1. 概述编辑
1.1 预期效果
在决策报表中,控件可以添加到参数界面使用「查询」按钮查询数据,也可以直接在 body 中使用,但是在 body 中使用时,控件是无法直接使用查询按钮来查询数据的,那我们要如何实现控件联动查询数据呢?
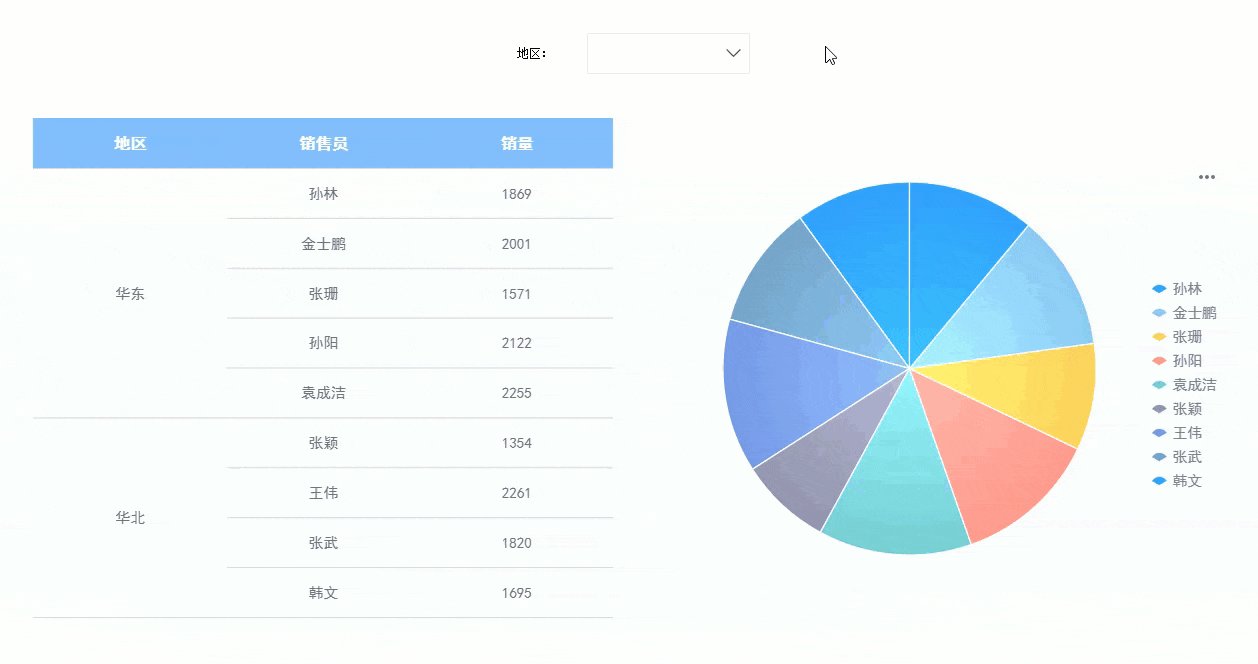
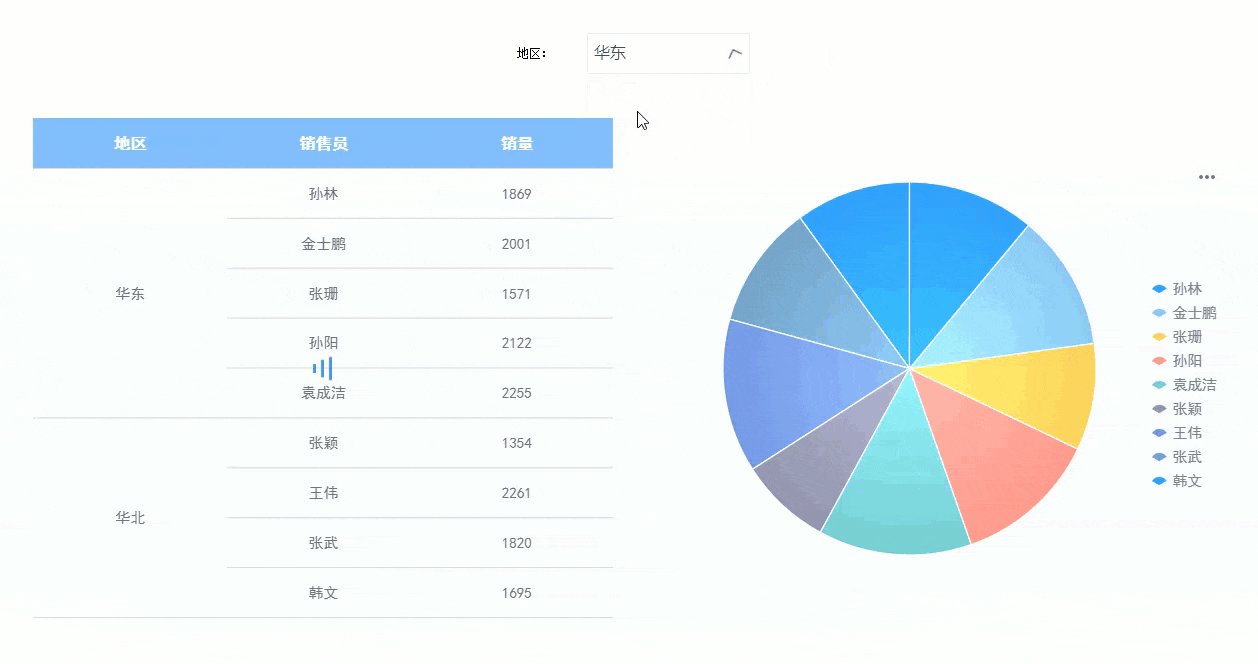
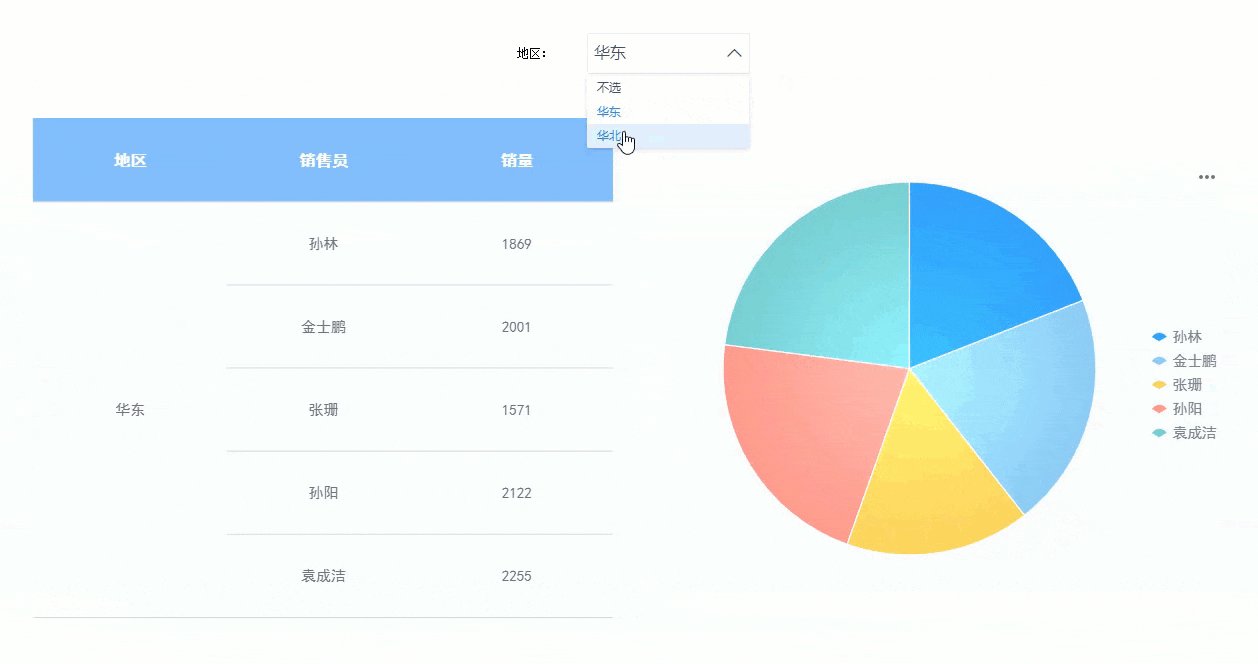
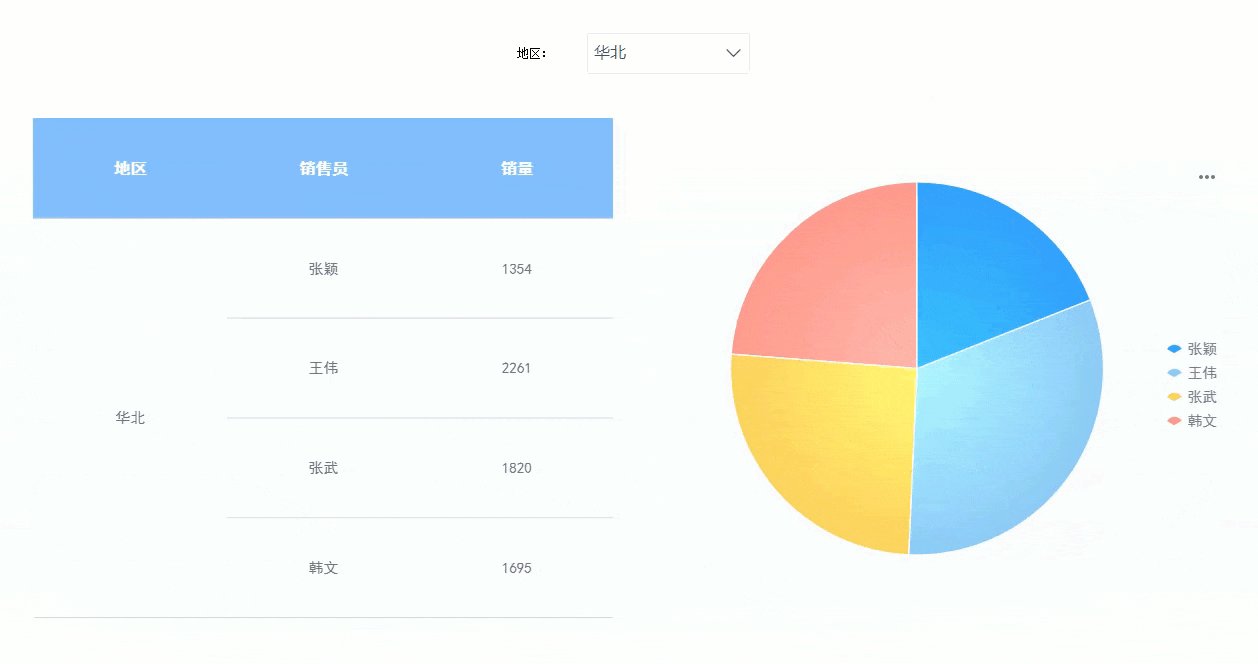
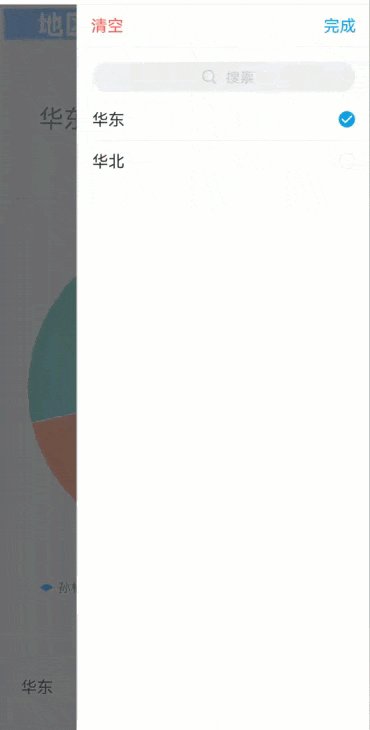
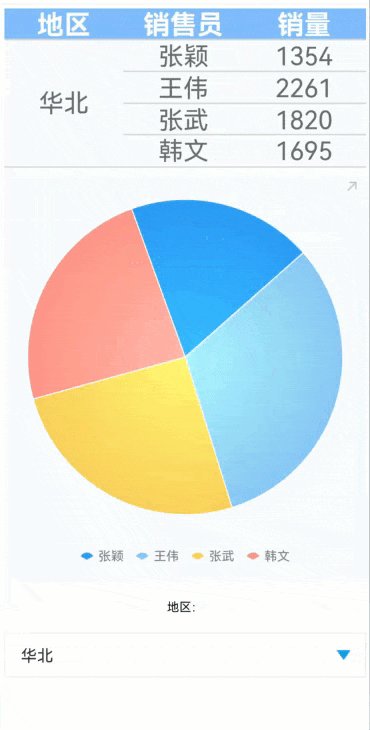
例如:在 body 中的下拉框控件选择「地区」,其他使用了地区参数的组件能根据选择的地区展示对应数据。预期效果如下图所示:

1.2 解决思路
在数据集中定义地区参数为 $area ,将下拉框控件的名称修改为与地区参数相同的名称 area,即可使用参数联动控件实现自动查询。
若想要实现在参数界面实现自动查询请参考:JS实现决策报表参数界面自动查询。
2. 示例编辑
2.1 数据准备
1)点击设计器左上角「文件>新建决策报表」,新建空白模板。
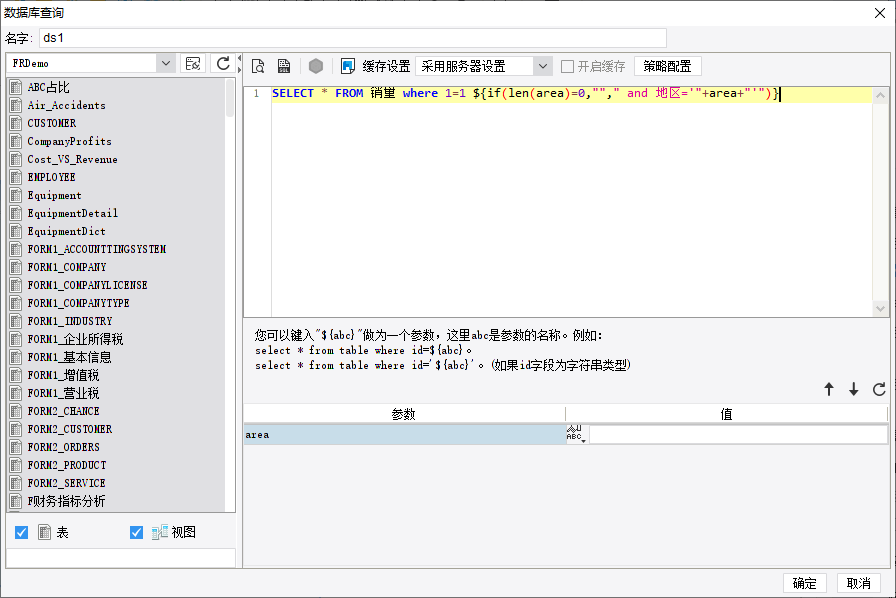
2)新建一个数据库查询 ds1,SQL 查询语句为:SELECT * FROM 销量 where 1=1 ${if(len(area)=0,""," and 地区='"+area+"'")},即定义 area 参数,值为「地区」字段,且当 参数为空时展示全部数据 。

2.2 决策报表设计
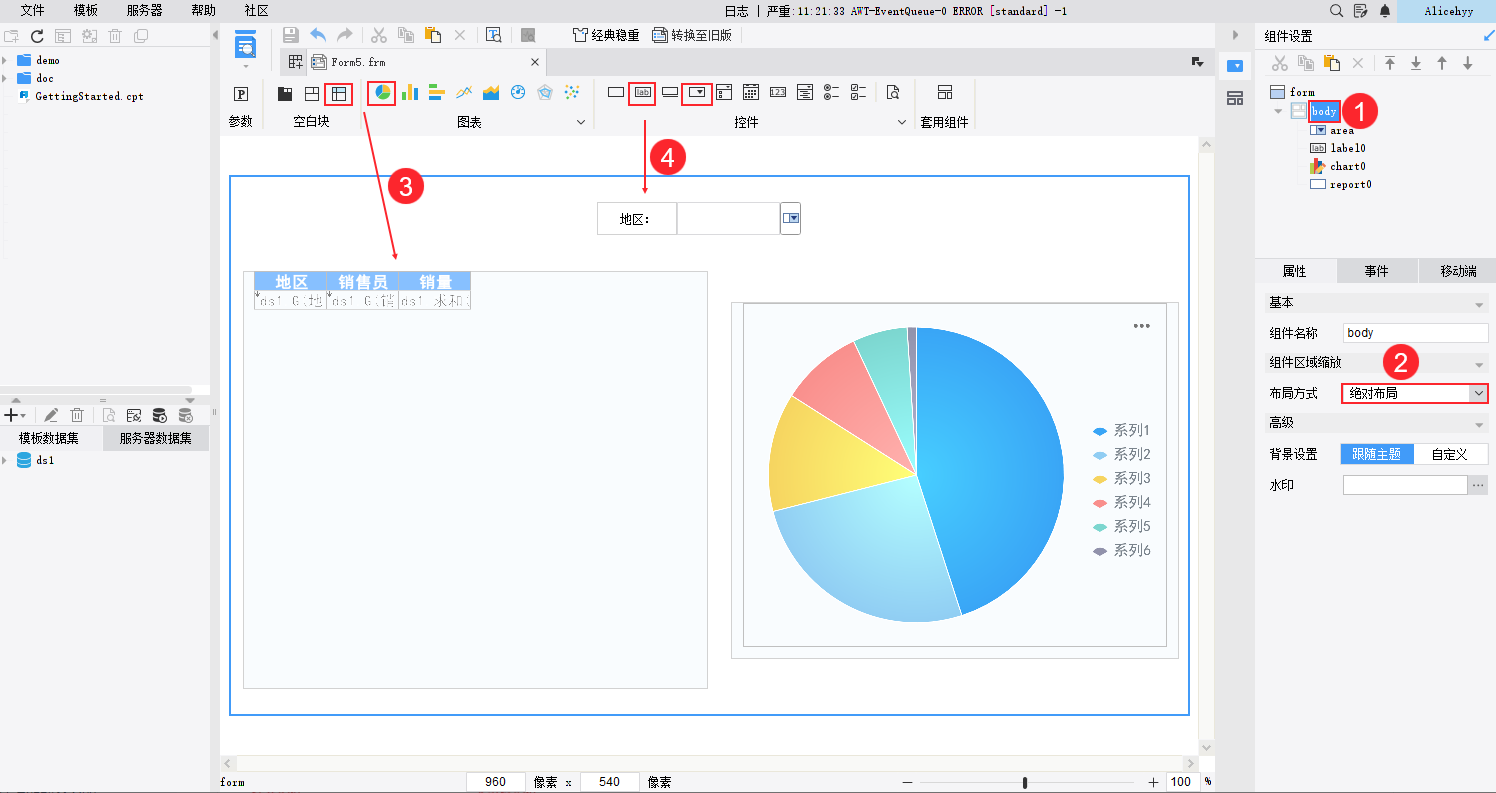
1)将 body 的布局方式修改为「绝对布局」,再向 body 中拖入「报表块」、「饼图」、「标签控件」和「下拉框控件」。如下图所示:

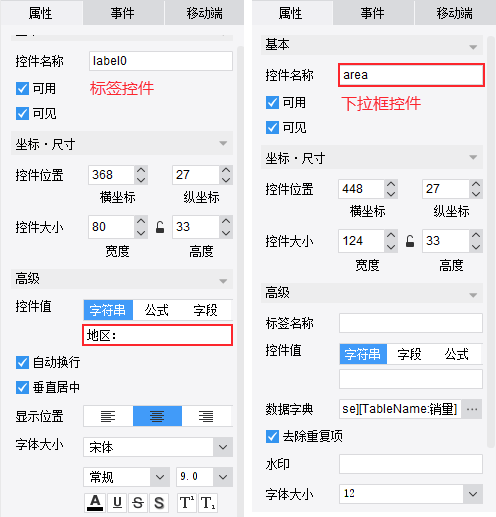
2)修改「标签控件」的控件值为「地区:」,「下拉框控件」的控件名称为「area」,与参数 $area 相对应。
注:必须保证「下拉框控件」的控件名称与参数名称 area 保持一致。

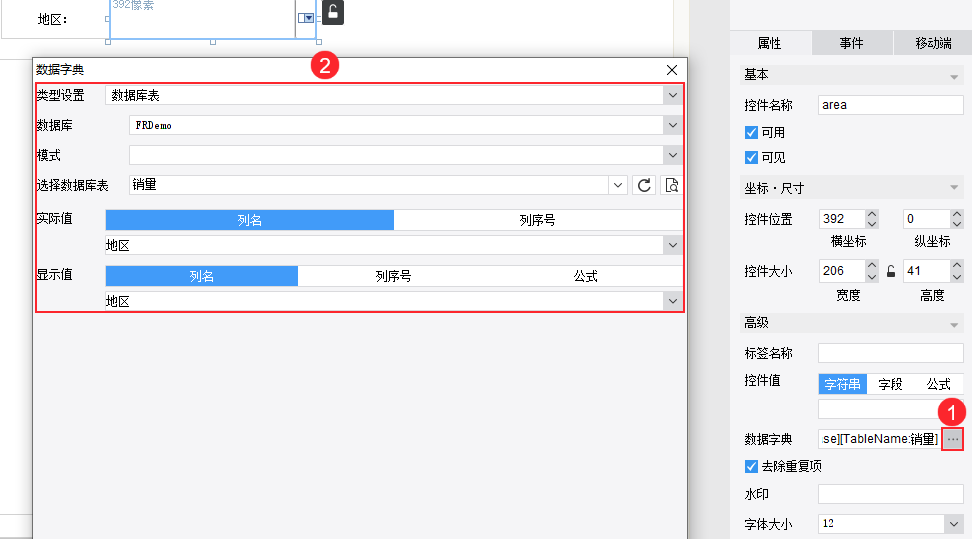
3)设置「下拉框控件」的数据字典为「数据库表」销量表,实际值和显示值均为「地区」。如下图所示:

2.3 设计报表块
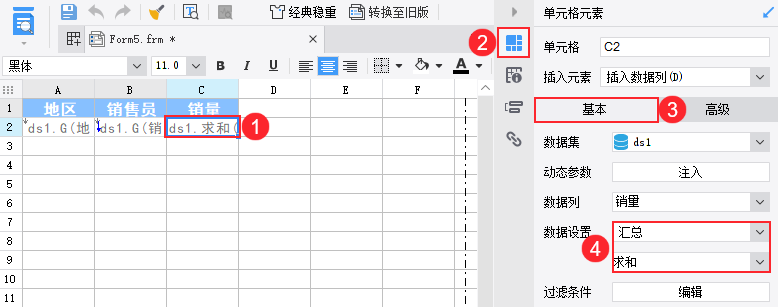
双击报表块,进入报表块编辑界面,拖入「地区、销售员、销量」字段,设置 C2 单元格的数据设置为「汇总>求和」。单元格样式可在「单元格属性>样式」中自行设置。
表格样式如下图所示:

2.4 绑定图表数据
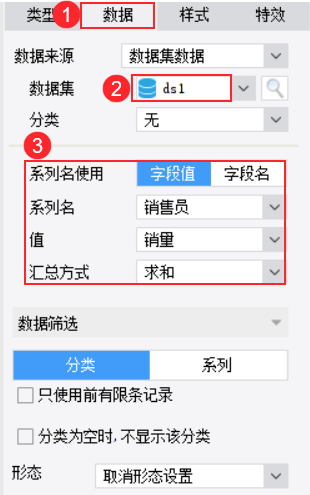
双击饼图,设置饼图的数据来源:数据集为 ds1,系列名为「销售员」,值为「销量」,汇总方式为「求和」。如下图所示:
2.5 效果预览
2.5.1 PC 端
保存决策报表,点击「PC端预览」,效果如 1.1 节预期效果所示。
2.5.2 移动端
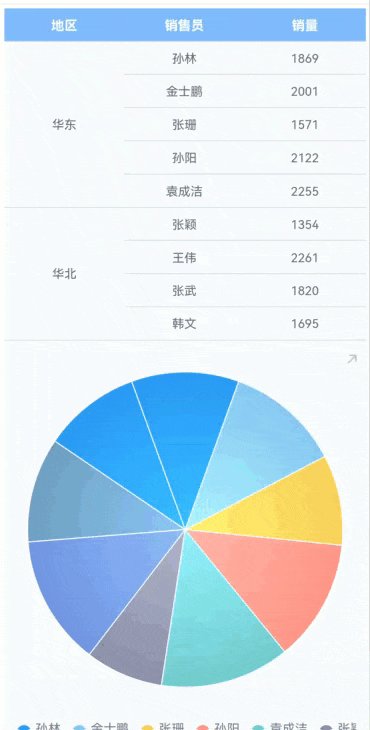
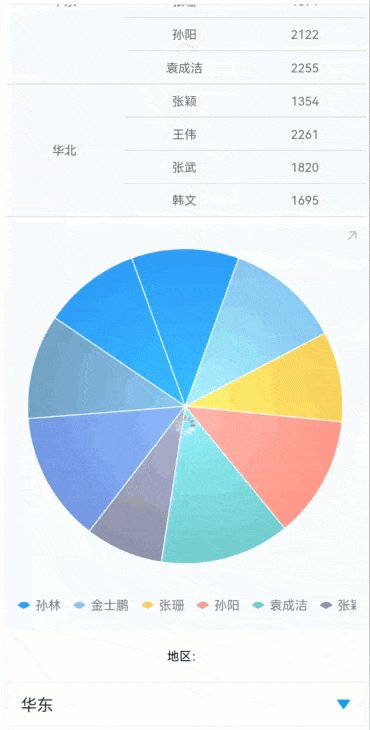
App 端和 HTML5 端均支持,效果如下图所示:

3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webroot\WEB-INF\reportlets\doc\frm\决策报表自动查询.frm
点击下载模板:决策报表自动查询.frm

