历史版本5 :上次登录信息提示 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 描述编辑
为安全起见,开启“上次登录信息提示”,开启后每次登录的时候会提示上一次登录的时间、IP 地址、地点,这样会及时发现登录异常等信息。
2. 操作步骤编辑
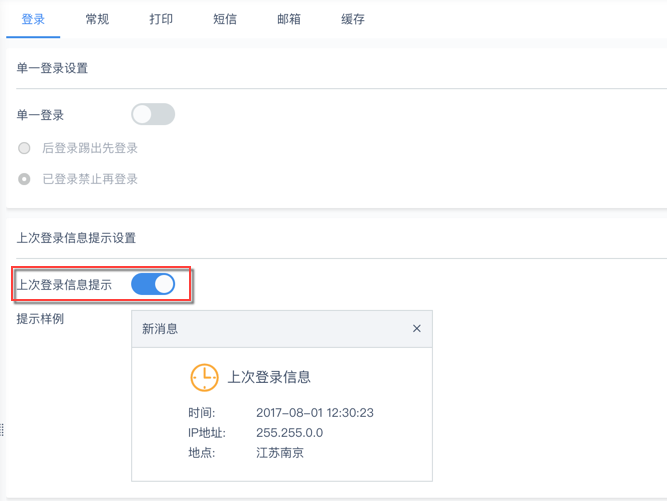
管理员登录决策平台,点击管理系统>系统管理>登录,开启“上次登录信息提示”,如下图:

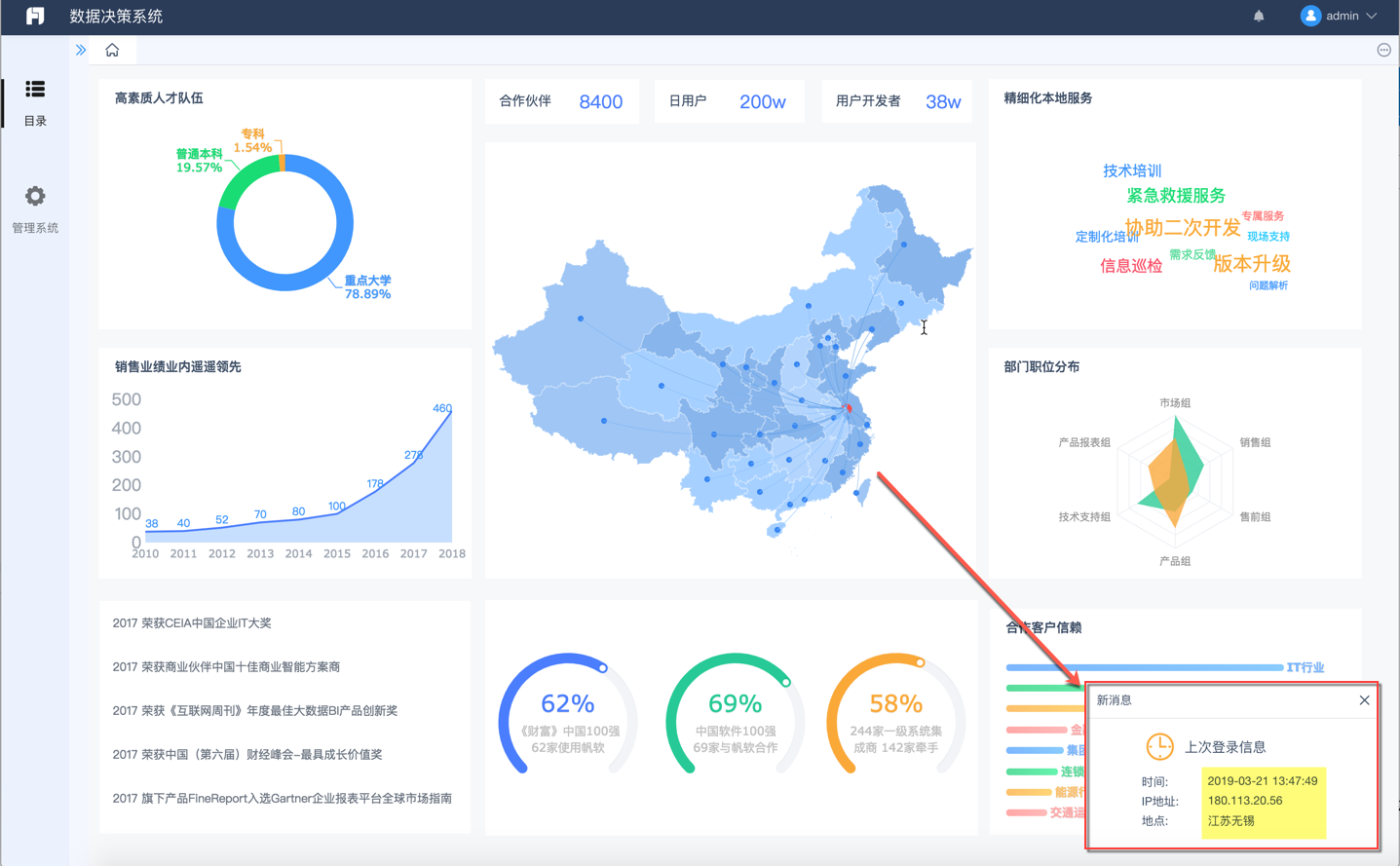
那么每次登录决策平台时,将提示上次登录信息,如下图:

3. 注意事项编辑
登录信息的获取是在登录页获取的。所以如果配置了单点登录(没有用报表的登录页,而是自己写了登录页)的话,需要引入ipAndCity.js,这个功能才会生效。
具体如下,在登录页面做2处改动:
1)引入 JS(按自己服务器地址端口改一下前边)
<script type="text/javascript" src="http://localhost:8075/webroot/decision/view/report?op=resource&resource=/com/fr/fs/web/js/ipAndCity.js"></script>
2)修改登录的ajax,添加ip和city参数,并作为回调,传给getIpCity()
比如修改前
$.ajax({
url: 'http://localhost:8075/webroot/decision/login/cross/domain',
data: {
'fine_username': '1',
'fine_password': '1',
'validity': -1
},
dataType: 'jsonp',
callback: 'callback',
success: function(data) {
alert('登录成功');
},
error: function() {
alert('登录失败');
}
});修改后
getIpCity(function(ip, city){
$.ajax({
url: 'http://localhost:8075/webroot/decision/login/cross/domain',
data: {
'fine_username': '1',
'fine_password': '1',
'validity': -1
'Ip': ip,
'city': encodeURIComponent(city)
},
dataType: 'jsonp',
callback: 'callback',
success: function(data) {
alert('登录成功');
},
error: function() {
alert('登录失败');
}
});
