1. 概述编辑
本文介绍 打印 时遇到的问题及解决方案。
2. 示例编辑
2.1 打印软件不生效
问题描述
升级至 2020-04-26 之后的 JAR 包,打印软件不生效。
原因分析
一般是由于打印软件版本过低,使用 打印 文档中 3.3.1 节提供的 FinePrint V5 版本即可。
2.2 本地打印软件启动失败
问题描述
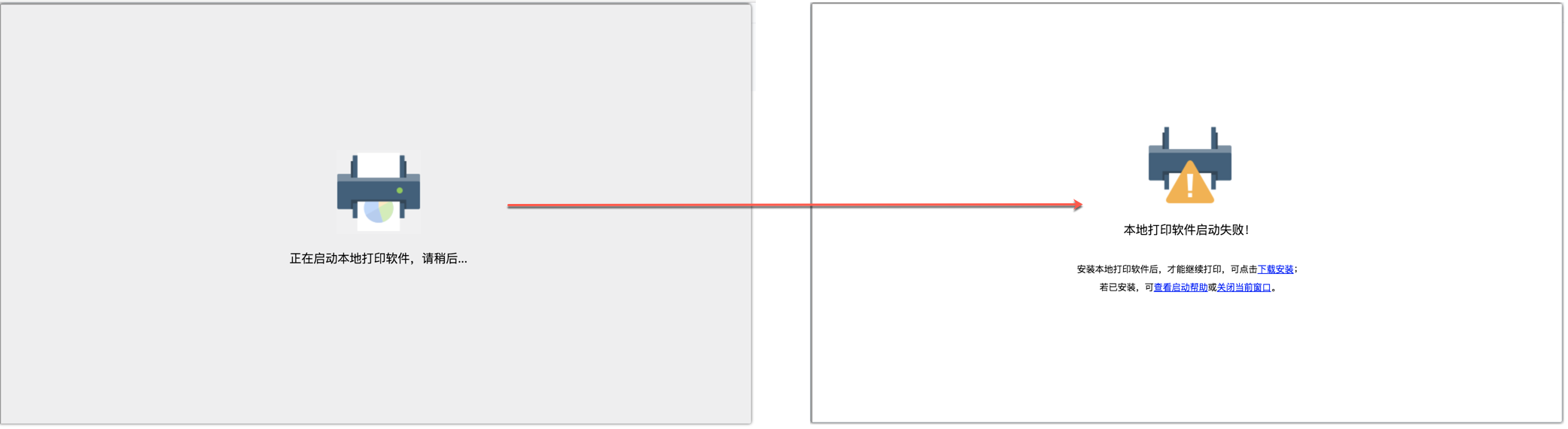
选择「本地软件打印」时,提示本地打印软件启动失败,如下图所示:

解决方案
点击提示中的「下载安装」,下载并启动本地打印软件。并注意以下几点:
1)本地打印不要安装在设计器的安装目录下。
2)若已安装好本地打印软件,提示启动失败,请检查 9092 端口是否被占用。
3)若机器性能较差,会导致首次启动消耗时间较长。出现以上报错时请耐心等待,或稍后再次尝试打印。
2.3 IE浏览器打印没反应或者打印不跳转窗口
问题描述
1)IE浏览器下点击打印按钮没有弹窗显示。
2)IE浏览器点击打印卡在“正在加载PDF”然后无响应。
解决方案
1)安装或者重装Adobe Reader。

2)取消兼容视图设置。

2.4 报错 404
问题描述
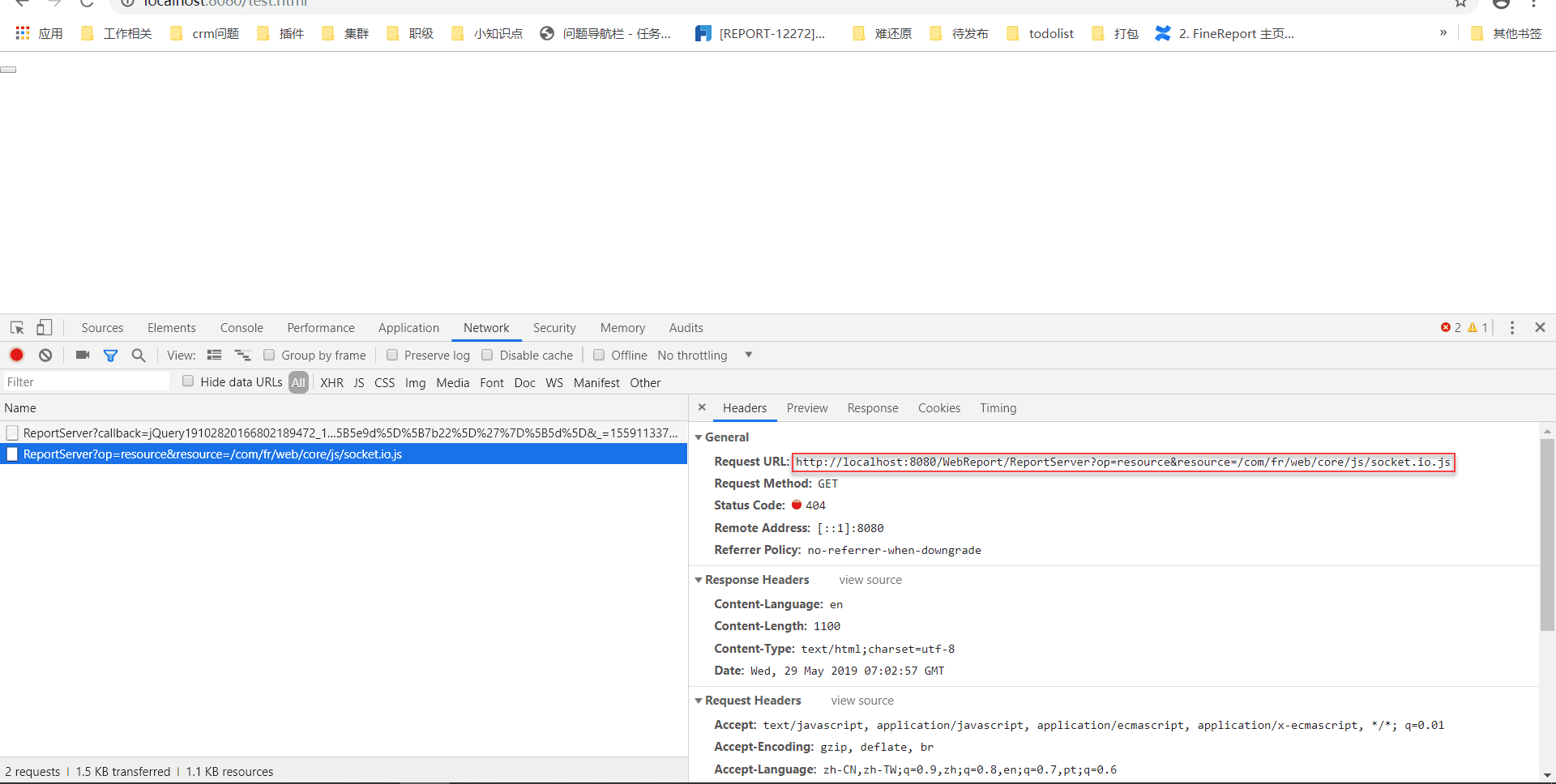
Tomcat 上调用 FR 工程的本地打印,如果 Tomcat 上无 FR 工程,下面这个请求报错 404,如下图所示:
注:该问题在 Finereport 10.0 和 Finereport 9.0 中都会出现。

原因分析
执行 FineReport.js 的时候,会尝试从本服务器上加载资源,而调用者的服务器上,没有报表工程,加载不到资源,所以报错。
解决方案
在跨域调用新打印时,需要额外引入两个 js,分别是 socket.io.js 和 jquery.watermark.js (引入位置在 FineReport.js 后面),示例代码如下所示:
注:Tomcat 下不能有报表工程。
1)10.0 示例
<script type="text/javascript"
src="http://localhost:8075/webroot/decision/view/report?op=resource&resource=/com/fr/web/core/js/socket.io.js"></script>
<script type="text/javascript"
src="http://localhost:8075/webroot/decision/view/report?op=resource&resource=/com/fr/web/core/js/jquery.watermark.js"></script>
2)9.0 示例
<script type="text/javascript"
src="http://localhost:8075/WebReport/ReportServer?op=resource&resource=/com/fr/web/core/js/socket.io.js"></script>
<script type="text/javascript"
src="http://localhost:8075/WebReport/ReportServer?op=resource&resource=/com/fr/web/core/js/jquery.watermark.js"></script>
2.5 自定义纸张打印不全
问题描述
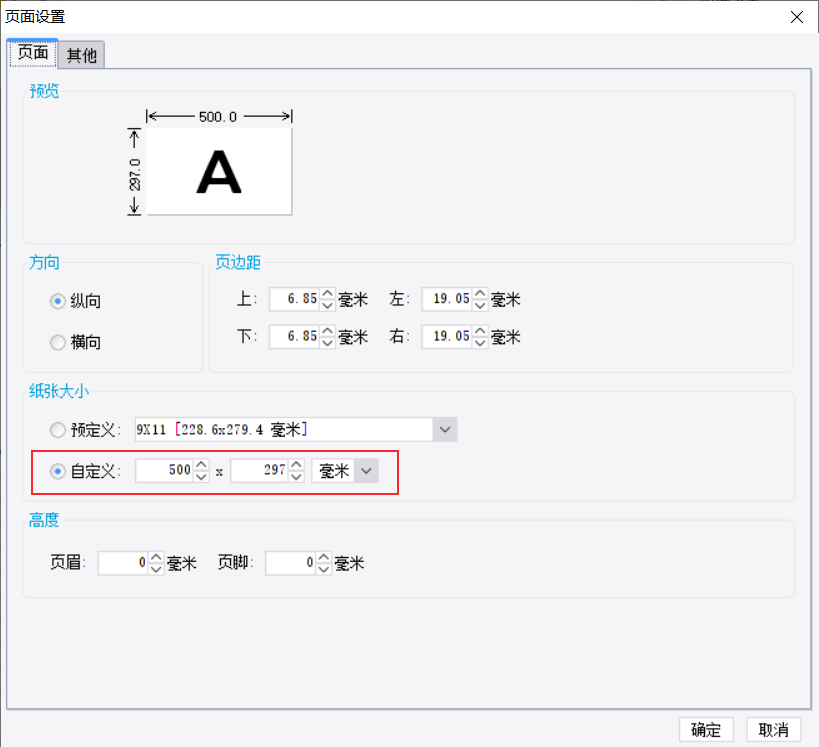
当「模板>页面设置」中纸张大小为「自定义」时,本地软件打印的内容可能会显示不全。

原因分析
因为 Java 默认的打印,会从打印机纸张里寻找相近的纸张进行匹配。如果没有在打印软件中添加自定义纸张,可能找出来的是别的纸张。从而导致打印内容被截断。
解决方案
需要在打印软件中添加自定义纸张大小。具体设置请参见:Java 读取打印机自定义纸张
2.6 打印字体重叠
问题描述
用户是「零客户端打印」,打印后,字体重叠。
解决方案
服务器缺失字体导致。详情请参见:字体缺失检测 或 服务器安装字体
2.7 invalid sheet index
问题描述
JS 调用打印,指定不弹出 sheet ,打印报错:invalid sheet index
代码如下:
/*单个模板打印*/
var printurl="http://localhost:8075/webroot/decision/view/report";
var reportlets ="[{reportlet: 'GettingStarted.cpt', 地区: '华北'}]";
var config = {
printUrl : printurl,
isPopUp : true,
// 是否弹出设置窗口,true为弹出,false为不弹出
data :{
reportlets: reportlets // 需要打印的模版列表
},
printType : 1, // 打印类型,0为零客户端打印,1为本地打印
// 以下为零客户端打印的参数,仅当 printType 为 0 时生效
ieQuietPrint : true,// IE静默打印设置 true为静默,false为不静默
// 以下为本地打印的参数,仅当 printType 为 1 时生效
//printerName : '', // 打印机名
isSheetSelectPopUp:false,
pageType: 1, // 打印页码类型:0:所有页,1:当前页,2:指定页
pageIndex: 2, // 页码范围。当 pageType 为 2 时有效
copy: 2, // 打印份数
};
FR.doURLPrint(config);
解决方案
config 代码中需要指定 sheetIndex 。sheetIndex 介绍请参见:JS 调用 FR 打印方法
注:isSheetSelectPopUp 参数介绍请参见 JS 调用 FR 打印方法

