1. 概述编辑
适用场景:安装了「FineVis数据可视化」插件的用户,可参考本文了解 FineVis 的相关功能。
1.1 版本
| 报表服务器版本 | FineVis数据可视化插件版本 | APP版本 | HTML5移动端展现插件版本 | 功能变动 |
|---|---|---|---|---|
| 11.0.16 | V1.17.0 | 11.0.83 | V11.0.83 | 适配移动端 |
| 11.0.22 | V2.1.1 | 11.0.83 | V11.0.83 | 新增PC端/移动端切换按钮,实现功能及预览的区分 |
1.2 功能简介
FVS 数据可视化插件 V1.17.0 版本适配 移动端 ,可实现模板在移动端预览效果。
V2.1.1 版本新增了 PC端/移动端 模式切换按钮,根据选择的模式,会展示对应模式下支持的所有配置,预览效果也为对应模式效果。
接下来,本文将详细介绍这两种模式的区别,以及移动端的属性。
1.3 视频教程
注:与视频有出入的地方,以文档为准。
2. 切换入口编辑
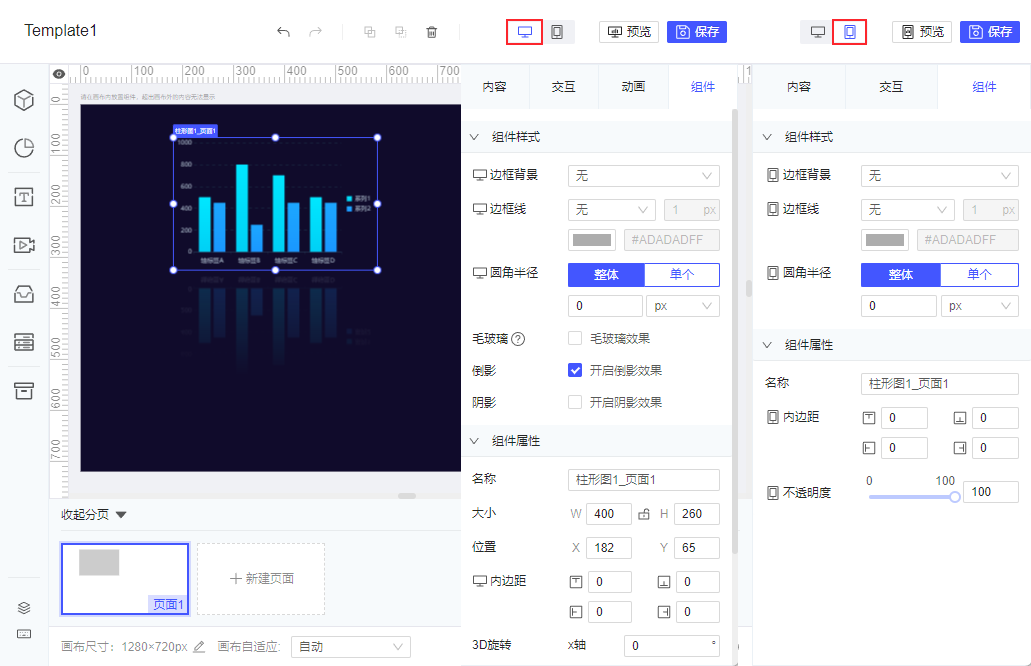
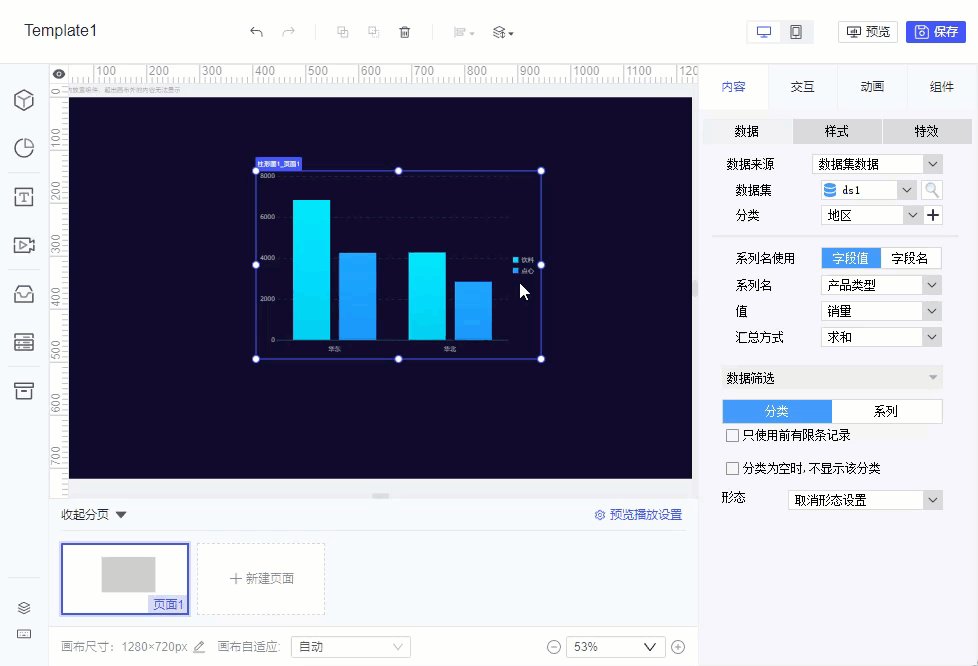
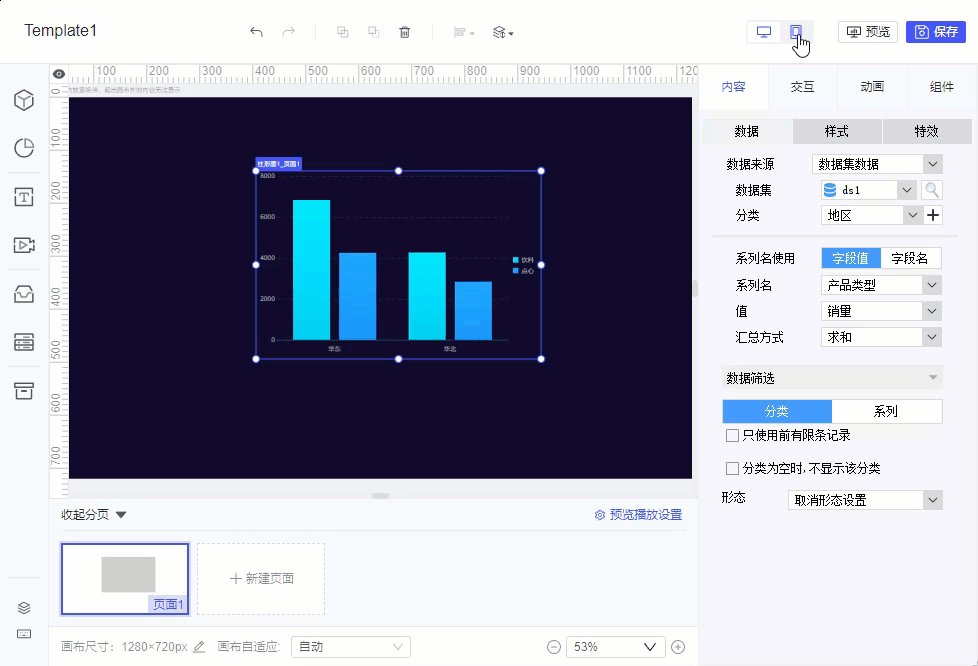
进入 FVS 可视化看板后,在右上角即可看到 PC端/移动端 切换按钮,默认选中「PC端」按钮。如下图所示:

3. 移动端重布局编辑
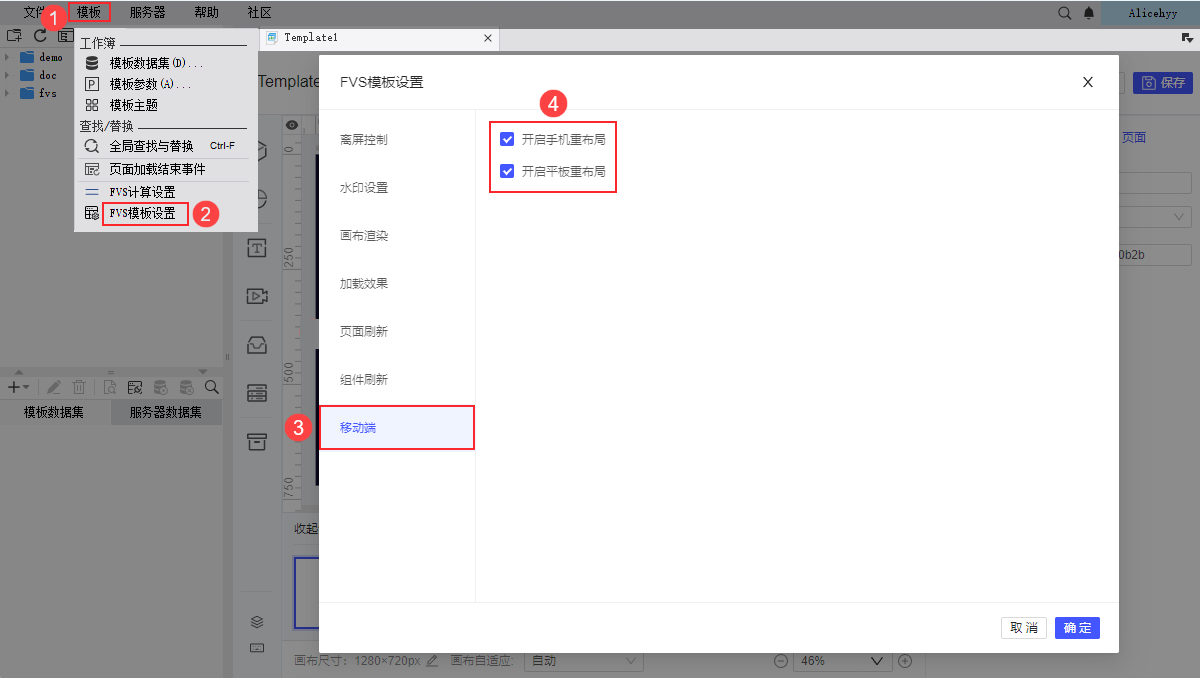
进入 FVS 可视化看板后,点击设计器顶部工具栏「模板>FVS模板设置>移动端」。可开启 重布局 效果,默认不勾选重布局。

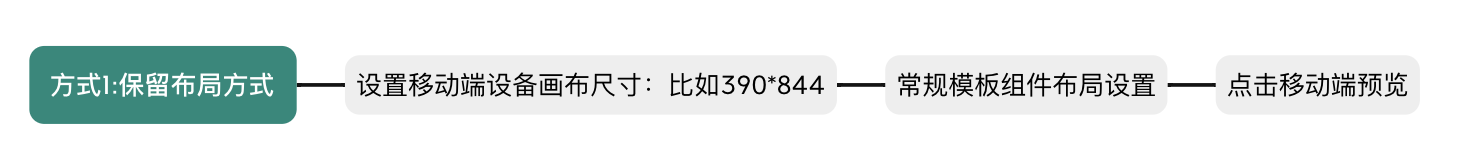
1)不勾选「重布局」时,模板移动端展示效果与设计器画布中保持一致,所有组件布局不变,常用于直接制作移动端模板的场景。
注:PC端尺寸模板不适合直接在移动端预览,因此不勾选重布局时,建议使用移动端模板尺寸。
制作步骤如下:

例如模板:银行CEO面板.fvs ,效果如下图所示:

对应移动端效果如下图所示:

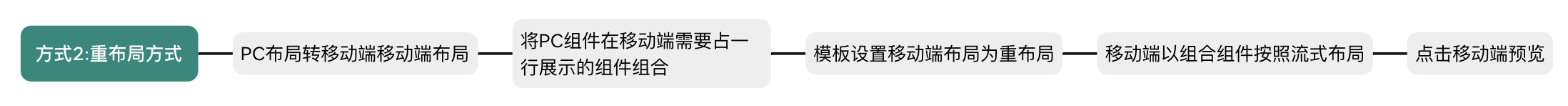
2)勾选「重布局」时,组件大小会按照画布尺寸重新计算,可能导致组件拉伸等问题。
组件布局继承模板画布中从左至右、从上到下的组件/组合顺序,图层重叠时按照从顶层至底层的顺序进行展示。
注:将多个组件组合到一起时,该组合中的组件大小及布局不受「重布局」影响,即该组合中组件可保持模板画布中布局。
制作步骤如下:

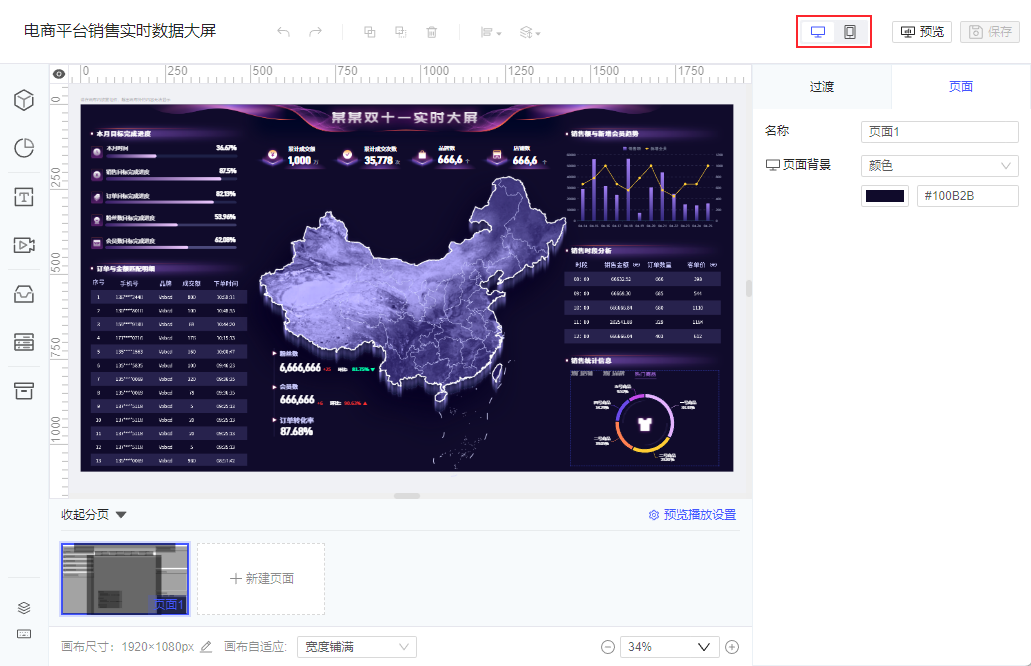
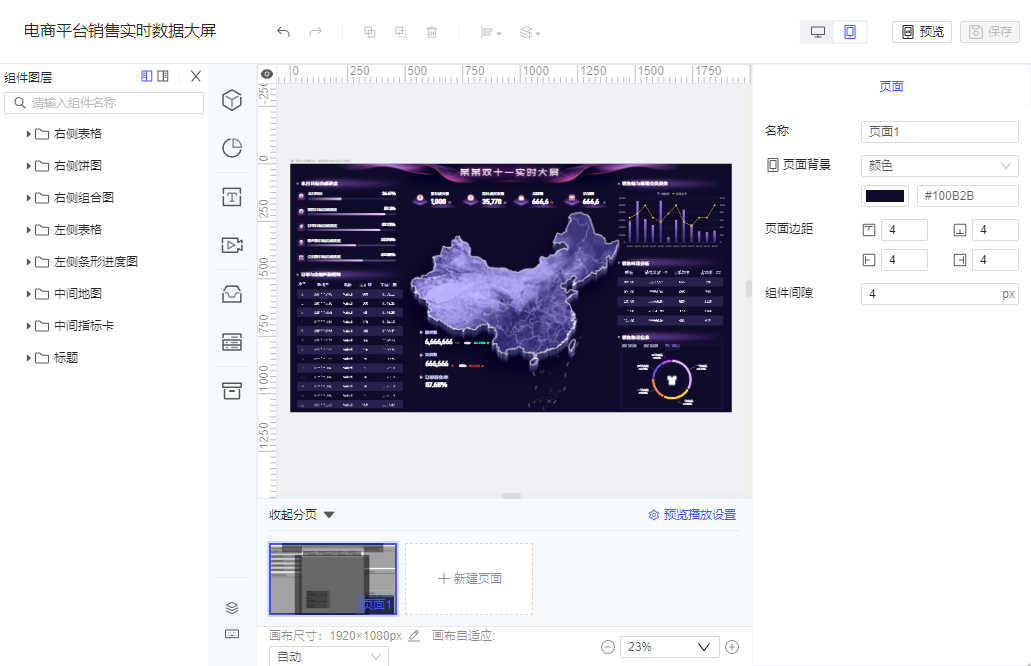
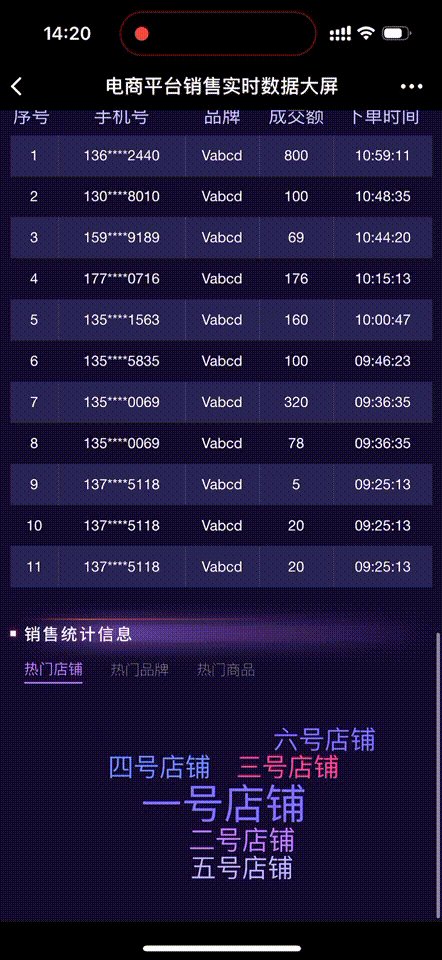
例如模板:电商平台销售实时数据大屏.fvs ,效果如下图所示:

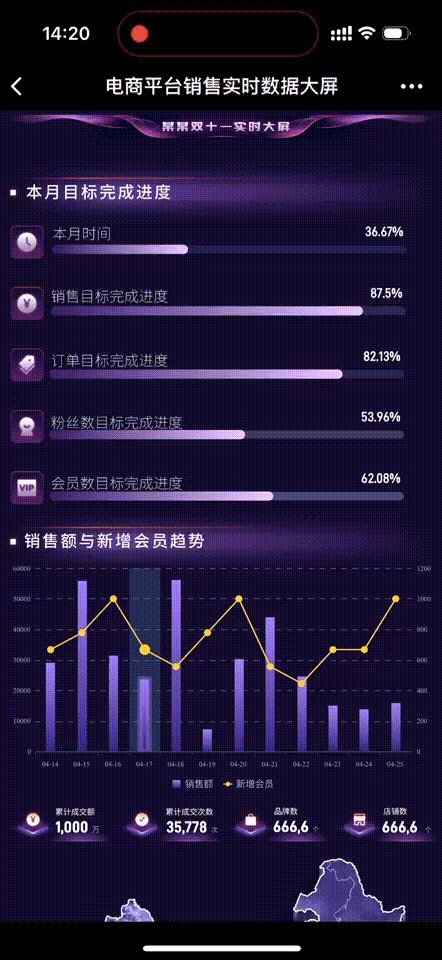
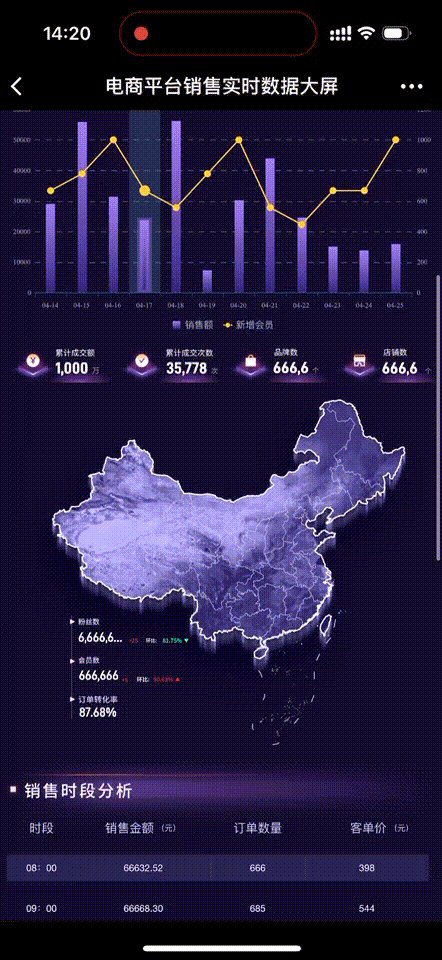
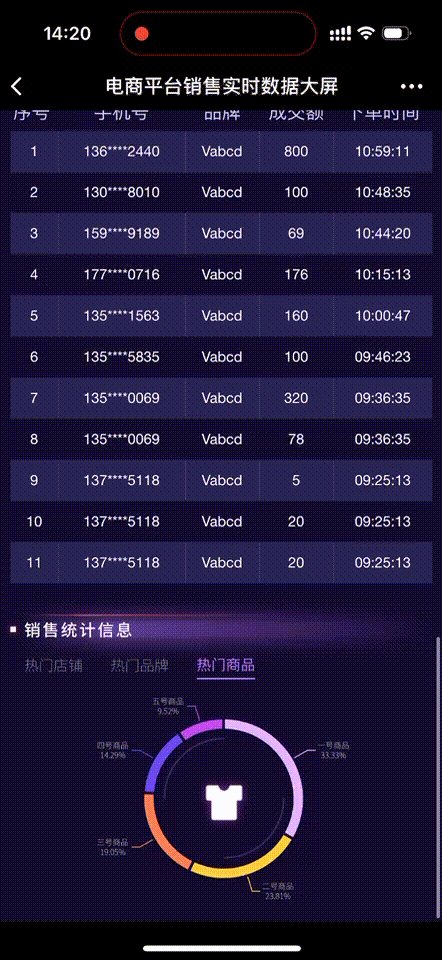
对应移动端效果如下图所示:

4. 功能配置区别编辑
4.1 仅PC端支持
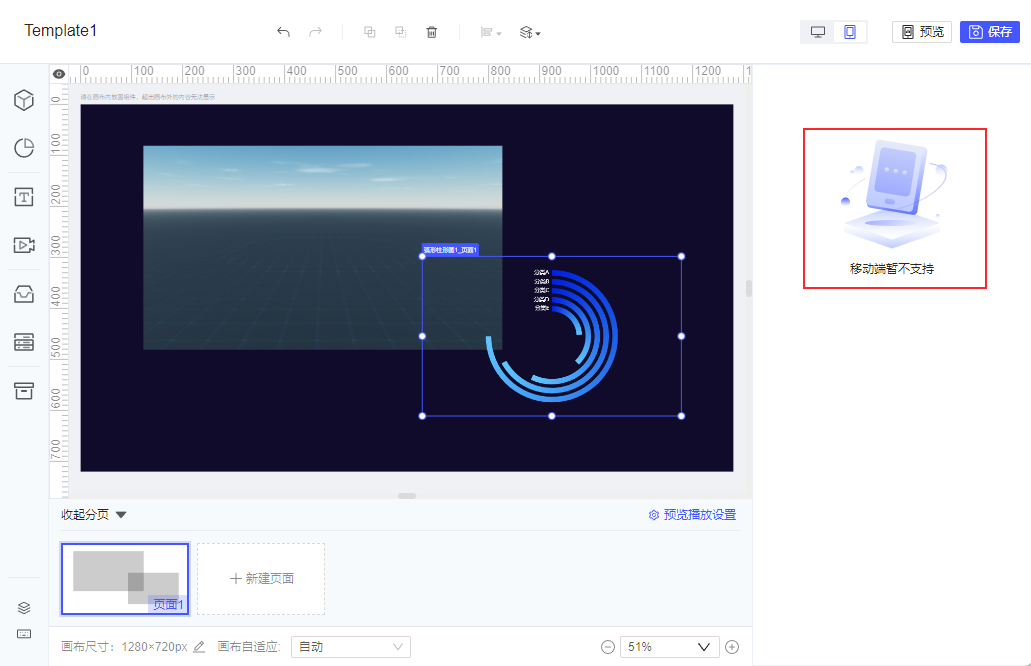
1)移动端不支持「三维组件」和「扩展图表」组件类型。切换到「移动端」模式时,该类型组件配置面板提示「移动端暂不支持」。

2)部分功能设置项不支持移动端,切换到「移动端」模式时,此类设置项不显示。例如组件样式中的毛玻璃、倒影,组件动画等。
若「PC端」已配置,切换到「移动端」后,画布中仍然显示,但移动端预览不生效。
注:若未开启「重布局」,部分设置项也可能生效。

4.2 仅移动端支持
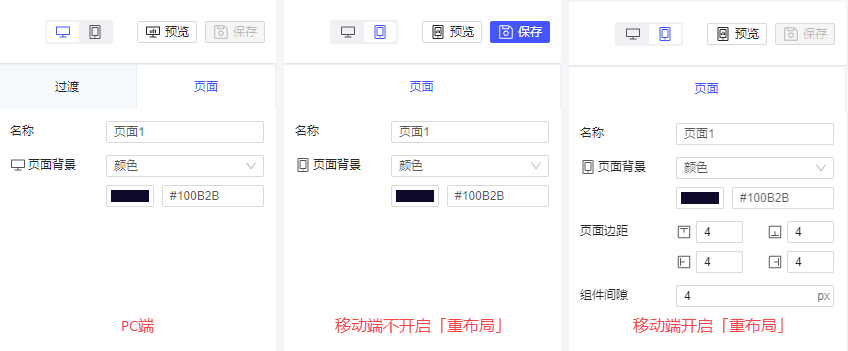
部分功能设置项仅支持移动端,仅在选择「移动端」模式后显示。例如移动端页面支持设置「页面边距」和「组件间隙」,但前提是开启「手机重布局」或「平板重布局」。

4.3 PC端移动端共用
部分功能配置项在PC端、移动端任意一端修改配置,另一端即同步修改,两端始终保持一致。例如组件内容、图表数据等等。

4.4 PC端移动端区分配置
部分功能配置项支持对PC端、移动端单独进行配置,这类配置项前会有 PC端/移动端 标识,与切换按钮 icon 一致。
移动端未修改配置前,默认继承PC端配置;修改后仅在移动端生效,但画布中始终显示PC端设置。
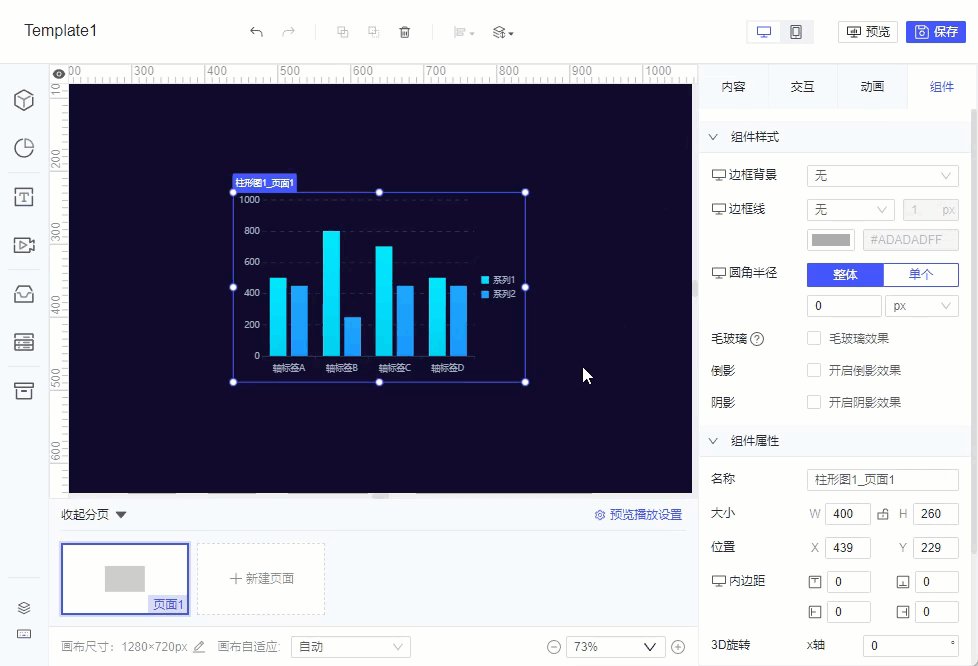
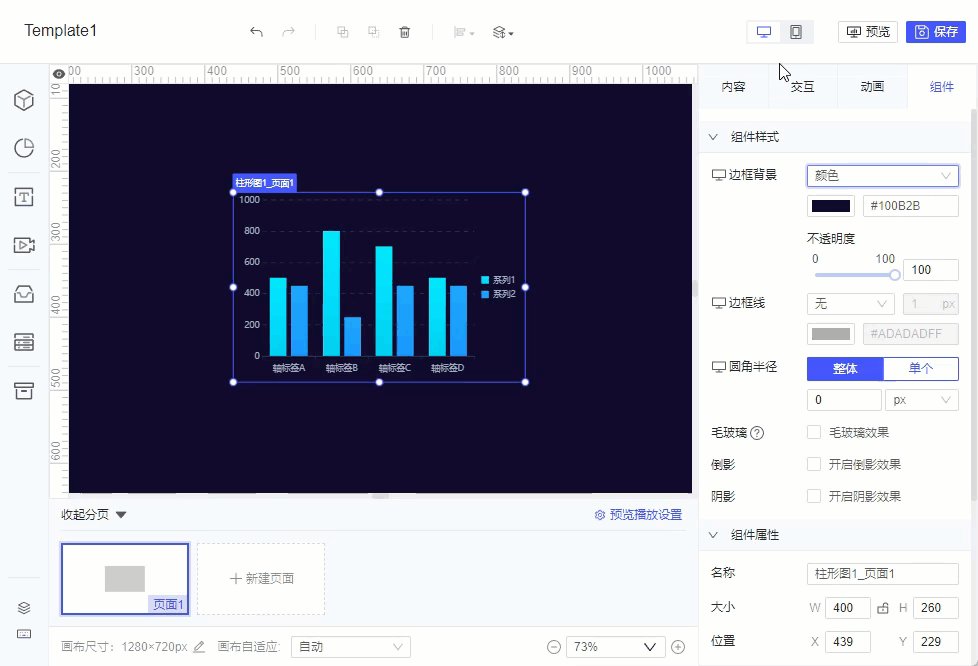
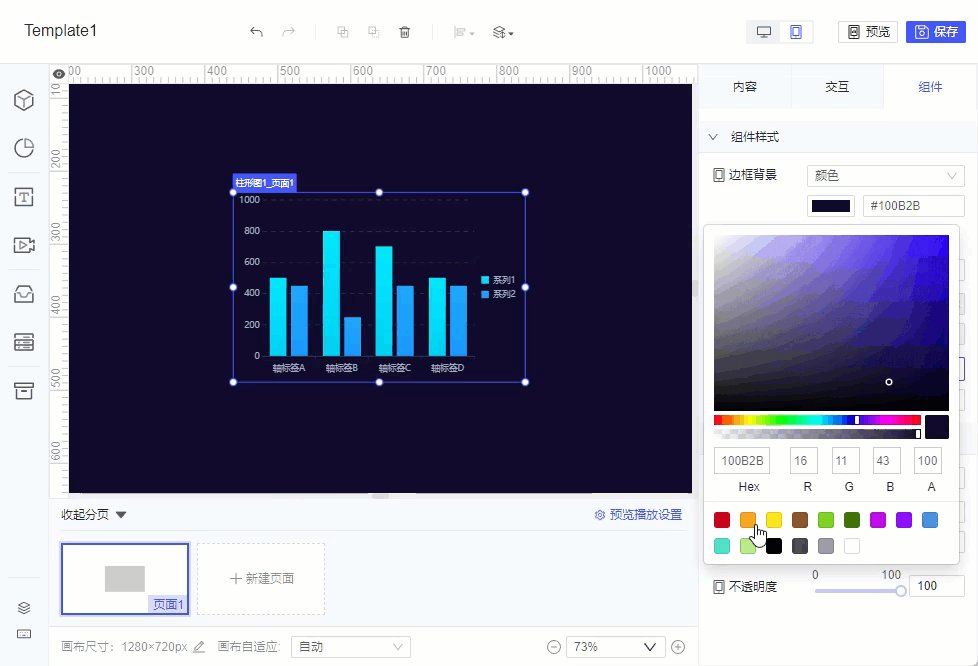
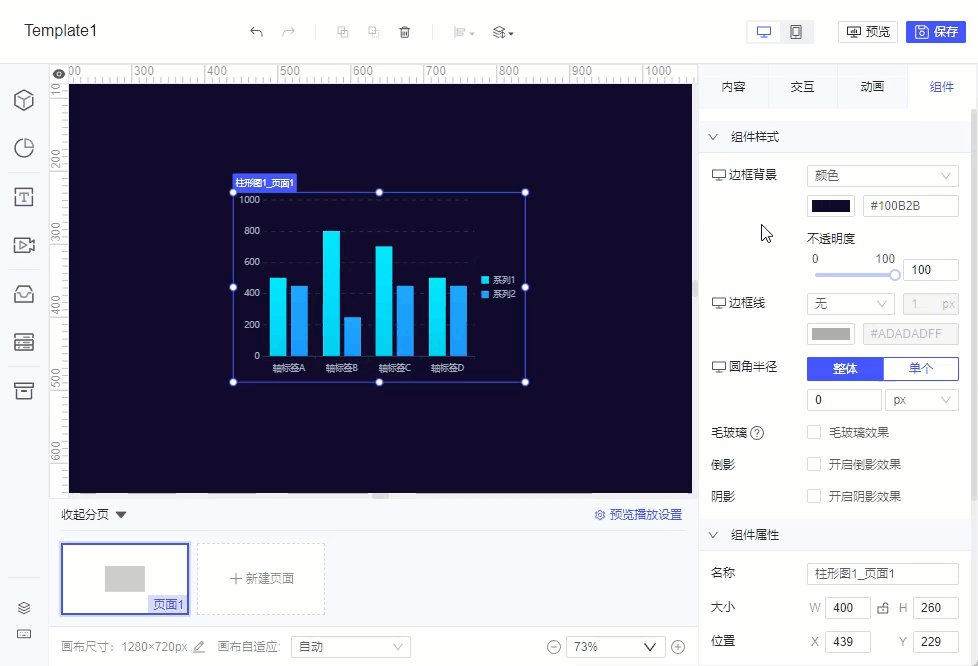
例如修改组件边框背景,效果如下图所示:

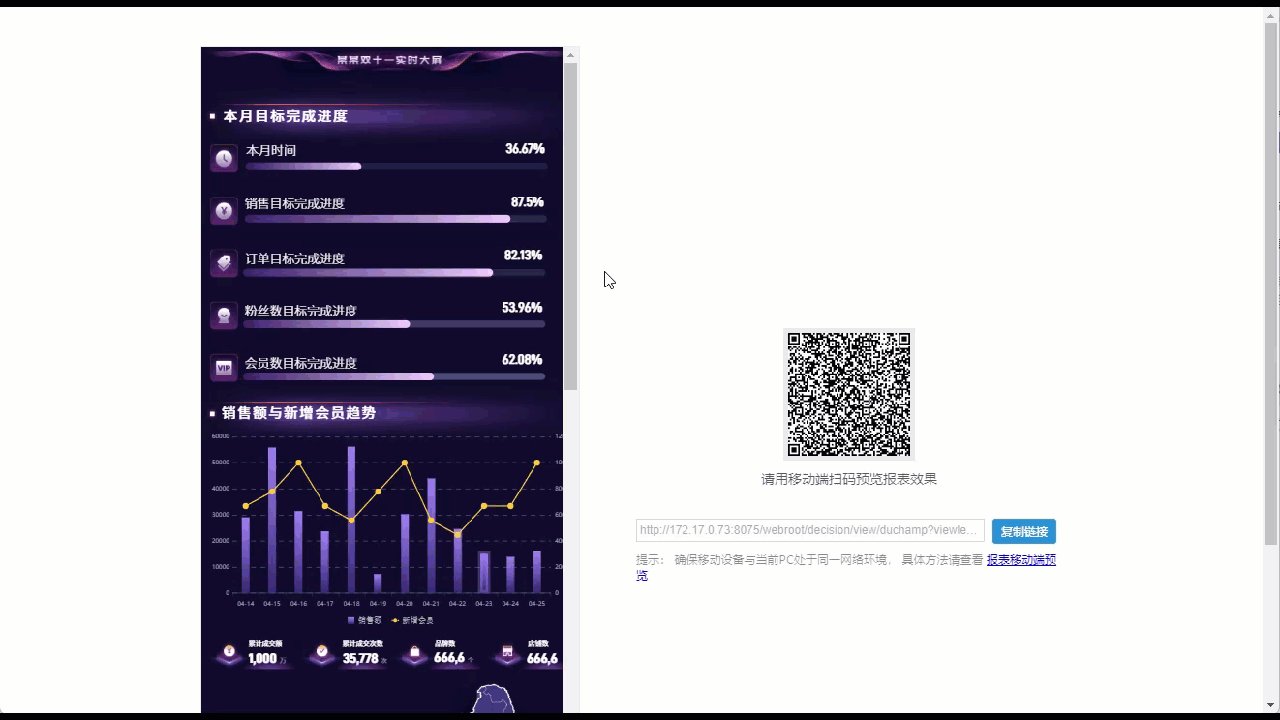
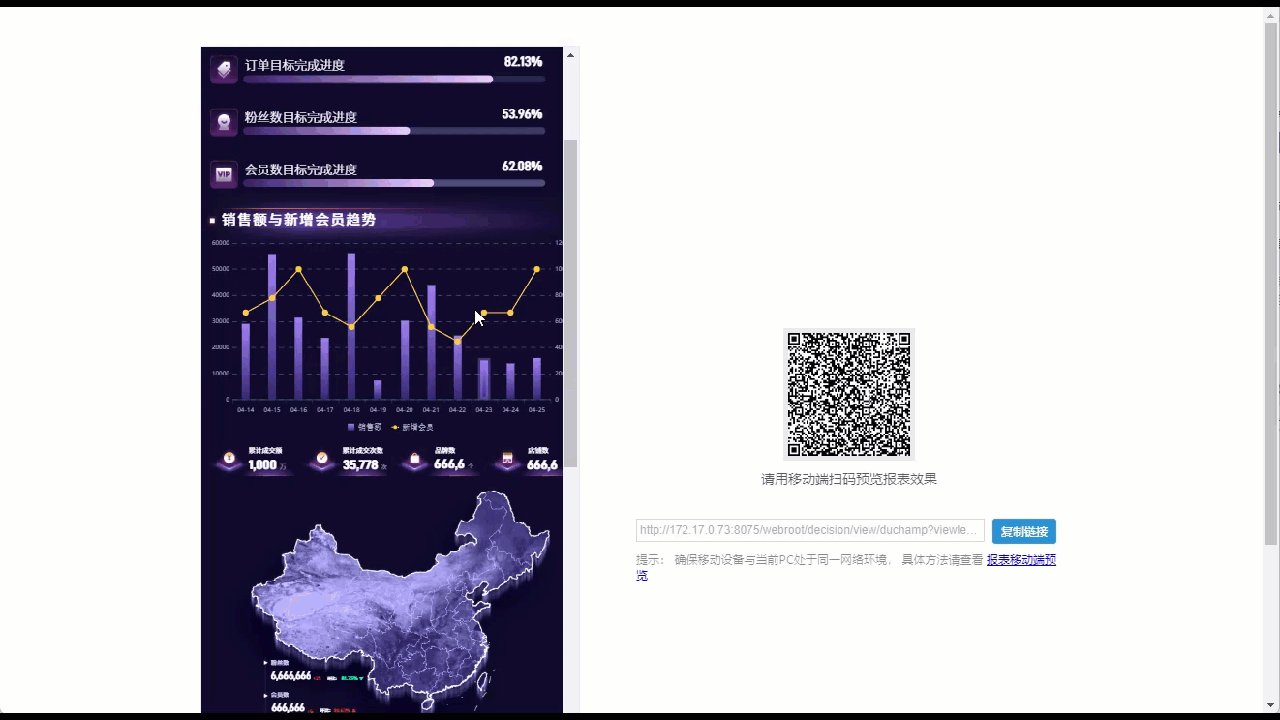
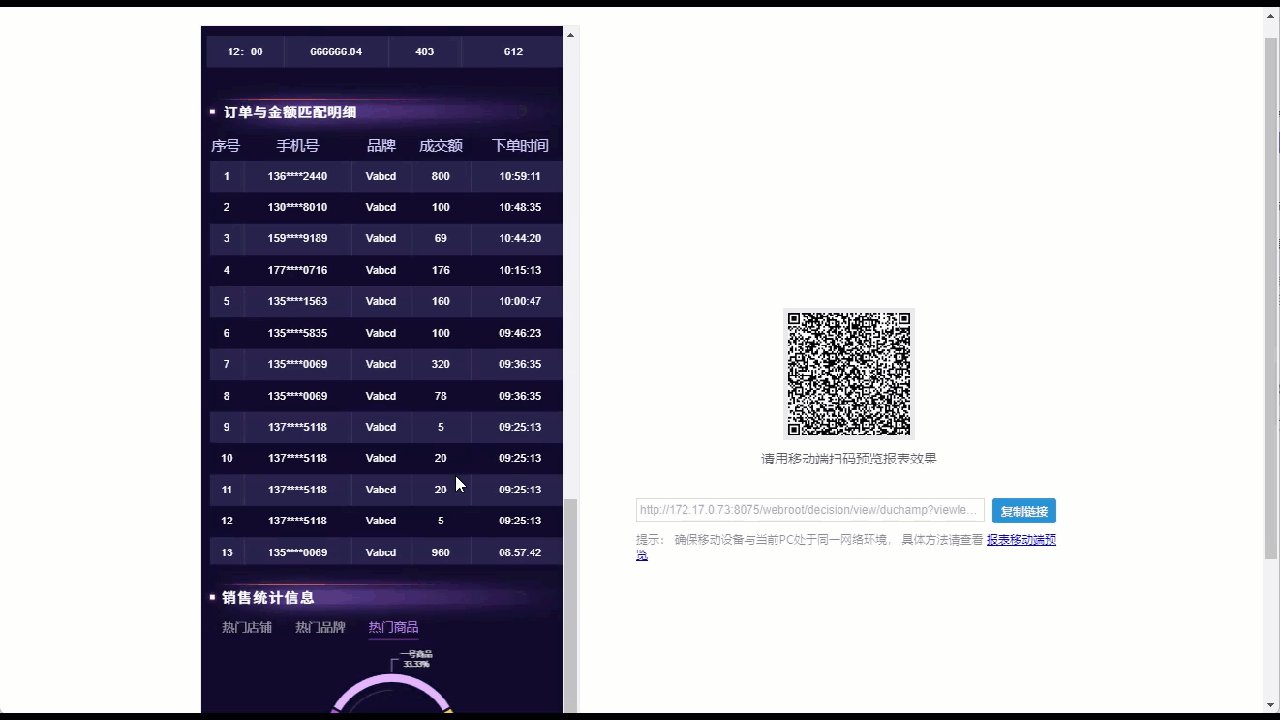
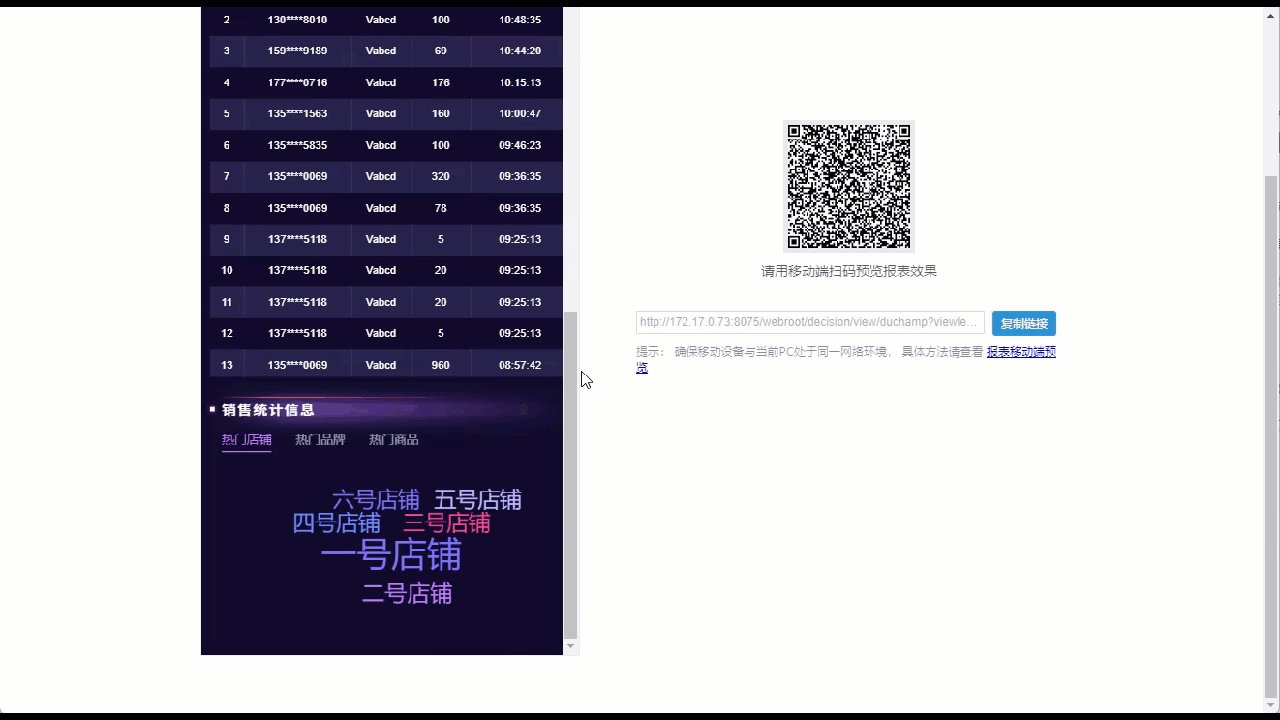
5. 移动端预览编辑
选择「移动端」模式后,点击「预览」按钮,在浏览器中会展示移动端预览界面。
左侧展示手机 HTML5 模拟效果,模拟手机型号为 iPhone 13/13Pro ,宽高为 390*844px 。右侧展示移动端访问二维码及链接。
注1:此页面交互效果不完全生效,具体交互效果以移动端实际预览效果为准。
注2:不支持移动端的组件在移动端预览时不显示。若开启「重布局」,则不保留组件位置;若未开启重布局,则保留组件位置,显示空白。