1. 描述编辑
文档中配图是用户阅读体验的重要组成部分,因而需要对配图做出统一化的规范。
注:图片里的文字无法被搜索到,因而如果图片内存在一些关键信息,也需要在图片下方添加文字,说明一下。
2. 截图软件编辑
有的时候为了方便很多人喜欢用 QQ 截图或者各式各样的软件截图,但是不同软件截取的图片在文档中有不同的呈现效果,因而需要统一截图软件的使用。
我们推荐使用专业截图软件 Snagit 截取和编辑图片。
Snagit 下载: Sangit Download。
Snagit 不仅支持截图还支持录屏,功能强大。
Snagit 自带的标注图示丰富,能在截图后完成很多标注行为,像数字编号、箭头、高亮等等。
Snagit 支持图层模式的编辑,自有的存储格式能完整的保留元素的图层信息,如果不满意导出的图示的效果可以随时回到软件中编辑。
Snagit 支持调整图片大小,多图拼接等功能。
3. 图示组成编辑
图示是由图片和标注共同组成的,下面分别对图片和标注做出规范。
4. 图片规范编辑
4.1 截取范围
截图时只需要截取有效内容即可,那么什么是有效内容呢,下面我们以截取报表预览图示为例进行说明。
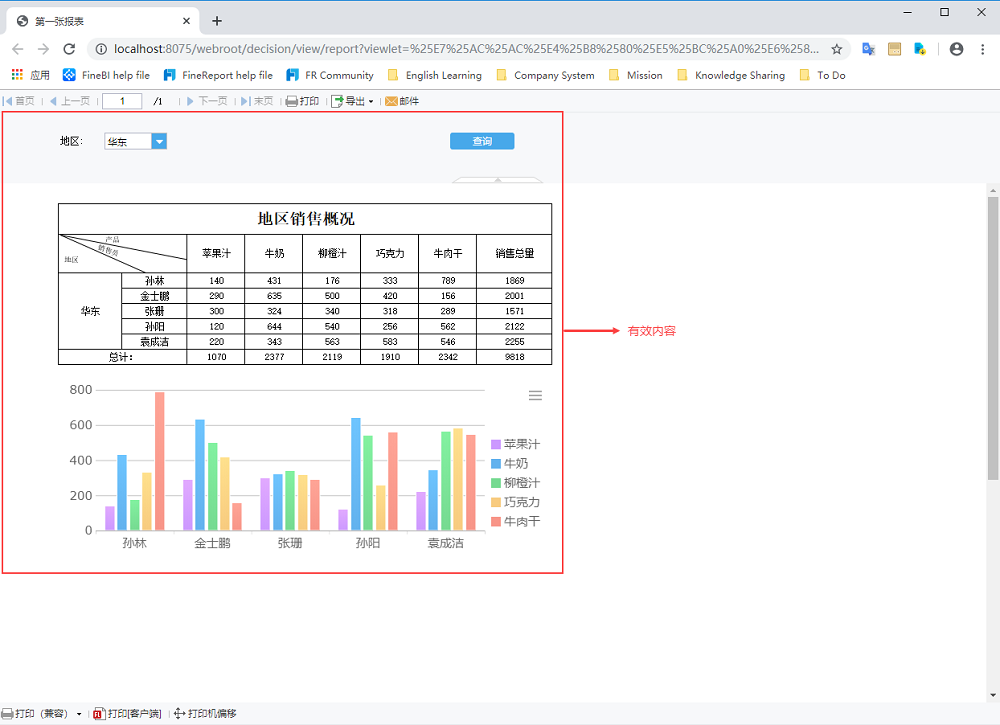
报表预览时,报表的内容即为有效内容,我们只需要截取这一部分即可。同时需要注意截图时周围不要留有太多空白,按照下图所示的规范截取:
注:如果文档内容涉及到了工具栏,那么还需要截取工具栏的部分。

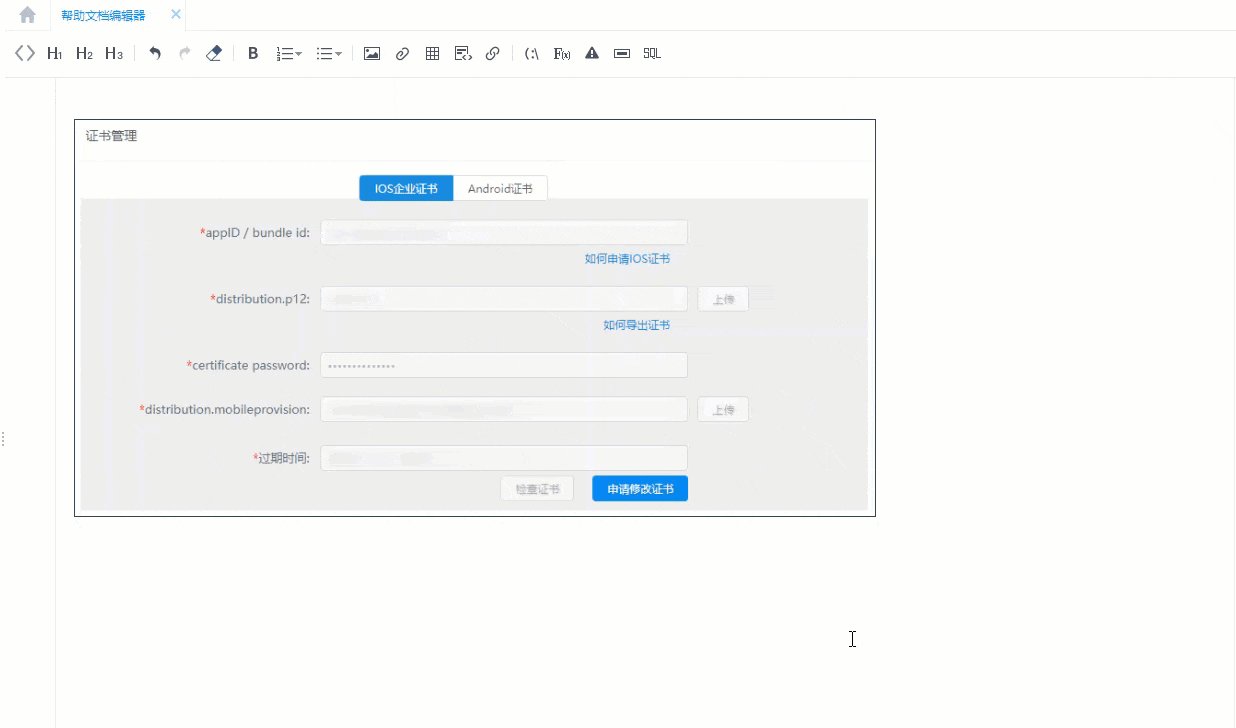
截取有效内容后在文档中的呈现效果如下图所示:

4.2 图片大小
1)PC 端
在保证图片可清楚查看所有有效内容的前提下,尽可能保证同一级标题下的截图宽度一致,参考文档:条形图 中的截图。
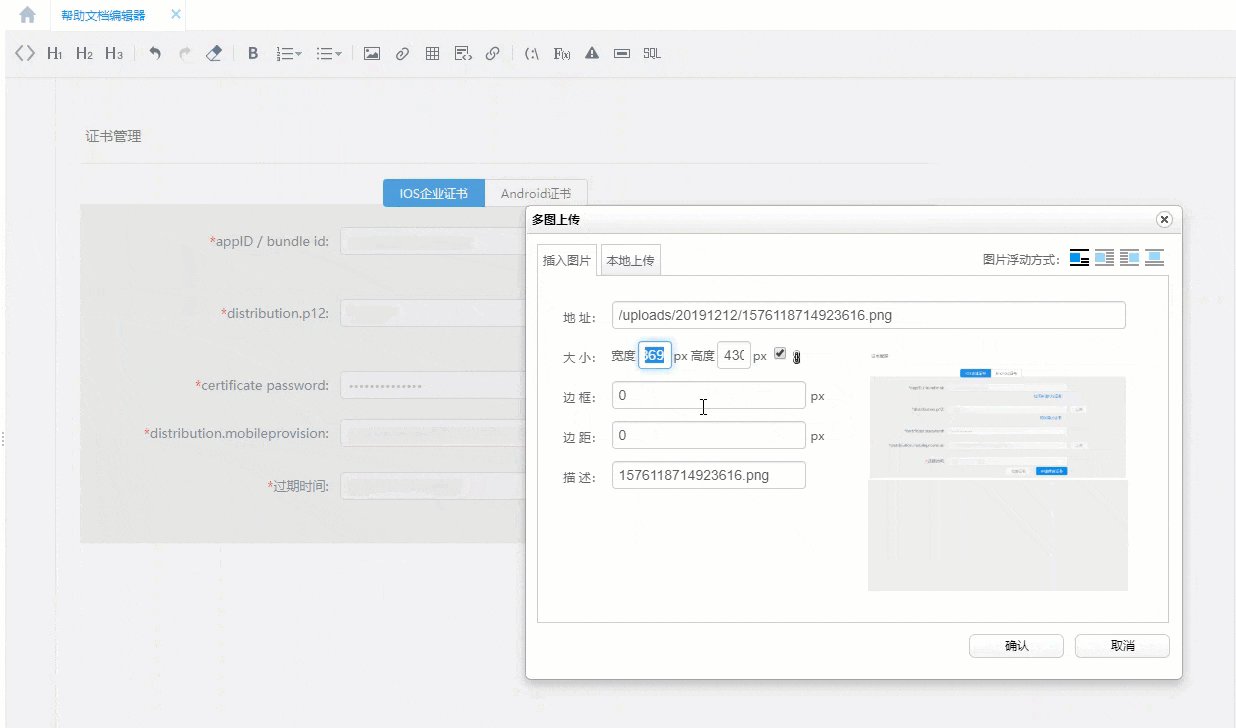
文档编辑器调整图片的大小的方法如下图所示:

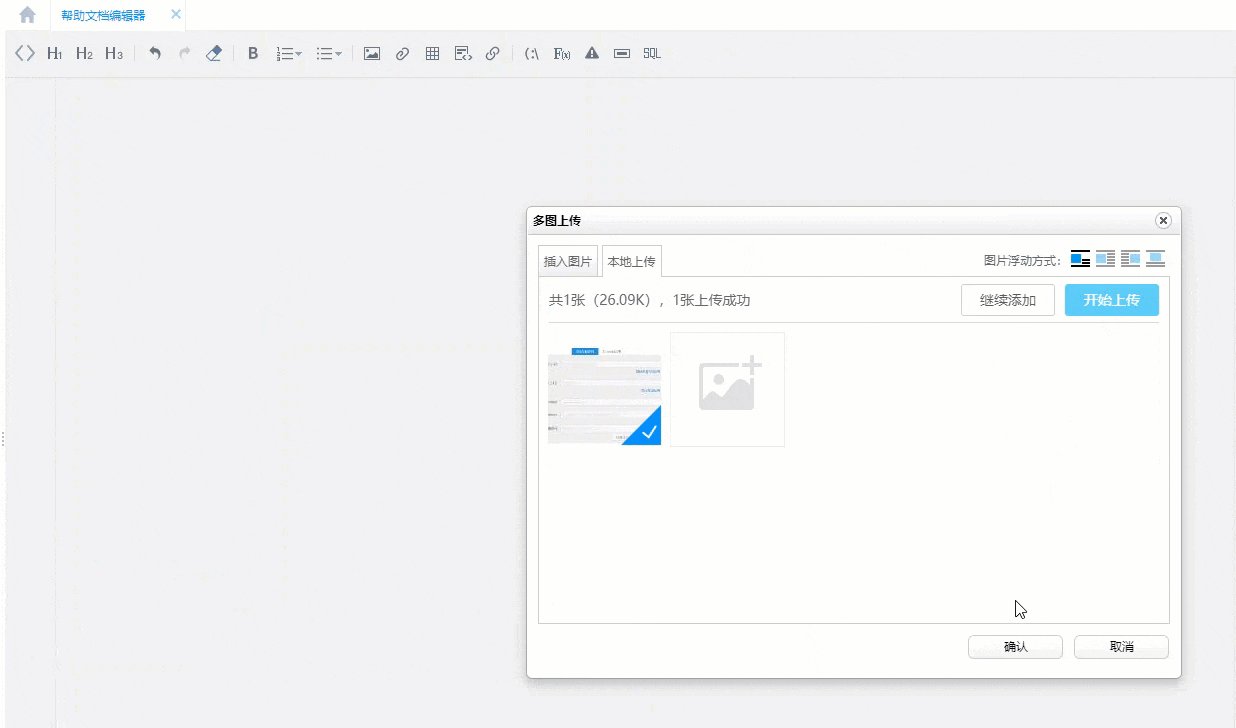
2)移动端
移动端图片上传后,一律将图片宽度调整为400,以模拟移动端的效果。
4.3 窗口截取
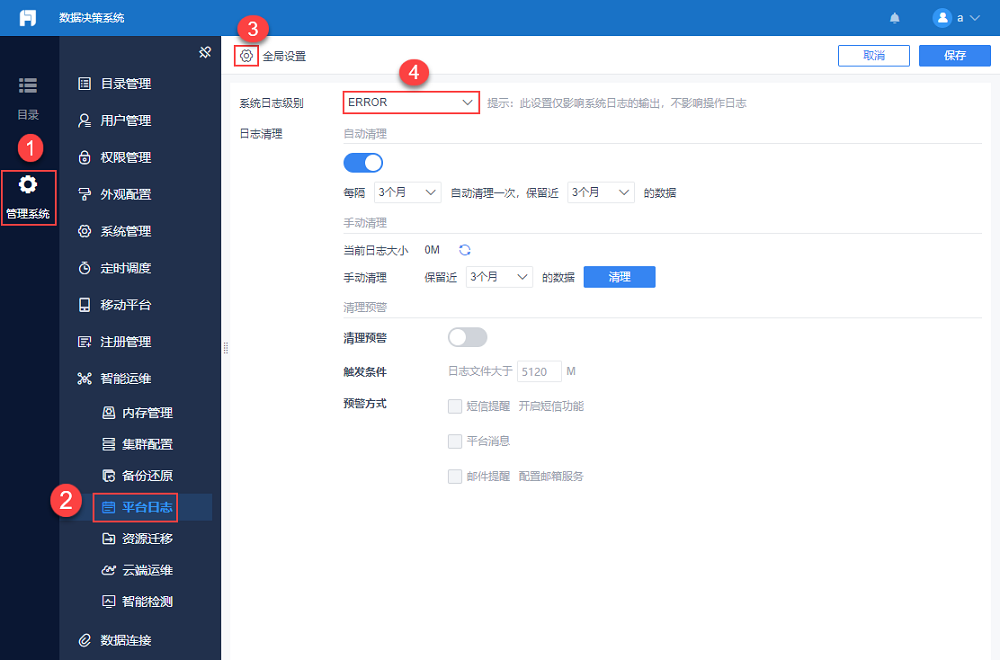
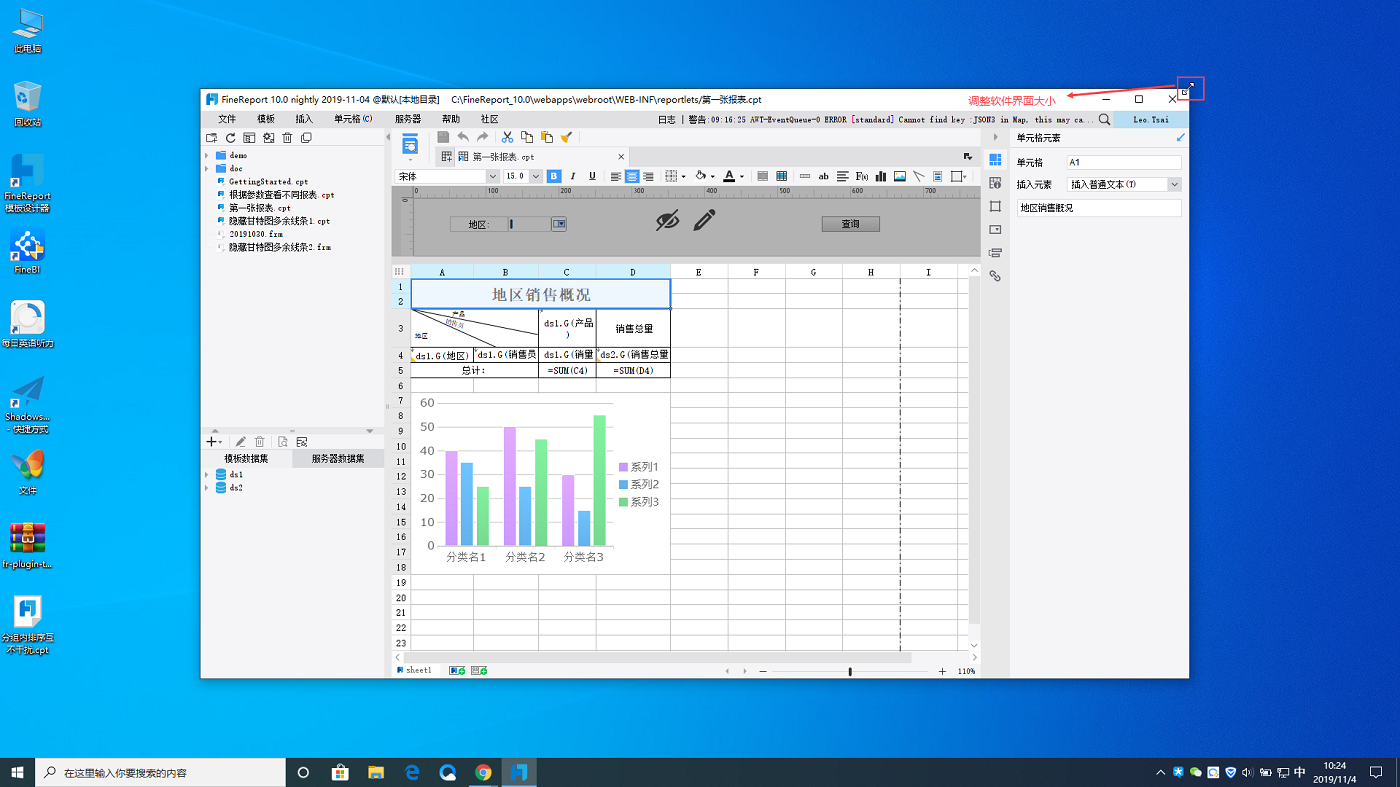
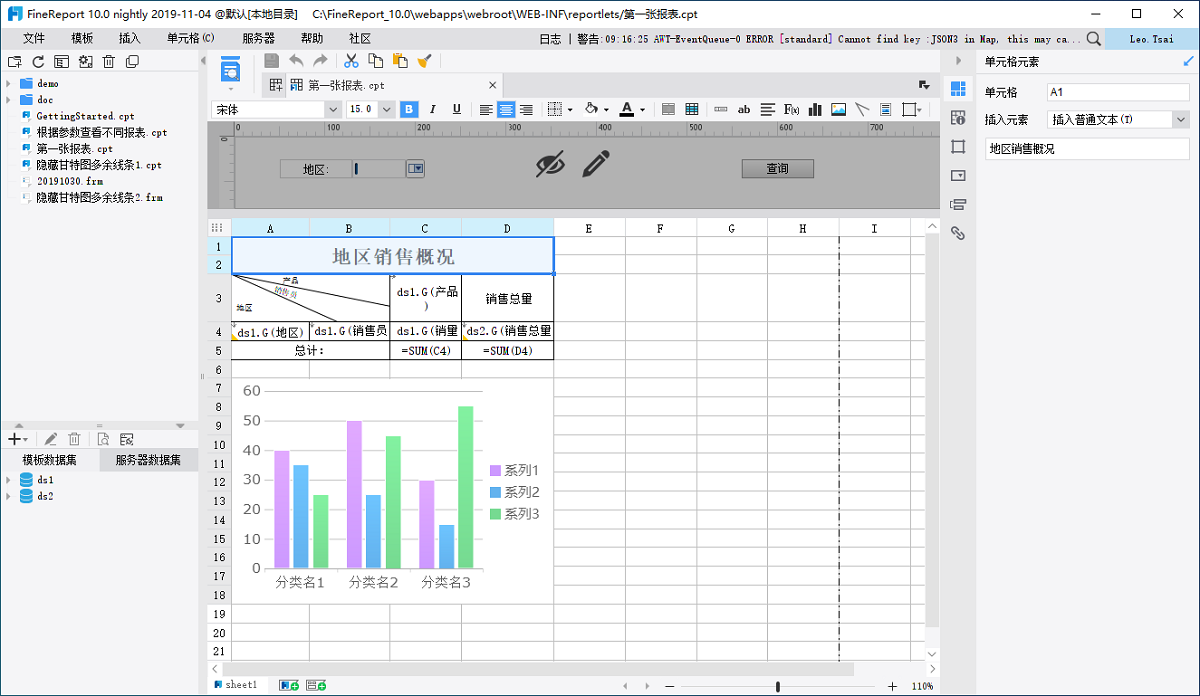
当需要完整截取浏览器或软件的操作界面时,最终的截图尺寸会非常大,按照上面的图片大小规范调整会影响图片的清晰度。因而我们规定完整截图时,需要将界面窗口化后再进行截取。以截取设计器的操作界面为例:
将设计器窗口化之后,鼠标停靠在软件界面的边缘,会出现大小调整光标,拖动光标调整界面大小。
在保证保留有效内容的前提下,界面越小越好,然后再截取这个窗口。
截取窗口后按照上面图片大小调整规范再进行调整,这样清晰度和尺寸就得到了平衡。

截取的窗口如下图所示:

4.4 动态 GIF 图
1)应用场景
对于连续性的产品演示、功能演示、报表动态效果展现,需要采用 GIF 的形式来呈现。
2)操作方法
PC端:
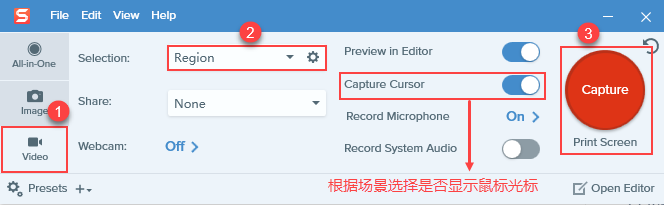
选择有效内容所在区域进行录制。

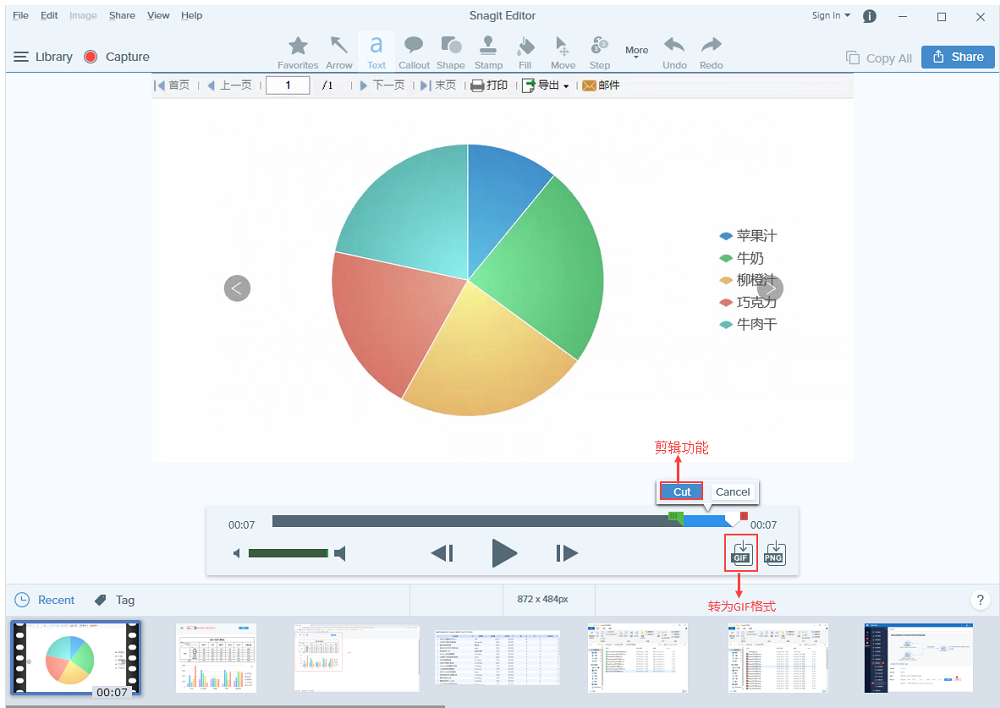
录制完成后在 Snagit Editor 中将录制的视频简单裁剪后,转为 GIF 格式。

移动端:
移动端使用手机内置的录屏软件或者应用市场的录屏软件录制视频,然后上传 PC 端,用 Snagit Editor 打开视频后转为 GIF 格式。
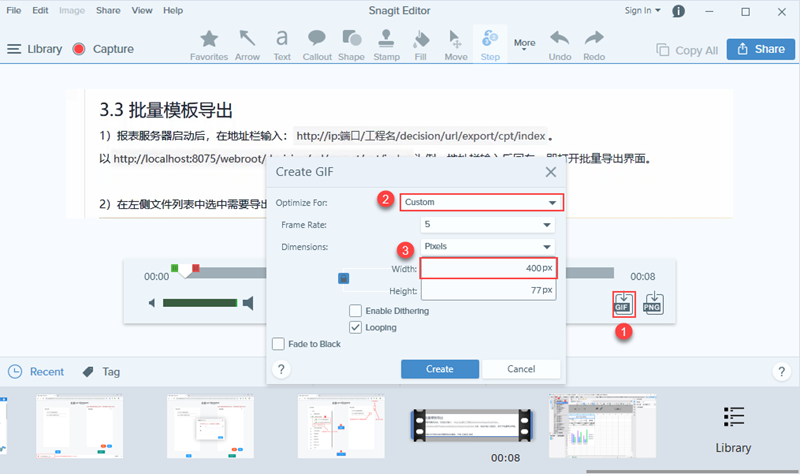
手机端录制好的视频使用 SnagIt 打开后,在转成 GIF 时需要将其水平长度调整为400像素,以达到良好的移动端展现效果,调整方法如下图:

3)GIF 压缩
原则上 GIF 超过2M是需要压缩的,GIF 大小跟屏幕截取的区域大小和录制的时间长短有关,所以在录制时有效范围尽可能选取得小一些,以及将录制时间控制在10秒以内。
GIF太大上传到文档后,每次打开可能会有加载过慢的现象,因而如果 GIF 超过了了2M,那么需要在上传前先对其进行压缩处理。
在线压缩工具:GIF压缩。
5. 标注规范编辑
我们使用 Snagit 结合不同的场景和需求,规范各种标注的使用。
5.1 边框
1)应用场景
边框用于勾勒出图示中的重要信息或者重要步骤。
2)操作方法
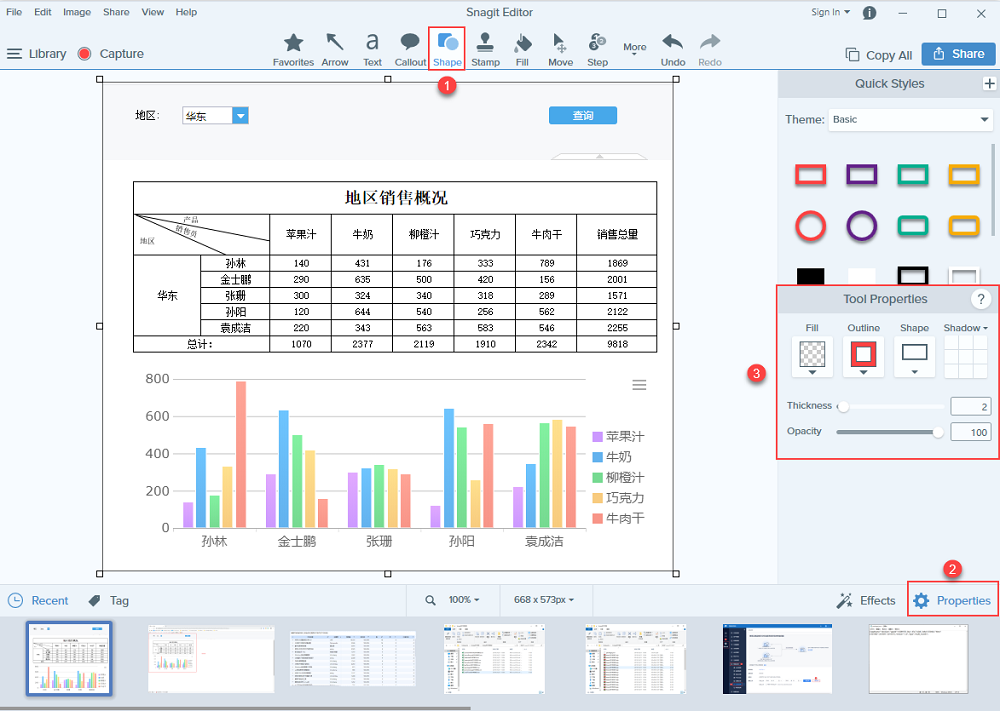
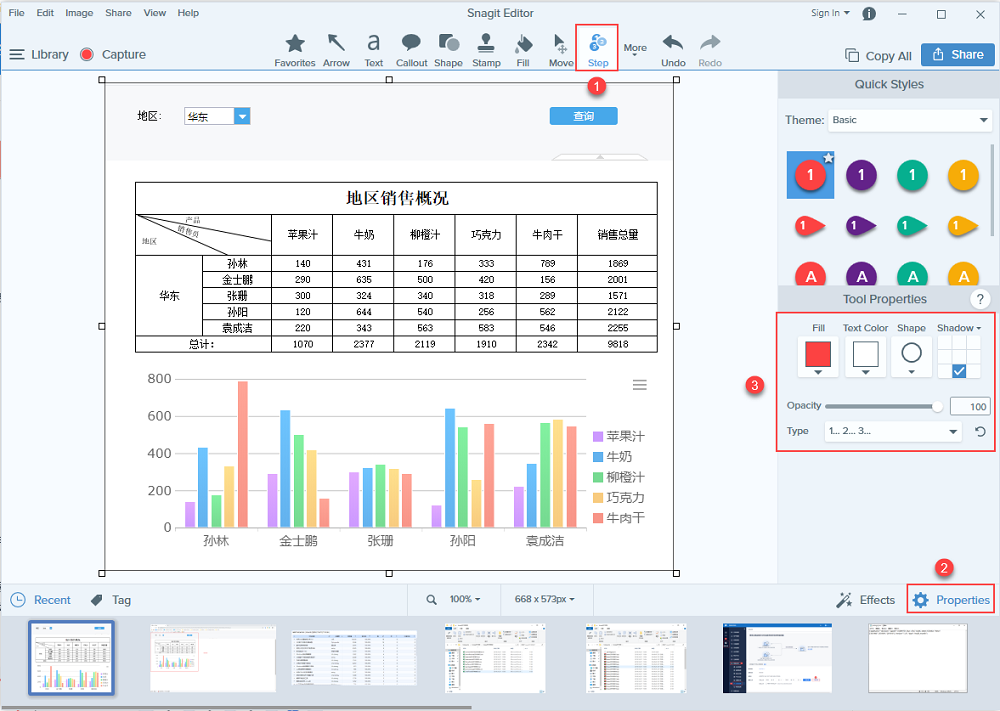
点击Shape按钮,设置边框的属性值,设置完成后在截图中勾勒边框,下图中就有3个红色边框。
边框的属性值按照步骤2和步骤3来设置,设置规范见下图的步骤3:
注:设置好标注的属性值之后,属性值是不会变的,用户无需进行二次设置,因而非常方便。

3)示例
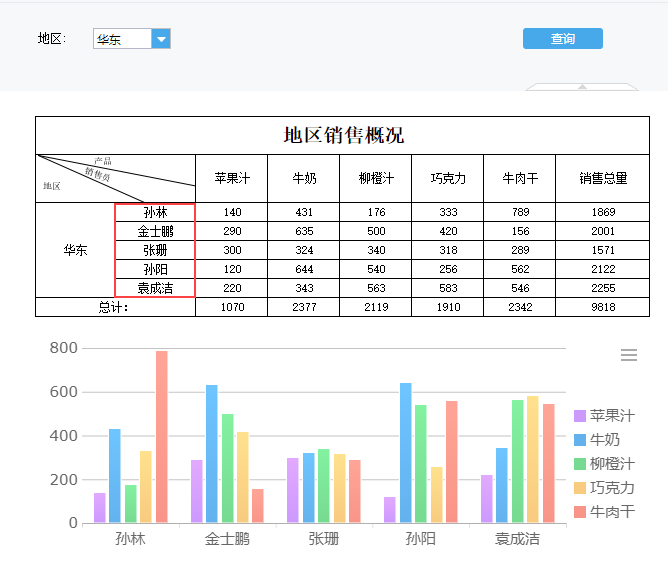
一定要沿着有效内容区域进行勾勒,不要覆盖掉其他内容或者留有空白。
正确边框:

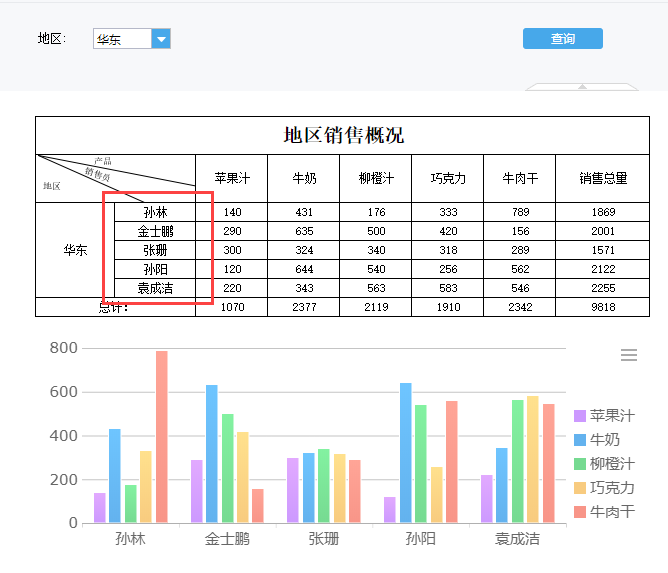
错误边框:
5.2 箭头
1)应用场景
箭头一般用于指向文字说明或者多个图片拼接时的指向说明。
2)操作方法
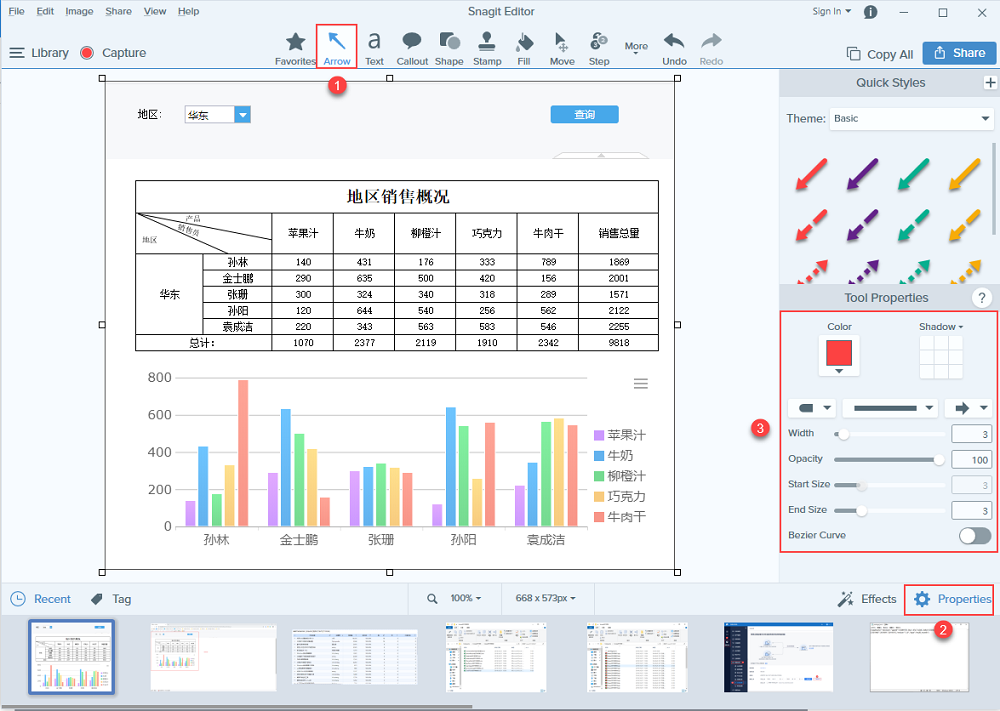
点击Arrow按钮,设置箭头的属性值,设置完成后在截图中添加箭头。
设置规范见下图的步骤3:

3)示例
箭头尾部要贴靠边框,头部跟文字间留有稍许空白,长度调整到适中即可。
正确箭头:

错误箭头:

5.3 编号
1)应用场景
编号用于操作性图示中的步骤说明,清晰明了的编号可以让用户快速了解操作步骤。
点击Step按钮,设置编号的属性值,设置完成后在截图中添加编号,下图中就有3个红色的数字圆形编号。
设置规范见下图的步骤3:

正确编号:

错误编号:
5.4 文本
1)应用场景
给截图中的关键步骤或者重要内容添加说明性文字,但也只是简略文字,详细内容需要在文档中以文字的形式进行说明。
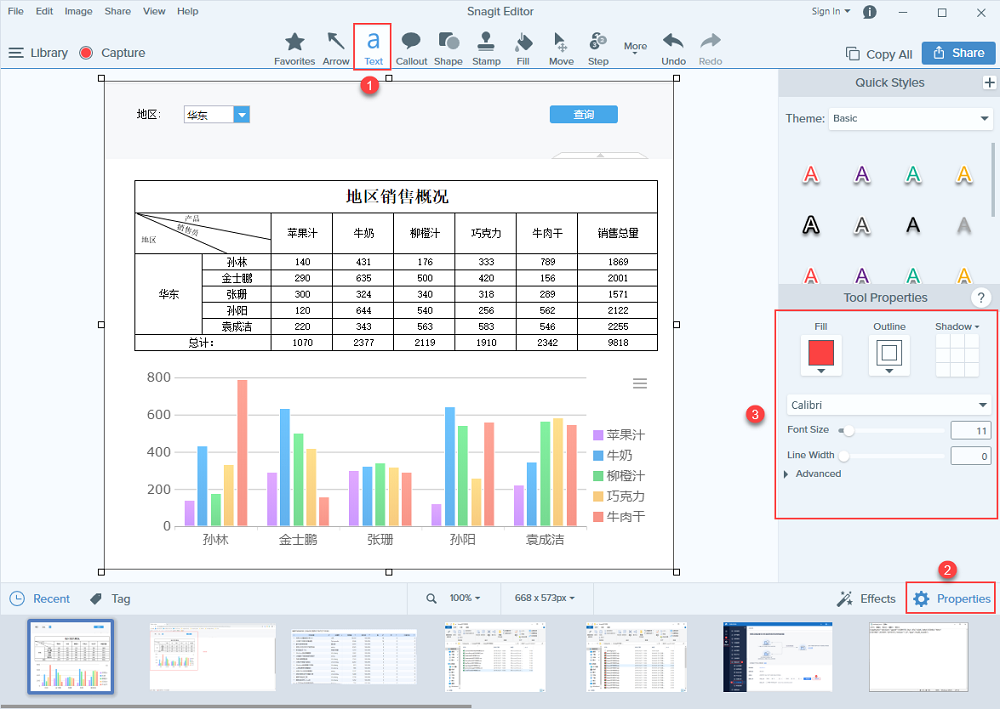
2)操作方法
点击Text按钮,设置文本的属性值,设置完成后在截图中添加文本框,在文本框中输入文字内容。
设置规范见下图的步骤3:
错误文本:
5.5 脱敏处理
1)应用场景
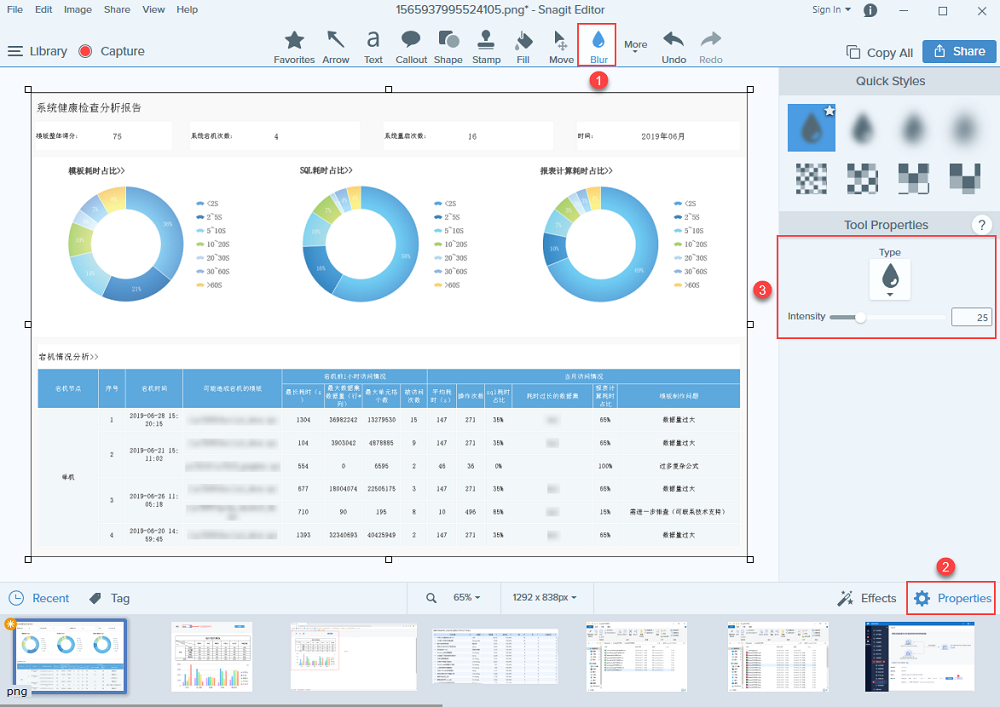
当图片里涉及隐私、保密或敏感内容,这时候就可以使用水印功能来将敏感信息模糊掉,也就是马赛克功能。
点击Blur按钮,设置水印的属性值,设置完成后在截图中添加模糊水印。
设置规范见下图的步骤3:
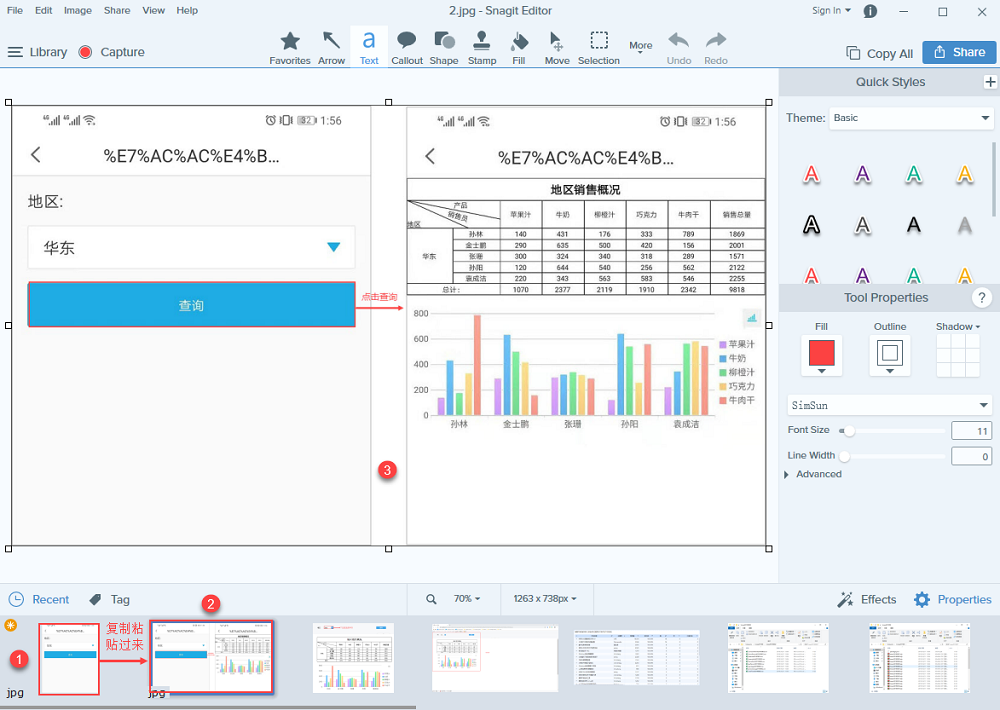
5.6 多图拼接
1)应用场景
一个图示需要拼接多个图片来进行直观演示。
6. 注意事项编辑
1)步骤图示标注规范
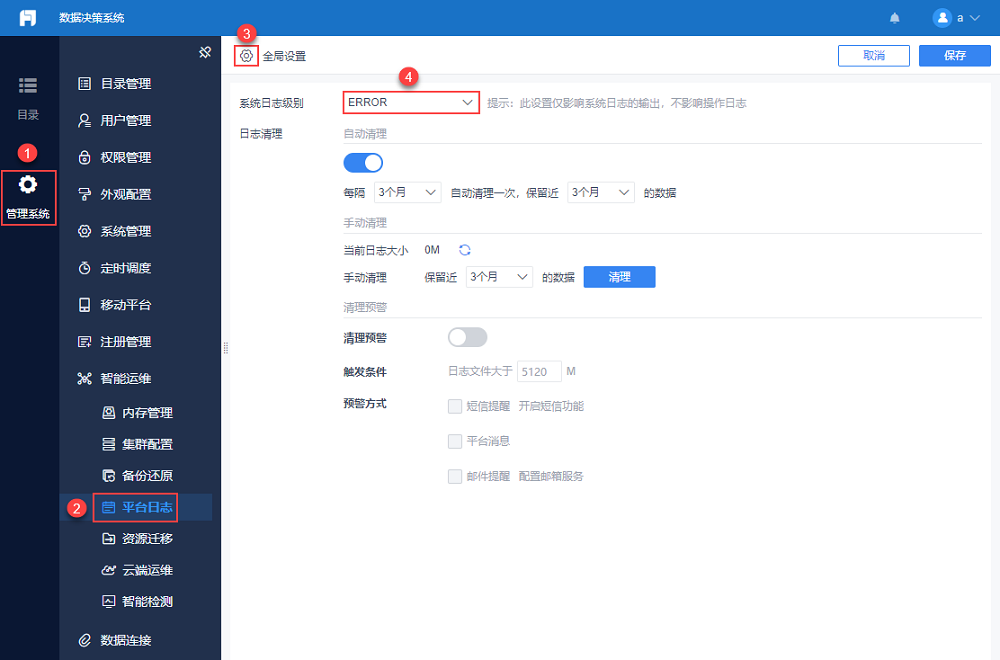
步骤图示中不允许使用箭头来表示步骤的走向,如下图:
正确的步骤图示应该是使用编号来标注,如下图:

2)图片阴影效果
我们文档系统是自带阴影效果的,图片上传发布后,自动呈现出立体效果。
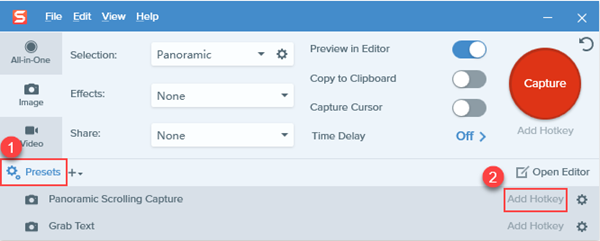
3)设置Snagit截图热键
分配键盘快捷键,请单击Presets(预设),鼠标右键点击Add Hotkey,然后显示Press a hotkey,在键盘上按所需的组合键。