1. 概述编辑
适用场景:安装了「FineVis数据可视化」插件的用户,可参考本文了解 FineVis 模板的相关功能。
1.1 版本
| 报表服务器版本 | 插件版本 | 功能变动 |
|---|---|---|
| 11.0 | V1.x | V1.x 版本请分别查看文档:三维城市组件历史版本 、 自定义模型组件历史版本 |
| 11.0.16 | V2.0.0 |
|
| 11.0.22 | V2.3.0 | 数据标签优化,支持修改边框背景等效果。详情参见 4.1 节 |
1.2 功能简介
FVS 模板中的 三维城市场景组件 和 三维自定义场景组件 均需要通过数据图层功能为模型绑定数据,从而实现模型展示数据以及数据联动等事件。
这两种组件的数据图层功能及操作方法基本一致,主要区别在于数据图层类型不同,设置项会有些许不同。
1.3 前提条件
2. 添加数据图层编辑
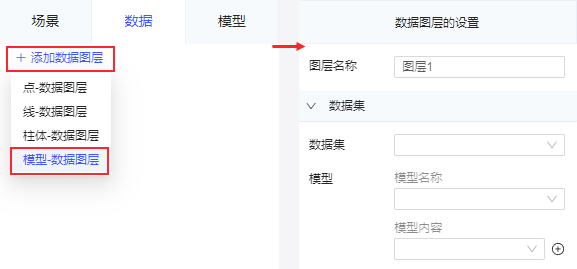
「三维城市场景」支持添加四种数据图层:点、柱体、线、模型 数据图层。如下图所示:

「三维自定义场景」仅支持添加一种数据图层,即「三维城市场景」中的模型-数据图层。如下图所示:

3. 数据图层设置编辑
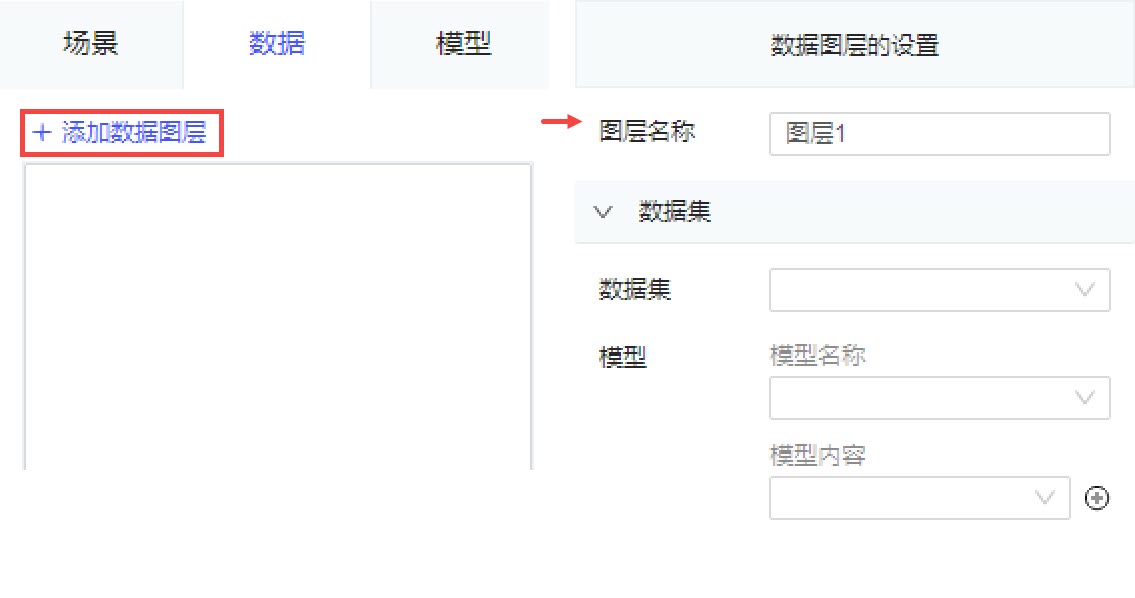
在「数据图层的设置」面板中可设置数据图层的名称、数据集或样式。
图层名称:添加图层时,默认图层名称为「图层+数字后缀」,支持修改图层名称;且同一个三维组件场景中,不支持图层重名。

不同数据图层类型设置项有所不同,下面将详细介绍。
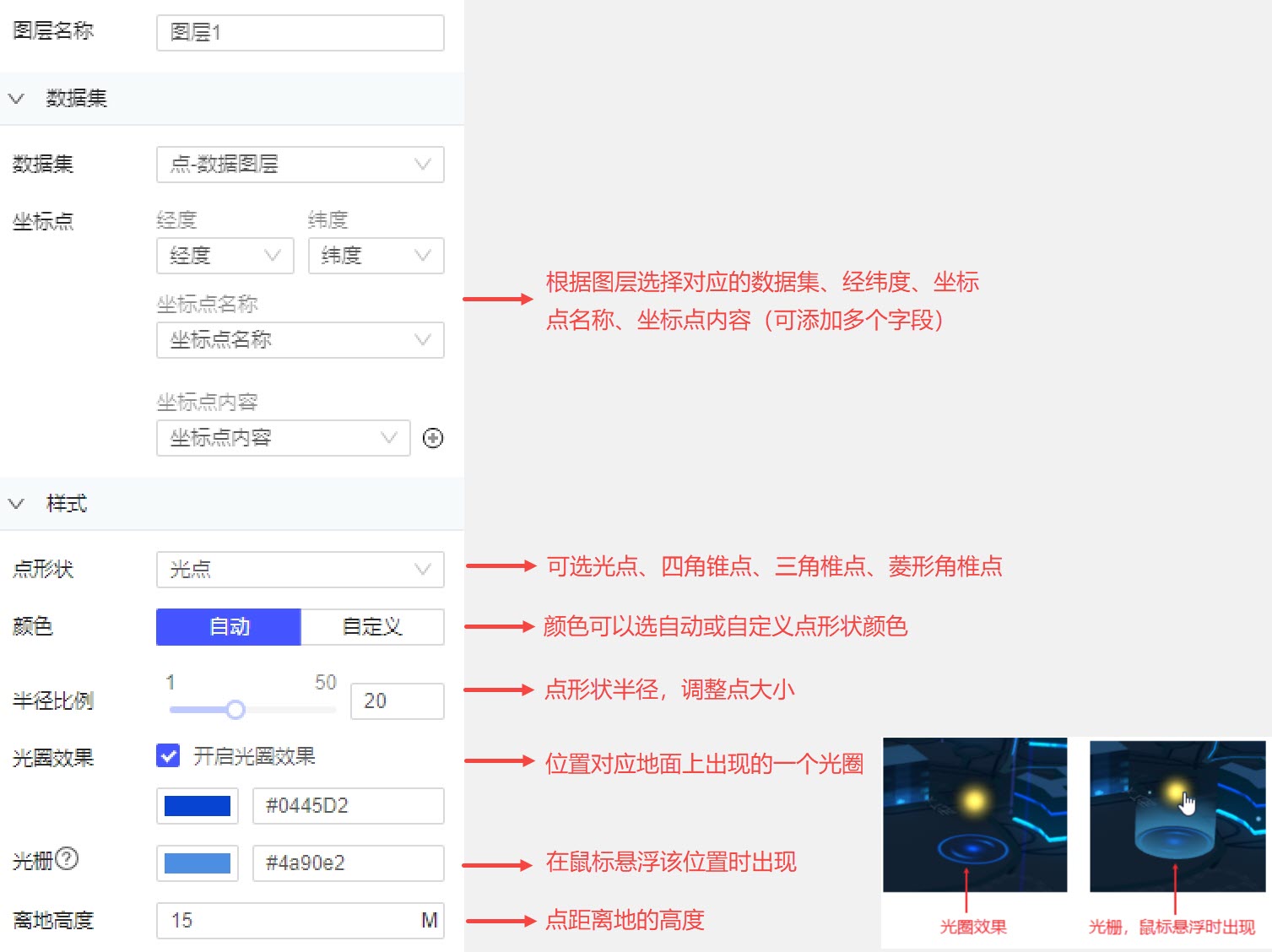
3.1 点-数据图层
点-数据图层支持设置「数据集」和「样式」。如下图所示:

3.2 线-数据图层
线-数据图层支持设置「数据集」和「样式」。如下图所示:

3.3 柱体-数据图层
柱体-数据图层支持设置「数据集」和「样式」,如下图所示:

3.4 模型-数据图层
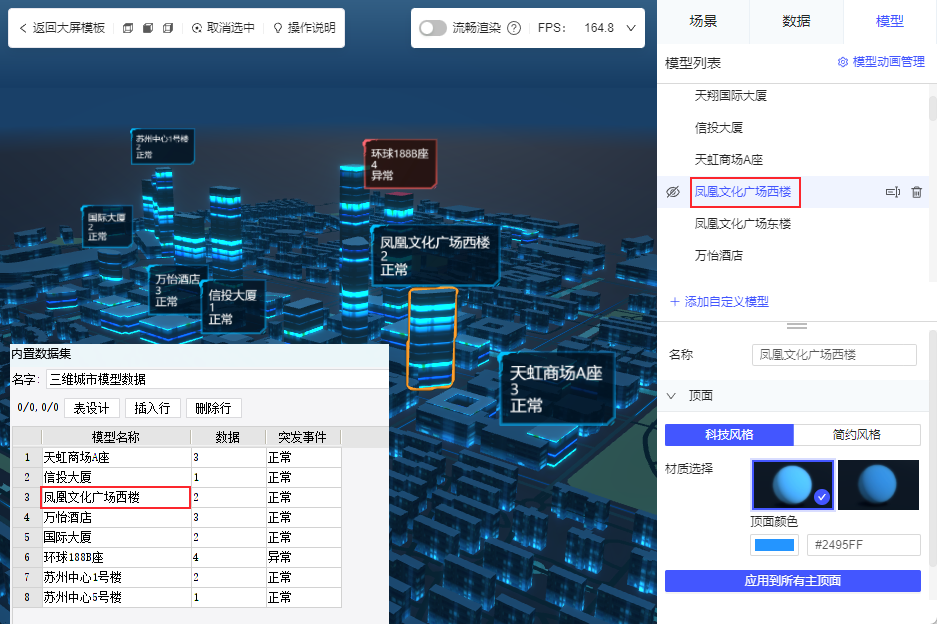
模型-数据图层仅支持设置「数据集」。如下图所示:

「模型-数据图层」中「模型名称」选择的数据集字段,必须与模型列表中模型名称一致,才能正确匹配,才能正常配置其他图层事件。

4. 数据更新后事件编辑
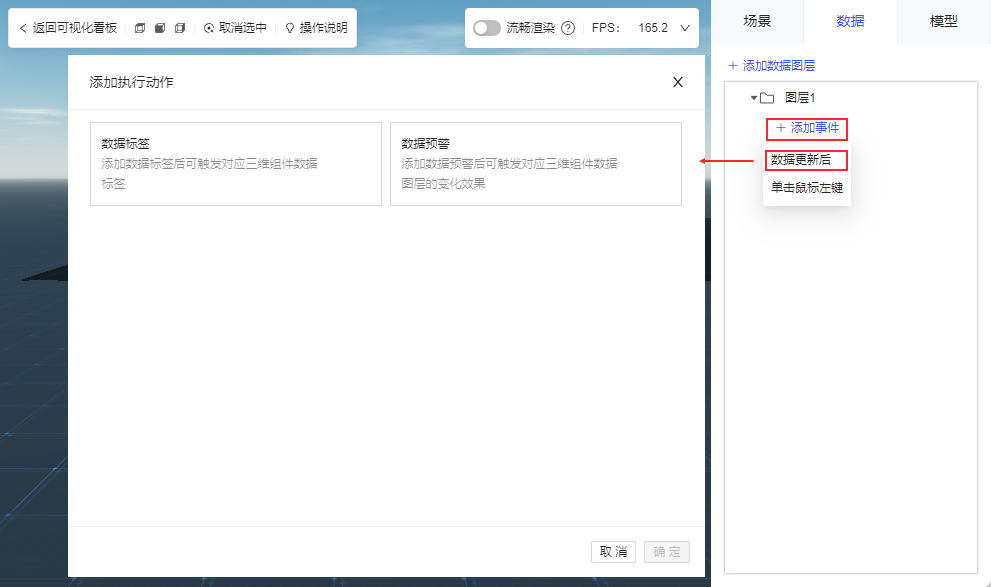
数据图层支持添加「数据更新后」事件,包括数据标签和数据预警。
注:「三维城市场景」组件中的「线-数据图层」不支持数据更新后事件。

4.1 数据标签
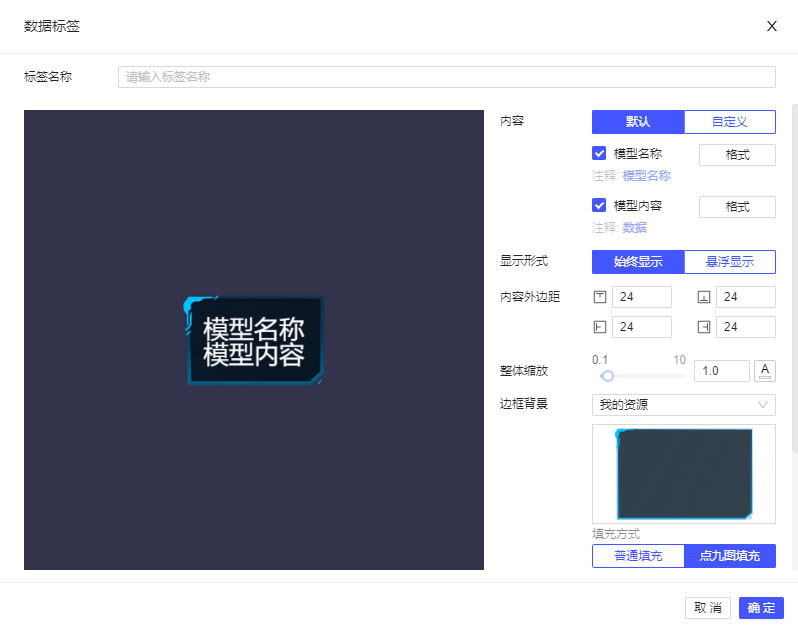
一个数据图层仅支持添加一个「数据标签」。如下图所示:

4.1.1 标签名称
用户根据数据图层的需求自定义数据标签名称,内容不可为空。
4.1.2 内容
数据标签内容支持选择「默认」或「自定义」。
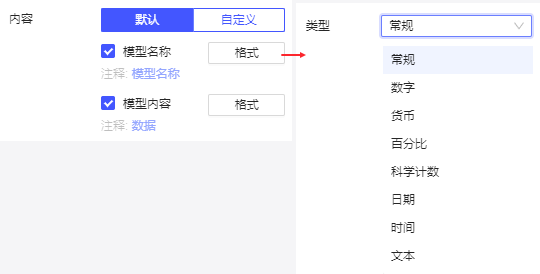
选择「默认」时,通过勾选按钮选择是否显示,点击右侧「格式」可设置数据显示的格式类型。如下图所示:

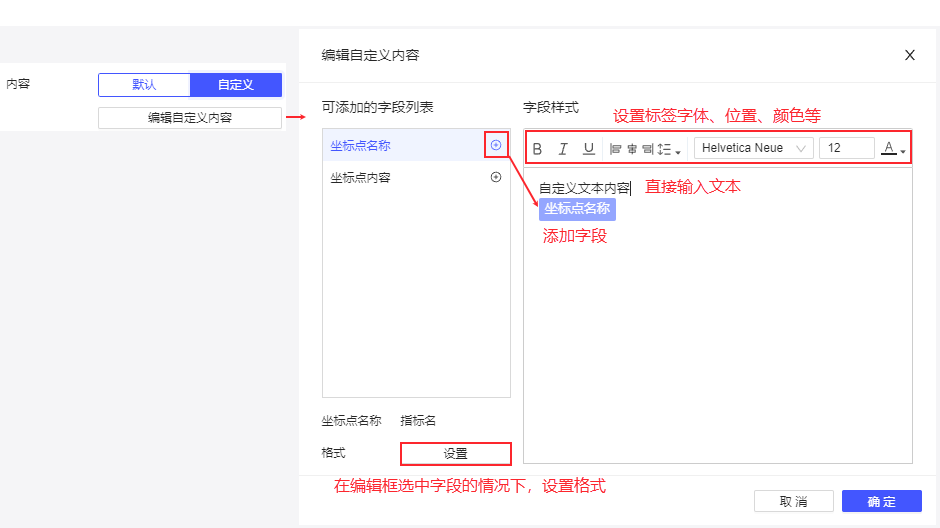
选择「自定义」时,点击「编辑自定义内容」弹出富文本编辑框,可选择数据字段,也可直接输入文本。如下图所示:

4.1.3 显示形式
「始终显示」时标签则一直显示于界面,「悬浮显示」时,则在预览模板时鼠标悬浮才显示标签。
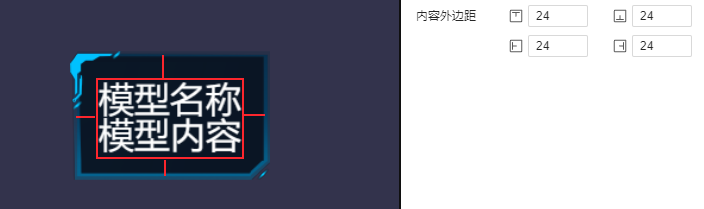
4.1.4 内容外边距
所有文字为内容,内容到边框的距离,称为内容外边距。即边框背景会根据内容变化大小,但内容外边距保持不变。

4.1.5 整体缩放
可设置标签整体缩放的比例,范围为 0.1-10。
4.1.6 边框背景
默认为「我的资源」,设置方式与 组件边框背景 设置项一致,支持设置为无、颜色、我的资源及自定义上传。

4.2 数据预警
一个图层支持添加多个数据预警,以实现满足某个条件时,显示不同的预警内容。
添加预警后,可控制预警的开启与关闭。如下图所示:
注1:当设置了多个条件,但条件存在冲突时,以列表下方的条件为准。
注2:需要先创建数据标签后,预警标签才能生效。

4.2.1 预警名称
用户根据数据图层的需求自定义数据预警名称,不支持为空,同一图层下不支持重名。

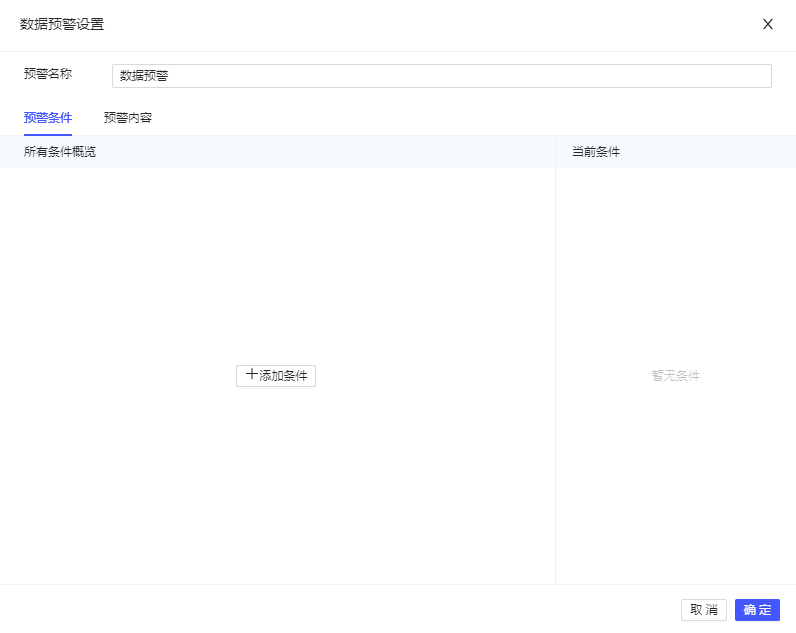
4.2.2 预警条件
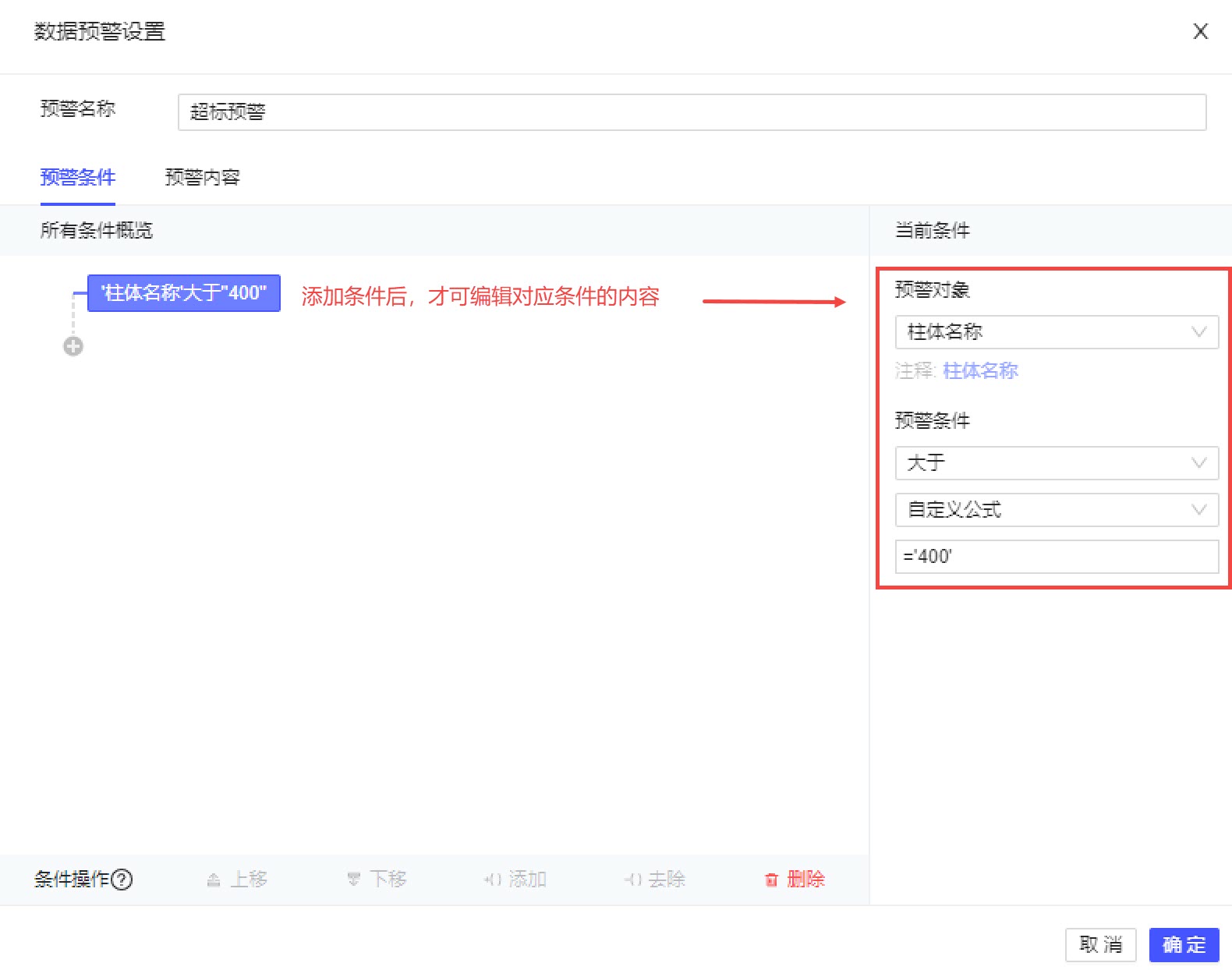
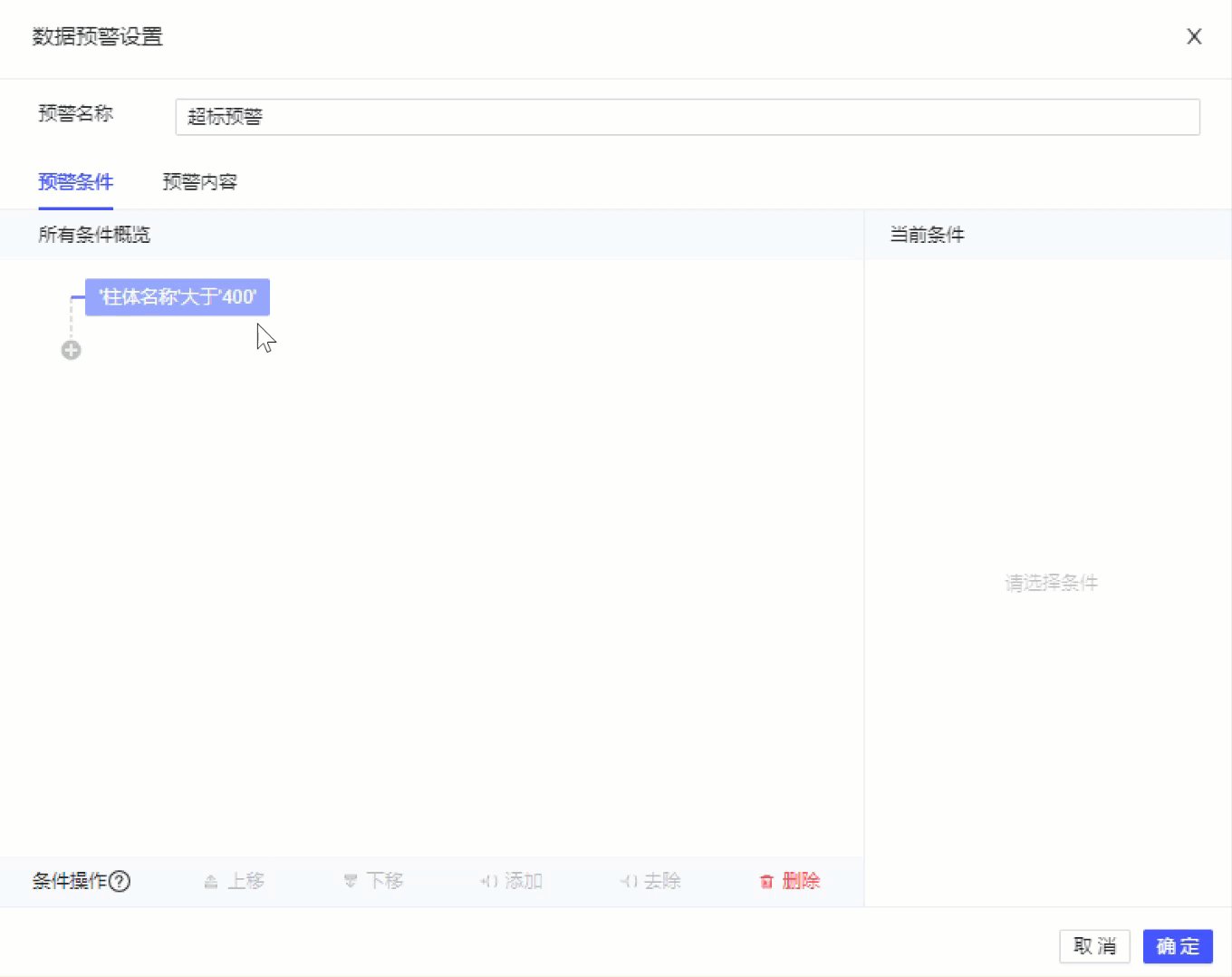
点击「添加条件」,在选中一个条件的情况下,才能编辑该条件的内容。
1)预警对象可选择该数据图层绑定的名称或内容;预警条件的值可设置为字符串、自定义公式、字段。如下图所示:

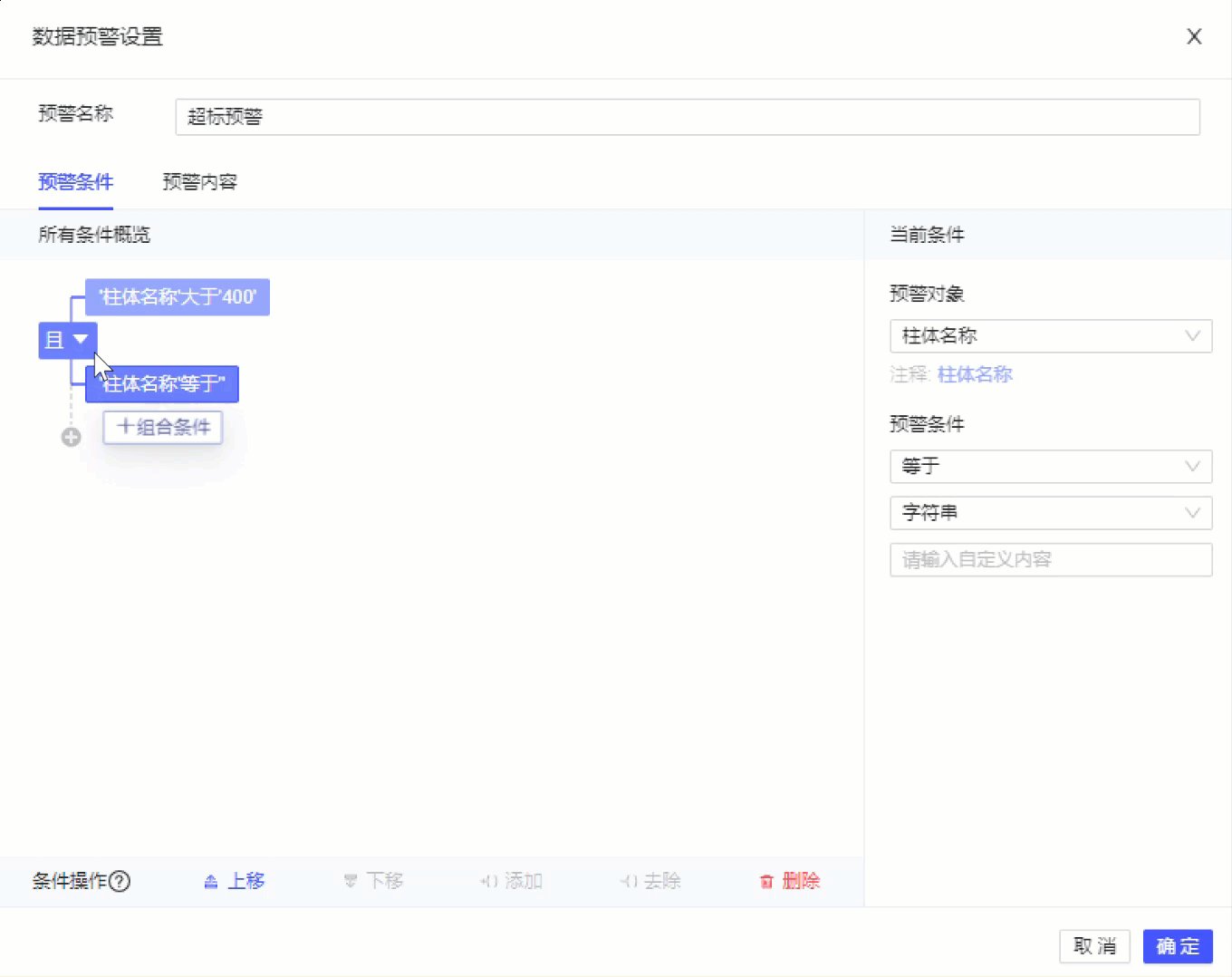
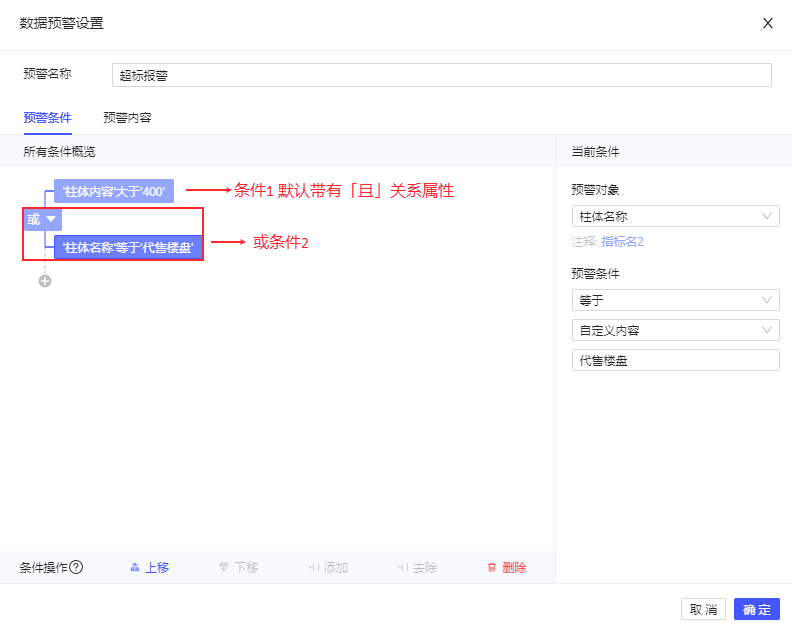
2)当需要同时满足多个条件时,可通过连接线上的按钮  新增条件,在条件连接线上选择条件之间的关系为「且」还是「或」。如下图所示:
新增条件,在条件连接线上选择条件之间的关系为「且」还是「或」。如下图所示:

注意:初始条件默认自带关系属性为「且」,连接线上的关系属性绑定的是第二个条件,故移动条件时,属性「且/或」会根据条件产生变化。
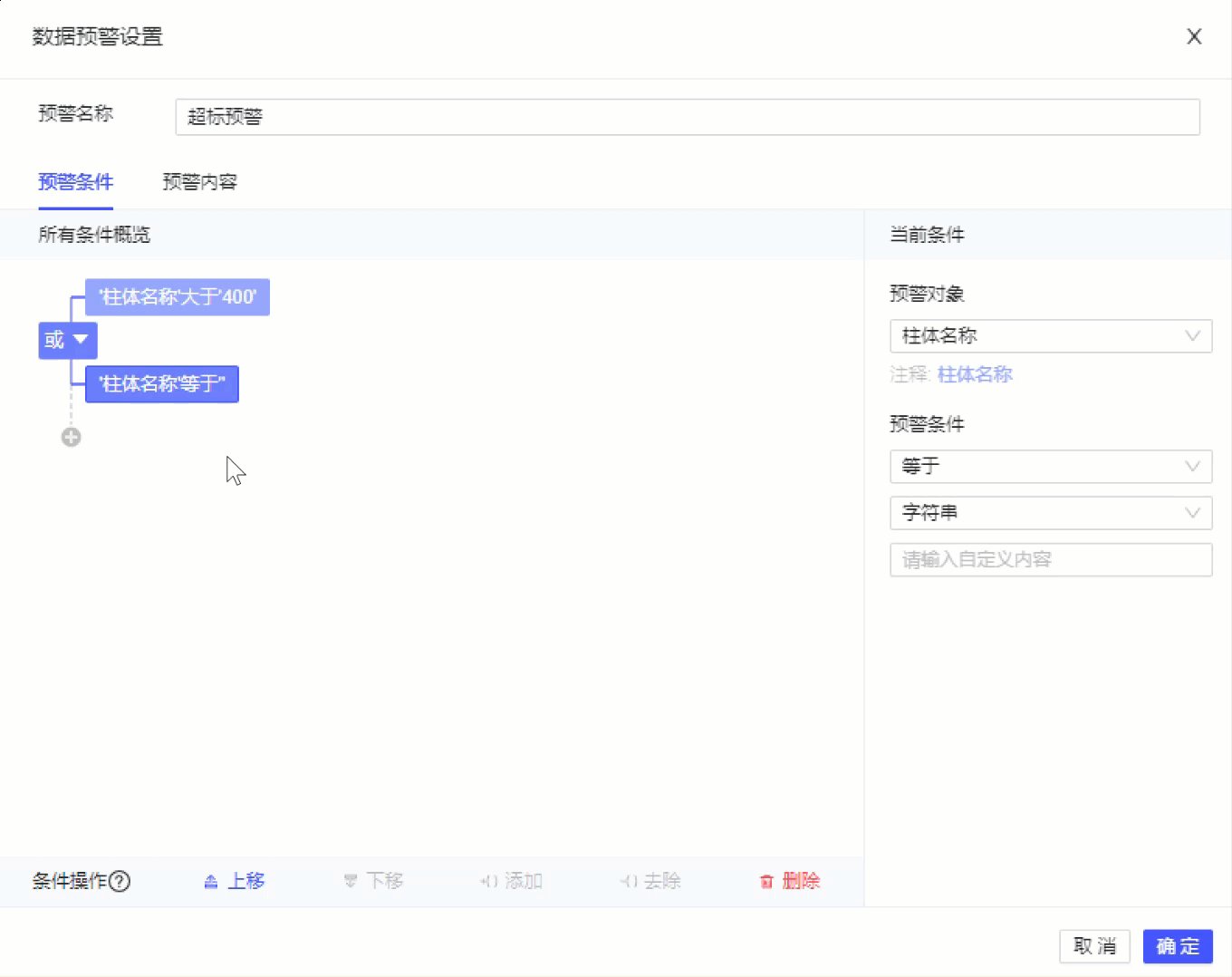
例如设置「条件1 或 条件2」,如下图所示:

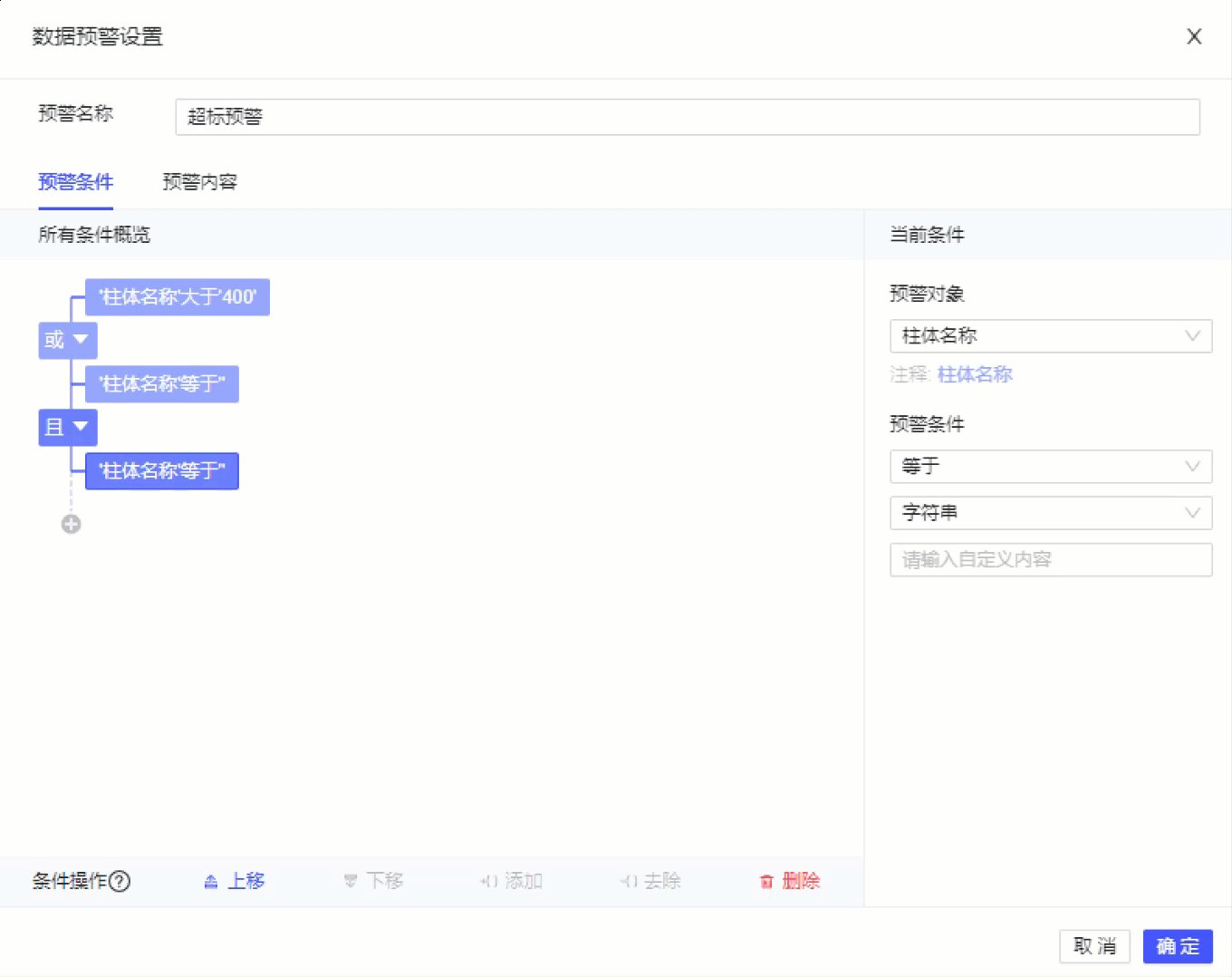
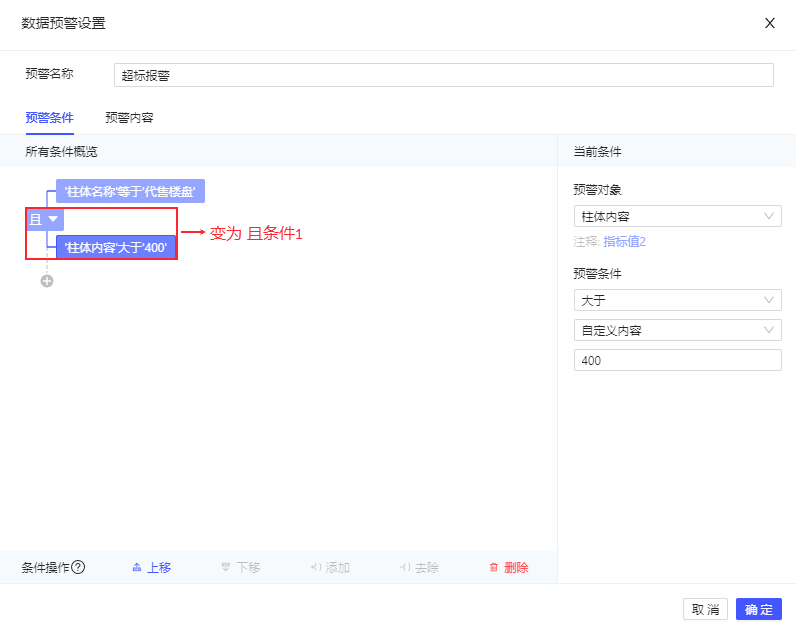
将 条件1 下移,会变成「条件2 且 条件1」。如下图所示:

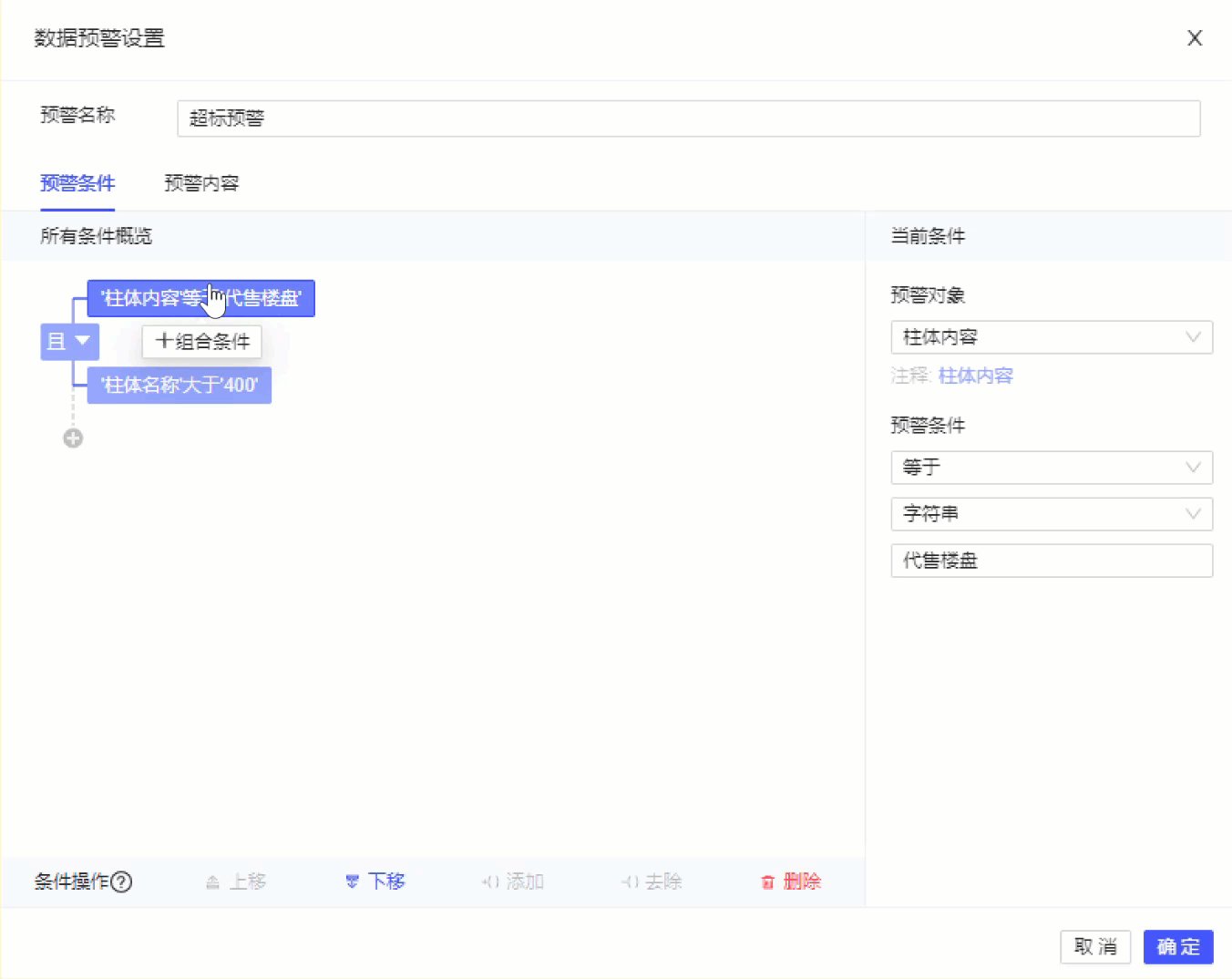
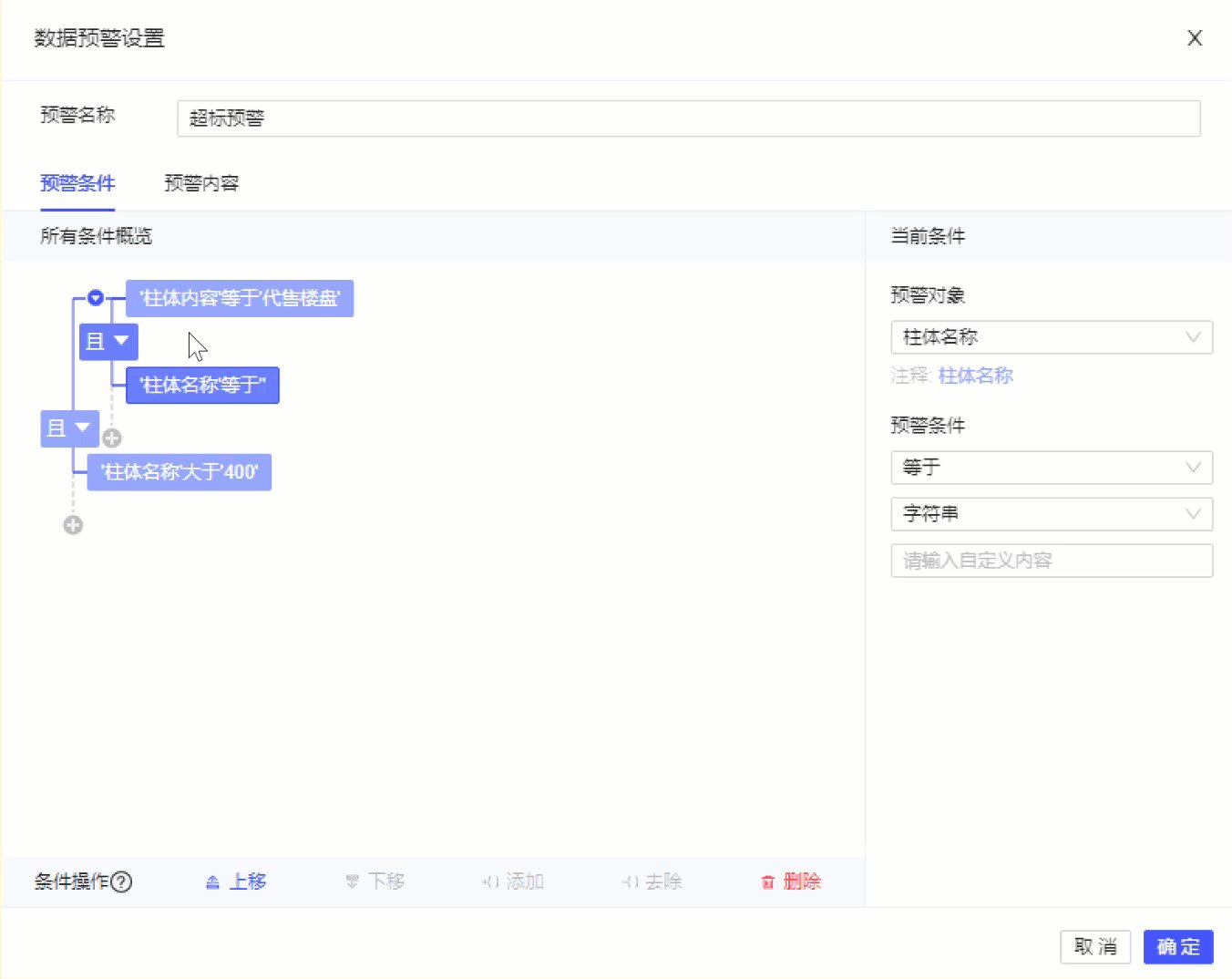
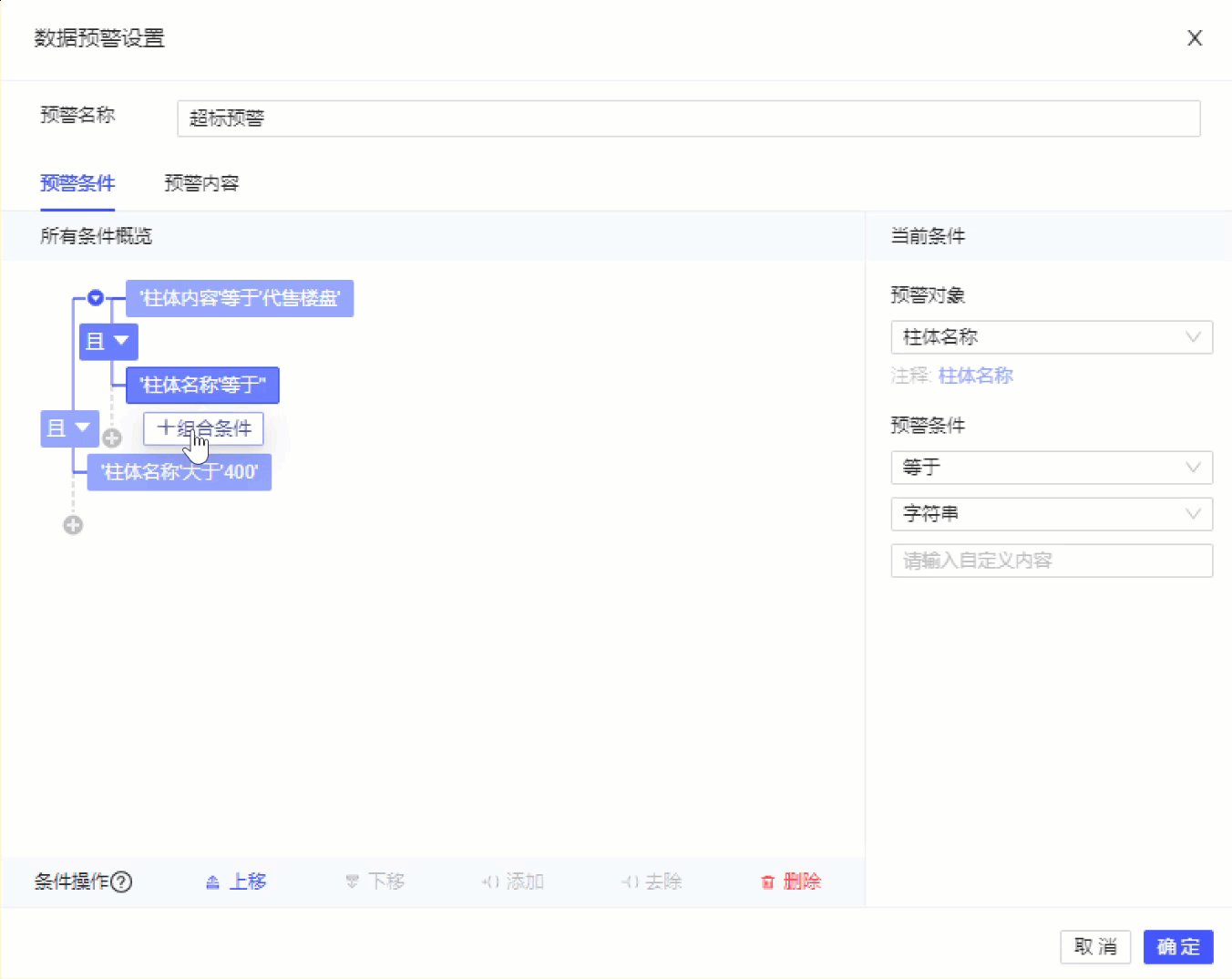
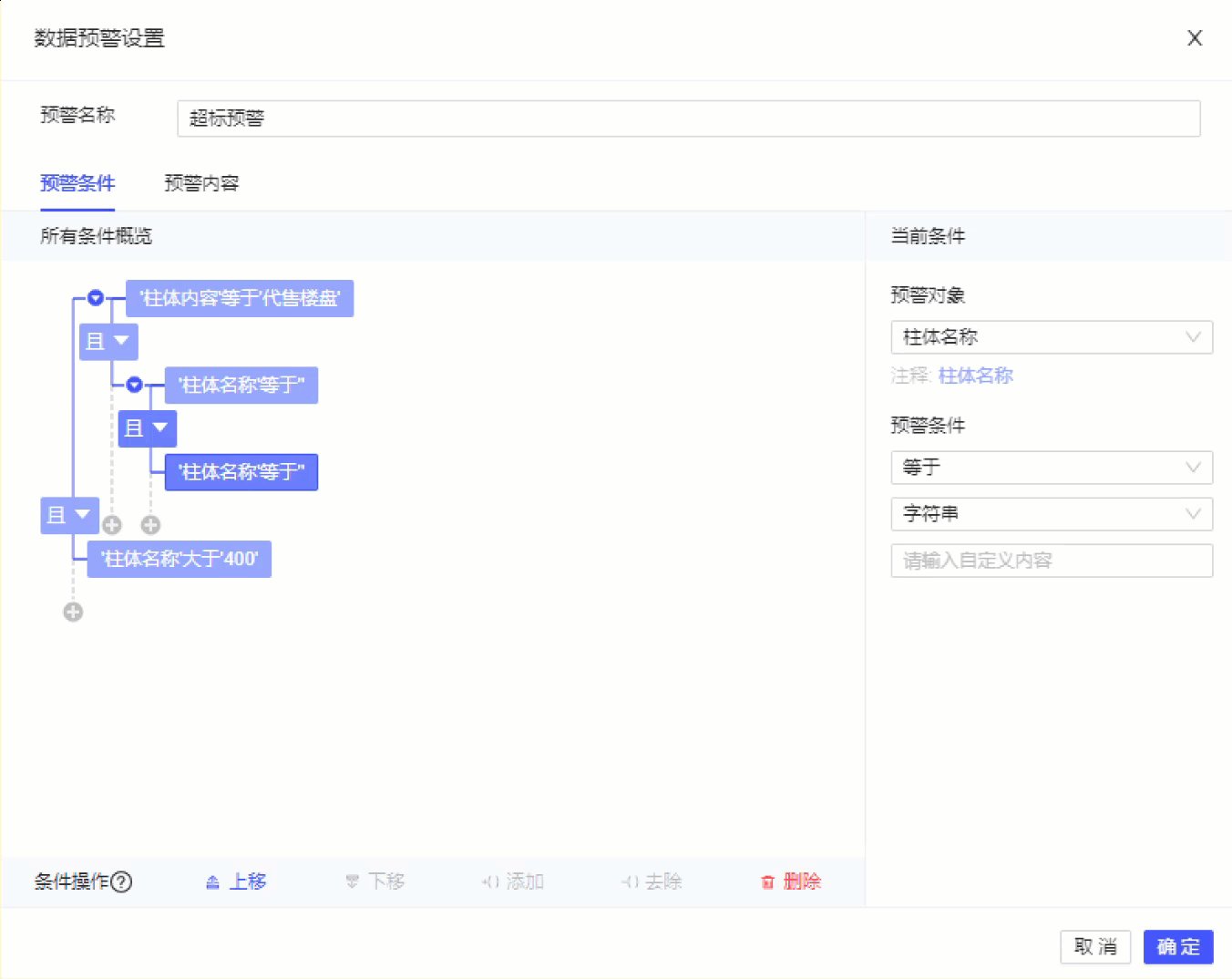
3)鼠标悬浮在某条件上时,出现按钮「+组合条件」,表示可以给当前条件再添加子条件。
添加的组合条件前的 icon 可以收起或展开,收起时表现为一个组合条件,展开时表现为子条件树。如下图所示:

4)条件操作项说明如下表所示:
| 条件操作 | 说明 |
|---|---|
| 上移 | 当选中的条件上方有条件时,可上移该条件 |
| 下移 | 当选中的条件下方有条件时,可下移该条件 |
| +()添加 | 当按住 shift 多选超过两个条件时,可添加括号,使其变成一个组合条件 |
| -()去除 | 当选中一个组合条件时,可去除括号,使其变成两个条件 |
| 删除 | 选中条件后可删除条件,支持 shift 多选删除 |
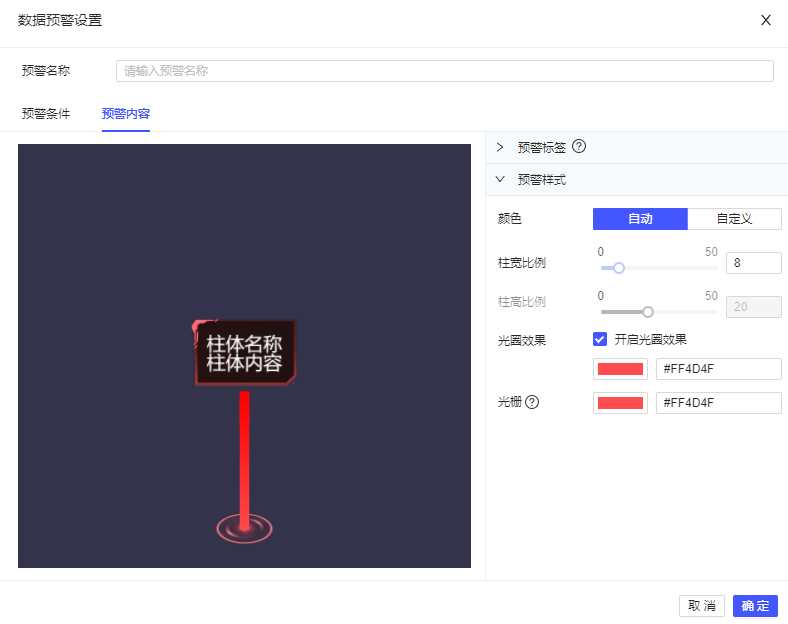
4.2.3 预警内容
预警内容包含「预警标签」和「预警样式」设置项。符合预警条件的数据,如下图所示:
注:预警样式中,柱体-数据图层的柱高比例灰化不可设置。

「数据预警」效果会取代原「数据标签」效果,如下图所示:

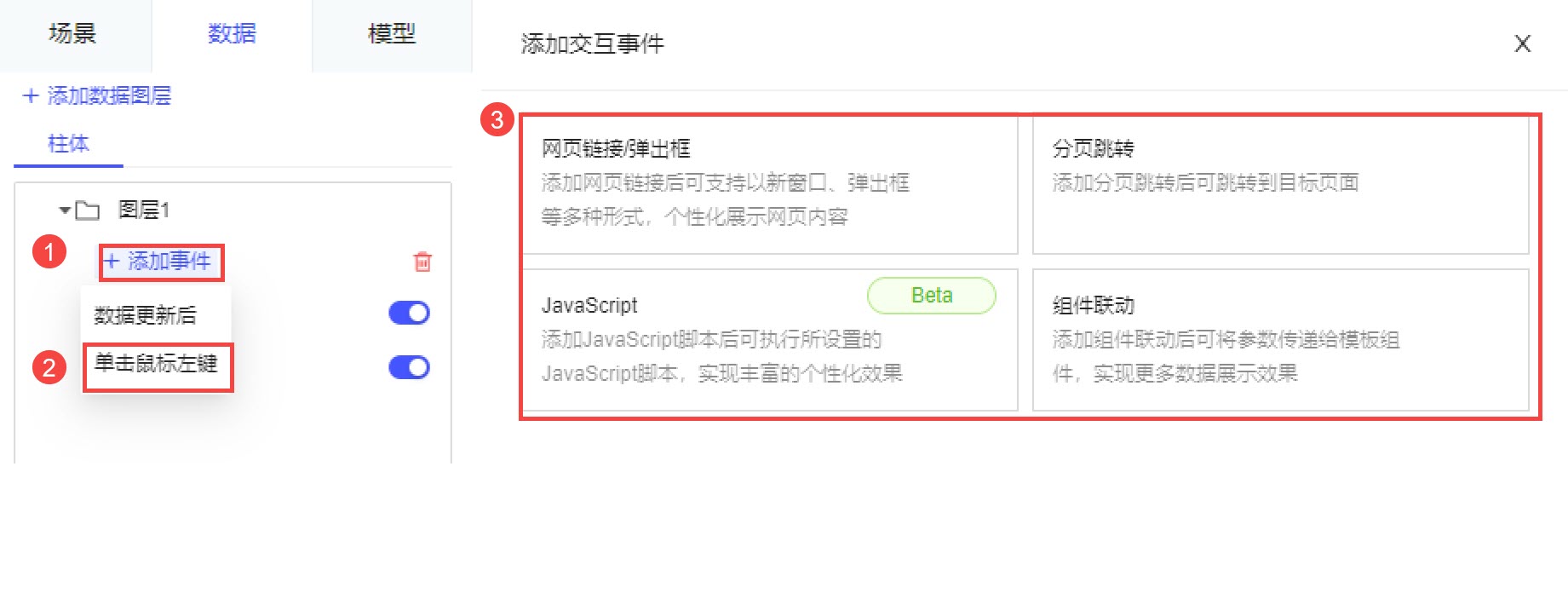
5. 单击鼠标左键事件编辑
点击「添加事件>单击鼠标左键」,弹出交互事件选择框,选择事件类型后,再进行具体的设置。

事件类型如下表所示:
| 事件类型 | 简介 | 示例 |
|---|---|---|
| 网页链接/弹出框 | 选择该事件,可实现触发对应元素打开网页链接或弹出框,实现参数传递等交互效果,以及展示更丰富的个性化内容 | |
| 分页跳转 | 添加分页跳转后可触发元素跳转到目标页面 | FVS分页跳转事件 |
| JavaScript | 添加 JavaScript 事件后可执行所设置的 JavaScript 脚本,实现丰富的个性化效果 | FVS支持的JS接口场景 |
| 组件联动 | 添加组件联动后,可将参数传递给模板组件,实现更多交互联动效果 | FVS点击联动组件 |
6. 注意事项编辑
1)旧模板「隐藏图层」的点击事件,升级后无法触发,需要用户手动调整。
2)数据标签绑定的数据集字段,若字段存在空内容,升级前,空数据内容不显示数据标签;升级后会显示一个空标签,需要用户手动调整数据。
3)旧模板数据标签有勾选内容,但数据预警未勾选内容,升级后数据预警会显示空标签,需要用户手动调整。

