1. 概述编辑
1.1应用场景
如果报表较简单但数据量大,希望前端性能有所提高,或不定行式填报表需要多次导入Excel时,可选择新填报预览。
1.2功能简介
新填报预览,跟普通填报预览一样,也是指在 Web 端预览用来填报数据的模板,一般在只需要录入修改数据的时候使用,当然也可用来查看数据。但与普通填报预览相比有如下一些新特性:
| 新特性 | 概述 | 备注 |
|---|---|---|
| 采用了新样式的控件 | 新的填报控件继承自新的控件抽象类的WT.Widget | 解决了下拉框等控件在浏览器缩放时按钮消失等问题 |
| 采用了前后台异步加载方式 | 后台计算逻辑不变,前台每次只加载部分内容,滚动后再加载 | 变相实现了分页加载,大大提高性能 |
| 新增多次导入Excel | 填报工具栏新增多次导入Excel按钮 注:详情参见 新填报预览多次导入Excel | 针对不定行式填报表,提供统一的多次导入 Excel 计算逻辑 |
| 其他 | 导入Excel 后支持单元格的缩进效果 | - |
下面我们以内置的新填报报表预览示例 .cpt 模板为例,来看看新填报预览的使用方式以及其一些属性的设置。
2. 操作步骤编辑
新填报预览不仅可以用来查看,而且可以在线输入与修改数据,从而进行数据的采集与入库。
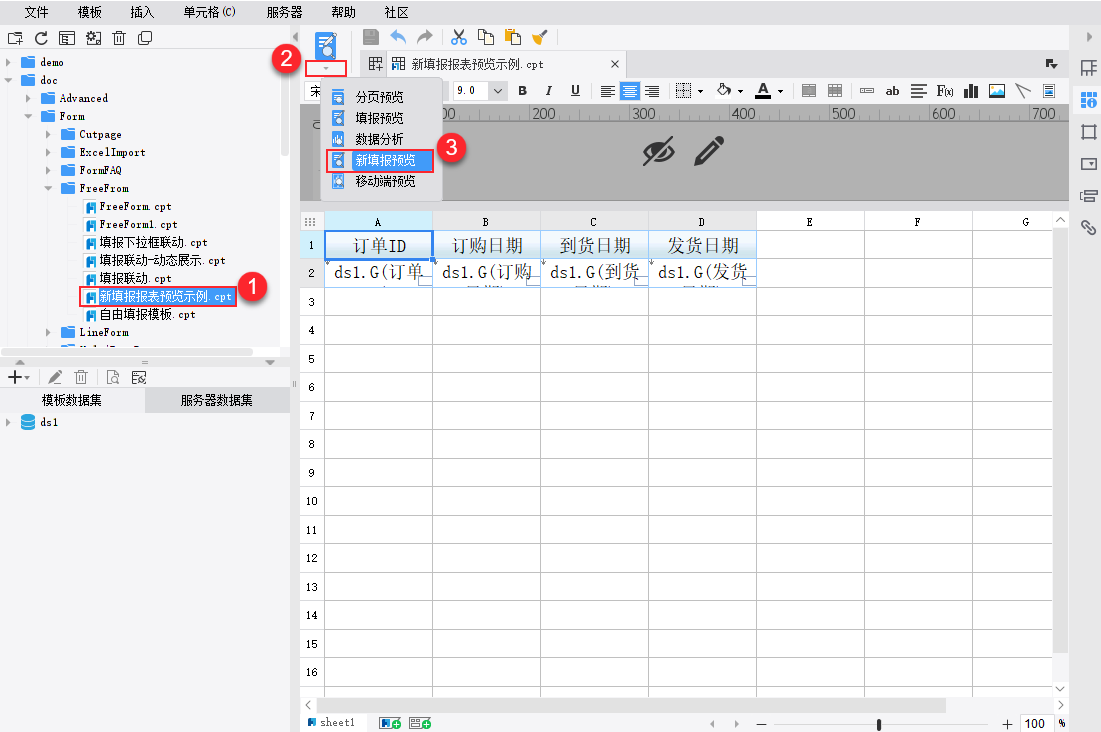
1)打开设计器,在模板面板中打开doc/Form/FreeForm/新填报报表预览示例.cpt这张模板,点击预览按钮下方的倒三角,选择新填报预览,如下图:
注:新填报功能推荐使用 Chrome、FireFox 等主流浏览器,IE11 及以上的版本(包含 edge);不支持 IE10 及以下;若使用国产双核浏览器例如 360 浏览器,使用极速模式。
注:FineReport 的预览方式有记忆功能,所有新建的模板第一次预览的默认预览方式为分页预览,以后的默认预览方式为上一次打开的方式。
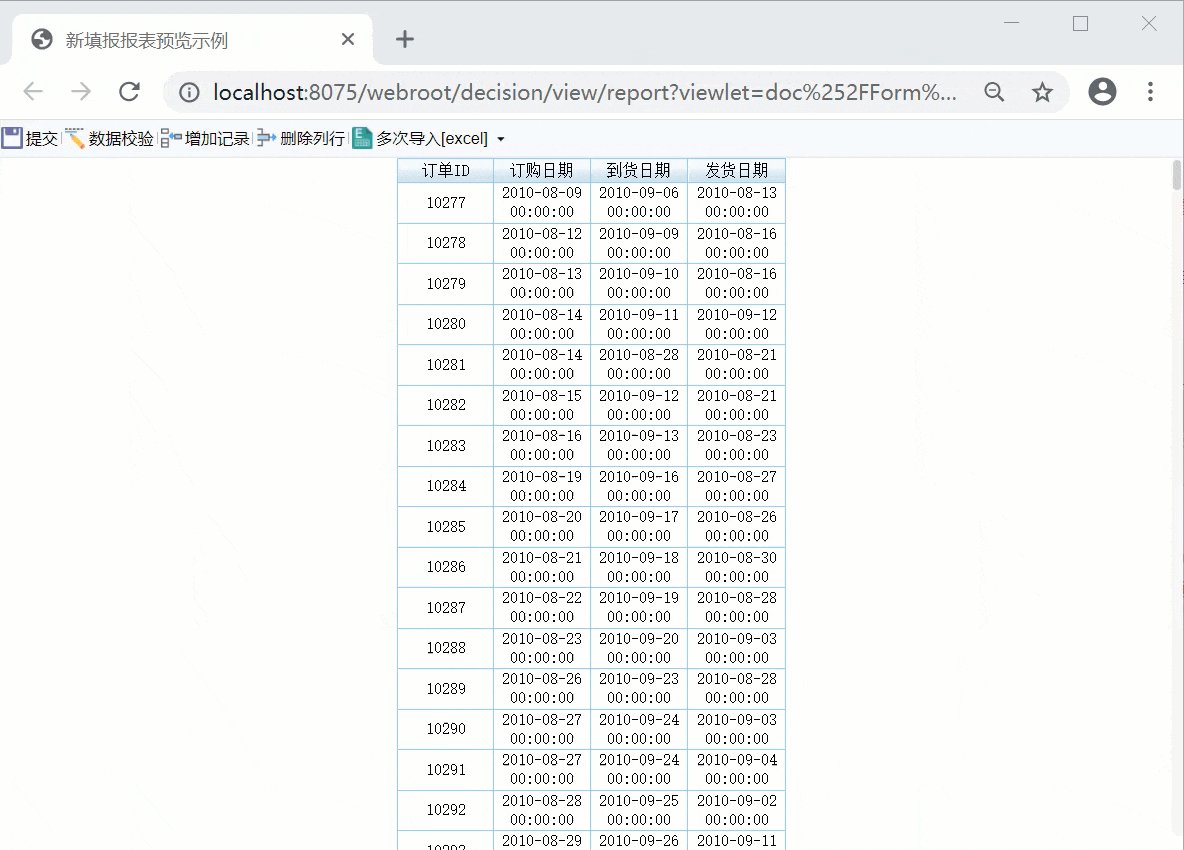
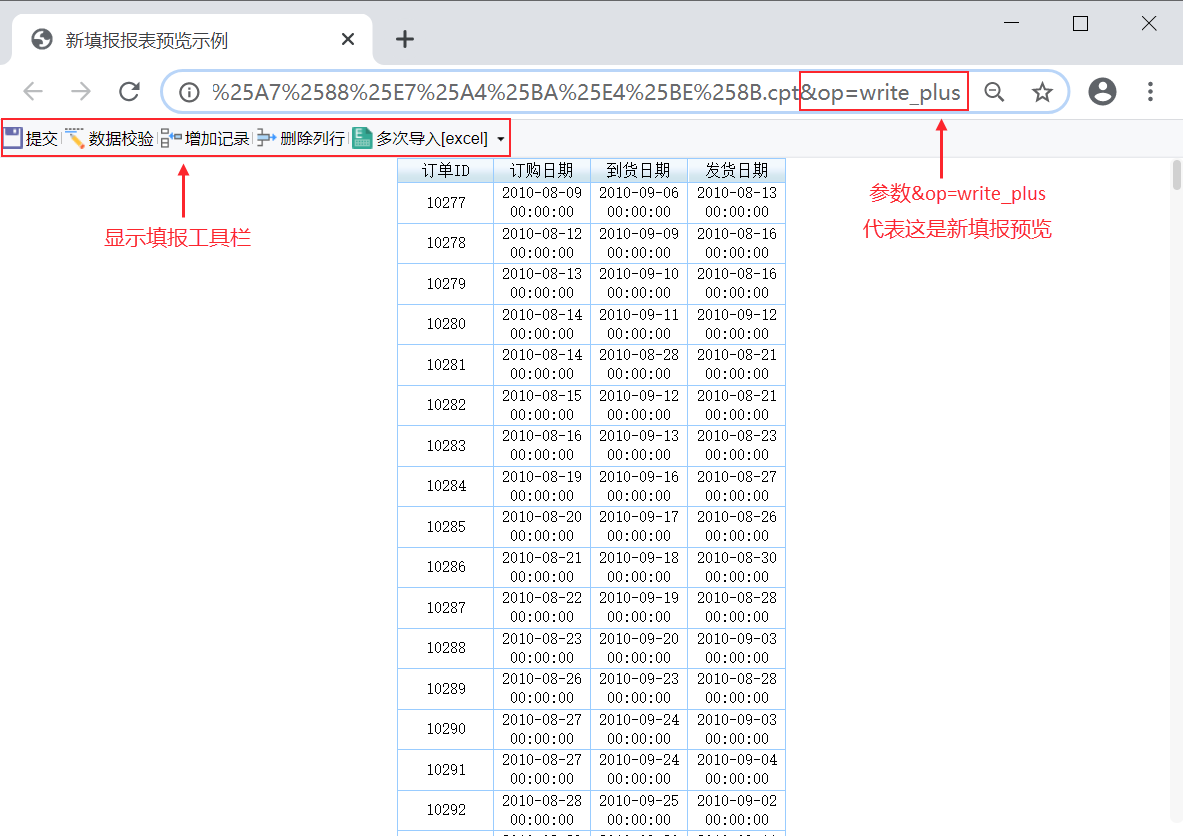
2)点击新填报预览按钮之后,就会在 Web 端以填报的方式打开模板,且只加载部分内容,滚动后再加载,可在 Web 端对模板内容进行编辑修改,进行数据的入库操作,如下图:


注:新填报预览的 URL 地址相比较于分页预览,其后面多了一个 &op=write_plus 的参数,即这个 op 参数的值来控制模板的预览方式,没有参数就是普通分页预览,有参数且参数值为 write_plus 就表明这是新填报预览。
注:新填报预览与填报预览的设置一样,在设计器中点击模板>模板 Web 属性>填报页面设置,就可以对填报页面进行设置,详情参见填报预览设置
3. 注意事项编辑
新填报预览暂不支持以下功能:
在 URL 后面加上 &__cutpage__=v 来开启分页模式。
输出离线 HTML。
设置填报当前编辑行背景。
列表控件。
树节点展开折叠按钮的显示。
单元格内的文本控件是否支持单元格样式,比如居中,单元格背景。
自动调整单元格大小。
悬浮元素。
参数面板设置显示位置。
单元格数据字典。
contentPane.parameterEl.getWidgetByName("控件名")。
JS实现填报时对修改过的单元格进行标识。
多级上报。
移动端预览。

