JS实现点击单选按钮弹出对话框输入值
1. 问题描述
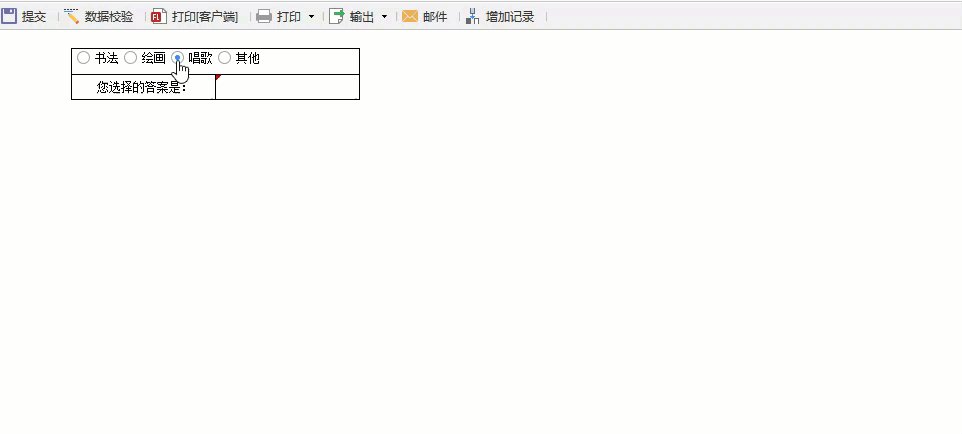
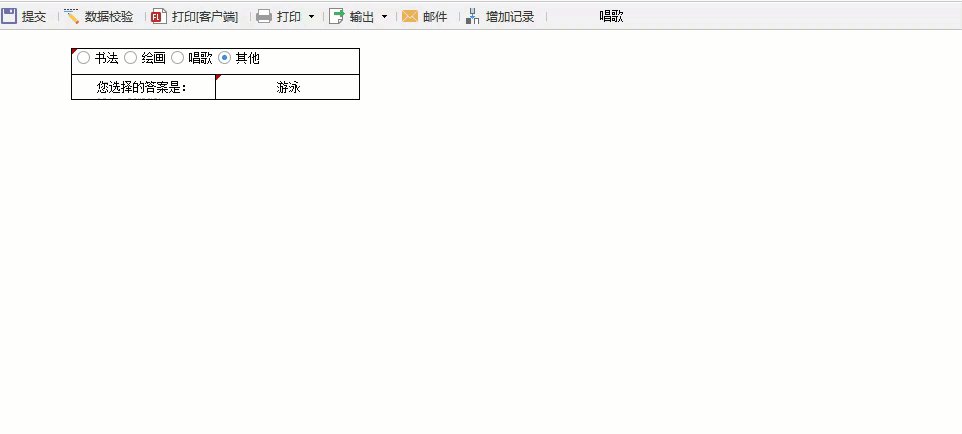
在制作类似问卷调查的模板中,可能会遇到这种情况:有几个选项,最后一个选项为其他,当选择其他时弹出一个对话框,让用户自己输入值,然后将值显示在单独注释中,如下图所示:

2. 实现思路
通过给单选按钮组设置状态改变事件。
3. 实现步骤
表样设计如下:

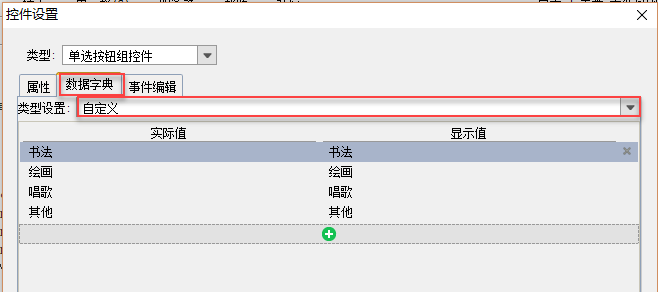
B2单元格设置单选按钮组如下:

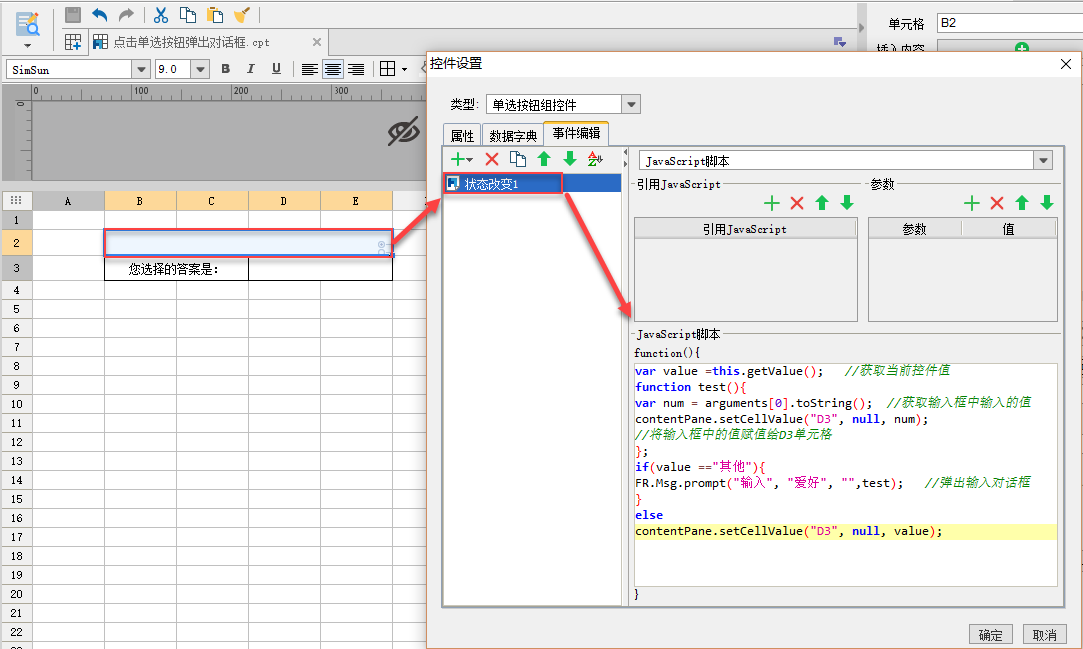
给单选按钮组 添加状态改变事件,具体的js代码及意义如下:
var value =this.getValue(); //获取当前控件值
function test(){
var num = arguments[0].toString(); //获取输入框中输入的值
contentPane.setCellValue("D3", null, num); //将输入框中的值赋值给D3单元格
};
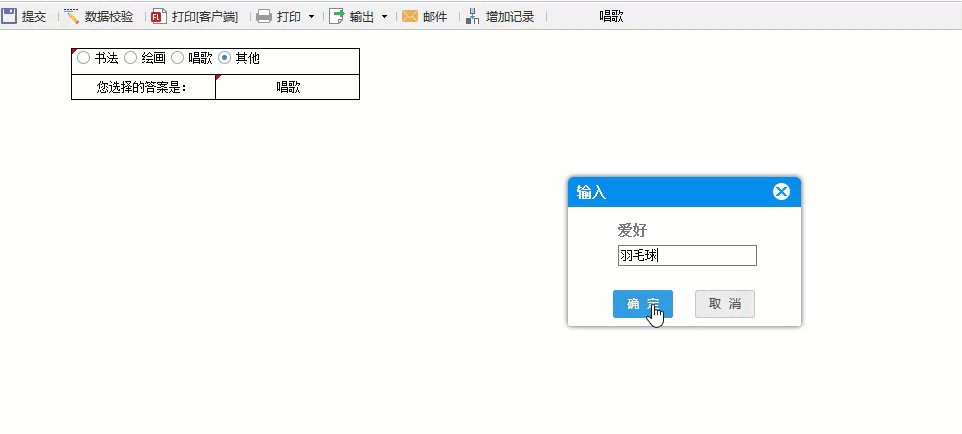
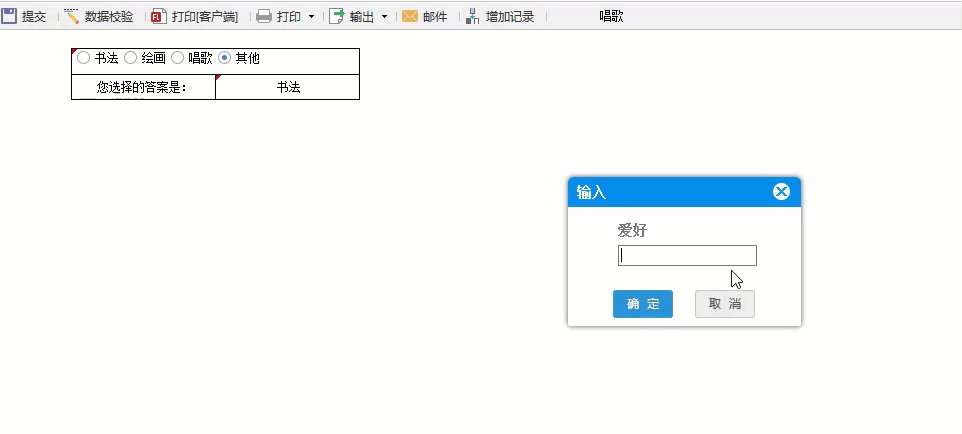
if(value =="其他"){
FR.Msg.prompt("输入", "爱好", "",test); //弹出输入对话框
}
else
contentPane.setCellValue("D3", null, value);

附件列表
主题: 二次开发
标签:
已验证

