1. 概述编辑
适用场景:安装了「FineVis数据可视化」插件的用户,可参考本文了解 FineVis 模板的相关功能。
1.1 版本
| 报表服务器版本 | 插件版本 | 功能变动 |
|---|---|---|
| 11.0 | V1.x | V1.x 版本请分别查看文档:三维城市组件历史版本 、 自定义模型组件历史版本 |
| 11.0.16 | V2.0.0 |
|
1.2 功能简介
FVS 模板中的 三维城市场景组件 和 三维自定义场景组件 均需要通过数据图层功能为模型绑定数据,从而实现模型展示数据以及数据联动等事件。
这两种组件的数据图层功能及操作方法基本一致,主要区别在于数据图层类型不同,设置项会有些许不同。
1.3 前提条件
2. 添加数据图层编辑
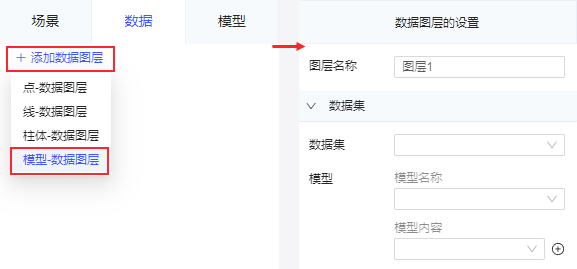
「三维城市场景」支持添加四种数据图层:点、柱体、线、模型 数据图层。点击添加数据图层后,弹出数据图层设置面板,如下图所示:

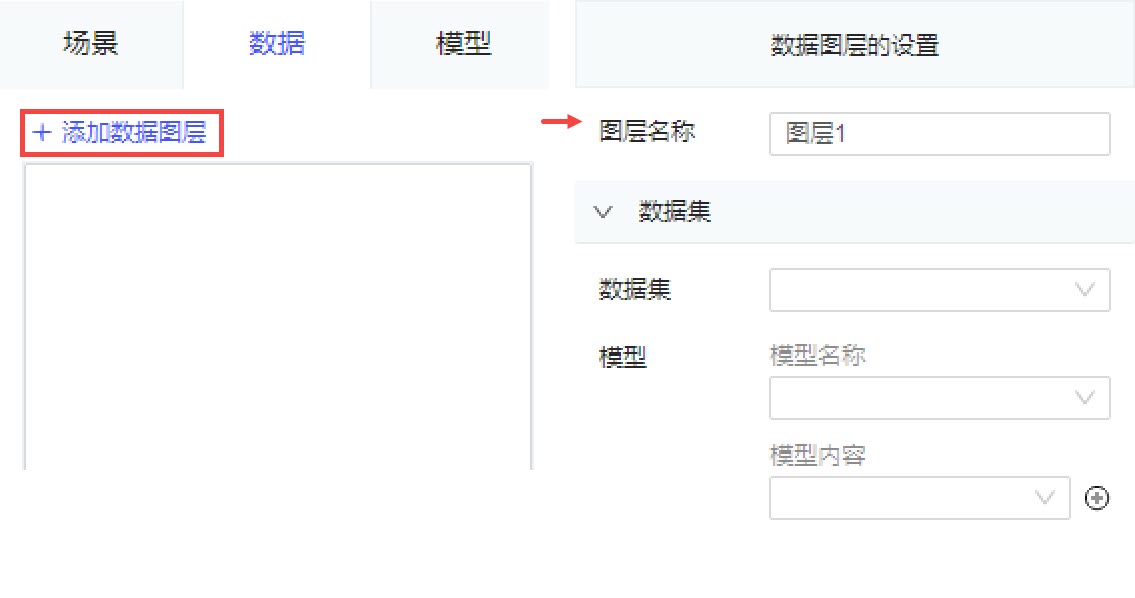
「三维自定义场景」仅支持添加一种数据图层,即「三维城市场景」中的模型-数据图层。点击添加数据图层后,弹出数据图层设置面板
,如下图所示:

3. 数据图层设置编辑
在「数据图层的设置」面板中可设置数据图层的名称、数据集以及样式,不同数据图层类型设置项也有所不同,下面将详细介绍。
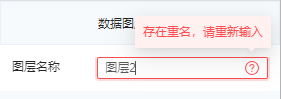
图层名称:添加图层时,默认图层名称为「图层+数字后缀」,支持修改图层名称;
同一个三维组件场景中,不支持图层重名。

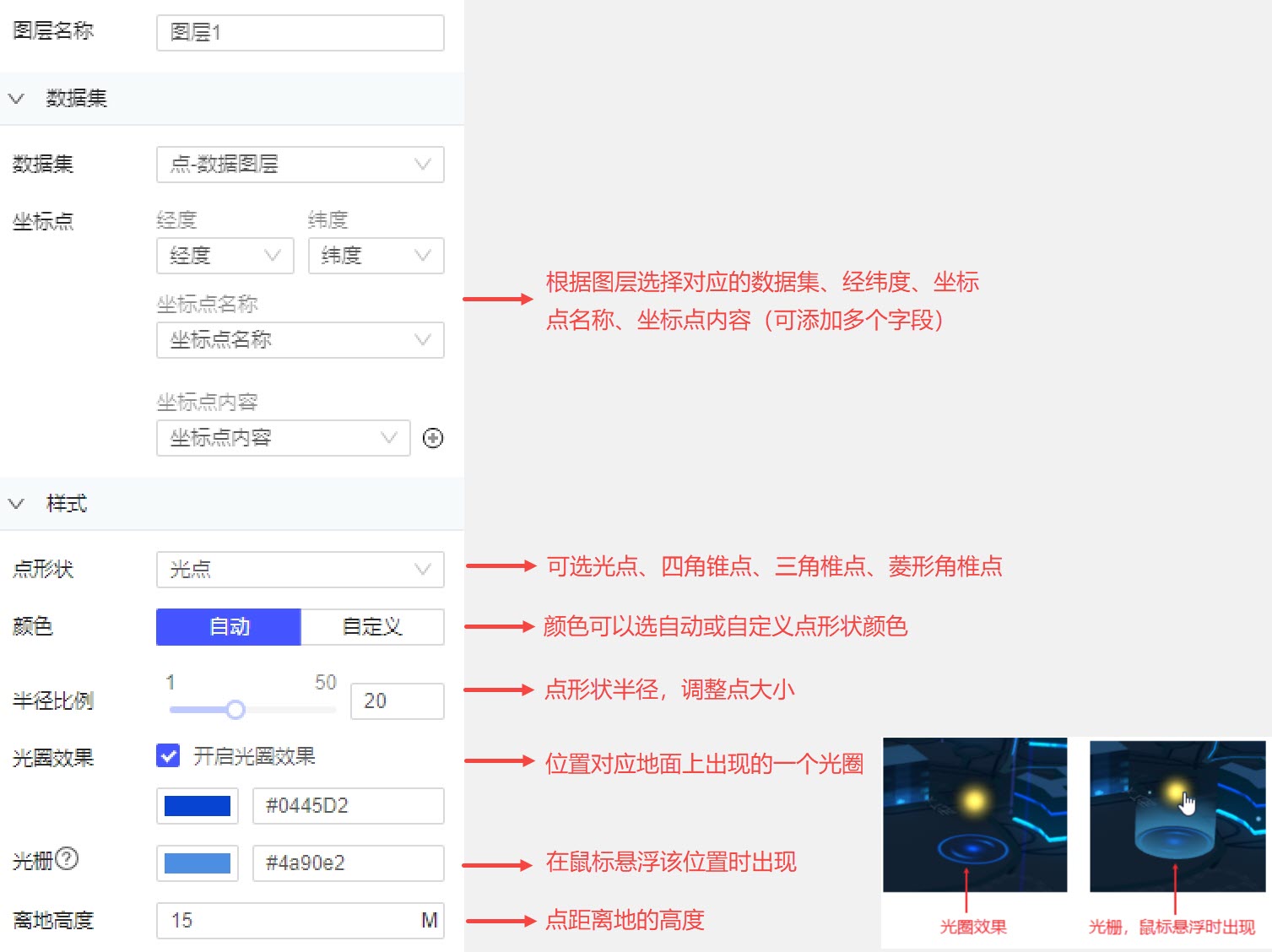
3.1 点-数据图层
不同的图层需要选择不同的数据和样式,点-数据图层主要包括「数据集」和「样式」,如下图所示:

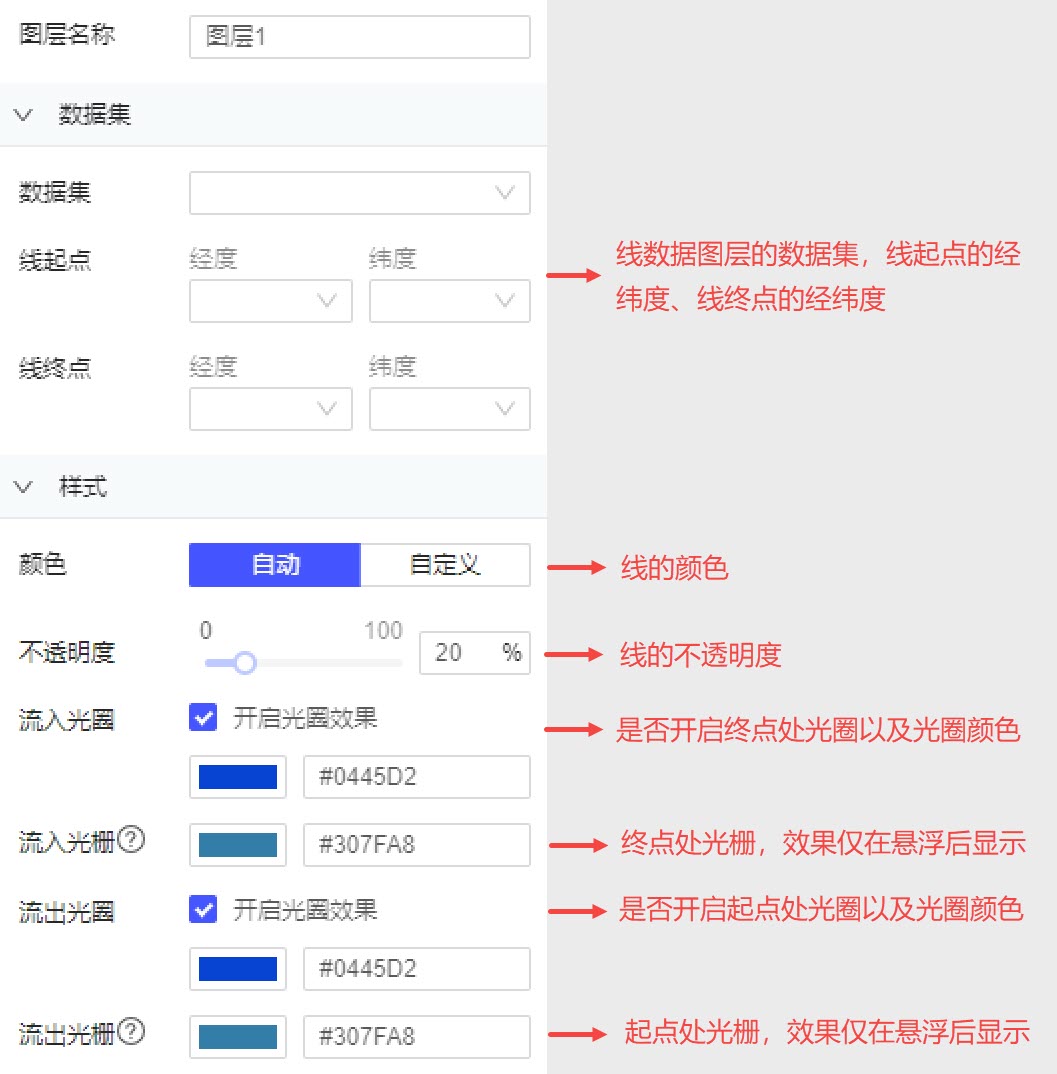
3.2 线-数据图层
不同的图层需要选择不同的数据和样式,线-数据图层主要包括「数据集」和「样式」,如下图所示:

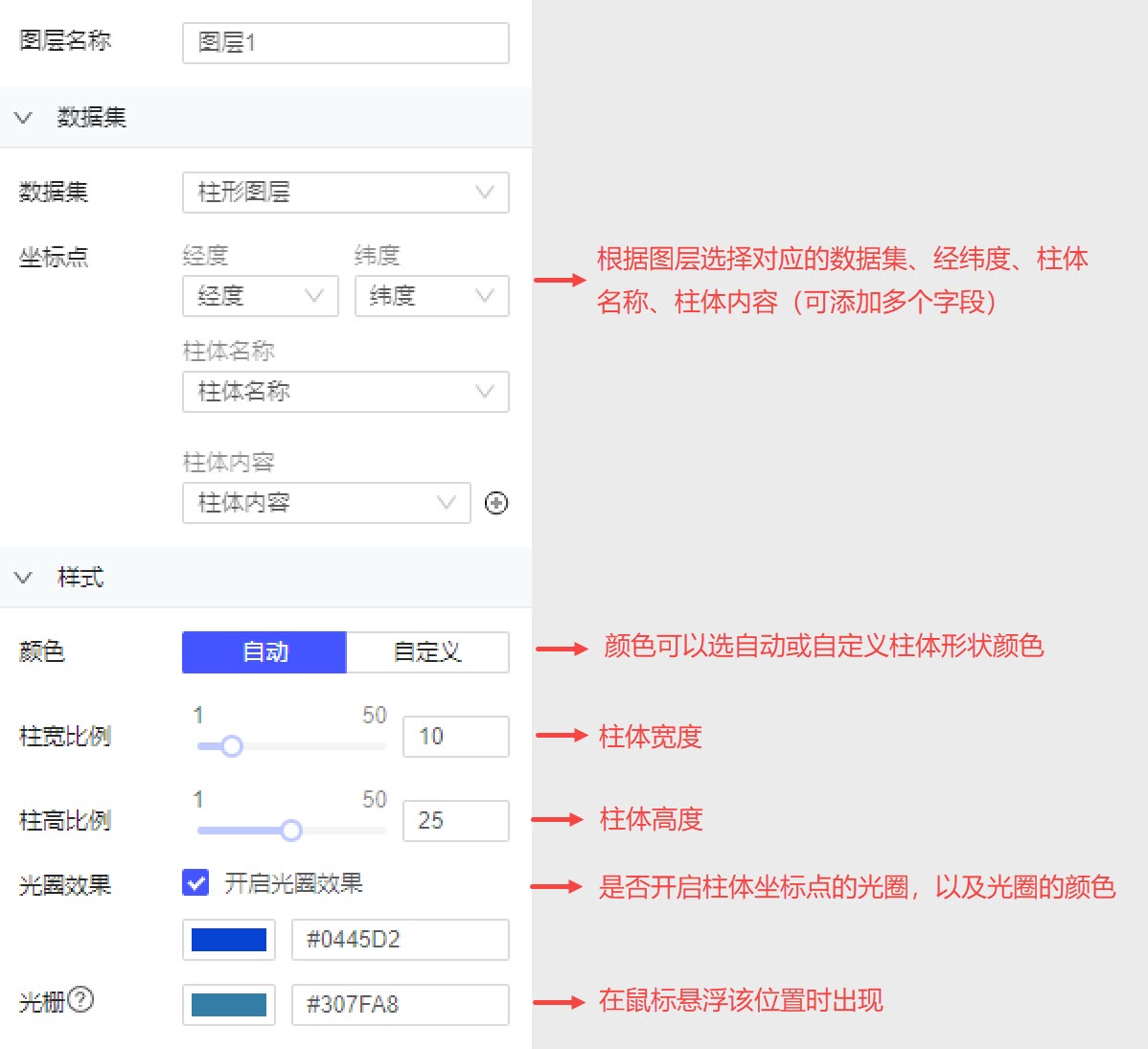
3.3 柱形-数据图层
不同的图层需要选择不同的数据和样式,柱形-数据图层主要包括「数据集」和「样式」,如下图所示:

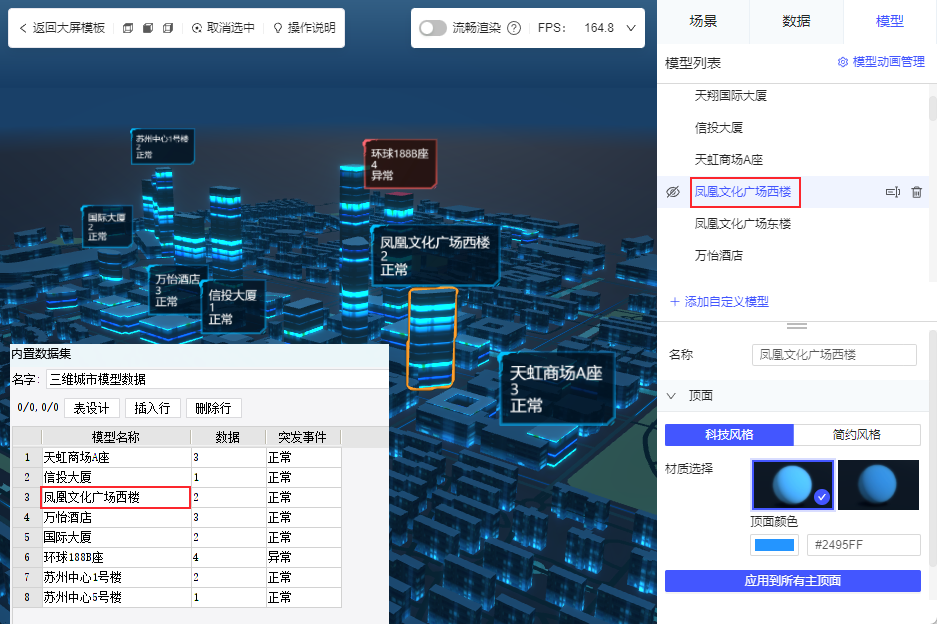
3.4 模型-数据图层
不同类型的数据图层,需匹配不同的数据集字段。

「模型-数据图层」中「模型名称」选择的数据集字段,必须与模型列表中模型名称一致,才能正确匹配,才能正常配置其他图层事件。

4. 数据更新后事件编辑
数据图层支持添加「数据更新后」事件,包括数据标签和数据预警。
注:「三维城市场景」组件中的「线-数据图层」不支持数据更新后事件。

4.1 数据标签
一个数据图层仅支持添加一个「数据标签」。

4.1.1 标签名称
用户根据数据图层的需求自定义数据标签名称,内容不可为空。
4.1.2 内容
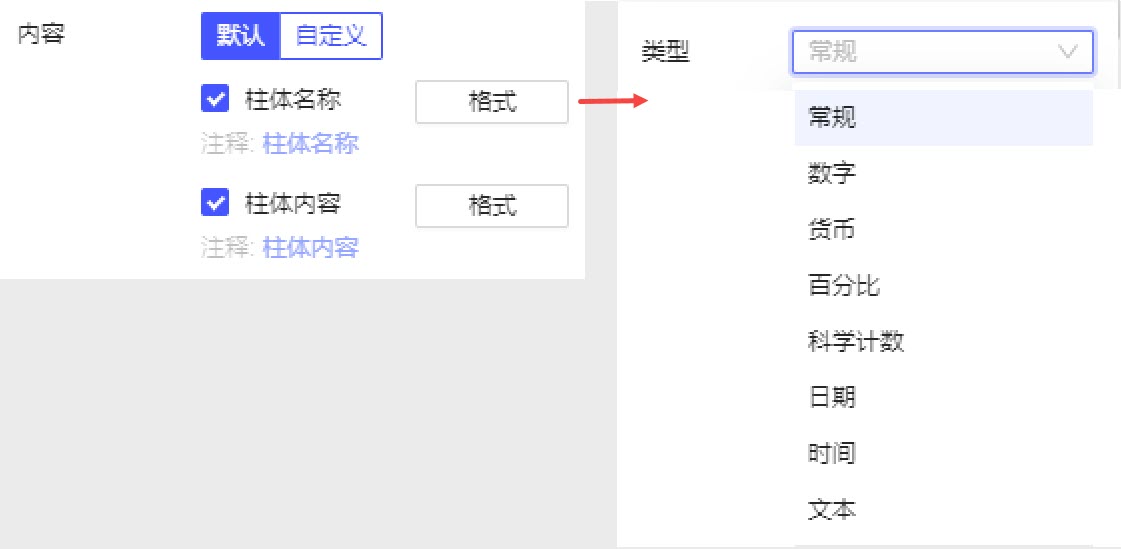
数据标签内容支持选择「默认」或「自定义」。
选择「默认」时,通过勾选按钮选择是否显示,点击右侧「格式」可设置数据显示的格式类型。如下图所示:

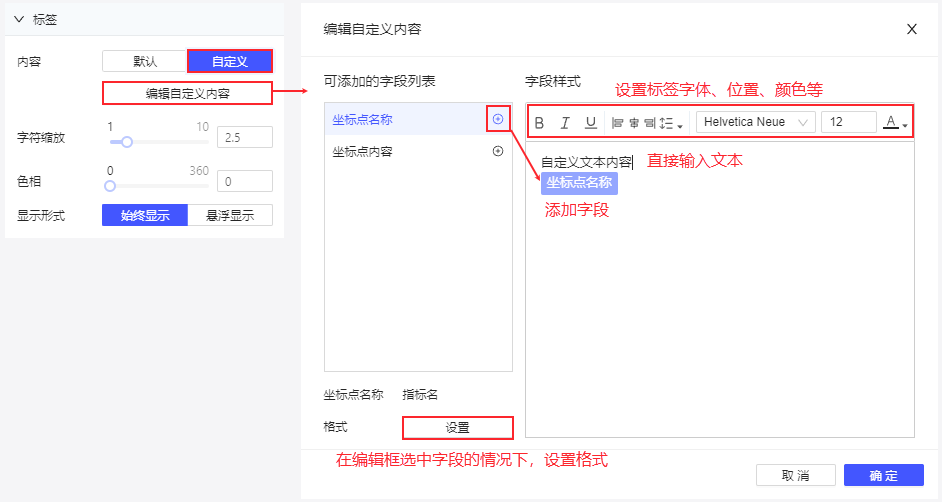
选择「自定义」时,点击「编辑自定义内容」弹出富文本编辑框,可选择数据字段,也可直接输入文本。如下图所示:

4.1.3 字符缩放
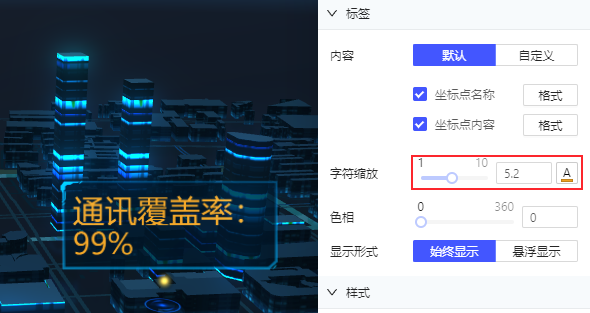
可设置标签内容字符缩放的比例,范围为 1-10。点击右侧  按钮可设置标签内容的文字颜色。效果如下图所示:
按钮可设置标签内容的文字颜色。效果如下图所示:

4.1.4 色相
通过滑动色相值,可改变标签背景的颜色。效果如下图所示:

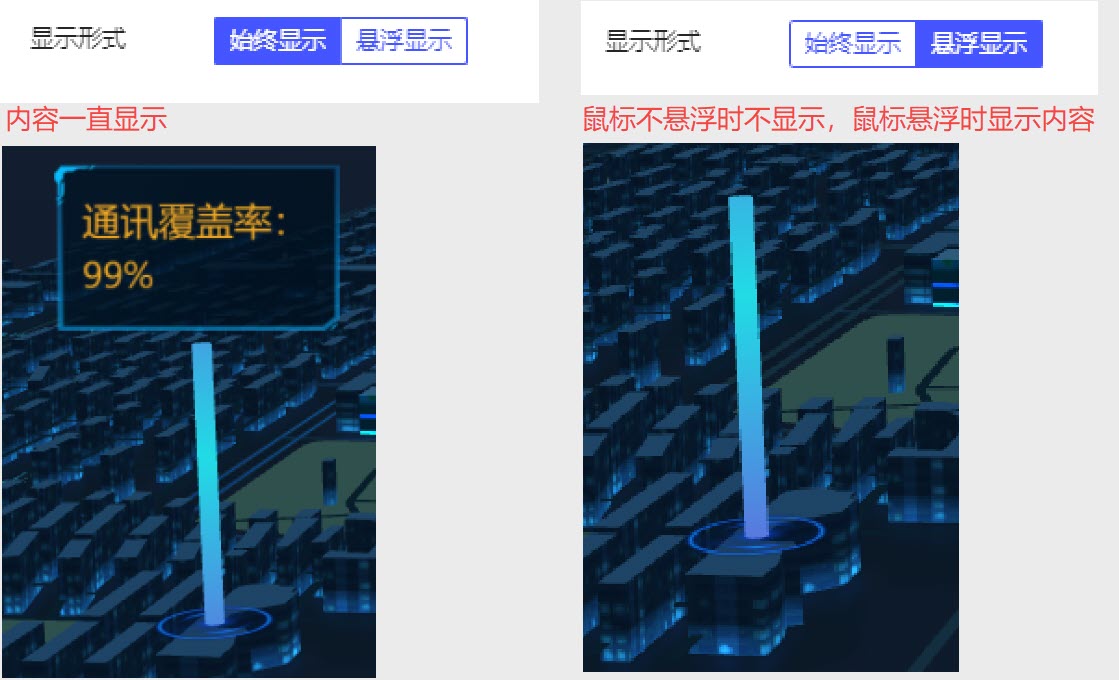
4.1.5 显示形式
「始终显示」时标签则一直显示于界面,「悬浮显示」时,则在预览模板时鼠标悬浮才显示标签。

4.2 数据预警
一个图层支持添加多个数据预警,以实现满足某个条件时,显示不同的预警内容。
添加预警后,可控制预警的开启与关闭。如下图所示:
注1:当设置了多个条件,但条件存在冲突时,以下方的条件为准。
注2:需要先创建数据标签后,预警标签才能生效。

4.2.1 预警名称
点击「添加数据预警」,弹出设置框,输入预警名称,不支持重名或为空。
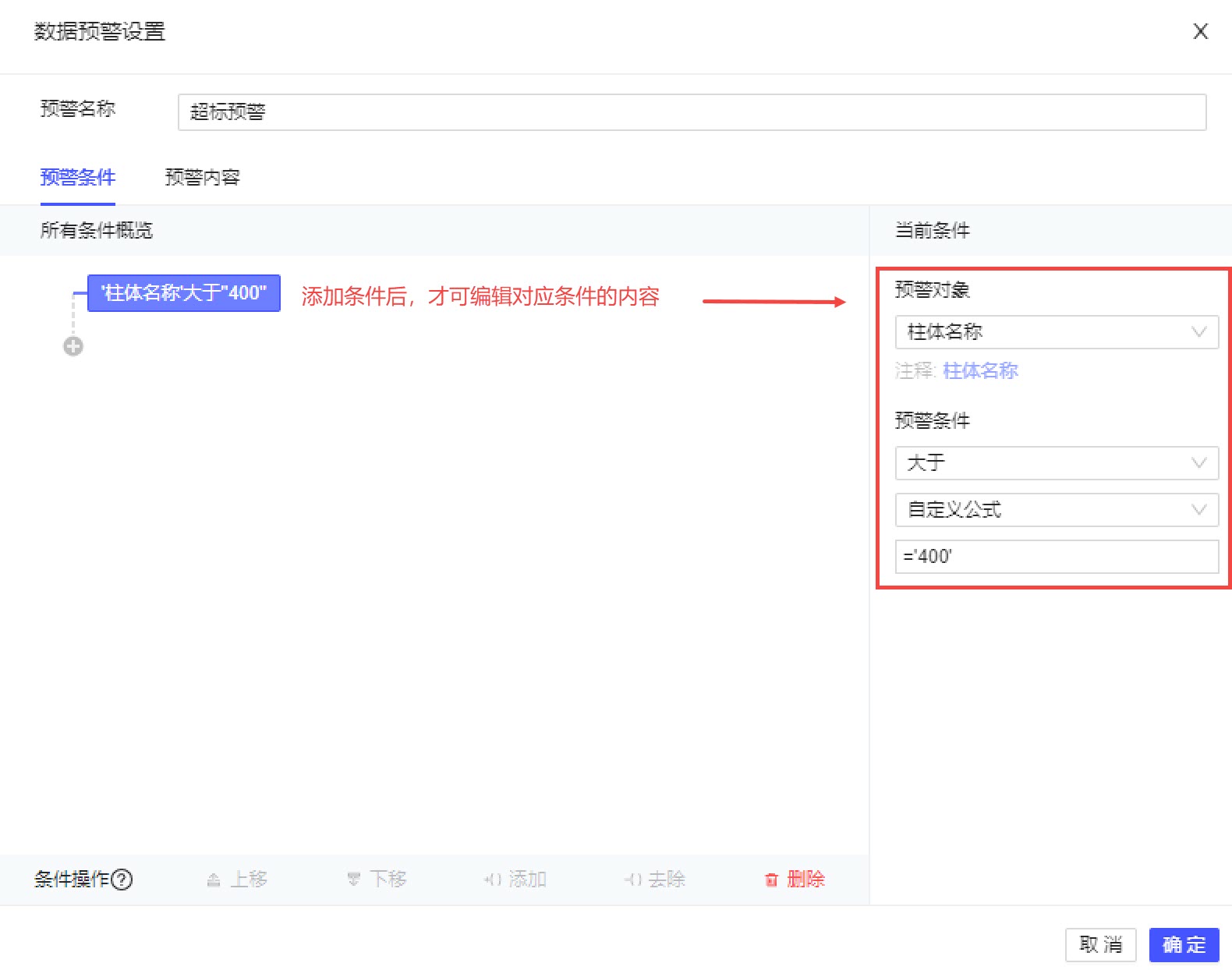
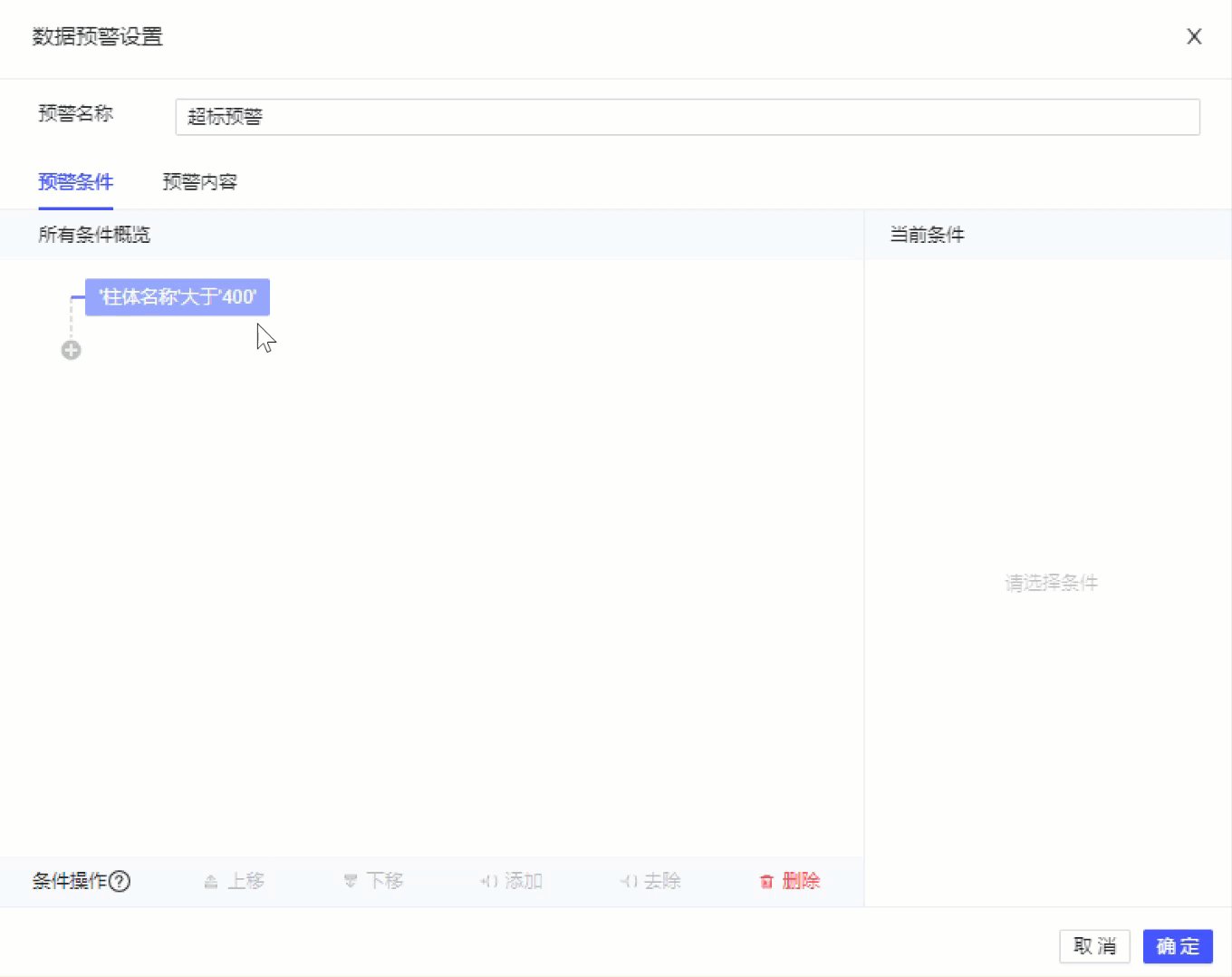
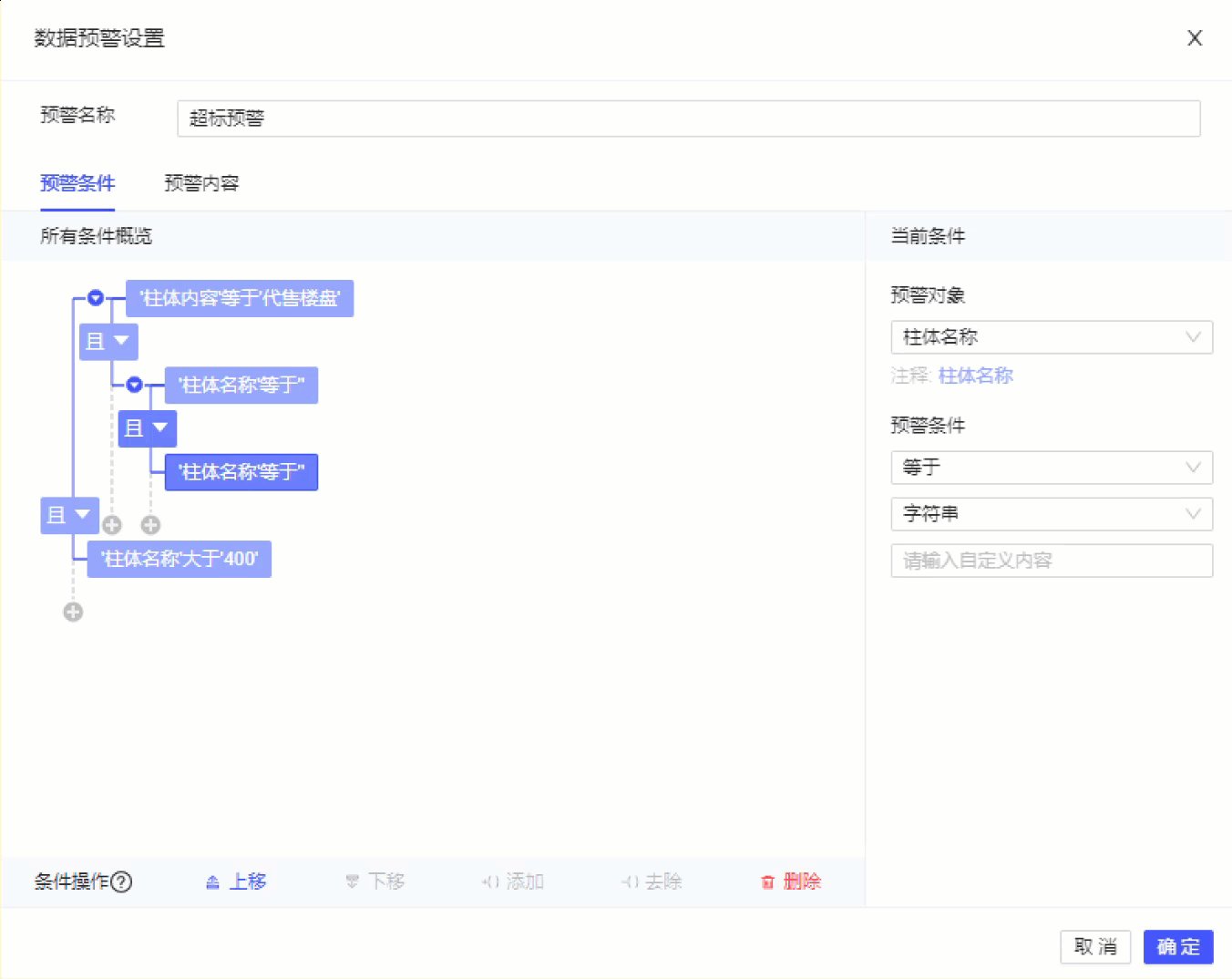
4.2.2 预警条件
点击「添加条件」,在选中一个条件的情况下,才能编辑该条件的内容。
1)预警对象可选择该数据图层绑定的名称或内容;预警条件的值可设置为字符串、自定义公式、字段。如下图所示:

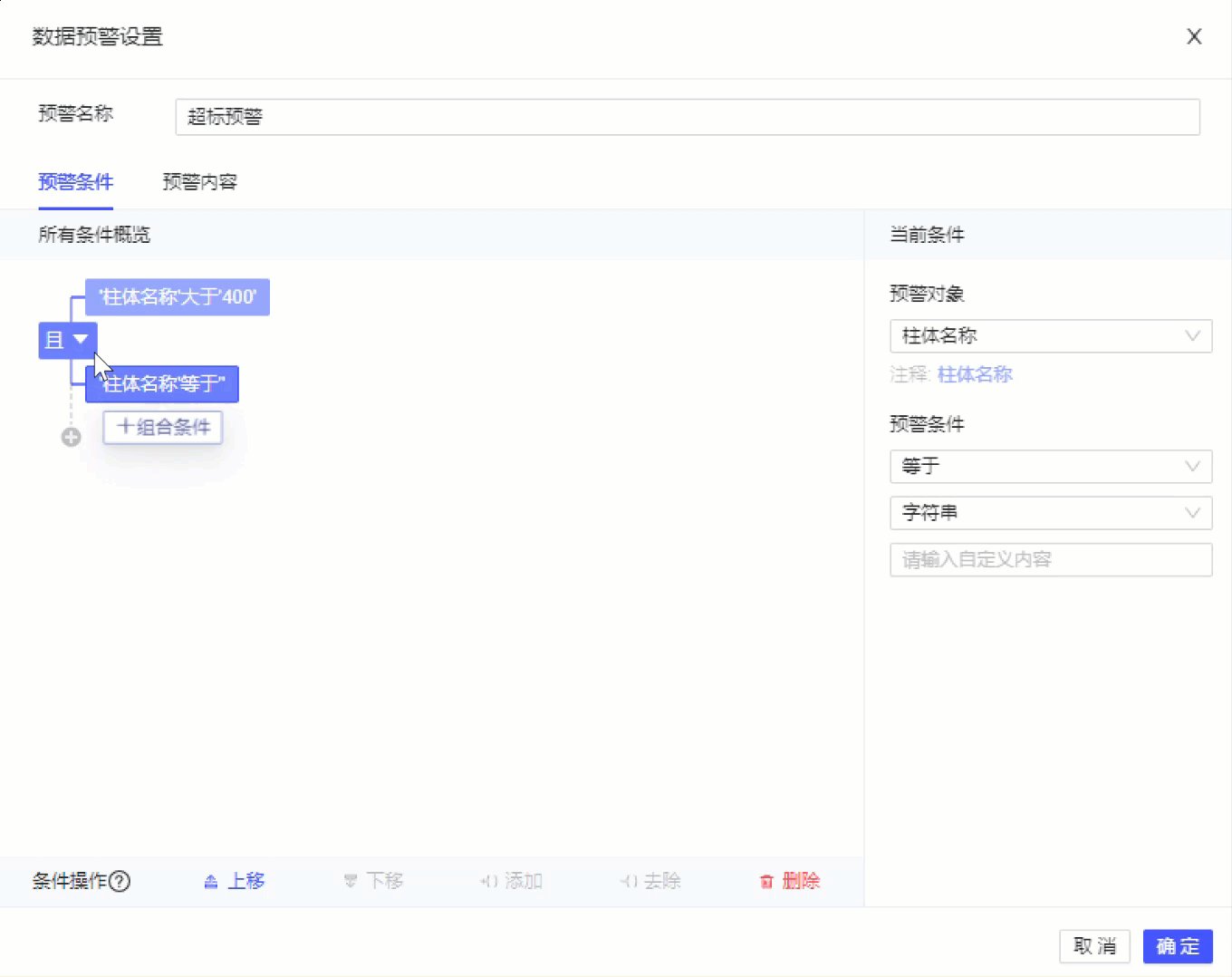
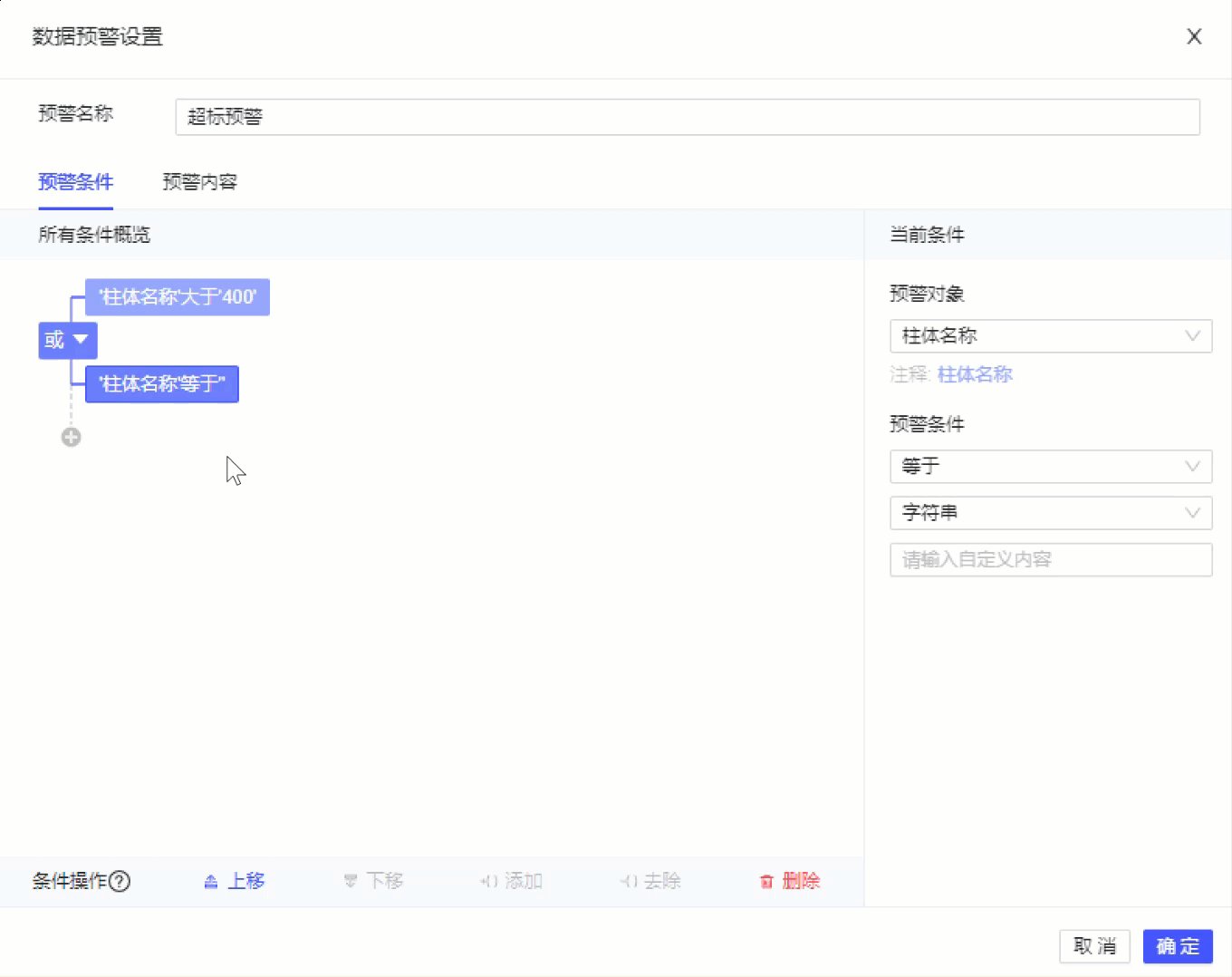
2)当需要同时满足多个条件时,可通过连接线上的按钮  新增条件,在条件连接线上选择条件之间的关系为「且」还是「或」。如下图所示:
新增条件,在条件连接线上选择条件之间的关系为「且」还是「或」。如下图所示:

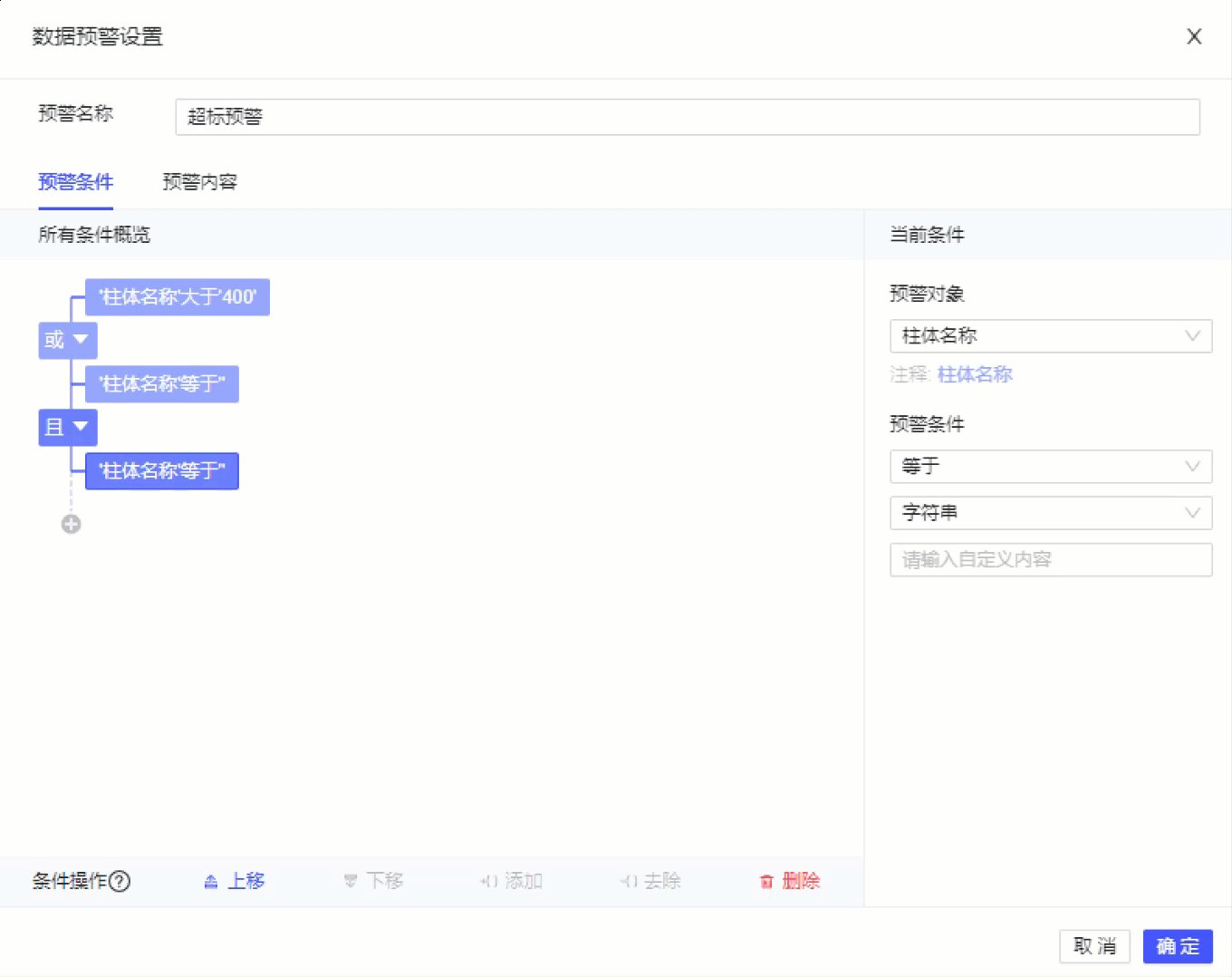
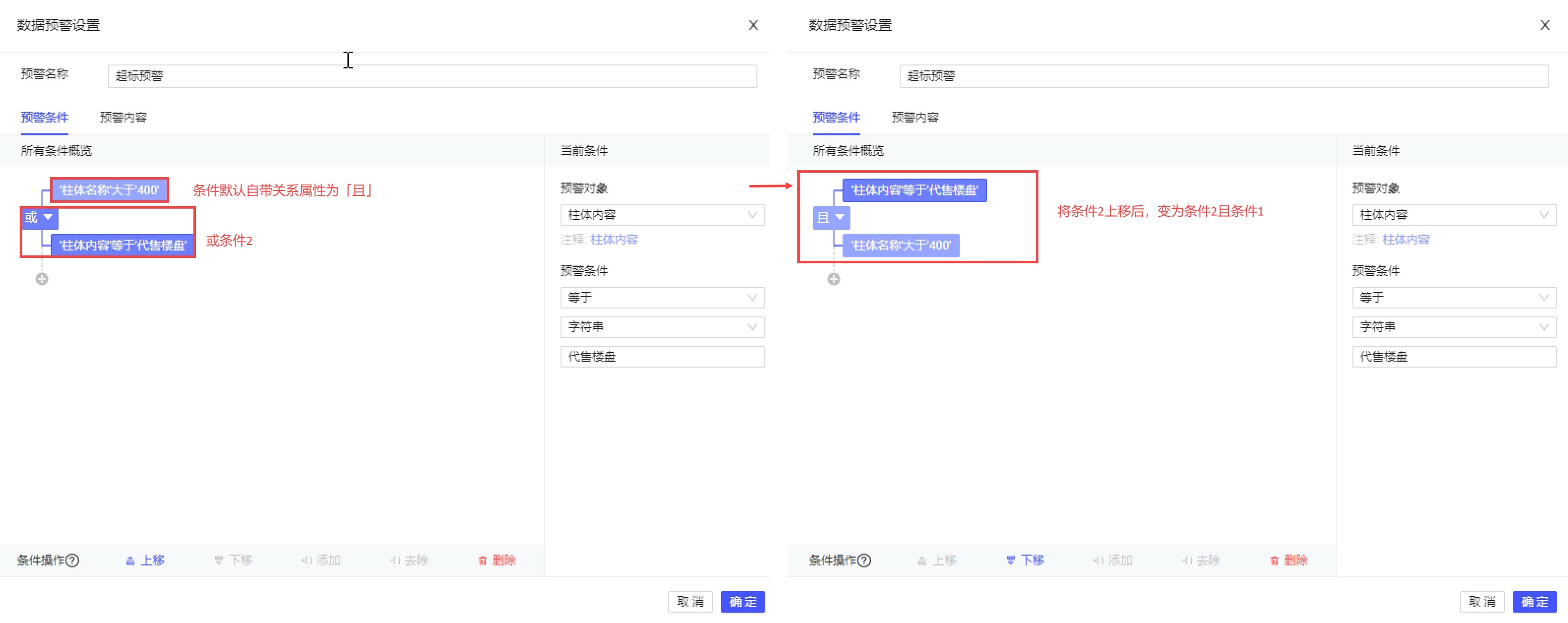
注:初始条件默认自带关系属性为「且」,连接线上的关系属性绑定的是第二个条件,故移动条件时,属性「且/或」会根据条件产生变化。
例如设置「条件1 或 条件2」,将 条件1 下移,会变成「条件2 且 条件1」。如下图所示:

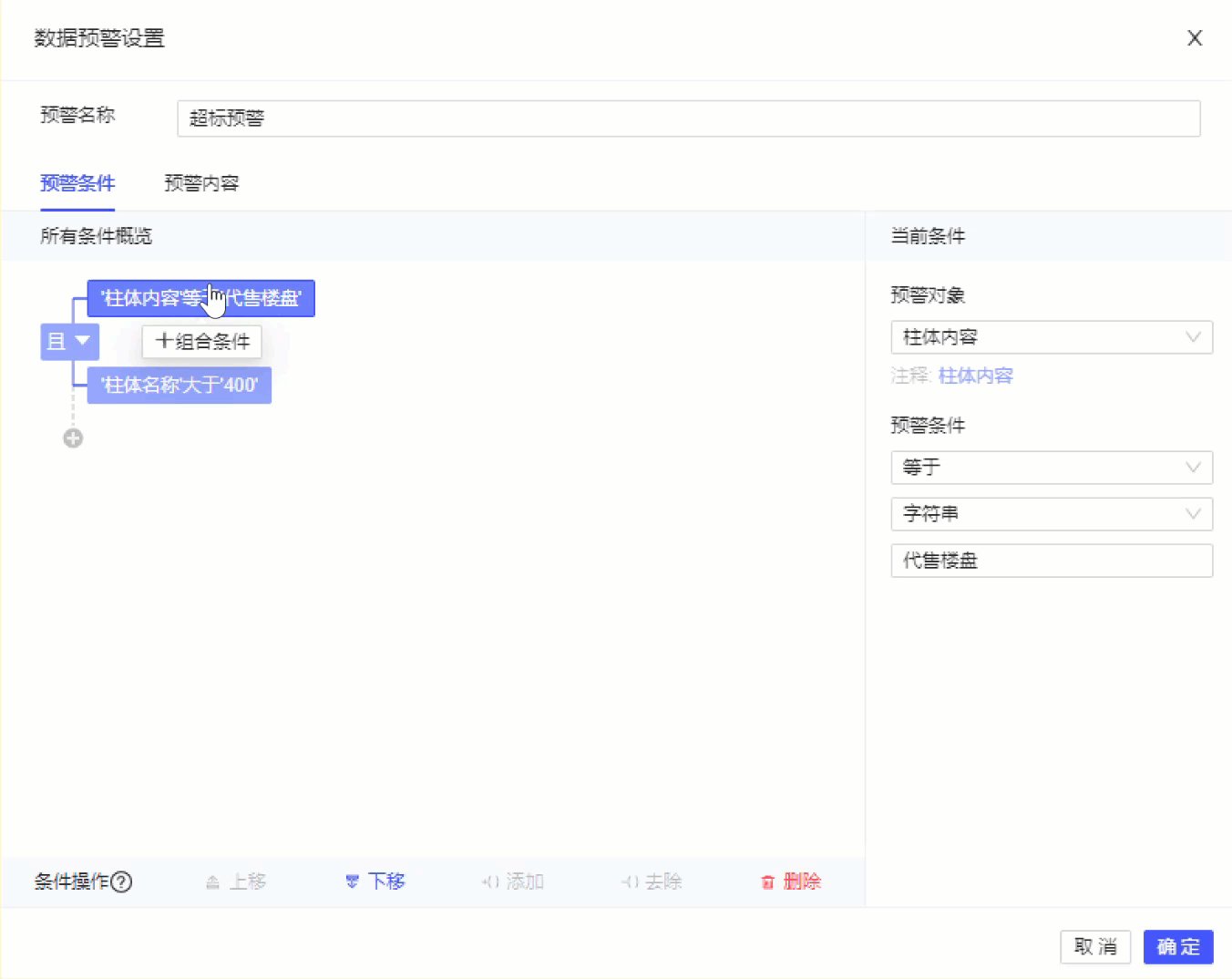
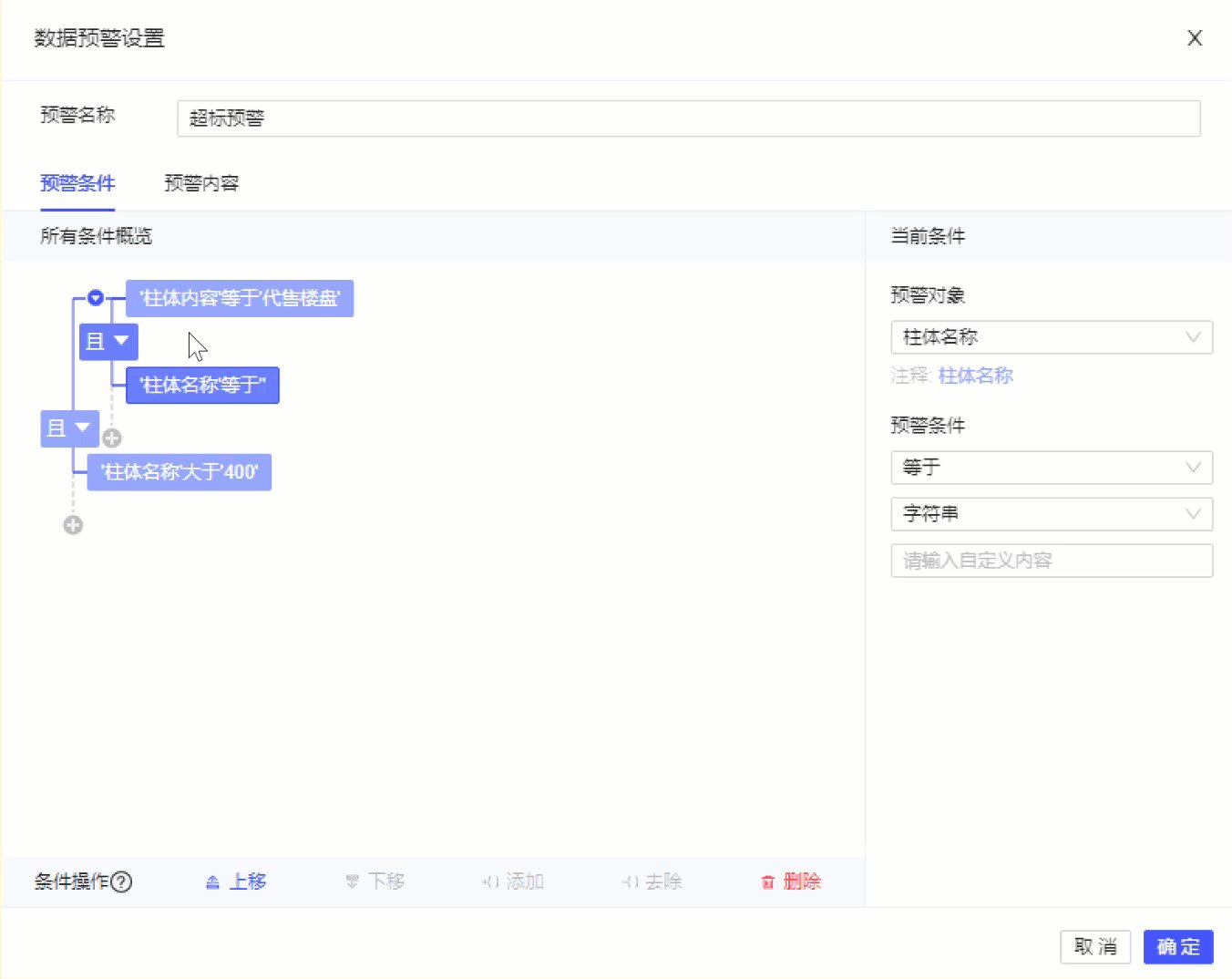
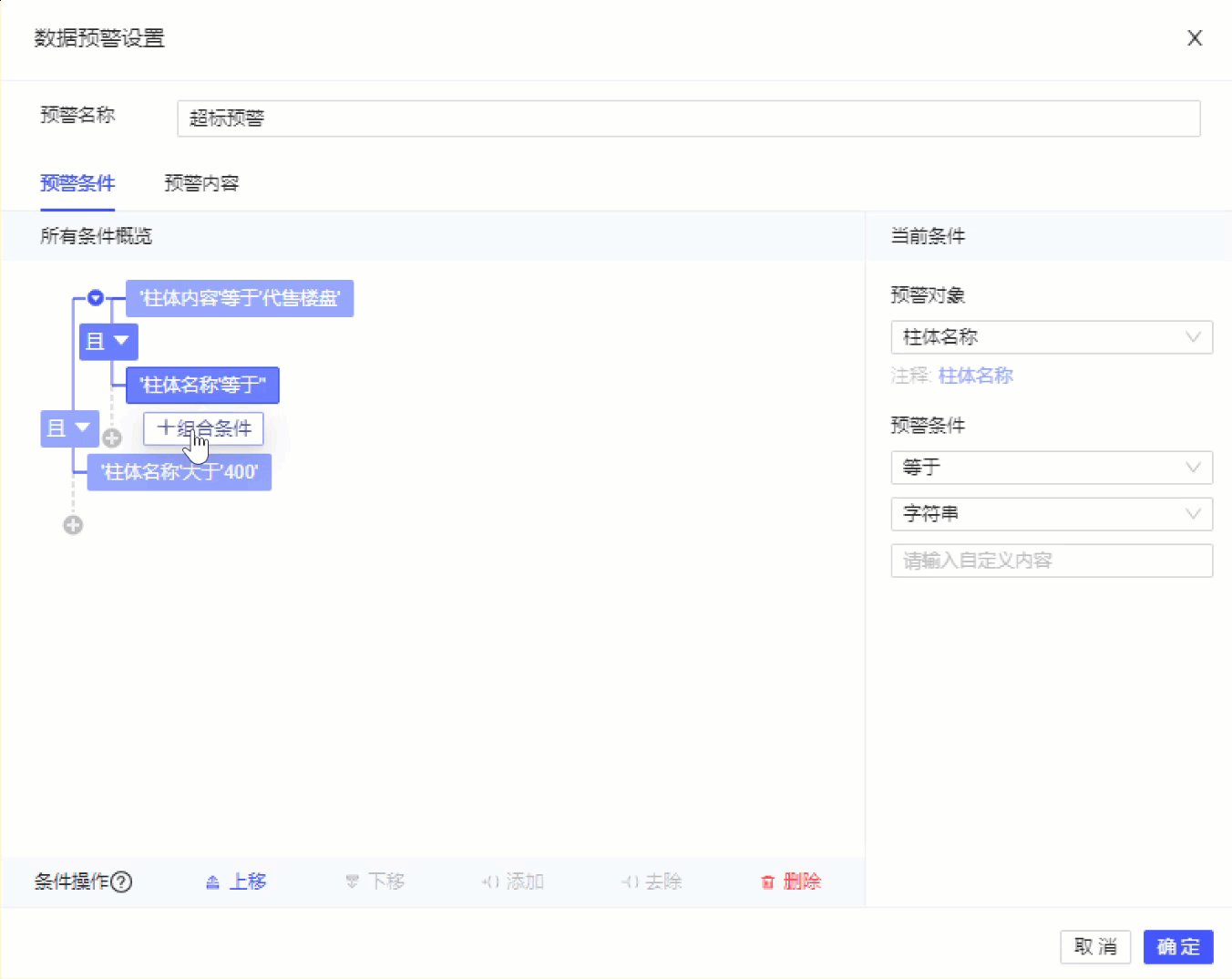
3)鼠标悬浮在某条件上时,出现按钮「+组合条件」,表示可以给当前条件再添加子条件。
添加的组合条件前的 icon 可以收起或展开,收起时表现为一个组合条件,展开时表现为子条件树。如下图所示:

5)条件操作项说明如下表所示:
| 条件操作 | 说明 |
|---|---|
| 上移 | 当选中的条件上方有条件时,可上移该条件 |
| 下移 | 当选中的条件下方有条件时,可下移该条件 |
| +()添加 | 当按住 shift 多选超过两个条件时,可添加括号,使其变成一个组合条件 |
| -()去除 | 当选中一个组合条件时,可去除括号,使其变成两个条件 |
| 删除 | 选中条件后可删除条件,支持 shift 多选删除 |
4.2.3 预警内容
预警内容包含「预警标签」和「预警样式」设置项。符合预警条件的数据,如下图所示:
注:预警样式中,柱体-数据图层的柱高比例灰化不可设置。

「数据预警」效果会取代原「数据标签」效果,如下图所示:

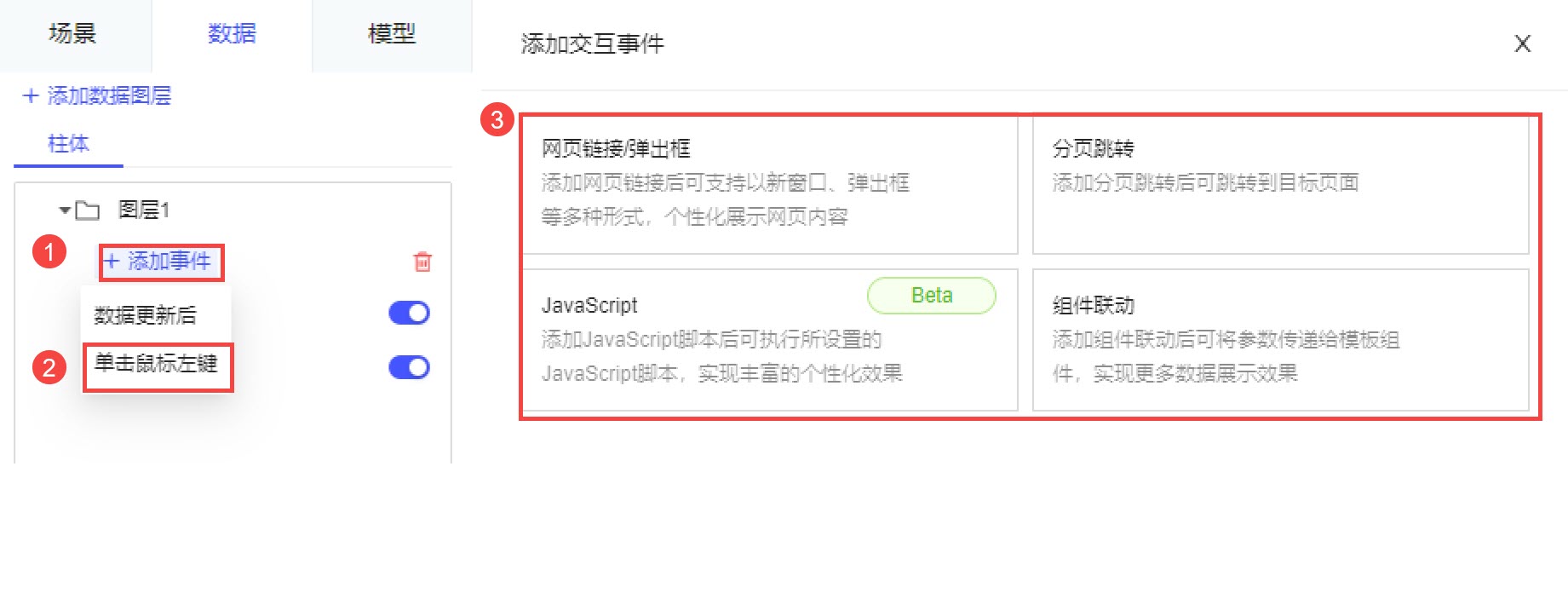
5. 单击鼠标左键事件编辑
单击鼠标左键事件包括四种事件:网页链接/弹出框、分页跳转、JavaScript、组件联动。

5.1 网页链接/弹出框
网页链接/弹出框主要分为「内容事件」和「样式设置」,其中仅弹出框支持「样式设置」。如下图所示:

各设置项详细说明如下表:
| 设置项 | 说明 | |
|---|---|---|
事件名称 必填项 | 可手动输入事件的名称,不可与当前组件的其他事件重名 | |
打开方式 必填项 | 支持设置打开方式为:弹出框、新窗口、当前窗口,选择「弹出框」时可设置弹出框样式。 注:若模板挂载在数据决策系统中,打开方式为「新窗口」或「当前窗口」时,打开的是平台的「新标签页」或「当前标签页」 弹出框样式设置如下图所示:
| |
内容链接 必填项 | 网页链接 | 1)绝对路径
https://www.fanruan.com/
http://localhost:8075/webroot/decision/view/report?viewlet=GettingStarted.cpt 2)相对路径(不支持 fvs 模板)
/webroot/1.png
/webroot/decision/view/report?viewlet=GettingStarted.cpt 3)支持插入公式 |
| 模板链接 | 选择模板链接后,右侧出现「选择模板」按钮,点击即可选择当前工程下任意报表文件
| |
| 参数 | 支持添加参数 参数类型支持三种: 1)当前组件字段:参数内容可与组件内容相结合,例如三维组件的模型名称、图表组件的分类名等 2)自定义公式编辑:可使用公式输入 3)自定义内容:可直接填写文本 | |
5.2 JavaScript
可添加JavaScript代码实现在新窗口打开网页链接的功能。如下图所示:

常用 JavaScript 代码如下表所示:
注:以下代码均是在新标签页打开,如需在当前页打开,将 window.open 替换为 window.location.replace 即可。
| 场景 | 示例 |
|---|---|
| 打开固定的网页 | 绝对路径:确保当前服务器可访问该网址即可 |
| 打开固定的模板 | 绝对路径:确保当前服务器可访问该网址即可 |
| 打开一张模板并传递参数 | 绝对路径:确保当前服务器可访问该网址即可 |
| 按照传递的参数值,打开不同模板 | |
5.3 分页跳转
「分页跳转」事件,可实现自定义按钮点击切换分页,同时支持传参,切页的同时可实现数据联动变化效果。
事件名称:必填项,可手动输入事件的名称。不可与当前组件的其他事件重名。
触发对象:下拉可选择当前模板中的页面。当点击组件时,跳转至选中的页面。
参数:支持分页跳转的同时传递参数,从而实现数据变化。
注:传递的参数相当于全局参数,对整个模板有效。即分页跳转到指定页面,但传参对所有页面生效。

5.4 组件联动
组件支持通过点击操作,传递参数以联动其他组件。如下图所示:

设置项具体说明如下表:
| 设置项 | 说明 |
|---|---|
| 事件名称 | 支持自定义输入事件名称 |
| 联动范围 | 1)全局联动:点击行为对整个模板生效,传递参数给模板中每一个组件 2)指定对象:点击行为对选定组件生效,仅传递参数给选定组件,且仅支持选择同一分页的组件 |
| 联动对象 | 仅当联动范围为「指定组件」时出现该选项 选择范围为该组件同页面下的其他组件,支持多选 |
参数名称 参数类型 参数内容 | 支持添加参数 参数类型支持三种: 1)当前组件字段:参数内容可与组件内容相结合,例如地图区域名,柱形图系列名称等 2)自定义公式编辑:参数支持使用公式输入 3)自定义内容:参数支持直接填写文本 |



