历史版本20 :JSON 数据集插件 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 描述编辑
随着JavaScript的流行,JSON格式的数据也被越来越广泛的使用,但是由于JSON格式的灵活性,把这类数据结构和其他数据一起分析的时候,就会面临结构不统一导致无法分析的问题,在帆软报表中是没有办法直接使用的。
2. 解决方案编辑
帆软市场提供JSON数据集插件
3. 安装插件编辑
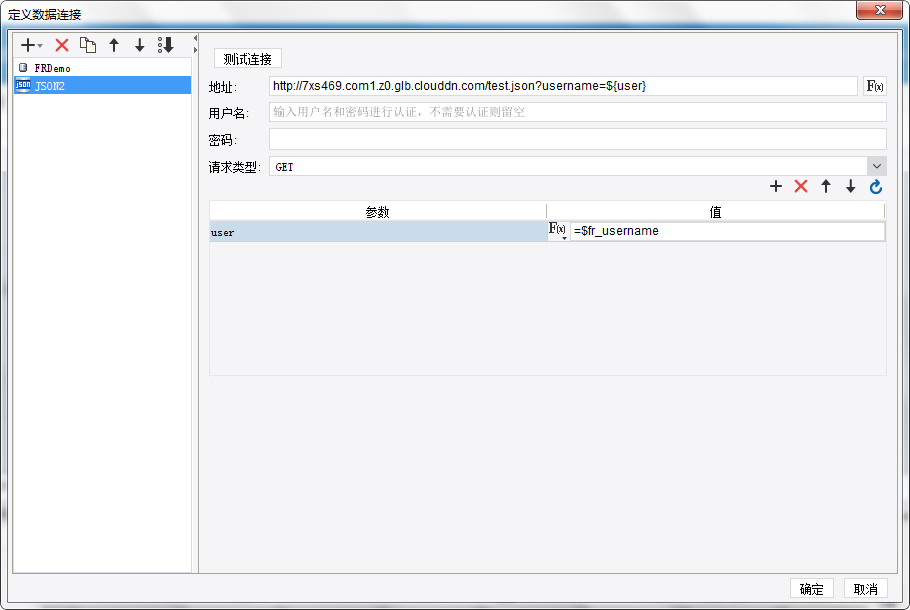
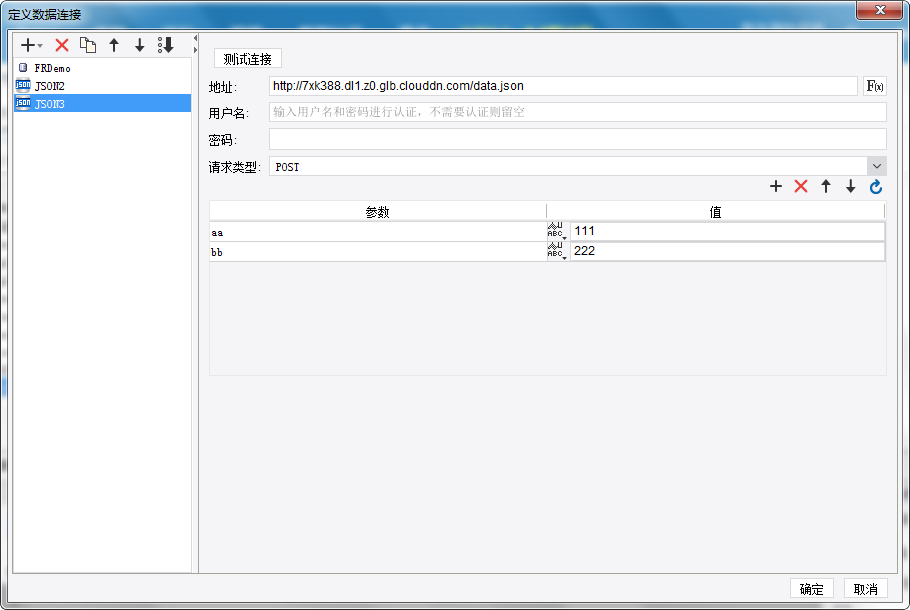
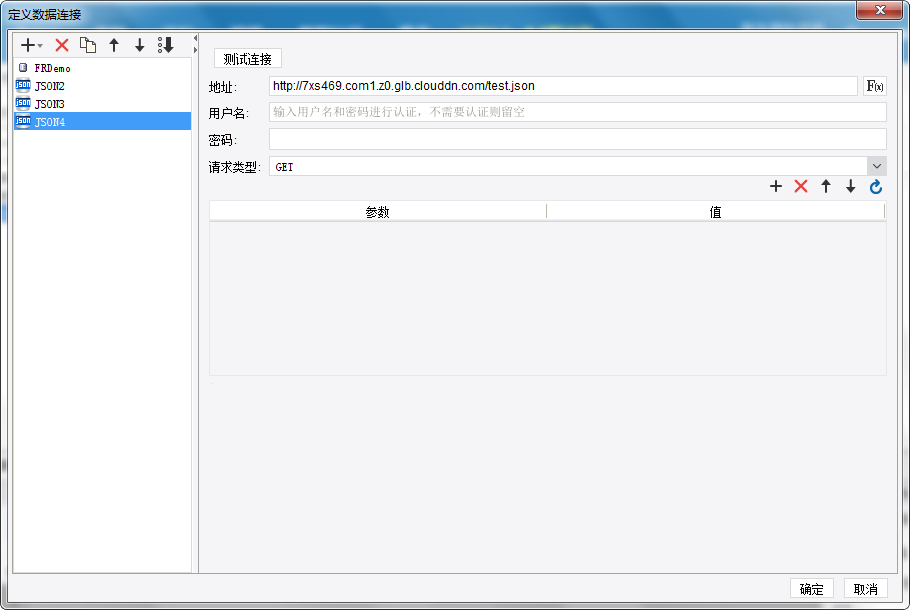
5.1 新建数据连接
JSON文件地址:http://7xs469.com1.z0.glb.clouddn.com/test.json
按照上面的步骤建立好JSON数据连接,如下:

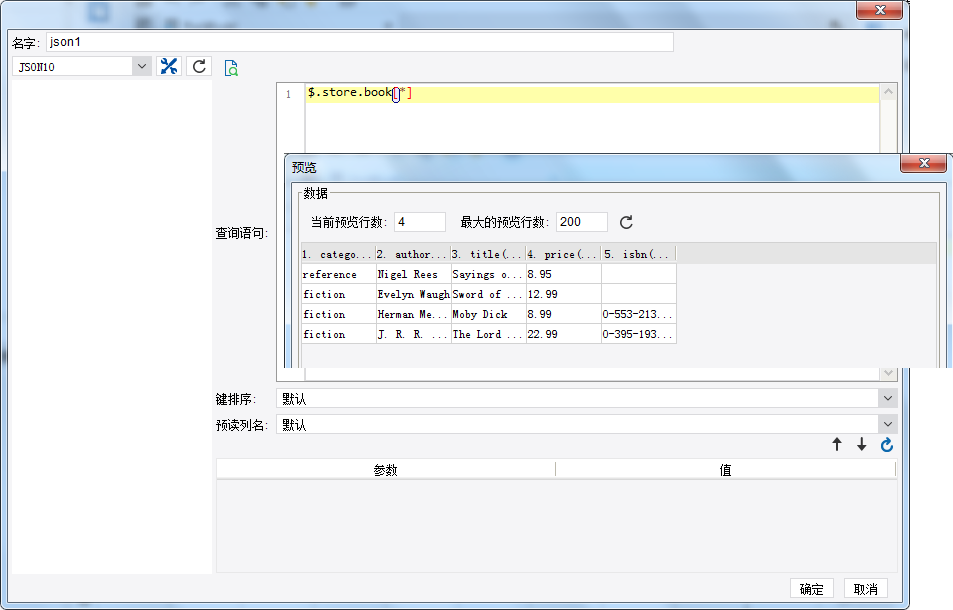
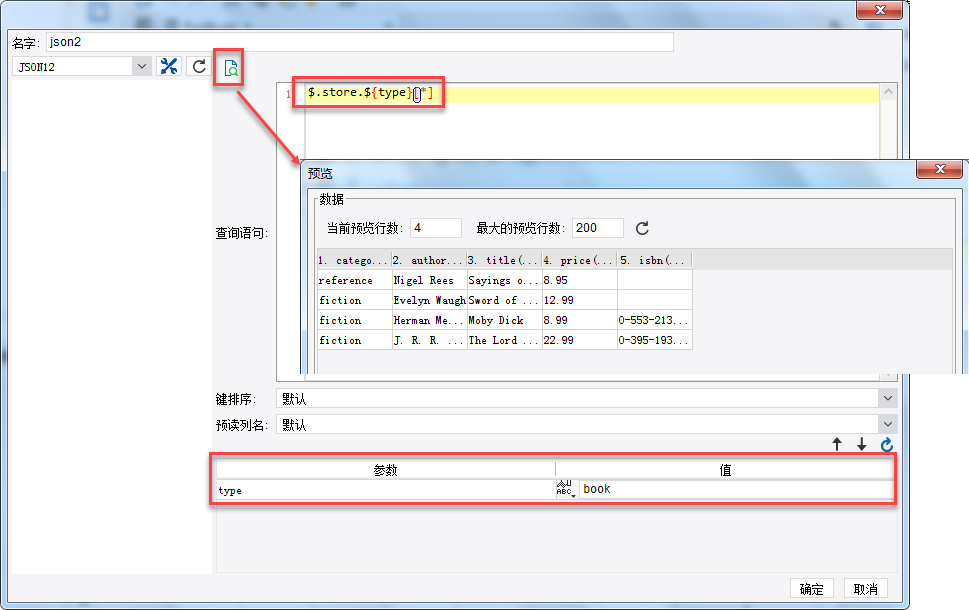
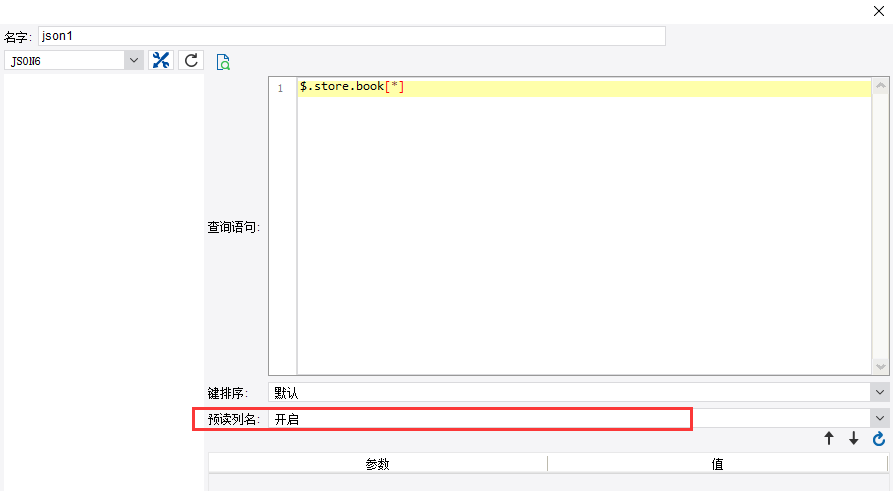
5.2 新建JSON数据集
分别使用不同的查询语句:
1)带参数的查询

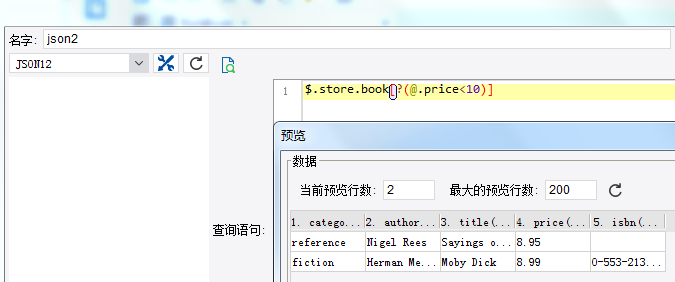
2)价格小于10的书籍

$.store.book[?(@.price<10)]
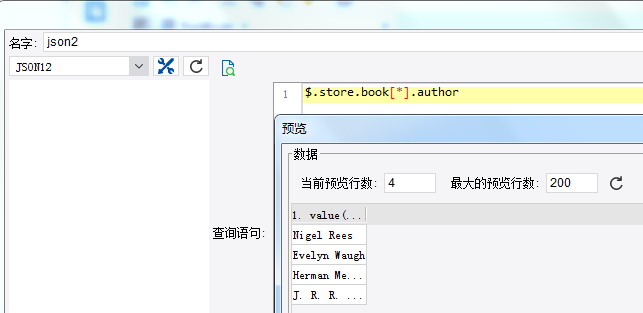
3)所有书籍作者的集合

$.store.book[*].author
注:更多的查询语法规则,参见:https://github.com/richie2008/JsonPath
注:键值对顺序不一致可能造成数据错乱,可以开启预读列名
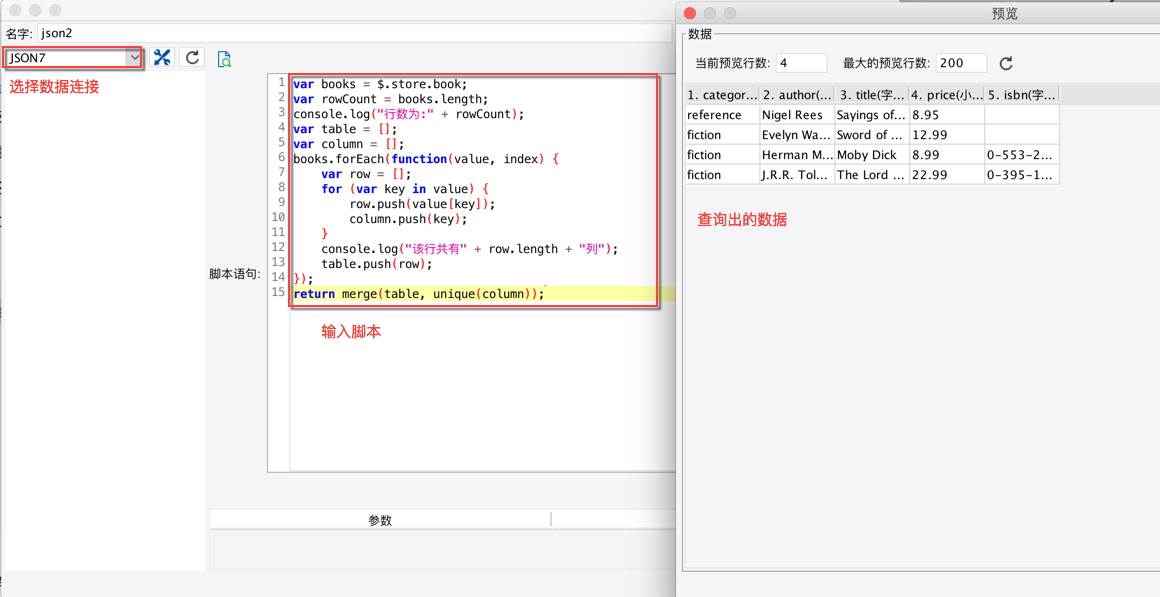
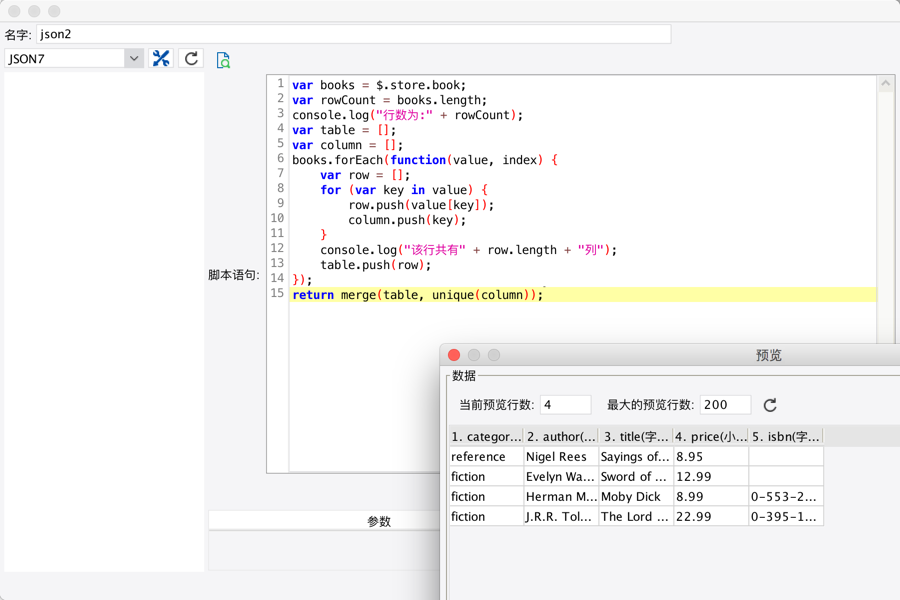
5.3 新建JSON程序数据集
1)所有书籍
var books = $.store.book;
var rowCount = books.length;
console.log("行数为:" + rowCount);
var table = [];
var column = [];
books.forEach(function(value, index) {
var row = [];
for (var key in value) {
row.push(value[key]);
column.push(key);
}
console.log("该行共有" + row.length + "列");
table.push(row);
});
return merge(table, unique(column));

2)价格小于10的书籍
var books = $.store.book;
var rowCount = books.length;
var table = [];
var column = [];
books.forEach(function(value, index) {
var row = [];
if (value.price < 10) {
for (var key in value) {
row.push(value[key]);
column.push(key);
}
table.push(row);
}
});
return merge(table, unique(column));
3)所有书籍的作者集合
var books = $.store.book;
var rowCount = books.length;
var table = [];
var column = ["author"];
books.forEach(function(value, index) {
var row = [];
row.push(value.author);
table.push(row);
});
return merge(table, column);