历史版本5 :跑马灯简介 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
目录:
1. 概述编辑
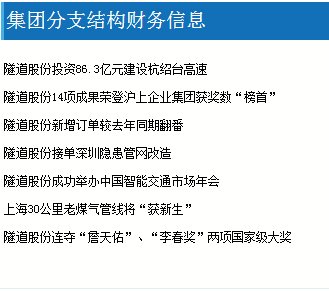
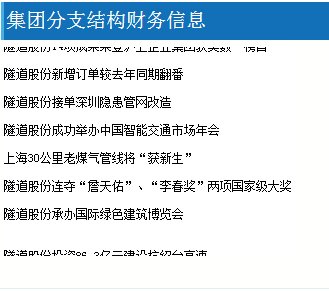
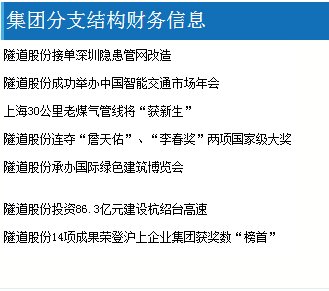
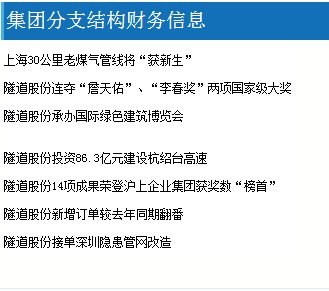
报表页面上放置很多图表时,由于内容过多,超出了浏览器窗口的大小导致内容展示不全,这时可以使用消息滚动、滚屏或跑马灯来实现内容全部展示,尤其适合在大屏应用中,如下图所示:

本文汇总了一些实现滚屏或跑马灯的方法,用户可以根据实际场景选择使用。如下表所示:
| 应用类型 | 参考文档 | 适用的报表类型 | 实现方法 |
|---|---|---|---|
| 消息滚动 | 滚动消息控件插件 | 决策报表 | 安装插件即可使用 |
| 以html实现消息滚动 | 普通报表、决策报表 | 单元格中输入 html | |
| 自动滚屏 | JS实现自动滚屏/跑马灯效果 | 普通报表 | 添加「加载结束」事件 |
| JS实现决策报表中滚屏/跑马灯效果 | 决策报表 | 报表块添加「初始化后」事件 | |
| 首尾相接的跑马灯 | JS实现首尾相接的跑马灯 | 普通报表、决策报表 | 单元格输入 html 加 JS 事件 |

