1. 概述编辑
1.1 问题描述
我们在介绍 参数应用 的时候有介绍到 自动查询,其效果是,在参数界面选择好参数之后,无需点击查询按钮,报表主体中会自动查询出过滤结果并展现出来,那么在决策报表中是否也能实现呢?
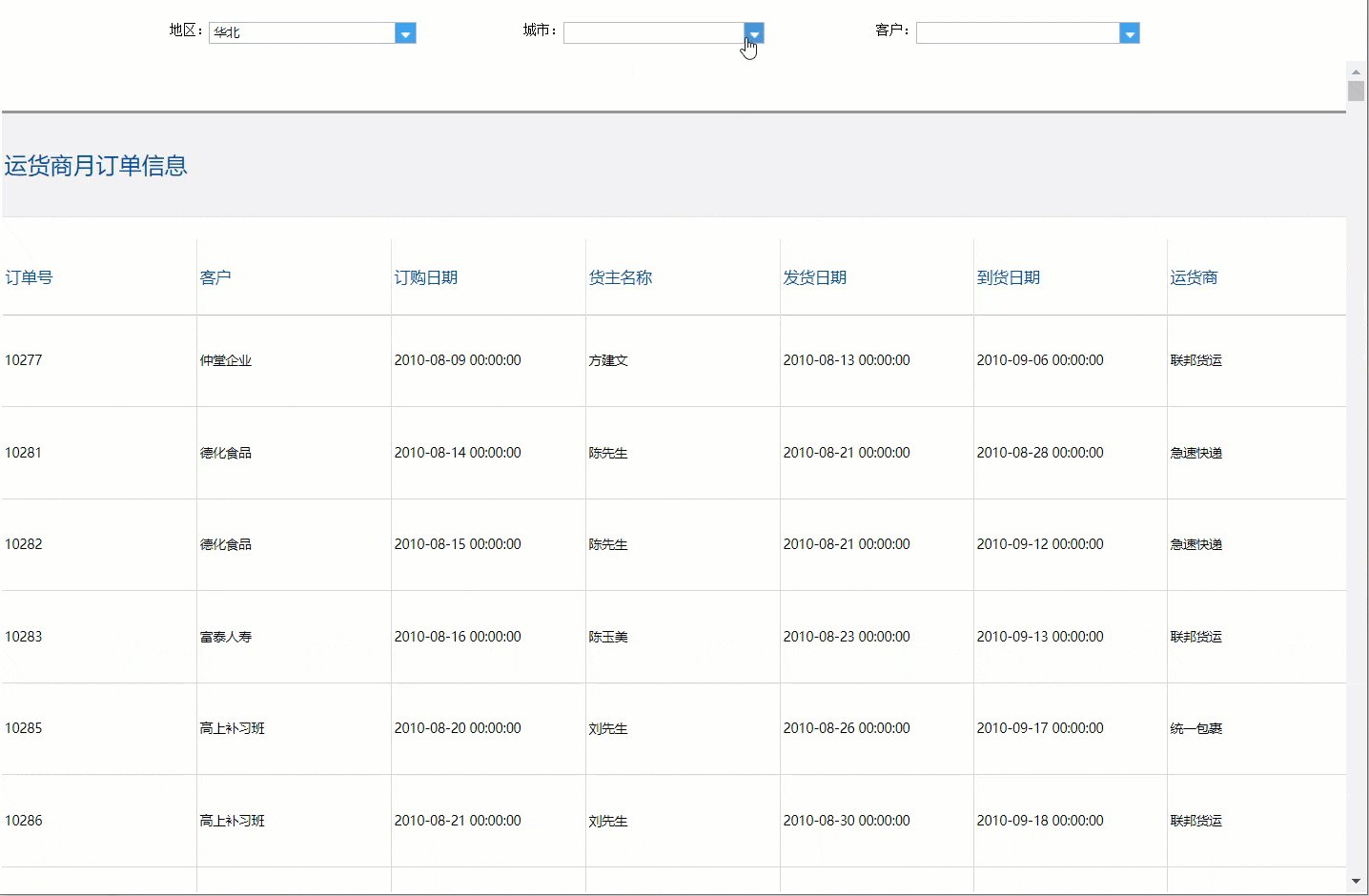
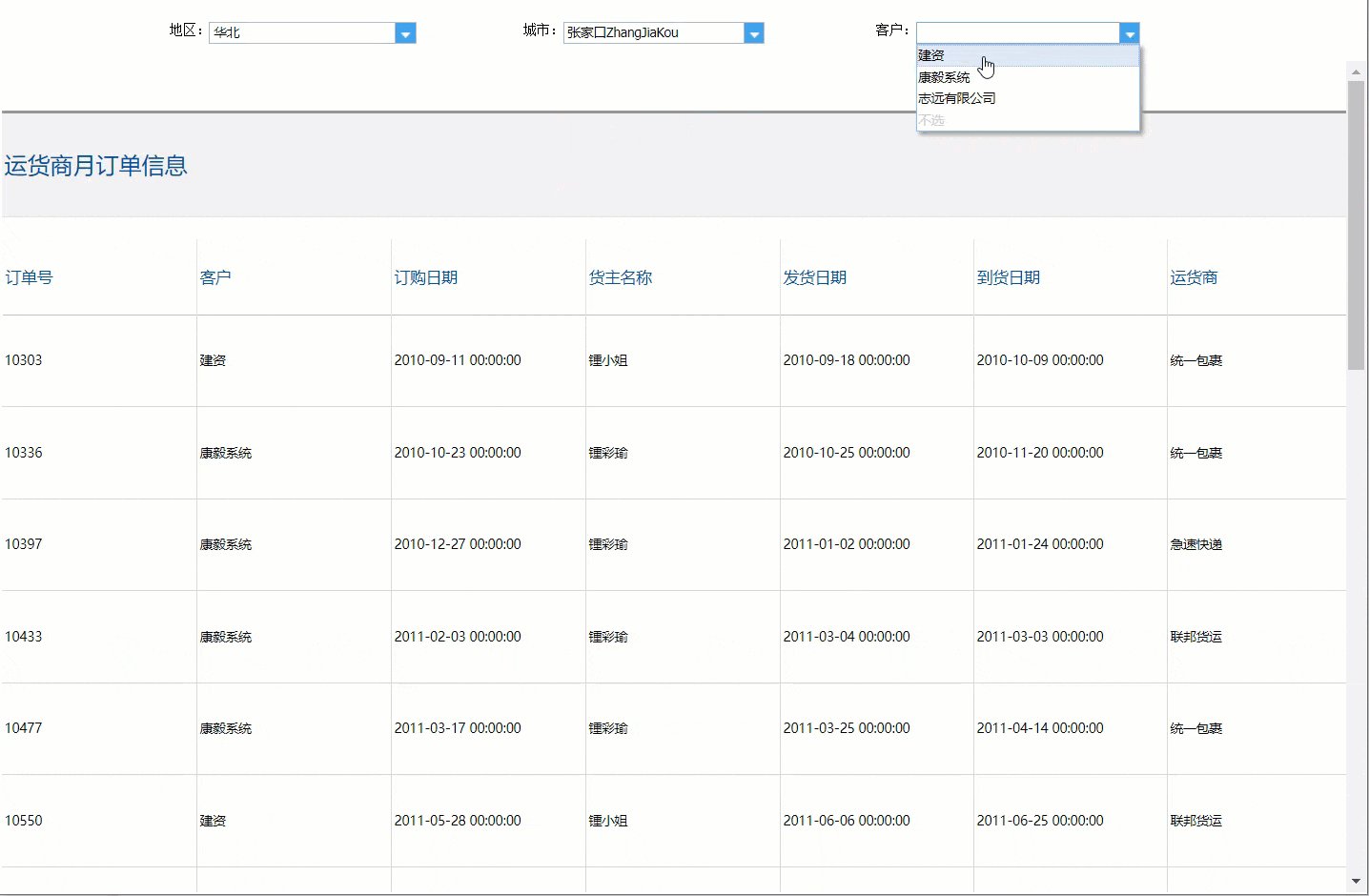
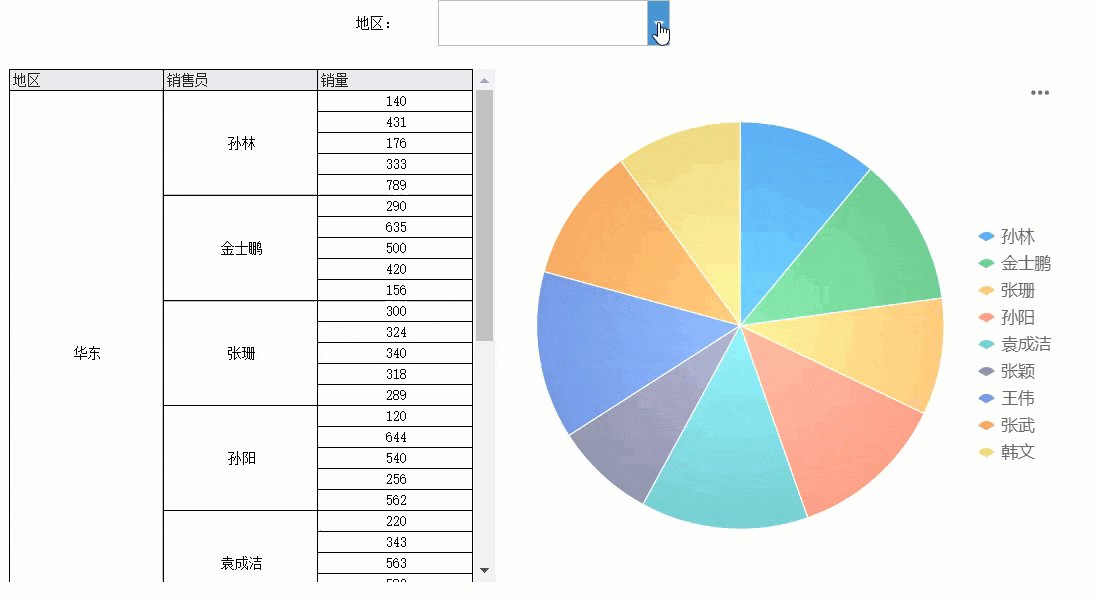
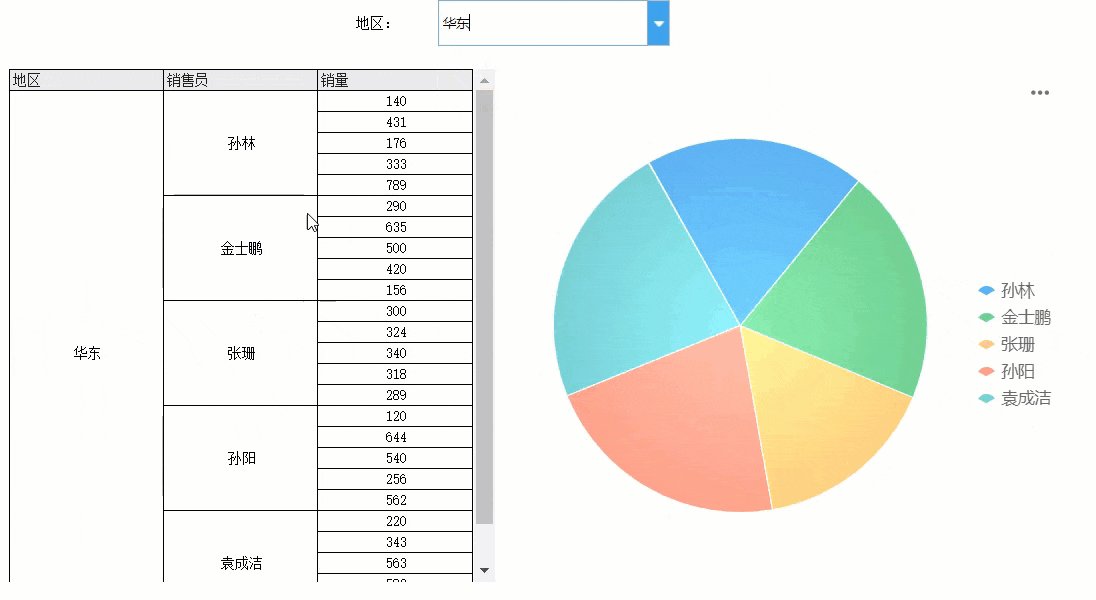
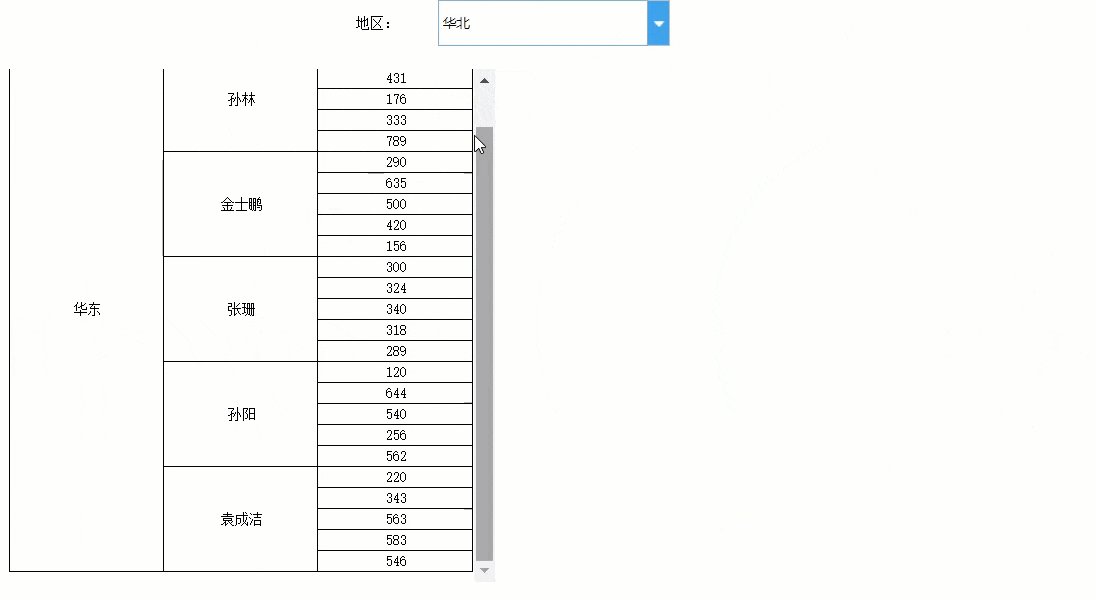
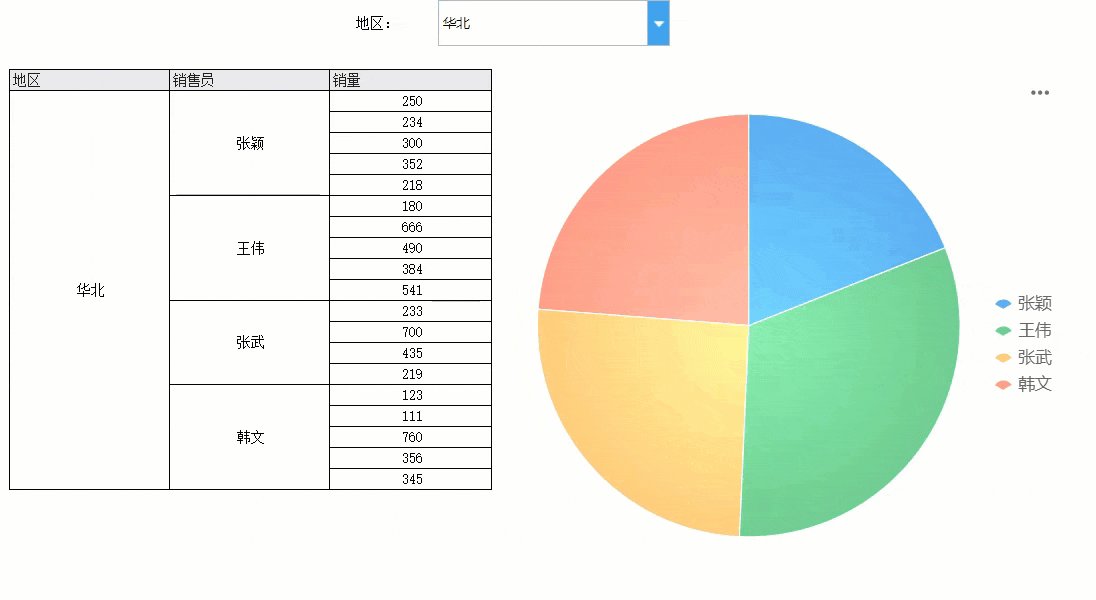
例如:选择顶部几个下拉框数据的时候,报表块中的数据随之实时变化,如下图所示:

1.2 解决思路
在决策报表中,可以通过在 body 中使用控件绑定数据,再与报表块或图表块建立数据联系,来轻松实现自动查询。若想要实现在参数界面实现自动查询请参考:JS实现决策报表参数界面自动查询。
2. 示例一编辑
本例讲解的是以不同数据集作为数据来源时,该如何建立数据联系。
2.1 数据准备
新建决策报表,在右侧的数据集面板中新建三个数据库查询,SQL 查询语句分别为:
订单:select 客户.地区,客户.城市,客户.City,客户.客户ID,客户.公司名称,订单.订单ID,订单.订购日期,订单.发货日期,订单.到货日期,订单.运货商,货主名称,订单明细.产品ID,(订单明细.单价*订单明细.数量) AS 金额 from 客户,S订单 订单 ,S订单明细 订单明细 where 订单.订单ID=订单明细.订单ID and 客户.客户ID=订单.客户ID
ds1:select 城市, 城市||city as 城市city from 客户 where 地区='${地区}'
ds2:SELECT 公司名称 FROM 客户 where 城市='${城市}' and 地区='${地区}'
2.2 决策报表设计
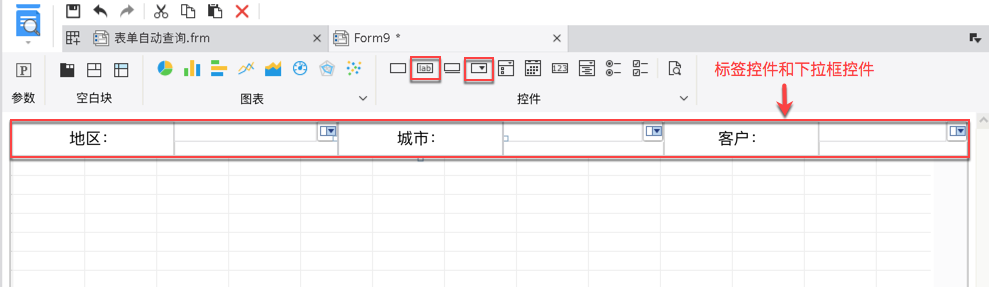
1)向决策报表 body 中拖入三个「标签控件」、三个「下拉框控件」和一个「报表块」组件,如下图所示:

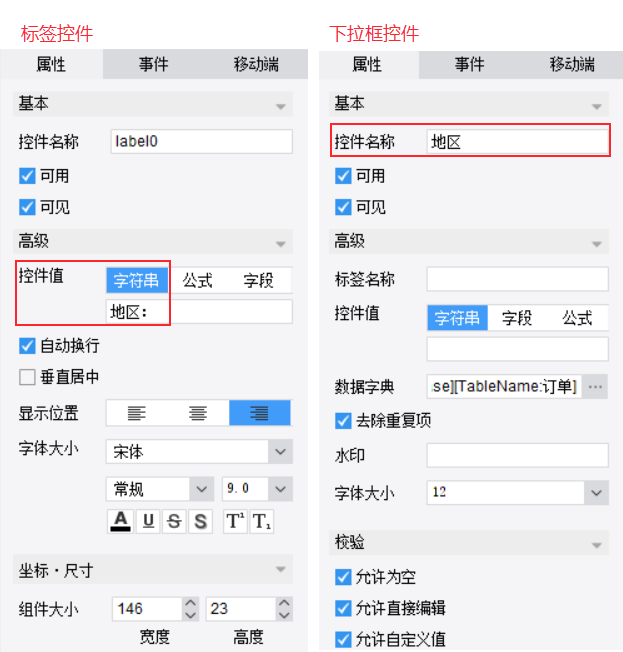
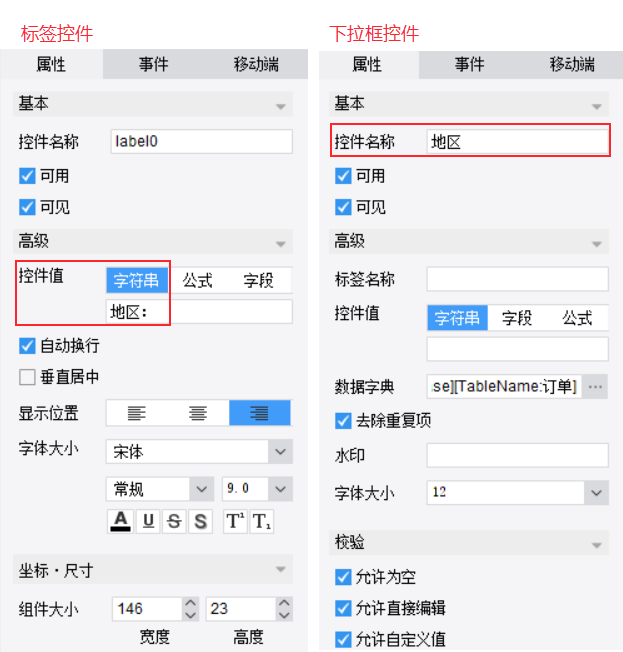
2)修改「标签控件」的控件值和「下拉框控件」的控件名称,分别对应参数「地区」、「城市」、「客户」。
注:必须保证下拉框控件名称与参数名称保持一致。

3)设置三个「下拉框控件」的数据字典,具体设置如下表所示:
| 控件名称 | 数据来源 | 实际值 | 显示值 |
|---|---|---|---|
| 地区 | FRDemo数据库订单表 | 货主地区 | 货主地区 |
| 城市 | ds1数据集 | 城市 | 城市city |
| 客户 | ds2数据集 | 公司名称 | 公司名称 |
2.3 报表块设计
2.3.1 表格设计
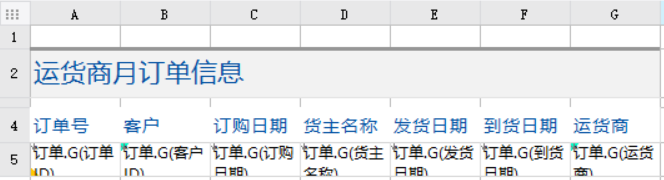
1)点击报表块上的「编辑」按钮,进入报表块编辑界面,数据列设置如下图,表格样式可自行设置。

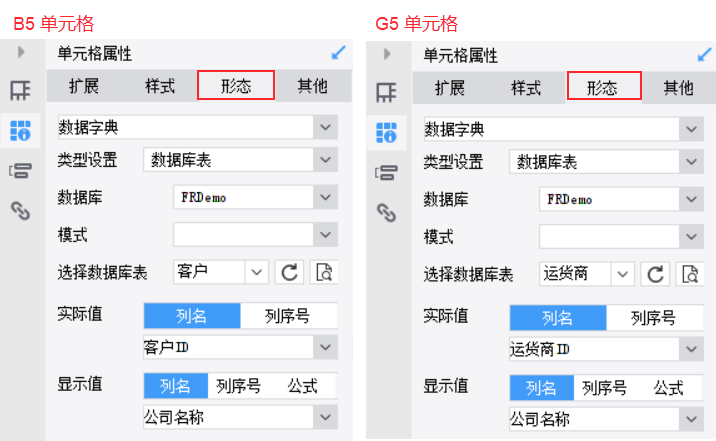
2)设置 B5、G5 单元格的形态为「数据字典」,将其显示值设为「公司名称」,如下图所示:

2.3.2 设置过滤
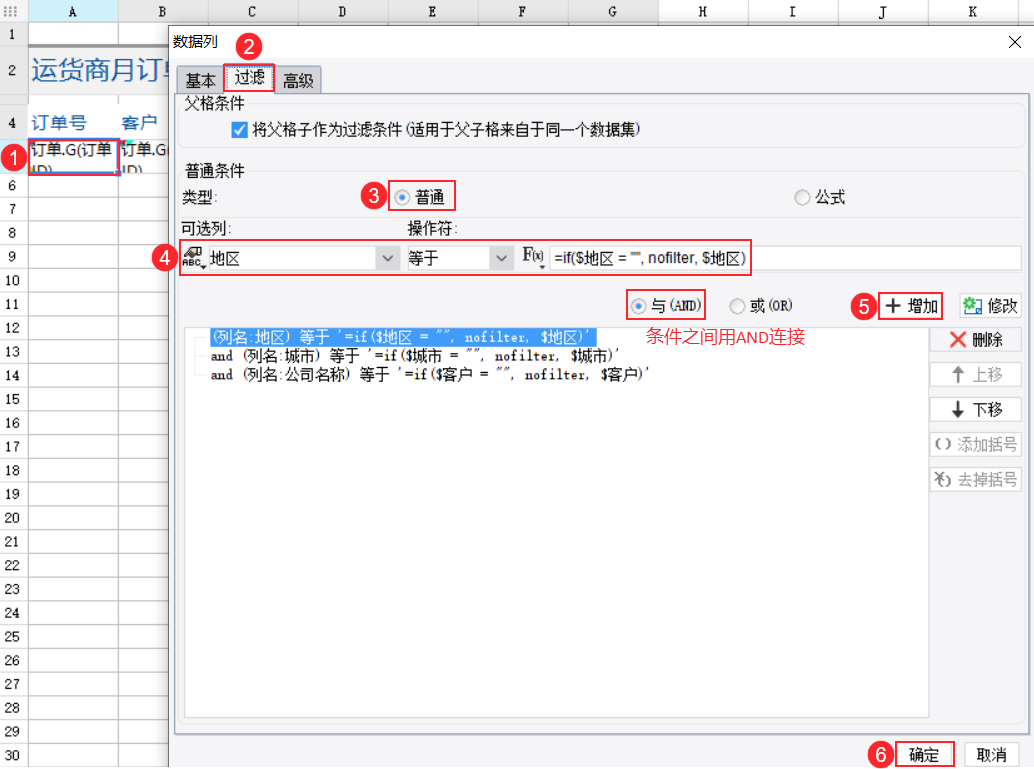
由于报表块中的数据与下拉框数据字典绑定的数据并不是来源于同一个数据集,它们之间不存在过滤关系,需要手动为单元格添加过滤条件。双击「订单 ID」所在的 A5 单元格,弹出数据列设置界面,选择「过滤」界面,添加三个过滤条件,条件之间用 AND 连接:
条件一:「地区」列等于公式 if($地区 = "", nofilter, $地区)
条件二:「城市」列等于公式 if($城市 = "", nofilter, $城市)
条件三:「公司名称」列等于公式 if($客户 = "", nofilter, $客户)
注:公式中 nofilter 是不过滤的意思,即参数为空时不过滤显示全部,参数不为空时,显示出相应数据。

2.4 样式修改
1)此时保存决策报表,点击预览,可以看到虽然实现了效果,但是由于决策报表的自适应特性,控件置顶显示,排列不美观。
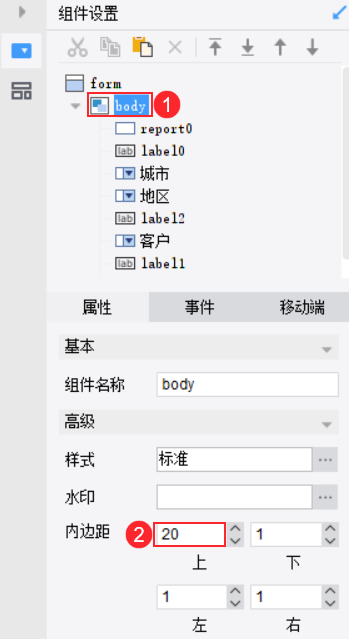
那么我们可以将决策报表 body 的「内边距」中上边距设置大一点,如下图所示:

2)右侧的客户下拉框控件直接靠右边显示,和其他的 2 个下拉框控件不协调,那么我们是否也可以设置右边距使其不靠右显示呢?
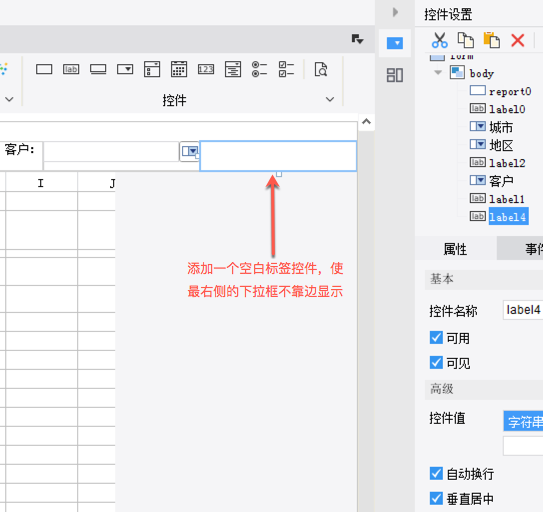
答案是不可以的,body 的内边距设置是针对整个决策报表的,会作用于该决策报表的所有组件。此时我们可以在决策报表右侧添加一个空白标签控件,如下图所示:

2.5 效果预览
2.5.1 PC 端
保存决策报表,点击「PC端预览」,效果同 1.2 节效果图一致。
2.5.2 移动端
App 端和 HTML5 端均支持,效果如下图所示:

3. 示例二编辑
本例讲解的是以相同数据集作为数据来源时,该如何建立数据联系。
3.1 数据准备
新建决策报表,新建一个数据库查询 ds1,SQL 查询语句为:SELECT * FROM 销量 where 1=1 ${if(len(地区)=0,""," and 地区='"+地区+"'")} 。
3.2 决策报表设计
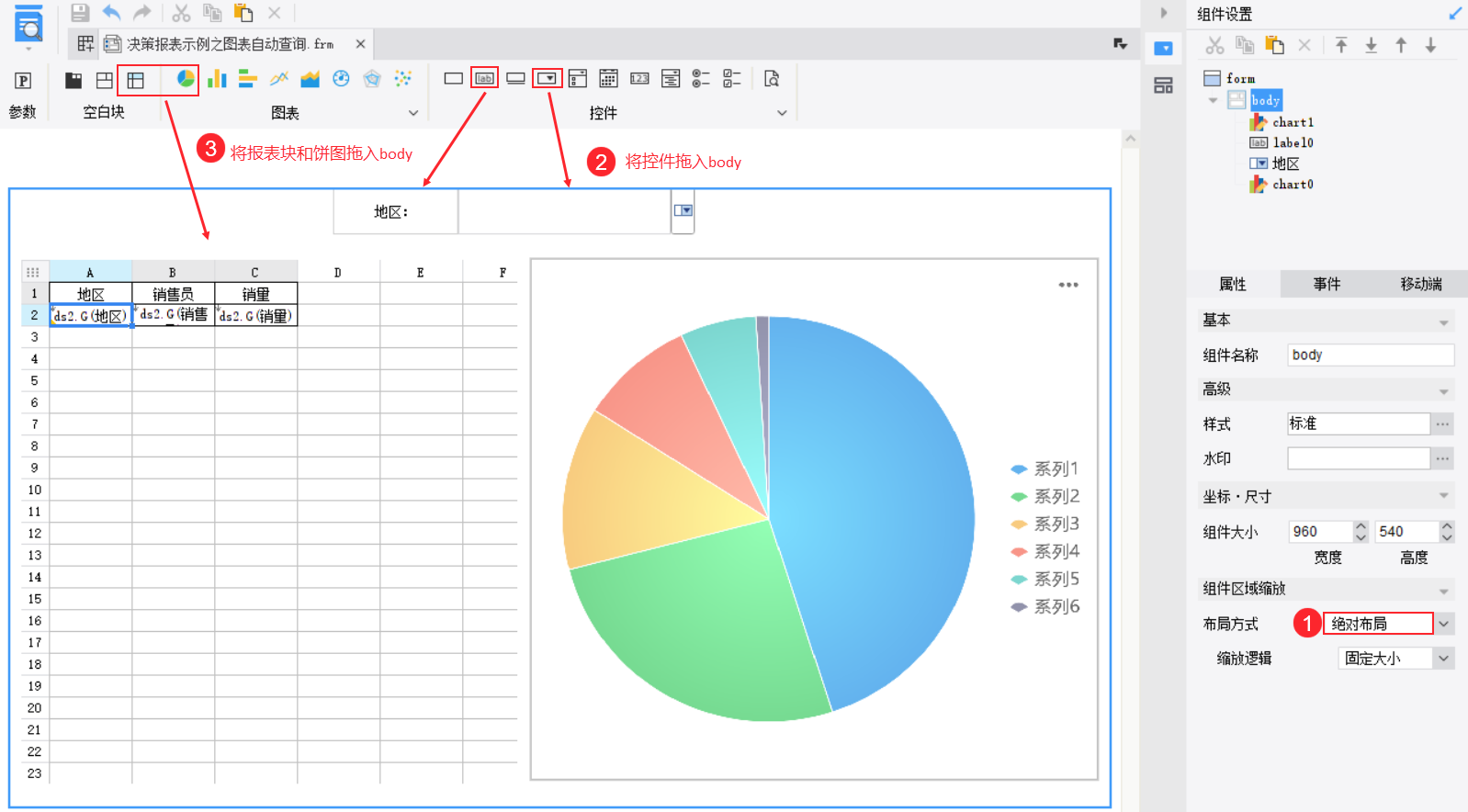
1)将 body 的布局方式修改为「绝对布局」,再向 body 中拖入「标签控件」、「下拉框控件」、「报表块」和「饼图」,如下图所示:

2)修改「标签控件」的控件值和「下拉框控件」的控件名称,对应参数「地区」。
注:必须保证下拉框控件名称与参数名称保持一致。

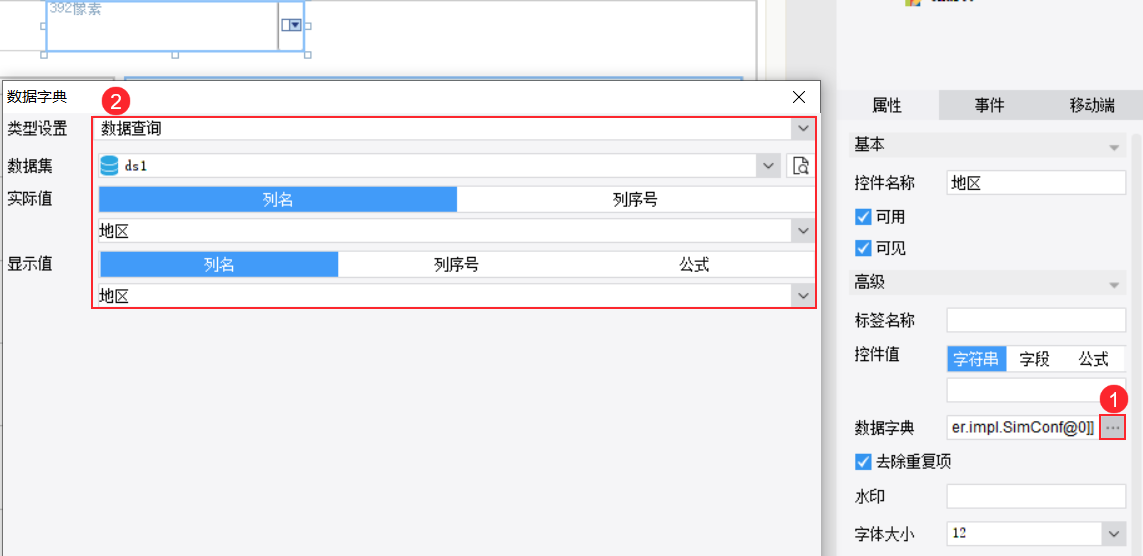
3)设置「下拉框控件」的数据字典为 ds1 数据集,实际值和显示值均为「地区」。如下图所示:

3.3 报表块设计
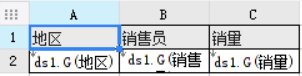
点击报表块上的「编辑」按钮,进入报表块编辑界面,数据列设置如下图,表格样式可自行设置。

3.4 图表数据设置
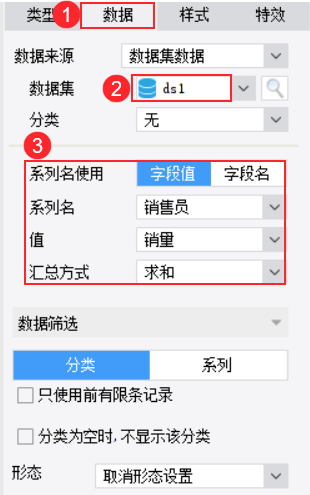
编辑饼图,设置饼图的数据来源:数据集为 ds1,系列名为「销售员」,值为「销量」,汇总方式为「求和」。如下图所示:
3.5 效果预览
3.5.1 PC 端
保存决策报表,点击「PC端预览」,效果如下图所示:

3.5.2 移动端
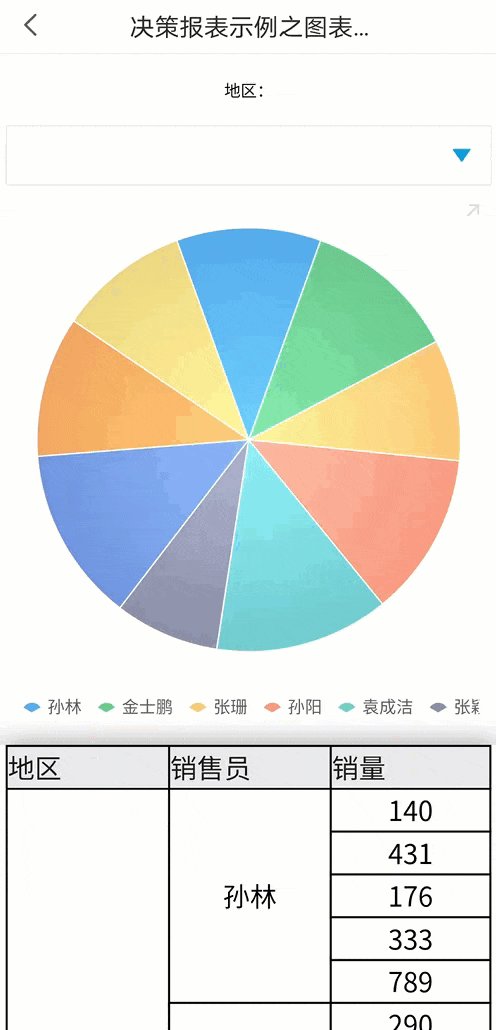
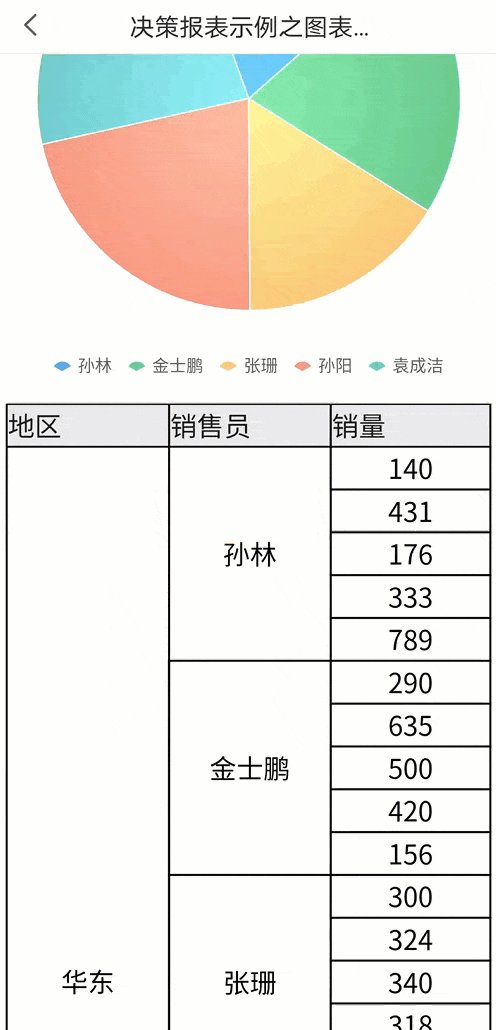
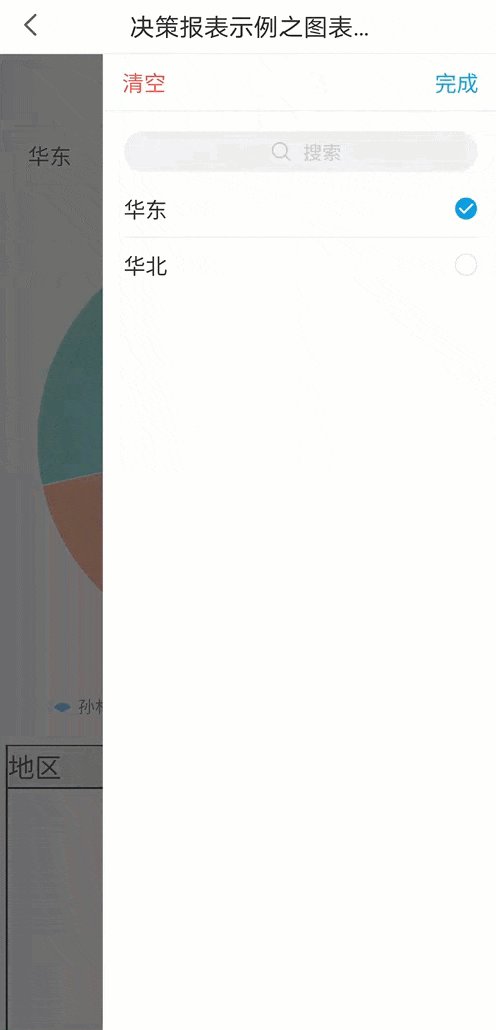
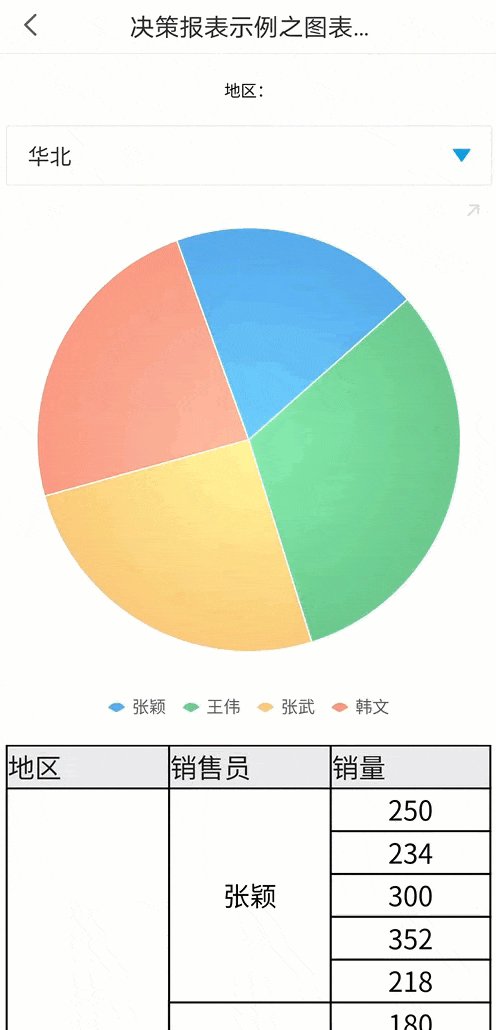
App 端和 HTML5 端均支持,效果如下图所示:

4. 模板下载编辑
已完成模板可参见:
%FR_HOME%\webroot\WEB-INF\reportlets\doc\frm\决策报表自动查询.frm
%FR_HOME%\webroot\WEB-INF\reportlets\doc\frm\决策报表自动查询之图表.frm
点击下载模板:

