表单设计模式
1. 描述
表单特点:画布式界面、可实现局部刷新、多种布局方式,不同组件随意搭配、完美实现多维分析管理看板,提供标签、文本框等丰富的控件种类、可实现网页式的填报界面,多终端屏幕自适应、布局跟随设备不同智能切换
2. 表单整体介绍
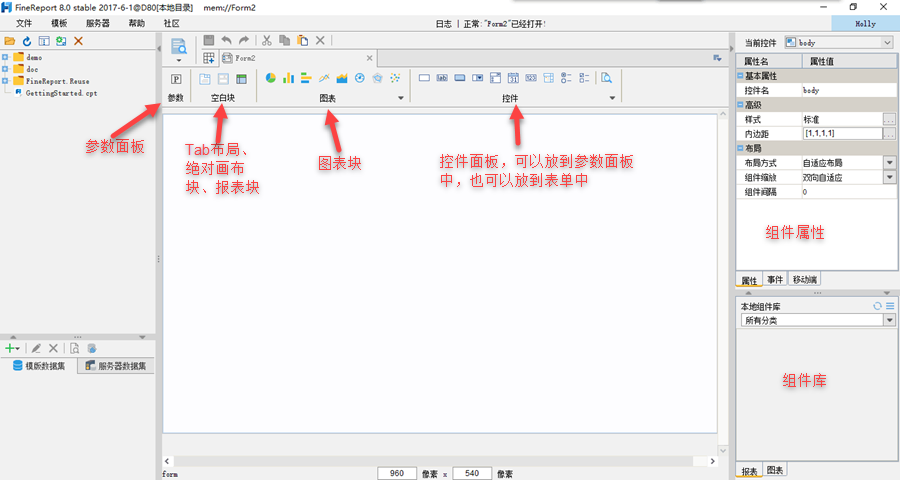
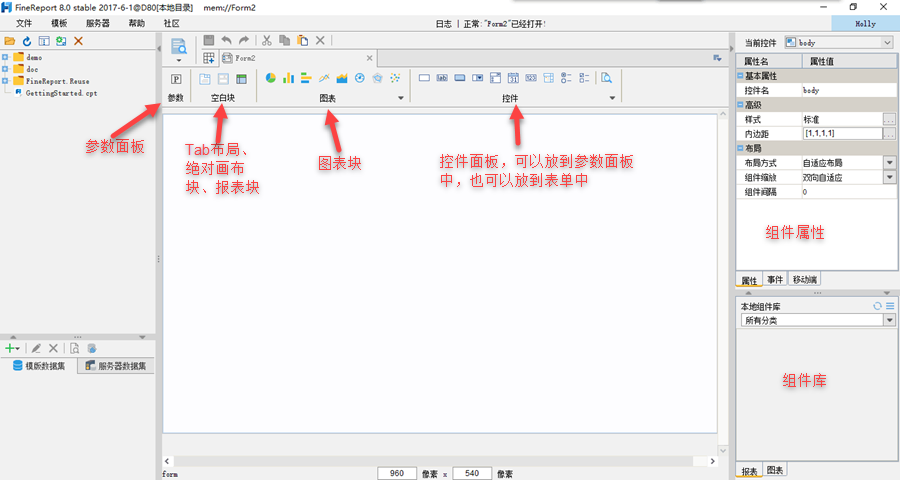
点击菜单文件>新建表单,即可新建一张表单,可为表单添加不同的组件,其中这些组件包括空白块(tab布局、绝对画布块、报表块)、参数面板、图表块、控件等类型,如下图所示:


2.1 参数面板
参数面板是指,为表单添加过滤参数面板,所有过滤控件全部添加在该面板上;
2.2 空白块
空白块中包含Tab块、绝对画布块和报表块。
报表块是指,可在该组件中绑定单元格数据,以表格的形式在组件范围内显示数据;
绝对画布块:可以实现固定大小与自适应相结合的需求;
Tab块:表单中增加tab布局,实现卡片式组件;
2.3 图表块
图表块是指,可在该组件中选择任意FineReport支持的图表类型;
2.4 控件
控件是指过滤数据的组件,既可以作为组成部分添加到参数面板中,也可作为单独的组件添加到表单主体界面中。
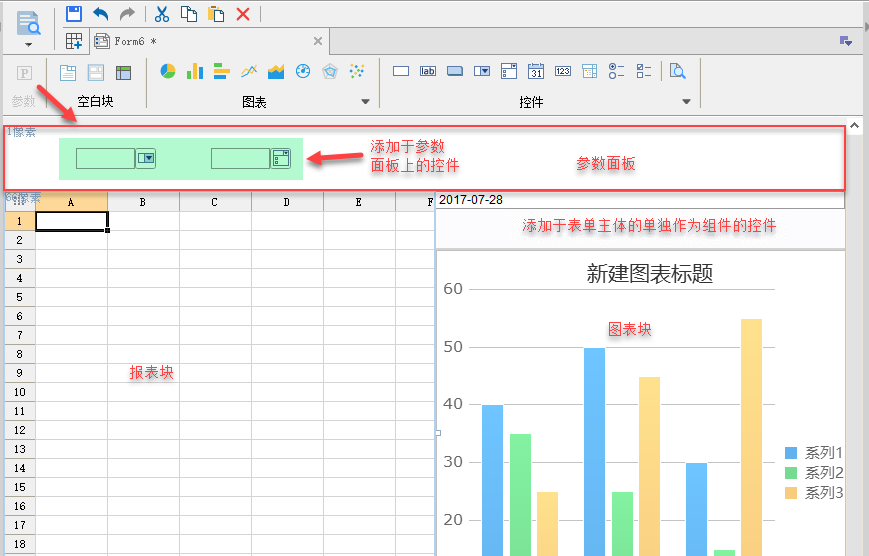
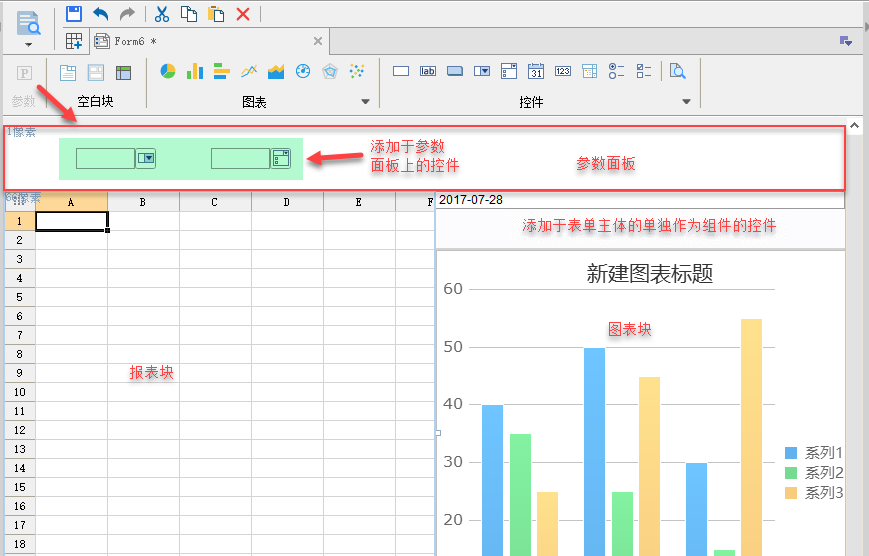
如下图,表单中添加了所有的组件,帮助大家理解各个组件的含义:


表单设计的详细介绍及示例请查看表单设计。
附件列表
主题: 设计思路
标签:
已验证

