历史版本6 :跑马灯简介 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
本文介绍不同场景下如何实现跑马灯效果。
2. 示例编辑
2.1 决策报表中实现跑马灯效果
决策报表中跑马灯效果如下图所示:
详情请参见:JS实现决策报表中滚屏/跑马灯效果

2.2 首尾连接的跑马灯
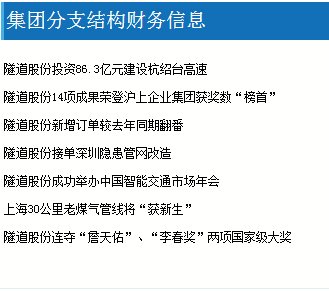
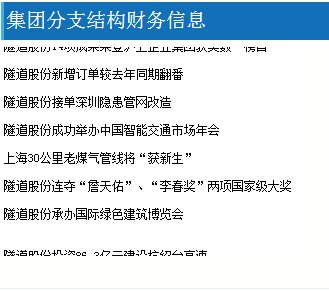
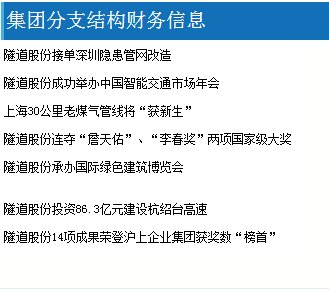
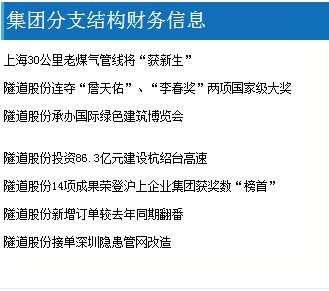
在进行一些集团新闻内容展示时,可能需要一种首尾相接的跑马灯滚动效果,如下图所示:
详情请参见:JS实现首尾相接的跑马灯

2.3 自动滚屏/跑马灯效果
报表页面上放置很多图表时,由于内容过多,超出了浏览器窗口的大小导致内容展示不全,这时可以使用滚屏或跑马灯来实现内容全部展示,如下图所示:
详情请参见:JS实现自动滚屏/跑马灯效果

2.4 无需代码实现跑马灯效果
为了使决策报表的展示样式更加多样化,安装滚动消息控件插件可以简单又方便地实现滚动字幕的效果。如下图所示:
详情请参见:滚动消息控件插件

2.5 横向/竖向消息滚动
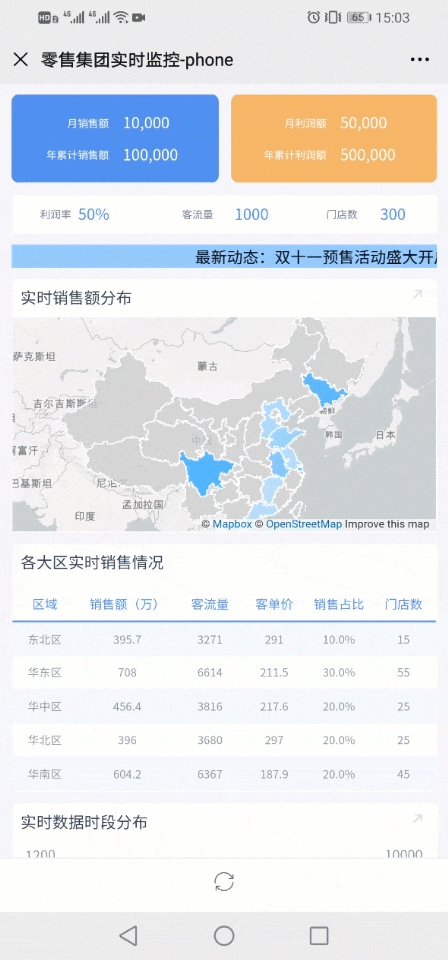
在一些大型的展示屏上,目前静态的图文展示已满足不了市场需求,有时候可能需要实现一些动态图文展示效果即跑马灯效果,那么要如何通过帆软报表来实现呢?
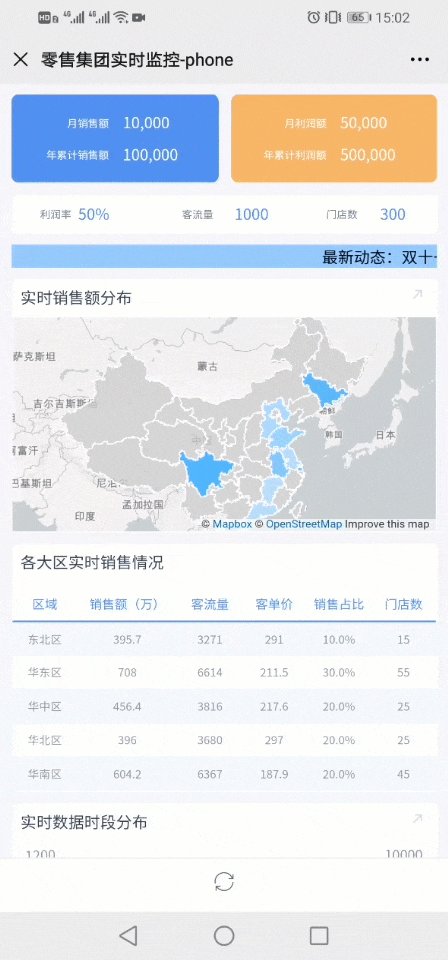
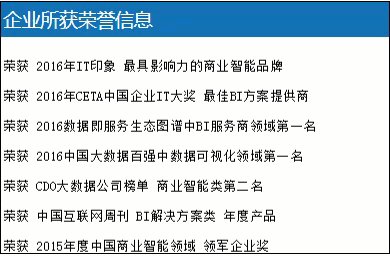
如图1所示:

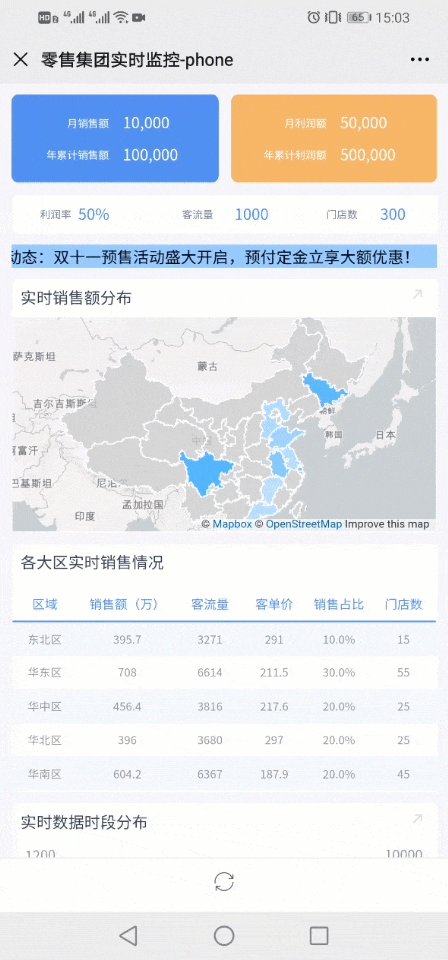
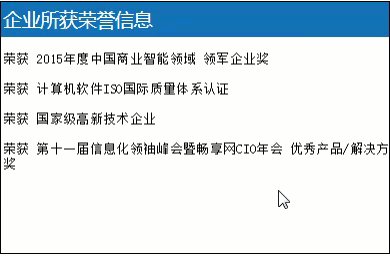
如图2所示:

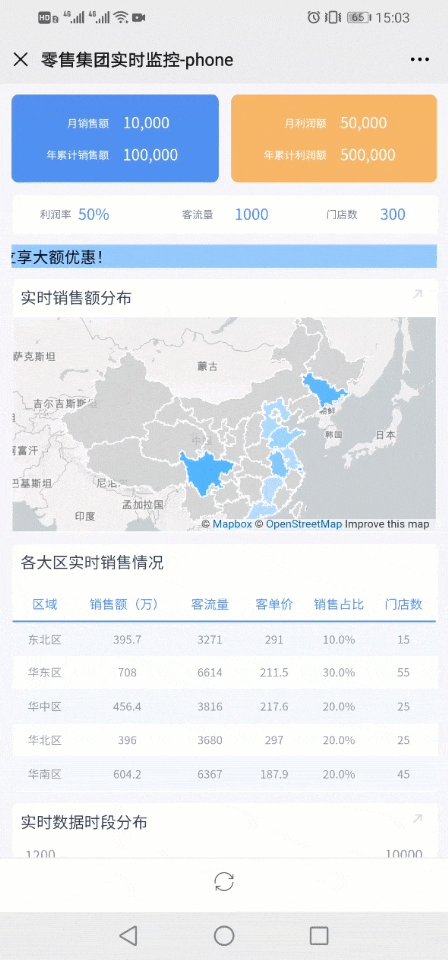
如图3所示:

详情请参见:以HTML实现消息滚动

