分页预览设置
目录:
1. 描述
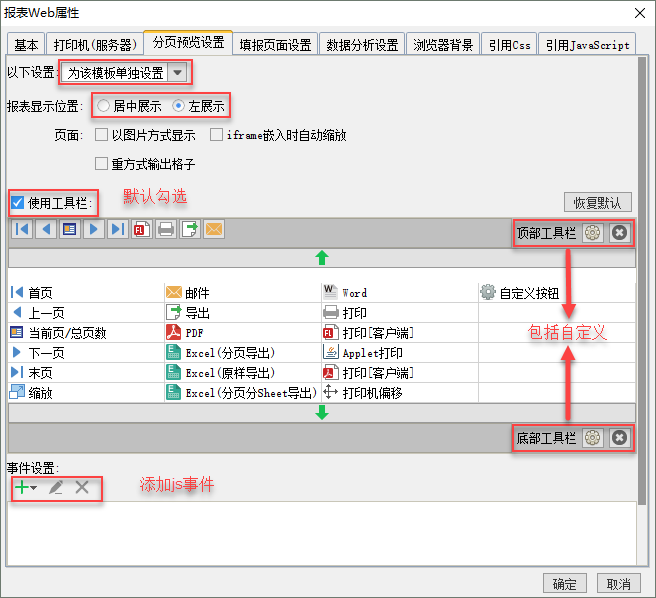
点击菜单模板>模板web属性,会弹出报表web属性设置界面,选择分页预览设置,如下图:
注:分页预览居中默认无边框线,如果想添加边框线请添加一个加载结束事件,js如下:
contentPane.setBorderVisible(true);//true表示添加边框线,false表示不添加边框线
分页预览设置只对分页预览模板起作用,设置面板主要分为三大块,上面部分是对模板预览效果的一些效果设置,中间部分是分页预览之后的工具栏设置,下方是web事件添加界面,web事件的详细介绍请查看web页面事件。
1、默认情况下,采用的是服务器设置, 即使用了服务器统一的设置,下面的所有选项都为灰色无法编辑,当设置为该模板单独设置,下面所有的功能开始,设置的功能,只适用于当前的模板。
2、报表显示位置:设置控件在报表当中显示的位置,默认为左展示,如果希望报表显示的内容是居中的,可以选择居中展示
3、使用工具栏,默认是选中状态的,当取消选择后,在填报预览的时候,是不会显示该工具栏
4、以图片方式显示,即在分页预览的时候,会生成图片形式的报表
5、iframe嵌入时自动缩放,即如果当前的页面是被以IFRMAE的方式嵌入到其他的网页当中的时候,会自动的调整页面的大小,以适合IFRMAE的大小
附件列表
主题: 操作指南
标签:
已验证

