目录:
1. 概述编辑
本文档用于列出一些图表常见报错及其解决方法,方便用户在遇到图表错误时提供参考。
2. 未找到phantomjs运行程序编辑
1)问题描述
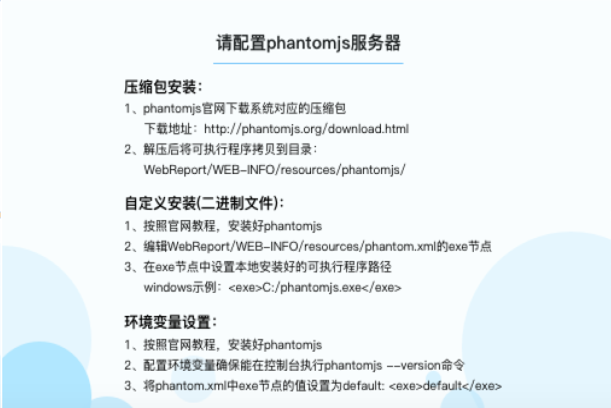
安装新图表插件后,设计器里显示空白,提示请配置 phantomjs 服务器,如下图所示:

2)原因分析
没有找到对应的 phantomjs 运行程序。
3)解决方案
删除已经安装的新特性图表插件,重新下载安装插件,安装后系统会自动进行配置。
按照提示要求进行重新配置,详细内容参见文档:phantomjs 配置指南 。
注:该内容只适用于 2020-04-26 之前版本的 JAR 包, 因为 2020-04-26 及之后版本的 JAR 包,已经用 canvas 替代 phantomjs 了。详情参见文档:图表导出升级说明
3. 一直停在加载图表页面编辑
1)问题描述
安装新图表插件后,设计器里显示空白,出现提示信息:正在加载图表……,如下图所示:

2)解决方案
步骤1:直接运行 phantomjs/phantomjs-对应 phantomjs 版本/bin/phantomjs,如果可以正常启动,查看步骤 2,启动失败,查看步骤 3。
步骤2:查看resource/phantom.xml定义的端口是否被占用,如果被占用,可以手动修改端口号后,重启服务器。
步骤3:如果 phantomjs 启动失败,查看命令行抛错,一般会提示类似 version
`GLIBCXX_3.4.9' not found 等,可以用命令 /usr/lib64/libstdc++.so.6 | grep GLIBCXX,查看当前系统是否支持 GLIBCXX_3.4.9,如果没有,说明当前系统的 gcc 版本过低,不能启动插件默认使用的 phantomjs2.1.1,所以需要升级 gcc 版本使其支持 GLIBCXX_3.4.9,或者下载低版本的 phantomjs 版本,例如 phantomjs1.9.8
4. 图表边框缺失编辑
1)问题描述
单元格图表边区边框显示不完整,如下图所示:

2)原因分析
单元格属性设置中默认有左右各 2px 的缩进。
3)解决方案
用单元格边框实现图表边框。
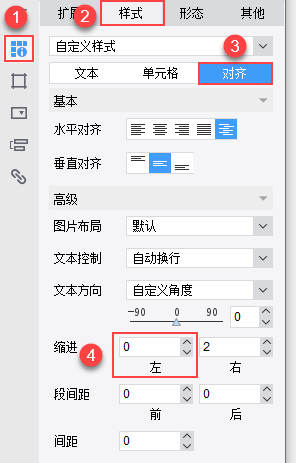
选中图表,右边属性面板选择单元格属性>样式>对齐,缩进默认是 2px,修改成 0 即可。如下图所示:

5. 缺少 JSON 文件编辑
1)问题描述
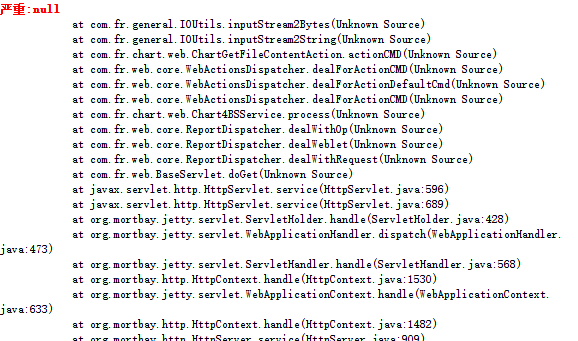
新地图模板预览后报错,如下图所示:

2)原因分析
模板里选中的新地图的地图边界 .json 在当前环境下没有找到。
3)解决方案
添加对应的 .json 文件,或者修改成当前环境下的其他地图边界。
6. 图表导出效果不一致编辑
1)问题描述
图表旋转时,带有括号的字符会导致预览和导出效果不一致,如下图所示

2)原因分析
括号是中文的,各个浏览器的显示不一样。
2)解决方案
括号符号换成英文的。
7. 地图自定义WMS服务连接无效编辑
1)问题描述
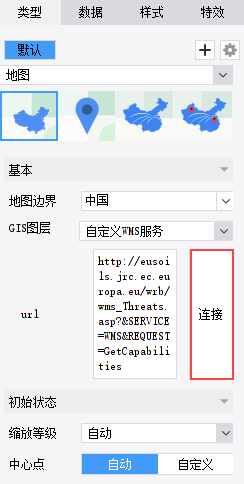
自定义 WMS 服务,输入 URL 后,点击连接,如下图所示

连接时提示 WMS 失效,如下图所示:

2)原因分析
原因一:地址格式正确,但已失效,不可用。
原因二:URL 格式错误,写了完整的图层 URL 路径。(此种情况下,URL 是可以直接在浏览器打开对应图层的)
3)解决方案
解决方案一:上网查找可用的免费 WMS 服务或者自行搭建。
解决方案二:只需要输入 WMS 服务层面的 URL。
例如:
指向最终图层的完整 URL 格式:
http://localhost:8080/geoserver/cite/wms?service=WMS&version=1.1.0&request=GetMap&layers=cite:geotiff_coverage&styles=&bbox=9279423.299524633,738670.717867285,1.6000989702852087E7,4339160.253879011&width=768&height=411&srs=EPSG:102113&format=application/openlayers
此处应正确填入的 URL(指向 WMS 服务层):http://localhost:8080/geoserver/cite/wms?
注:URL 指向 WMS 服务,连接成功后会自动把服务里的图层列出来供筛选,故只需要输入 WMS 服务层面的 URL 即可。
8. 控件名称下划线结尾报错编辑
1)问题描述
图表的控件名称以下划线结尾时,如下图所示:

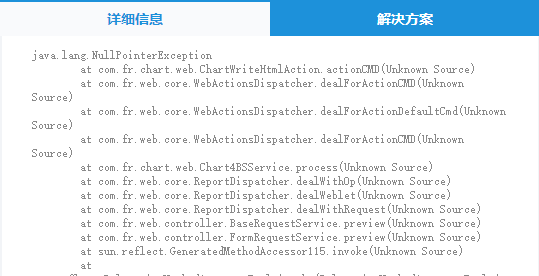
报表预览时,图表无法正常显示且超级链接失效,报错信息如下图所示:

2)原因分析
解析图表请求的 chartId 时,是用双下划线分割的,导致下划线在组件名最后的时候分割出来有误,同时也不允许在组件名中间有双下划线。
3)解决方案
图表控件名称命名时不允许以下划线结尾,且不允许在组件名中间有双下划线。
9. IE8 下图表使用问题说明编辑
1)问题描述
IE8 下图表显示效果不太好,同时某些功能不支持。
2)原因分析
由于性能问题,IE8 及以下的浏览器禁止了动画、渐变特效以及图表缩放功能,阴影效果也做了一定的改变。
IE 浏览器暂时不支持工具栏导出 SVG 。
IE8 禁用了饼图旋转。
3)解决方案
建议改用谷歌或者火狐浏览器。
10. 监控刷新后条件属性不同步生效编辑
1)问题描述
图表开启监控刷新,当对条件属性有影响的数据发生变化时,监控刷新后条件属性并不会立即同步生效,而是必须刷新页面才能生效。
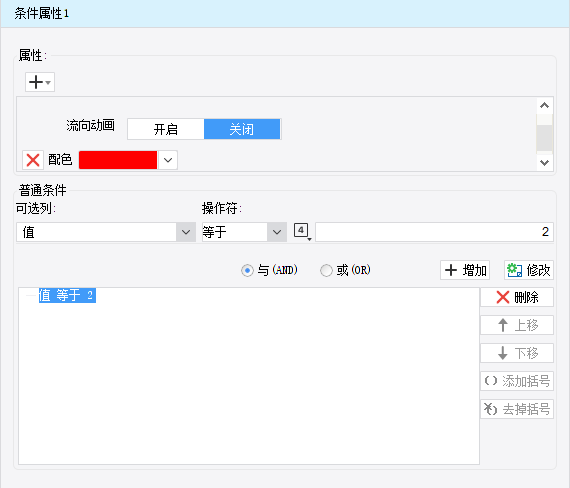
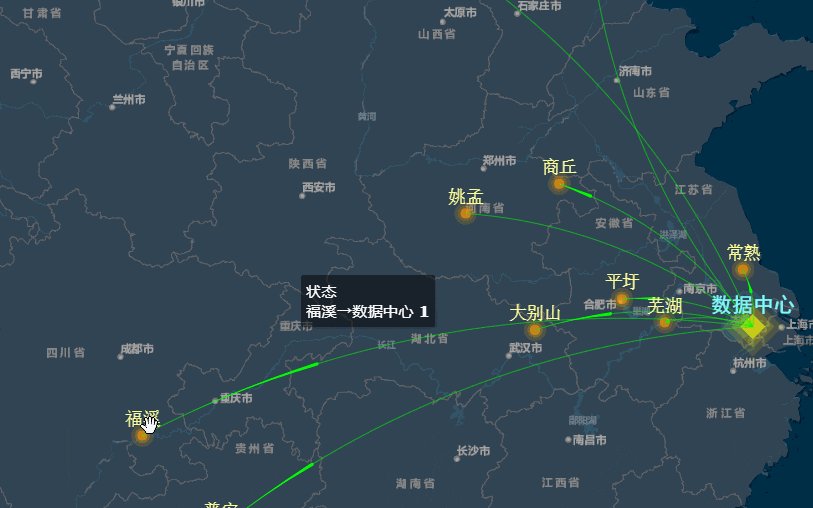
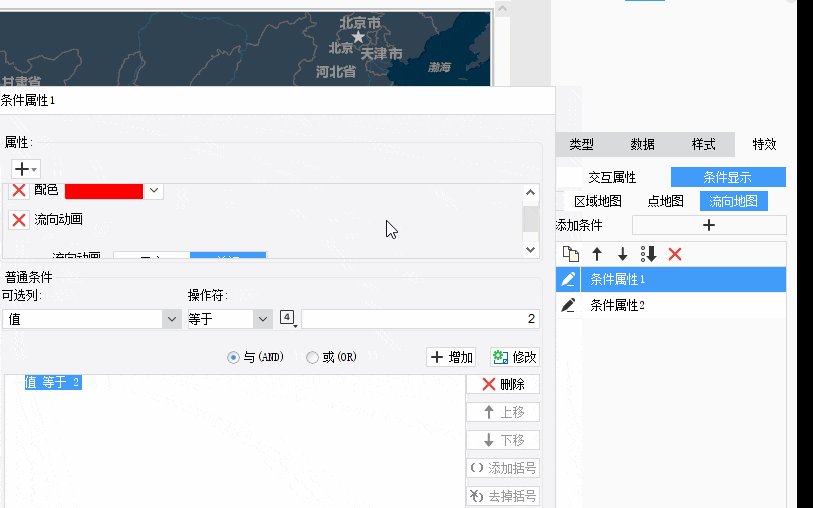
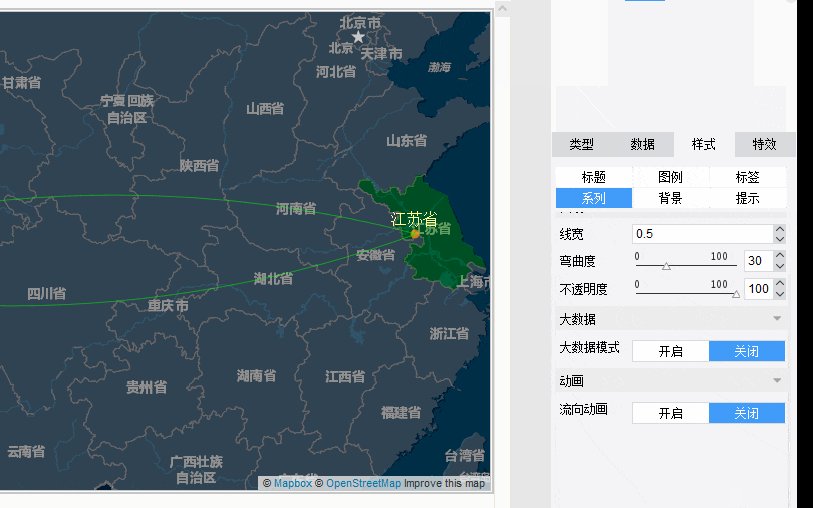
例如:流向地图设置条件属性,某个字段值为2时关闭流向动画,其它情况下开启流向动画。

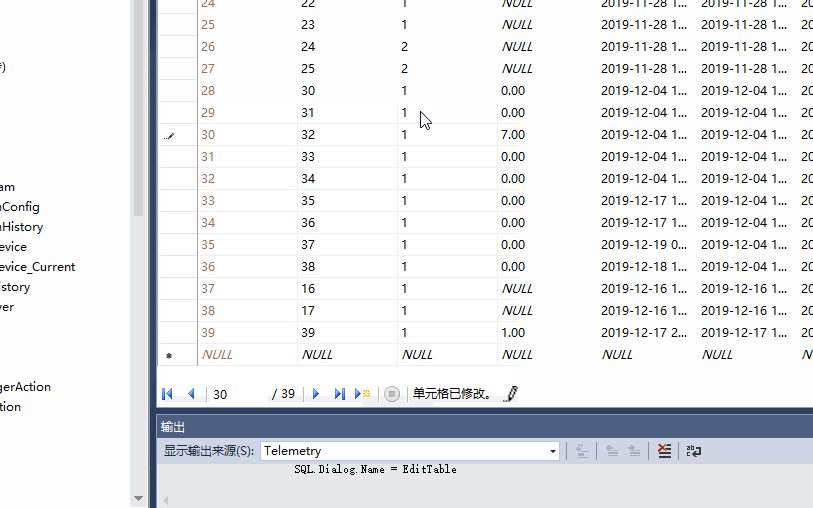
将该字段的值由 2 改为 1 ,监控刷新后流向动画并没有开启,必须要刷新下页面,动画才能生效,如下图所示:

2)解决方案
10.0.10 版本已经修复监控刷新后条件属性不同步的问题,用户需要将报表服务器版本更新到 10.0.10,对应JAR包版本是 2020-11-02。
11. 图表块放大后背景色不跟随body背景色编辑
1)问题描述
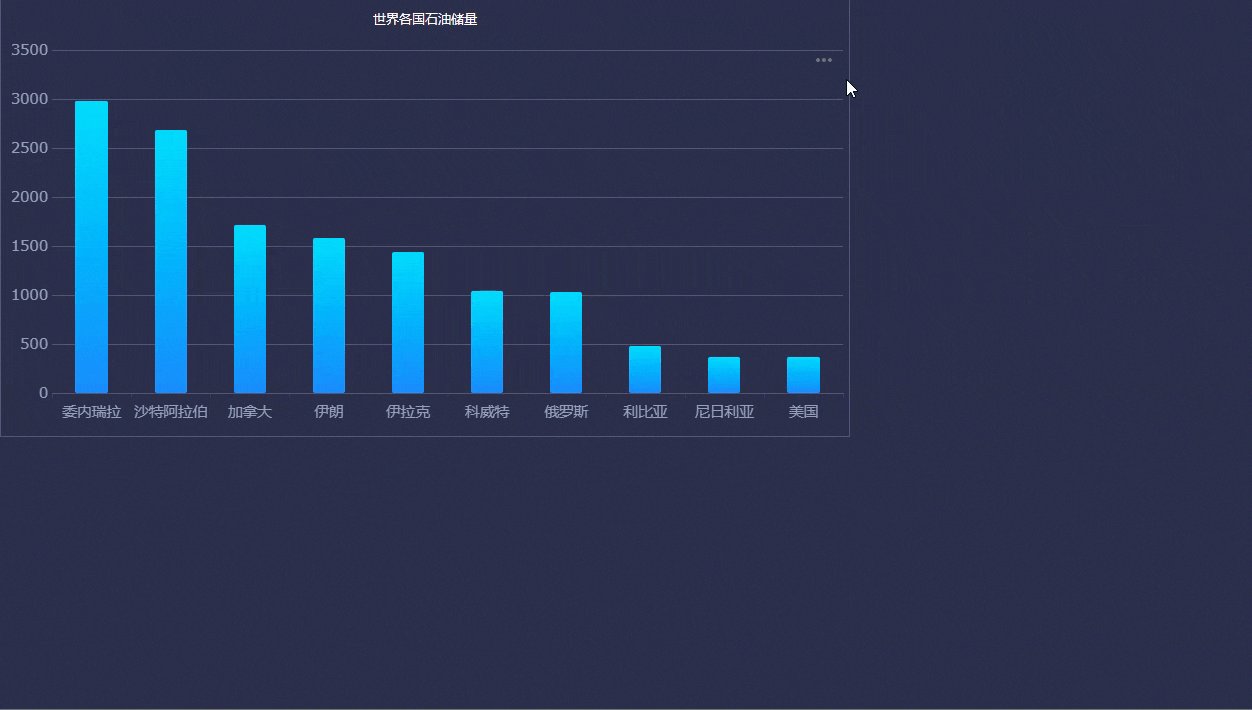
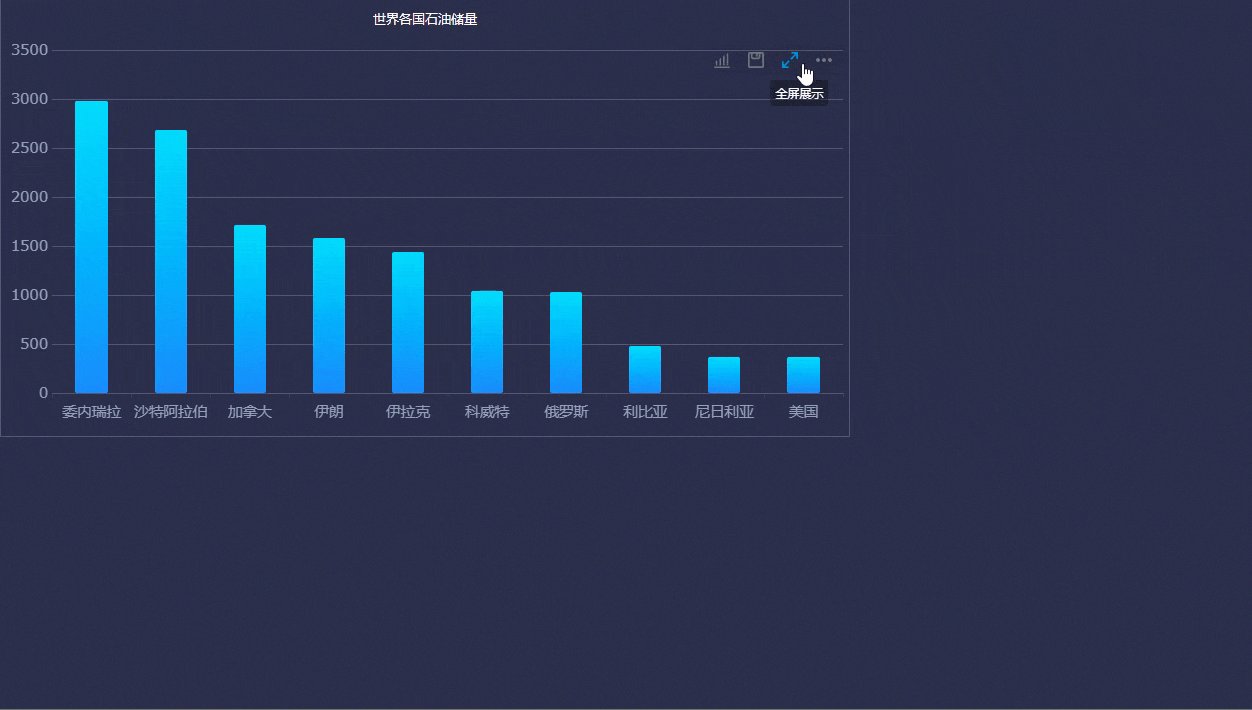
决策报表的 body 设置了深色背景,但是使用工具栏放大图表块时,图表的背景变为了白色,如下图所示:

2)解决方案
图表背景色来源于图表区设置的背景色,不会跟随 body 改变,由于图表区默认背景色是白色,所以放大后会是白色背景。
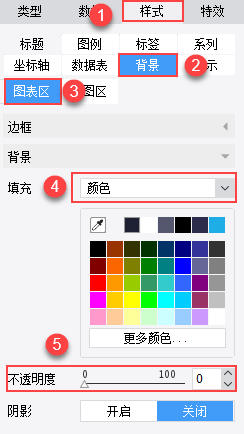
想要实现放大后图表背景色保持跟 body 一致,且不会影响到直接预览的效果,可以将图表区背景色设置成 body 背景相同的颜色,并将不透明度调成 0,如下图所示:

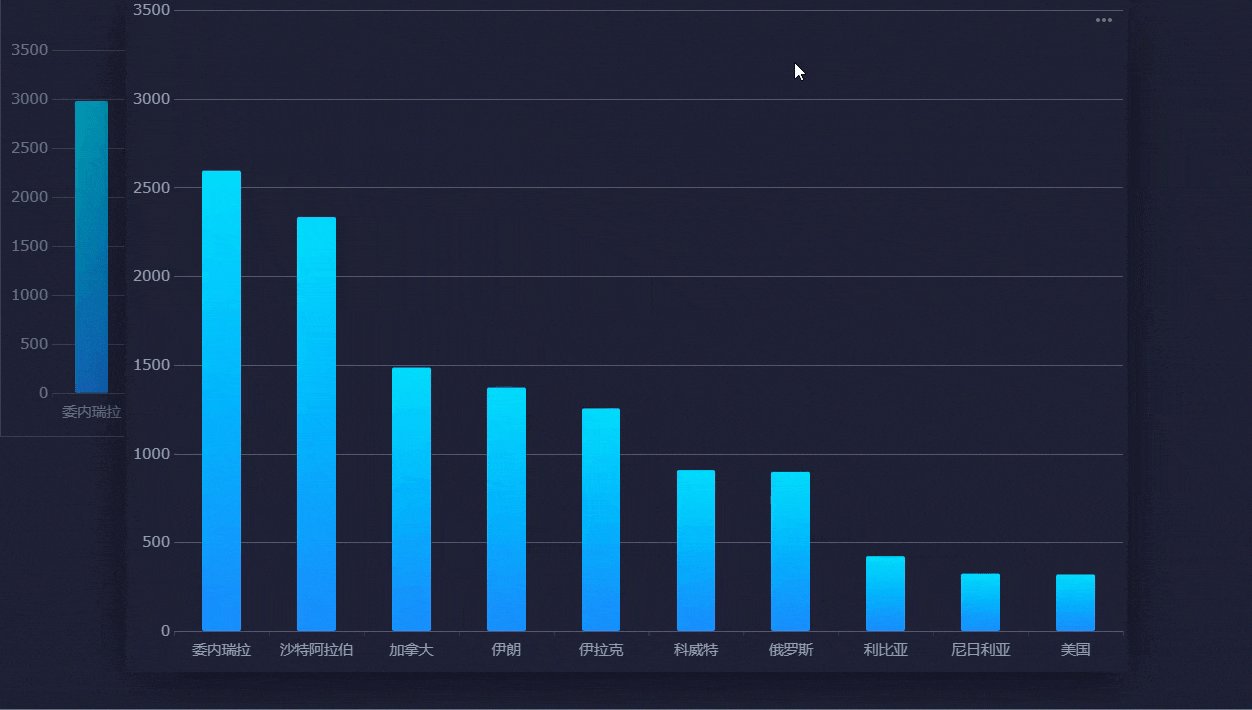
最终效果如下图所示:

12. 导出图表后字体不显示或乱码编辑
当客户制作的图表中包含中文字体并且需要导出时,由于图导出需要依赖客户环境中文字体包,若客户系统环境中缺少中文字体包,那么导出后图表字体会不显示或是乱码。
为了解决该问题,10.0.15 版本内置了一种开源的中文字体在工程中:思源黑体,如果遇到因为字体原因无法正常导出的情况,会使用内置的字体导出。

