1. 概述编辑
决策报表 body 框架是承载组件的一个主框架(不包括参数面板组件),除了可对其设置样式、内边距之外,还可以对布局方式进行设置。
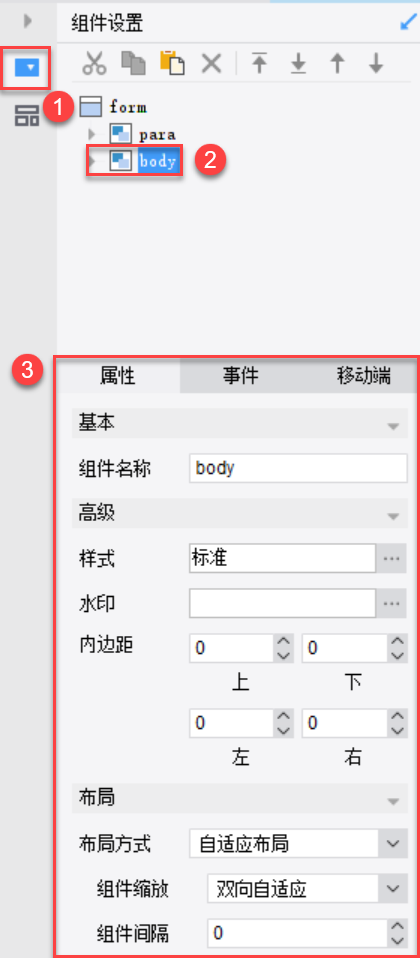
在「组件设置」的组件列表中选中 body即选中决策报表框架,在下面的属性中,可以设置框架的样式,如下图所示:

2. 基本样式编辑
2.1 控件名称
框架的名称,默认为 body ,不建议修改。
2.2 样式
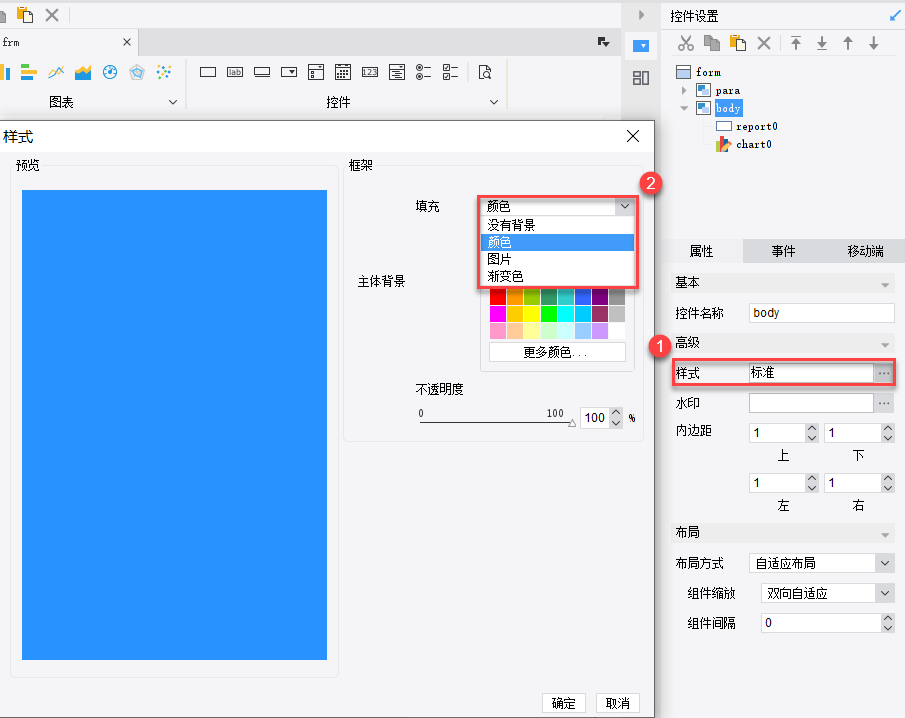
决策报表 body 框架的样式对应决策报表整体的背景,可以选择颜色、图片、渐变色。如下图所示:

注:移动端的背景不支持透明度。
2.3 水印
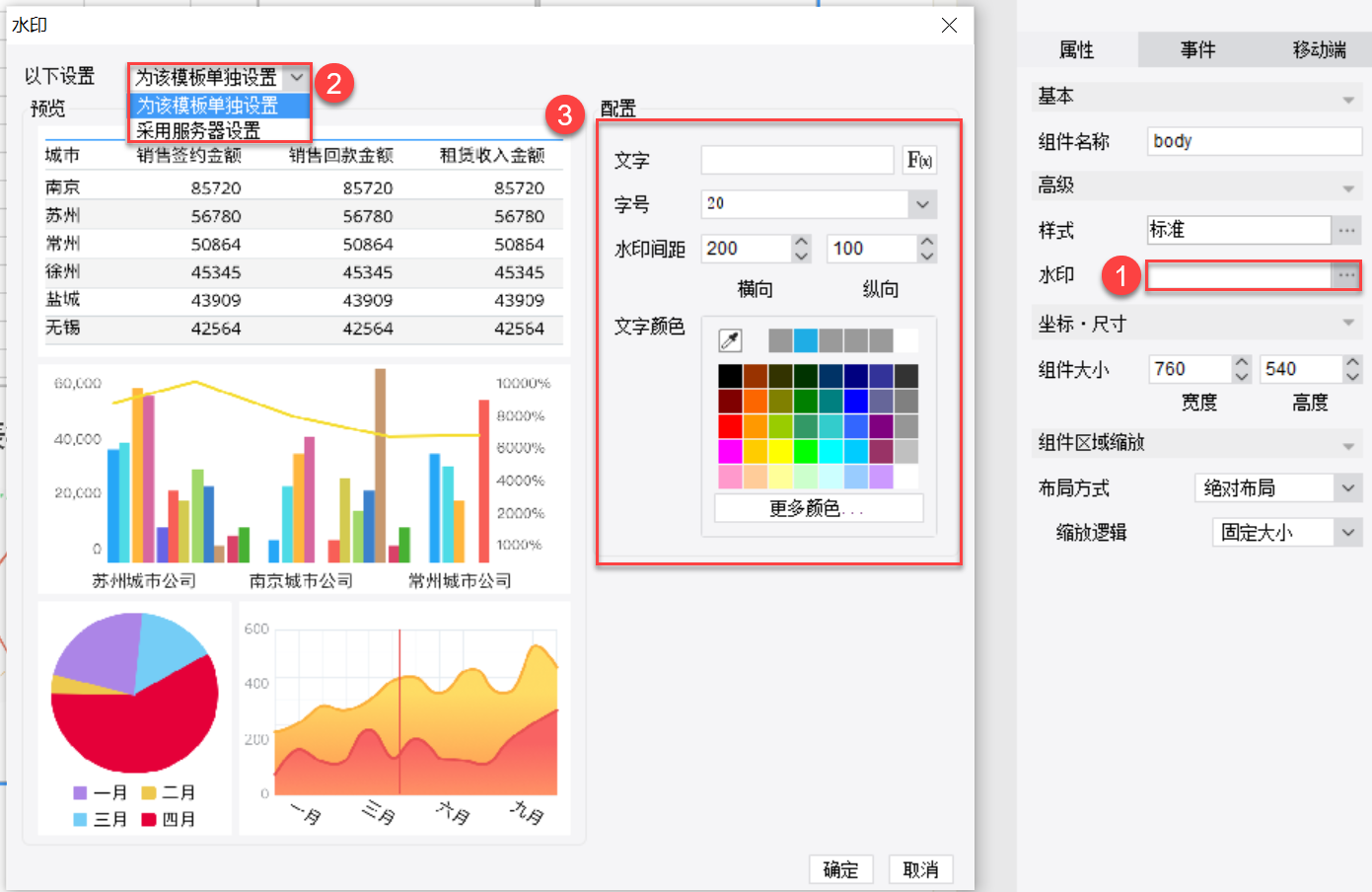
可以给报表添加水印,用户可根据需求设置水印样式。如下图所示:

3. 布局方式编辑
布局方式是指决策报表 body 框架内所有组件的放置方式,包括自适应布局和绝对布局。
注1:将布局方式从自适应布局切换到绝对布局,再切回自适应,组件布局恢复不到原来的样子。
注2:body 切换布局方式后,会删除之前布局方式下设置的背景。
3.1 自适应布局
自适应布局会将页面中的所有组件铺满整个 body。新增一个组件时,body 会调整组件的长宽,使其和其他组件重新铺满整个 body。
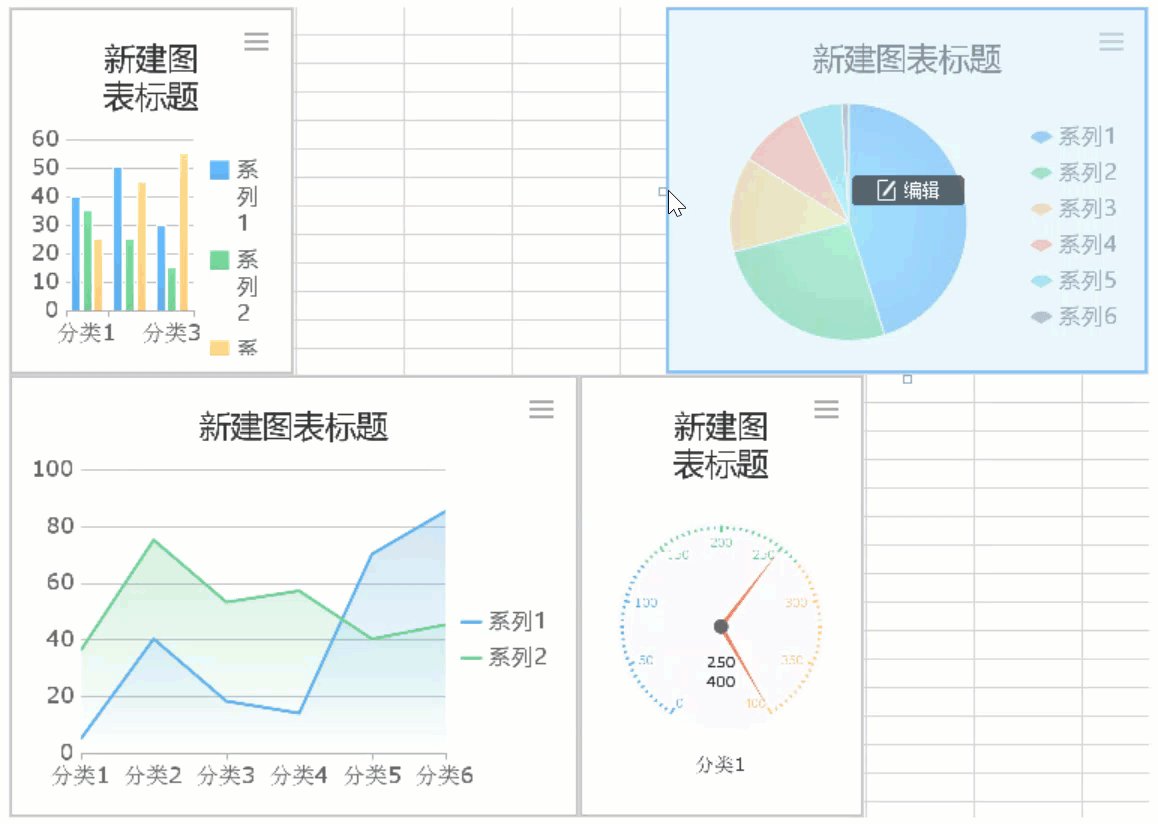
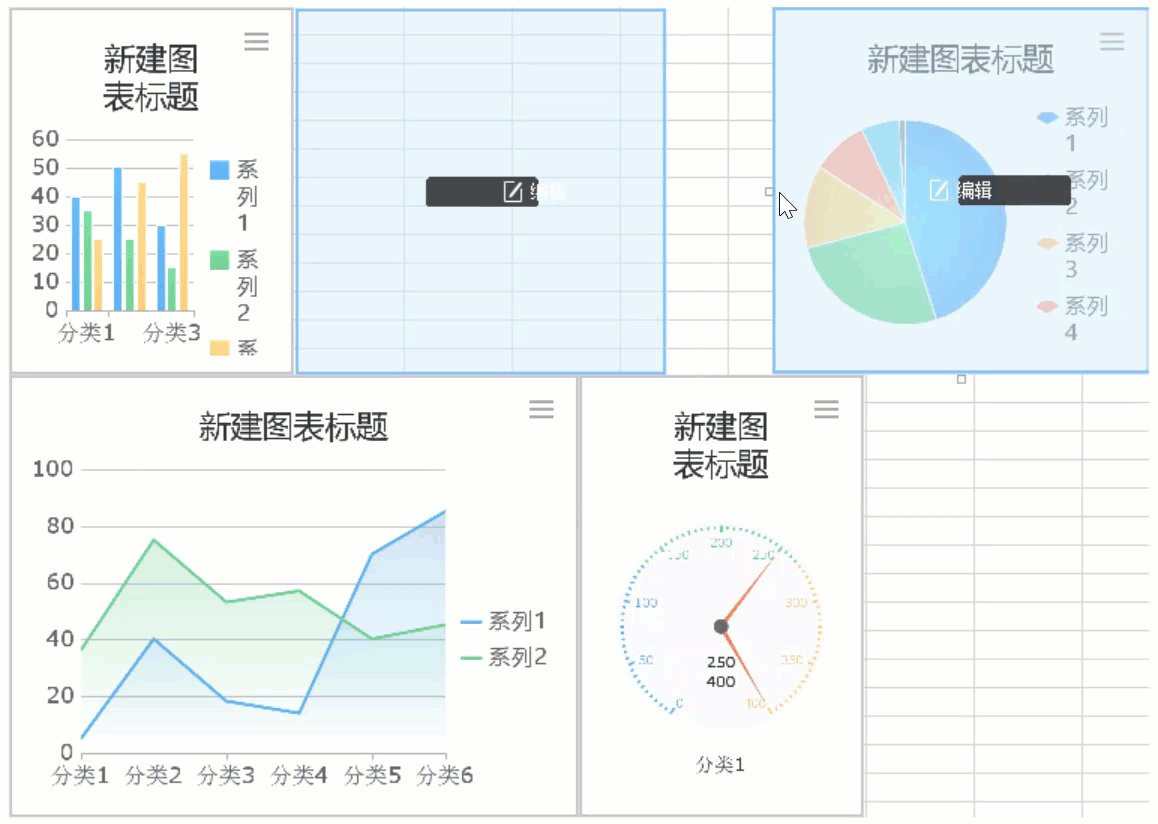
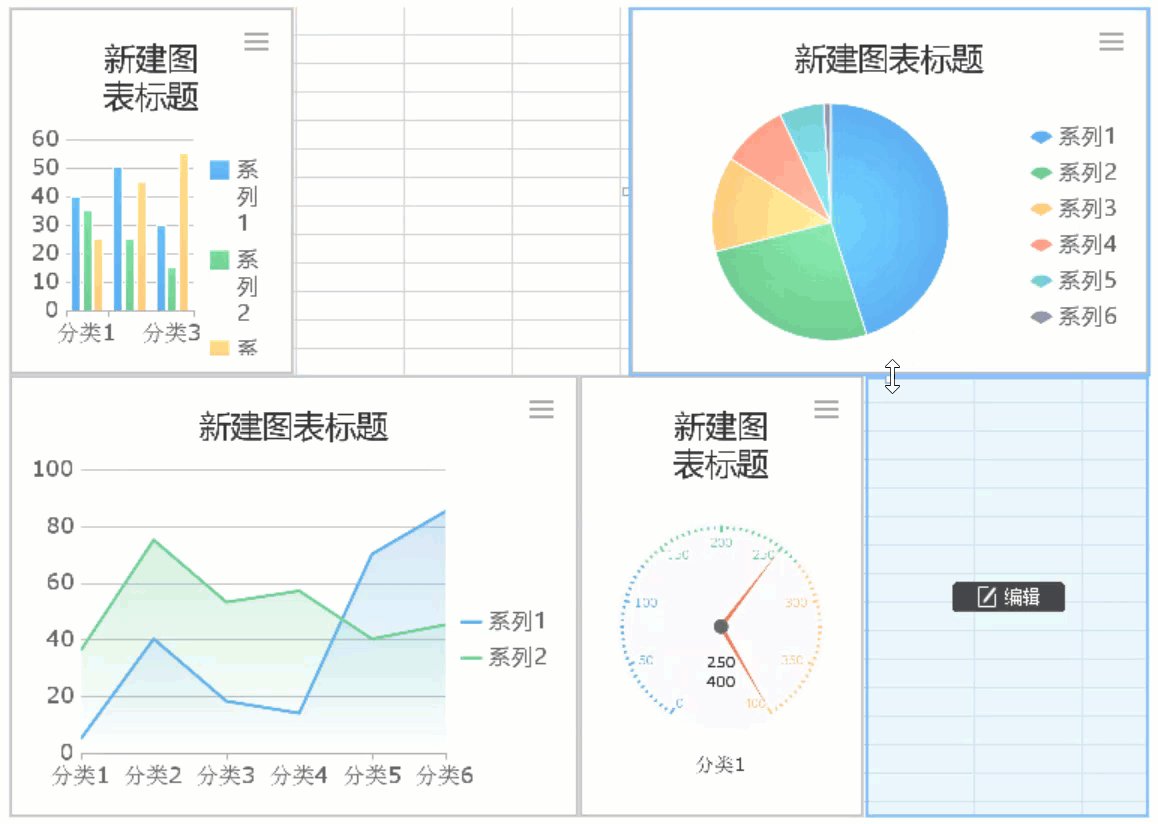
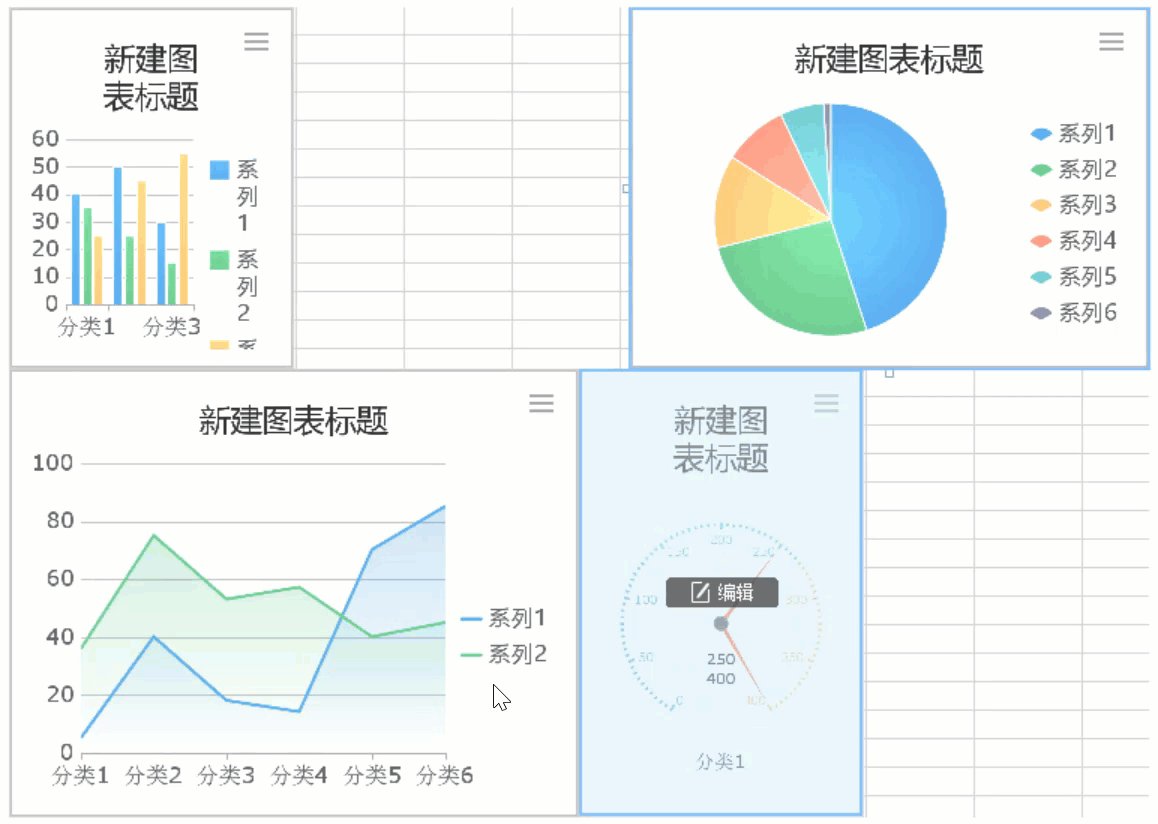
自适应布局中,如果修改某个组件的大小,相邻组件的大小也会发生变化。大小变化表现为此消彼长,如果减小组件高度,则其纵向相邻的组件高度就会增加,增大则会减小;如果减小组件宽度,则其横向相邻的组件宽度宽带就会扩大增加,增大则会减小。如下图所示:

3.1.1 组件缩放
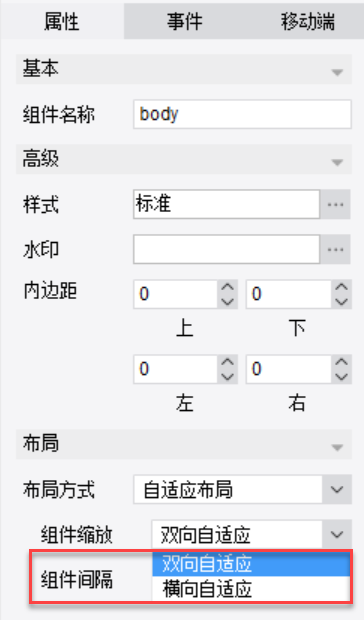
自适应方式包括「双向自适应」和「横向自适应」,当 body 布局方式选择「自适应布局」时,会出现「组件缩放」按钮,可以在此选择自适应方式。如下图所示:

1)双向自适应
决策报表在 Web 端预览时根据浏览器窗体大小自适应充满区域展示,双向都不会出现滚动条。
2)横向自适应
决策报表在 Web 端预览时按 body 初始宽高比调整大小,以横向调整为主,横向始终不出现滚动条。
具体缩放逻辑可参考文档:自适应属性
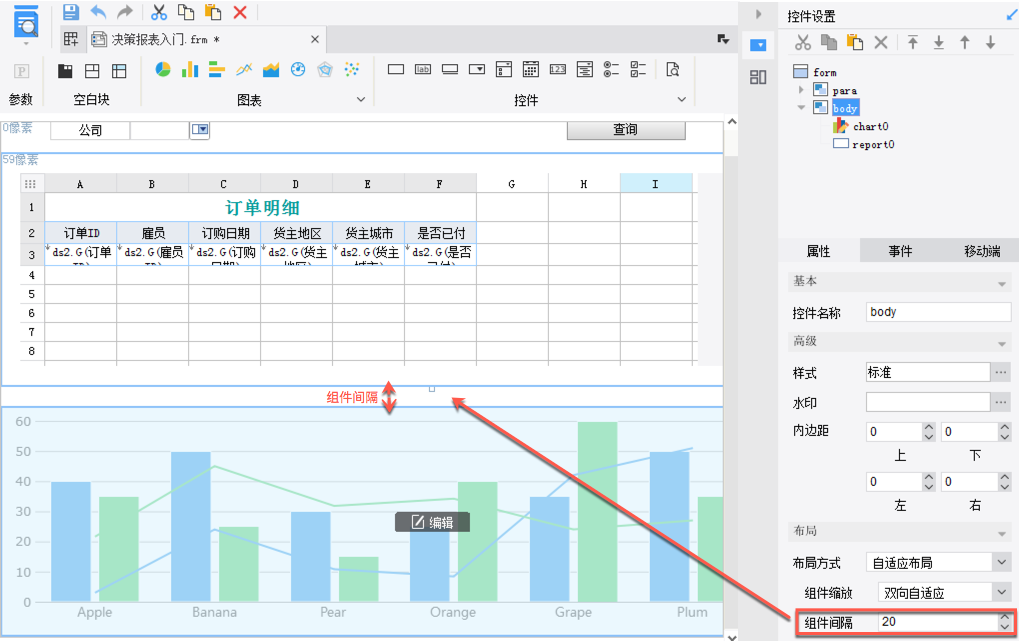
3.1.2 组件间隔
当 body 布局方式选择「自适应布局」时,会出现「组件间隔」按钮,设置组件间隔,表现为 body 中所有组件的上下左右间隔。如下图所示:

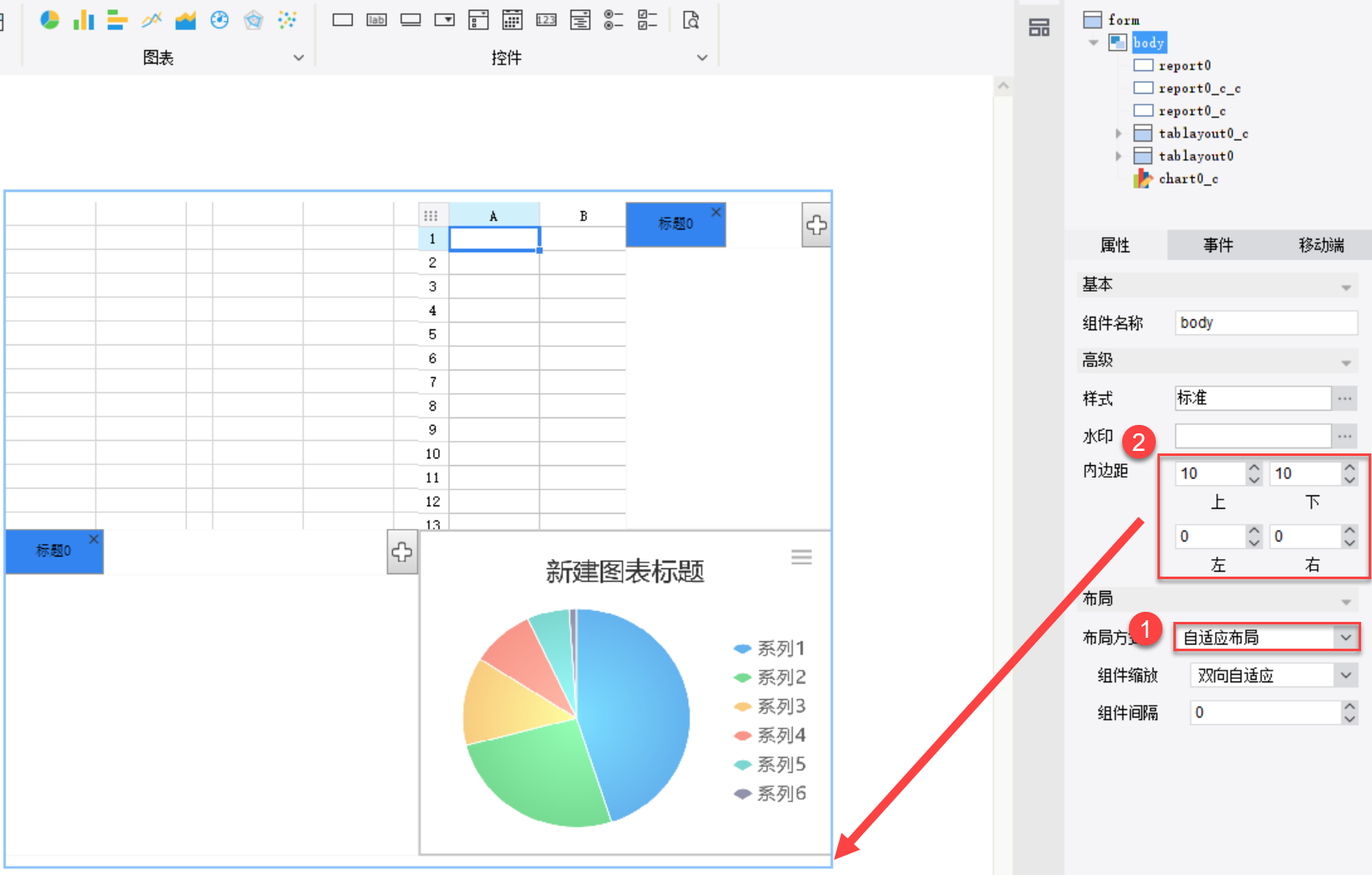
3.1.3 内边距
决策报表 body 选择「自适应布局」时,允许设置内边距。body 的内边距是指 body 中添加的组件距 body 边界的距离,表现为报表中图表距报表页面边缘的距离。用户可根据实际应用场景设置。如下图所示:

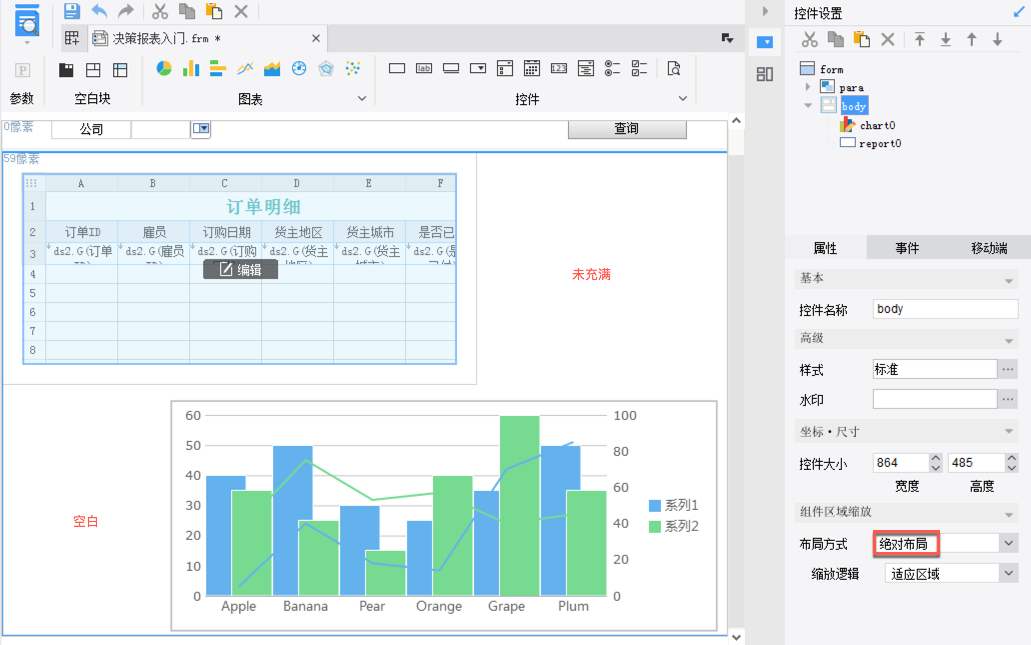
3.2 绝对布局
「绝对布局」允许组件随意放置,只要组件在 body 中即可,所有组件不会铺满整个 body,改变一个组件的高宽,其他组件的宽高不会受影响。如下图所示:

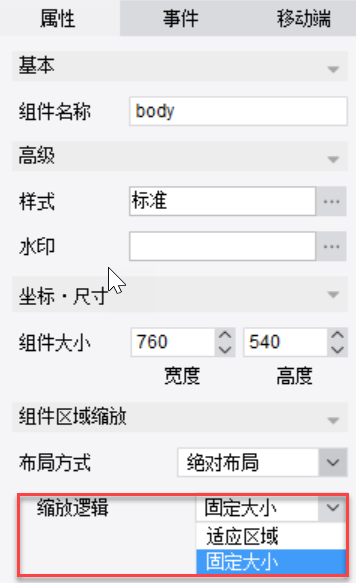
3.2.1 缩放逻辑
当 body 布局方式选择「绝对布局」时,会出现「缩放逻辑」按钮,设置缩放逻辑。缩放逻辑有「固定大小」和「适应区域」,如下图所示:

1)适应区域
决策报表在 Web 端预览时,根据浏览器窗体大小进行调整,自适应充满区域展示。
2)固定大小
决策报表在 Web 端预览时,不根据浏览器窗体大小进行调整,双向都有可能出现滚动条。
具体缩放逻辑可参考文档:自适应属性
3.2.2 组件大小
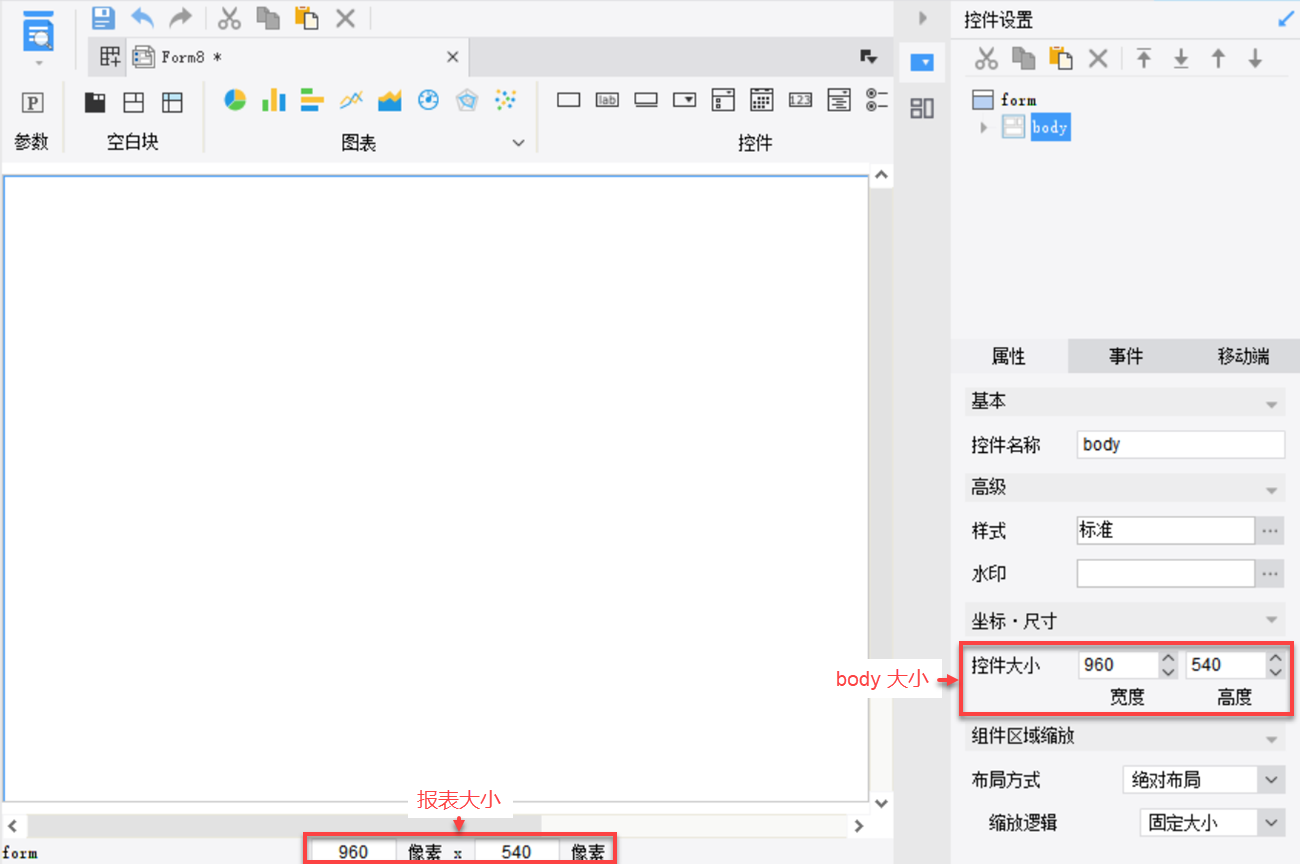
决策报表 body 选择「绝对布局」时,显示 body 的宽高度。如下图所示:

body 宽高度即决策报表设计区域的大小,是由报表大小和 FineReport 设计器所在电脑的分辨率计算得到的,用户无法修改。计算逻辑如下表所示:
| 电脑分辨率 | body 大小 |
|---|---|
| 1920*1080 | 报表大小*1.2 |
| 1440*900 | 报表大小 |
| 1366*768 | 报表大小*0.9 |
| 1280*800 | 报表大小*0.85 |
| 1024*768 | 报表大小*0.6 |
注1:电脑分辨率的宽度若小于1024,按照 1024 计算;电脑分辨率的宽度若大于 1920,按照 1920 计算。
注2:最终决定显示效果的是「报表大小」。
「绝对布局」下调整控件大小时,若出现提示框:超出或小于 body 边界,不能调整大小。如下图所示:

调整决策报表主体的大小即可。

