1. 概述编辑
决策报表框架是承载所有组件的一个主框架(不包括参数面板组件),除了可对其设置样式、内边距之外,还可以对布局方式进行设置。
在 FineReport 设计器中打开决策报表:%FR_HOME%\webroot\WEB-INF\reportlets\doc\frm\决策报表入门.frm
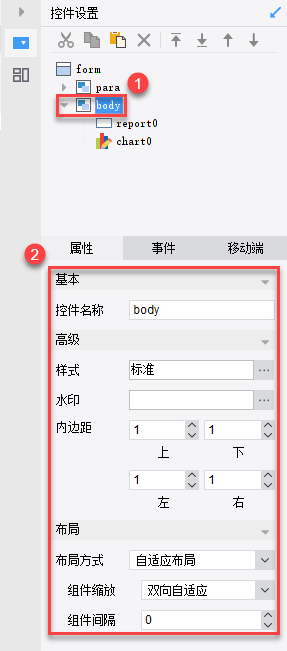
在右上角的控件中选中 body即可选中决策报表框架,在下面的属性中,可以看到其所有属性设置,如下图所示:

2. 基本样式编辑
2.1 样式
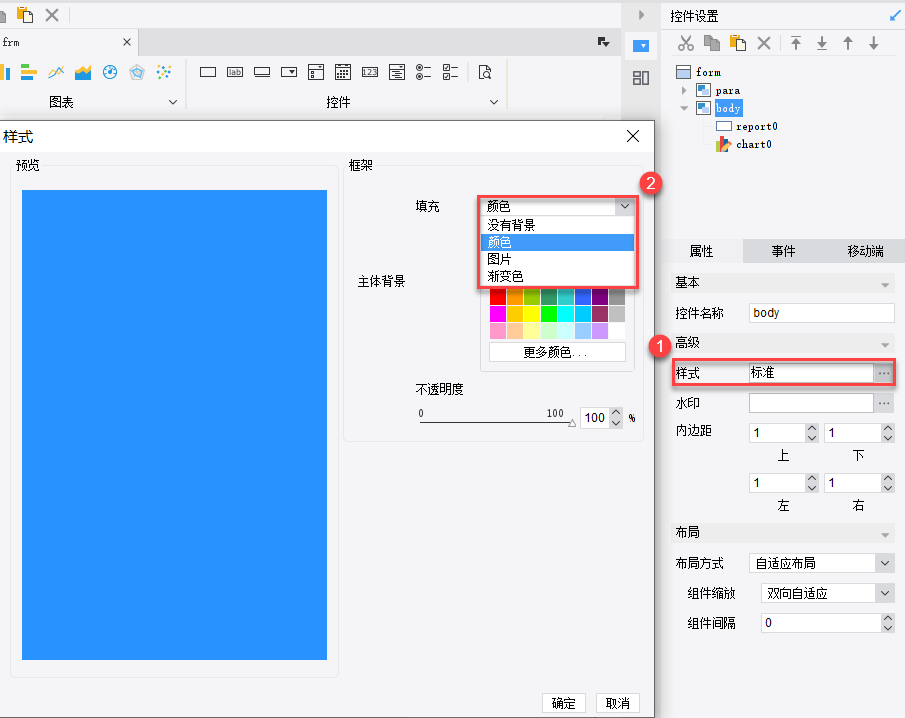
决策报表框架的样式不同于 报表块样式 中的样式设置,决策报表框架的样式只能设置决策报表整体的背景,如下图所示:

注:移动端的背景不支持透明度。
2.2 内边距
决策报表框架的内边距是指其框架距离 Web 端边缘的距离,其设置方式与 报表块样式-内边距一致。
2.3 决策报表大小调整
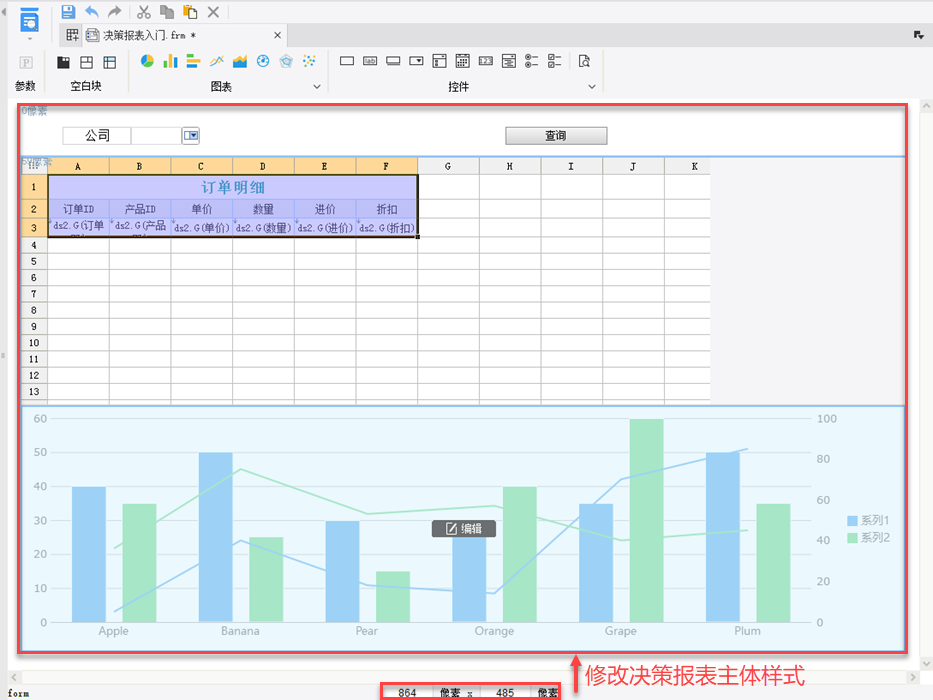
在决策报表下方的宽度和高度的文本框内可以输入对应的数值来调整决策报表主体的大小,如下图所示:

3. 布局方式编辑
布局方式是指决策报表设计时,决策报表主体内所有组件在添加进来的时候放置的位置,包括自适应布局和绝对布局。
注1:将布局方式从自适应布局切换到绝对布局,再切回自适应,组件布局恢复不到原来的样子。
注2:body 切换布局方式后,会删除之前布局方式下设置的背景。
3.1 自适应布局
自适应布局是指后台对所有组件的位置进行调整,当新增一个组件或者调整某个组件宽度和高度时,无需人手工操作。
自适应布局会将页面中的所有组件铺满整个决策报表主体。
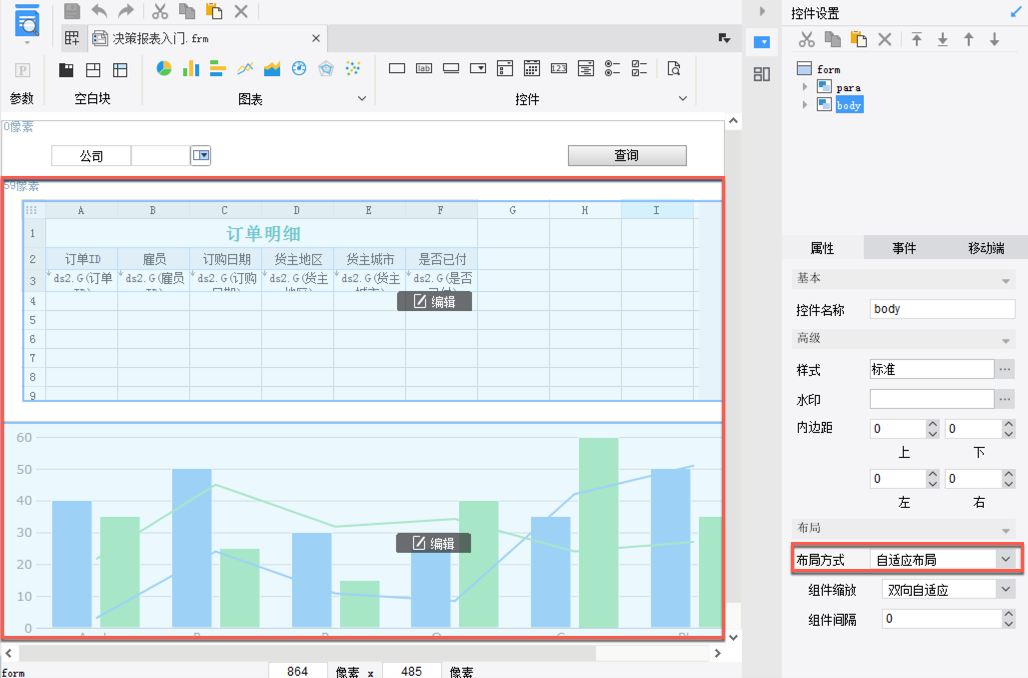
打开决策报表入门.frm,当布局类型为自适应布局,调整组件位置和大小,所有组件一直铺满决策报表主体,如下图所示:

自适应布局中如果修改某个组件的大小,就会让其相邻的组件呈此消彼长的方式变化,如果纵向缩小组件大小,那么与其纵向相邻的组件就会纵向扩大,如果横向缩小组件大小,与其横向相邻的组件就会横向扩大。
3.1.1 组件缩放
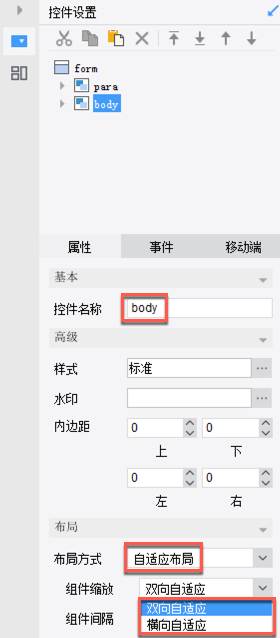
注:当布局方式自适应布局时,下面联动出现组件缩放,包括双向自适应和横向自适应。
1)双向自适应
决策报表在 Web 端预览时根据浏览器窗体大小自适应充满区域展示,双向都不会出现滚动条。
2)横向自适应
决策报表在 Web 端预览时按 body 初始宽高比调整大小,以横向调整为主,横向始终不出现滚动条,只有纵向可能有滚动条。

3.1.2 组件间隔
注:当布局方式为自适应布局时,才有组件间隔这个属性;当布局方式为绝对布局时,可以随意调整各个组件之间的间隔,无需此属性。
决策报表框架上承载了所有拖曳进来的组件,每个组件是一个单独的块,则可以通过组件间隔来设置各个组件之间的距离,增加其区分度。
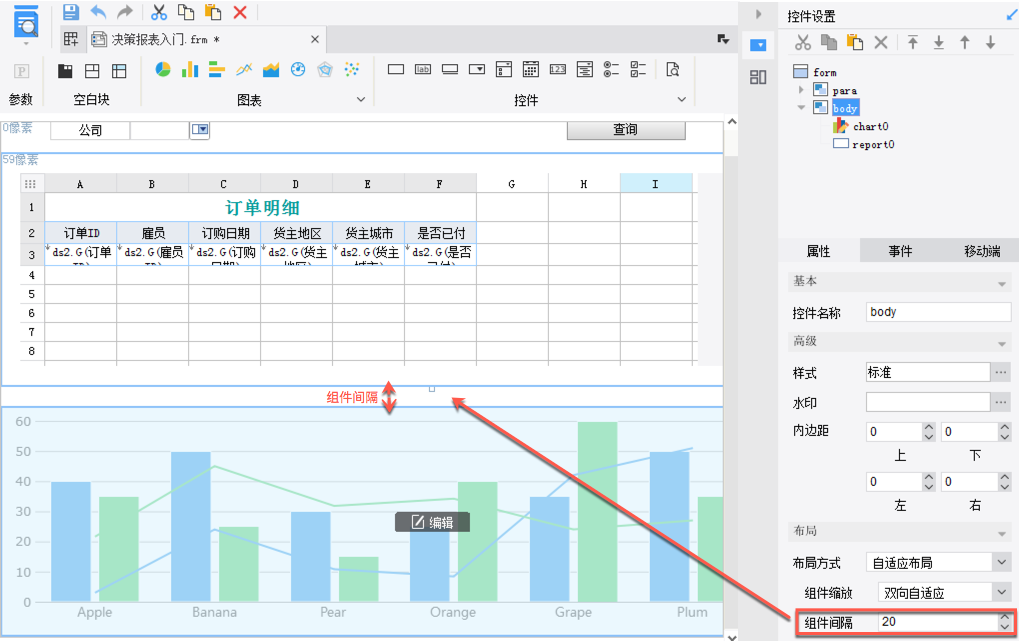
打开决策报表入门 .frm,将其组件间隔设置为 20,预览该决策报表,在 Web 端可以看到所有组件之间都有一个 20 像素的间隔,如下图所示:

3.2 绝对布局
3.2.1 简介
绝对布局就是指组件位置由人工控制的布局方式,组件想摆放在哪就摆放在哪,绝对布局中不会自动调整组件大小和位置,故不会铺满整个决策报表主体页面。
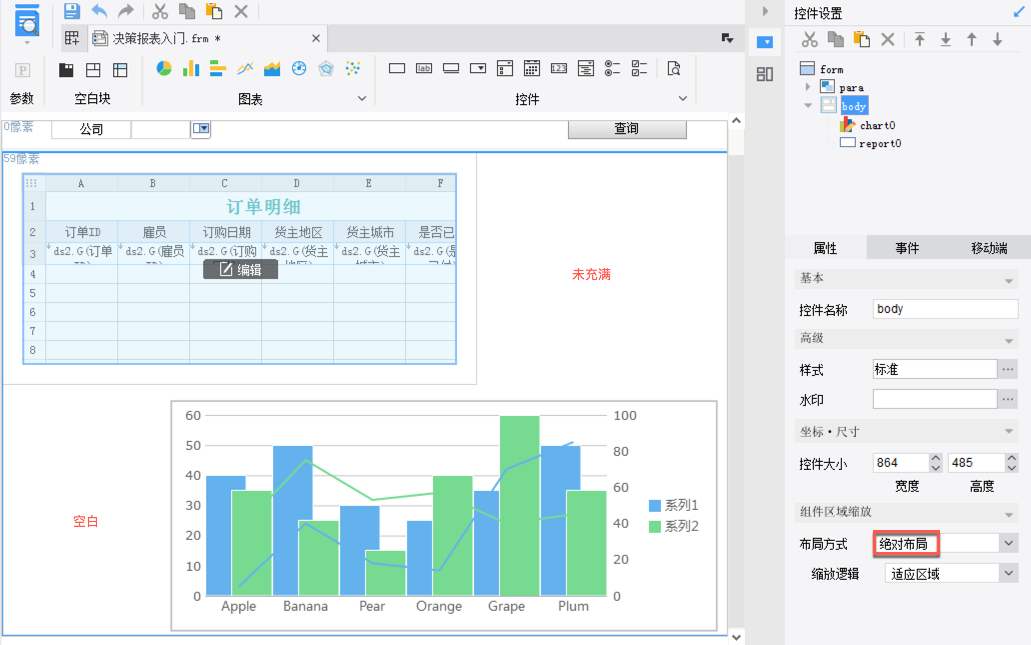
打开决策报表入门 .frm,将布局类型切换为绝对布局,调整组件大小和位置,组件不会铺满决策报表主体,如下图所示:

3.2.2 缩放逻辑
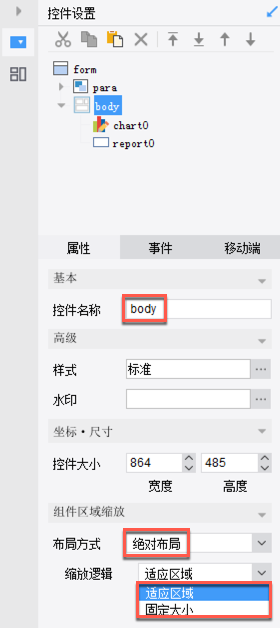
注:当布局方式为绝对布局时,下面联动出现缩放逻辑,包括适应区域和固定大小。
1)适应区域
决策报表在 Web 端预览时,根据浏览器窗体大小进行调整,自适应充满区域展示。
2)固定大小
决策报表在 Web 端预览时,不根据浏览器窗体大小进行调整,双向都有可能出现滚动条。

4. 超出或小于 body 边界,不能调整大小编辑
问题描述:有时调整控件大小,会出现提示框:超出或小于 body 边界,不能调整大小。如下图所示:

解决方法一:调节布局方式,改为绝对布局。详情请参见本文 3.2 节。
解决方法二:调整决策报表主体的大小,详情请参见本文 2.3 节。

