1. 概述编辑
适用场景:安装了「FineVis数据可视化」插件的用户,可参考本文了解 FineVis 的相关功能。
1.1 版本
| 报表服务器版本 | 插件版本 | 功能变动 |
|---|---|---|
| 11.0.22 | V2.9.1 | 移动端支持开启「移动端布局」,从过去的「重布局」效果变更为「流式布局」效果 |
1.2 功能简介
FVS 移动端模板的制作与预览支持两种布局方式,默认布局为「桌面端布局」,即与 PC 端一致。
支持开启「移动端布局」,开启后切换到「移动端」模式,模板编辑界面及预览界面均遵循移动端布局(流式布局)规则。
1.3 兼容说明
无论新建模板还是历史模板,默认均不勾选「开启移动端布局」。
历史模板编辑界面默认按照桌面端布局显示;预览界面,按照以前配置的是否开启重布局效果显示。
移动端布局在字体渲染上与历史的重布局有差异,需手动调整。
历史模板勾选开启移动端布局后再次关闭,无法恢复重布局效果,将按照桌面端布局生效。
2. 功能入口编辑
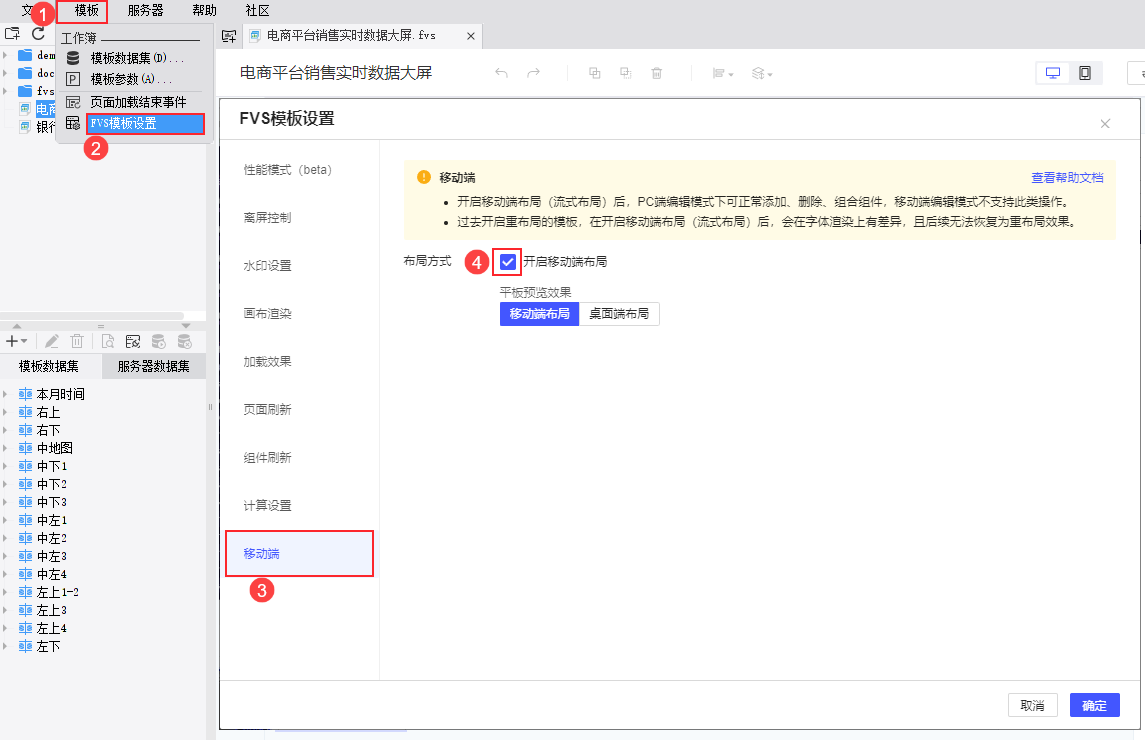
进入 FVS 可视化看板后,点击设计器顶部工具栏「模板>FVS模板设置>移动端」,即可设置移动端布局方式。
默认不勾选「开启移动端布局」,移动端遵循桌面端布局(保留布局)规则,即与 PC 端保持一致。
勾选后,移动端编辑界面及预览效果均遵循移动端布局(流式布局)规则;支持选择「平板预览效果」。

3. 移动端组件规则编辑
无论是哪种布局,组件在移动端均遵循以下规则:
1)移动端组件默认完全继承 PC 端组件的内容,支持对移动端组件单独修改,修改后不再继承 PC 端内容。
2)完全处于 PC 端画布外的组件,在移动端画布及组件列表中均不显示。
3)移动端不支持「三维组件」和「扩展图表」组件类型,该类组件在画布中不显示,在组件列表中自动隐藏且灰化不可选中。
4)开启移动端布局时,暂不支持在移动端添加、删除组件;桌面端布局支持添加、删除。
4. 桌面端布局编辑
模板不勾选「开启移动端布局」时,移动端与 PC 端共用一个布局,区分配置项支持分别显示。
该种布局适用于直接使用移动端尺寸制作模板。
例如模板:银行CEO面板.fvs ,效果如下图所示:

对应移动端效果如下图所示:

5. 移动端布局编辑
勾选「开启移动端布局」时,手机端则按照移动端布局(流式布局)规则生效,平板预览效果支持选择布局。
该种布局适用于 PC 端模板转移动端模板的场景。
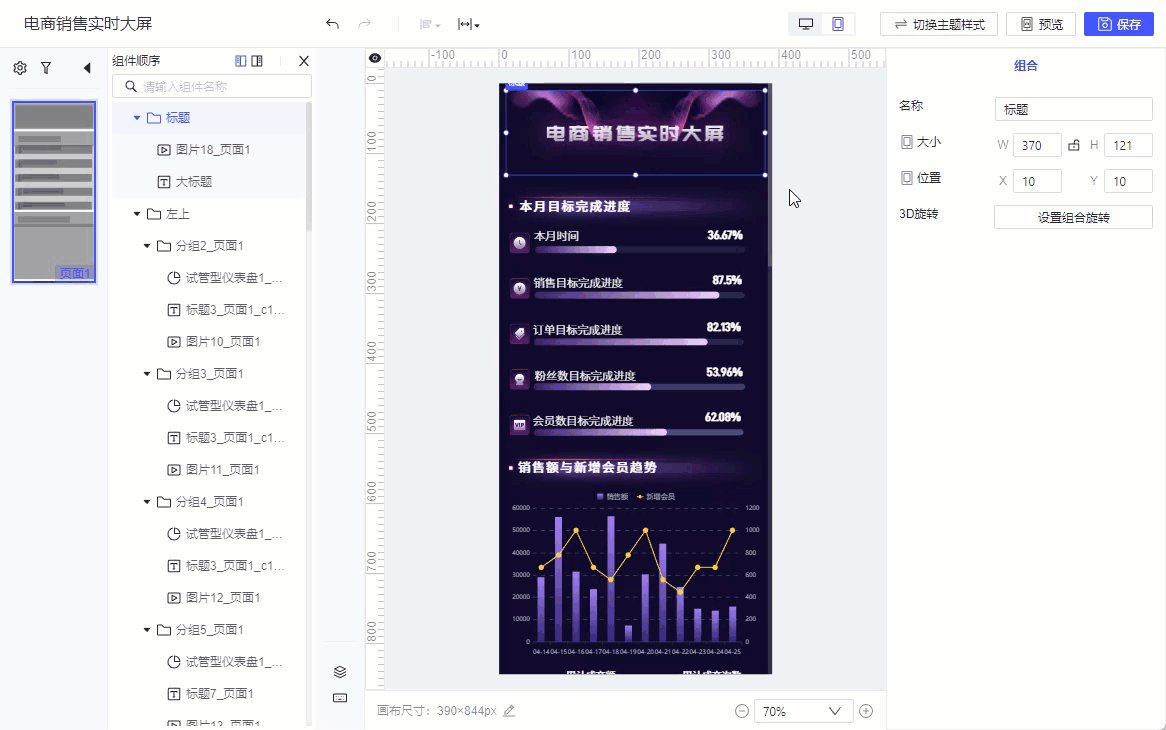
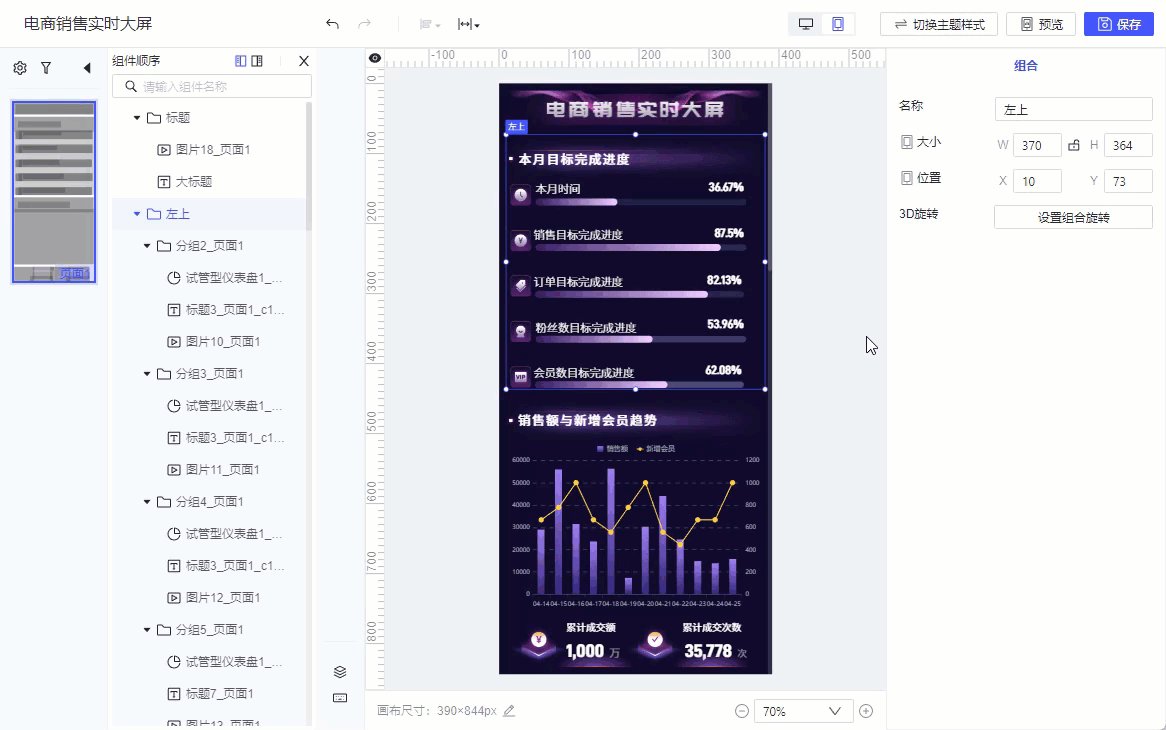
下面以 电商销售实时大屏.fvs 模板为例,讲解关于移动端流式布局的相关规则。
5.1 画布显示规则
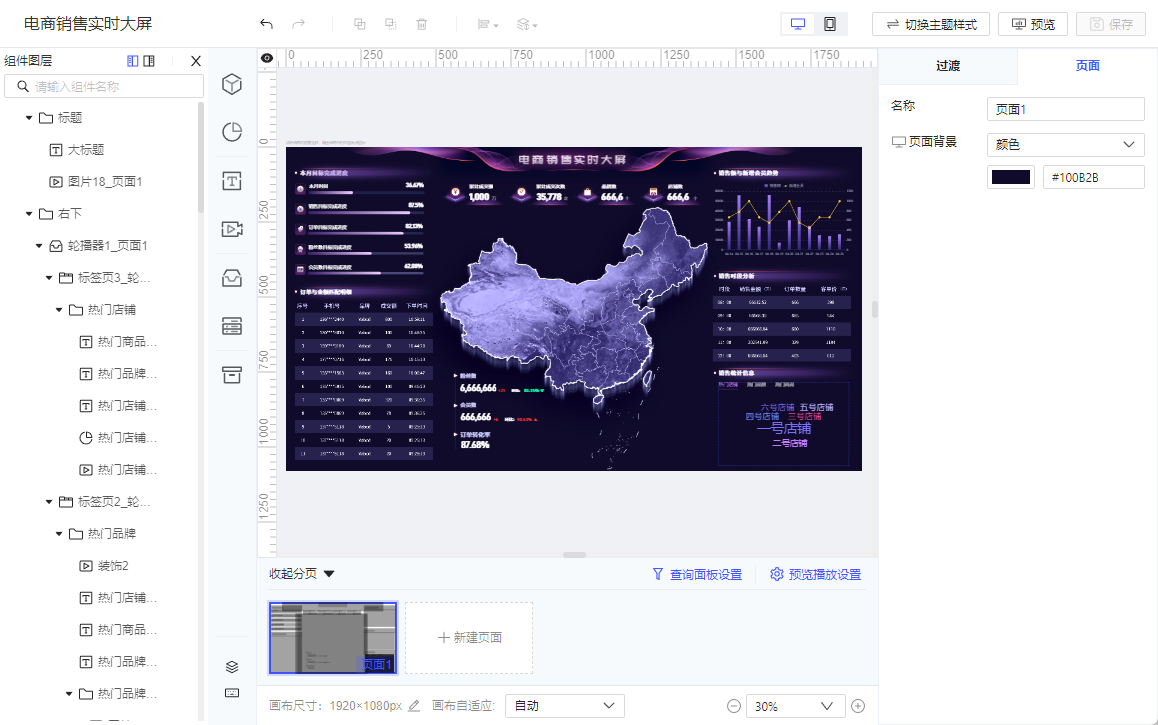
打开下载的模板,PC 端画布如下图所示:

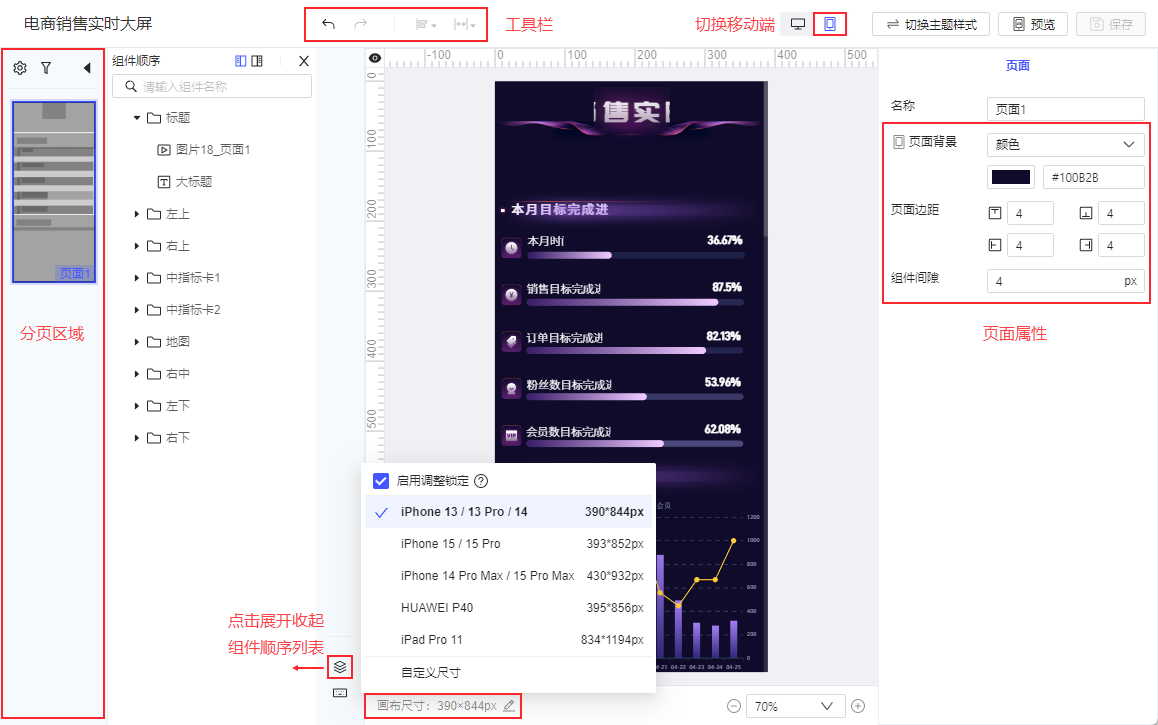
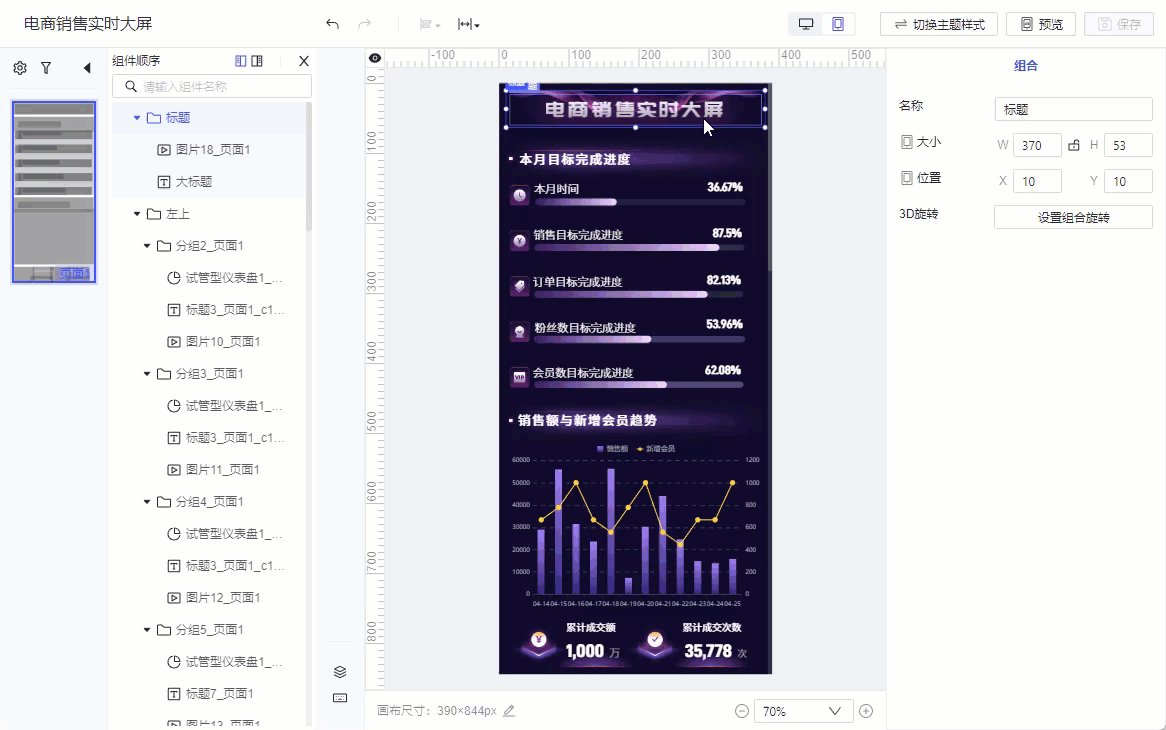
切换到移动端后,画布如下图所示:

具体变化有以下几点:
1)画布尺寸
若 PC 端画布尺寸宽大于等于高时,切换到移动端,画布尺寸变更为默认 390*844 ;若宽小于高,则保持原画布尺寸。
且提供了几种移动端常用尺寸可供选择,也支持自定义尺寸。
注:移动端布局不支持配置「画布自适应」,手机端预览时默认为宽度铺满,平板端按照选择的布局生效。
2)分页区域
分页区域位置由画布下方变更为画布左侧,包括「预览播放设置」、「查询面板设置」及「展开收起」按钮。
3)组件列表
由「组件图层」列表变更为「组件顺序」列表,为画布中组件/组合至上而下的展示顺序。
且组件列表中组件操作仅支持隐藏、重命名和移动顺序,不支持删除和锁定。
4)组件栏
开启移动端布局时不支持添加组件,故组件栏隐藏组件分类图标。
5)顶部工具栏
顶部工具栏仅保留「撤销/还原」和「对齐」,新增「调整宽度」工具,而组合、删除均需在 PC 端实现。
注:「对齐」仅在组合/绝对画布内选择两个及以上组件时有效。
6)页面属性
移动端页面支持单独设置页面背景、页面边距及组件间隙。修改配置,画布中效果即时可见。
注:组件间隙仅对最外层纵向相邻组件或组合有效,对组合内组件、横向相邻组件无效。
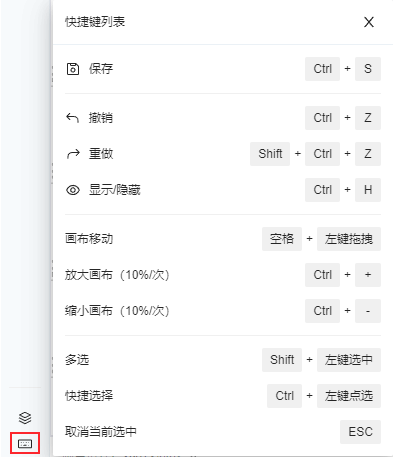
7)快捷键
较 PC 端减少多个快捷键,列表中仅保留可用快捷键。如下图所示:

5.2 组件显示规则
5.2.1 组件展示顺序
1)画布中组件/组合默认的展示顺序即按照「组件顺序」列表自上而下单列展示。
2)默认顺序继承 PC 端画布从左到右、从上到下的组件/组合顺序,图层重叠时按照从顶层至底层的顺序进行展示。
注:组合或绝对画布内的组件仍按照 PC 端效果展示,表示图层顺序,而非组件展示顺序;Tab 内组件为组件展示顺序。
3)若调整组件宽度并列展示时,画布中从左到右的顺序即为列表中从上到下的顺序。
4)在移动端调整过组件位置后,后续 PC 端新增的组件/组合均展示在移动端画布最下方。
5)当最外层组件/组合隐藏时,下方组件向上补足空位;组合/绝对画布内组件隐藏后保留空白位置。
5.2.2 组件宽高规则
组件宽高在画布中的默认显示规则如下表所示:
注:若历史模板开启了重布局,组件宽高将按比例缩放,不遵循下表规则。
| 组件位置 | 宽度 | 高度 |
|---|---|---|
| 最外层组件/组合 Tab 内组件 | 默认自适应占满整行 | 控件、图表、标题、时间、绝对画布组件及组合 默认高度和 PC 端保持一致 |
图片、本地视频及监控视频组件 默认宽高等比例缩放 | ||
表格、单复选按钮组、Tab、网页框以及富文本组件 在编辑模式下,默认高度和 PC 端保持一致 预览时,若组件开启了「预览高度自适应」,则根据内容自适应显示,未开启则按照组件高度显示 | ||
| 组合/绝对画布内组件 | 随组合/绝对画布等比例缩放 | |
注1:组件缩放的规则同 PC 端,组件整体的缩放不影响内容字号大小(表格除外,字号大小会按照内容自适应)。
注2:默认组件宽高未修改时,若画布尺寸变化,无论是否勾选「启用调整锁定」,组件宽度均自适应占满整行,高度保持不变。
但修改过组件宽高后,若画布勾选了「启用调整锁定」,则组件跟随画布等比例缩放;未勾选则组件大小保持不变。
5.3 组件调整规则
5.3.1 调整组件大小
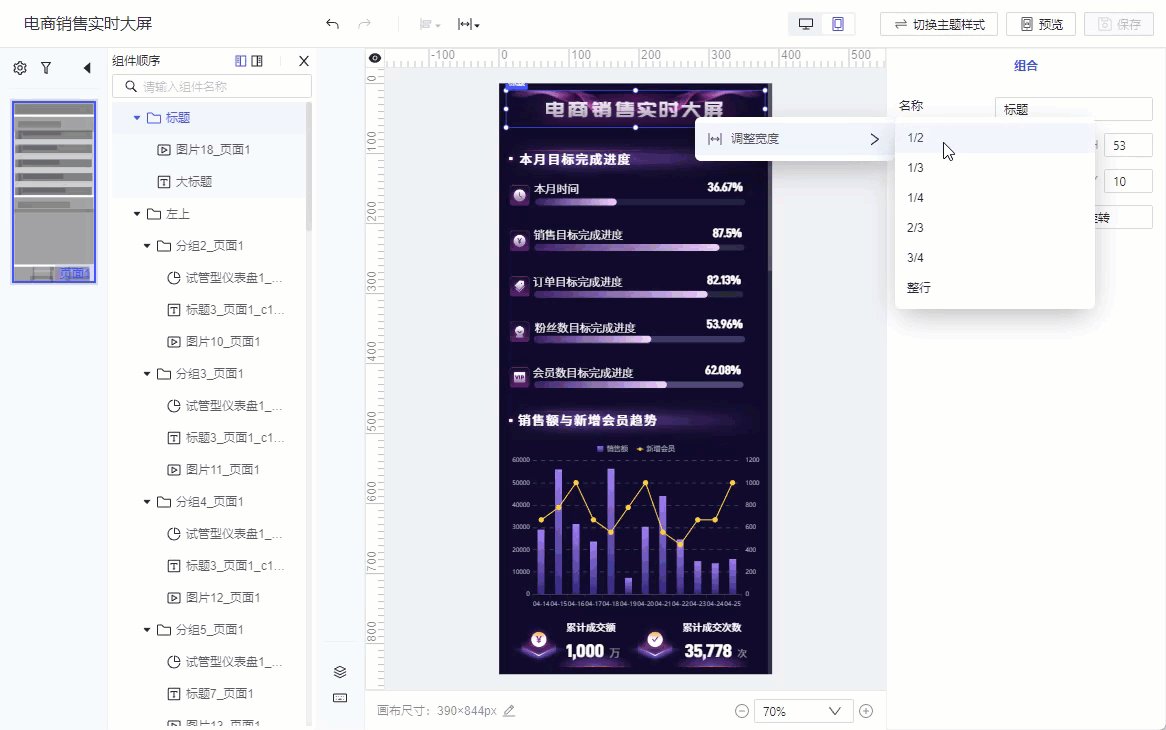
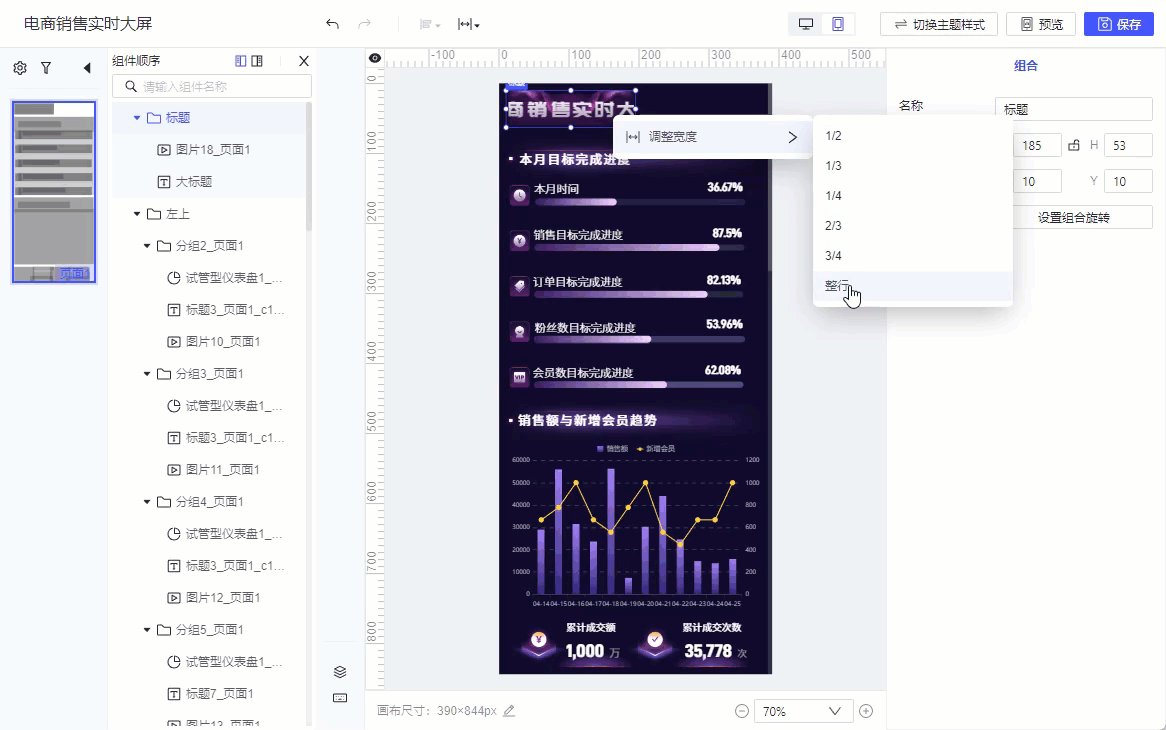
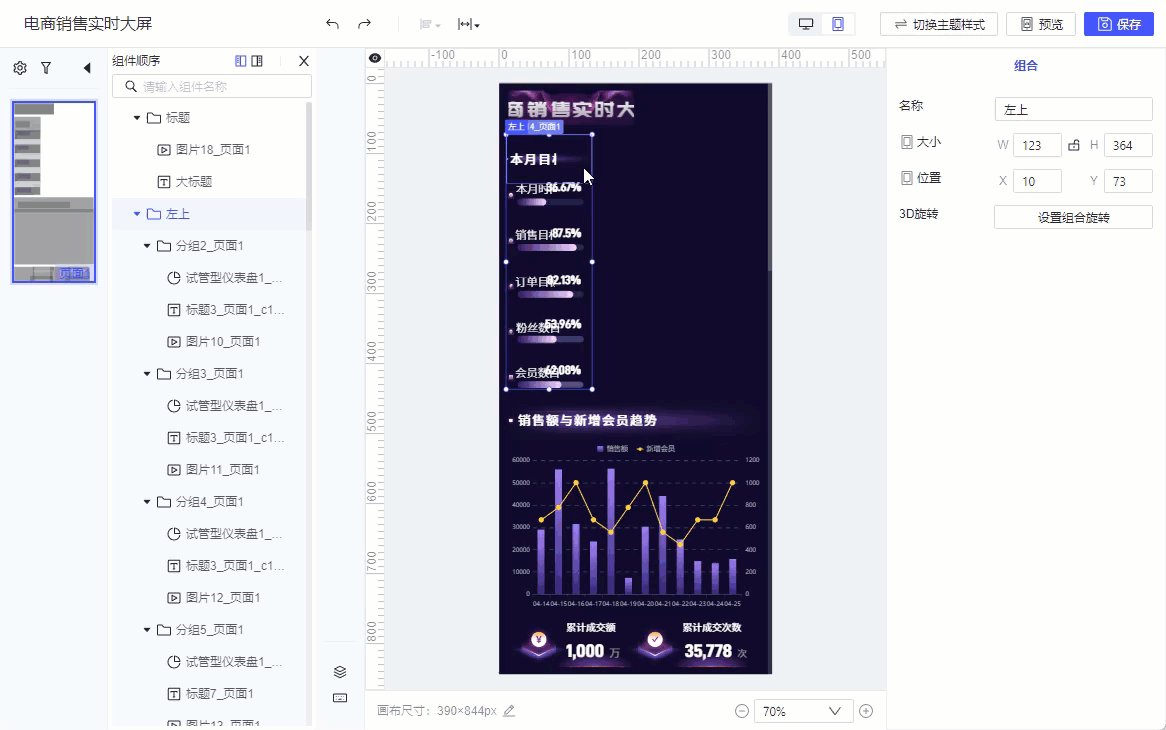
所有组件均可自由调整宽高,宽度最大值为画布宽度,高度最大值不限。
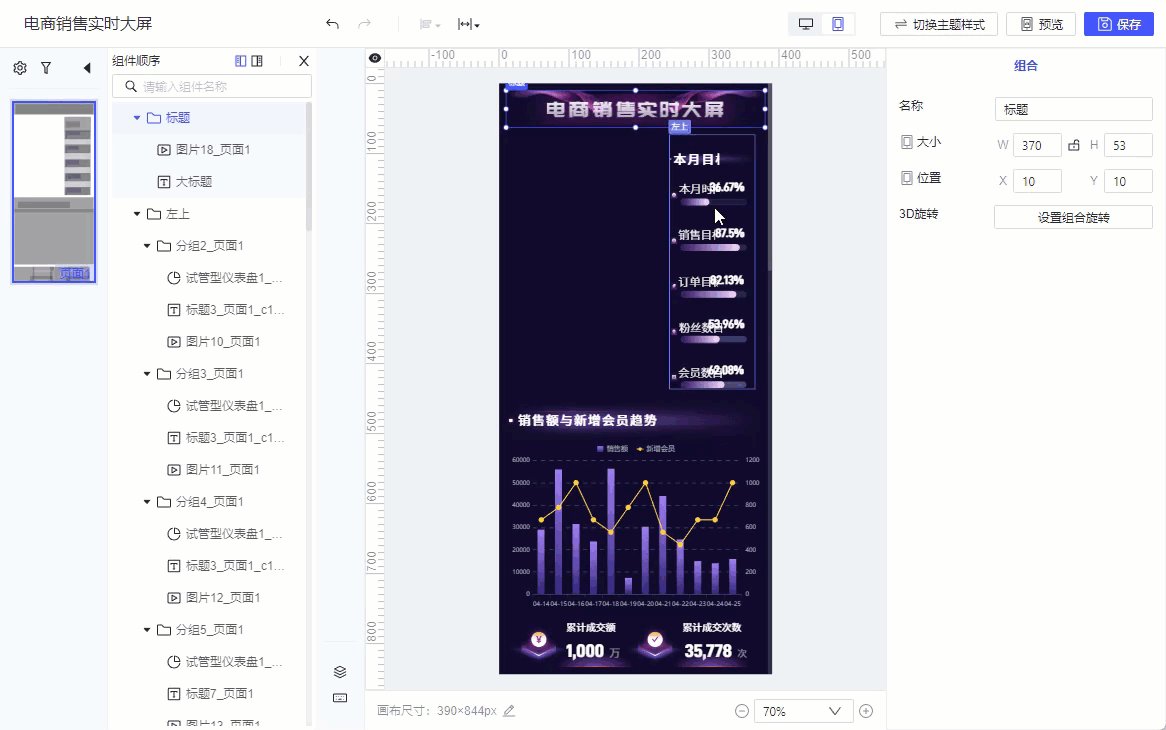
支持通过顶部工具栏「调整宽度」或右键键出,快速调整组件宽度,可选项为画布单行比例。如下图所示:

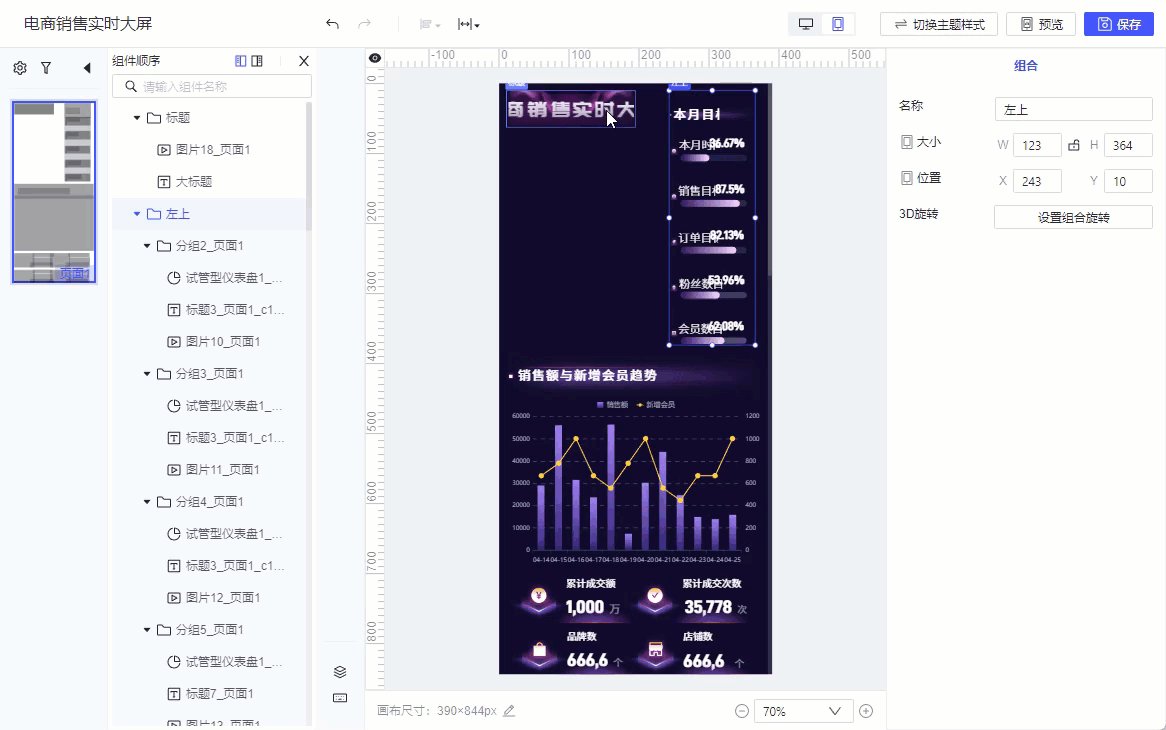
5.3.2 移动组件顺序
支持在列表或画布中,选中最外层组件或组合移动顺序;Tab 内组件/组合也同样支持移动顺序。
组件纵向移动时,有自动吸附效果,产生空白高度下面的组件会自动向上吸附;
横向存在空白位置的情况下,允许组件并列,但若展示不下,组件会自动按照上下展示。

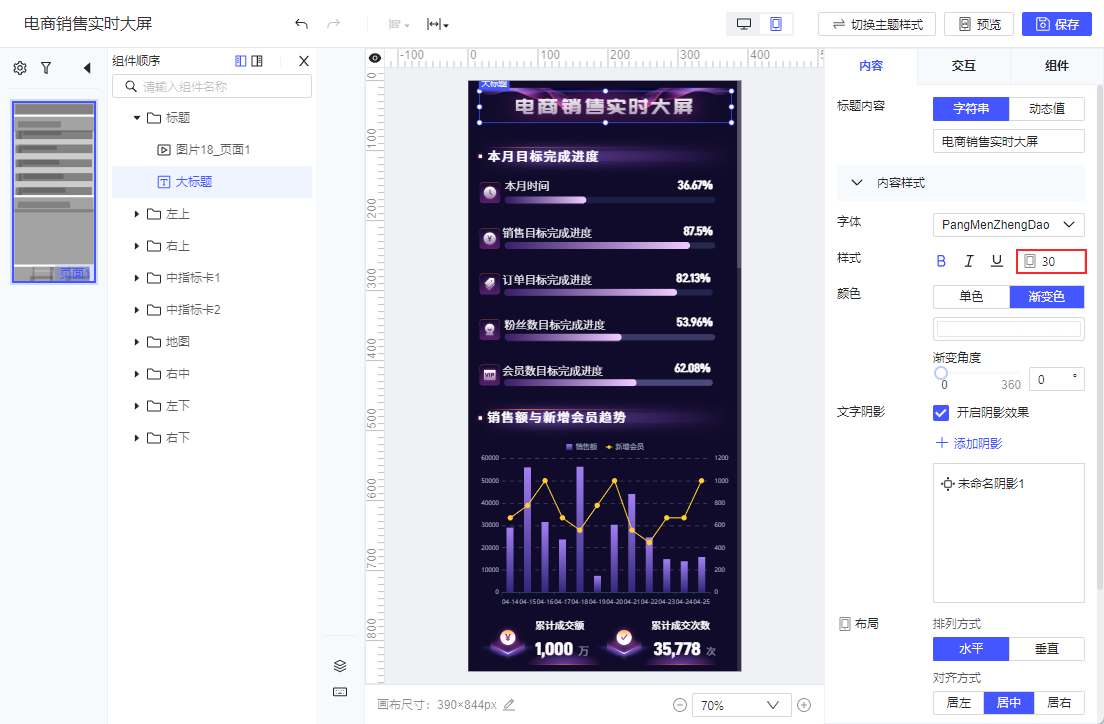
5.3.3 调整组件样式
PC 端切换至移动端布局时,根据 5.2.2 节组件宽高规则,部分组件效果需要手动进行调整。
凡是带有移动端 icon  的配置项,修改前默认跟随 PC 端变化,修改后不再受 PC 端影响,且画布中即时显示移动端效果。
的配置项,修改前默认跟随 PC 端变化,修改后不再受 PC 端影响,且画布中即时显示移动端效果。

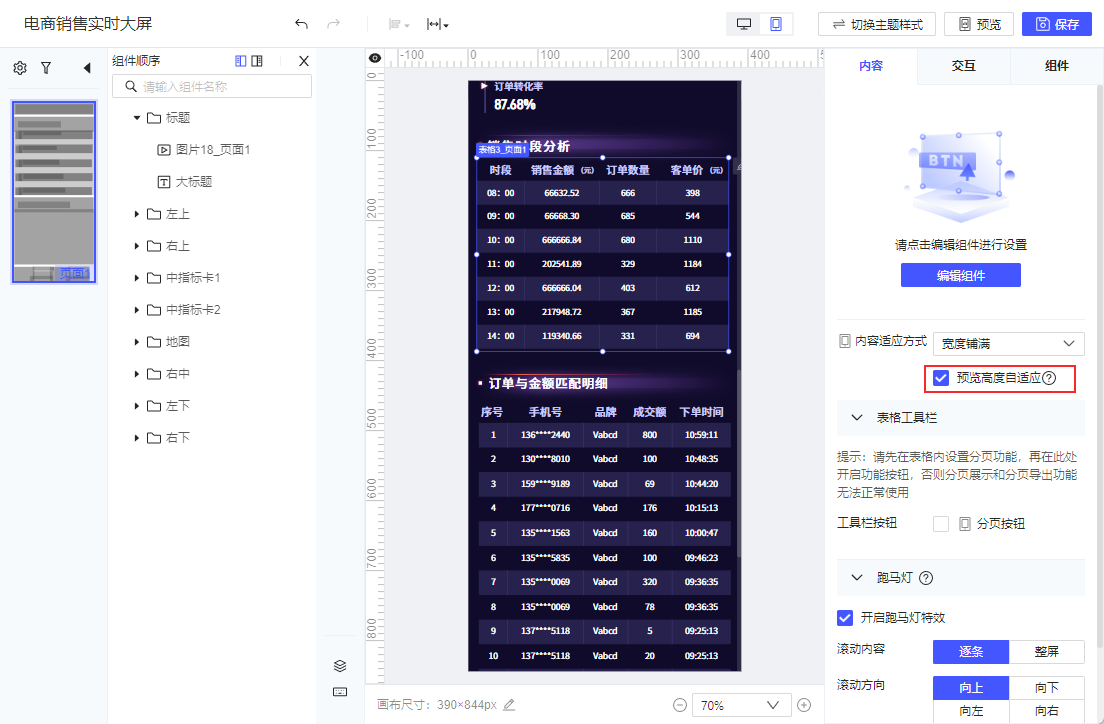
5.3.4 预览高度自适应
Tab 、表格、网页框、富文本以及单复选按钮组组件,移动端新增「预览高度自适应」配置项,且默认勾选。
勾选后,无论画布中组件高度设置为多少,预览时均可根据内容高度自适应;不勾选则按照设置的组件高度展示。
注1:高度自适应仅当组件占满整行时生效,若与其余组件并列则不生效。
注2:组合内组件高度自适应不生效;绝对画布内,需绝对画布开启重布局高度自适应才生效。
注3:表格跑马灯,在高度自适应不生效的情况下生效。