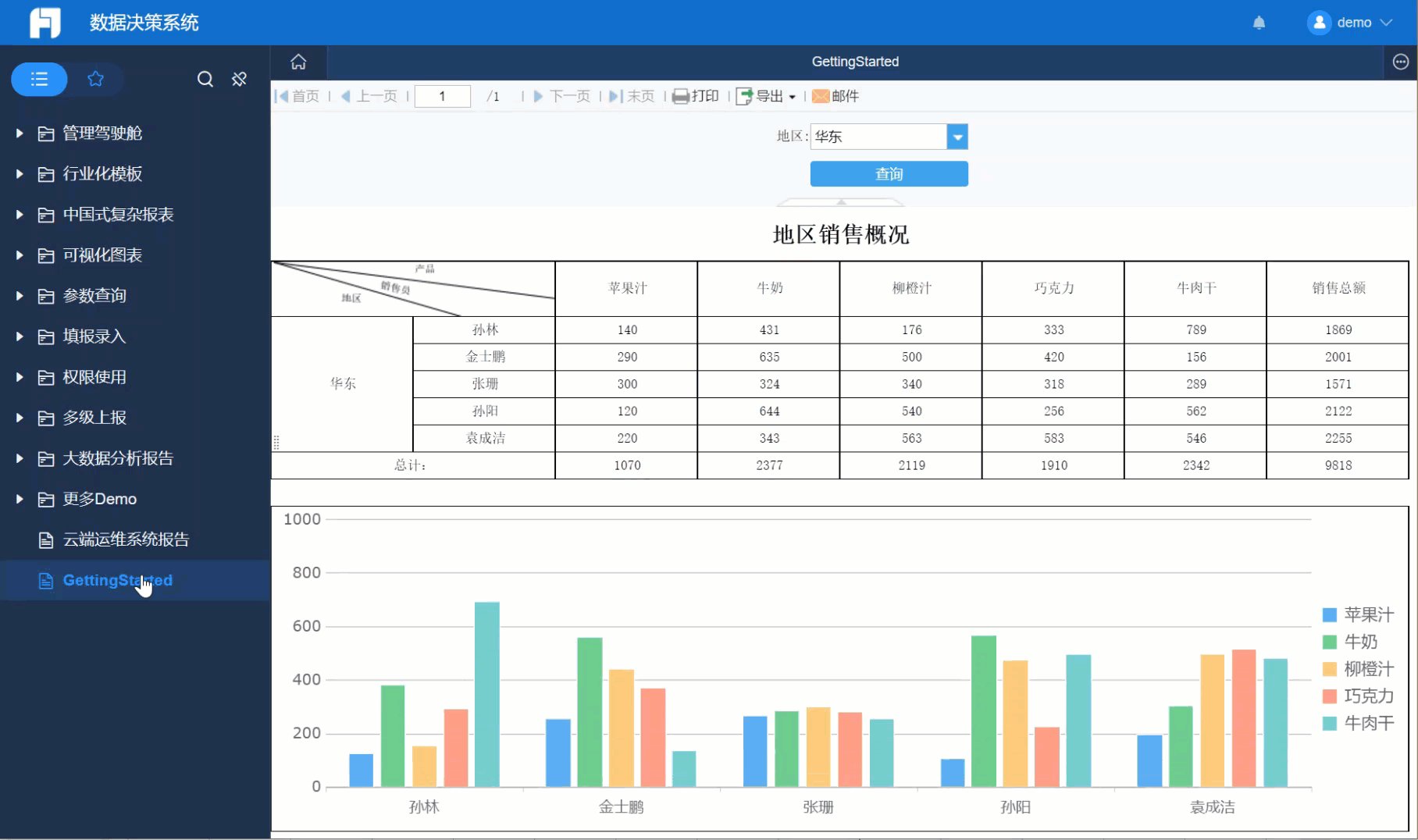
| 应用示例 | 将内置模板 GettingStarted 挂载在决策系统目录中,点击预览时,退出到登录页面:
| |
| 移动端 | 不支持移动端 注:移动端登出数据决策系统可使用 FR.logoutApp(),详细介绍参见文档:JS实现登出App | |
tabPane.closeActiveTab编辑
| 方法 | tabPane.closeActiveTab() | 关闭数据决策系统的标签页,即自动关闭决策系统中打开的预览模板。 |
|---|---|---|
| 参数 | - | - |
| 返回值 | void | |
| 示例 | 模板添加以下代码后挂载到决策平台目录上,点击预览即可关闭: window.parent.FS.tabPane.closeActiveTab(); | |
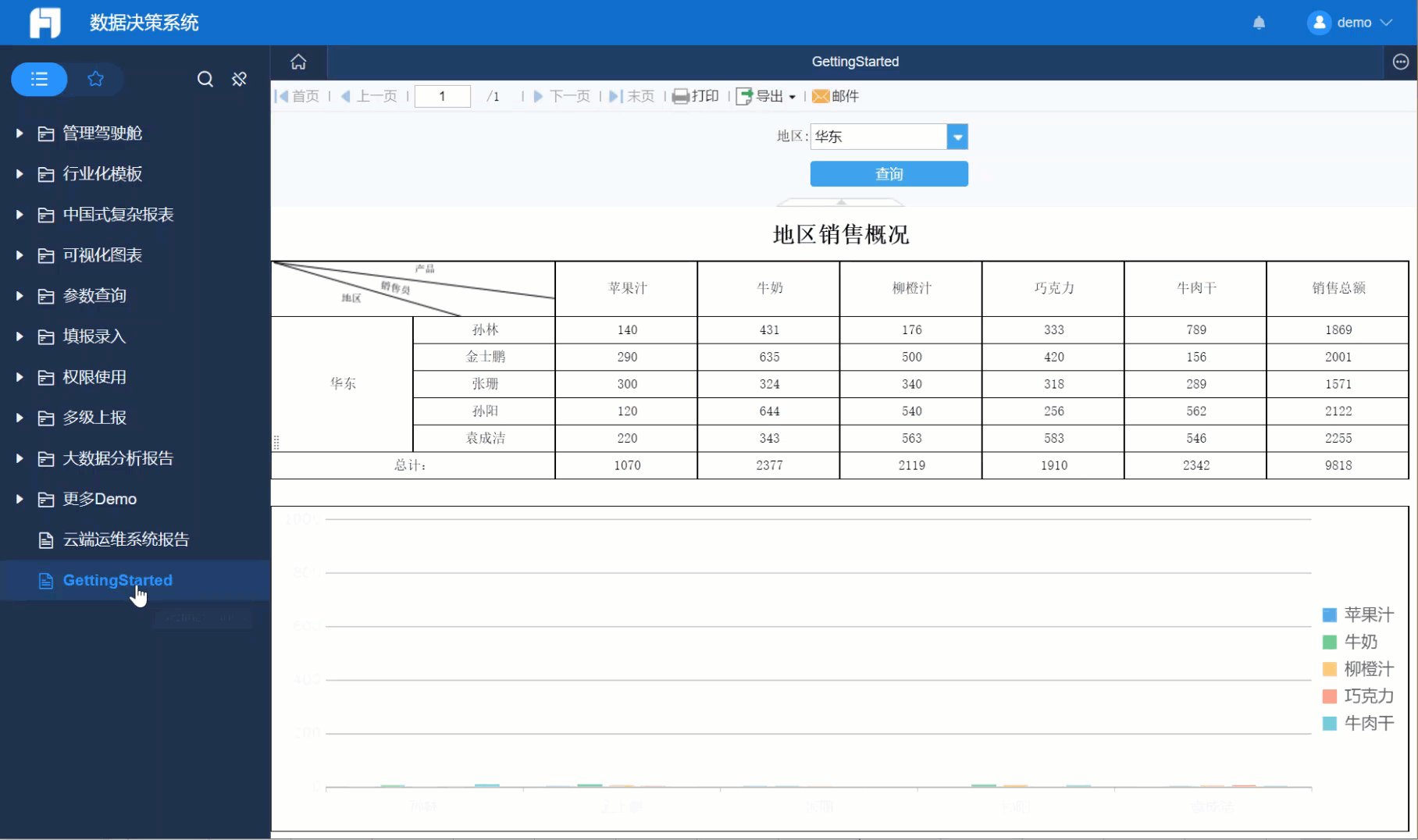
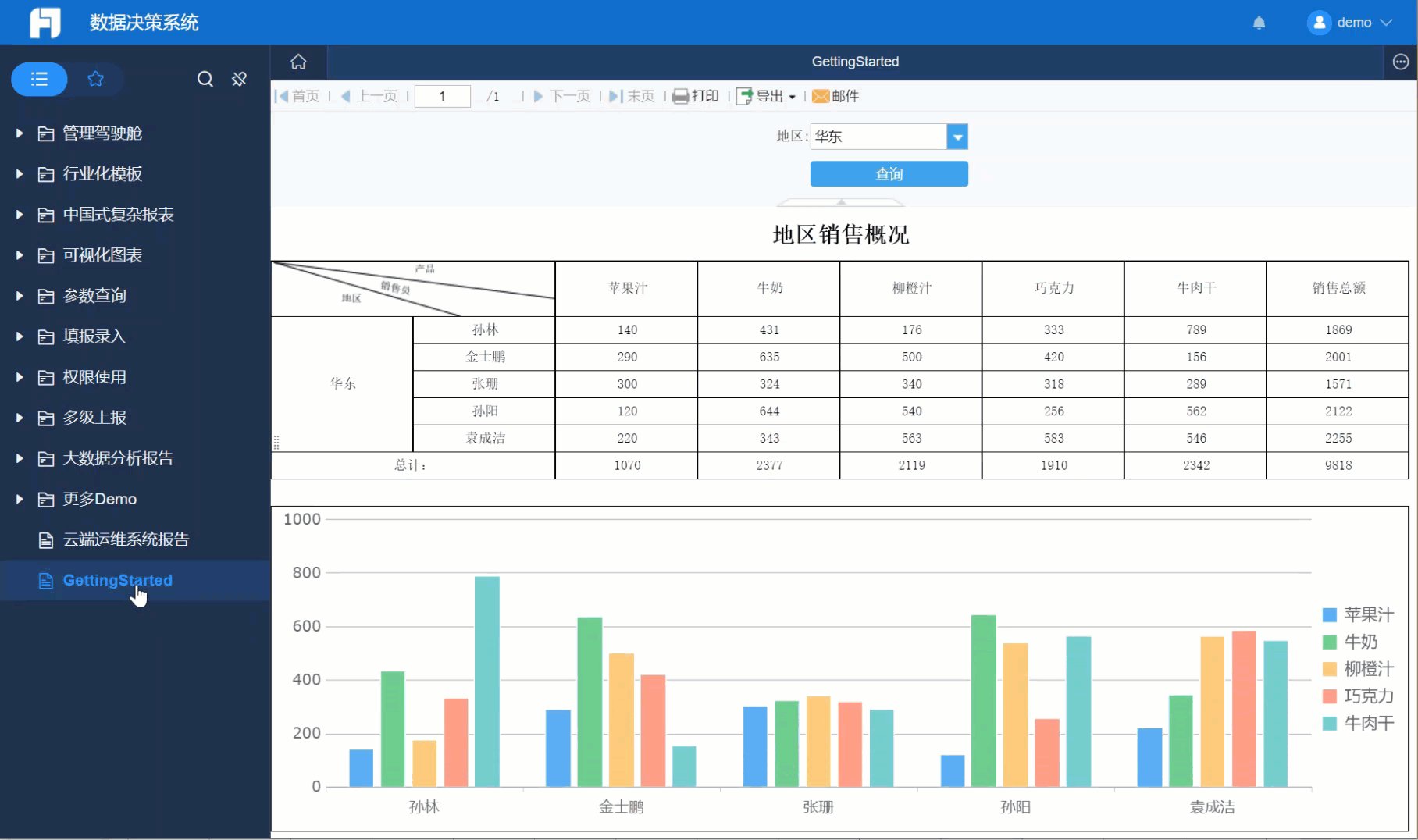
| 应用示例 | 将内置模板 GettingStarted 挂载在决策系统目录中,点击目录预览,2s 后自动关闭此标签页:
| |
| 移动端 | 支持移动端,FVS V2.6.0 及之后版本支持移动端 | |
tabPane.addItem编辑
| 方法 | tabPane.addItem(entry) | 在数据决策系统中打开新标签页 注:不支持添加在对话框报表的超链接中。 |
|---|---|---|
| 参数 | entry: {title:String, src:String} | entry:tab 项对应的 entry 对象,JSON 格式,必填
|
| 返回值 | void | |
| 示例 | 示例1:在平台内打开一个标题为“baidu”,地址为“https://www.baidu.com”的标签页 示例2:在平台内打开一个标题为“订单明细”,内容为工程中 doc 路径下的订单明细 cpt 文件 | |
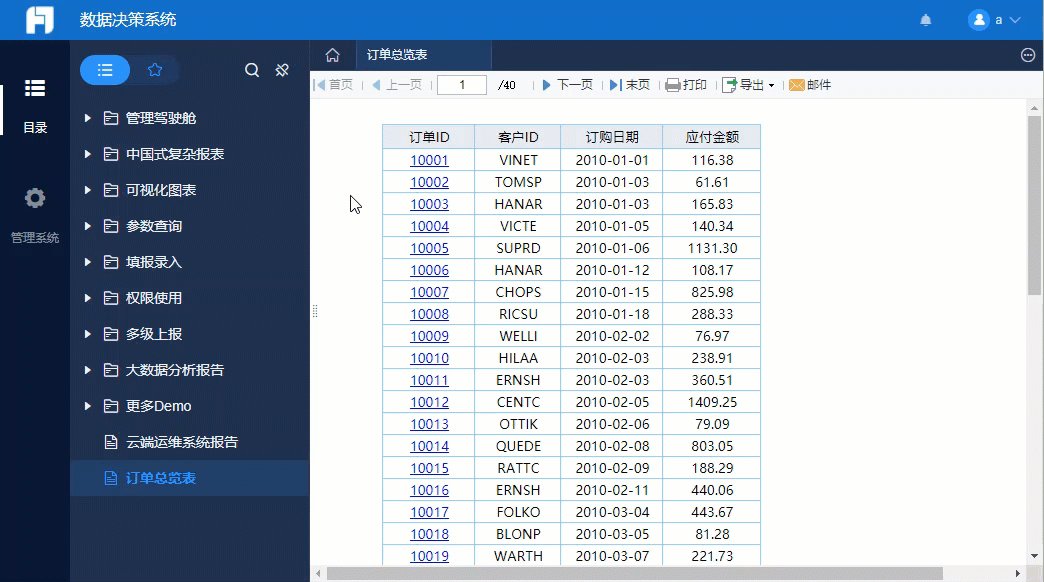
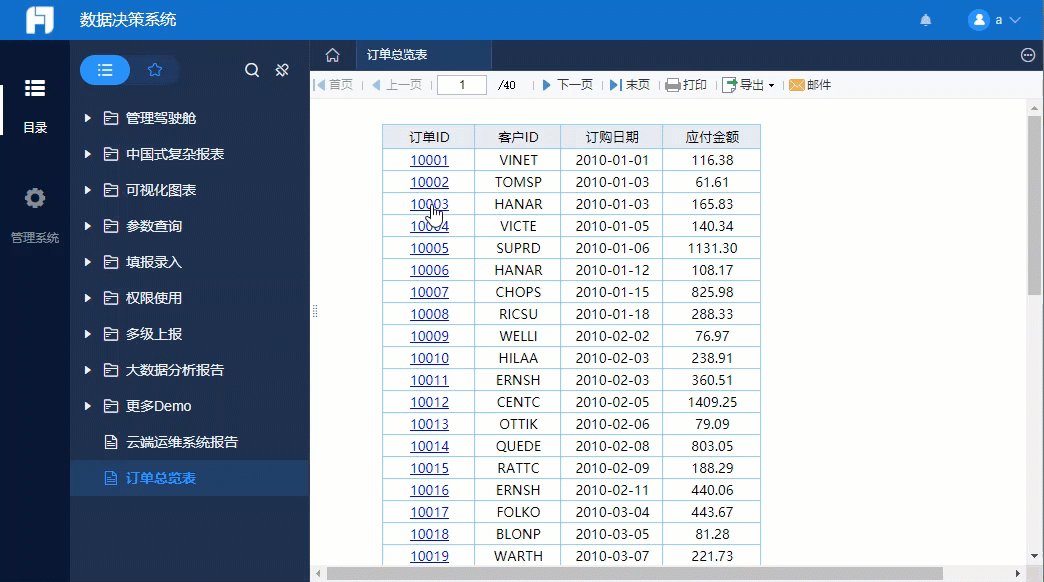
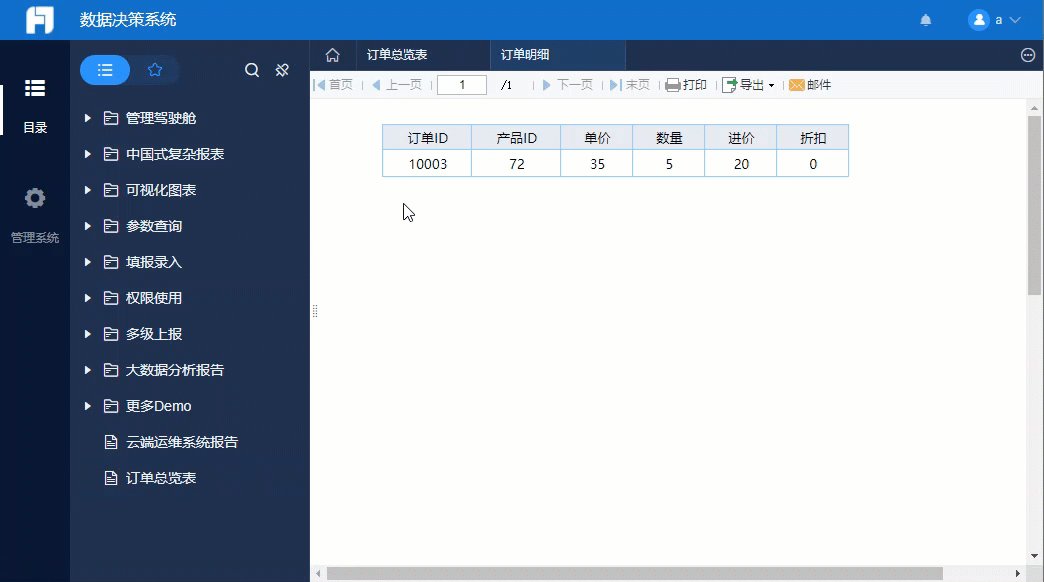
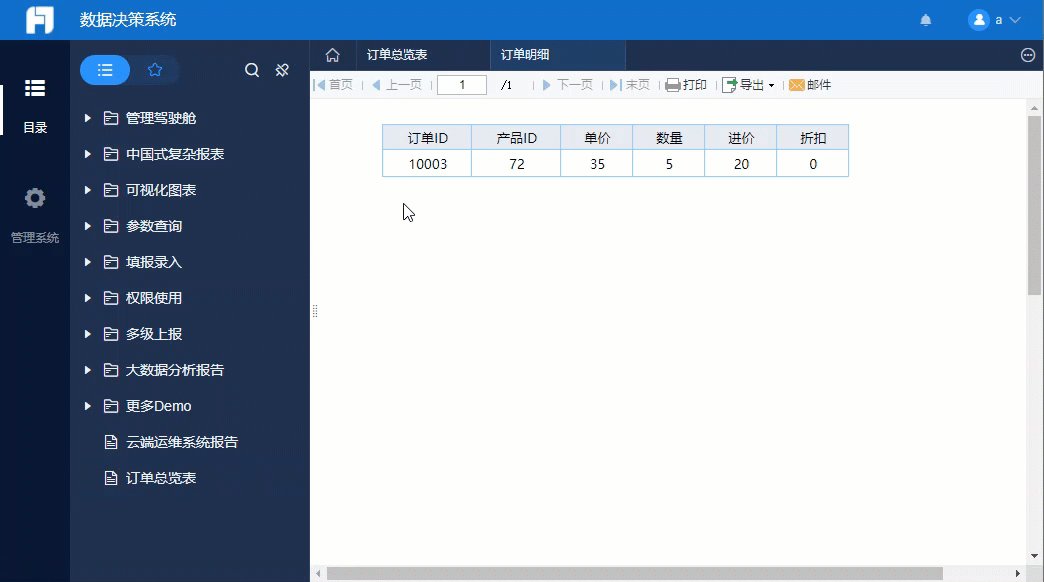
| 应用示例 | 挂载到决策平台的报表,点击主模板超链后在平台打开新的子模板标签页: 详细参见文档:平台新标签页打开超链
| |
| 移动端 | 支持移动端,FVS V2.6.0 及之后版本支持移动端 | |