历史版本2 :折线图改变线条或标记点属性 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
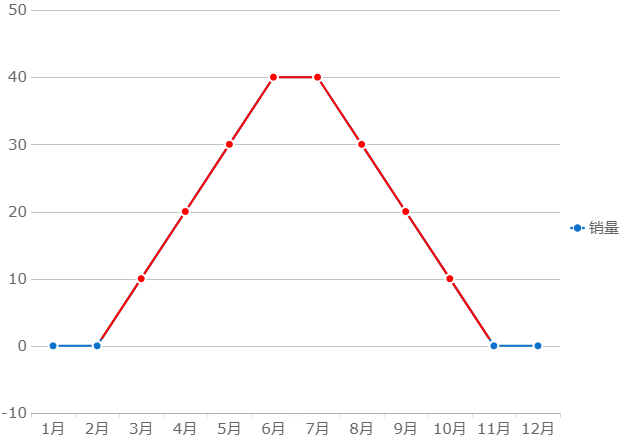
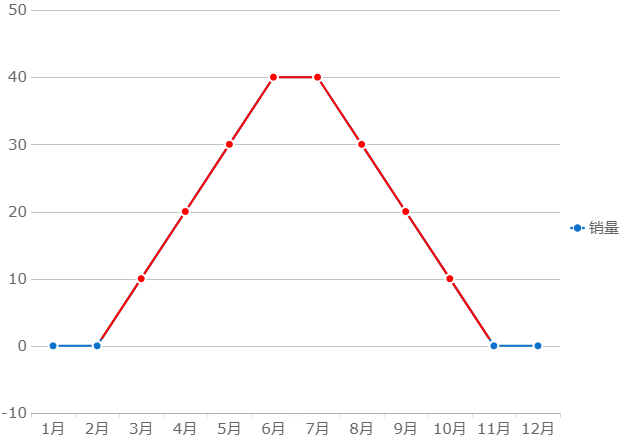
通过设置条件属性,可以改变折线图线条或标记点的属性。如改变某个区间内线条的颜色,效果如下图所示:

2. 改变区间线条颜色编辑
2.1 准备数据
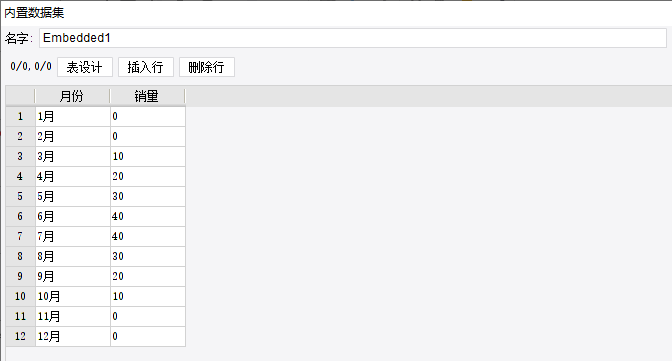
新建内置数据集 Embedded1,如下图所示:

2.2 插入图表
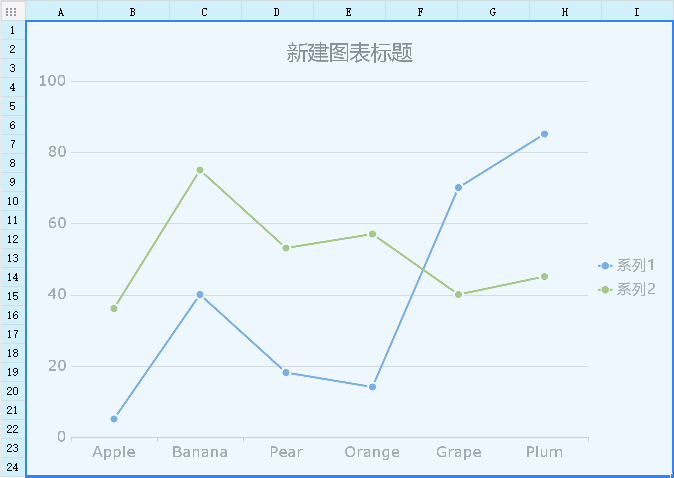
合并一片区域单元格,插入折线图,如下图所示:

2.3 绑定数据
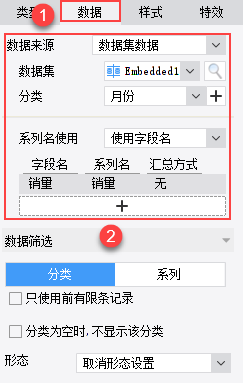
绑定折线图数据,如下图所示:

2.4 设置条件属性
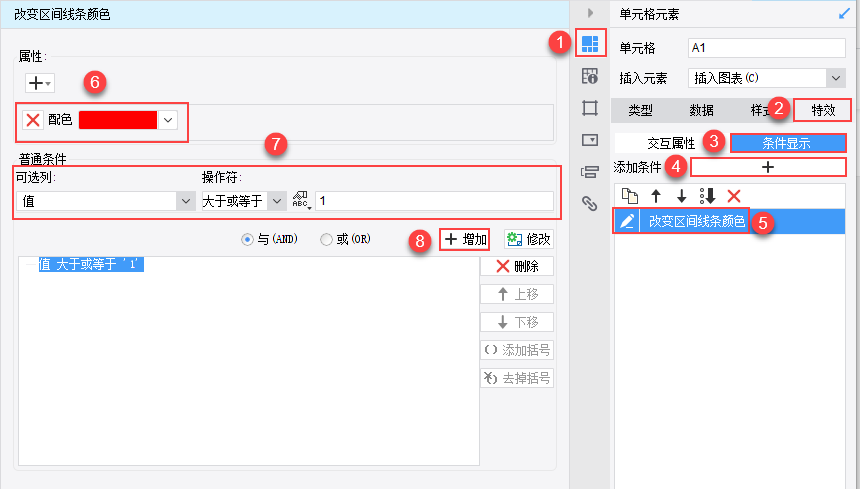
新增配色条件属性,实现当销量大于 0 的线条设置为红色,如下图所示:

注1:线条对应的是区间,不可以在条件属性的条件设置中使用等于,只支持区间符号,如大于或等于。
注2:上面实现当销量大于 0 的线条设置为红色,普通条件是值大于或等于 1,如果采用大于 0 会有 bug,所以目前只支持使用闭区间设置条件。
2.5 效果预览
1)PC 端
保存报表,点击分页预览,销量大于 0 的区间线条变为红色,如下图所示:

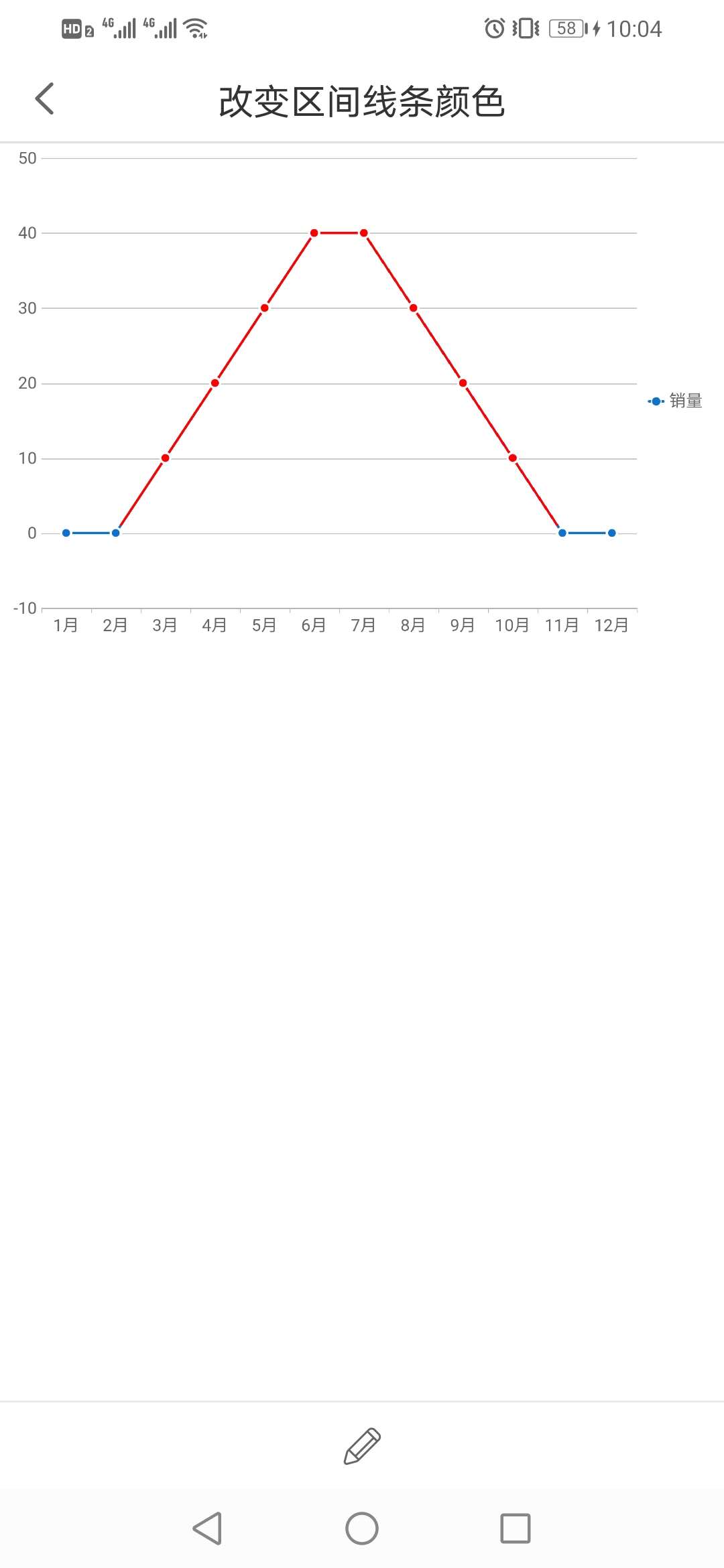
2)移动端

3. 自定义标记点属性编辑
除了条件属性,其他设置同上面改变区间线条颜色的示例,下面只介绍条件属性的设置。
2.1 设置条件属性
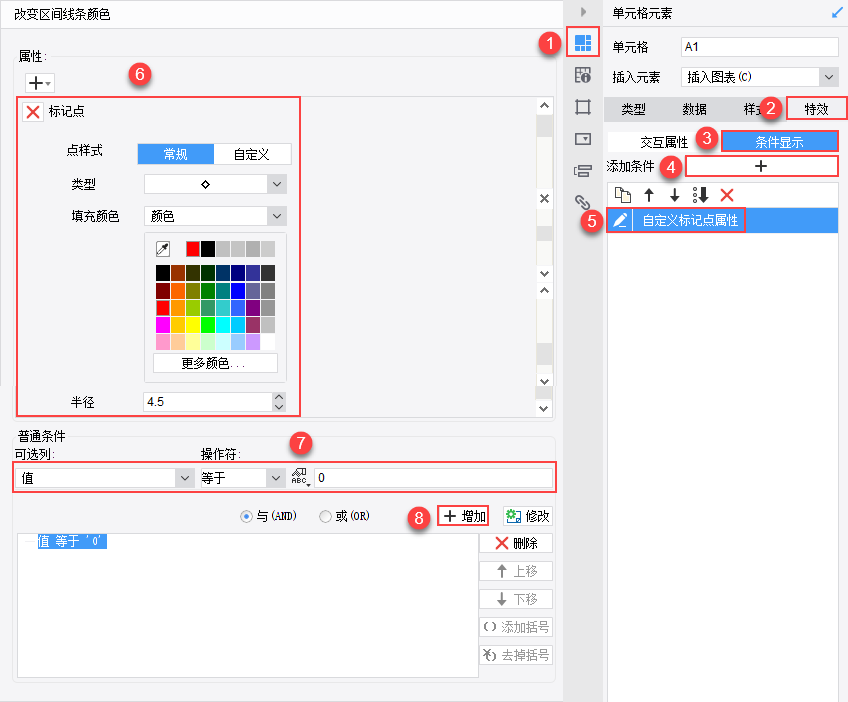
新增标记点条件属性,实现销量等于 0 的标记点形状为菱形,颜色为红色,半径为4.5,如下图所示:

2.2 效果预览
1)PC 端
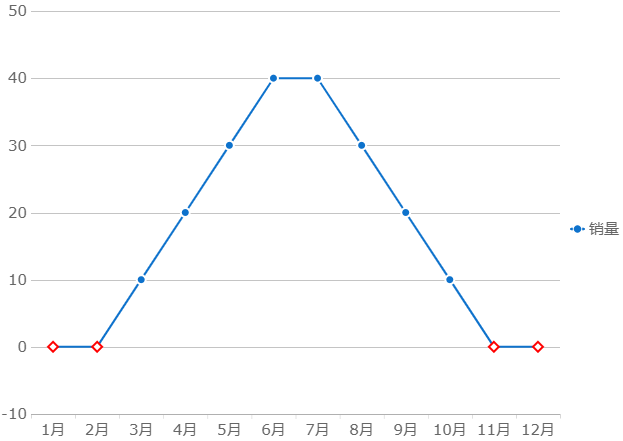
保存报表,点击分页预览,标记点自定义样式如下图所示:

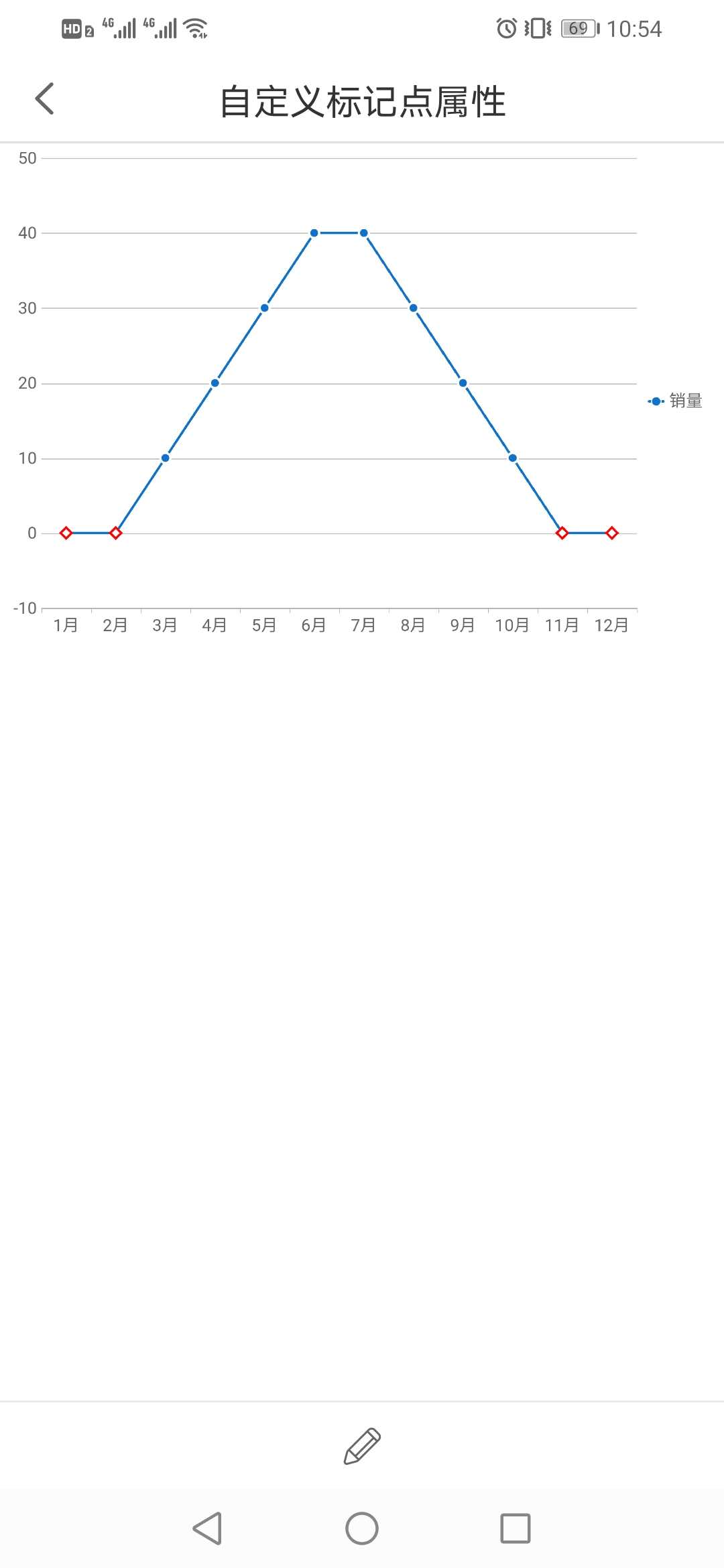
2)移动端

注:标记点设置条件时没有符号限制。
4. 模板下载编辑
已完成模板可参考:
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Advanced\Chart\NewLineChart\改变区间线条颜色.cpt
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Advanced\Chart\NewLineChart\自定义标记点属性.cpt
点击下载模板:
5. 注意事项编辑
条件属性中的线型对应的是一整个系列的连线,不支持设置区间或某个值的线型。

