1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变更 |
|---|---|
| 11.0 | - |
1.2 应用场景
用户希望使用企业微信扫码登录帆软应用。
本文讲解,如何通过「企业微信扫码登陆」插件,实现该场景。
2. 前置准备编辑
2.1 安装插件
插件下载请点击:企业微信扫码登陆
设计器插件安装方法请参见:设计器插件管理
服务器安装插件方法请参见:服务器插件管理
2.2 用户管理同步企微信息
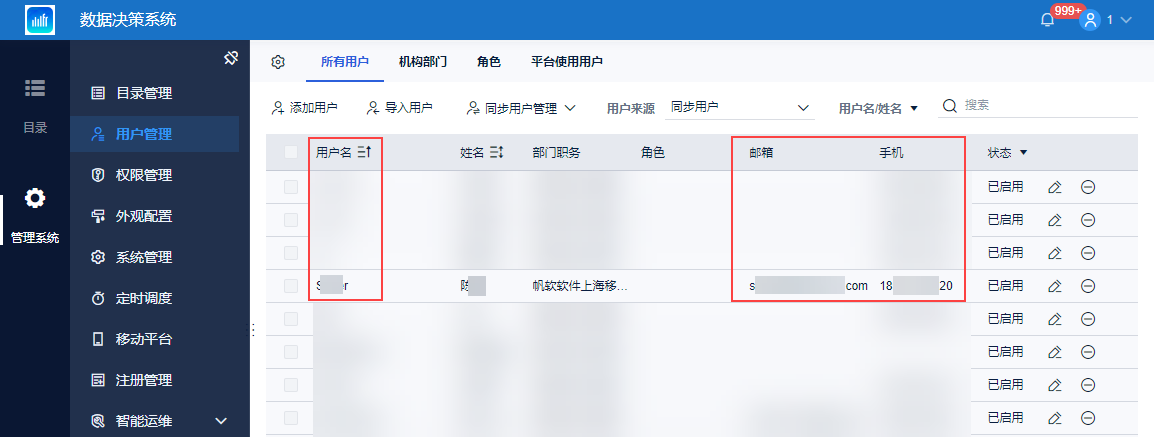
企业微信扫码登录的原理,是用户使用企业微信扫码,通过应用返回用户的用户名/手机号/邮箱地址,与帆软系统的「用户管理」中的用户名/手机号/邮箱地址一致,即可登录。
因此,管理员需要先对帆软系统「用户管理」中的用户进行配置。
请根据需要选择的匹配方式,确保「用户管理」中的用户名/手机号/邮箱地址与企微一致。
注1:推荐使用「微信集成」的同步用户,从企业微信同步用户信息到平台。
注2:帆软系统的「用户名」,对应企业微信的userid。
注3:如果多个用户使用相同的手机/邮箱,登录时会造成混淆,因此禁止拥有重复手机号/邮箱的用户进行扫码登录。

2.3 企微新建应用
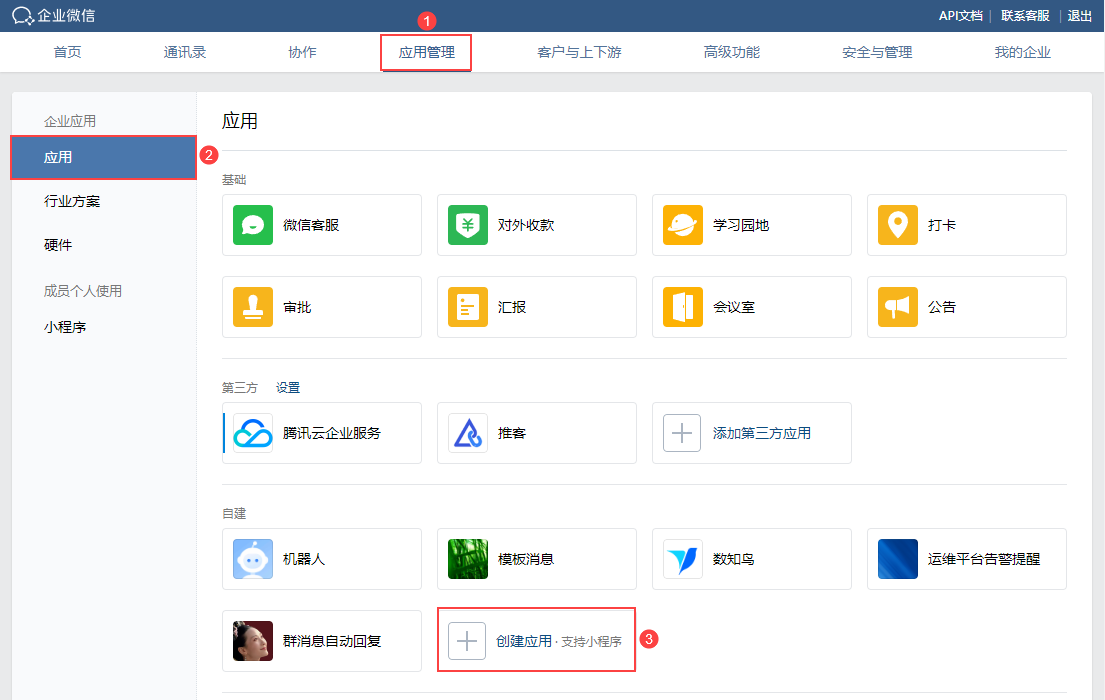
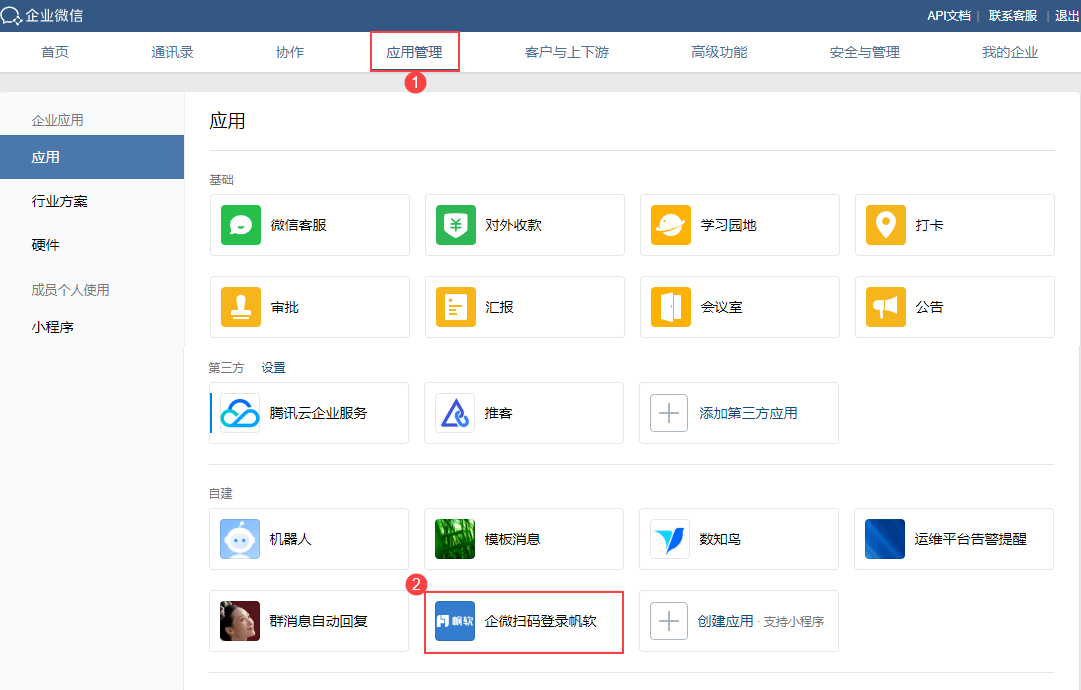
1)管理员登录企业微信管理后台,在「应用管理>应用>自建」 下点击「创建应用」,如下图所示:

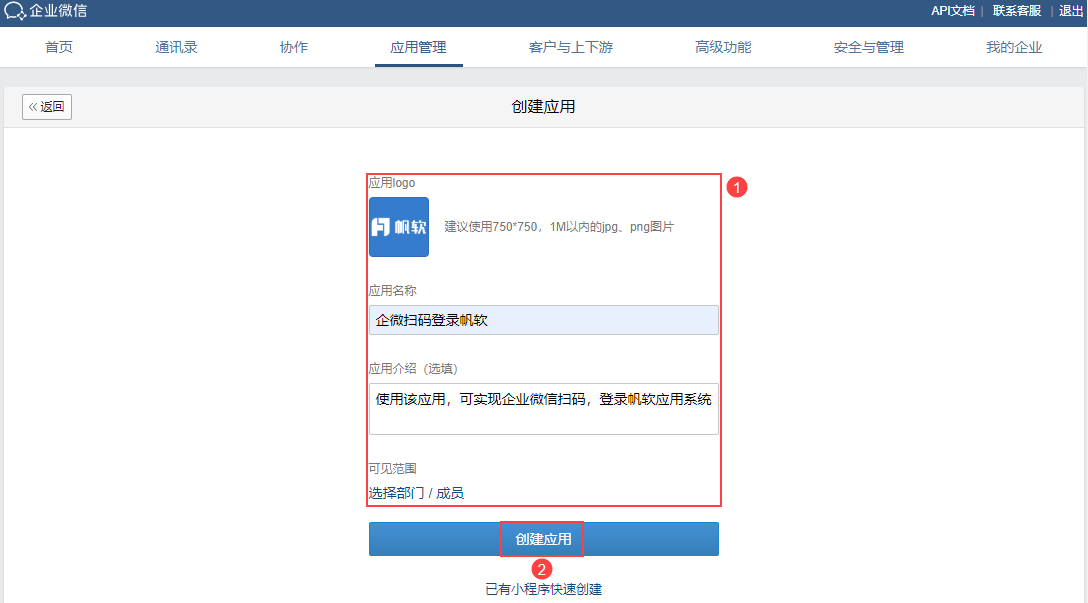
2)上传应用logo,自定义「应用名称」,选填「应用介绍」。
3)设置可见范围。
请确保需要扫码登录的用户,均在可见范围内。
请对「部门/标签」设置可见,而不是对单个用户设置。如需对单独的用户设置,建议先在企业微信通讯录设置好标签,再通过标签的方式添加。
若「可见范围」是单独的微信用户,那么在帆软平台看不到用户信息,无法通过手机号/邮箱匹配并登录。
4)点击「创建应用」,新建成功。

2.4 企微应用配置
1)管理员登录企业微信管理后台,在「应用管理>应用>自建」 下,点击刚刚创建的应用。

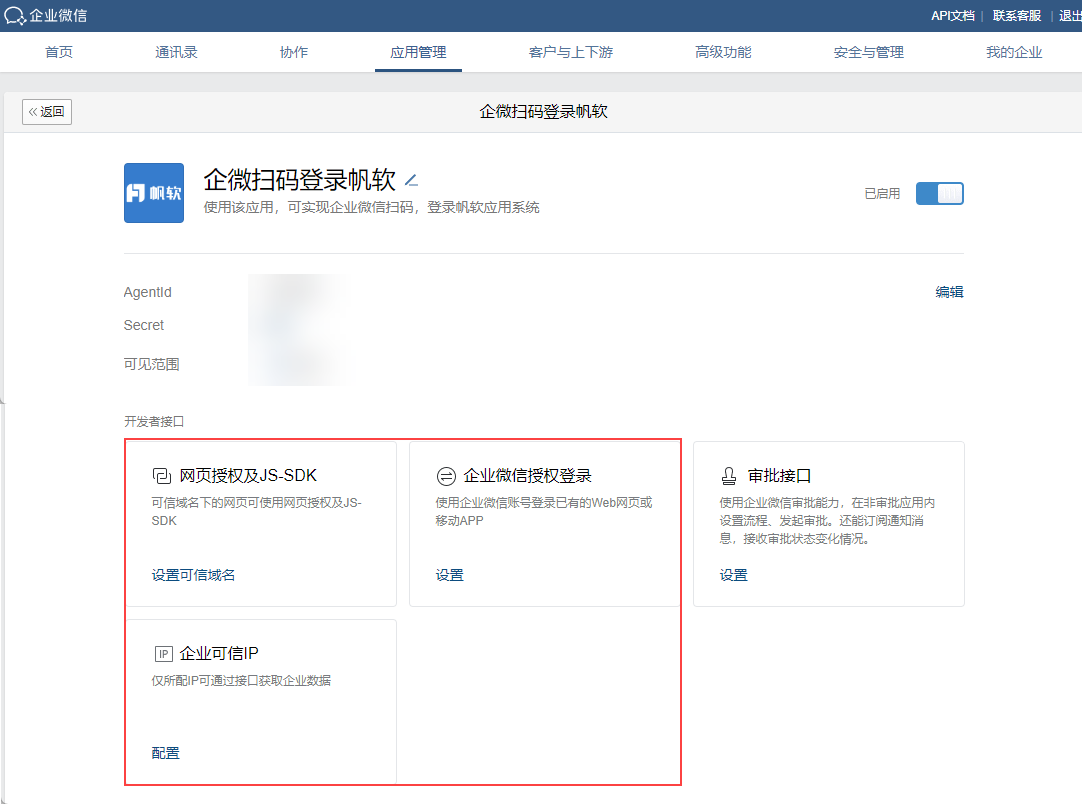
2)在应用配置界面,依次配置企业「网页授权及JS-SDK」、「企业微信授权登录」和「企业可信IP」。
由于企业微信针对自建及代开发应用进行安全性升级,2022-06-20及之后日期创建的企微自建应用,需要配置企业可信IP,才能调用企业微信的接口
如果添加企业可信IP,提示是第三方服务商IP(实际不是),请找企业微信客服验证一下企业可信IP
| 网页授权及JS-SDK | 企业可信域名 请填写你的帆软应用的域名:IP 请确保该域名的备案主体与企微的企业主体相同或有关联关系 |
| 企业微信授权登录 | 对「Web网页」配置授权回调域 请填写你的帆软应用的域名:IP |
| 企业可信IP | 请填写你的帆软应用所在服务器的IP |

2.5 获取微信应用参数
微信应用创建成功之后,需要关注以下参数:
| 参数 | 含义 |
|---|---|
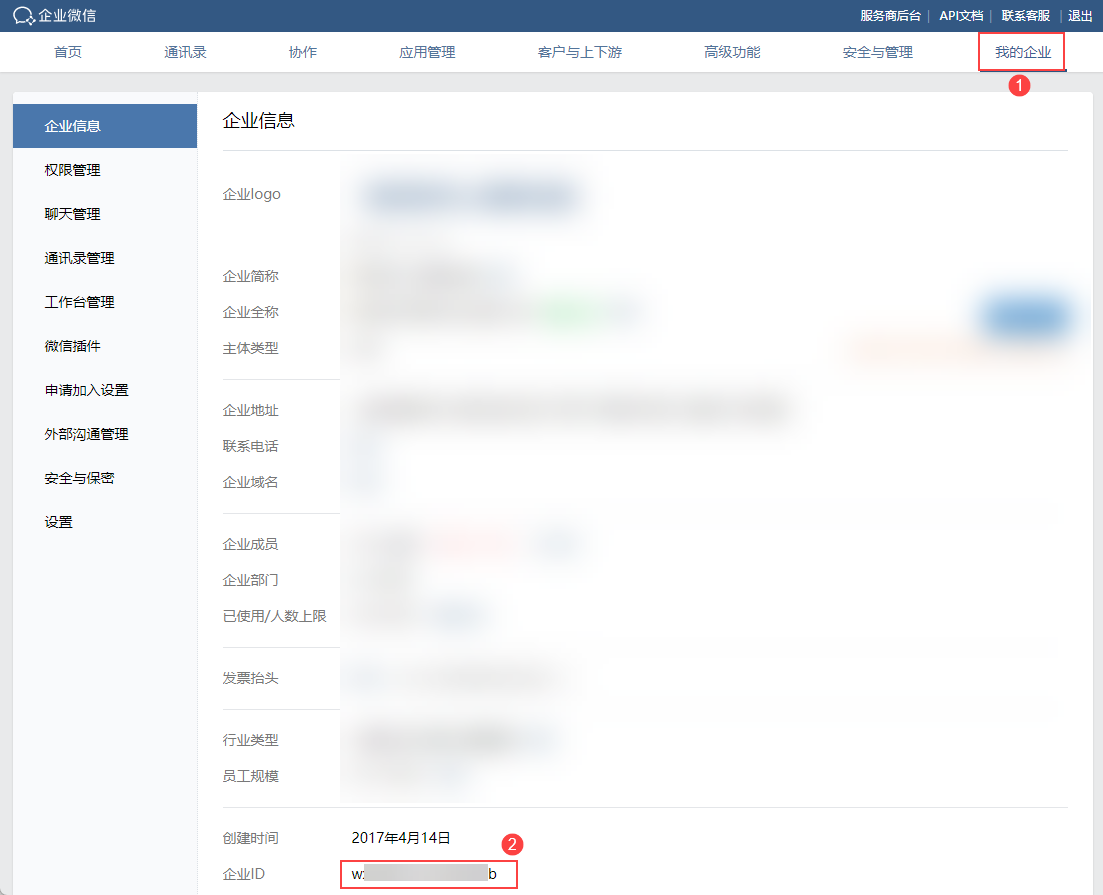
| CorpID | 企业ID 管理员登录企业微信管理后台,在「我的企业」,可查看「企业ID」
|
| AgentId | 应用ID 管理员登录企业微信管理后台,在「应用管理>应用>自建」 下,点击刚刚创建的应用 在应用配置界面,可查看AgentId
|
| Secret | 应用授权码 管理员登录企业微信管理后台,在「应用管理>应用>自建」 下,点击刚刚创建的应用。 在应用配置界面,可查看Secret
|
3. 配置步骤编辑
3.1 添加微信扫码配置
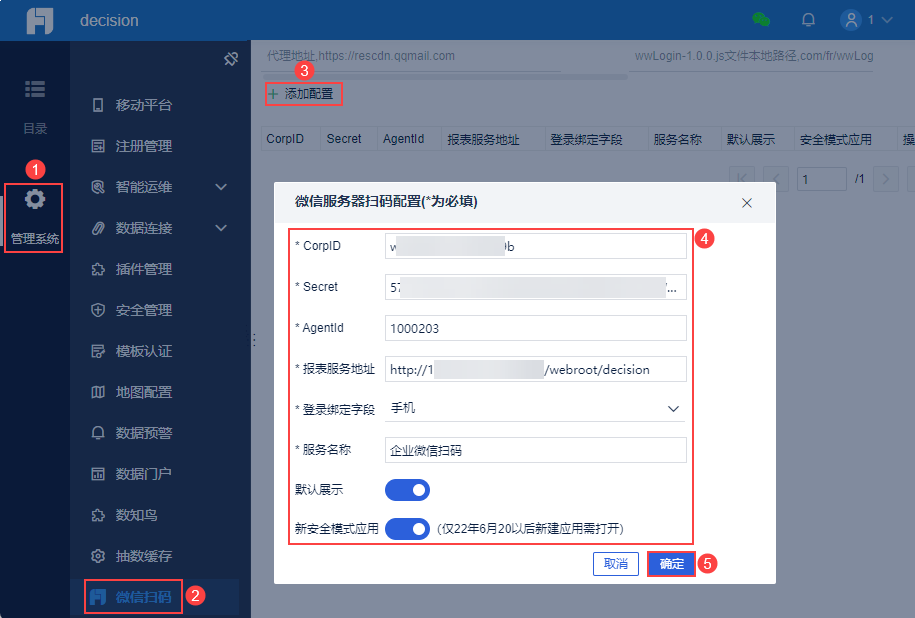
管理员登录帆软系统,点击「管理系统>微信扫码>添加配置」。填写相关配置,点击「确定」。

具体配置说明如下表所示:
| CorpID | 2.5节获取的企业ID |
| Secret | 2.5节获取的企微应用授权码 |
| AgentId | 2.5节获取的企微应用ID |
| 报表服务地址 | 帆软应用的工程地址 形如http://域名:IP/webroot/decision 请确保工程地址中的域名:IP,与2.4节设置的「网页授权及JS-SDK」、「企业微信授权登录」的域名:IP一致 否则无法进行信息回调验证 |
| 登录绑定字段 | 支持选择:手机、邮箱、微信人员ID 请根据2.2节用户管理中,与企微同步的信息项,选择合适的字段 |
| 服务名称 | 自定义 该名称将显示在登录页,作为用户下拉选择的登录方式名称 |
| 默认展示 | 可选 如开启该配置,在帆软应用登录页,将作为默认登录方式,直接显示二维码,用户可扫码登录 如不开启该配置,在帆软应用登录页,将仍默认使用原生登录方式,用户可下拉选择企微扫码登录 |
| 新安全模式应用 | 请根据2.3节企微应用的创建时间,确认是否开启 2022-06-20之前创建的企微应用,无需开启该项 2022-06-22及之后创建的企微应用,需要开启该项 |
3.2 开启内网/代理模式(选做)
对于内网部署/自定义配置的企业微信,需要执行本节操作,否则无法正确扫码登录。
1)确认代理地址
(如非内网部署,可忽略)
请与你的企业微信管理员确认
相对于「https://qyapi.weixin.qq.com」地址,你的企微内网是什么
2)确认配置文件
(如未单独配置过wwLogin-1.0.0.js,可忽略)
请与你的企业微信管理员确认
相对于「https://rescdn.qqmail.com/node/ww/wwopenmng/js/sso/wwLogin-1.0.0.js」文件,你的配置文件是什么,并获取一份
将你的wwLogin-1.0.0.js文件,上传到帆软工程webapps/webroot/WEB-INF/classes文件夹中
例如本示例上传到webapps/webroot/WEB-INF/classes/com/fr文件夹下,那么文件的相对路径为com/fr/wwLogin-1.0.0.js
3)开启内网/代理模式
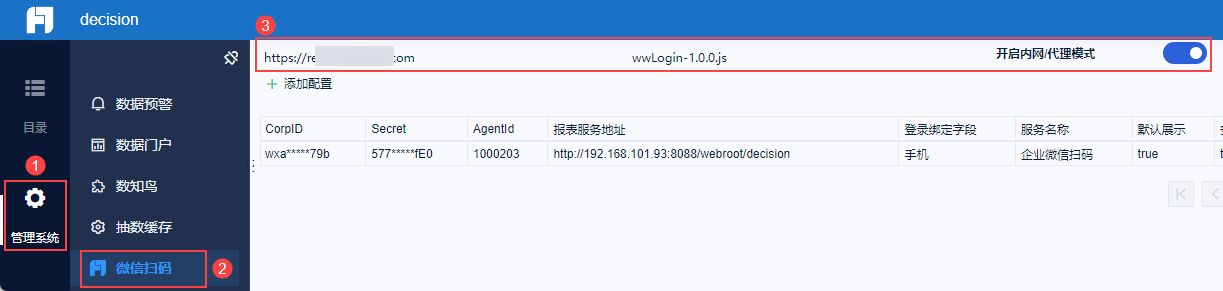
管理员登录帆软系统,点击「管理系统>微信扫码」
在最上方填写代理地址、wwLogin-1.0.0.js文件相对路径、开启内网/代理模式。

3.3 效果预览
用户访问帆软系统地址,可选择使用企业微信扫码登录。
当用户企微的信息,与帆软系统的用户信息中的相关字段匹配成功,即可成功登录