1. 概述编辑
1.1 版本
| 报表服务器版本 | 插件版本 |
|---|---|
| 11.0.3 | V1.0 |
1.2 应用场景
「三维地图Loca」是一款基于高德地图可视化 Loca 开发的三维地图数据可视化插件,支持数万级数据渲染,丰富的样式以及酷炫的动效。
用户只需简单配置数据,即可在三维地图中可视化展示数据,实现在三维地图中展示不同区域的人口密度、各区域空气质量数据、旅游景点人流量等场景。

1.3 功能描述
帆软提供「三维地图Loca」插件,主要用于三维地图可视化展示数据。
只支持三维热力地图
支持设置经纬度明细数据并计算热力分布
支持基础的样式自定义设置,如地图中心点, 缩放以及热力图层的颜色等
不支持数据标签以及数据刷新、联动
不支持移动端
不支持 IE 浏览器,推荐使用谷歌浏览器
2. 插件介绍编辑
2.1 插件安装
点击下载插件:三维地图Loca插件
设计器插件安装方法请参见:设计器插件管理
服务器安装插件方法请参见:服务器插件管理
2.2 功能入口
1)普通报表
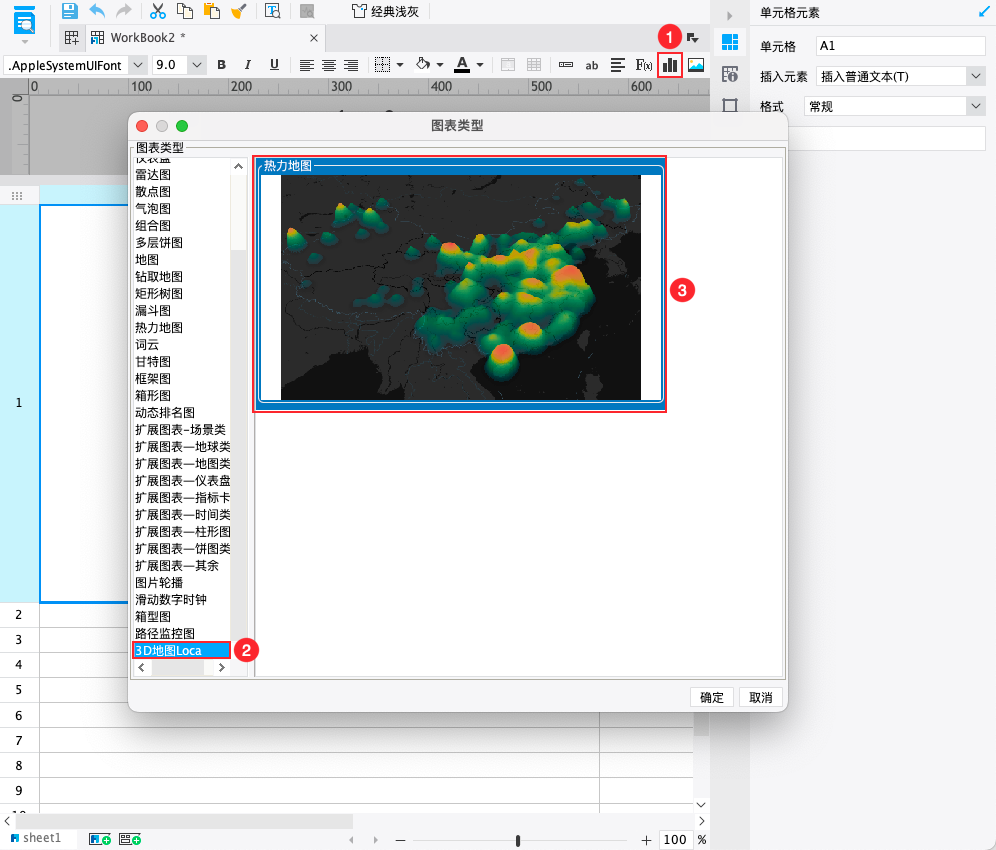
选中单元格并调整到合适大小,点击上方工具栏插入图表按钮,插入「3D地图Loca」。如下图所示:

2)FVS可视化看板
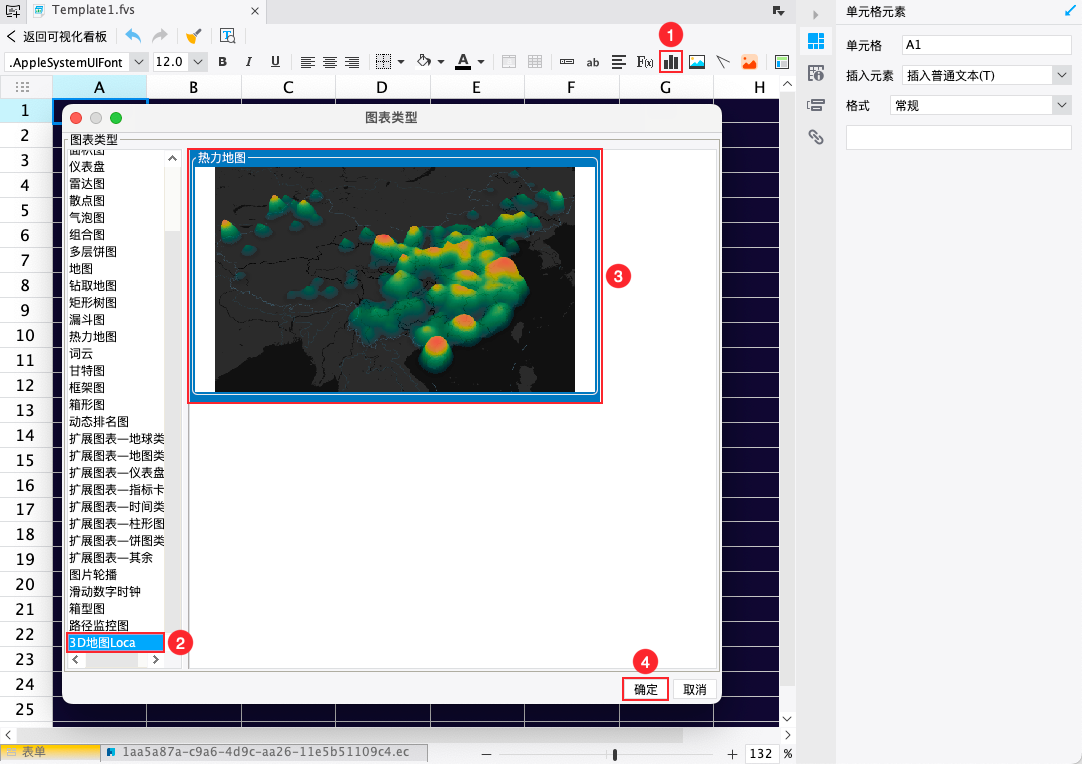
在 FVS 中添加表格组件。编辑表格,上方工具栏中选择插入图表,在图表类型窗口,选择「3D地图Loca」,如下图所示:
注:FVS,仅支持在「表格组件」中插入图片轮播使用,不支持直接在「图表组件」中使用 3D地图Loca 。

3)决策报表
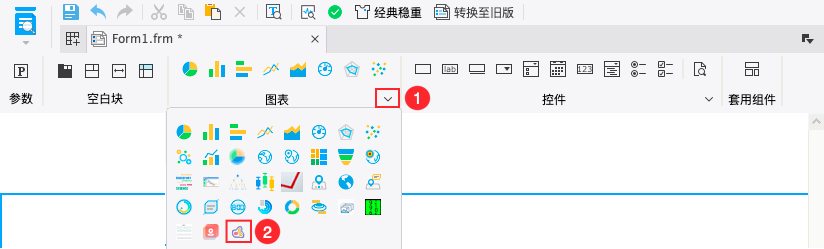
在决策报表上方的图表工具栏,选择 3D地图Loca 图标,即可添加,如下图所示:
注:决策报表,支持在报表块或图表块中使用 3D地图Loca 。

2.3 属性设置
1)类型
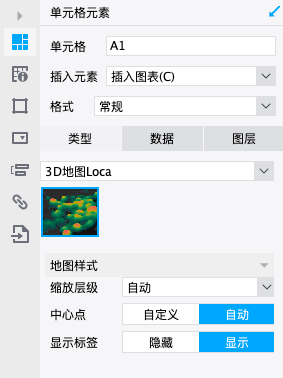
选择右侧「单元格元素>类型」栏,可以选择切换图表类型,并且支持自定义地图样式。

具体说明如下表所示:
| 设置 | 说明 |
|---|---|
| 缩放层级 | 用于控制地图的显示范围,缩放层级越大,绘图区内展示的元素越少, 反之亦然。 自动时缩放层级为5,也可以根据组件展示大小设置合适的缩放层级。 |
| 中心点 | 用来设置地图展示时默认的中心坐标(经纬度)。
|
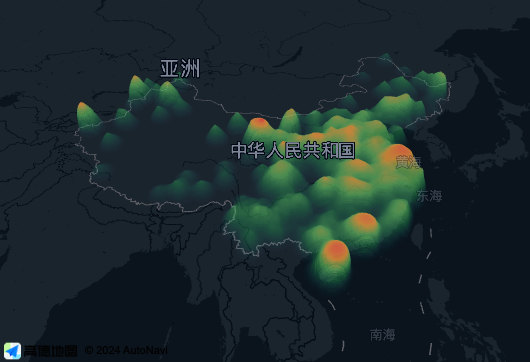
| 显示标签 | 用于控制高德底图是否显示区域标签,默认为「显示」,效果如下图所示:
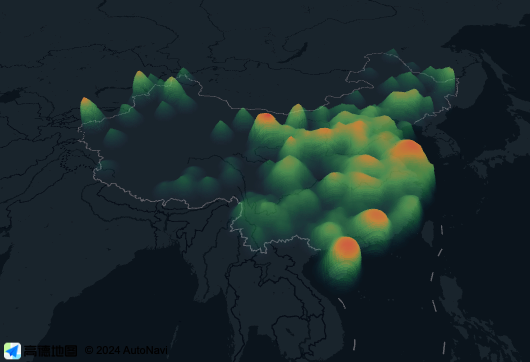
选择「隐藏」的效果如下图所示:
|
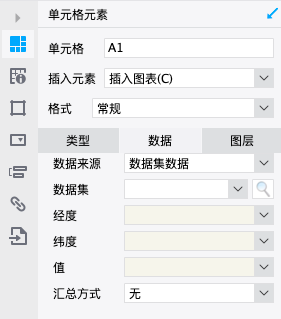
2)数据
数据来源仅支持「数据集数据」,不支持「单元格数据」。
需要先选择数据集后,依次设置经度、纬度、值三个字段。

3)图层
图层面板主要用来配置数据图层的样式,目前只支持设置热力图层的渐变颜色。
默认为自动,即使用默认的渐变颜色,如下图所示:

也支持自定义热力渐变的颜色。
3. 示例编辑
3.1 新建报表
1)新建一张普通报表。
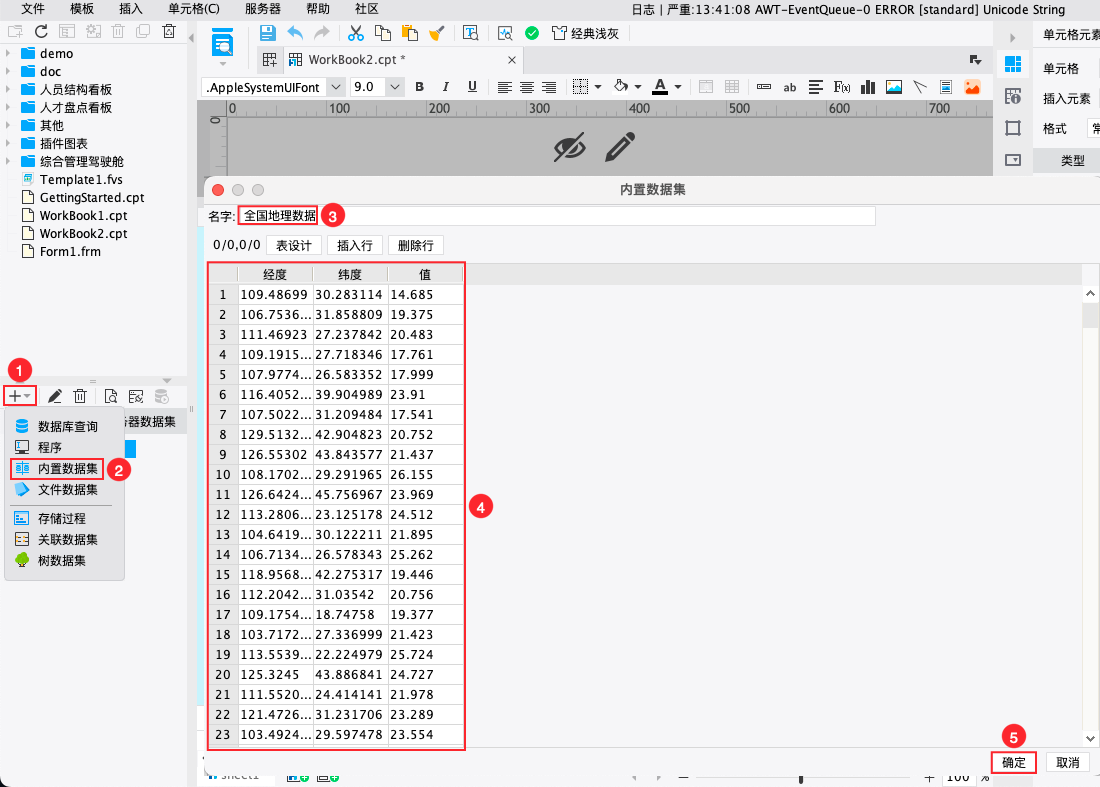
2)新建一个内置数据集,设置后点击「确定」。
数据集命名为:全国地理数据
数据集内容如下图所示:

3.2 插入图表
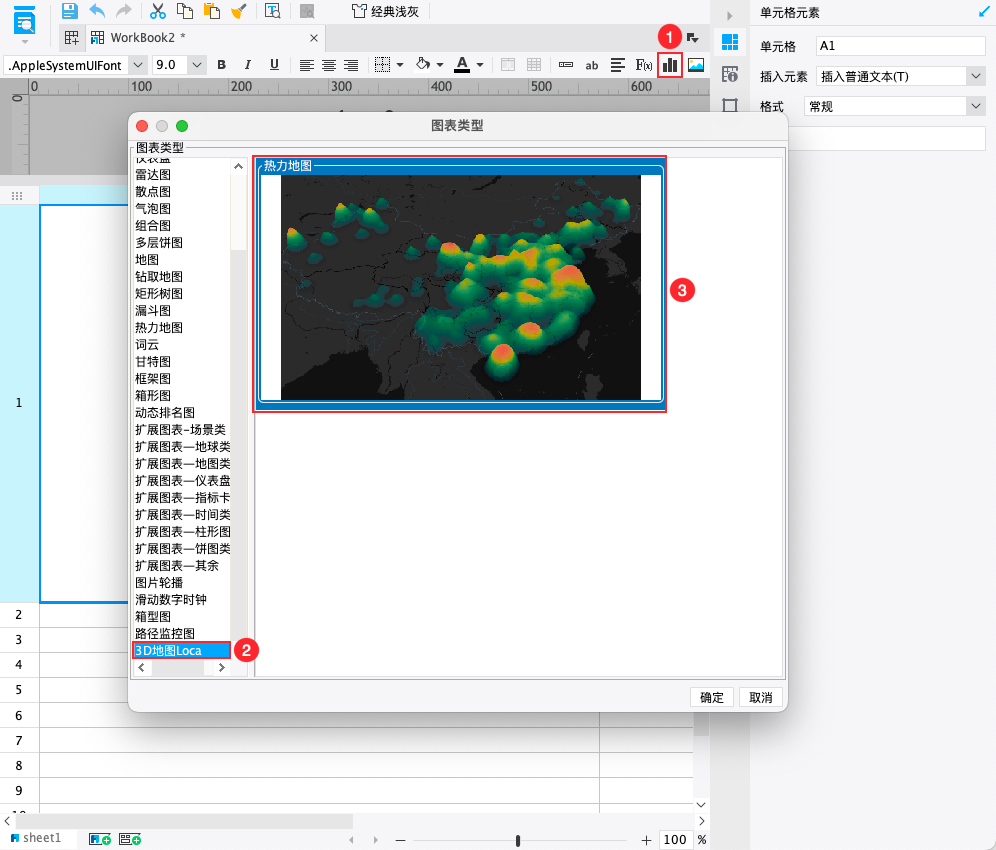
1)将单元格调整到合适大小,选中单元格。
2)点击上方工具栏插入图表按钮,插入「3D地图Loca」。

3.3 设置图表属性
1)选中图表所在单元格,点击「单元格元素」。
2)设置「类型」
缩放层级选择「自动」
中心点选择「自动」
显示标签选择「显示」
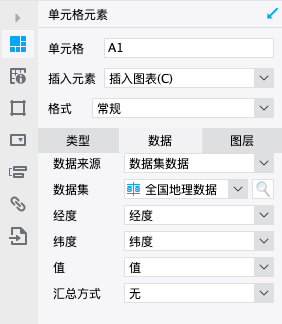
3)设置「数据」
设置数据来源为「数据集数据」,数据集为「全国地理数据」
经度为「经度」,纬度为「纬度」,值为「值」

4)设置「图层」
热力渐变选择 「自动」。
3.4 效果预览
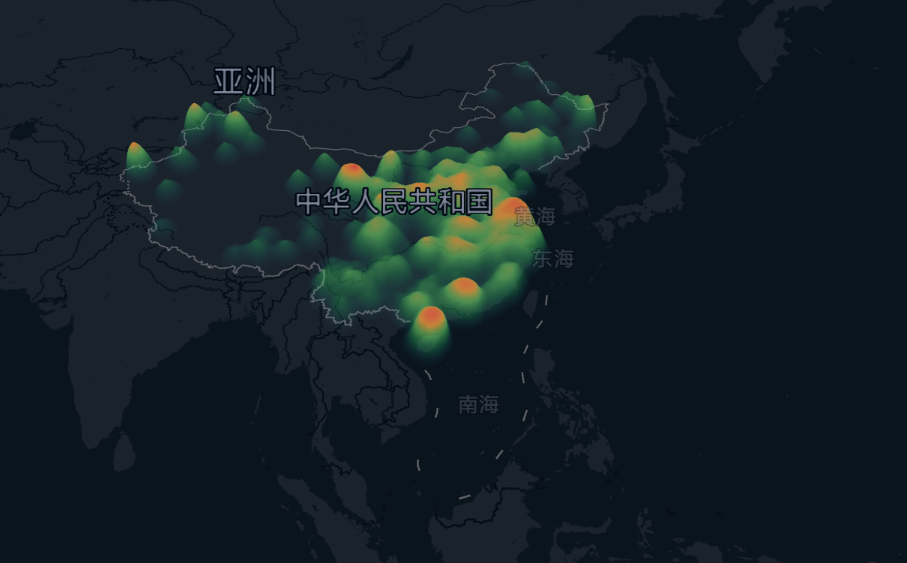
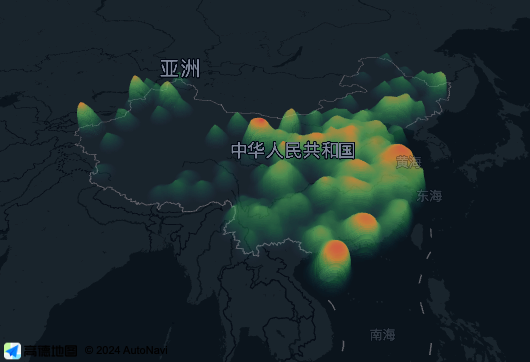
保存报表,点击「分页预览」,效果如下图所示:

注:不支持移动端
4. 模板下载编辑
点击下载模板:三维地图Loca.cpt
5. 注意事项编辑
1)三维地图Loca 使用了 WebGL 等技术,对电脑的硬件有一定的要求,建议使用谷歌浏览器并配有独立显卡,否则可能会显示不出来。
2)不支持 IE 浏览器。