历史版本3 :点九图填充 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本说明
| 报表服务器版本 | 功能变动 |
|---|---|
| 10.0.18 | 组件使用自定义图片设置的边框,可以通过「点九图」功能进行填充 |
1.2 应用场景
为了解决以前组件边框图片被拉伸变形的问题,新版本新增一个「点九图填充」功能。
点九图填充时,图片四个角的像素不变,其余位置拉伸,能保证大多数边框在不同分辨率效果下都不变形。
2. 功能介绍编辑
2.1 功能入口
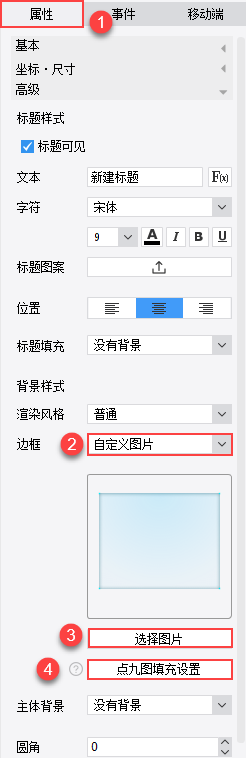
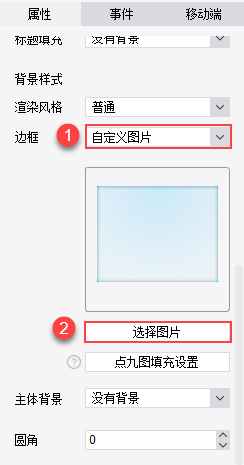
选中组件后,在属性面板的边框处下拉选择「自定义图片」,然后点击「选择图片」按钮,将一张自定义的图片上传进来。
然后就可以点击下方的「点九图填充设置」按钮,进入点九图填充设置界面了。

2.2 切割规则
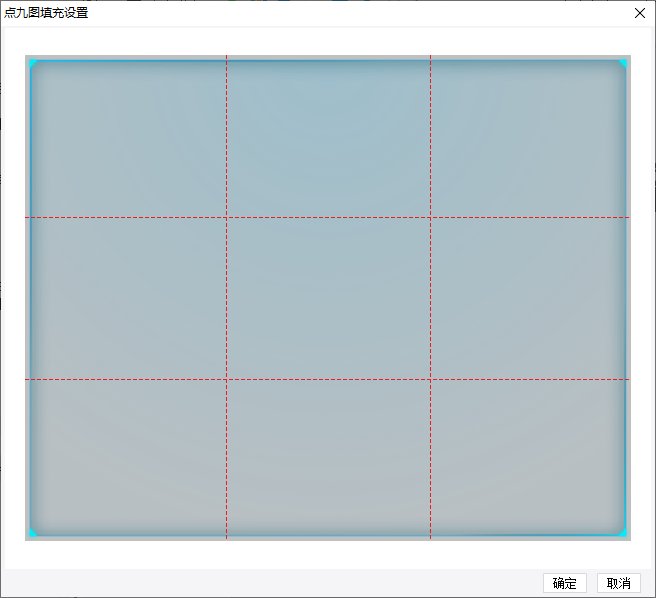
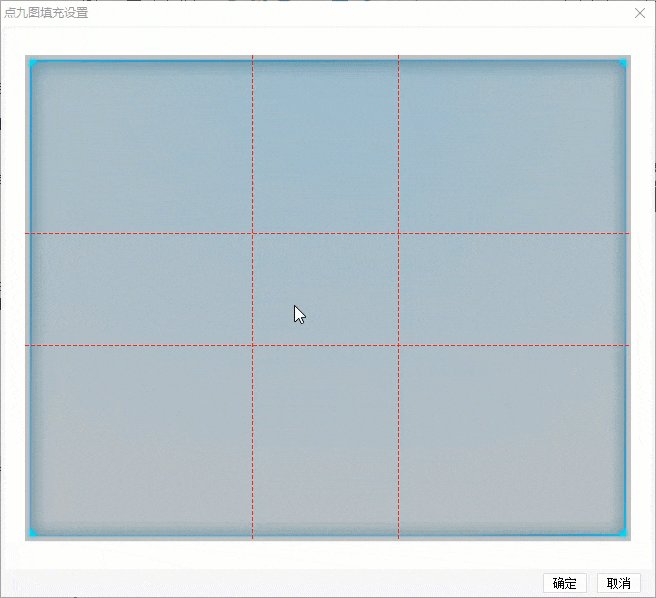
「点九图」填充设置界面有 4 条可以自由拖动的线条,它们将整张图片分切割成了 9 个格子。
其中中间那个格子在前端显示边框时,会被挖空,只有四周的 8 个格子才会显示。也就是我们可以通过调整中间格子的大小,绝对边框的显示范围。

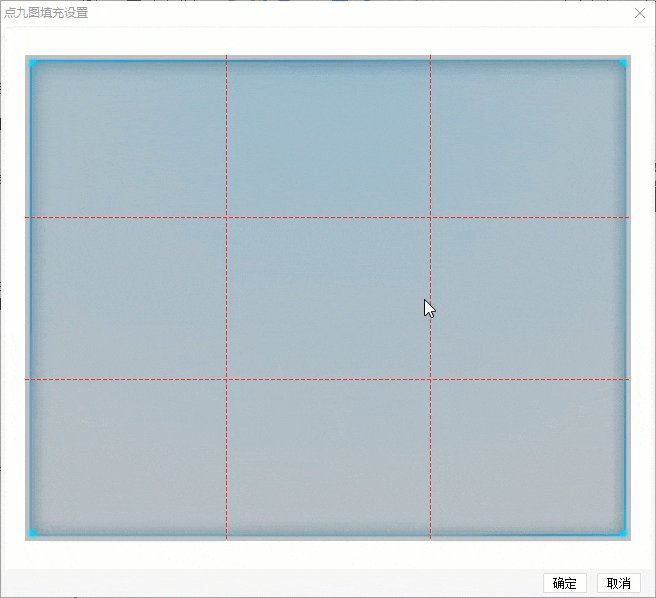
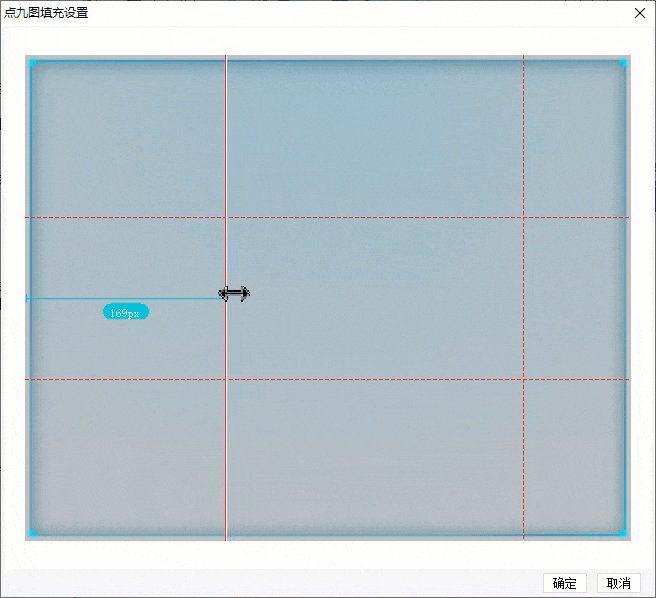
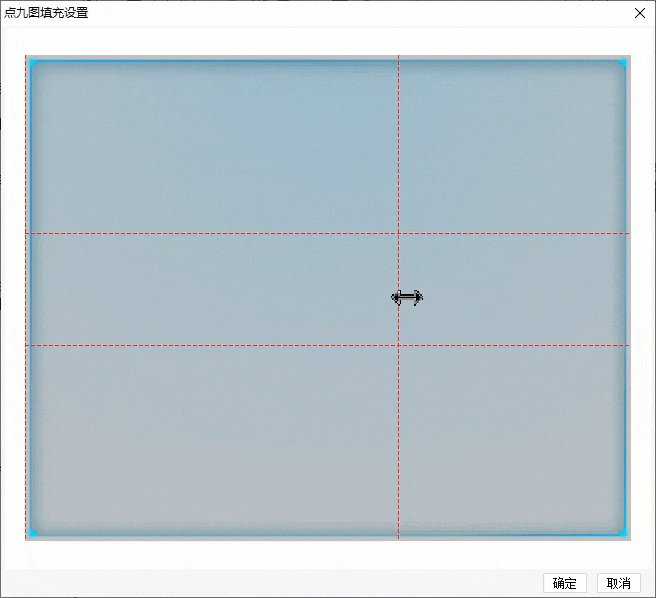
改变中间格子的大小,需要手动拖动 4 个线条,操作如下图所示:

注:拖动线条时,四条线中任意一条都不能处于最边缘的位置,否则会报错,也就是要留点空隙出来。
3. 示例编辑
3.1 准备模板
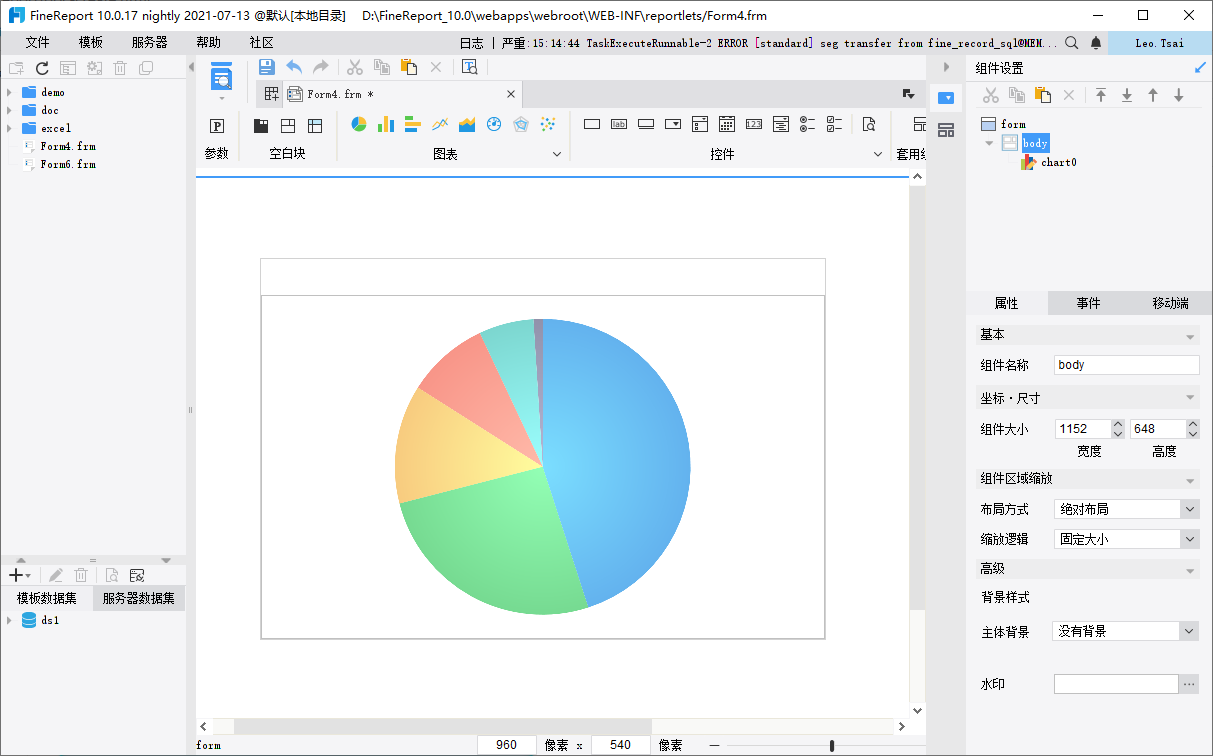
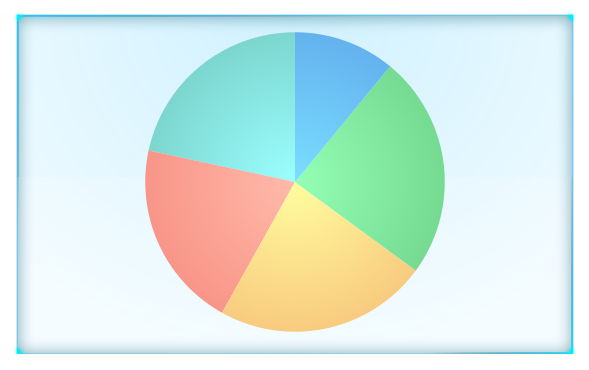
新建决策报表,body 选择绝对布局,body 中拖一个饼图块,然后设置好数据,数据可以随意,这里只做演示用。

3.2 自定义图片边框
选中饼图块,使用图片 科技风.png 自定义边框。步骤如下图所示:

3.3 切割图片
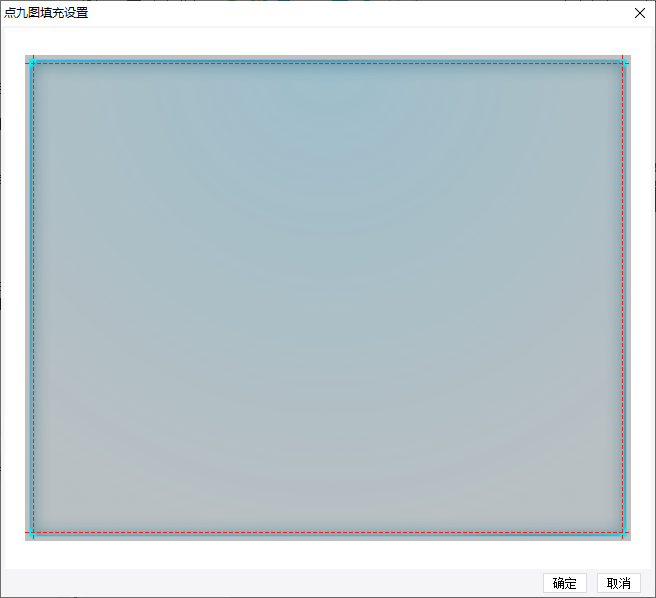
1)效果一:只有边框线,中间镂空
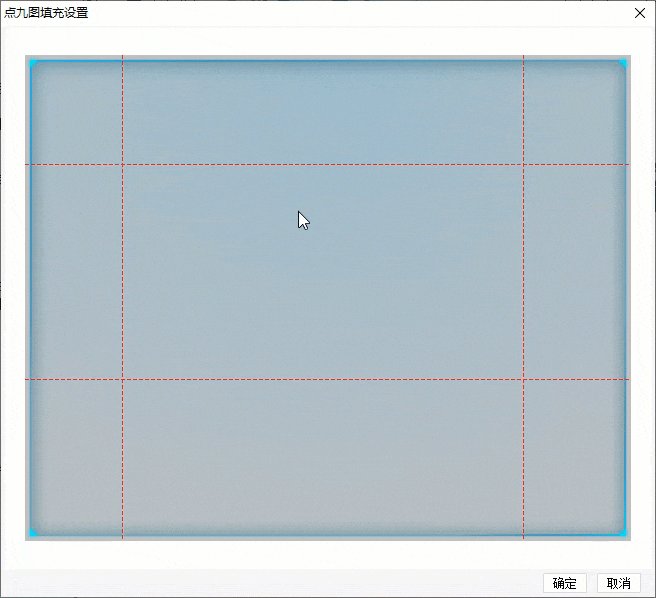
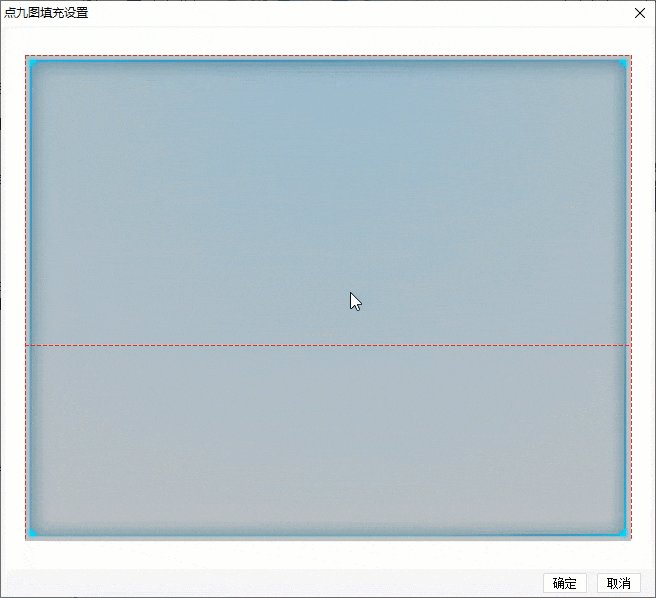
将 4 条线都拖到靠近四边的框线处,让中间格子占最大空间,形成镂空效果,这样边框只显示绿色框线。

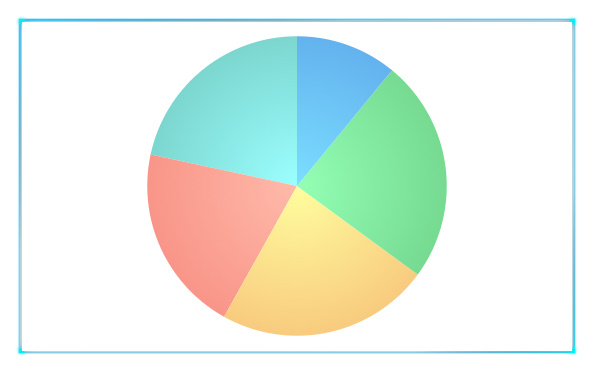
预览效果如下图所示:

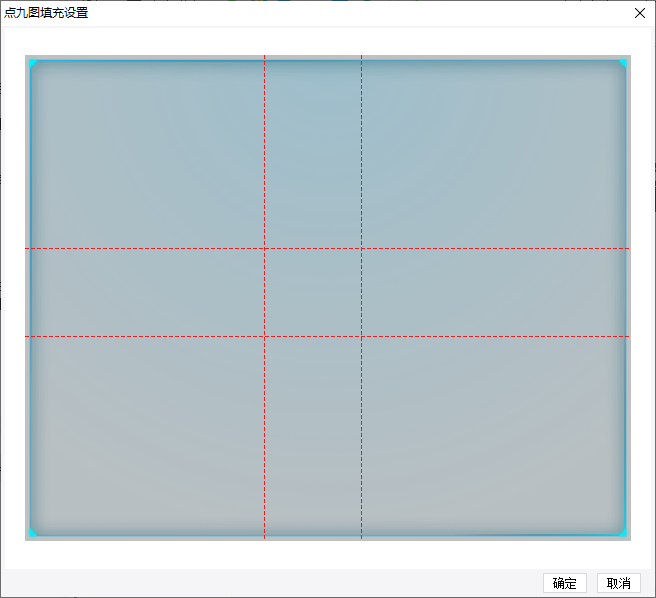
2)效果二:有边框线,且中间区域有阴影
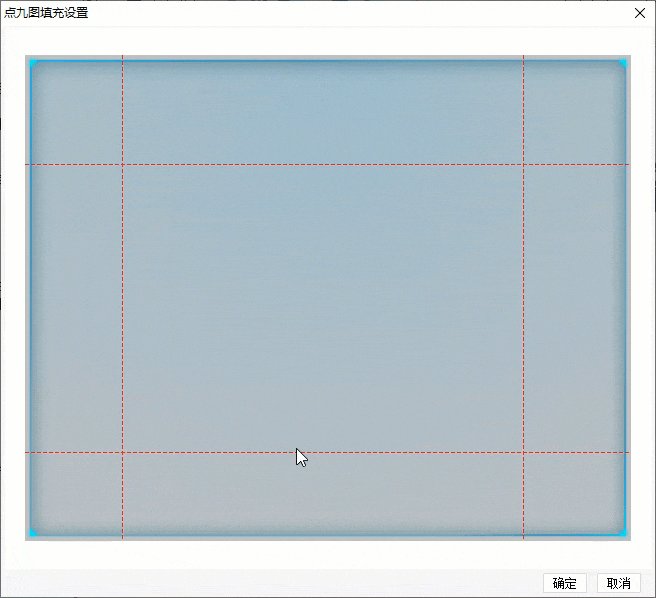
调整 4 条线的位置,让中间格子处在图片的中央,且只占很小的面积,这样其他区域的阴影效果会保留。

效果如下图所示,中间一小块镂空区域看不到的原因是被饼图遮盖了。

4. 注意事项编辑
拖动分割线条时,只要有任意一条线是在最边缘位置的

那么前端无法正常预览,且会报错:详细信息:TypeError: Cannot read property 'top' of undefined,如下图所示: