适用场景:安装了「FineVis数据可视化」插件的用户,可参考本文了解 FineVis 的相关功能。
目录:
版本编辑
| 报表服务器版本 | 插件版本 | 功能变动 |
|---|---|---|
| 11.0 | V1.0.0 | 最低版本要求 |
| 11.0.22 | V2.5.0 | 新增接口 getAllPages |
| 查看历史版本更新 | ||||||||||||||||||||||||
|
兼容说明编辑
V2.4.1 版本对模板分页、表格组件分页、Tab组件标签页相关 API 接口进行了统一设计,新接口的页索引统一从 1 开始。
详细说明参见表格:
| 类型 | 旧接口 | 新接口 |
|---|---|---|
| 模板分页 | url 后缀参数 page=x ,x 从 0 开始 page=0 表示第一页 | url 后缀参数改为 page_number=x , x 从 1 开始 page_number=1 表示第一页 |
| 表格分页 | 表格分页索引从 1 开始,表示第一页 | 表格分页索引从 1 开始,表示第一页 |
| Tab标签页 | 标签页索引从 0 开始,表示第一页 | 标签页索引从 1 开始,表示第一页 |
this编辑
| 方法 | this | 获取当前的组件对象,获取后可以使用组件的方法和属性 |
|---|---|---|
| 参数 | - | - |
| 返回值 | object | 当前组件对象 |
| 示例 | 示例1:获取当前控件组件的实际值 示例2:设置当前控件不可见 示例3:清空当前控件的值 | |
| 应用示例 | - | |
| 移动端 | 支持移动端 | |
getAllWidgets编辑
| 方法 | getAllWidgets() | 获取当前页面中所有组件对象,后续可以调用每个组件上的接口加以使用 |
|---|---|---|
| 参数 | - | - |
| 返回值 | Array | 组件对象数组 |
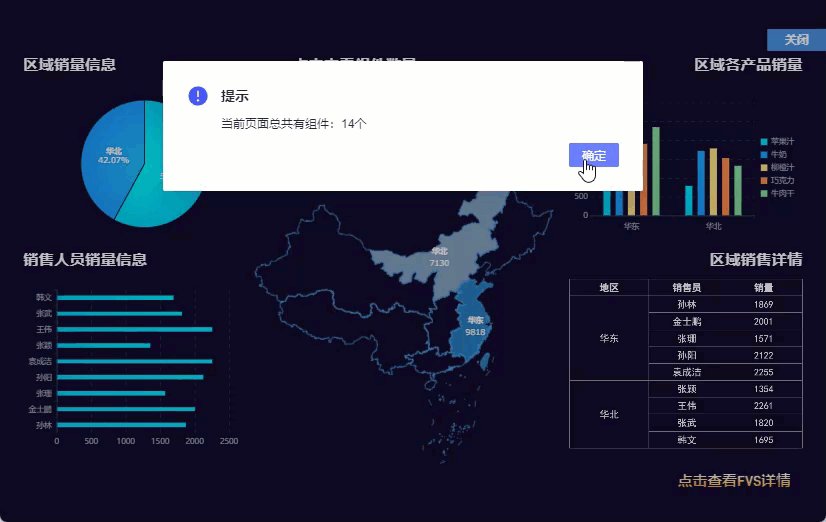
| 示例 | 示例1:点击标题组件,一键隐藏当前页所有组件 示例2:在 FVS 模板中,获取当前页面总共有多少组件,并弹窗显示 | |
| 应用示例 | 点击标题组件,获取当前页面总共有多少组件,并弹窗显示 点击下载模板:获取当前页组件数量.fvs
| |
| 移动端 | 支持移动端 | |
getWidgetByName编辑
| 方法 | getWidgetByName(name) | 获取当前页面中的某个组件 |
|---|---|---|
| 参数 | name: string | 组件名称,字符串 |
| 返回值 | object | 组件对象 |
| 示例 | 示例:获取标题组件 | |
| 应用示例 | - | |
| 移动端 | 支持移动端 | |
refresh编辑
| 方法 | refresh() | 触发组件刷新 |
|---|---|---|
| 参数 | {para:"para"} | 参数名称:参数值 |
| 返回值 | - | - |
| 示例 | 示例1:触发「组件1」刷新 示例2:触发「柱形图」组件刷新并将地区华北作为参数传递给柱形图 注:给同一组件传多个参数时,写法如下 | |
| 应用示例 | 点击标题组件,触发「柱形图」组件刷新并将地区华北作为参数传递给柱形图 点击可下载模板:refresh刷新组件.fvs
| |
| 移动端 | 支持移动端 | |
trigger编辑
| 方法 | trigger() | 触发组件点击事件 注:不支持三维组件和控件组件 |
|---|---|---|
| 参数 | - | 注:在组合地图中使用时,需传递参数:areMap、pointMap 或 lineMap |
| 返回值 | - | - |
| 示例 | 示例1:触发「组件1」的所有点击事件 示例2: 触发「区域地图」 触发「点地图」 触发「流向地图」 | |
| 应用示例 | - | |
| 移动端 | 支持移动端 | |
requestFullscreen编辑
| 方法 | requestFullscreen() | 触发页面全屏 |
|---|---|---|
| 参数 | - | - |
| 返回值 | - | - |
| 示例 | 示例:给标题组件添加点击 JavaScript 事件,触发页面全屏 | |
| 应用示例 | - | |
| 移动端 | 不支持移动端 | |
exitFullscreen编辑
| 方法 | exitFullscreen() | 关闭页面全屏 注:仅针对 requestFullscreen 接口触发的全屏,若使用按键 F11 触发全屏,则该接口无效 |
|---|---|---|
| 参数 | - | - |
| 返回值 | - | - |
| 示例 | 示例:给标题组件添加点击 JavaScript 事件,关闭页面全屏 | |
| 应用示例 | - | |
| 移动端 | 不支持移动端 | |
reload编辑
| 方法 | reload() | 触发模板整体刷新 |
|---|---|---|
| 参数 | - | - |
| 返回值 | - | - |
| 示例 | 每两秒刷新一次页面 | |
| 应用示例 | V1.7.2 版本之前的插件,只能通过模板的「模板>页面加载结束事件」写 JavaScript 代码实现 V1.7.2 及之后版本,可通过「模板定时刷新」功能设置,详情请参见:FVS模板定时刷新 | |
| 移动端 | 支持移动端 | |
setPageButtonDisplayPolicy编辑
| 方法 | setPageButtonDisplayPolicy() | 设置多分页模板左下角切换分页按钮是否显示 |
|---|---|---|
| 参数 | always/hover/never | 切换按钮的三种状态(默认为 always):
|
| 返回值 | - | - |
| 示例 | 可添加以下代码在模板的「加载结束事件」中 示例1:设置切换按钮永远显示 示例2:设置切换按钮隐藏,鼠标悬浮时显示 示例3:设置切换按钮从不显示 | |
| 应用示例 | - | |
| 移动端 | 不支持移动端 | |
linkageGlobal编辑
| 方法 | linkageGlobal() | 参数全局联动 |
|---|---|---|
| 参数 | {para:"para"} | 参数名称:参数值 |
| 返回值 | - | - |
| 示例 | 无需获取多个参数控件分别赋值,使用该接口即可实现全局参数联动,对所有分页生效 示例:点击标题组件,将「华北」作为参数值,传递给模板内所有使用了参数 area 的组件 注:传递多个参数时,写法如下 | |
| 应用示例 | 点击下载模板:参数全局联动接口示例.fvs
| |
| 移动端 | 支持移动端 | |
pauseRollPlay编辑
| 方法 | pauseRollPlay() | 暂停页面自动切换 |
|---|---|---|
| 参数 | - | - |
| 返回值 | - | - |
| 示例 | 多分页模板开启自动切换页面时,暂停页面自动切换 | |
| 应用示例 | 点击下载模板:JS实现暂停继续页面切换.fvs
| |
| 移动端 | 不支持移动端 | |
continueRollPlay编辑
| 方法 | continueRollPlay() | 继续页面自动切换 |
|---|---|---|
| 参数 | - | - |
| 返回值 | - | - |
| 示例 | 多分页模板开启自动切换页面时,暂停页面自动切换后,继续页面自动切换 | |
| 应用示例 | 点击下载模板:JS实现暂停继续页面切换.fvs
| |
| 移动端 | 不支持移动端 | |
on编辑
| 方法 | on(event, listener) | 监听 FVS 中的事件 |
|---|---|---|
| 参数 | event: string listener | event: 事件名称,目前仅支持 storychange 事件 listener: 事件触发的回调函数 |
| 返回值 | - | - |
| 示例 | 切换页面时,页面 2 的表格实现跑马灯效果 | |
| 应用示例 | - | |
| 移动端 | 支持移动端 | |
注:以下获取页及操作页接口需使用 V2.4.1 及之后版本,V2.4.1 之前版本接口请参考 历史接口 。
获取页编辑
getPage
| 方法 | getPage() | 获取页 |
|---|---|---|
| 参数 | value:page_number|name | 根据页索引或页名称获取页 page_number:页索引,从 1 开始的正整数 name:页名称,字符串 |
| 返回值 | { setVisible: (visible: boolean) => void, goto: (options?: { [key: string]: string }) => void, getName: () => string, getIndex: () => number, isVisible: () => boolean, } | { visible:可见性 options:跳转的页面对象 name:页面名称 number:页面索引,从 1 开始的正整数 } |
| 示例 | 示例1:在 FVS 模板中,获取「页面1」 示例2:在 FVS 模板中,「表格1」组件设置了分页,获取「表格1」组件的分页1 示例3:在 FVS 模板中,获取「Tab1」组件第一个标签页 | |
| 应用示例 | - | |
| 移动端 | 支持移动端 | |
getPreviousPage
| 方法 | getPreviousPage() | 获取上一页 |
|---|---|---|
| 参数 | - | - |
| 返回值 | { setVisible: (visible: boolean) => void, goto: (options?: { [key: string]: string }) => void, getName: () => string, getIndex: () => number, isVisible: () => boolean, } | { visible:可见性 options:跳转的页面对象 name:页面名称 number:页面索引,从 1 开始的正整数 } |
| 示例 | 示例1:在 FVS 模板中,获取当前页的上一页 示例2:在 FVS 模板中,「表格1」组件设置了分页,获取「表格1」组件当前页的上一页 示例3:在 FVS 模板中,获取「Tab1」组件当前页的上一页 | |
| 应用示例 | - | |
| 移动端 | 支持移动端 | |
getNextPage
| 方法 | getNextPage() | 获取下一页 |
|---|---|---|
| 参数 | - | - |
| 返回值 | { setVisible: (visible: boolean) => void, goto: (options?: { [key: string]: string }) => void, getName: () => string, getIndex: () => number, isVisible: () => boolean, } | { visible:可见性 options:跳转的页面对象 name:页面名称 number:页面索引,从 1 开始的正整数 } |
| 示例 | 示例1:在 FVS 模板中,获取当前页的下一页 示例2:在 FVS 模板中,「表格1」组件设置了分页,获取「表格1」组件当前页的下一页 示例3:在 FVS 模板中,获取「Tab1」组件当前页的下一页 | |
| 应用示例 | - | |
| 移动端 | 支持移动端 | |
getFirstPage
| 方法 | getFirstPage() | 获取第一页 |
|---|---|---|
| 参数 | - | - |
| 返回值 | { setVisible: (visible: boolean) => void, goto: (options?: { [key: string]: string }) => void, getName: () => string, getIndex: () => number, isVisible: () => boolean, } | { visible:可见性 options:跳转的页面对象 name:页面名称 number:页面索引,从 1 开始的正整数 } |
| 示例 | 示例1:在 FVS 模板中,获取模板的第一页 示例2:在 FVS 模板中,「表格1」组件设置了分页,获取「表格1」组件第一页 示例3:在 FVS 模板中,获取「Tab1」组件第一页 | |
| 应用示例 | - | |
| 移动端 | 支持移动端 | |
getLastPage
| 方法 | getLastPage() | 获取最后一页 |
|---|---|---|
| 参数 | - | - |
| 返回值 | { setVisible: (visible: boolean) => void, goto: (options?: { [key: string]: string }) => void, getName: () => string, getIndex: () => number, isVisible: () => boolean, } | { visible:可见性 options:跳转的页面对象 name:页面名称 number:页面索引,从 1 开始的正整数 } |
| 示例 | 示例1:在 FVS 模板中,获取模板的最后一页 示例2:在 FVS 模板中,「表格1」组件设置了分页,获取「表格1」组件最后一页 示例3:在 FVS 模板中,获取「Tab1」组件最后一页 | |
| 应用示例 | - | |
| 移动端 | 支持移动端 | |
getCurrentPage
| 方法 | getCurrentPage() | 获取当前页 |
|---|---|---|
| 参数 | - | - |
| 返回值 | { setVisible: (visible: boolean) => void, goto: (options?: { [key: string]: string }) => void, getName: () => string, getIndex: () => number, isVisible: () => boolean, } | { visible:可见性 options:跳转的页面对象 name:页面名称 number:页面索引,从 1 开始的正整数 } |
| 示例 | 示例1:在 FVS 模板中,获取模板展示的当前页 示例2:在 FVS 模板中,「表格1」组件设置了分页,获取「表格1」组件当前页 示例3:在 FVS 模板中,获取「Tab1」组件当前页 | |
| 应用示例 | - | |
| 移动端 | 支持移动端 | |
getAllPages
注:该接口需使用 V2.5.0 及之后版本。
| 方法 | getAllPages() | 获取所有页 |
|---|---|---|
| 参数 | - | - |
| 返回值 | page[x] | 页面数组,x 从 0 开始,0 表示第一页 注:这里与页面索引不一样,页面索引从 1 开始 |
| 示例 | 示例1:在 FVS 模板中,获取模板总共有多少页,并弹窗显示 示例2:在 FVS 模板中,「表格1」组件设置了分页,获取「表格1」组件第二页的名称 示例3:在 FVS 模板中,获取「Tab1」组件第一页的索引 | |
| 应用示例 | 点击下载模板:FVS获取模板总页数.fvs
| |
| 移动端 | 支持移动端 | |
操作页编辑
以下接口需结合获取页接口使用
setVisible
| 方法 | setVisible() | 设置页面显示或隐藏 注:若隐藏正在展示的页面,会弹出提示「无法隐藏当前页」 |
|---|---|---|
| 参数 | visible: boolean | 页面是否显示,布尔型
|
| 返回值 | - | - |
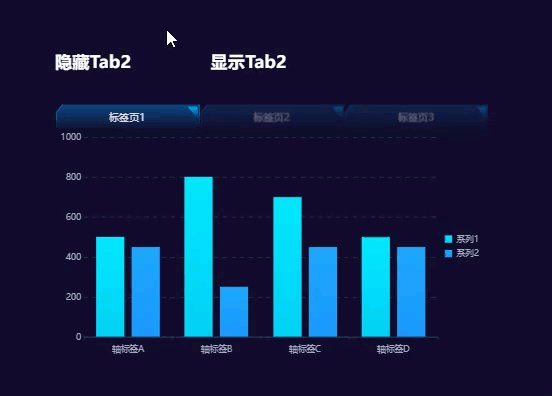
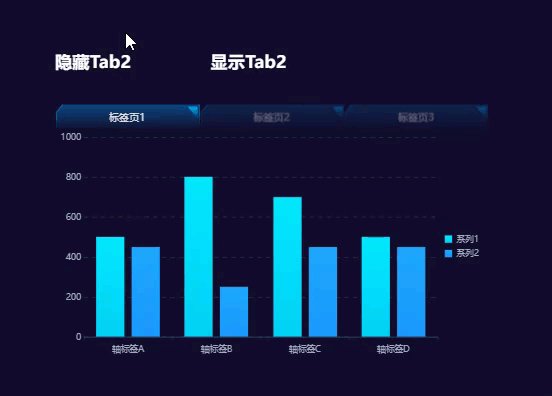
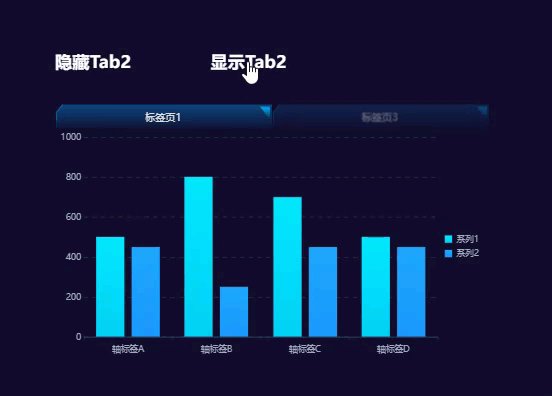
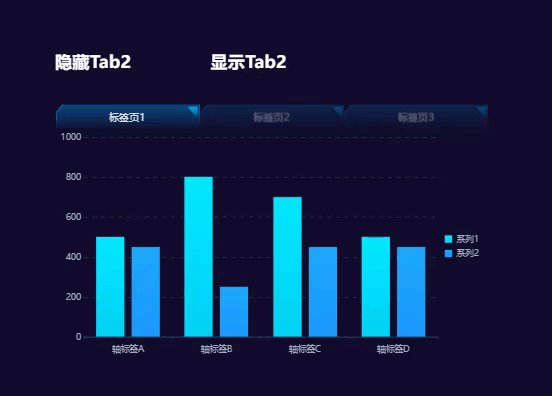
| 示例 | 示例1:在 FVS 模板中,隐藏模板「页面1」 示例2:在 FVS 模板中,「表格1」组件设置了分页,隐藏表格分页1 示例3:在 FVS 模板中,隐藏「Tab1」组件标签页1 | |
| 应用示例 | 点击下载模板:FVS设置页面显示或隐藏.fvs | |
| 移动端 | 支持移动端 | |
isVisible
| 方法 | isVisible() | 获取页面显示/隐藏状态 |
|---|---|---|
| 参数 | - | - |
| 返回值 | visible: boolean | 页面是否显示,布尔型
|
| 示例 | 示例1:在 FVS 模板中,获取「页面2」,返回其显示隐藏状态并弹窗提示 示例2:在 FVS 模板中,「表格1」组件设置了分页,获取表格分页2,返回其显隐状态 示例3:在 FVS 模板中,获取「Tab1」组件标签页2,返回其显隐状态 | |
| 应用示例 | 点击下载模板:FVS获取页面显隐状态.fvs
| |
| 移动端 | 支持移动端 | |
goto
| 方法 | goto() | 跳转到获取的页面 |
|---|---|---|
| 参数 | {para:"para"} | 参数名:参数值 |
| 返回值 | - | - |
| 示例 | 示例1:在 FVS 模板中,跳转到下一页 示例2:在 FVS 模板中,「表格1」组件设置了分页,跳转表格下一页 示例3:在 FVS 模板中,跳转「Tab1」组件下一页 示例4:在 FVS 模板中,跳转到下一页并传参 注:V2.9.0.1 及之后版本,Tab组件和表格组件才支持传参,之前版本,仅模板分页支持传参 传递多个参数写法如下: | |
| 应用示例 | 点击下载模板:FVS页面跳转.fvs
| |
| 移动端 | 支持移动端 | |
getName
| 方法 | getName() | 获取页面名称 |
|---|---|---|
| 参数 | - | - |
| 返回值 | name:string | 页面名称,字符串 |
| 示例 | 示例1:在 FVS 模板中,获取当前页面名称并弹窗显示 示例2:在 FVS 模板中,获取「Tab1」组件当前页面名称并弹窗显示 注:表格组件分页没有名称,若使用上述 JS ,返回值为 undefined | |
| 应用示例 | 点击下载模板:FVS获取页面名称.fvs | |
| 移动端 | 支持移动端 | |
getIndex
| 方法 | getIndex() | 获取页面索引 |
|---|---|---|
| 参数 | - | - |
| 返回值 | number | 页面索引,从 1 开始的正整数 |
| 示例 | 示例1:在 FVS 模板中,获取当前页面索引并弹窗显示 示例2:在 FVS 模板中,获取「表格1」组件当前页面索引并弹窗显示 示例3:在 FVS 模板中,获取「Tab1」组件当前页面索引并弹窗显示 | |
| 应用示例 | 点击下载模板:FVS获取页面索引.fvs | |
| 移动端 | 支持移动端 | |