控件类型
1. 描述
在报表的具体应用中,会经常使用到控件来实现不同的功能,更加方便快捷,根据使用方式可以将控件分为填报控件和参数控件两大类,顾名思义,填报时使用的控件为填报控件,参数界面使用的控件为参数控件,而这两种控件的类型基本相同,只是在使用方面略微有所不同。
不论是填报页面控件还是参数(表单)页面控件,均可通过控件属性对控件进行一系列设置,同时也可以通过控件事件来强化控件功能。
如下图,在参数界面上添加一个控件:


此章节主要介绍控件属性,控件事件详细请查看控件事件。
2. 控件分类
填报页面和参数表单页面的控件类型差不多,参数表单页面控件类型包括以下几种:
、、、、、、、、、、、、、、。
注:填报页面没有标签控件,查询控件,多了文件控件, 列表 控件,网页框控件。
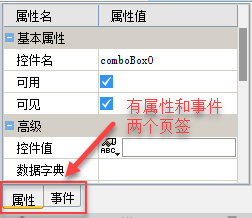
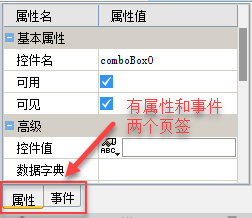
3. 控件属性
控件属性可以设置控件名称,是否可用可见,样式等等。基于控件的功能不同,有些属性是专有的,有些属性是通用的。
3.1 控件通用属性
通用属性是指所有控件均有的属性,下面用表格详细罗列出来所有控件的通用属性,使用意义以及该属性是否可以同时在填报控件和参数(表单)控件中使用
| 属性名 | 意义 | 填报/参数(表单)控件是否有该属性 |
|---|---|---|
| 控件名 | 通常与参数结合使用,控件名即为参数名,通过控件名可以获得该控件 | 填报/参数(表单) |
| 可用 | 控件是否可用,允许编辑 | 填报/参数(表单) |
| 可见 | 控件是否可见 | 填报/参数(表单) |
| 控件值 | 控件的默认显示值 | 参数(表单) |
| 允许为空 | 控件中是否允许输入空值 | 填报/参数(表单) |
| 错误信息 | 设置不允许为空时出现,为控件输入空值时的错误提示 | 填报/参数(表单) |
| 字体大小 | 控件中文本的字体大小 | 参数(表单) |
| 水印 | BS端显示控件时,浅灰色的输入信息提示,控件获取焦点时,水印消失 | 填报/参数(表单) |
| 横坐标 | 控件在参数(表单)界面的横向位置 | 参数(表单) |
| 纵坐标 | 控件在参数(表单)界面的纵向位置 | 参数(表单) |
| 控件宽度 | 控件的宽度 | 参数(表单) |
| 控件高度 | 控件的高度 | 参数(表单) |
注:按钮控件没有控件值属性,但是有按钮名字属性,功能类似于控件值.
在下一节控件通用属性(文本控件)中通过文本控件来介绍上述通用属性的使用方法和具体效果。
3.2 专有属性
专有属性是指有些控件有而有些控件没有的属性,下面分别介绍每个控件的专有属性。
注:下面介绍控件属性时只详细介绍专有属性,通用属性放在文本控件中详细描述,后面的控件就不再赘述,除非该控件的通用属性有不同的使用方法。
附件列表
主题: 操作指南
标签:
已验证

