1. 概述编辑
1.1应用场景
如果报表较简单但数据量大,希望前端性能有所提高,或不定行式填报表需要多次导入Excel时,可选择新填报预览。
1.2功能简介
新填报预览,跟普通填报预览一样,也是指在 Web 端用来预览填报数据的,一般在只需要录入修改数据的时候使用,当然也可用来查看数据。但与普通填报预览相比有如下一些新特性:
| 新特性 | 概述 | 备注 |
|---|---|---|
| 采用了新样式的控件 | 新的填报控件继承自新的控件抽象类的WT.Widget | 解决了下拉框等控件在浏览器缩放时按钮消失等问题 |
| 采用了前后台异步加载方式 | 后台计算逻辑不变,前台每次只加载部分内容,滚动后再加载 | 变相实现了分页加载,大大提高性能 |
| 新增多次导入Excel | 填报工具栏新增多次导入Excel按钮 注:详情参见 新填报预览多次导入Excel | 针对不定行式填报表,提供统一的多次导入 Excel 计算逻辑 |
| 其他 | 导入Excel 后支持单元格的缩进效果 | - |
2. 示例编辑
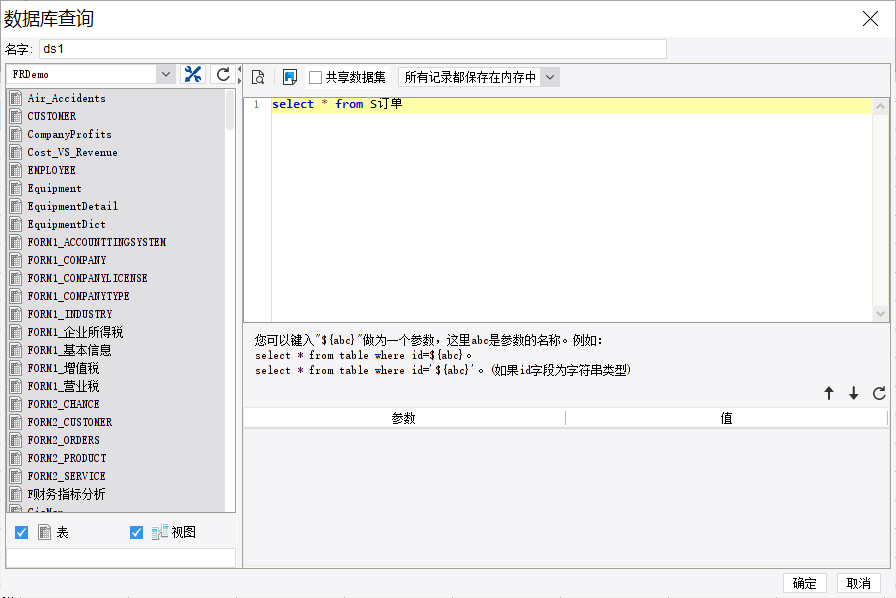
2.1准备数据
新建数据查询数据集 ds1,SQL 语句为:SELECT * FROM 销量

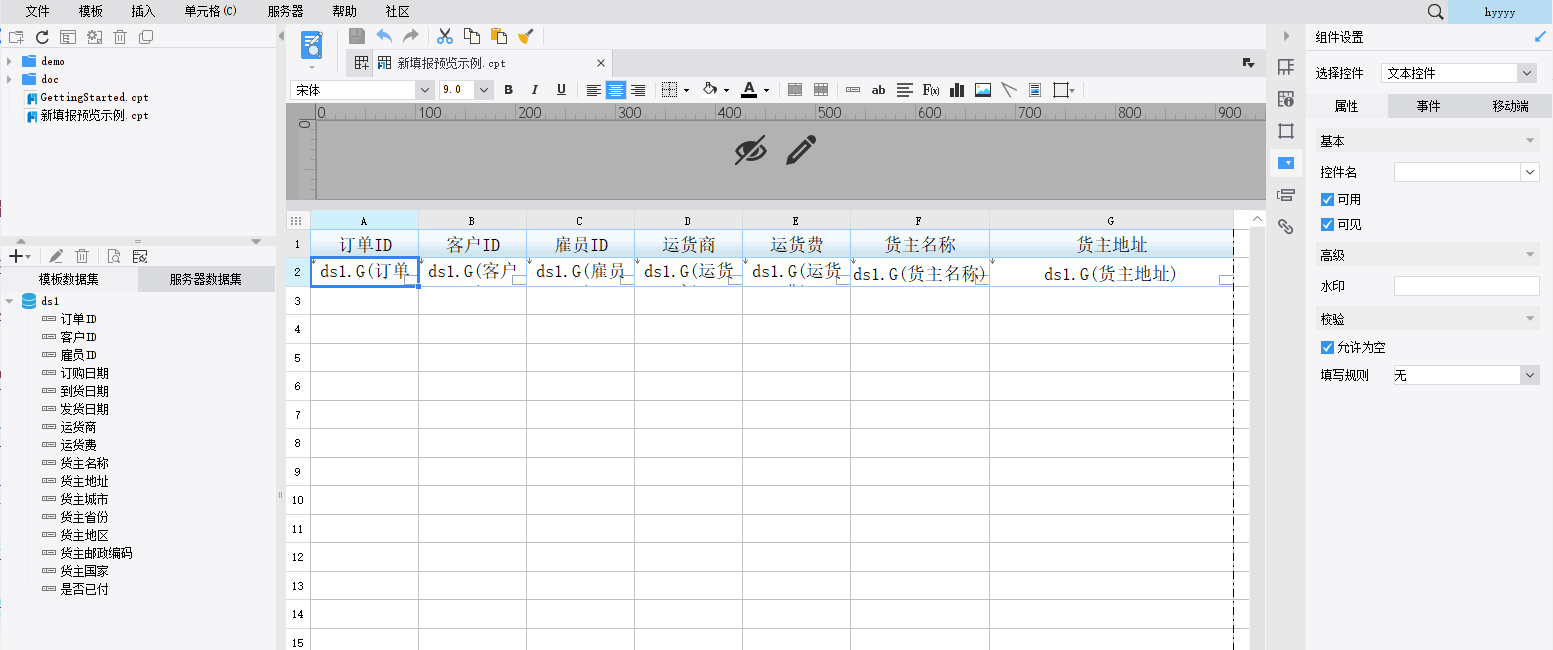
2.2设计表格
在A1~G1单元格内添加表头,将A2~G2单元格设置为文本控件,并拖入对应的字段。在单元格属性>样式中定义表格样式,设计如下表格:

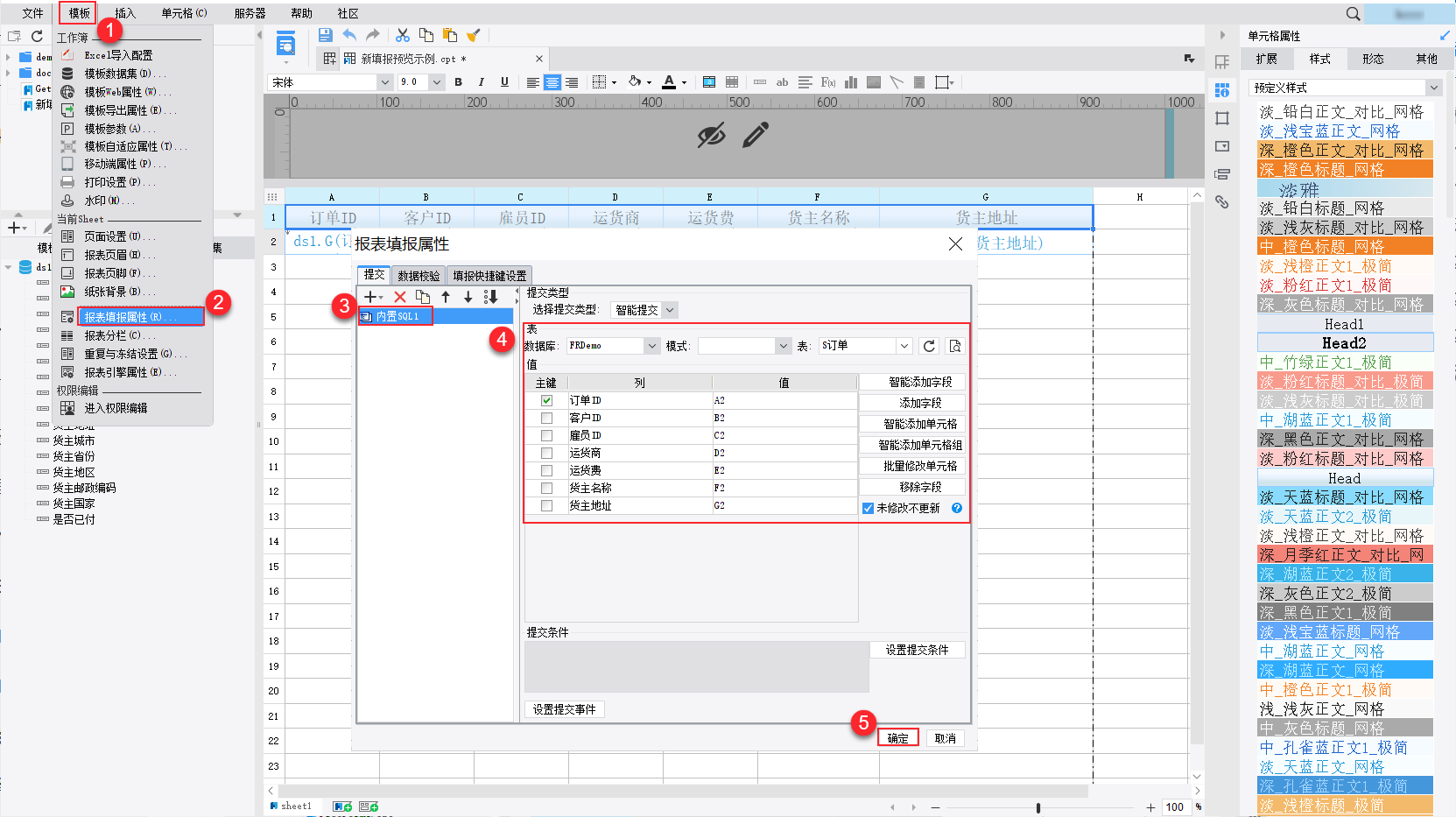
2.3设置报表填报属性
按照如下步骤将单元格与数据库字段绑定:

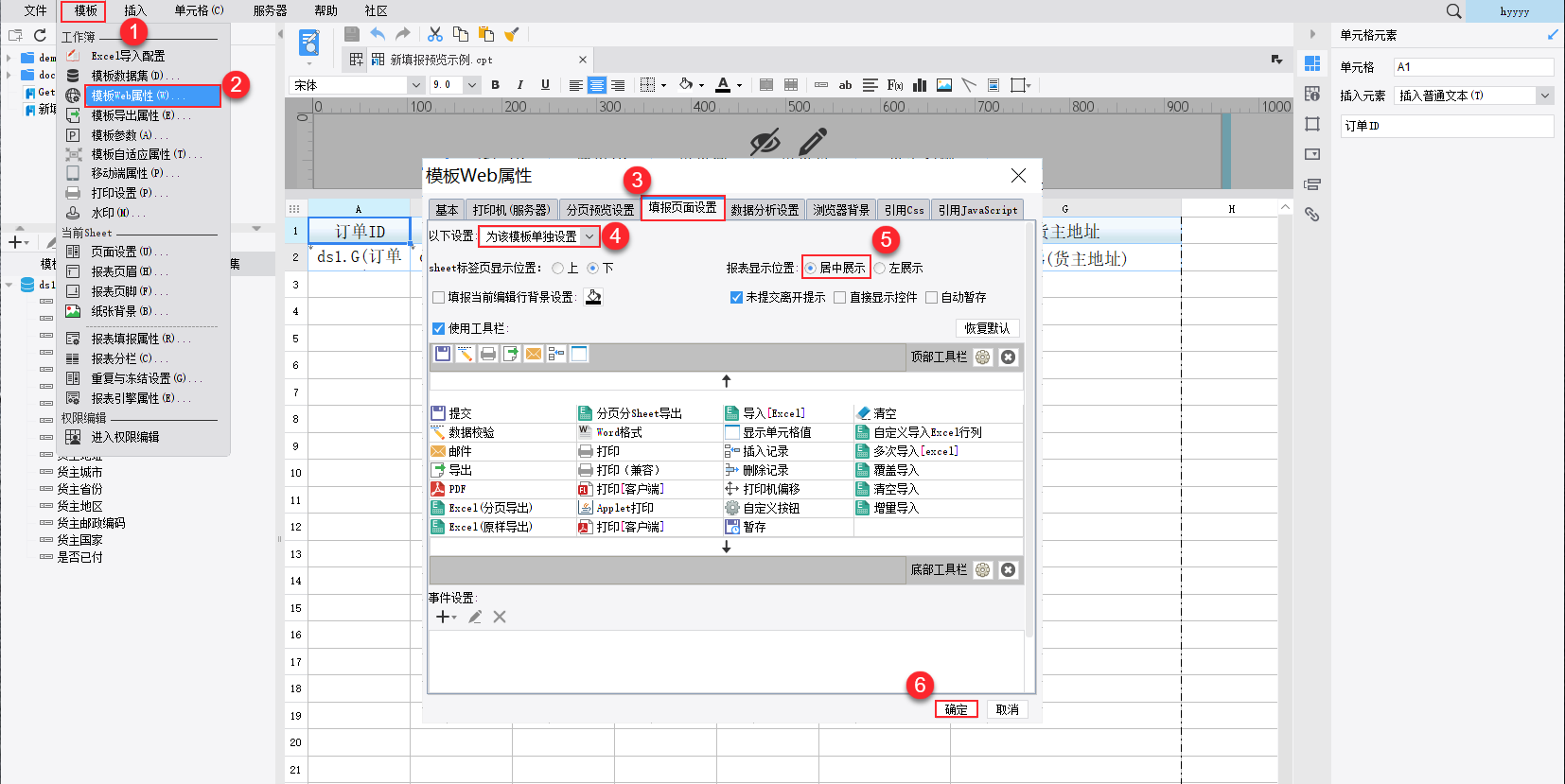
2.4设置模板web属性
按照如下步骤设置模板web属性的报表显示位置为居中展示:

注:新填报功能推荐使用 Chrome、FireFox 等主流浏览器,IE11 及以上的版本(包含 edge);不支持 IE10 及以下;若使用国产双核浏览器例如 360 浏览器,使用极速模式。注:FineReport 的预览方式有记忆功能,所有新建的模板第一次预览的默认预览方式为分页预览,以后的默认预览方式为上一次打开的方式。
3.效果预览编辑
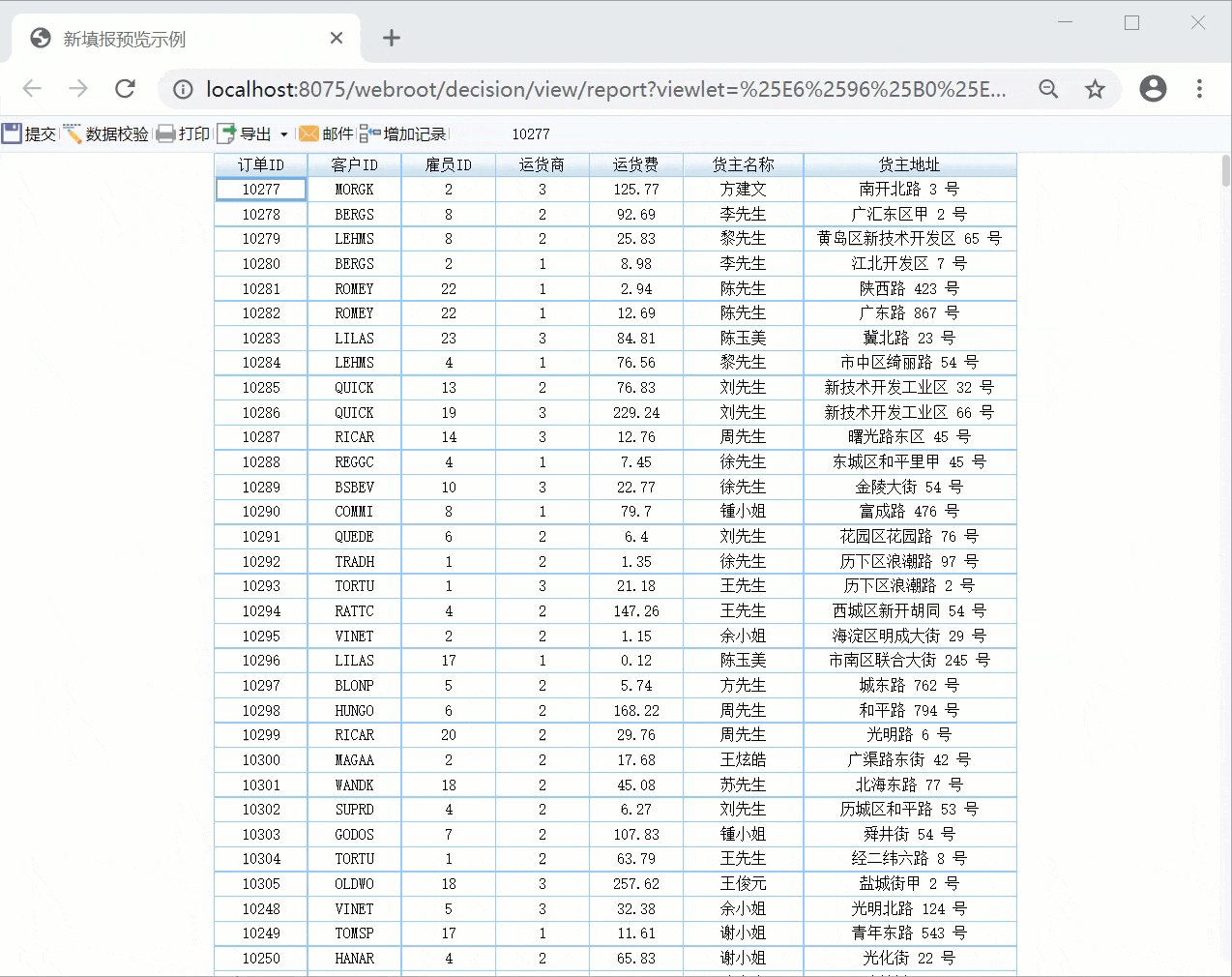
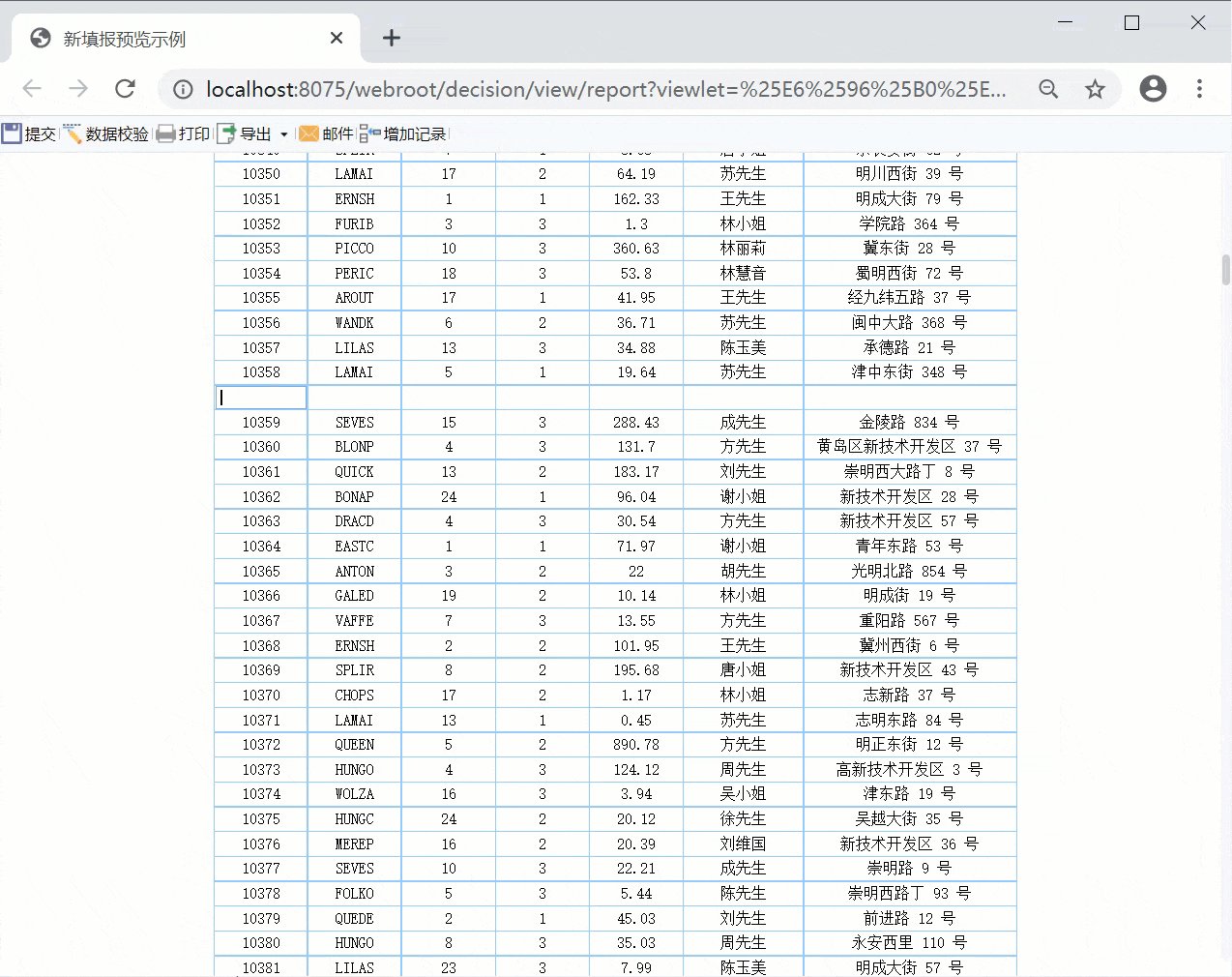
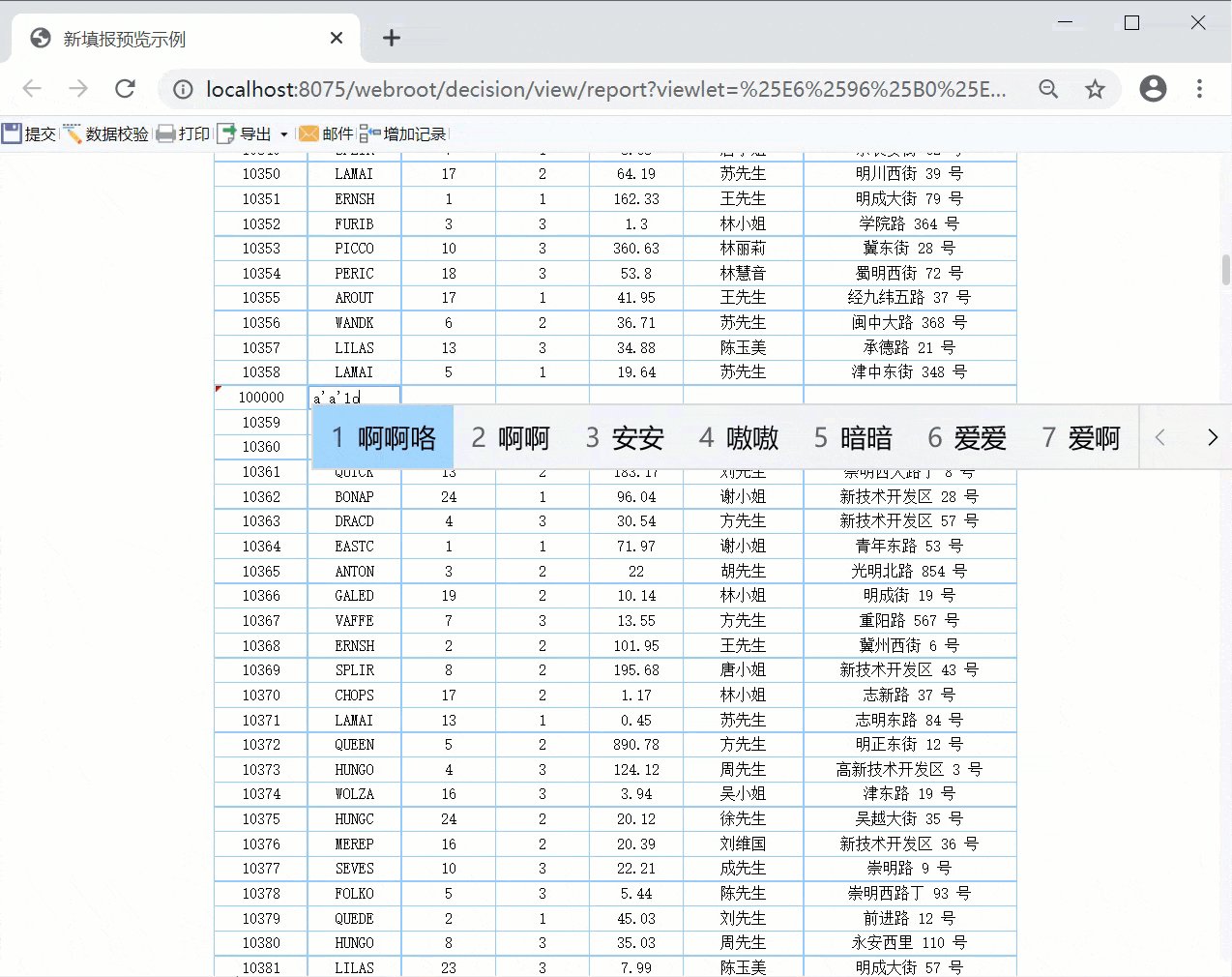
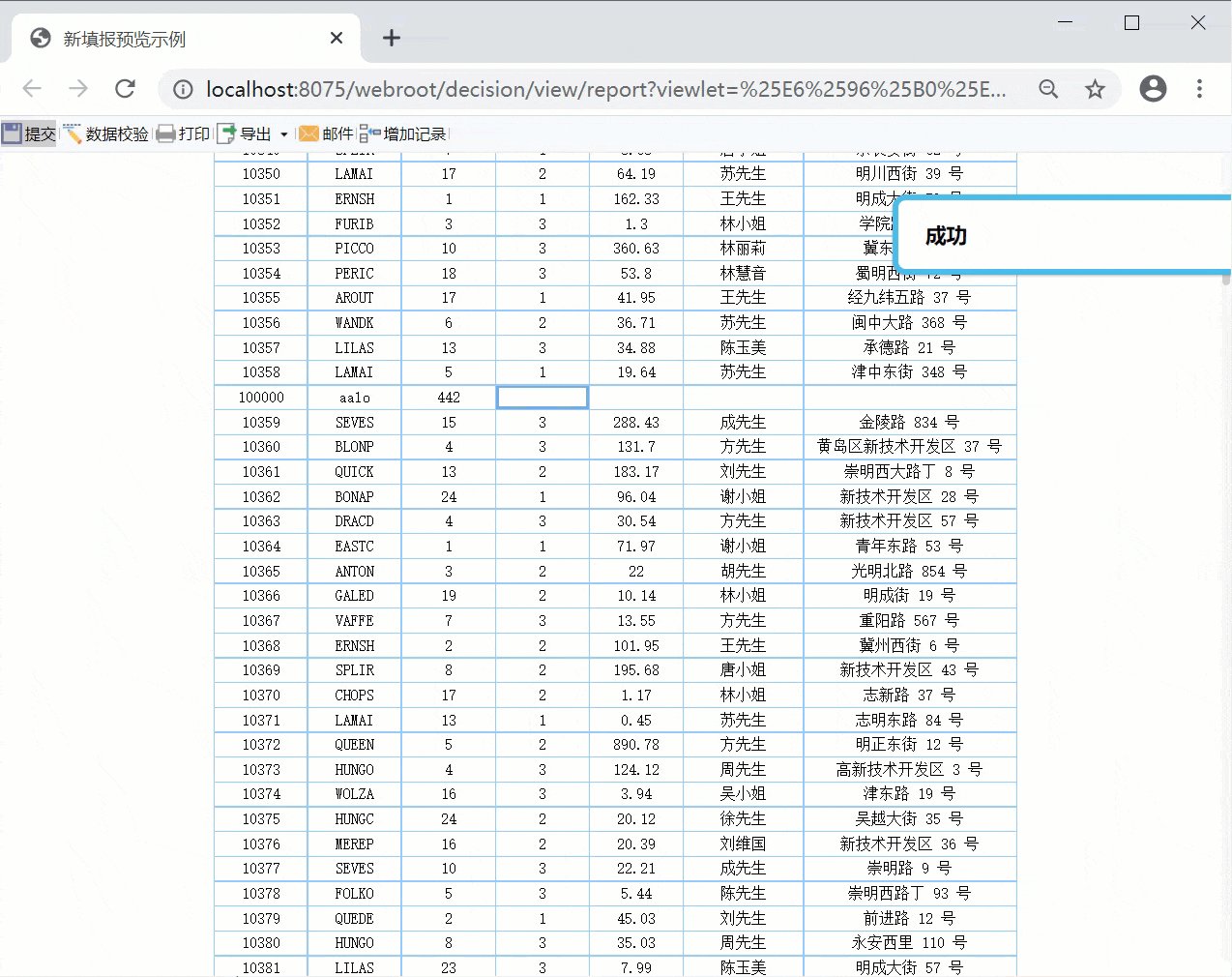
PC端:保存报表,点击新填报预览按钮,效果如下图所示,只加载部分内容,滚动后再加载,可在 Web 端对模板内容进行编辑修改,进行数据的入库操作。

注:新填报预览的 URL 地址相比较于分页预览,其后面多了一个 &op=write_plus 的参数,即这个 op 参数的值来控制模板的预览方式,没有参数就是普通分页预览,有参数且参数值为 write_plus 就表明这是新填报预览。
注:移动端不支持新填报预览。
4. 注意事项编辑
新填报预览暂不支持以下功能:
在 URL 后面加上 &__cutpage__=v 来开启分页模式。
输出离线 HTML。
设置填报当前编辑行背景。
列表控件。
树节点展开折叠按钮的显示。
单元格内的文本控件是否支持单元格样式,比如居中,单元格背景。
自动调整单元格大小。
悬浮元素。
参数面板设置显示位置。
单元格数据字典。
contentPane.parameterEl.getWidgetByName("控件名")。
JS实现填报时对修改过的单元格进行标识。
多级上报。
移动端预览。
5.模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\
点击下载模板:

