JS实现跑马灯效果
1. 问题描述
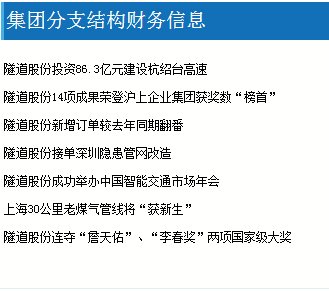
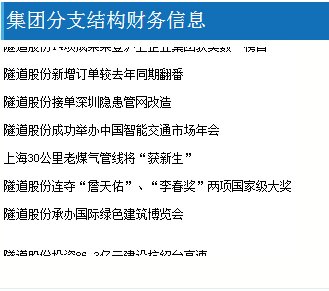
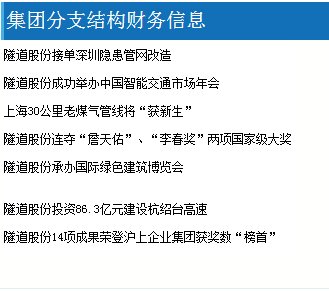
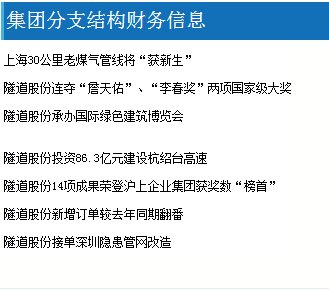
在进行一些集团新闻内容展示时,可能需要如下图所示的这种动态效果(无缝滚动),我们称之为跑马灯效果,那么要如何通过报表实现这个效果呢?

区别于自动滚屏效果,自动滚屏是整个页面进行滚动,跑马灯效果为页面中某个部分进行滚动。
注:实际应用中,可以作为一块内容,放到整体报表中,另外如果熟悉html,css的,也可以自行修改样式。
2. 示例
以下通过一个简单的例子来介绍实现这种效果的方法
2.1准备模板
这里我们准备一个简单的模板,可以内置数据集,或者任意数据表的内容,不影响效果的展示,这里以内置数据集为例:

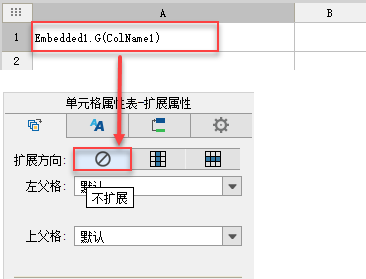
将准备好的数据绑定的A1单元格,并设置为不扩展,如下图:
2.2 添加公式
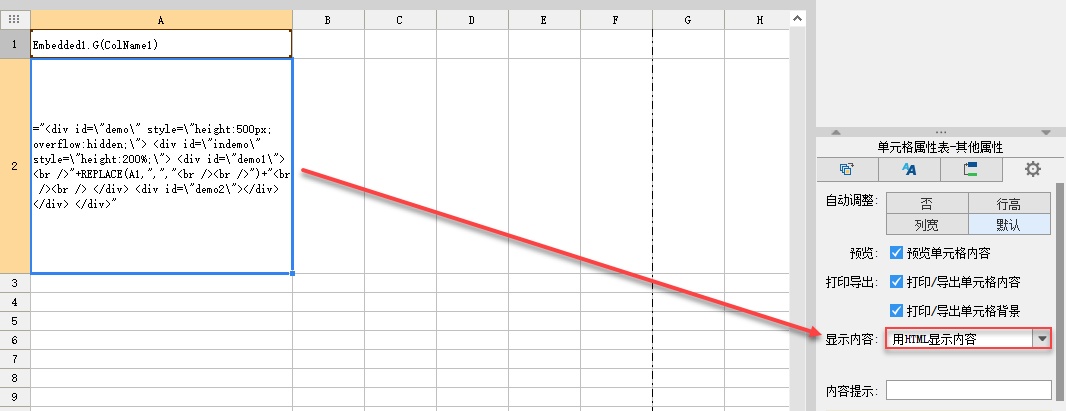
在A2单元格添加如下公式:
"<div id=\"demo\" style=\"height:250px;overflow:hidden;\"> <div id=\"indemo\" style=\"height:200%;\"> <div id=\"demo1\"> <br />"+REPLACE(A1,",","<br /><br />")+"<br /><br /> </div> <div id=\"demo2\"></div> </div> </div>"
注1:公式是为了将A1单元格的内容拼接到html语句中,主要是这里的replace公式,如果数据内容不在A1单元格,要根据内容更改,其他前后均不需要改动
注2:公式中的 demo,demo1 ,demo2会在js中引用,请不要改名字,另外添加\是为了和公式里本身的引号区分
2.3 设置HTML显示内容
将刚刚添加的公式的A2单元格,在单元格属性>其他属性,显示内容设置为用HTML显示内容,如下图:

2.4 添加js方法
setTimeout(function(){ speed = 50;
var tab = document.getElementById("demo");
var tab1 = document.getElementById("demo1");
var tab2 = document.getElementById("demo2");
tab2.innerHTML = tab1.innerHTML;
tab.scrollTop = tab1.offsetHeight;
function Marquee(){
if (tab.scrollTop >= tab1.offsetHeight) {
tab.scrollTop-=tab2.offsetHeight;
}else{
tab.scrollTop+=1;
}
}
var MyMar=setInterval(Marquee,speed);
},1500);
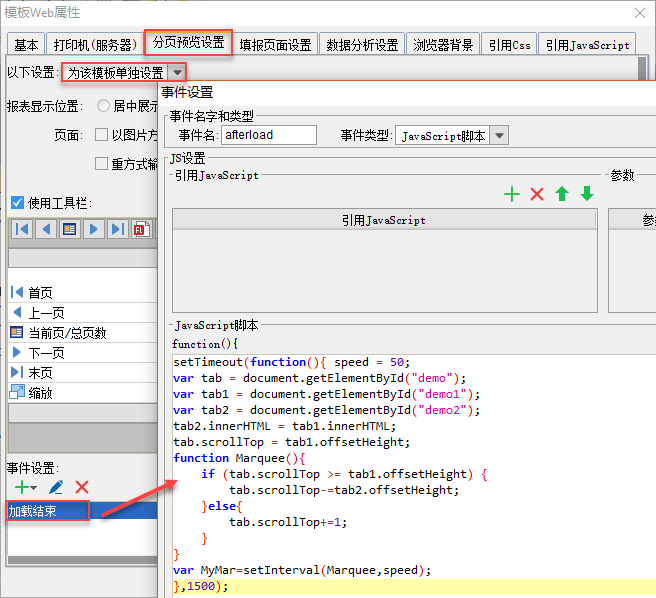
具体设置如下图:

2.5 预览效果
点击分页预览,即可实现跑马灯效果。
3. 扩展
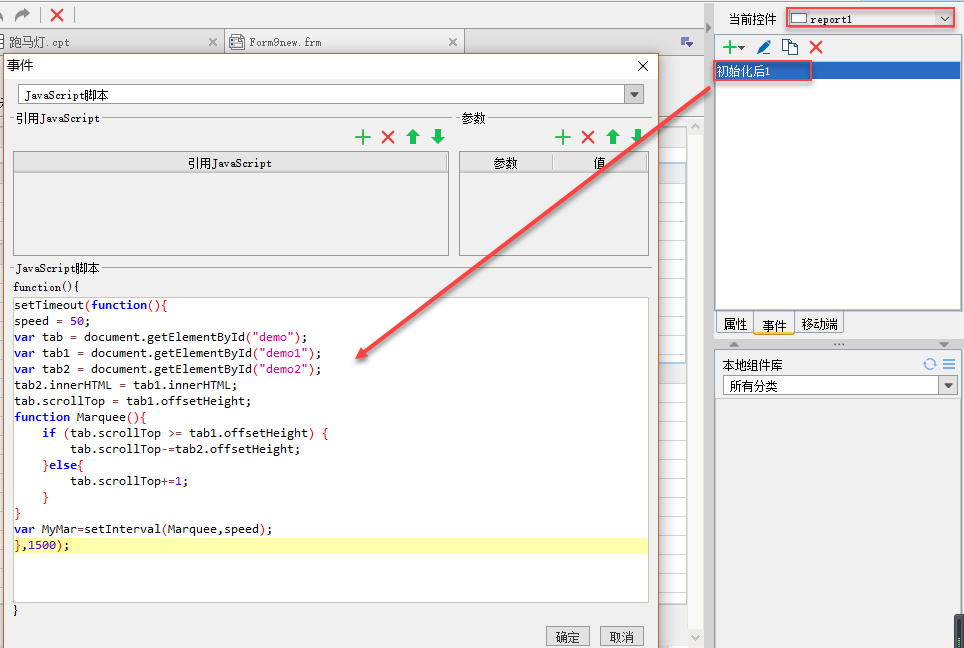
另外如果想在表单中引用,由于表单没有加载后事件,可以将js事件放在表单报表块的初始化后事件中,也能实现一样的效果,如下图:

4. 表单定时刷新及滚动
使用表单进行大屏展示时,报表块需要定时刷新以及滚动,而使用上述滚动js后,发现报表块第一次刷新后滚动效果没有了,为什么会这样呢?
原因是经过定时刷新后,跑马灯的定时器消失了。
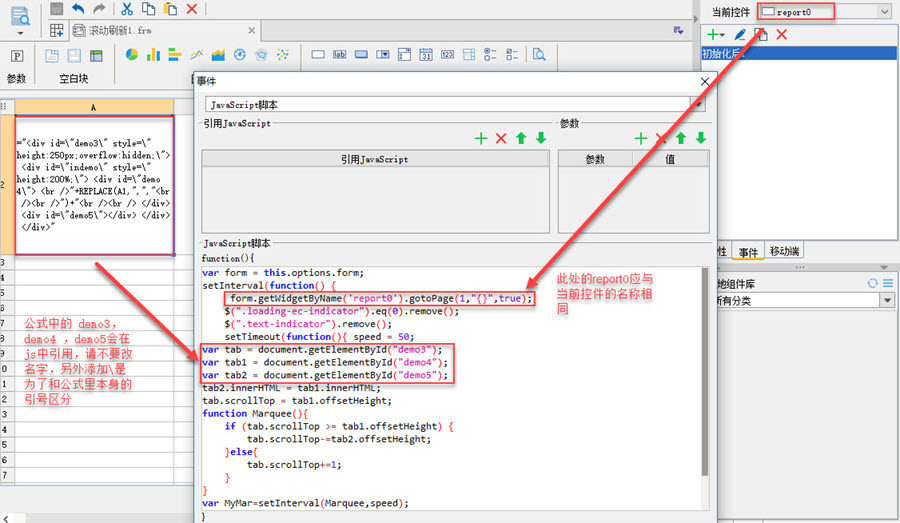
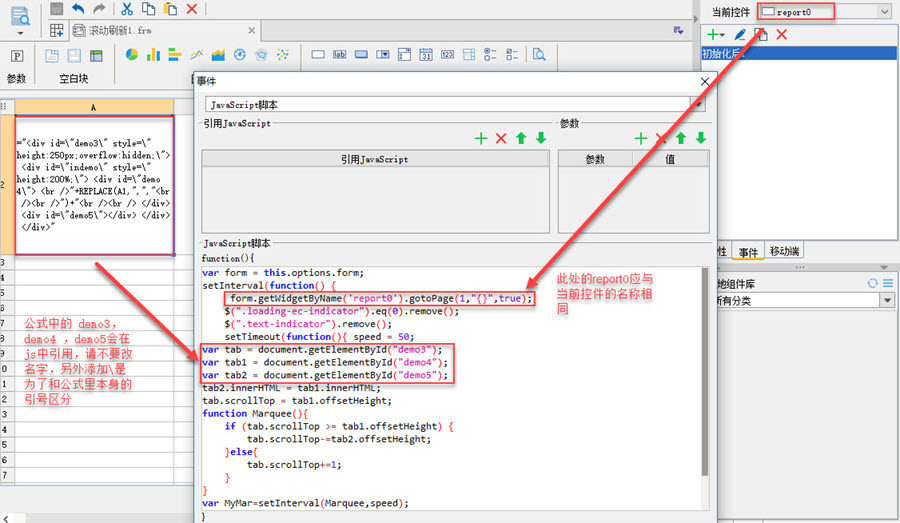
这时可通过修改表单报表块的js事件来完成定时刷新和滚动,如下图所示:


js代码如下:
var form = this.options.form;
setInterval(function() {
form.getWidgetByName('report0').gotoPage(1,"{}",true);
$(".loading-ec-indicator").eq(0).remove();
$(".text-indicator").remove();
setTimeout(function(){ speed = 50;
var tab = document.getElementById("demo3");
var tab1 = document.getElementById("demo4");
var tab2 = document.getElementById("demo5");
tab2.innerHTML = tab1.innerHTML;
tab.scrollTop = tab1.offsetHeight;
function Marquee(){
if (tab.scrollTop >= tab1.offsetHeight) {
tab.scrollTop-=tab2.offsetHeight;
}else{
tab.scrollTop+=1;
}
}
var MyMar=setInterval(Marquee,speed);
},1500);
}, 5000
) ;
保存后点击预览,在滚动的同时也可以进行定时刷新。


附件列表
主题: 二次开发

