js调用打印_自定义打印按钮
1. 问题描述
FR工具栏中虽然有打印按钮,但是位置与样式比较死,只能固定在报表上方或下方的工具栏中,不灵活。
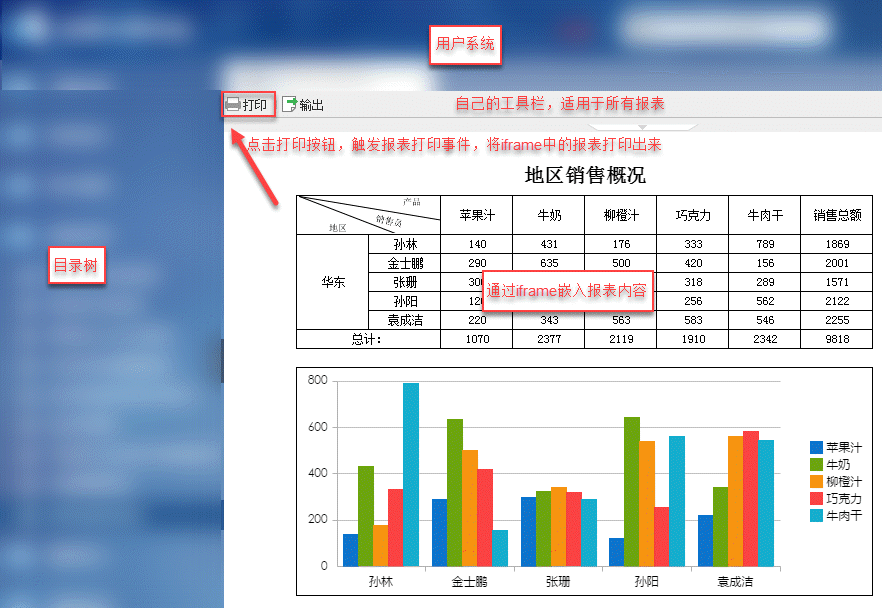
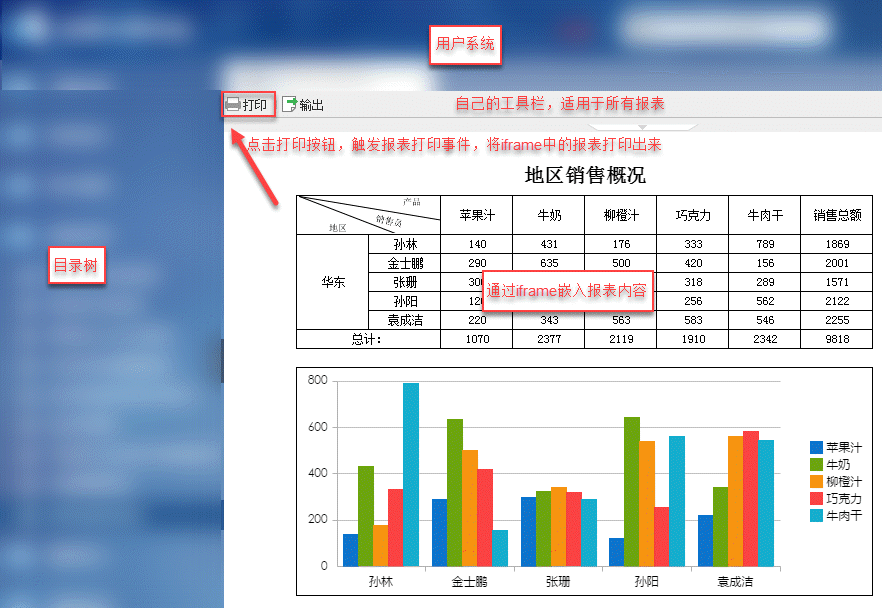
用户系统已经自己定义了一套工具栏按钮,页面中只需要嵌入报表内容,不使用FR的工具栏,如果需要打印报表,点击自定义的按钮,调用FR的打印方法进行打印,如下图:


2. 解决方案
对于这种打印iframe中嵌入的报表情况,点击“打印”按钮时,先通过js获取到报表所在iframe,进而获得iframe中的window对象,最后调用打印事件,打印出当前iframe中的报表内容。
该方法不管iframe中的报表与当前系统是否是同一个应用,都可以使用,而且不用额外引入finereport.js,避免了js跨域问题。
3. 实现步骤
如报表嵌入在id为reportFrame的iframe中,则点击“打印”按钮触发的事件js如下:
<head>
<script type="text/javascript">
function doFRPrint(){ //点击打印按钮时触发
document.getElementById('reportFrame').contentWindow.contentPane.pdfPrint();
//flash打印:.contentWindow.contentPane.flashPrint();
//applet打印:.contentWindow.contentPane.appletPrint();
//服务器端打印:.contentWindow.contentPane.printReportServer();
}
</script>
</head>
4. 注意
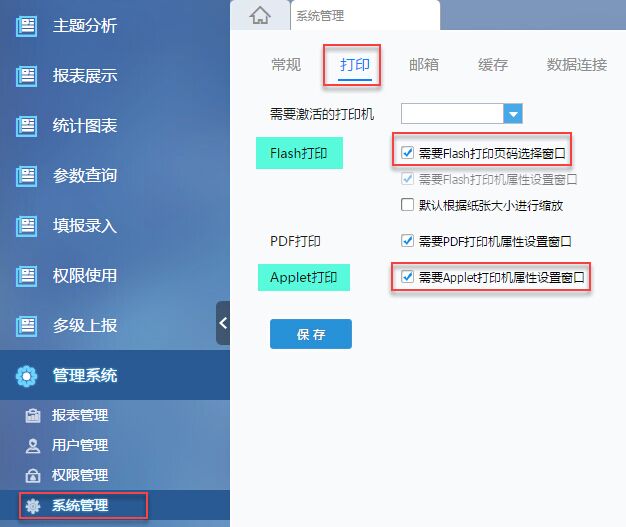
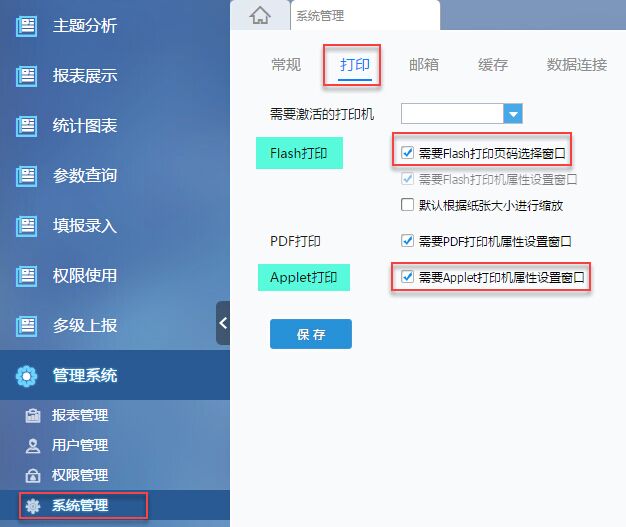
在自定义按钮打印时,有的可能由于业务需要,会将报表所在的iframe隐藏,直接点击打印按钮的时候就打印报表,如果用flash和applet打印的时候,就会发现无法进行下去,这个是因为flash和applet打印的时候会弹出一个打印设置窗口,这个窗口时弹出在报表页面的,即iframe框架内,而iframe框却被隐藏了,所以才无法进行下去,需要在管理平台设置不弹出该设置窗口即可。如下图:


附件列表
主题: 专题总结
标签:
已验证

