历史版本2 :点九图填充 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本说明
| 报表服务器版本 | 功能变动 |
|---|---|
| 10.0.18 | 组件使用自定义图片设置的边框,可以通过「点九图」功能进行填充 |
1.2 应用场景
以往制作组件时,如果想用自定义图片设置边框,只要上传图片后,边框效果就是固定死的,没有办法进行调整。
针对自定义图片边框调整自由度低的问题,新版本支持「点九图」功能,通过自定义图片的切割规则,可以自由调整边框图片的样式,展示不同的效果。
例如,对于同一张图片,通过「点九图」功能,可以设置出不同的边框效果:

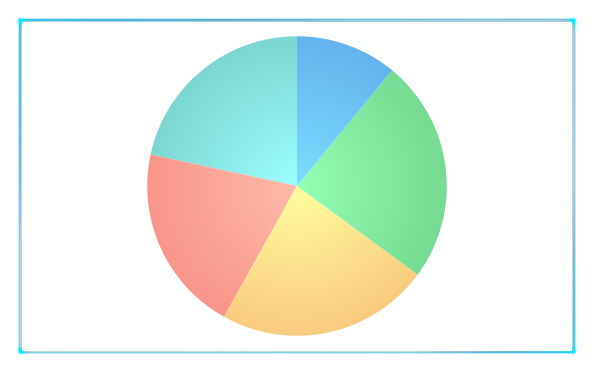
只有边框线,中间镂空

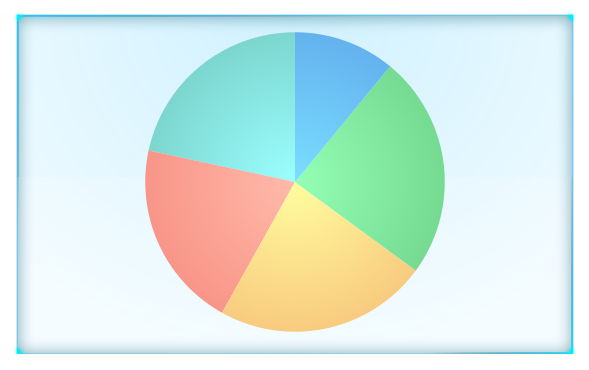
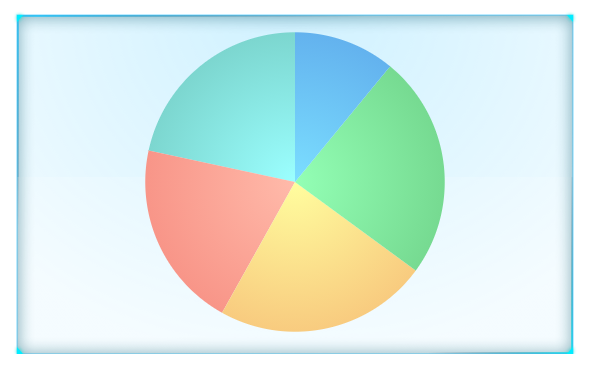
有边框线,且中间区域有阴影

2. 功能介绍编辑
2.1 功能入口
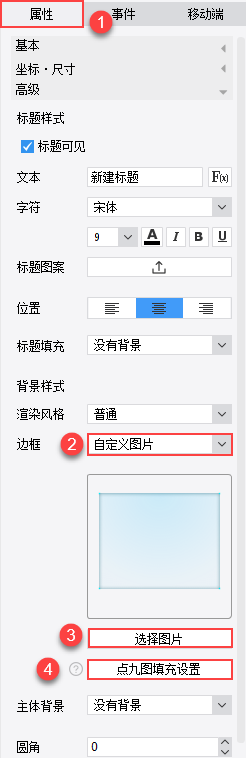
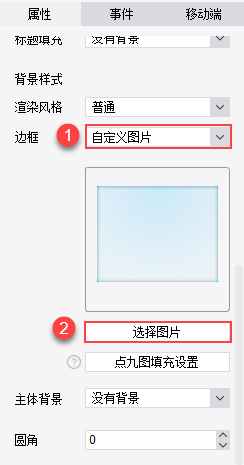
选中组件后,在属性面板的边框处下拉选择「自定义图片」,然后点击「选择图片」按钮,将一张自定义的图片上传进来。
然后就可以点击下方的「点九图填充设置」按钮,进入点九图填充设置界面了。

2.2 切割规则
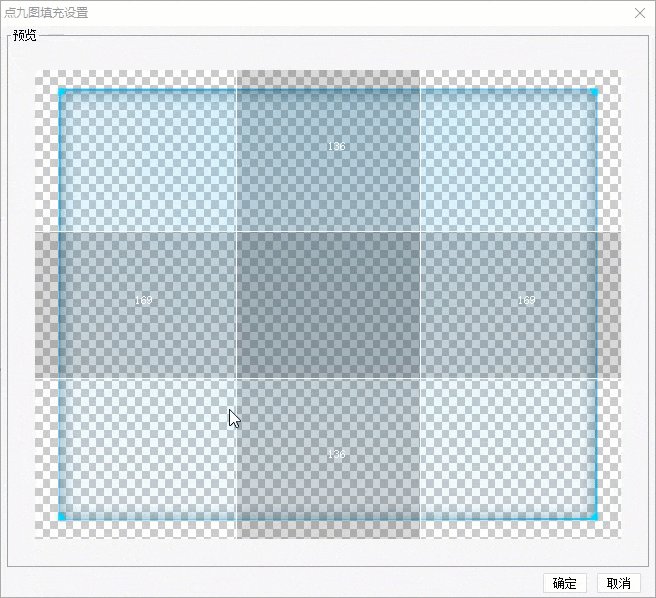
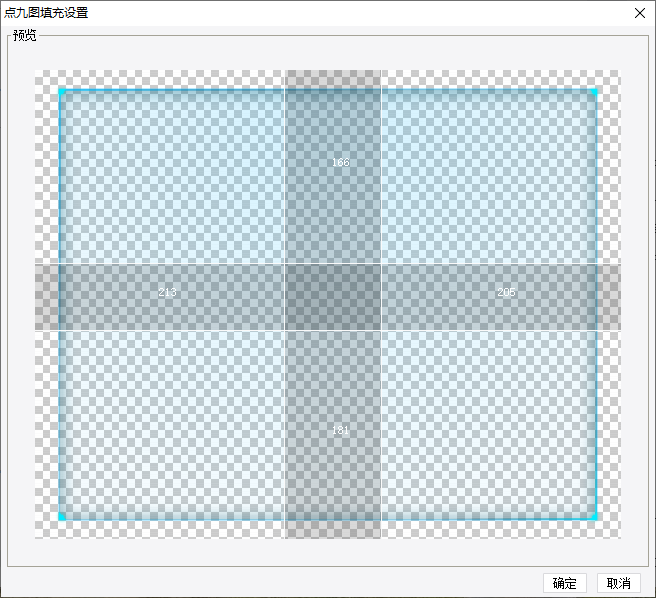
「点九图」填充设置界面有 4 条可以自由拖动的线条,它们将整张图片分切割成了 9 个格子。
其中中间那个格子在前端显示边框时,会被挖空,只有四周的 8 个格子才会显示。也就是我们可以通过调整中间格子的大小,绝对边框的显示范围。

改变中间格子的大小,需要手动拖动 4 个线条,操作如下图所示:

3. 示例编辑
以 1.1应用场景 中的图示为例,演示下切割规则及其对应的实际效果。
3.1 准备模板
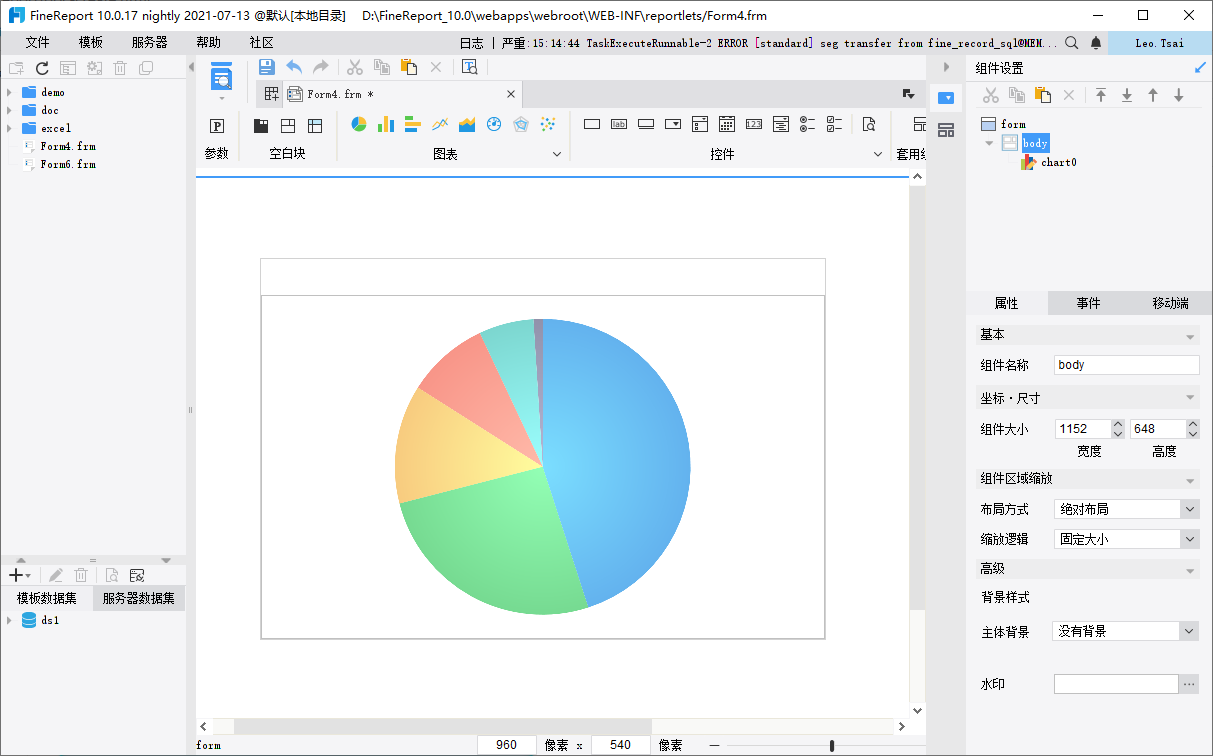
决策报表选择绝对布局,body 中拖一个饼图块,然后设置好数据,数据可以随意,这里只做演示用。

3.2 自定义图片边框
选中饼图块,使用图片 科技风.png 自定义边框。步骤如下图所示:

3.3 切割图片
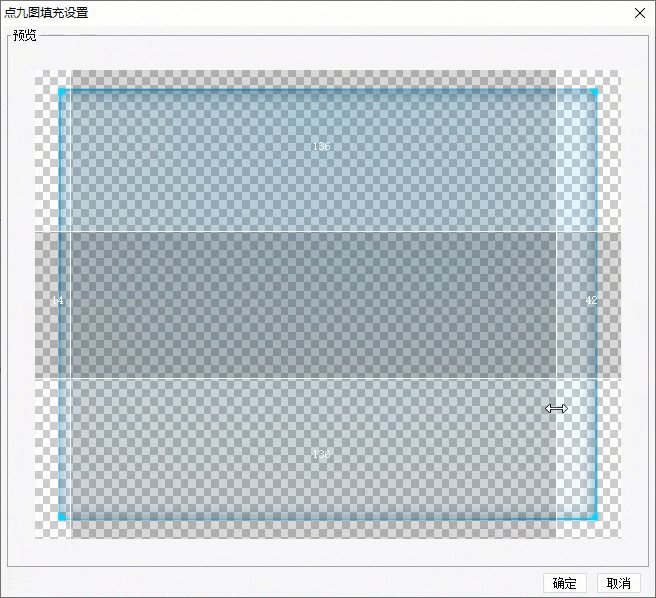
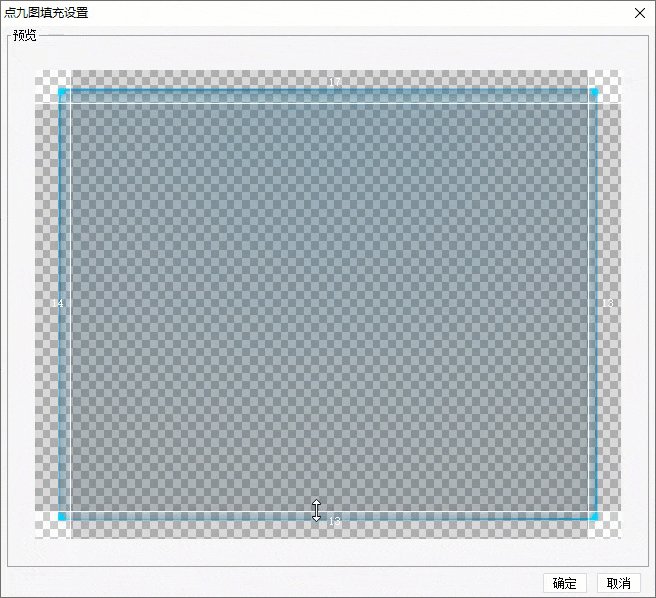
1)效果一:只有边框线,中间镂空
将 4 条线都拖到靠近四边的框线处,让中间格子占最大空间,形成镂空效果,这样边框只显示绿色框线。

预览效果如下图所示:

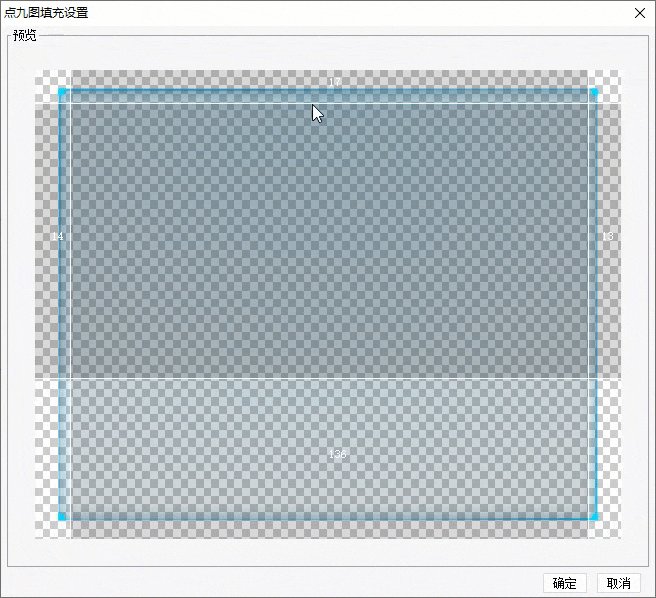
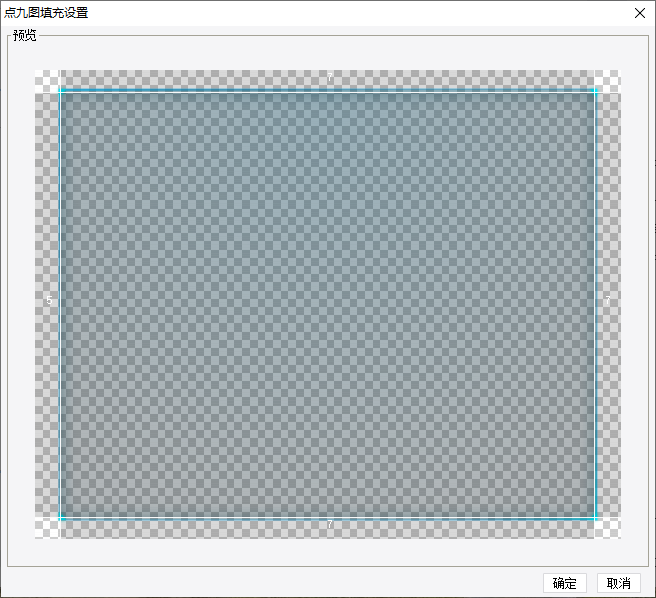
2)效果二:有边框线,且中间区域有阴影
调整 4 条线的位置,让中间格子处在图片的中央,且只占很小的面积,这样其他区域的阴影效果会保留。

效果如下图所示,中间一小块镂空区域看不到的原因是被饼图遮盖了。