js调用打印_不查看直接打印
1. 问题描述
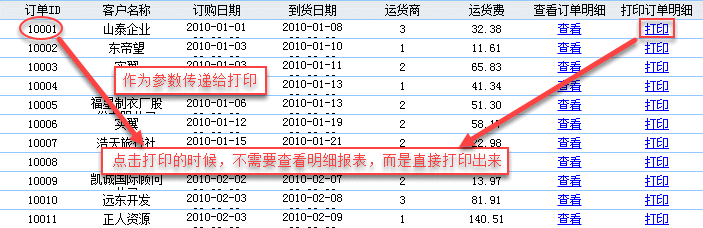
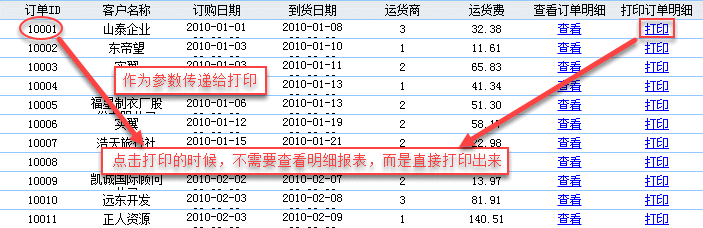
FineReport内部封装好的js打印方法是一个很好的资源,在用户系统中有如下图所示情形,一张清单列表,对于每条记录后面都希望有一个“打印”,点击的时候可以将该记录对应的明细报表打印出来。


2. 解决方案
通过js调用FR的打印方法,传递需要打印的报表路径及参数,将报表打印出来。
3. 实现步骤
3.1 设计器模板中调用FR打印方法
如上清单列表是通过FR设计器制作的模板:
只是查看时,可以通过超级链接-JavaScript调用打印事件;
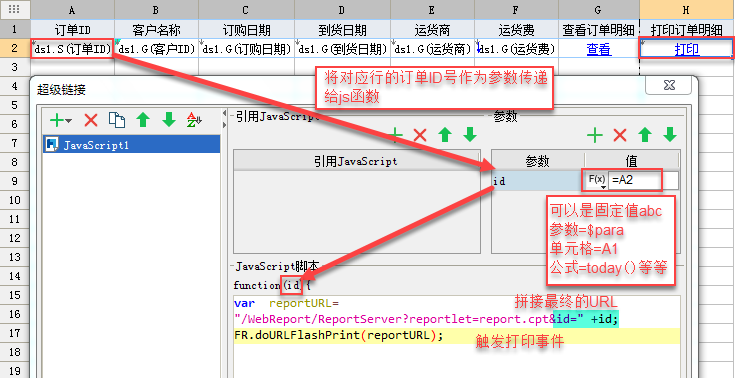
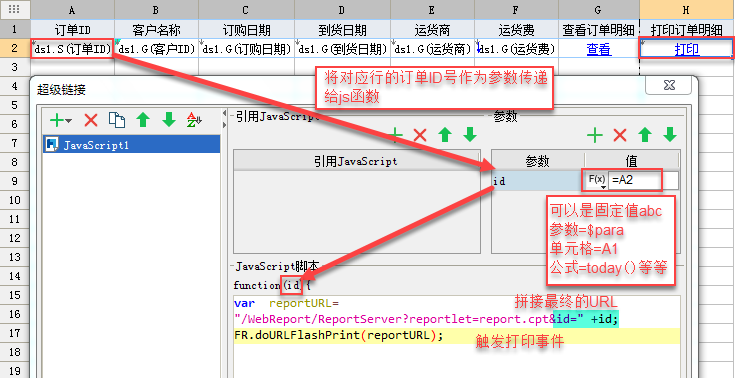
填报预览也可以通过按钮控件的点击事件来调用打印事件,并且可以传递参数,如下图:


注:在设计器中调用打印方法时不需要事先引入finereport.js,因为报表模板转换成网页时会自动引入。
补充:表单预览模式下,给控件写JS点击事件调用打印,目前暂未进行适配,会出现问题,请不要使用。
3.2 Web页面中调用FR打印方法
若如上清单列表不是使用FR设计器制作的,而是用户自己语言实现的,此时在点击“打印”时,可以通过js获取需要传递的参数值拼接出需要打印的模板路径,然后调用FR打印方法进行打印。
在Web页面中调用FR打印方法前,需要先引入finereport.js,调用代码如下:
<html>
<head>
<title>FineReport Demo</title>
<meta http-equiv="Content-Type" content="text/html; charset=GBK" />
<script type="text/javascript" src="/WebReport/ReportServer?op=emb&resource=finereport.js"></script>
<link rel="stylesheet" type="text/css" href="/WebReport/ReportServer?op=emb&resource=finereport.css"/>
<script type='text/javascript'>
function doPrint(){
var url="http://localhost:8075/WebReport/ReportServer?reportlet=";
url+=document.report.cpt.value;
var isPopUp = false;
var config = {url : url,isPopUp : isPopUp}
FR.doURLPDFPrint(config);
//FR.doURLPDFPrint(url,false);
}
</script>
</head>
<body>
<form name="report">
<input id="cpt" type="checkbox" value="GettingStarted.cpt" />gettingstarted.cpt<br>
</form>
<input type=button name=doprint onclick=doPrint() value='doPrint'></input>
</body>
</html>
注:以上都是使用的最简单的post方式Flash打印,且会弹出打印对话框,若想使用其他打印方法可以查看js调用FR打印方法文档,用法类似。
已完成html页面保存在%FR_HOME%\WebReport\page_demo\immeprint.html
附件列表
主题: 专题总结
标签:
已验证

