1. 概述编辑
1.1 版本
| 报表服务器版本 | App 版本 | HTML5 移动端展现插件版本 | 移动端折叠展开树插件 | 功能变动 |
|---|---|---|---|---|
| 11.0 | V11.0 | V11.0 | V11.0.64 | - |
1.2 应用场景
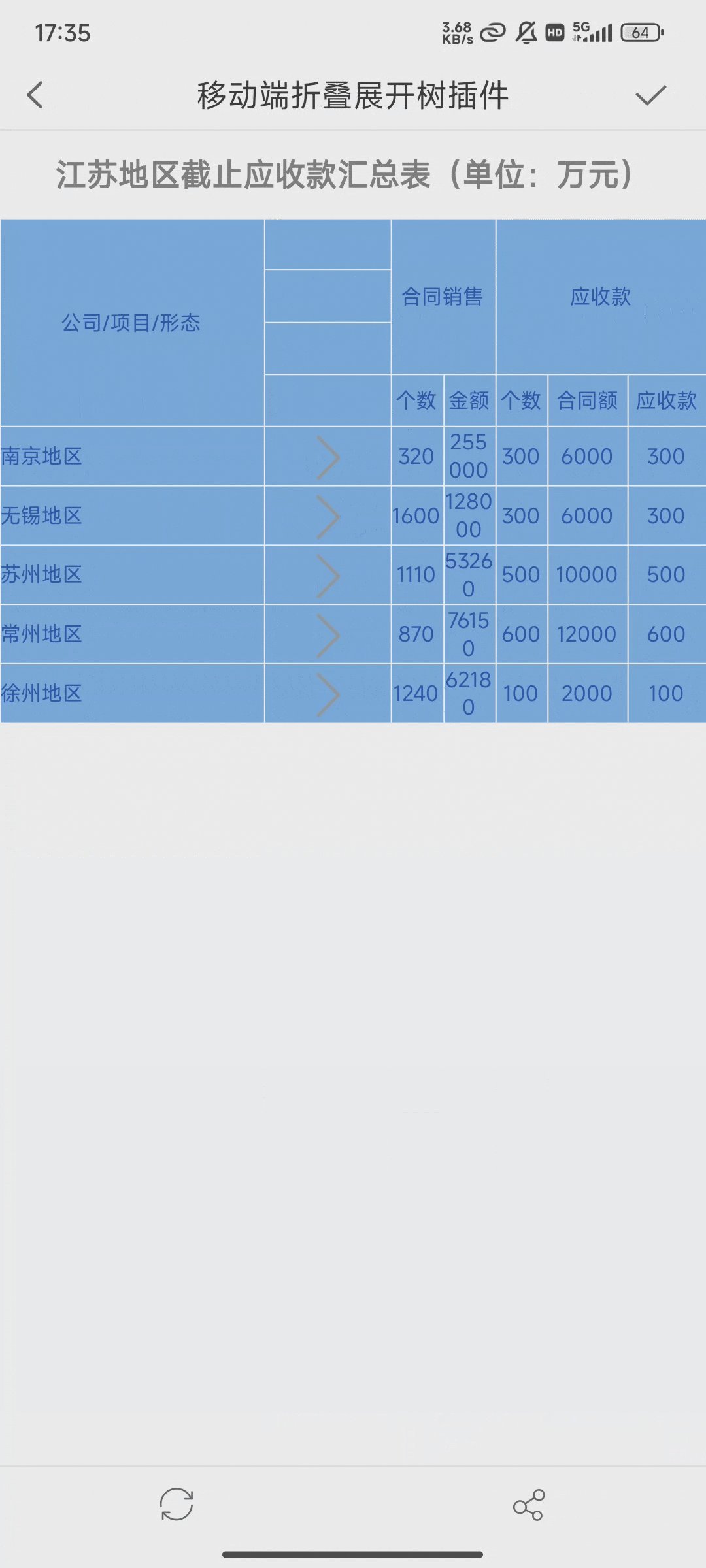
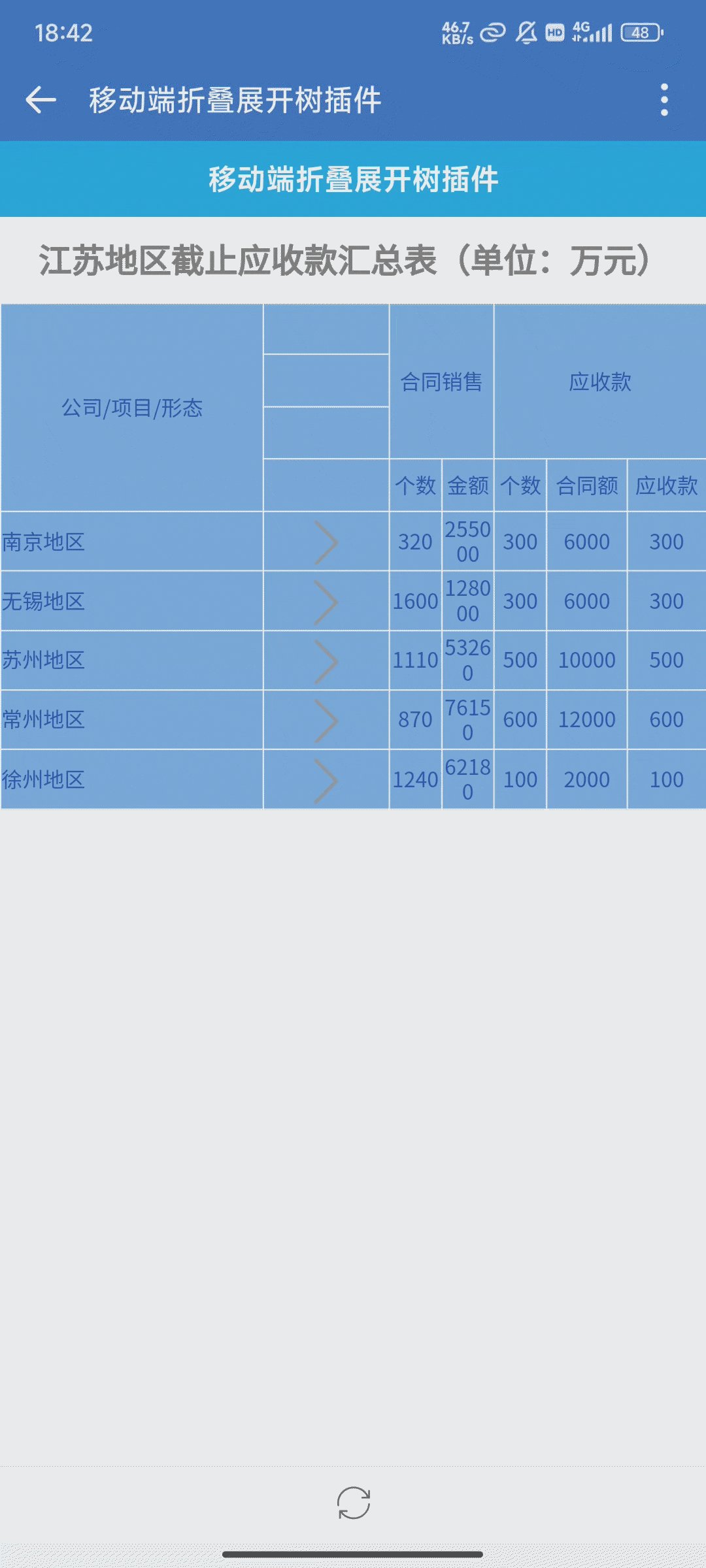
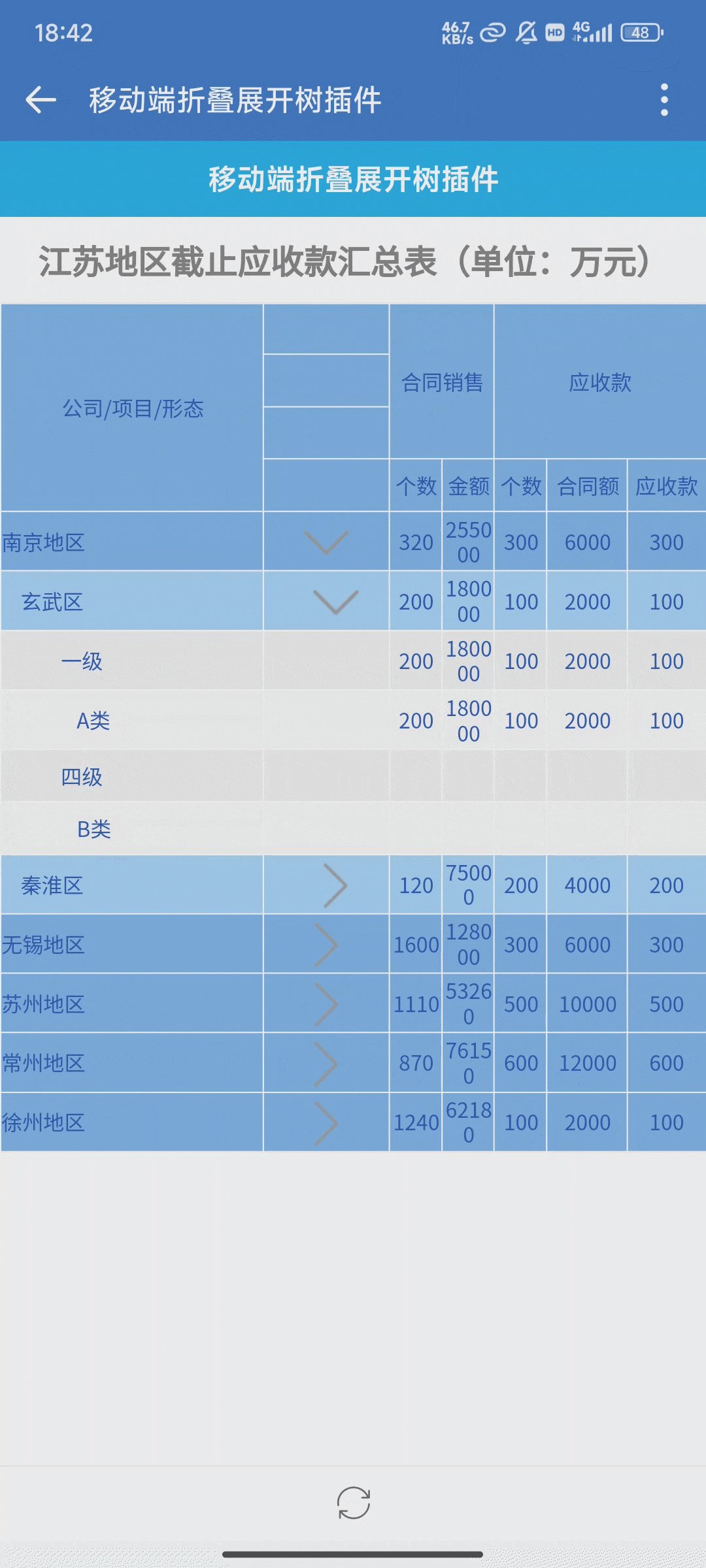
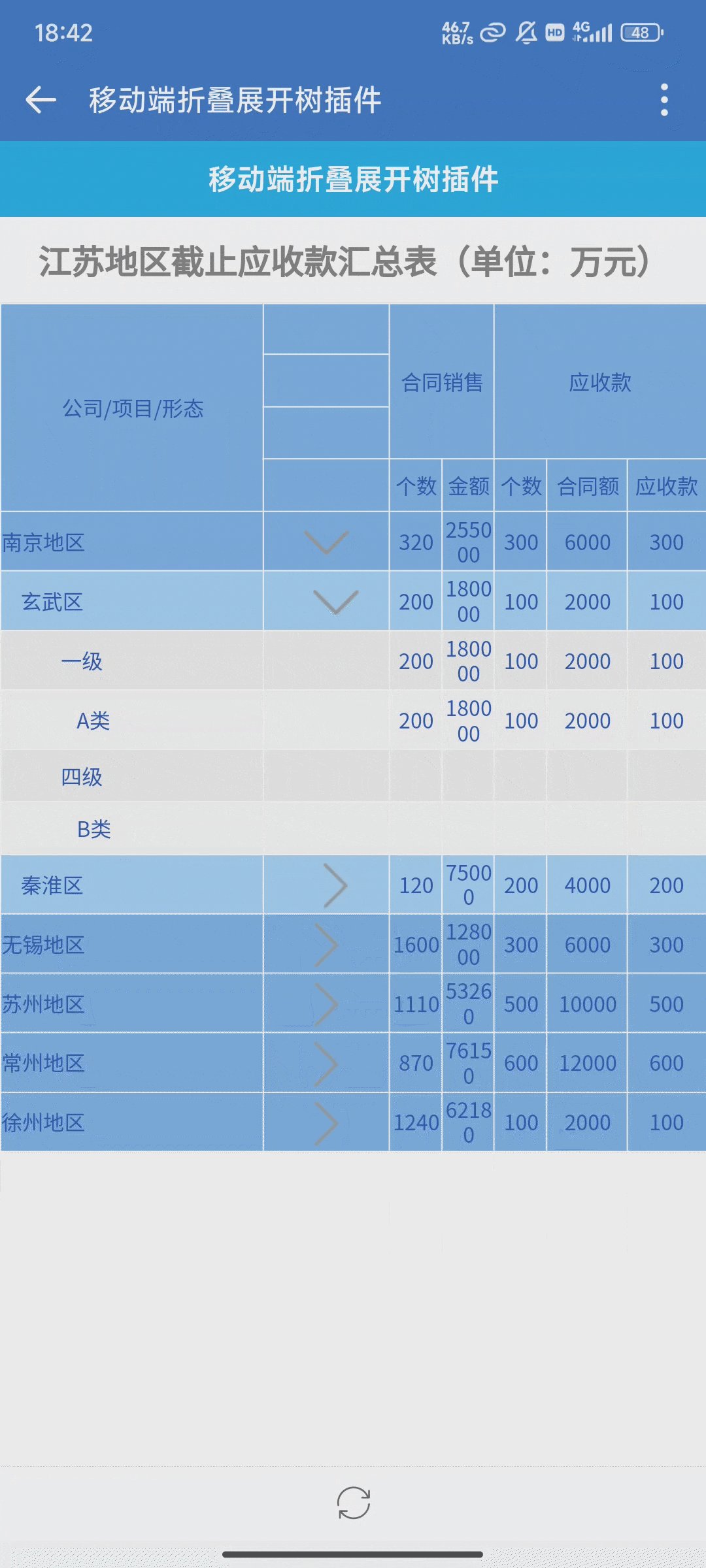
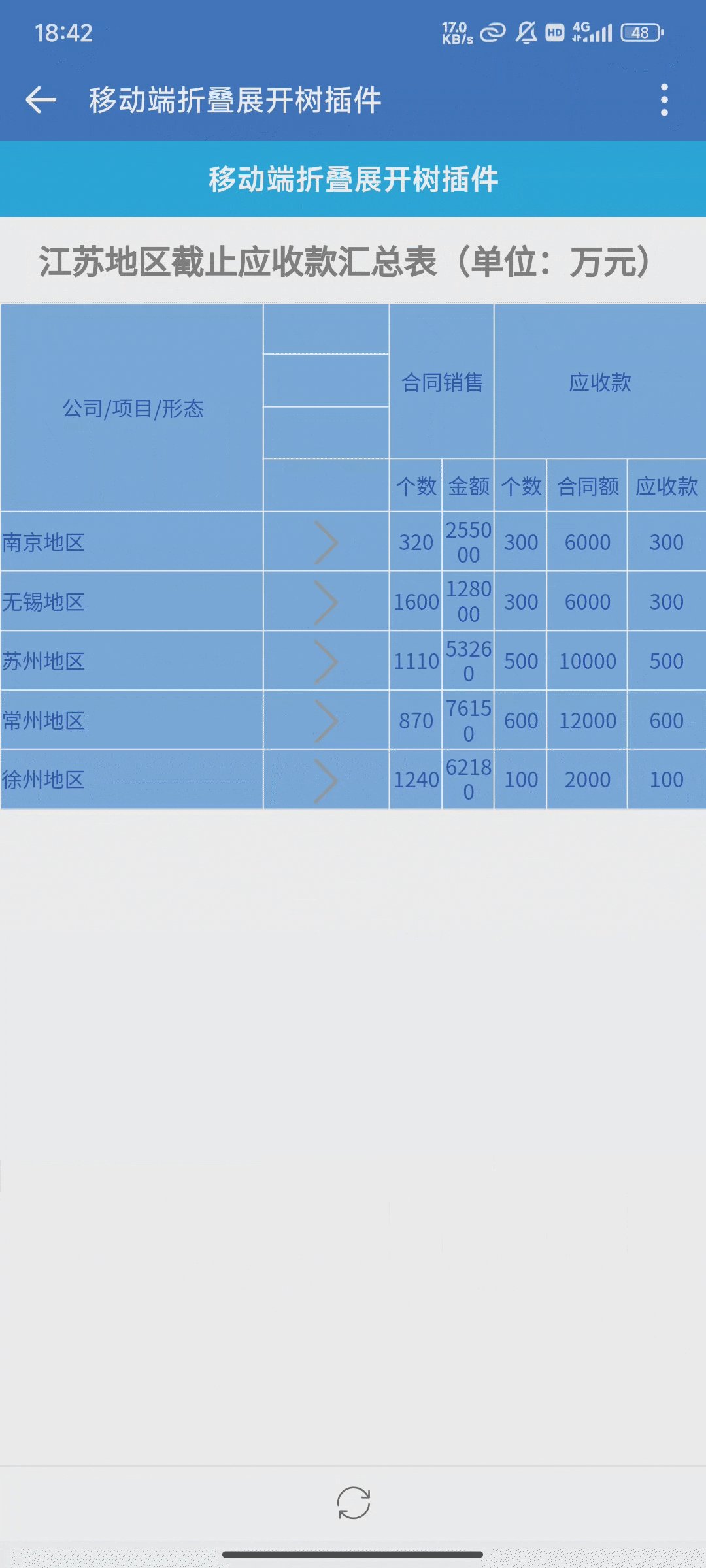
移动端模板中,表格数据较多时,用户希望初始状态下部分数据是收起状态,想查看的时候再展开。
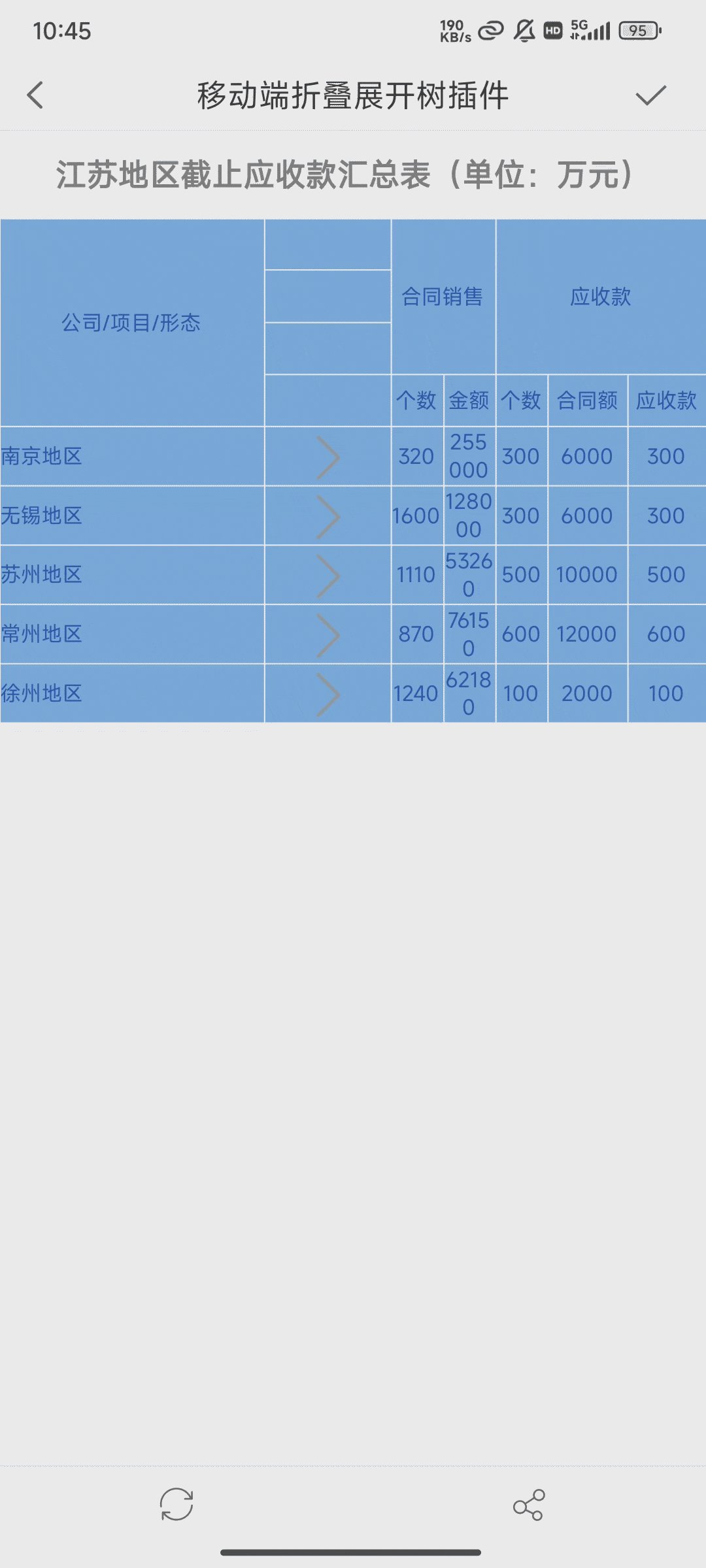
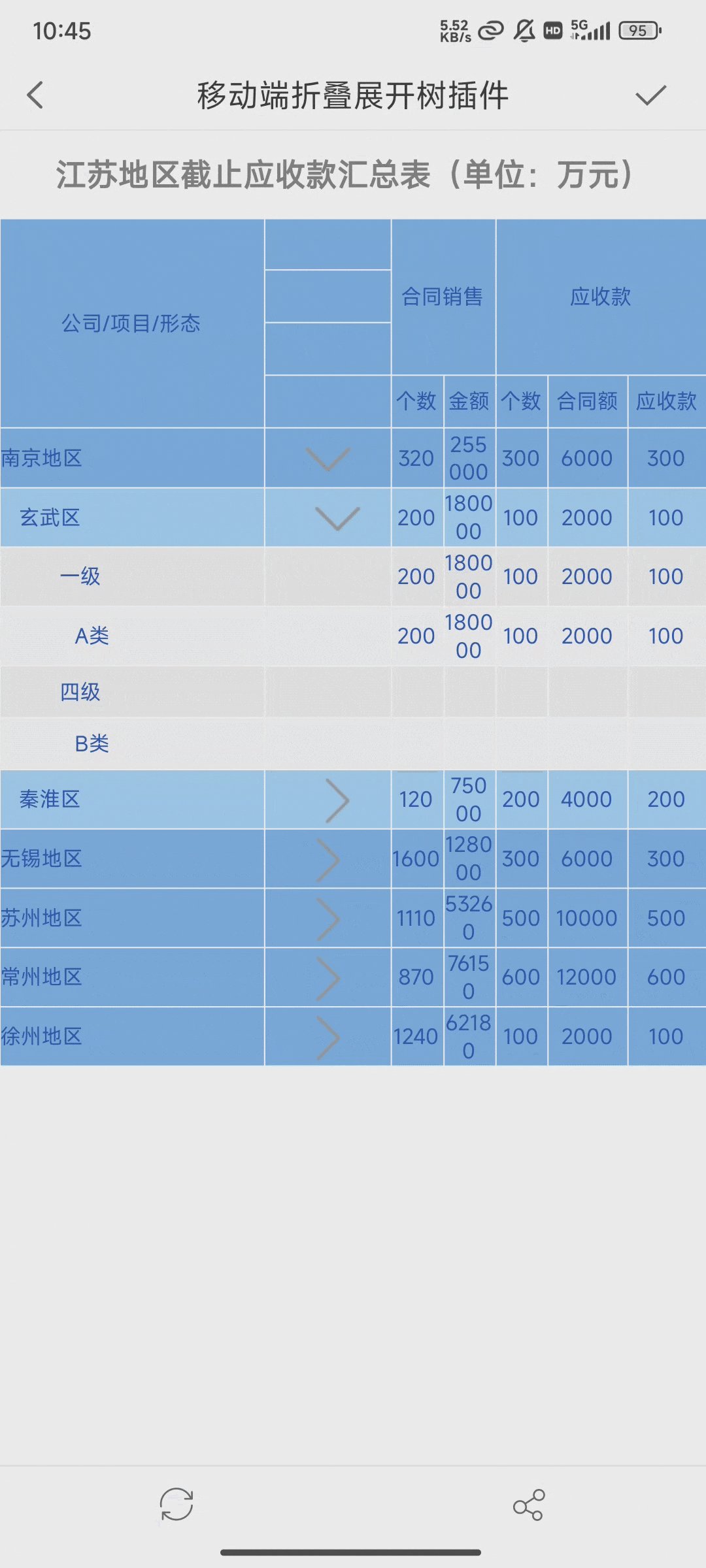
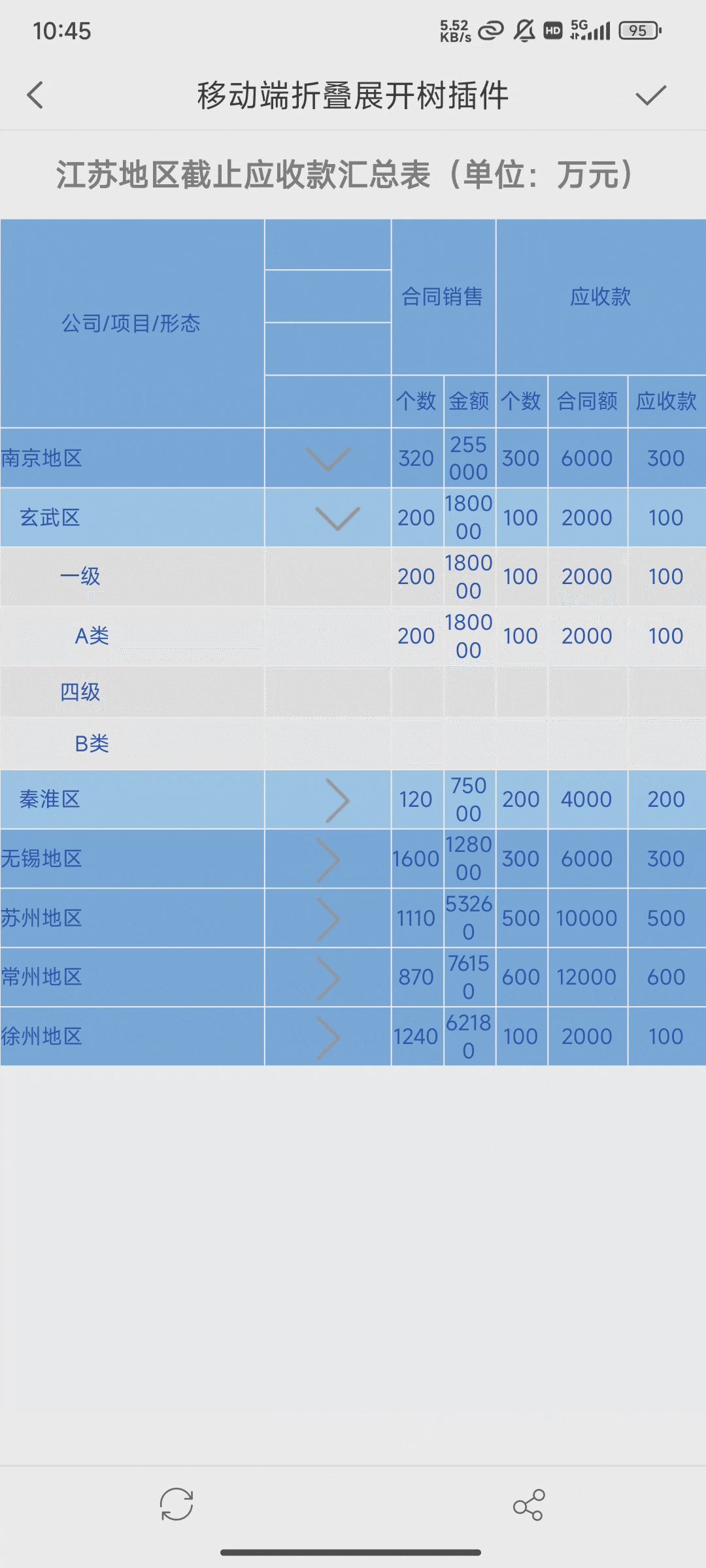
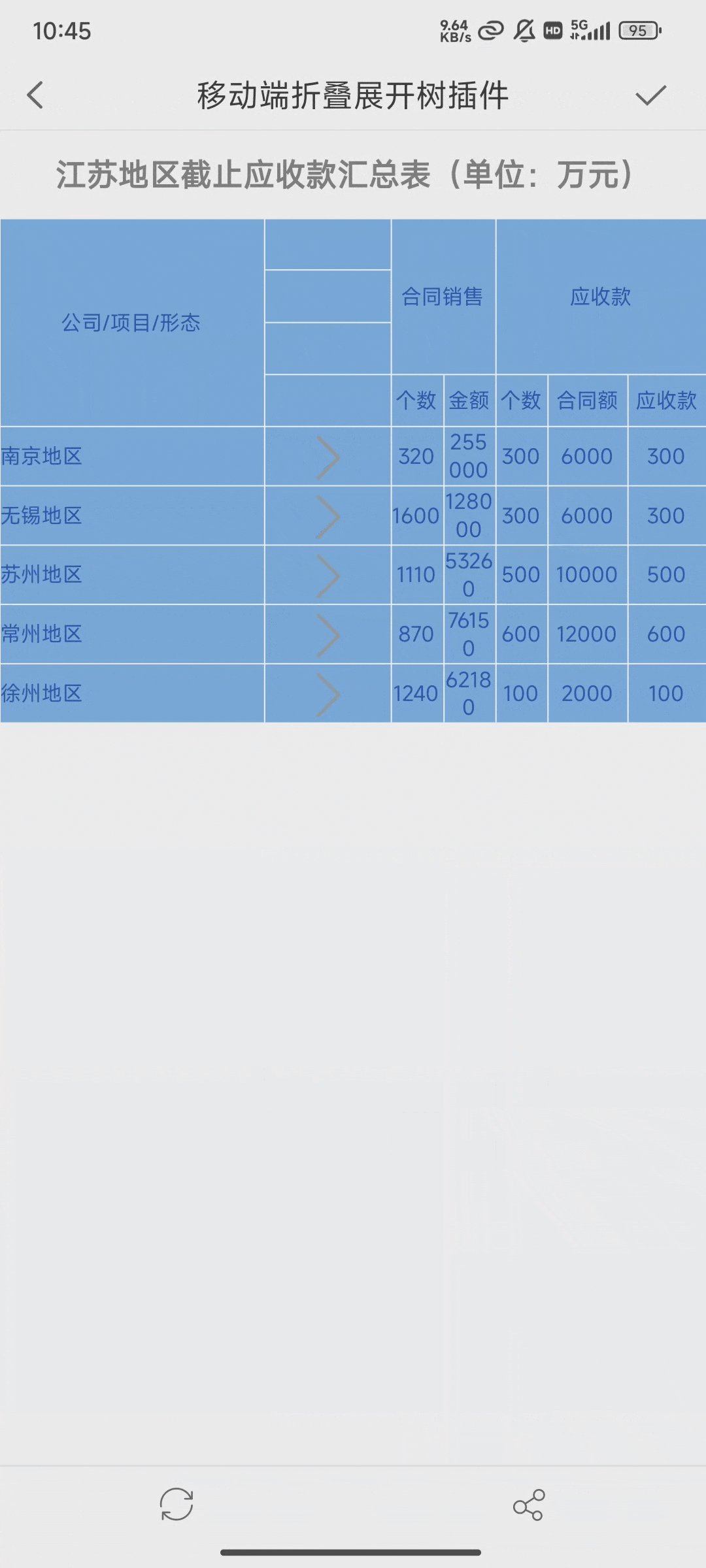
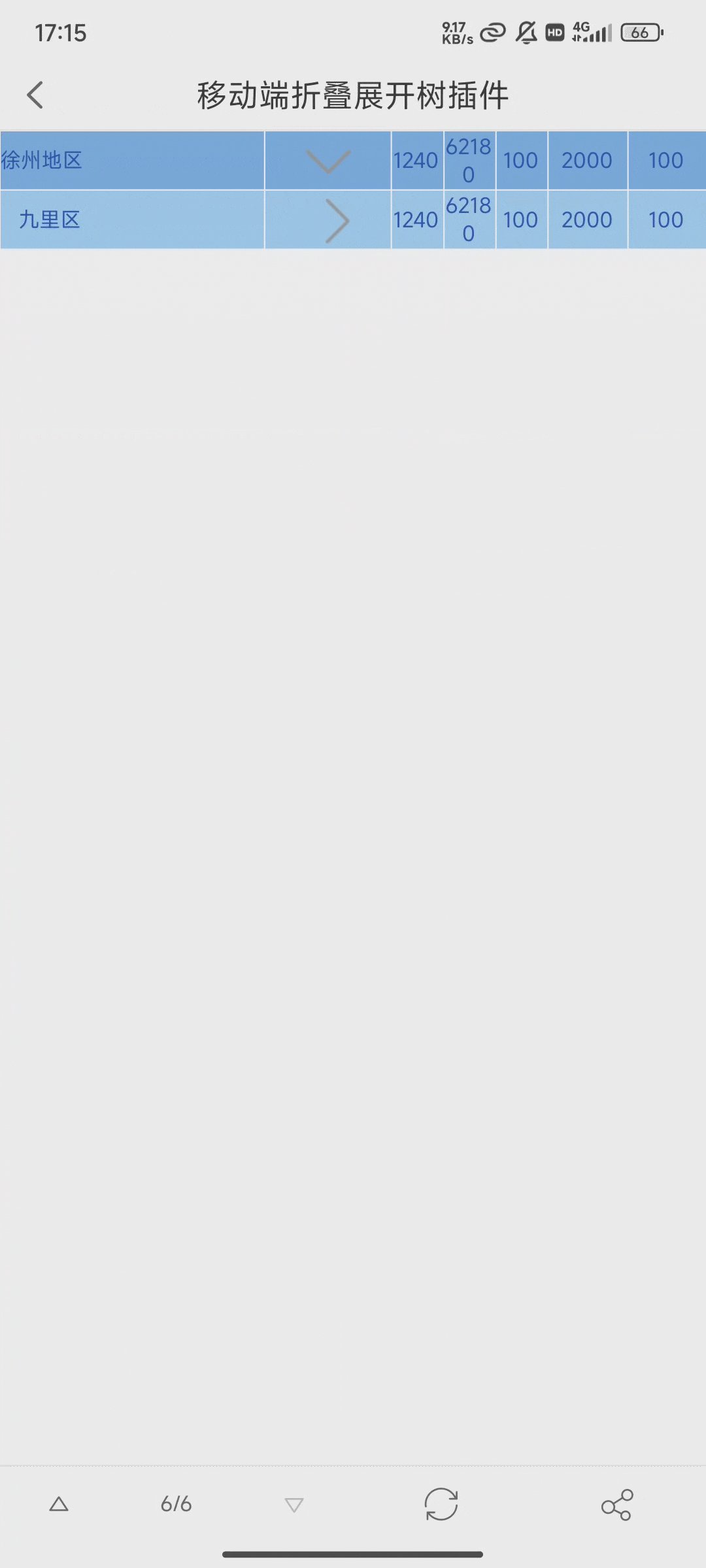
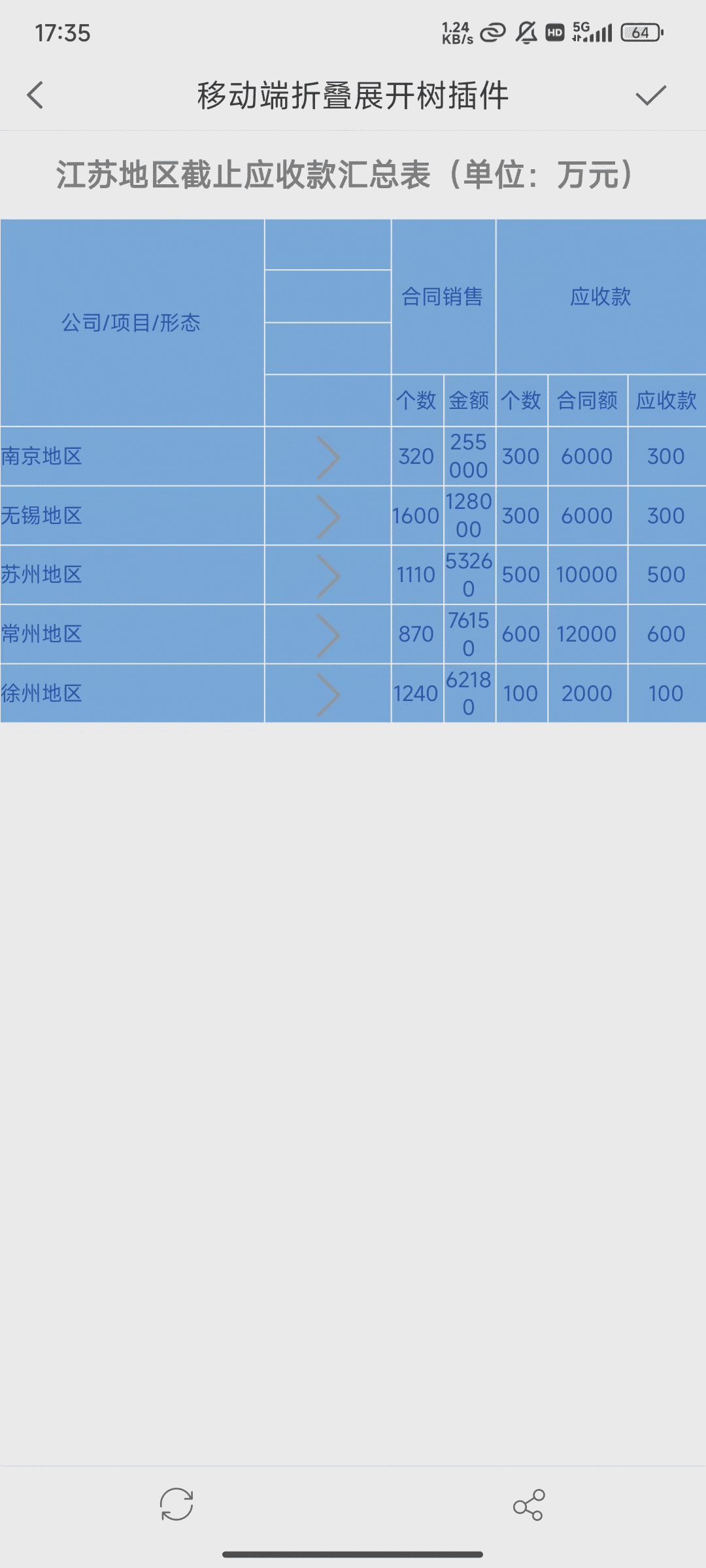
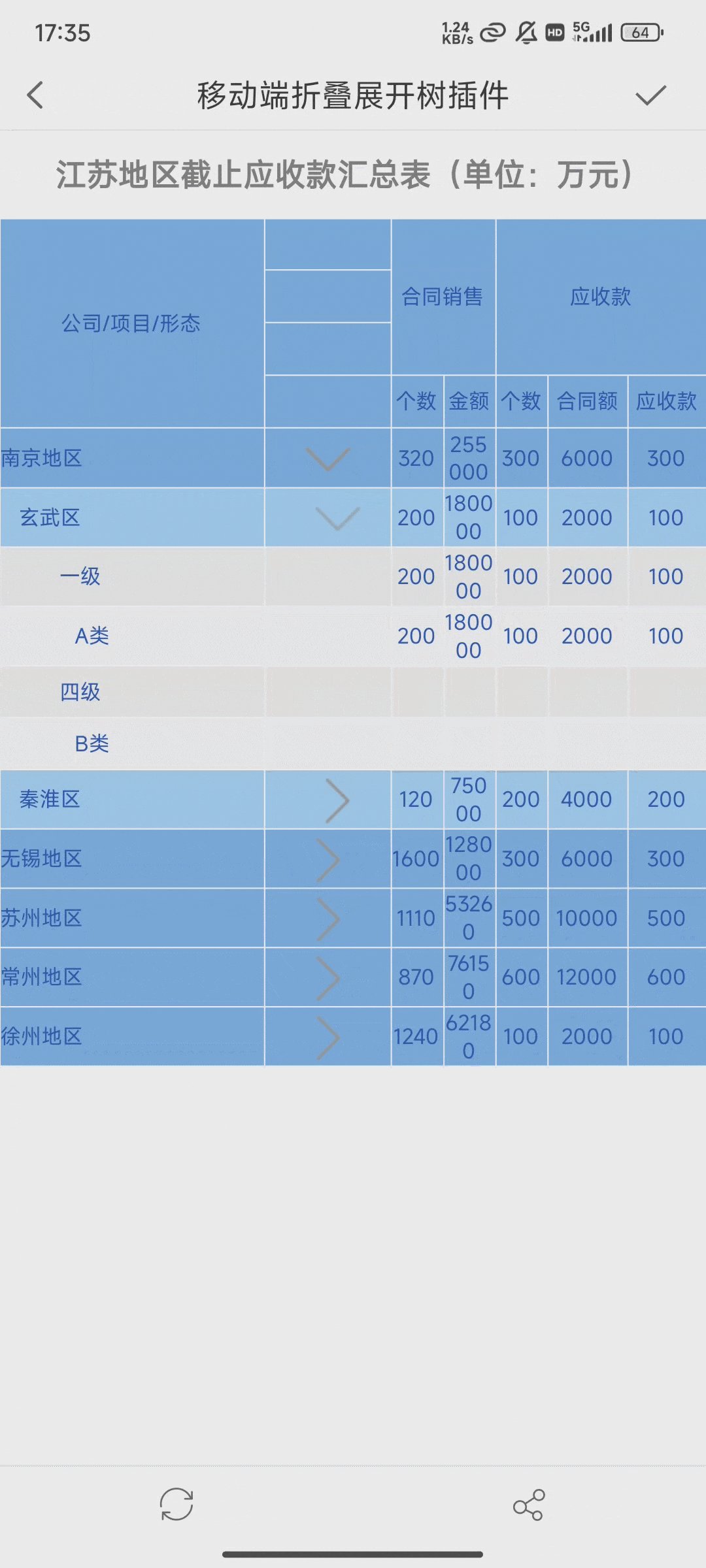
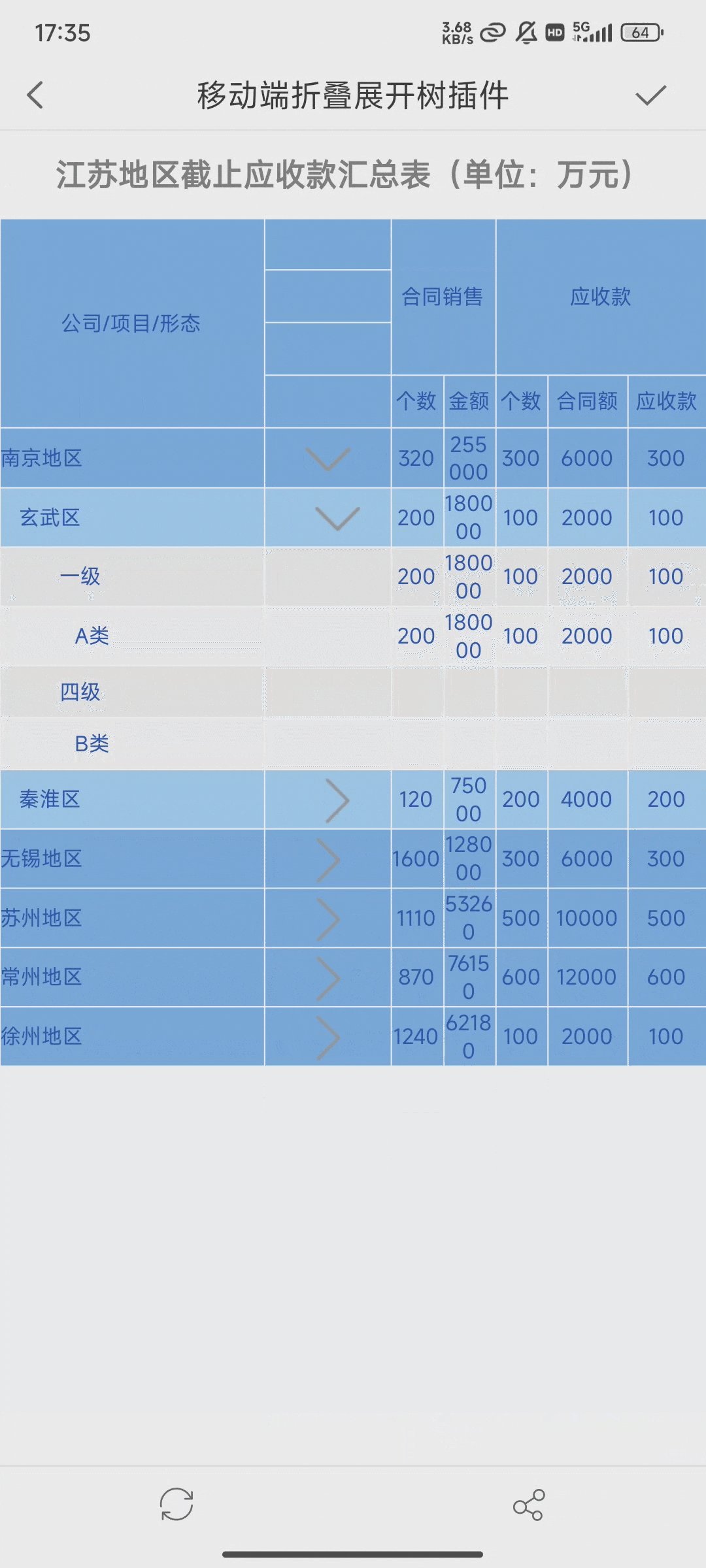
灵活的折叠展开报表数据,既有利于提升模板空间利用率,也有助于提高用户体验,如下图所示:

1.3 功能简介
通过「移动端折叠展开树」插件,用户可对普通报表、决策报表中的报表块、 FVS 可视化看板中的表格组件的单元格设置树层级,移动端可灵活的多层次折叠展开。
支持自定义折叠展开树的行层级。
支持自定义折叠展开按钮的图标和位置。
折叠展开时,表格可跟随模板自适应调整高度。
支持两种展开方式:展开下一层和展开所有子层。
1.4 插件安装
点击下载插件:移动端折叠展开树插件
设计器插件安装方法参照:设计器插件管理
服务器安装插件方法参照:服务器插件管理
2. 功能介绍编辑
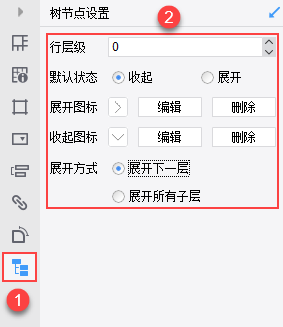
插件安装后,在「普通报表」或「决策报表>报表块」或「FVS> 表格组件」中,右侧属性面板新增「树节点设置」,如下图所示:

各设置项说明及注意事项如下表所示:
| 设置项 | 说明 | 注意事项 |
|---|---|---|
| 行层级 | 支持设置单元格行层级,数字由小到大,层级由高到低
|
|
| 默认状态 | 支持设置折叠展开树默认状态,默认为「收起」
| - |
展开图标 收起图标 | 支持设置展开收起图标,支持删除图标
|
|
| 展开方式 |
选择此方式,预览点击展开时,只展开下一层的内容
选择此方式,预览点击展开时,会展开低于该层级的所有子层级内容;同时还支持设置收起后保留当前层级下xx子层 | 「展开下一层」就是逐层展开,但是当层数多且数据多时,可以使用「展开所有子层」,简化展开操作 |
3. 示例编辑
本示例为普通报表示例,决策报表、 FVS 可视化看板操作类似,本文不再赘述。
3.1 准备模板
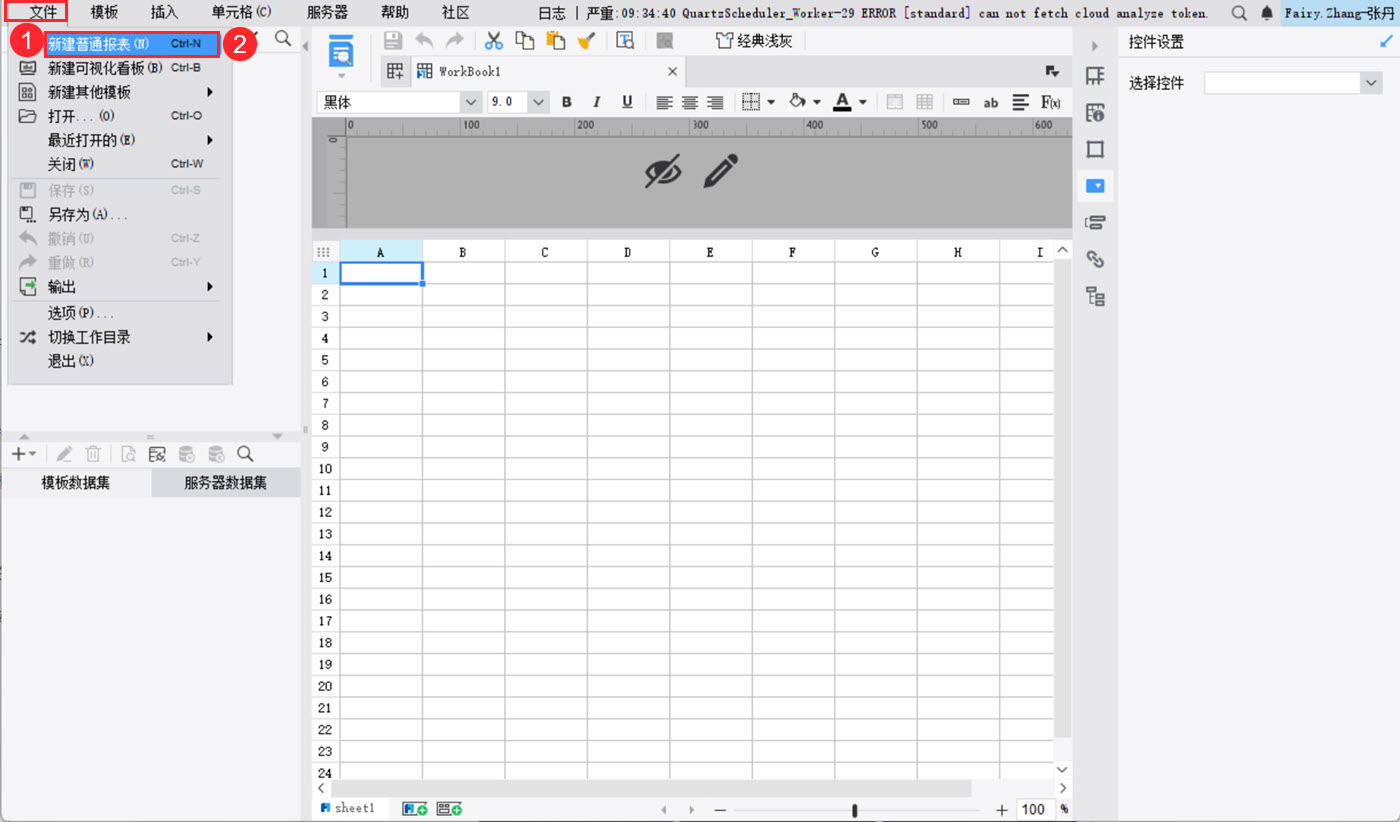
1)点击菜单栏「文件>新建普通报表」,如下图所示:

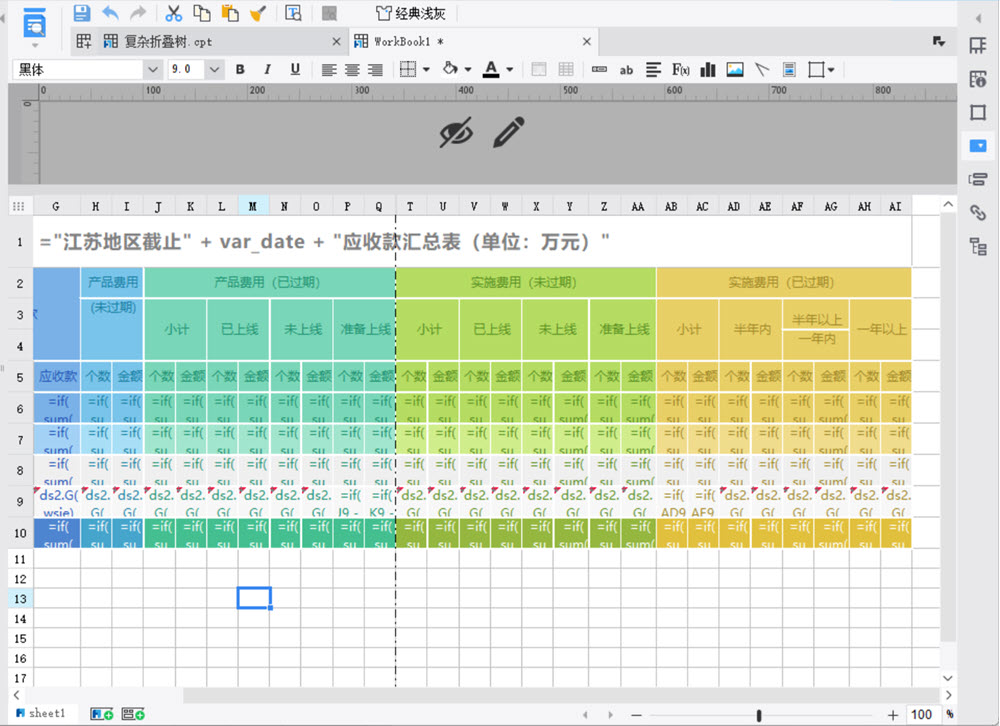
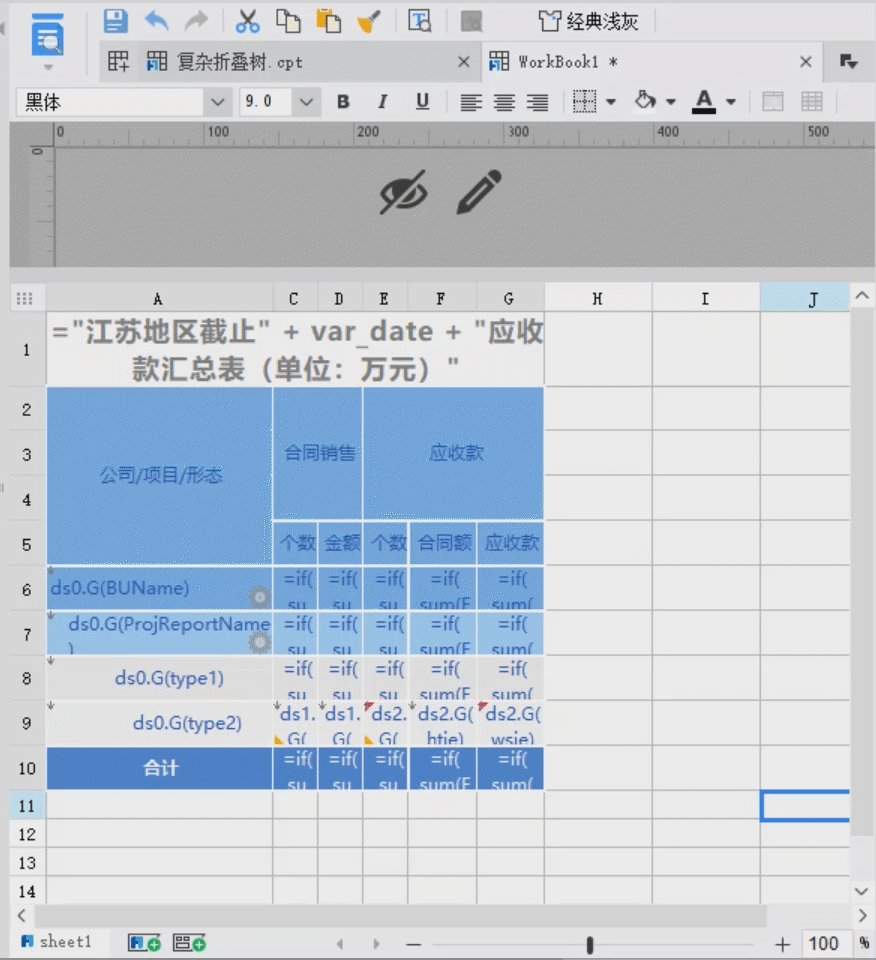
2)打开%FR_HOME%\webroot\WEB-INF\reportlets\demo\basic\复杂折叠树.cpt,复制报表内容至刚刚新建的模板,如下图所示:

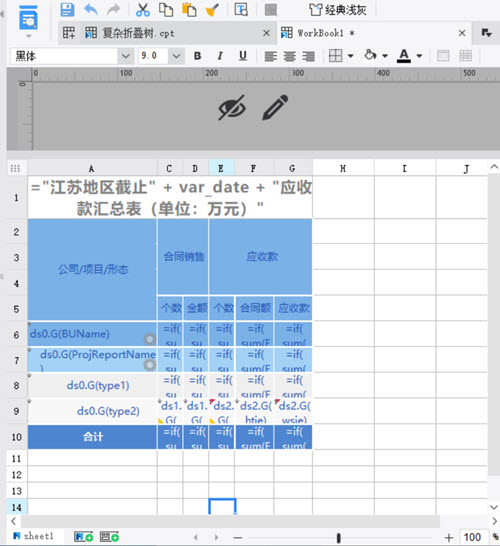
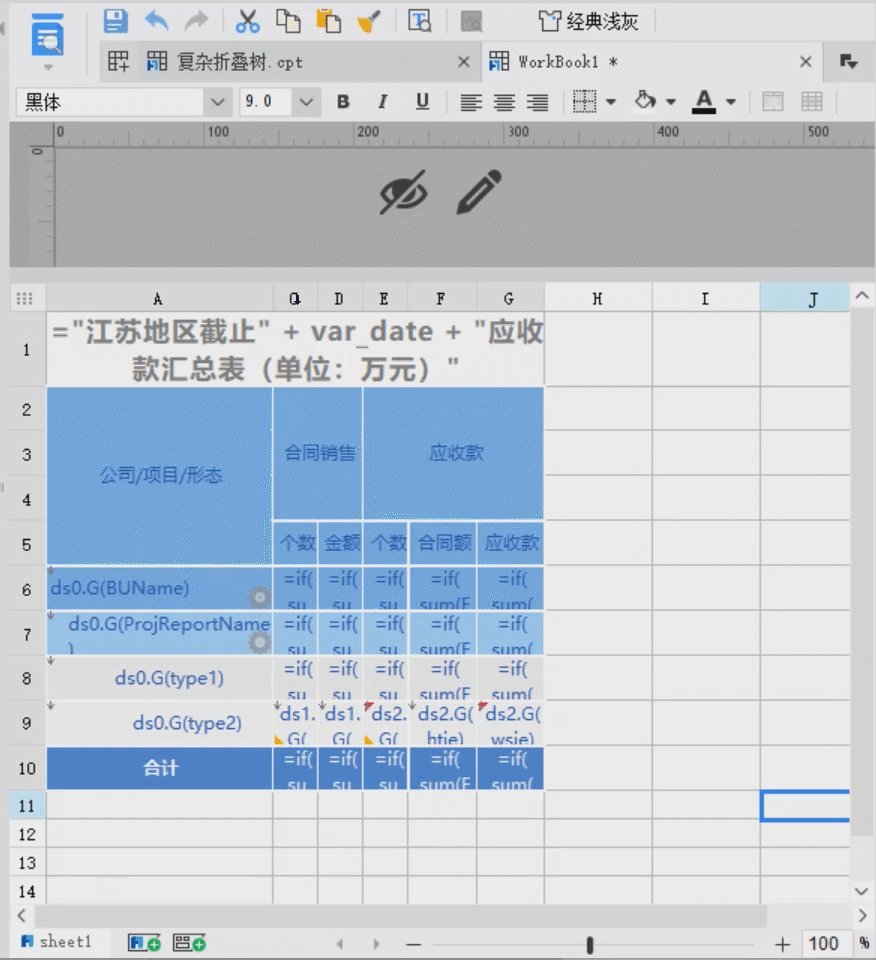
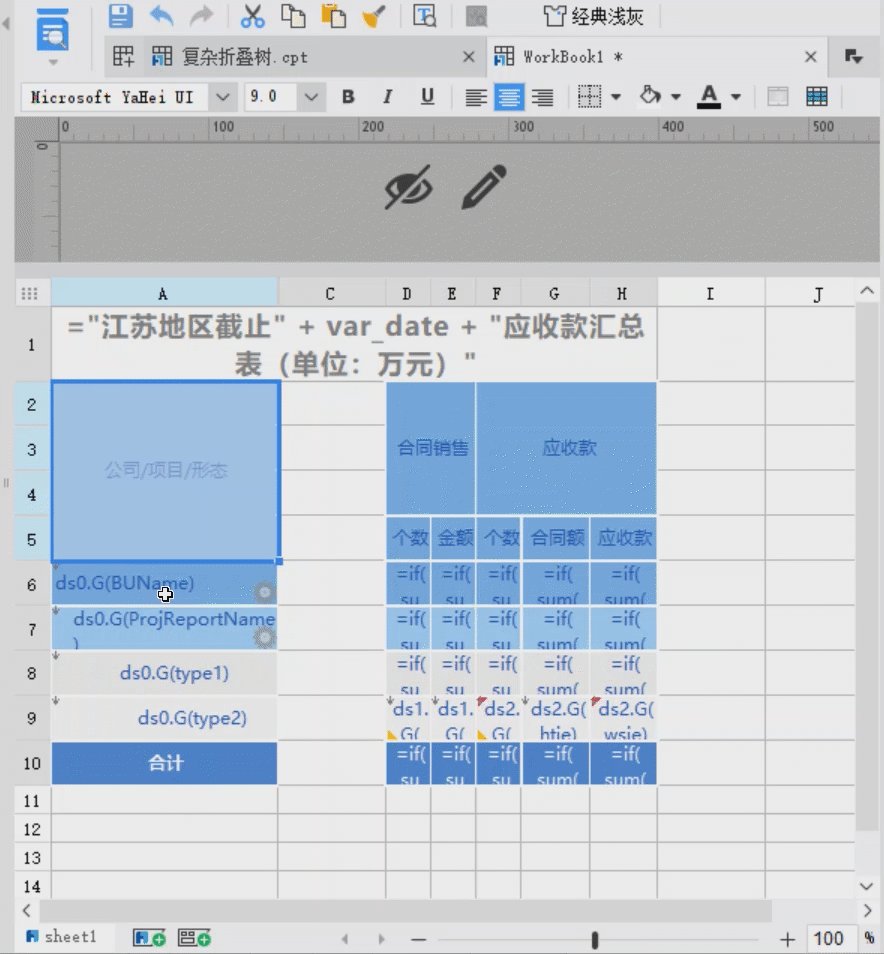
3)删除 H-AI 列,表格内容则如下图所示:

3.2 新增按钮列
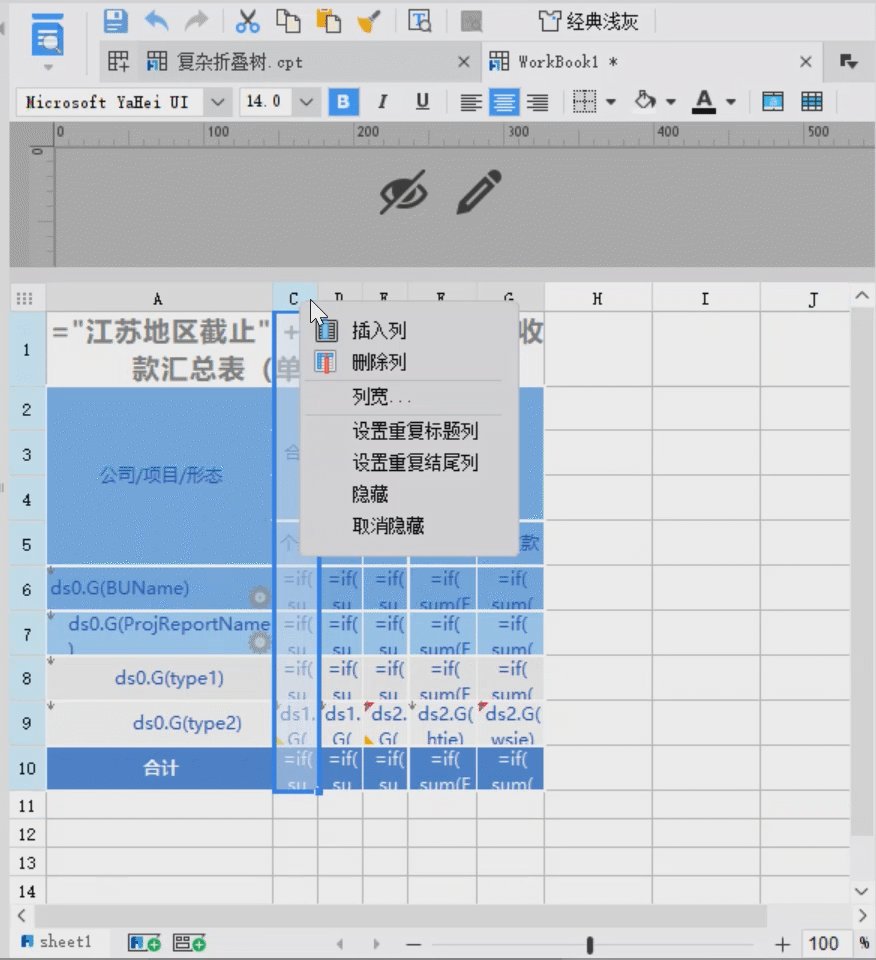
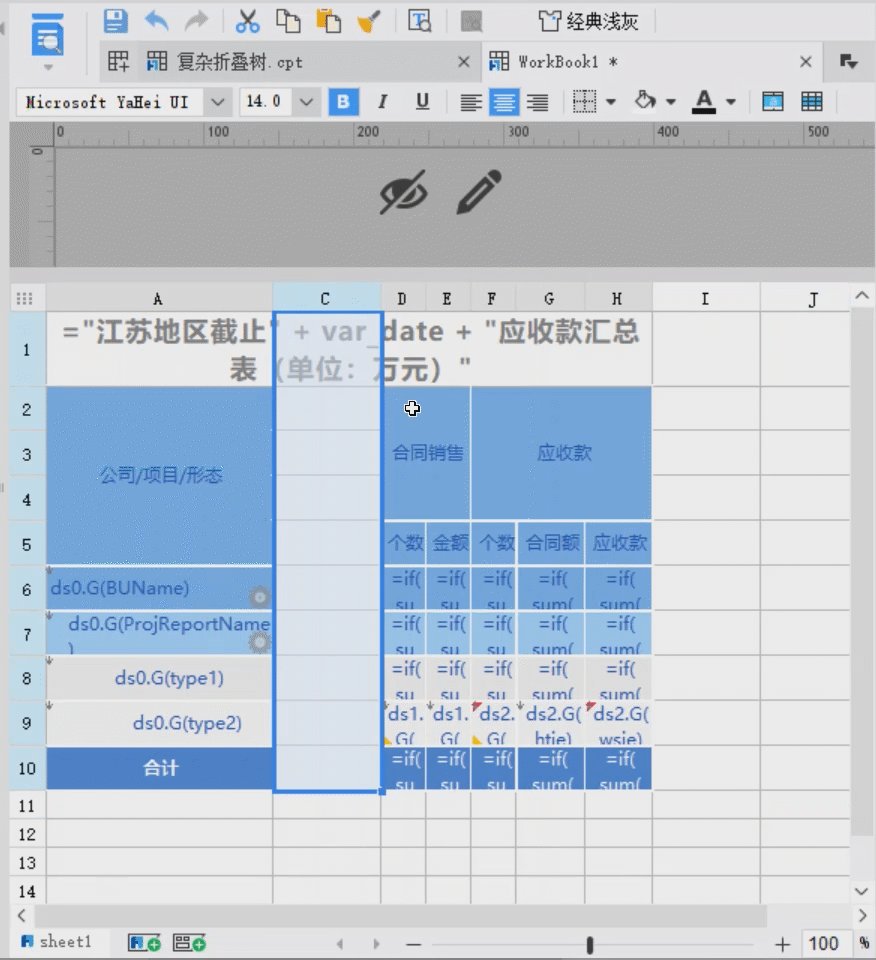
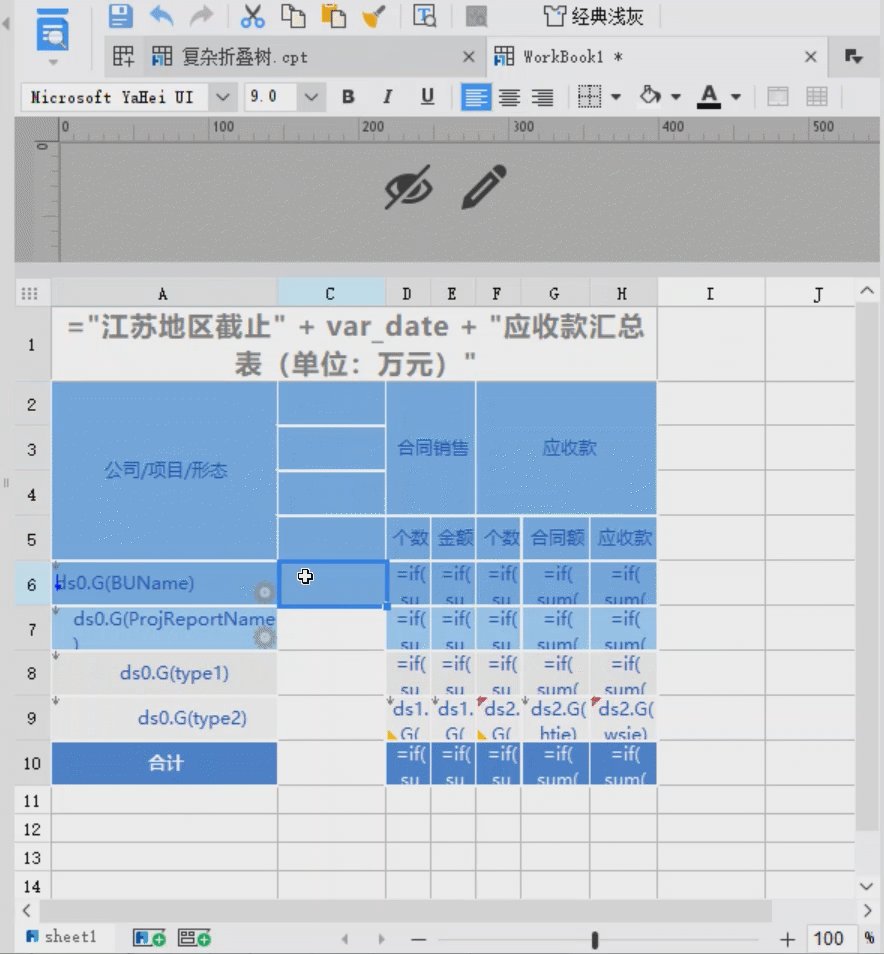
1)选中 C 列,单击鼠标右键,选择「插入列」,则新增一列空白列为新的 C 列,如下图所示:

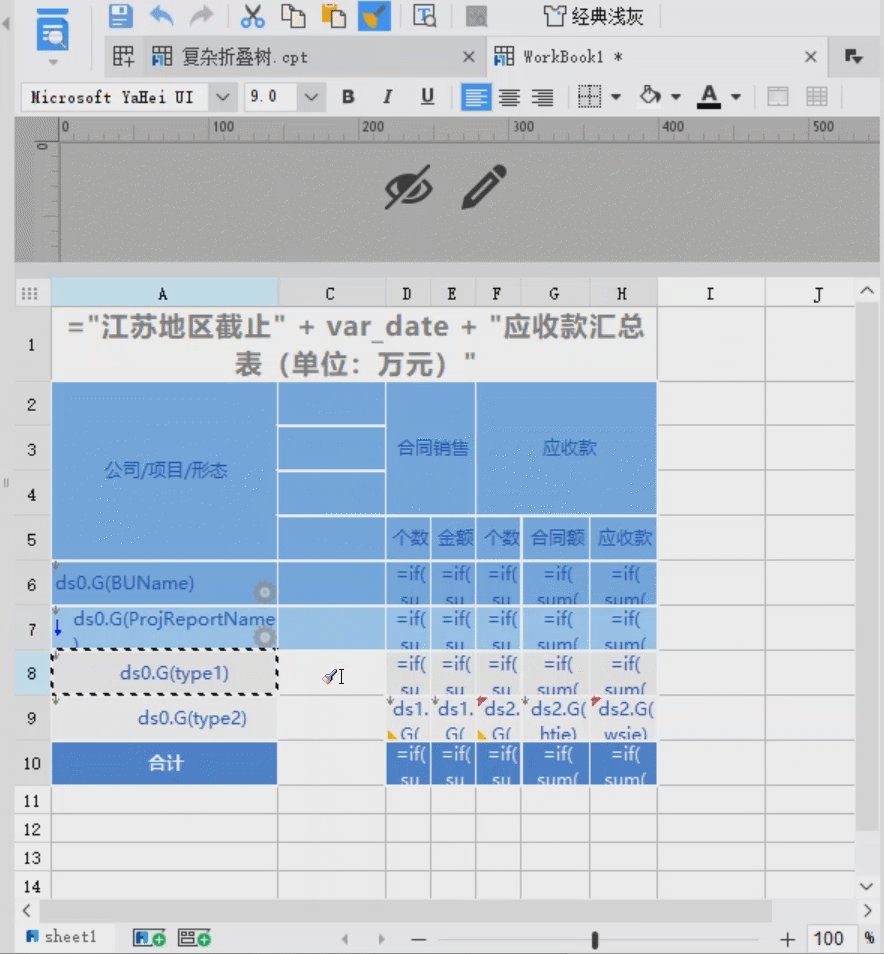
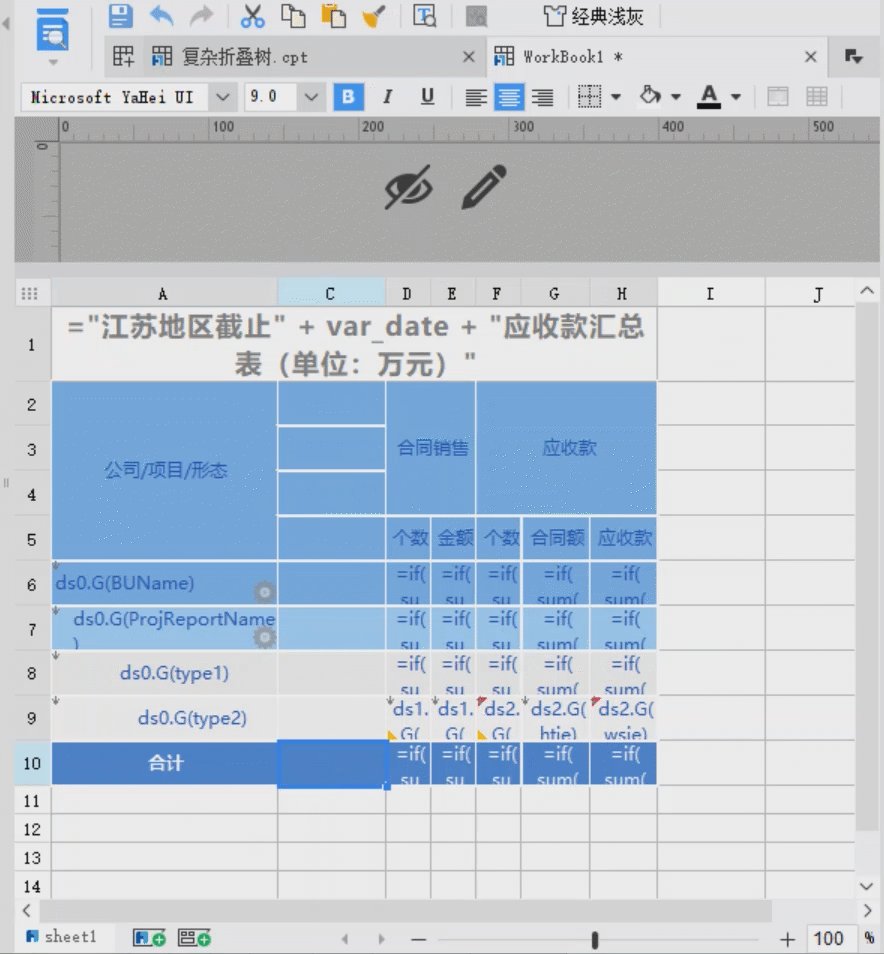
2)用格式刷修改 C 列单元格格式,如下图所示:

3.3 设置折叠展开树
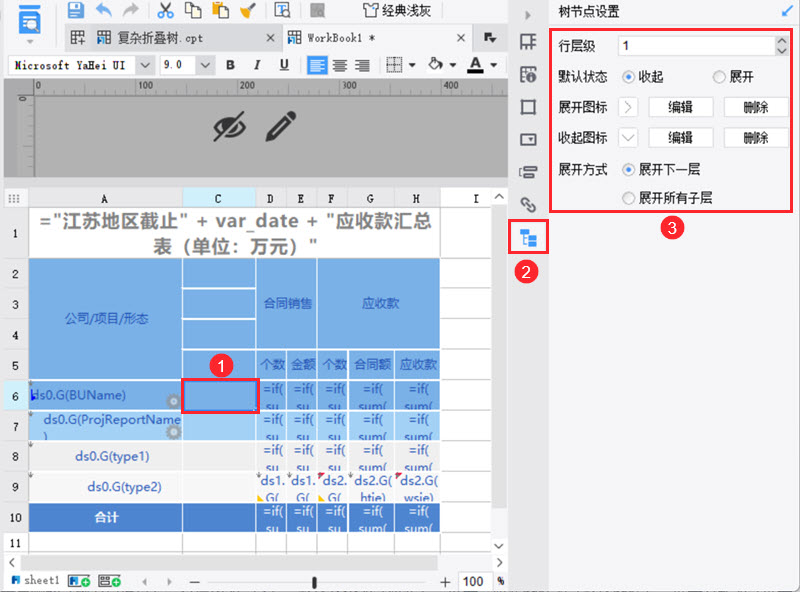
1)选中 C6 单元格, 点击右侧的「树节点设置」,行层级为「1」,默认状态为「收起」,展开、收起图标为「默认图标」,展开方式为「展开下一层」,如下图所示:

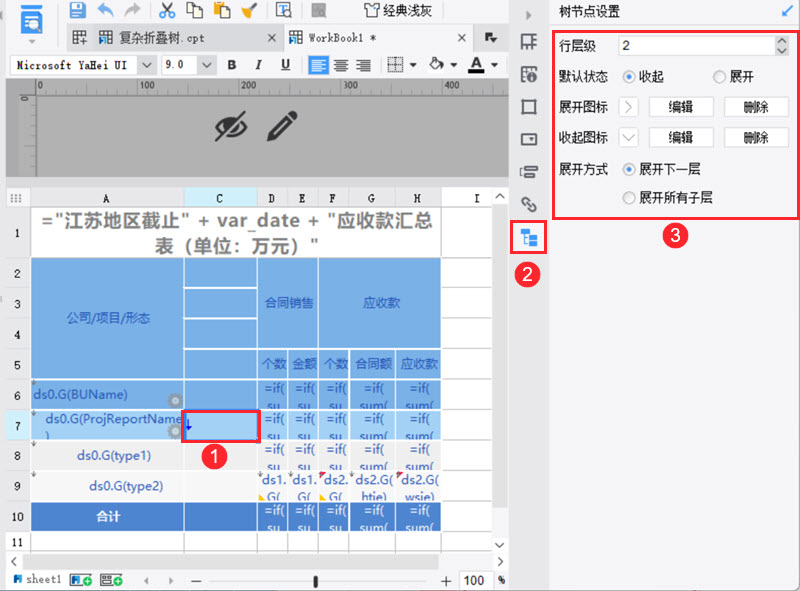
2)选中 C7 单元格,点击右侧的「树节点设置」,行层级为 「2」,默认状态为「收起」,展开、收起图标为「默认图标」,展开方式为「展开下一层」,如下图所示:

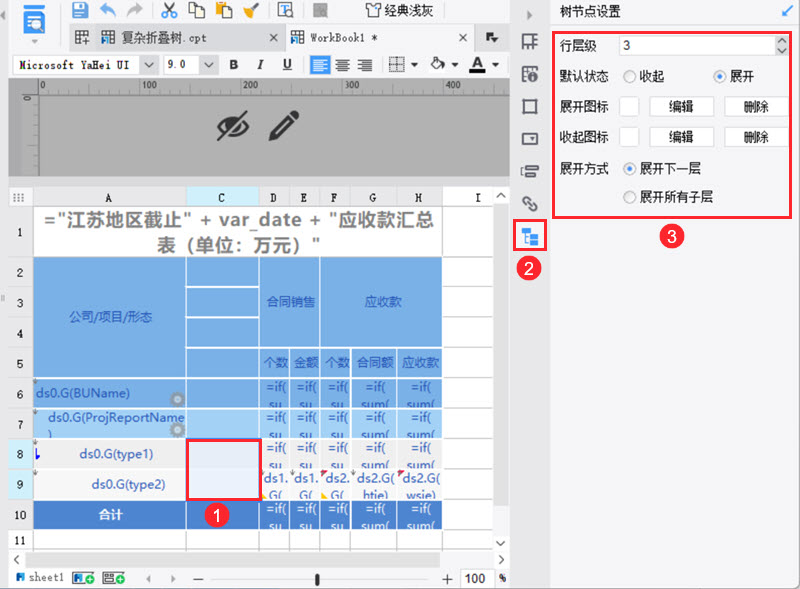
3)选中 C8、C9 单元格,点击右侧的「树节点设置」,行层级为 「3」,默认状态为「展开」,删除展开、收起图标,展开方式为「展开下一层」,如下图所示:

3.4 效果预览
移动端预览模板,以 App 为例 ,效果如 1.2 节所示。
4. 注意事项编辑
4.1 如何解决普通报表强制分页
问题描述
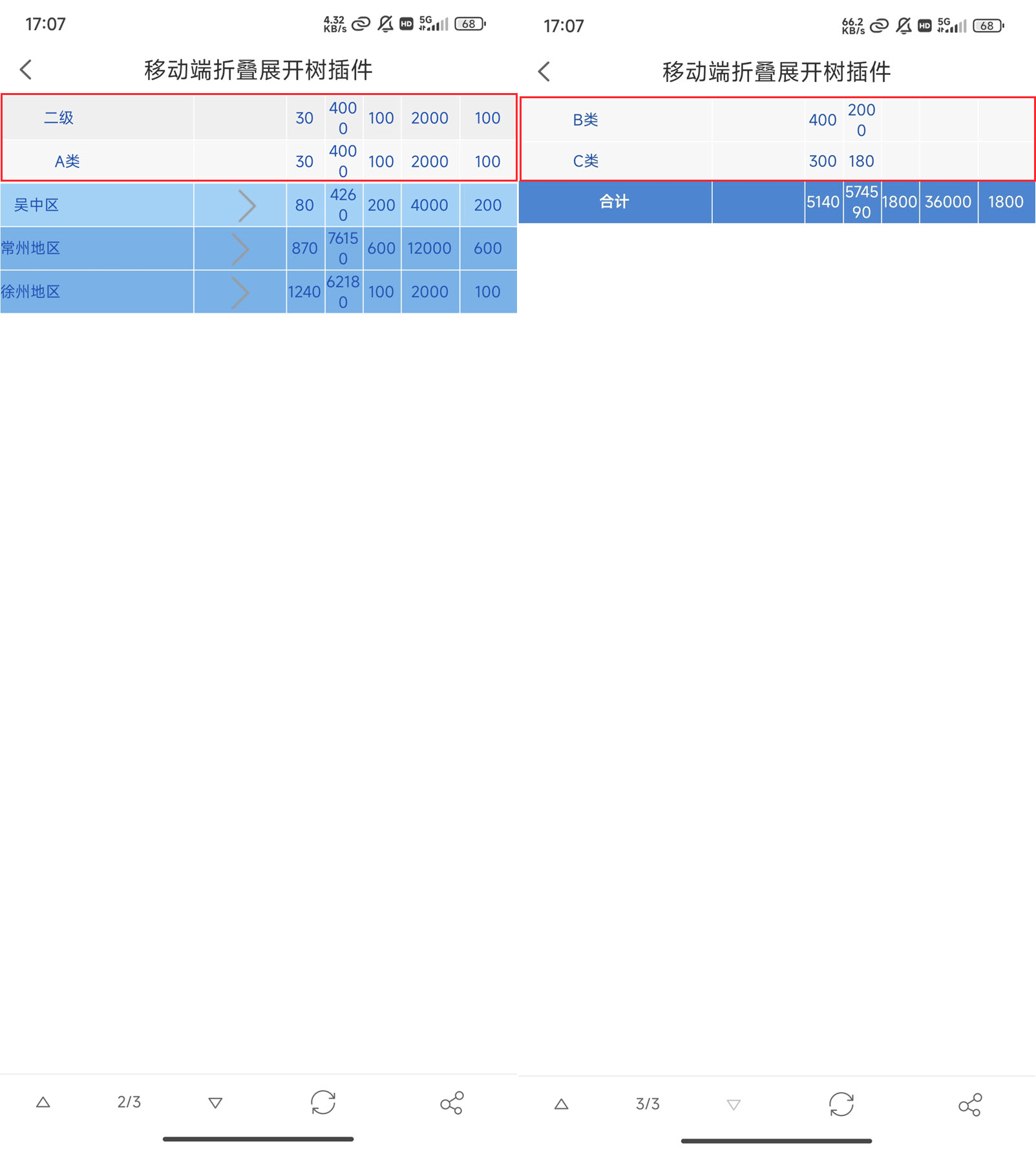
用普通报表制作此模板,移动端预览时,会强制分页,部分数据自动展开。
例如,模板预览时,分 3 页展示,第 2 页、第 3 页部分数据默认展开,如下图所示:

解决方案
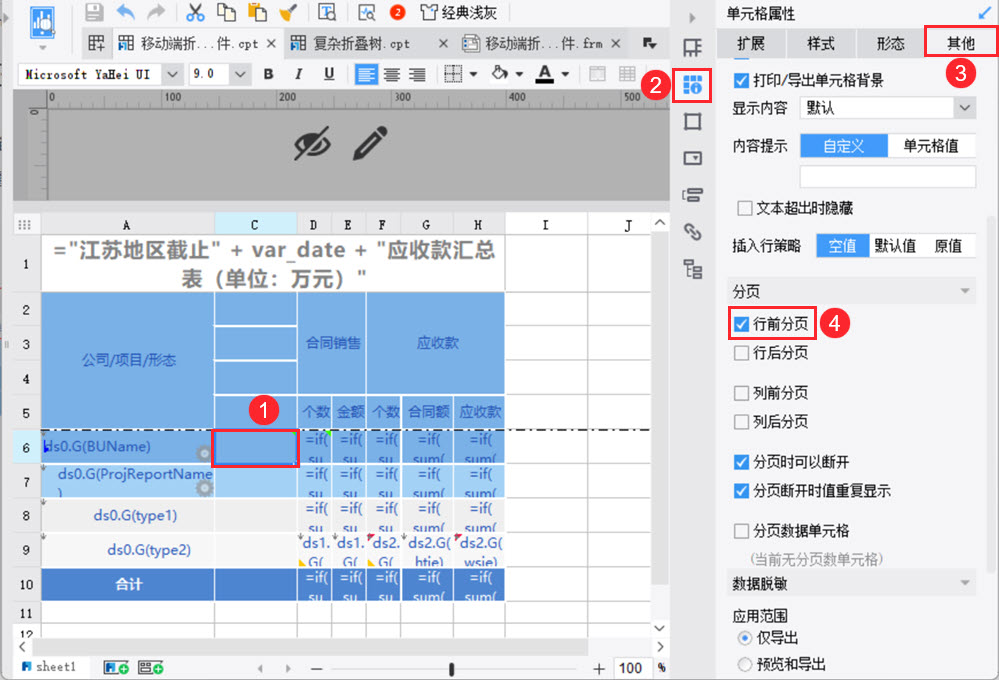
方案一:行层级为「1」的单元格设置行前分页,即 A6-H6 任意一个单元格设置行前分页均可。
例如,C6 单元格设置行前分页,如下图所示:

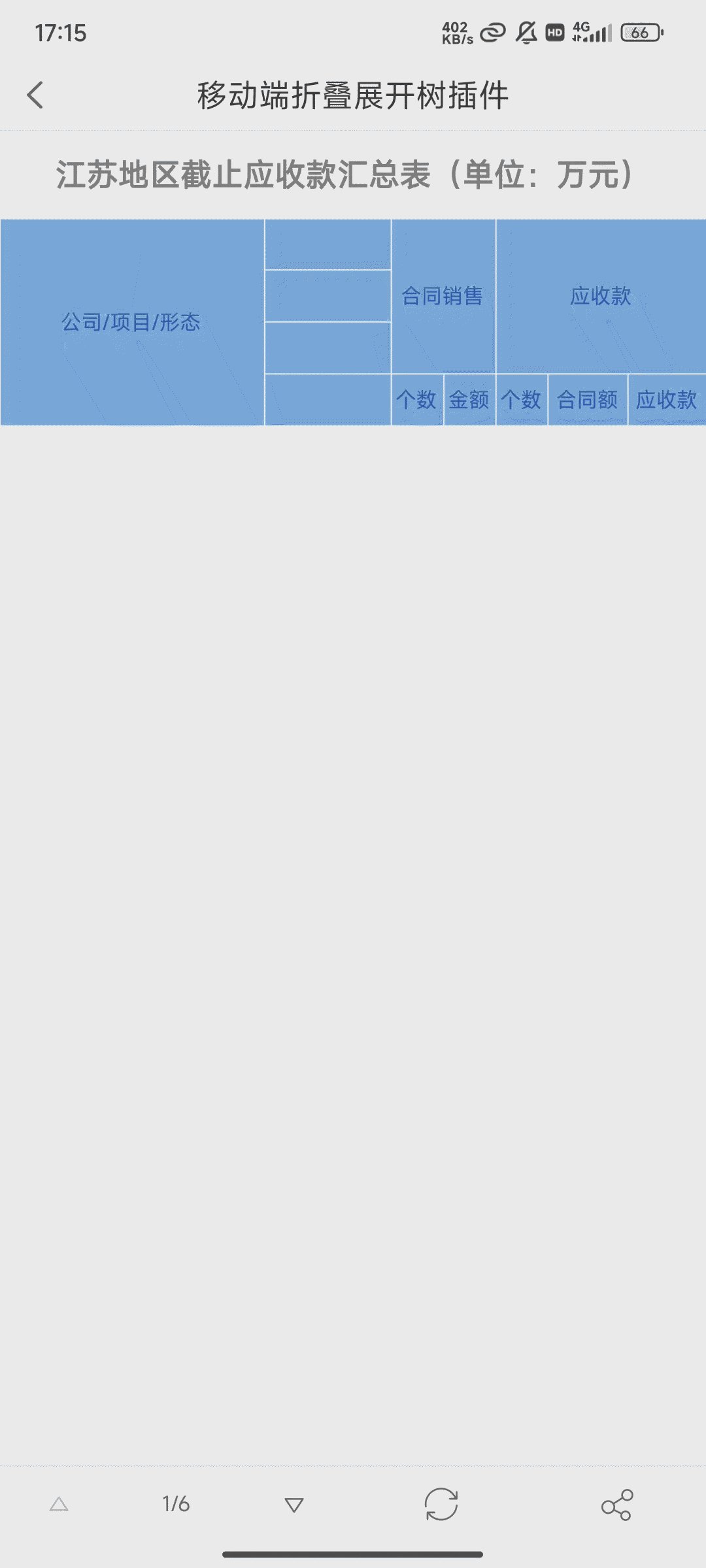
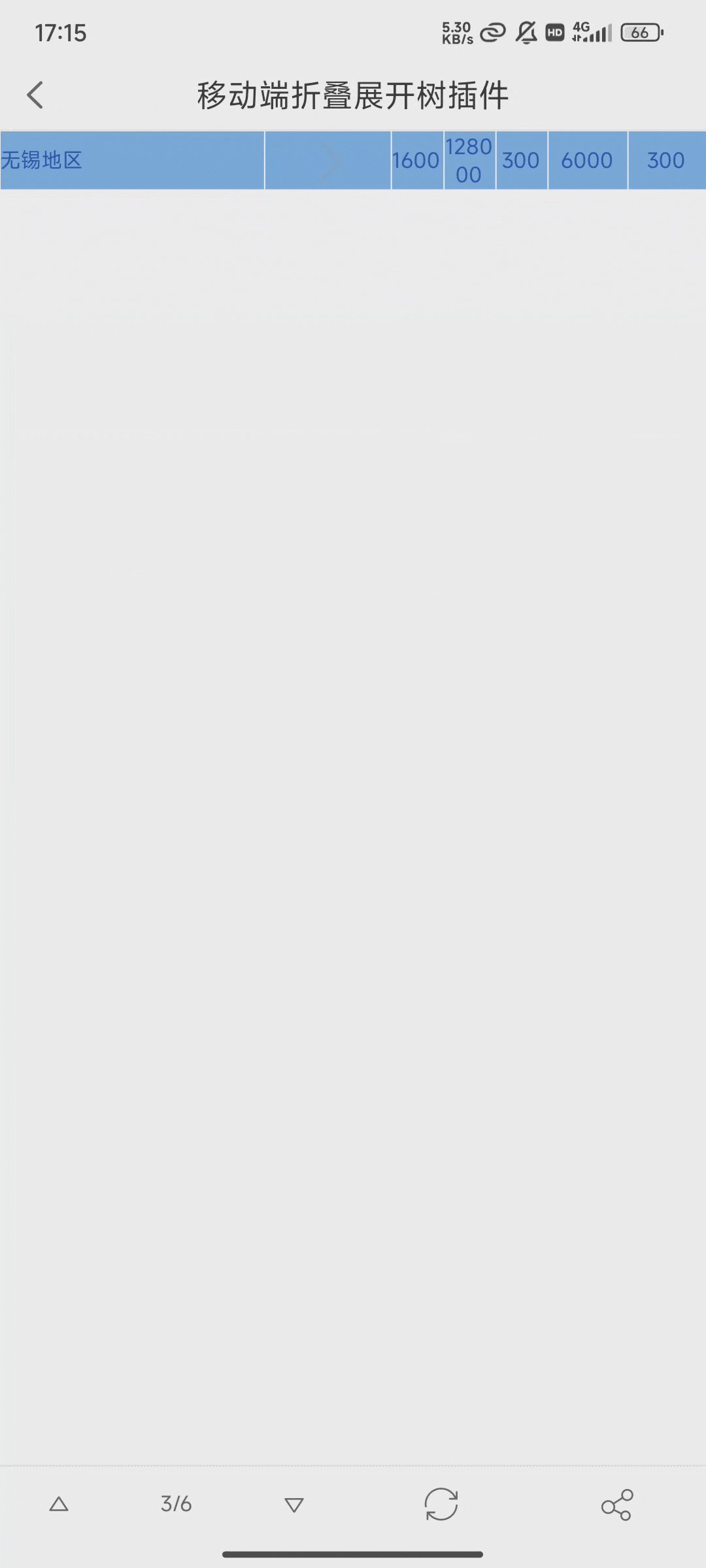
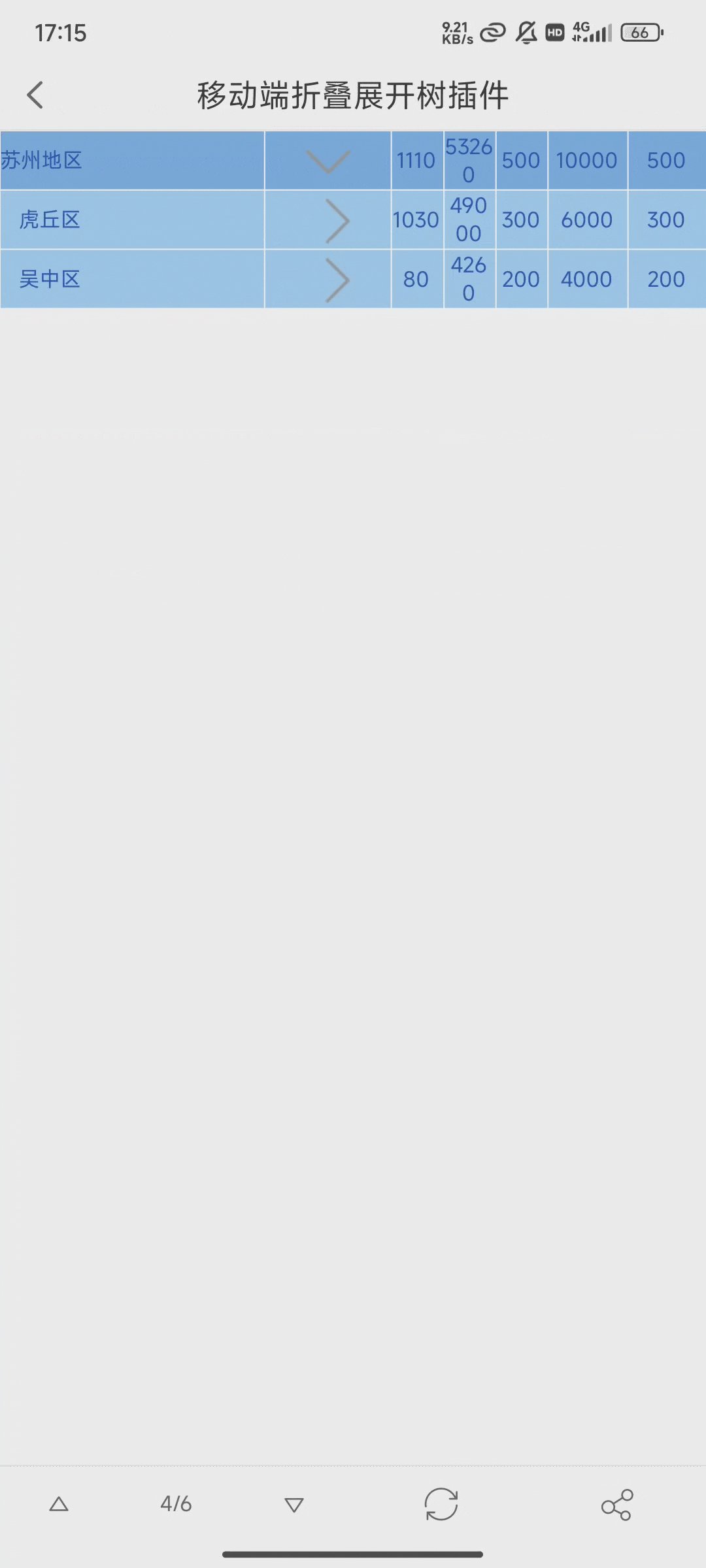
移动端预览模板,以 App 为例,效果如下图所示:

方案二:移动端预览类型选择「填报」。如下图所示:

移动端预览模板,以 App 为例,效果如下图所示:

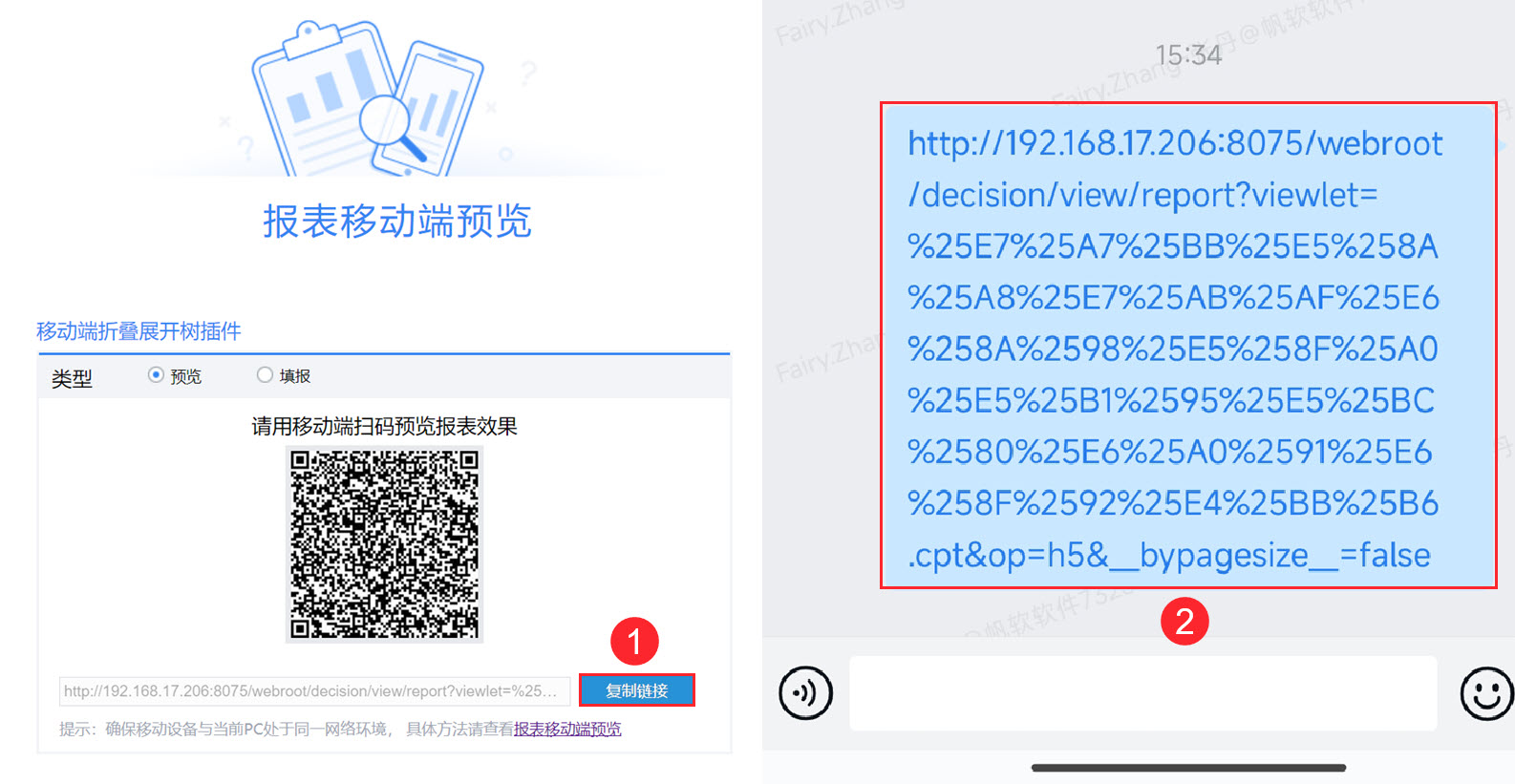
方案三:复制 URL 链接,添加强制不分页的参数 &__bypagesize__=false ,在移动端点击 URL 链接预览。如下图所示:

效果如下图所示:

5. 下载模板编辑
点击下载模板:移动端折叠展开树插件.cpt

