历史版本6 :上次登录信息提示 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
为安全起见,在数据决策系统的「登录」Tab 页下,开启上次登录信息提示,开启后每次登录时会提示上一次登录的时间、IP 地址、地点,这样会及时发现登录异常等信息。
2. 操作步骤编辑
2.1 开启上次登录信息提示按钮
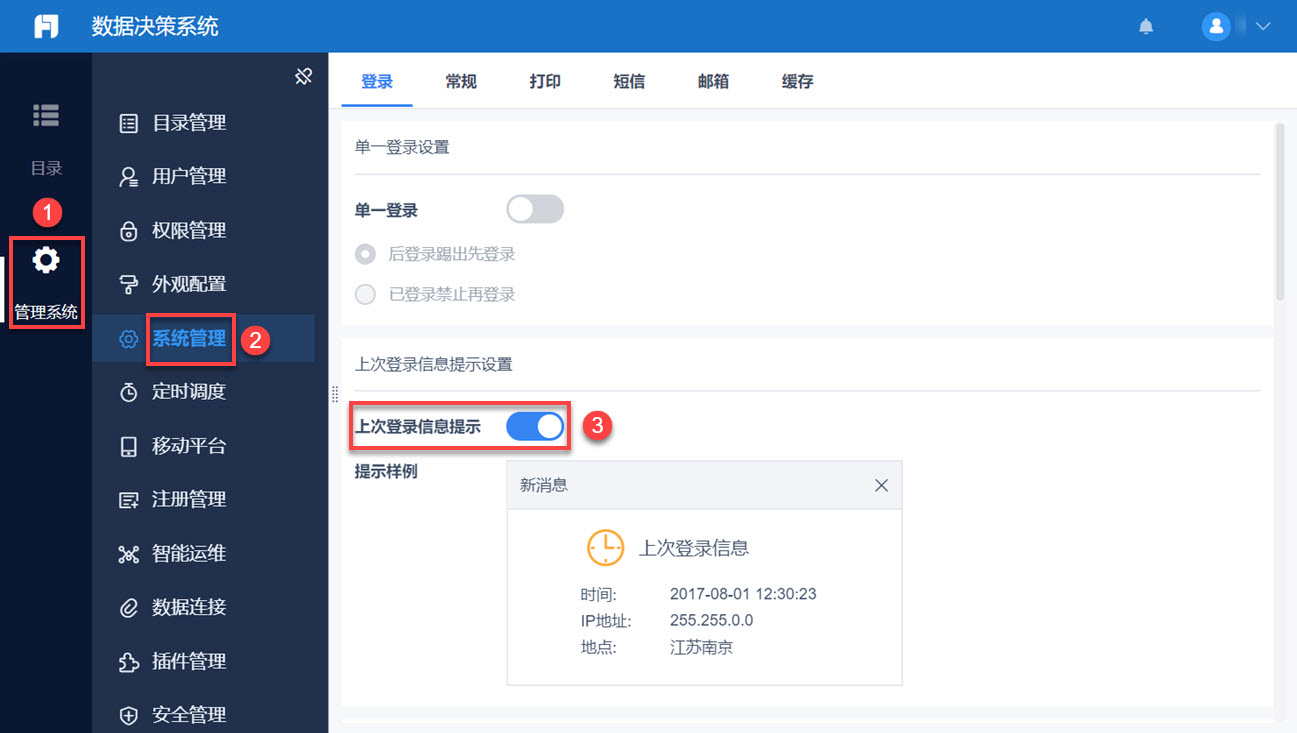
以管理员身份进入数据决策系统,点击管理系统>系统管理,开启上次登录信息提示按钮,如下图所示:

2.2 效果查看
2.2.1 PC 端
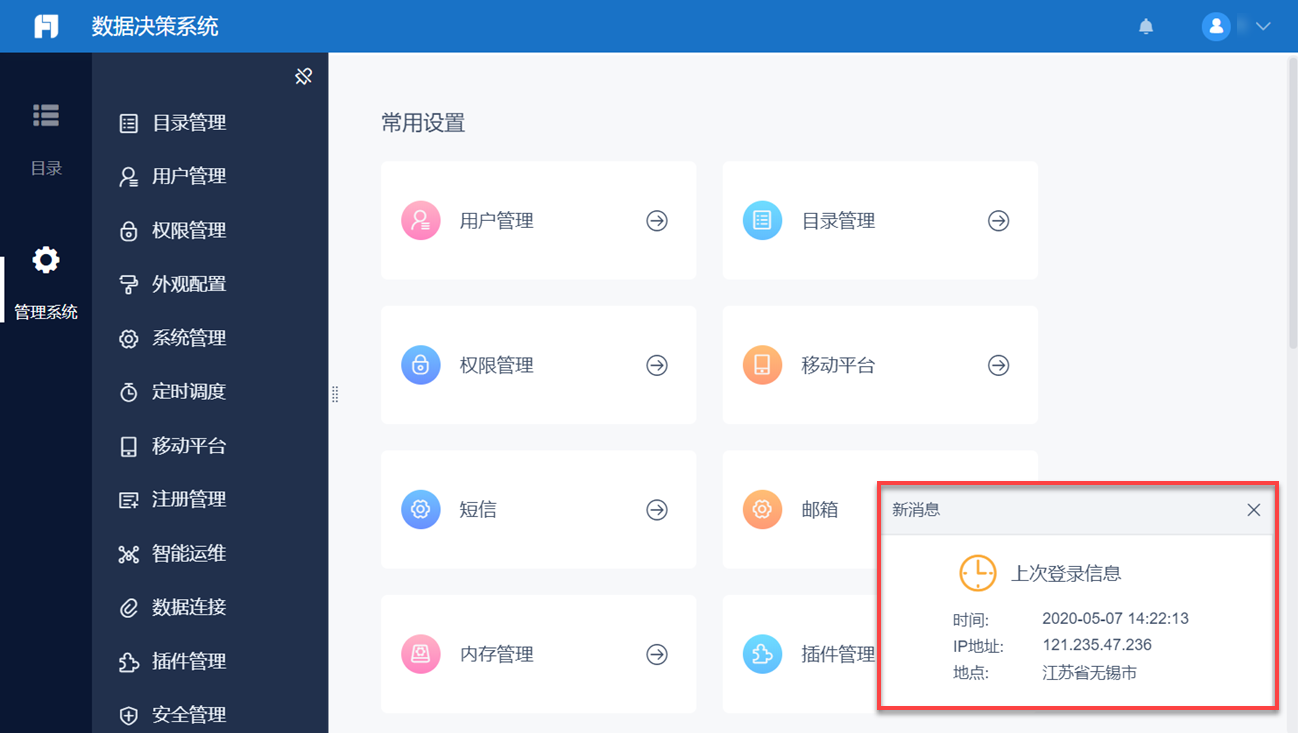
那么每次登录数据决策系统时,将提示上次登录信息,如下图所示:

2.2.2 移动端
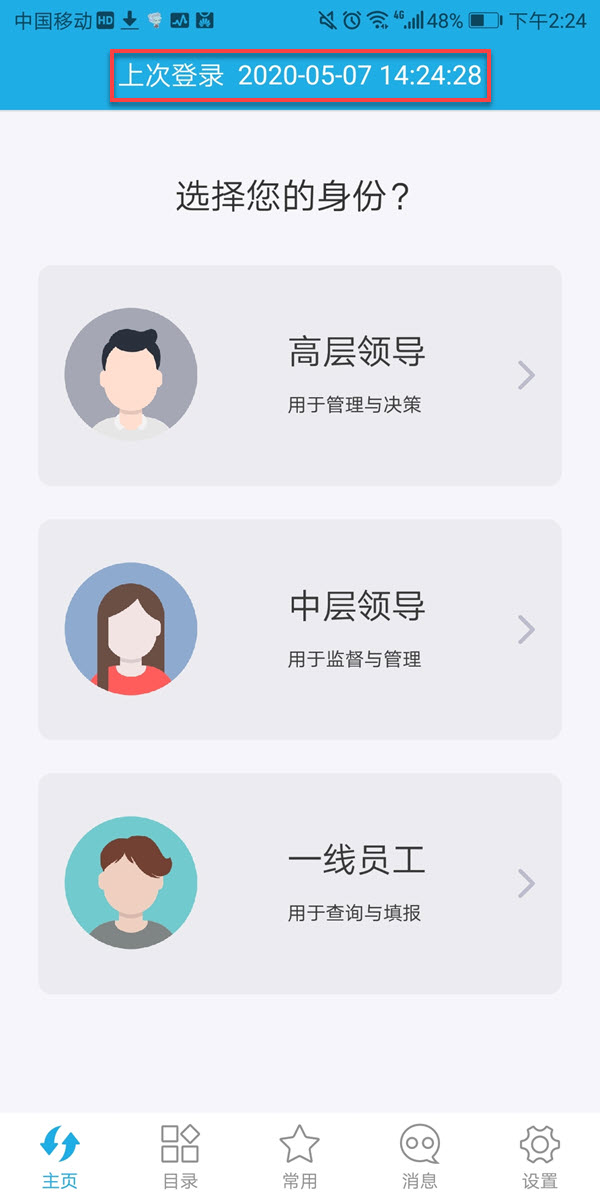
以 App 效果为例,如下图所示:

3. 注意事项编辑
3.1 自定义登录页中实现上次登录信息提示功能
登录信息的获取是在登录页获取的。
若用户不使用报表登录页,而是自定义登录页(例如单点登录),需要引入ipAndCity.js,上次登录信息提示功能才会生效。
具体如下,在登录页面做 2 处改动:
1)引入 JS(根据实际情况修改服务器地址端口)
<script type="text/javascript" src="http://localhost:8075/webroot/decision /view/report?
op=resource&resource=/com/fr/fs/web/js/ipAndCity.js"></script>
2)修改登录的 Ajax,添 IP和city参数,并作为回调,传给getIpCity()
例如修改前:
$.ajax({
url: 'http://localhost:8075/webroot/decision/login/cross/domain',
data: {
'fine_username': '1',
'fine_password': '1',
'validity': -1
},
dataType: 'jsonp',
callback: 'callback',
success: function(data) {
alert('登录成功');
},
error: function() {
alert('登录失败');
}
})
修改后:
getIpCity(function(ip, city){
$.ajax({
url: 'http://localhost:8075/webroot/decision/login/cross/domain',
data: {
'fine_username': '1',
'fine_password': '1',
'validity': -1
'Ip': ip,
'city': encodeURIComponent(city)
},
dataType: 'jsonp',
callback: 'callback',
success: function(data) {
alert('登录成功');
},
error: function() {
alert('登录失败');
}
})
3.2 上次登录信息显示不准确
问题描述:
登录数据决策系统时,上次登录信息中信息不准确。
原因分析:
登录信息的获取是在登录页获取的,若用户跳过 登录页 直接进入数据决策系统,本次的登录信息将不会记入上次登录信息。
例如:在登录页勾选保持登录状态,进入数据决策系统(已开启上次登录信息提示按钮),上次登录信息显示为时间 1 ,彻底关闭浏览器;不经过登录页,再次进入数据决策系统,此时登录时间为时间 2 ,但上次登录信息仍然为时间 1 。

